बैक/फ़ॉरवर्ड कैश मेमोरी या bfcache, ब्राउज़र का ऐसा ऑप्टिमाइज़ेशन है जो तुरंत पीछे और आगे जाने की सुविधा देता है. इससे उपयोगकर्ताओं को ब्राउज़िंग का बेहतर अनुभव मिलता है. खास तौर पर, उन वेबसाइटों के लिए जिनमें कई बार आगे-पीछे नेविगेट करना पड़ता है.
bfcache के बारे में web.dev पर लेख
Yahoo! जापान के सबसे लोकप्रिय समाचार प्लैटफ़ॉर्म में से एक, JAPAN News ने अपने bfcache हिट रेट को बेहतर बनाने के लिए लगातार काम किया. इसकी वजह से, उपयोगकर्ता अनुभव और कारोबार में काफ़ी सुधार हुआ. खास तौर पर, उनके किए गए A/B टेस्ट के नतीजों से पता चला कि bfcache का इस्तेमाल करने वाले पेजों पर, विज्ञापन से होने वाले रेवेन्यू में 9% की बढ़ोतरी हुई.
इस केस स्टडी में बताया गया है कि Yahoo! JAPAN News ने bfcache के लिए ब्लॉकर्स हटा दिए हैं. साथ ही, यह भी बताया है कि bfcache ने उपयोगकर्ता अनुभव को बेहतर कैसे बनाया.
bfcache के लिए ब्लॉक करने वाले टूल हटाना
bfcache, Chrome 86 से उपलब्ध है. यह सभी आधुनिक ब्राउज़र पर भी उपलब्ध है. हालांकि, bfcache का पूरा फ़ायदा पाने के लिए, अपनी वेबसाइट पर संभावित ब्लॉकर्स को हटाना ज़रूरी है. Yahoo! JAPAN News को ये समस्याएं आ रही थीं:
unloadहैंडलर का इस्तेमालCache-controlहेडर परno-storeडायरेक्टिव का इस्तेमाल करना
Chrome Dev Tools > ऐप्लिकेशन > बैक/फ़ॉरवर्ड कैश मेमोरी (ज़्यादा जानकारी) पर जाकर, यह देखा जा सकता है कि आपकी वेबसाइट के लिए कौनसे मुख्य ब्लॉकर्स हैं. इसके अलावा, notRestoredReasons API का इस्तेमाल करके, फ़ील्ड में असल इस्तेमाल के आधार पर ब्लॉकर्स के बारे में ज़्यादा जानकारी देखी जा सकती है.
Yahoo! JAPAN News ने ब्लॉक करने वाले टूल हटा दिए हैं:
- अनलोड हैंडलर:
unloadइवेंट के बजायpagehideइवेंट का इस्तेमाल करें, क्योंकिunloadइवेंट काफ़ी भरोसेमंद नहीं है. साथ ही,Permissions-Policy: unload=()को Chrome 115 में लॉन्च किया गया था, ताकि वेबसाइटें खास ऑरिजिन के लिएunloadहैंडलर को भरोसेमंद तरीके से हटा सकें. Chrome,unloadहैंडलर को धीरे-धीरे बंद करने की भी योजना बना रहा है. Cache-control: no-store(या छोटा नाम CCNS):Cache-controlहेडर कोno-storeसेno-cacheमें बदलने पर, bfcache चालू हो सकता है. Chrome, कुछ खास मामलों मेंno-storeहेडर के साथ भी bfcache के लिए कैश मेमोरी का इस्तेमाल करना शुरू करने जा रहा है.
CCNS का इस्तेमाल उन पेजों के लिए किया जाता है जिन्हें किसी भी स्थिति में कैश मेमोरी में सेव नहीं किया जाना चाहिए. हालांकि, इस बात का ध्यान रखें कि CCNS हेडर वाले किसी भी पेज को कैश मेमोरी से जुड़ी किसी भी टेक्नोलॉजी का फ़ायदा नहीं मिलेगा. इनमें सीडीएन एज सर्वर और लोकल कैश मेमोरी भी शामिल हैं.
अगर आपके पास CCNS हेडर है, तो यह आपकी वेबसाइट के लिए सही Cache-control रणनीतियों के बारे में चर्चा करने का एक शानदार मौका है. no-store और no-cache के बीच मुख्य अंतर यहां दिए गए हैं.
