뒤로-앞으로 캐시 (또는 bfcache)는 즉시 앞뒤로 탐색할 수 있는 브라우저 최적화 기능입니다. 특히 앞뒤로 탐색이 많은 웹사이트에서 사용자의 탐색 환경을 크게 개선합니다.
bfcache에 관한 web.dev 도움말
Yahoo! 일본에서 가장 인기 있는 뉴스 플랫폼 중 하나인 JAPAN News는 bfcache 적중률을 개선하기 위해 공동으로 노력한 결과, 사용자 환경과 비즈니스가 크게 개선되었습니다. 구체적으로, Google에서 실시한 A/B 테스트 결과, bfcache를 사용하는 페이지의 광고 수익이 9% 증가한 것으로 나타났습니다.
이 사례에서는 Yahoo! JAPAN News에서 bfcache 차단을 삭제했으며 bfcache가 사용자 환경을 대폭 개선한 방법을 설명합니다.
bfcache 차단기 삭제
bfcache는 Chrome 86부터 제공되었으며 모든 최신 브라우저에서도 사용할 수 있습니다. 하지만 bfcache를 최대한 활용하려면 웹사이트에서 잠재적인 차단 프로그램을 삭제해야 합니다. Yahoo!에서 JAPAN 뉴스가 직면한 문제는 다음과 같습니다.
unload핸들러 사용Cache-control헤더에서no-store지시문 사용
Chrome Dev Tools > 애플리케이션 > 뒤로/앞으로 캐시 (자세한 내용)로 이동하거나 notRestoredReasons API를 사용하여 현장의 실제 사용을 기반으로 차단 요소를 더 포괄적으로 확인할 수 있습니다.
다음은 Yahoo! JAPAN News에서 차단 요소를 삭제했습니다.
- 핸들러 로드 취소:
unload이벤트는 매우 신뢰할 수 없으므로unload이벤트 대신pagehide이벤트를 사용하세요. 또한 웹사이트에서 특정 출처의unload핸들러를 안정적으로 삭제할 수 있도록 Chrome 115에서Permissions-Policy: unload=()가 출시되었습니다. Chrome에서는unload핸들러를 점진적으로 지원 중단할 계획입니다. Cache-control: no-store(줄여서 CCNS):Cache-control헤더를no-store에서no-cache로 변경하면 bfcache를 사용 설정할 수 있습니다. Chrome에서는 특정 상황에서no-store헤더가 있더라도 bfcache를 위한 캐싱을 시작할 계획입니다.
CCNS는 어떠한 경우에도 캐시해서는 안 되는 페이지를 위한 것입니다. 단, CCNS가 있는 페이지는 CDN 에지 서버 및 로컬 캐시를 비롯한 캐싱 기술의 이점을 누릴 수 없습니다.
CCNS 헤더가 있는 경우 웹사이트에 적합한 Cache-control 전략을 논의할 수 있는 좋은 기회입니다. no-store와 no-cache의 주요 차이점은 다음과 같습니다.
Cache-control 옵션에 대해 자세히 알아보려면 이 플로우 차트를 참고하세요.
bfcache의 영향 수치로 확인하기
bfcache의 영향을 측정하기 위해 Yahoo! JAPAN News는 2주 동안 A/B 테스트를 실시하여 한 그룹에는 bfcache 수정사항이 적용된 페이지 버전을, 다른 그룹에는 bfcache를 사용할 수 없는 페이지 버전을 게재했습니다. 테스트에서 의미 있는 결과를 얻을 수 있도록 트래픽이 많은 URL 경로를 선택했습니다. 두 버전 사이에는 시각적 또는 기능적 차이가 없었습니다.
다음은 bfcache를 사용한 웹사이트와 bfcache를 사용하지 않은 웹사이트를 비교한 동영상입니다. bfcache가 사용 설정된 웹사이트는 뒤로 또는 앞으로 탐색하는 동안 훨씬 더 빠르게 로드됩니다.
특히 모바일 기기에서 bfcache를 사용 설정한 그룹의 페이지 조회수와 광고 수익이 크게 증가한 것이 고무적입니다.
다음은 Yahoo!에서 관찰한 영향에 관한 세부정보입니다. bfcache A/B 테스트를 사용한 JAPAN 뉴스 자세한 내용은 우수사례 도움말을 참고하세요.
bfcache를 사용하면 페이지 간에 뒤로/앞으로 탐색이 즉시 이루어지므로 사용자가 페이지에 더 오래 머무르게 되어 광고 조회수가 증가하고 광고 수익이 늘어납니다.
bfcache를 사용하면 웹사이트에서 원활한 사용자 환경을 개선할 수 있습니다.
페이지가 즉시 로드되면 탐색이 더 원활하게 느껴집니다.
