往返缓存(或 bfcache)是一种浏览器优化,可实现即时返回和前进导航。它可以显著提升用户的浏览体验,尤其是对于需要用户反复前后导航的网站。
web.dev 上关于 bfcache 的文章
Yahoo! JAPAN News 是日本最受欢迎的新闻平台之一,该平台全力以赴地提高了 bfcache 命中率,并因此显著提升了用户体验和业务成效。具体而言,他们开展的 A/B 测试结果表明,使用 bfcache 的网页广告收入增加了 9%。
本案例研究将介绍 Yahoo!JAPAN News 移除了 bfcache 的阻塞程序,以及 bfcache 如何显著改善用户体验。
为 bfcache 消除障碍
bfcache 自 Chrome 86 起就已推出,并且所有新型浏览器也都支持它。不过,要充分利用 bfcache,就需要移除网站上的潜在阻塞程序。Yahoo! JAPAN News 遇到的问题包括:
- 使用
unload处理程序 - 在
Cache-control标头上使用no-store指令
您可以前往 Chrome 开发者工具 > 应用 > 前进/返回缓存(了解详情),查看您的网站存在哪些主要阻塞程序;也可以使用 notRestoredReasons API,根据实际使用情况更全面地了解阻塞程序。
下面介绍了 Yahoo!JAPAN News 已移除其屏蔽程序:
- 卸载处理脚本:请使用