अगर आपको Cache-control के विकल्पों के बारे में ज़्यादा जानना है, तो यह फ़्लोचार्ट देखें.
bfcache के असर के आंकड़े
bfcache के असर को मेज़र करने के लिए, Yahoo! JAPAN News ने दो हफ़्तों तक A/B टेस्ट किया. इसमें उन्होंने एक ग्रुप को अपने पेजों का वह वर्शन दिखाया जिसमें बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा से जुड़ी समस्याओं को ठीक किया गया था. वहीं, दूसरे ग्रुप को वह वर्शन दिखाया जिसमें पेजों को बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा के लिए मंज़ूरी नहीं मिली थी. उन्होंने ज़्यादा ट्रैफ़िक वाले यूआरएल पाथ चुने, ताकि टेस्ट से काम के नतीजे मिल सकें. दोनों वर्शन के बीच, विज़ुअल या फ़ंक्शन में कोई अन्य अंतर नहीं था.
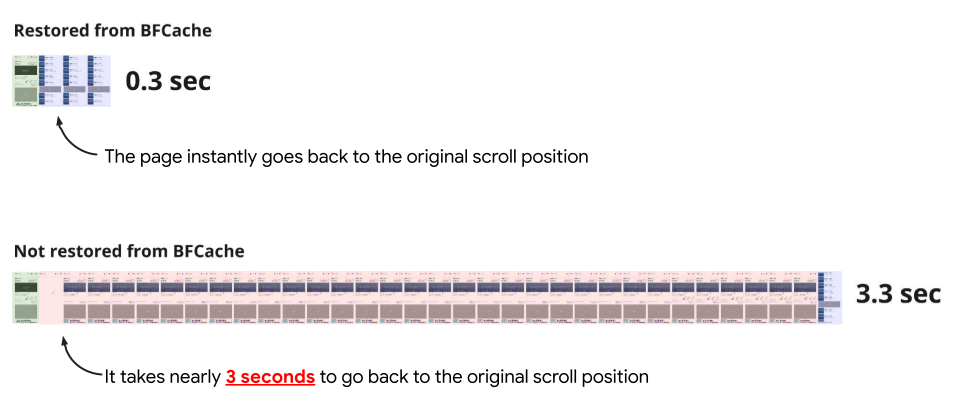
यहां एक वीडियो दिया गया है, जिसमें bfcache की सुविधा के साथ और उसके बिना वेबसाइट की परफ़ॉर्मेंस की तुलना की गई है. इससे पता चलता है कि bfcache की सुविधा चालू होने पर, वेबसाइट को पीछे या आगे नेविगेट करने पर, वह काफ़ी तेज़ी से लोड होती है.
सबसे अच्छी बात यह है कि bfcache की सुविधा चालू करने वाले ग्रुप में, पेज व्यू और विज्ञापन से होने वाली आय में काफ़ी बढ़ोतरी हुई. खास तौर पर, मोबाइल डिवाइसों पर.
Yahoo! पर इस समस्या का क्या असर पड़ा, इस बारे में यहां जानकारी दी गई है. JAPAN News ने bfcache A/B टेस्ट किया. ज़्यादा जानकारी के लिए, उनकी केस स्टडी वाले लेख को पढ़ें.
जब bfcache की मदद से पेजों के बीच बैक/फ़ॉरवर्ड नेविगेशन तुरंत हो जाते हैं, तो उपयोगकर्ता पेजों पर ज़्यादा समय तक बने रहते हैं. इससे विज्ञापन व्यू बढ़ते हैं और विज्ञापन से होने वाली आय भी बढ़ती है.
bfcache की मदद से, वेबसाइट पर उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है
जब पेज तुरंत लोड होते हैं, तो नेविगेशन आसानी से हो जाता है.