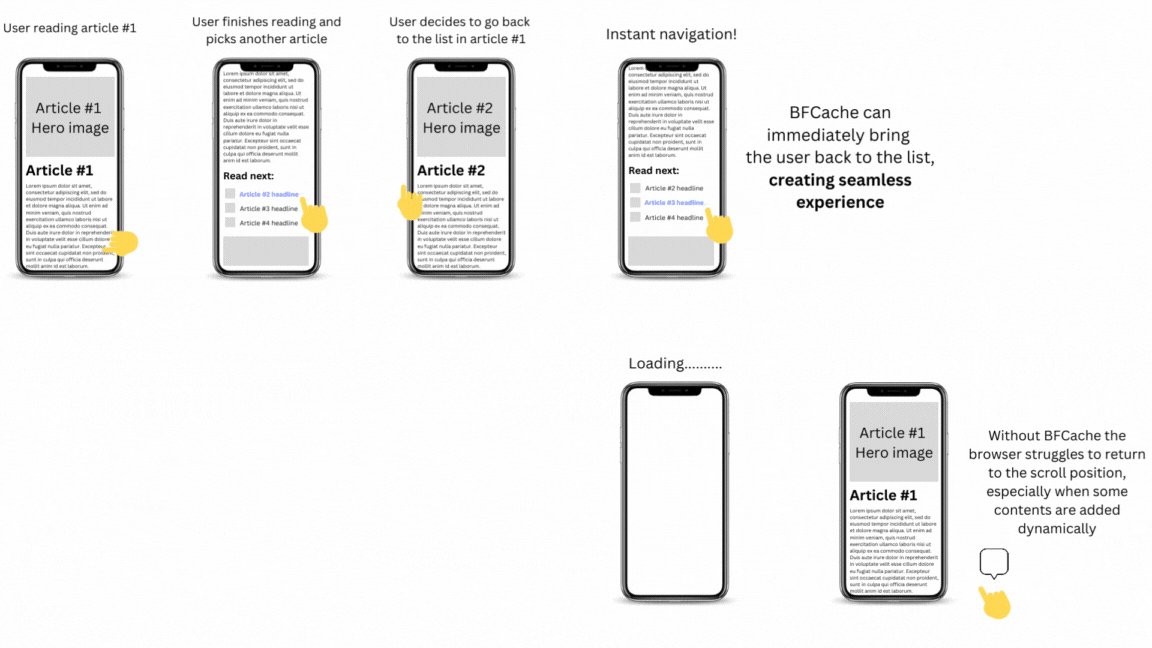
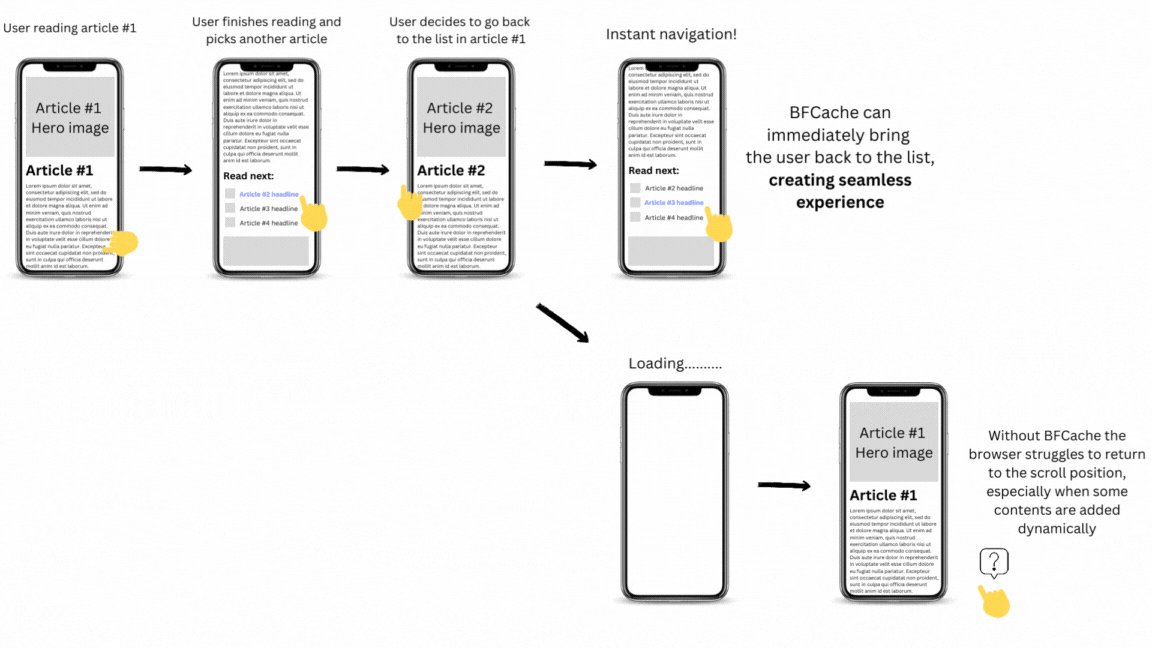
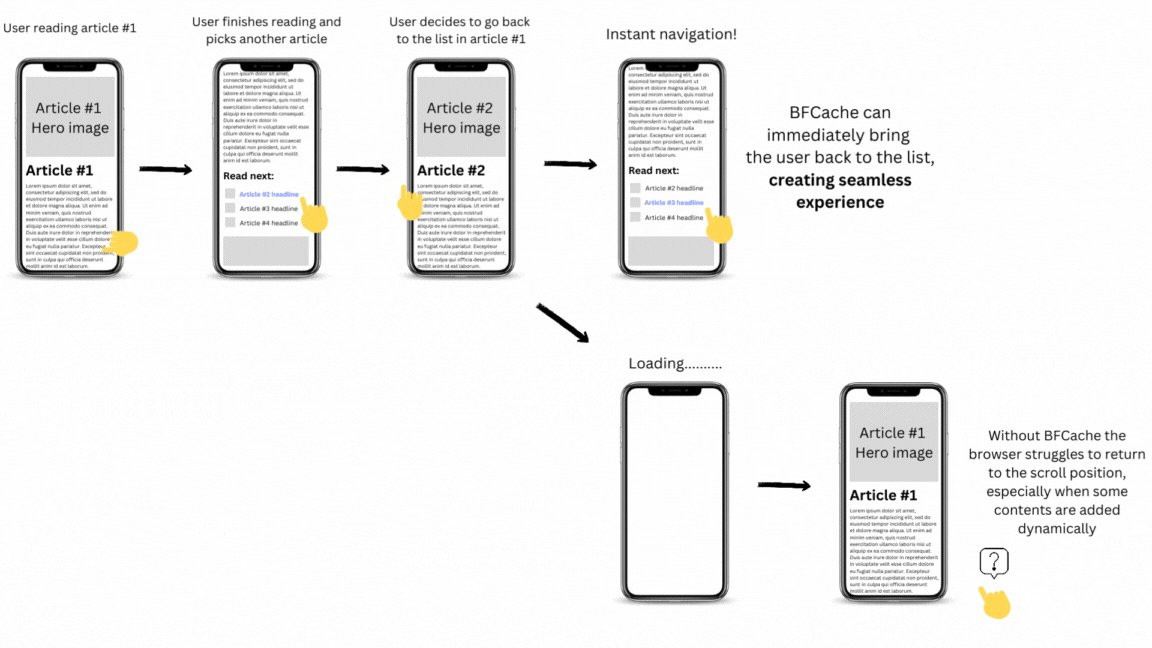
Yahoo! 주요 사용자 여정 중 하나인 JAPAN 뉴스는 다음과 같습니다.
- 도움말 목록으로 이동
- 읽으려는 기사를 클릭합니다.