pagehide事件,而不是unload事件,因为unload事件非常不可靠。此外,Chrome 115 中推出了Permissions-Policy: unload=(),以便网站可以可靠地移除特定源的unload处理程序。Chrome 还计划逐步弃用unload处理脚本。 Cache-control: no-store(简称 CCNS):将Cache-control标头从no-store更改为no-cache即可启用 bfcache。Chrome 还计划开始在某些情况下(即使存在no-store标头)为 bfcache 缓存。
CCNS 适用于在任何情况下都绝不应缓存的网页。需要注意的是,任何包含 CCNS 的网页都无法受益于任何缓存技术,包括 CDN 边缘服务器和本地缓存。
如果您有 CCNS 标头,不妨借此机会讨论适合您网站的 Cache-control 策略。no-store 和 no-cache 之间的主要区别如下。
如果您有兴趣详细了解 Cache-control 选项,此流程图会非常有帮助。
bfcache 的影响(以数据为依据)
为了衡量 bfcache 的影响,Yahoo!JAPAN News 进行了为期 2 周的 A/B 测试,向一组用户提供已应用 bfcache 修复的网页版本,向另一组用户提供不符合 bfcache 条件的网页版本。他们选择了流量较大的网址路径,以便测试能够获得有意义的结果。这两个版本在视觉或功能方面没有其他差异。