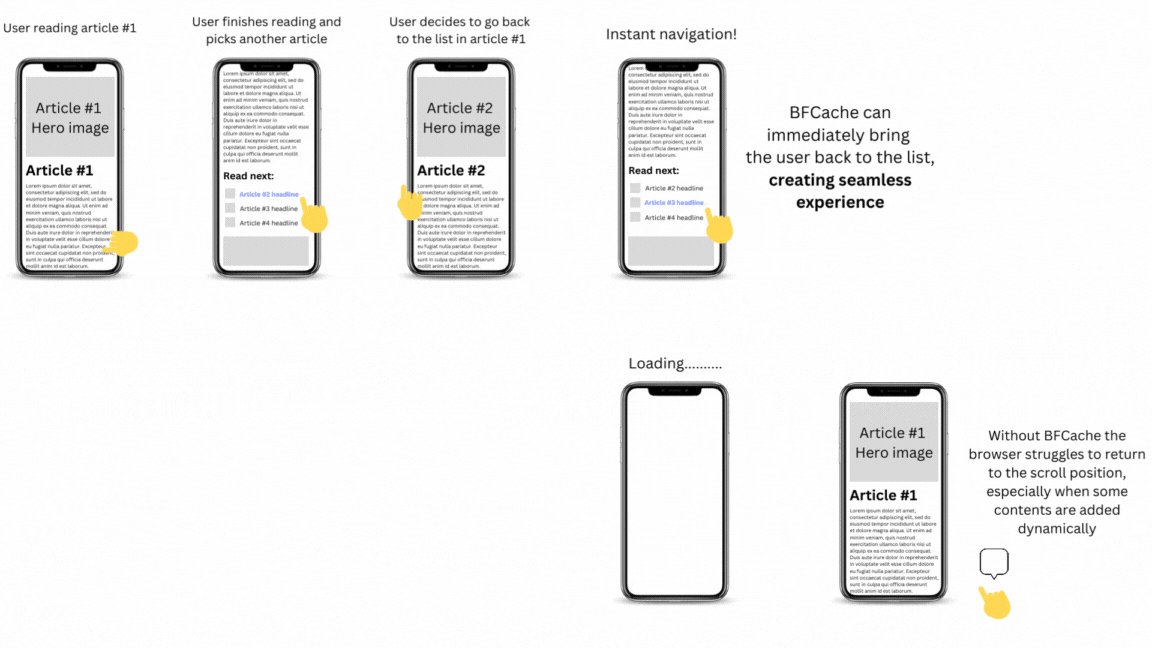
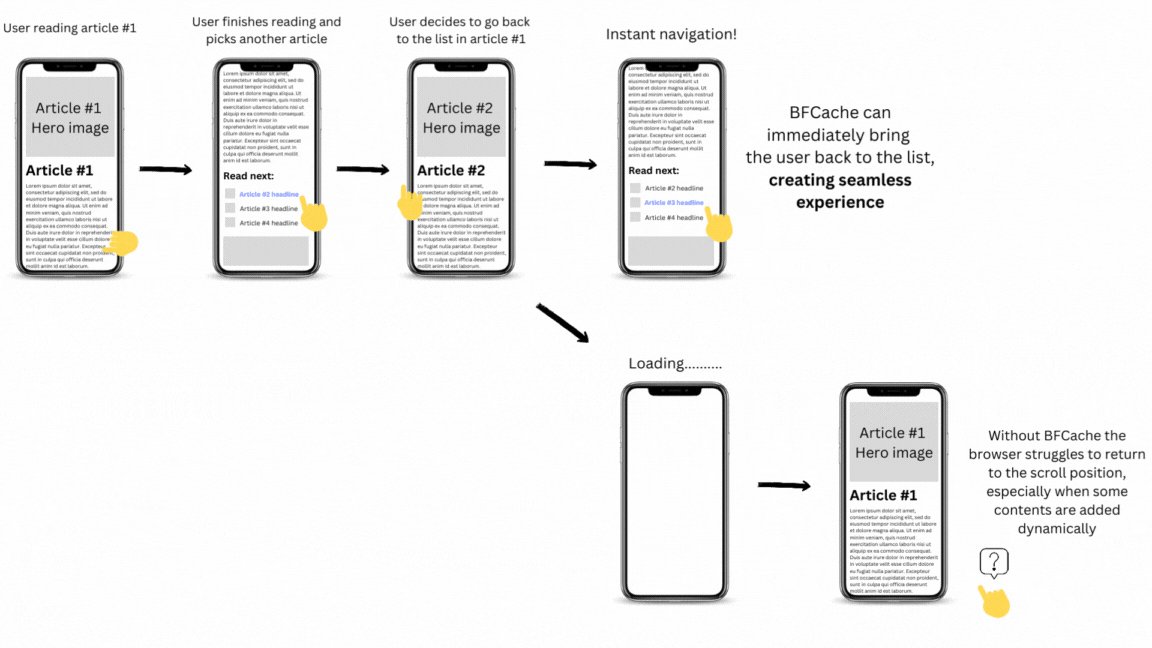
Yahoo! में JAPAN News के उपयोगकर्ताओं की गतिविधि का मुख्य तरीका यह है:
- लेख की सूची पर जाएं
- पढ़ने के लिए किसी लेख पर क्लिक करें
- लेख की सूची पर वापस जाना
- पढ़ने के लिए किसी दूसरे लेख पर क्लिक करें
bfcache से पहले, जब उपयोगकर्ता किसी लेख को पढ़ना बंद कर देते थे (दूसरा चरण), तो उन्हें लेखों की सूची वाले पेज के फिर से लोड होने का इंतज़ार करना पड़ता था. यह उन उपयोगकर्ताओं के लिए समस्या हो सकती है जो पढ़ने के लिए कोई दूसरा लेख चुनने के लिए, लेखों की सूची पर वापस जाना चाहते हैं.