- 도움말 목록으로 돌아가기
- 다른 도움말을 클릭하여 읽기
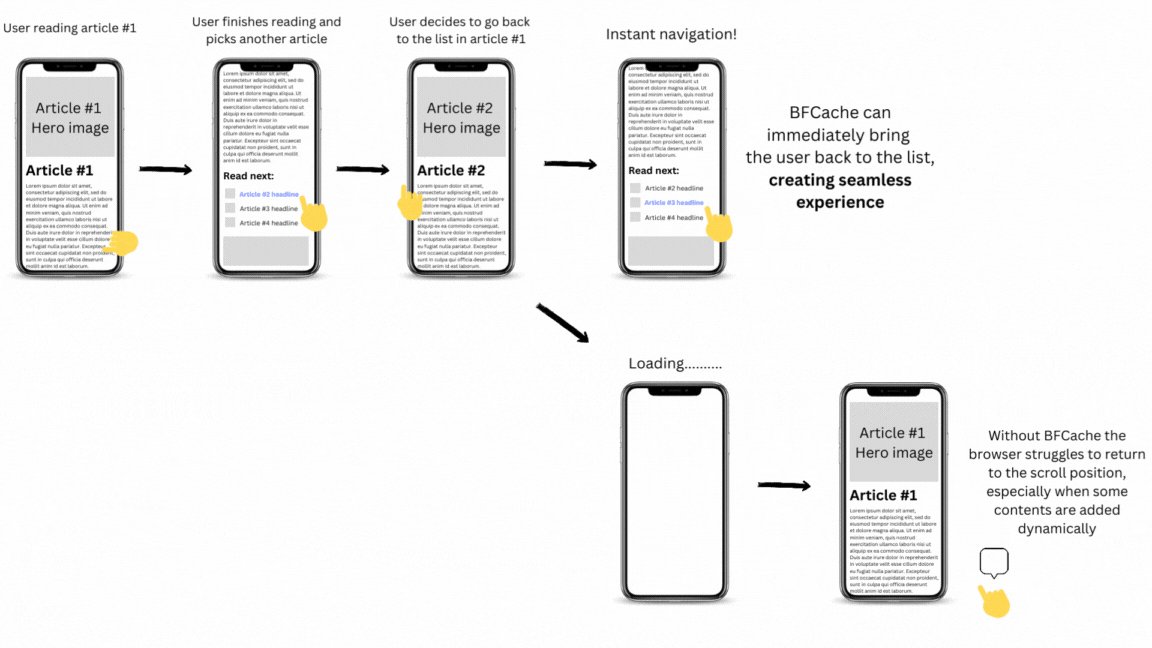
bfcache 이전에는 사용자가 기사 읽기를 완료하면 (2단계) 기사 목록 페이지가 다시 로드될 때까지 기다려야 했습니다. 이는 읽을 다른 기사를 선택하기 위해 기사 목록으로 돌아가려는 사용자에게 불편을 줄 수 있습니다.