以下视频比较了启用和不启用 bfcache 的网站。您可以看到,启用 bfcache 后,网站在返回或前进导航期间的加载速度明显加快。
令人欣喜的是,启用 bfcache 的组的网页浏览量和广告收入显著增加,尤其是在移动设备上。
下面详细介绍了 Yahoo! 观察到的具体影响JAPAN News 的 bfcache A/B 测试。(如需了解详情,请参阅他们的案例研究文章)。
借助 bfcache,网页之间的返回/前进导航会变得即时,用户在网页上的停留时间往往会更长,从而增加广告观看次数,进而增加广告收入。
bfcache 可提升网站上的顺畅用户体验
网页即时加载后,导航会显得更加流畅。
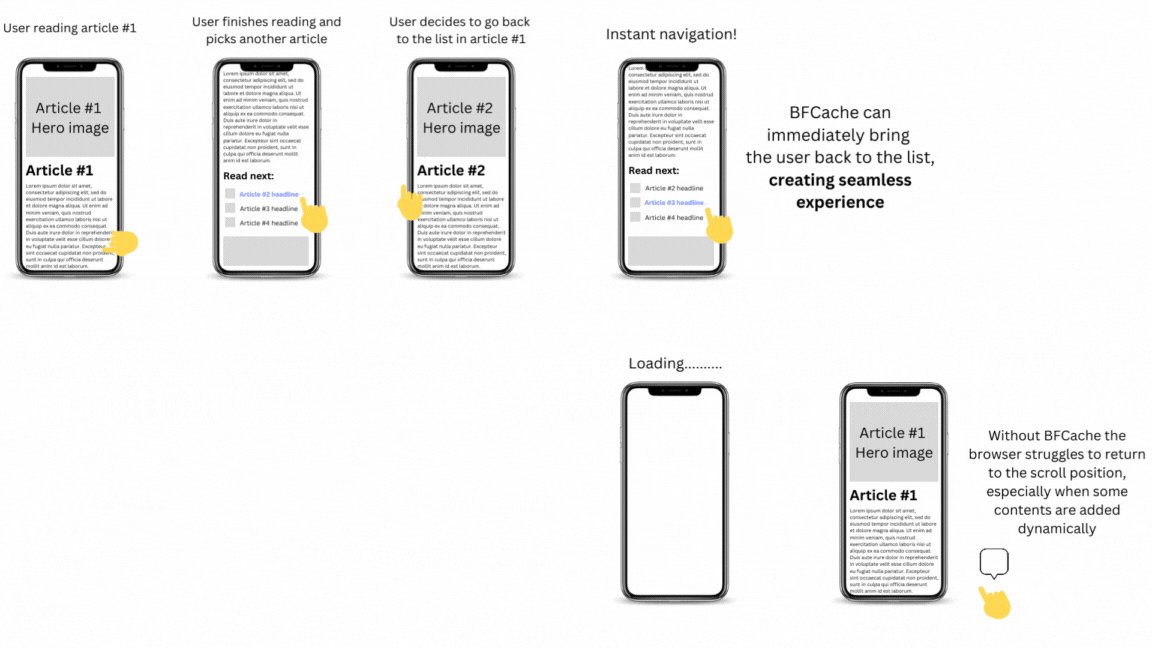
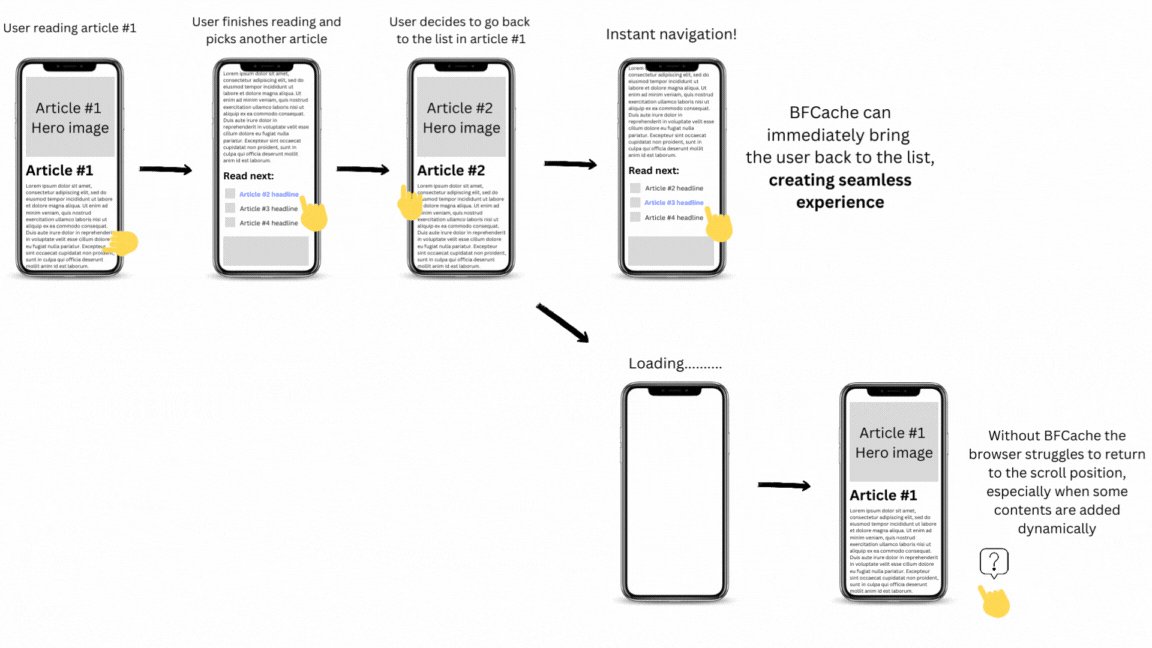
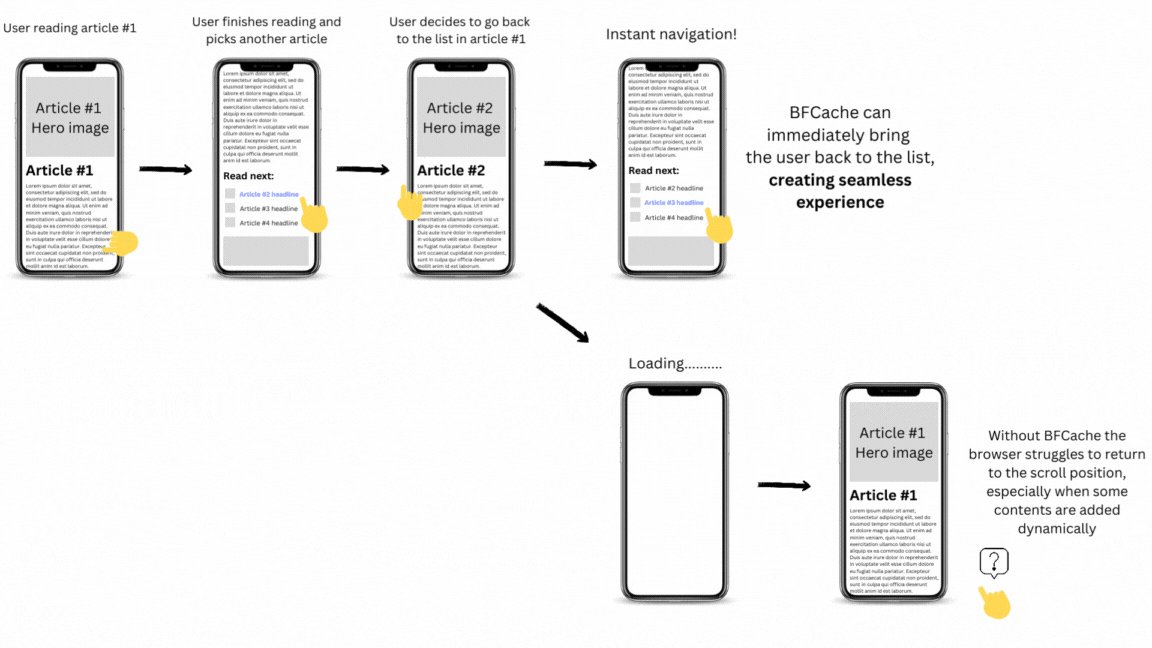
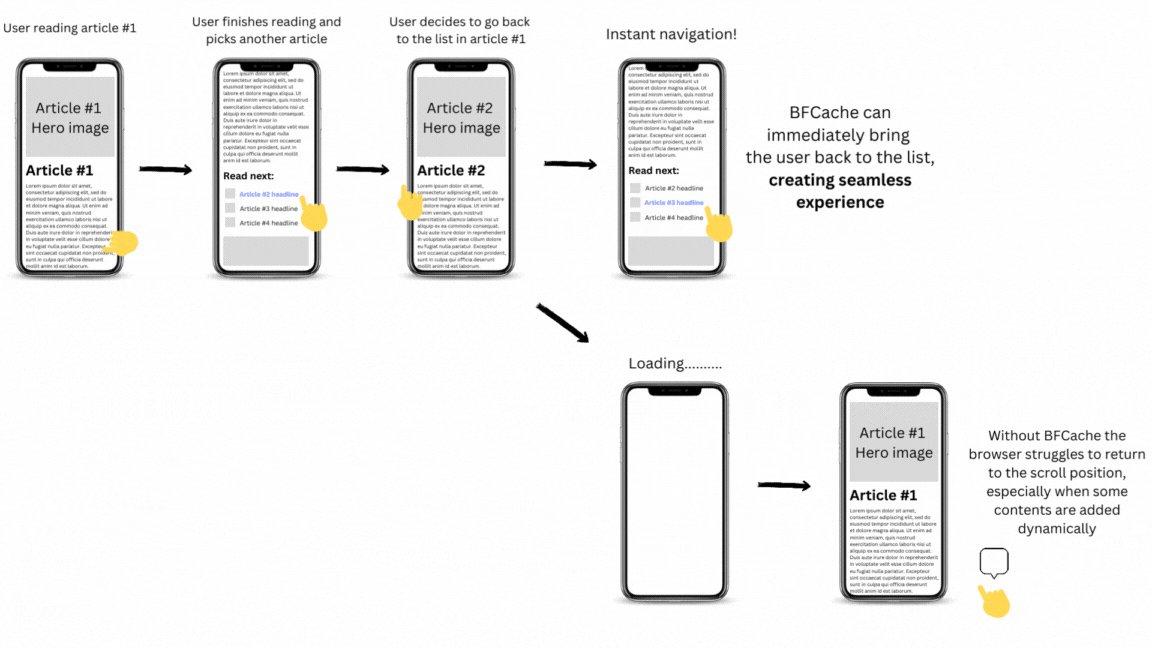
在 Yahoo! JAPAN News 的主要用户体验历程如下所示:
- 前往文章列表
- 点击一篇文章即可阅读
- 返回文章列表
- 点击其他文章以供阅读
在 bfcache 之前,当用户阅读完一篇文章(第 2 步)后,就必须等待文章列表页重新加载。对于只想返回文章列表以选择其他文章进行阅读的用户,这可能会造成不便。