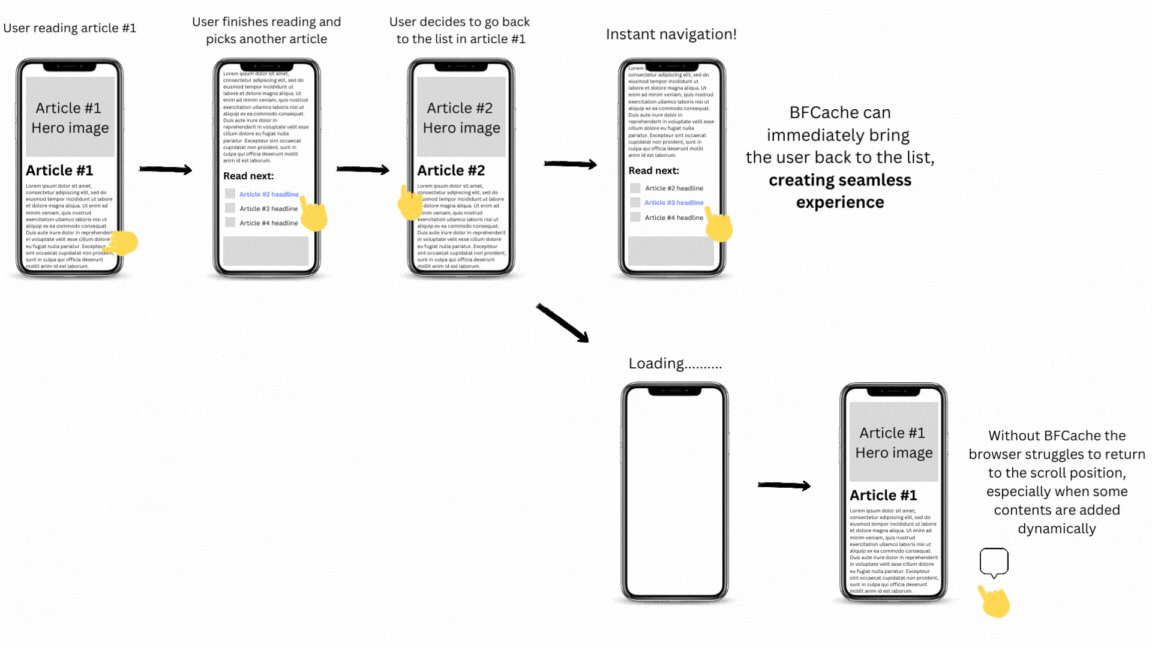
बैकवर्ड नेविगेशन के दौरान, स्क्रोल की पोज़िशन भी समस्या का एक और सोर्स थी. आम तौर पर, ब्राउज़र पिछली विंडो पर जाने पर स्क्रोल की पोज़िशन को वापस लाने की कोशिश करता है. हालांकि, डाइनैमिक तौर पर जोड़े गए विज्ञापनों या लेआउट में किए गए अन्य बदलावों की वजह से, स्क्रोल की पोज़िशन अक्सर गलत तरीके से वापस आ जाती है. इससे, उपयोगकर्ताओं को पेज पर मौजूद कॉन्टेंट को ढूंढने में परेशानी हो सकती है या वे पेज को छोड़ भी सकते हैं. जब बैकवर्ड नेविगेशन, bfcache की मदद से किया जाता है, तो यह समस्या कभी नहीं आती: स्क्रोल की पोज़िशन तुरंत और सही तरीके से वापस आ जाती है.

bfcache की मदद से, अब उपयोगकर्ताओं को किसी भी तरह की परेशानी नहीं होती. वे लेखों की सूची वाले पेज पर तुरंत वापस जा सकते हैं और पढ़ने के लिए कोई दूसरा लेख चुन सकते हैं. इसके लिए, उन्हें लेखों की सूची वाले पेज के लोड होने का इंतज़ार नहीं करना पड़ता.