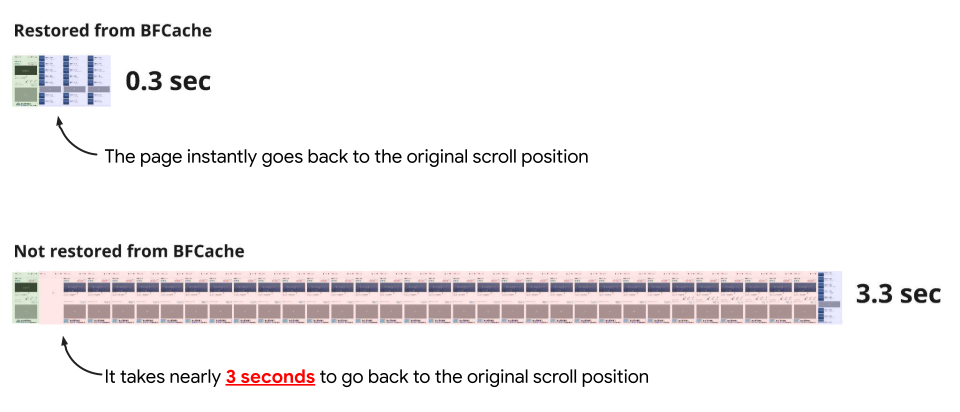
뒤로 탐색 중 불편을 야기하는 또 다른 요소는 스크롤 위치였습니다. 실제로는 브라우저가 뒤로 탐색이 발생할 때 스크롤 위치를 복원하려고 시도합니다. 하지만 동적으로 추가된 광고나 기타 레이아웃 변경으로 인해 스크롤 위치가 잘못 복원되는 경우가 많아 사용자가 방향을 잃거나 페이지를 나가기도 합니다. 뒤로 탐색이 bfcache를 사용하는 경우 이는 문제가 되지 않습니다. 스크롤 위치가 즉시 올바르게 복원됩니다.

이제 bfcache를 사용하면 사용자 여정에서 발생하는 불편이 사라집니다. 사용자가 도움말 목록 페이지가 로드될 때까지 기다릴 필요 없이 즉시 도움말 목록 페이지로 돌아가서 다른 도움말을 선택할 수 있습니다.
사용자가 한 도움말에서 다른 도움말로 직접 이동했다가 다시 돌아오면 동일한 일이 발생합니다.

요약하자면 Yahoo! JAPAN 뉴스에는 다음이 포함됩니다.
- 페이지 조회수 증가: 페이지가 bfcache로 캐시되면 사용자가 웹사이트 내에서 탐색할 가능성이 높아졌습니다.
- 수익 증가: 세션당 페이지 조회수가 증가하여 광고 노출수가 증가하여 bfcache가 없는 테스트 그룹에 비해 모바일에서 수익이 9% 증가했습니다.
결론
요컨대 bfcache를 사용하면 웹사이트를 즉시 제공할 수 있을 뿐만 아니라 전반적인 사용자 환경의 불편을 줄이고 웹사이트 내 참여도를 높일 수 있습니다.
Chrome팀은 bfcache 차단기를 지속적으로 살펴보고 있습니다. 특히 이 도움말에 나열된 두 가지 이유가 bfcache가 사용되지 않는 일반적인 이유이므로 이 두 가지 이유에 중점을 두고 있습니다. 향후 bfcache 사용을 방지하지 못할 수도 있지만 그때까지 기다릴 필요는 없습니다. bfcache 차단기를 살펴보고 이러한 일반적인 패턴과 덜 일반적인 다른 패턴을 피하면 bfcache의 이점을 누릴 수 있습니다.