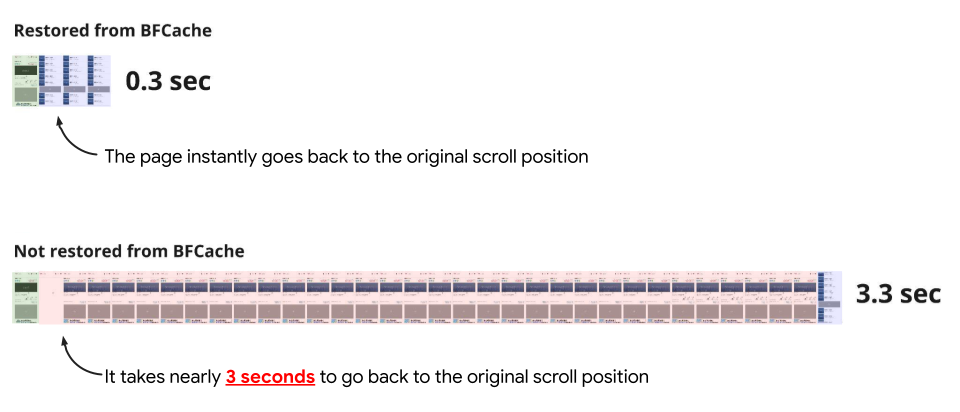
向后导航期间的另一个阻碍因素是滚动位置。在实践中,浏览器会在发生向后导航时尝试恢复滚动位置。不过,由于动态添加的广告或其他布局更改,滚动位置通常会被错误地恢复,这可能会导致用户迷失方向,甚至离开页面。如果向后导航由 bfcache 提供支持,则永远不会出现此问题:滚动位置会立即正确恢复。

现在,借助 bfcache,用户体验中的摩擦感已消失,用户可以立即返回文章列表页面,选择另一篇文章阅读,而无需等待文章列表页面加载。
如果用户直接从一篇文章浏览到另一篇文章,然后返回,也会发生同样的情况:

总而言之,为 Yahoo!JAPAN News 包括:
- 网页浏览量增加:使用 bfcache 缓存网页后,用户更有可能在网站中浏览。
- 收入增加:由于每次会话的网页浏览量增加,广告展示次数也随之增加,与未使用 bfcache 的测试组相比,移动设备上的收入增加了 9%。
总结
简而言之,bfcache 不仅可以让您的网站实现即时加载,还可以减少整体用户体验中的摩擦,并提高网站内的互动度。
Chrome 团队会持续关注 bfcache 阻止程序,尤其是本文中列出的两个原因,因为它们是导致不使用 bfcache 的常见原因。将来,这些措施可能无法阻止使用 bfcache,但您无需等到那时。您可以查看 bfcache 阻塞程序并避免这些常见模式(以及其他不太常见的模式),从而受益于 bfcache。