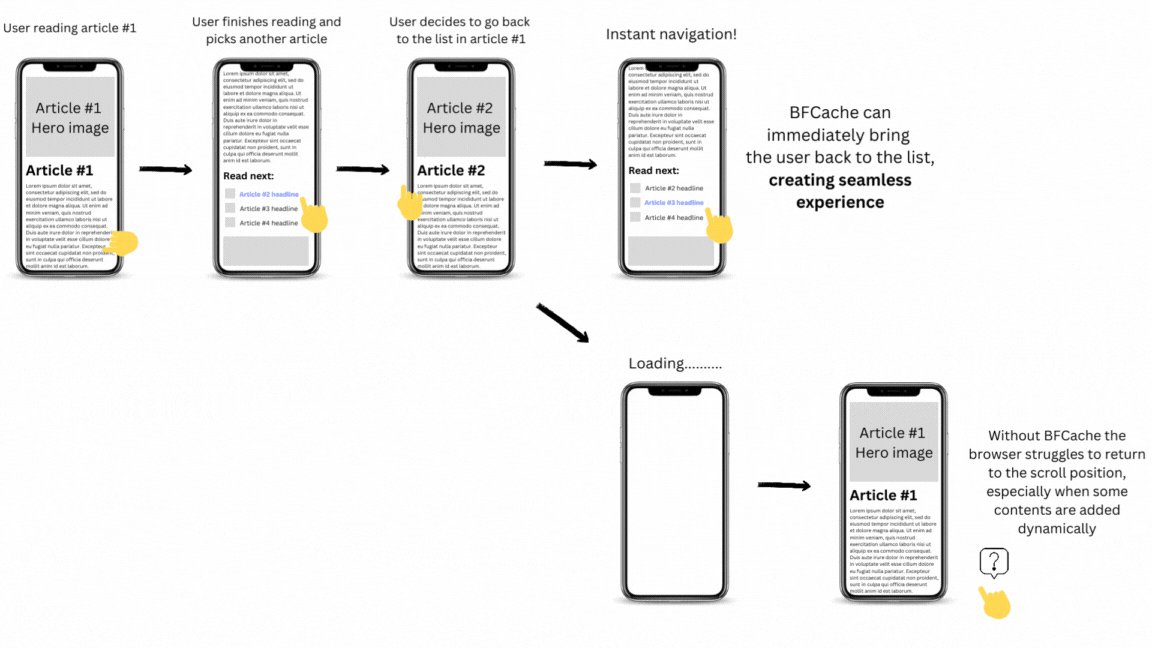
जब उपयोगकर्ता सीधे किसी लेख से दूसरे लेख पर ब्राउज़ करते हैं और फिर वापस आते हैं, तब भी ऐसा ही होता है:

Yahoo! के लिए bfcache का इस्तेमाल करने के फ़ायदे JAPAN News में ये शामिल हैं:
- पेज व्यू में बढ़ोतरी: जब पेजों को bfcache की मदद से कैश मेमोरी में सेव किया गया, तो उपयोगकर्ताओं के वेबसाइट पर नेविगेट करने की संभावना ज़्यादा थी.
- रेवेन्यू में बढ़ोतरी: हर सेशन में पेज व्यू की संख्या बढ़ने की वजह से, विज्ञापन इंप्रेशन में बढ़ोतरी हुई. इससे, bfcache के बिना टेस्ट ग्रुप की तुलना में मोबाइल पर रेवेन्यू में 9% की बढ़ोतरी हुई.
नतीजा
कम शब्दों में, bfcache आपकी वेबसाइट को तुरंत लोड करने में मदद करता है. साथ ही, इससे उपयोगकर्ता अनुभव को बेहतर बनाने और वेबसाइट में यूज़र ऐक्टिविटी बढ़ाने में भी मदद मिलती है.
Chrome की टीम, bfcache ब्लॉक करने वाले टूल पर लगातार नज़र बनाए हुए है. खास तौर पर, इस लेख में बताई गई दो वजहों पर, क्योंकि इनकी वजह से आम तौर पर bfcache का इस्तेमाल नहीं किया जाता. ऐसा हो सकता है कि आने वाले समय में, इनसे bfcache का इस्तेमाल न रोका जा सके. हालांकि, तब तक इंतज़ार करने की ज़रूरत नहीं है. bfcache ब्लॉक करने वाले टूल की मदद से, bfcache का फ़ायदा लिया जा सकता है. इसके लिए, इन सामान्य और कम सामान्य पैटर्न से बचें.


