バックフォワード キャッシュ(bfcache)は、前のページと次のページにすぐに移動できるようにブラウザを最適化する機能です。この機能を使うと、特に行き来するナビゲーションが多いウェブサイトで、ユーザーのブラウジング体験が大幅に向上します。
bfcache に関する web.dev の記事
Yahoo! 日本で最も人気のあるニュース プラットフォームの一つである JAPAN News は、bfcache ヒット率の改善に全力を注ぎ、その結果、ユーザー エクスペリエンスとビジネスが大幅に改善されました。具体的には、実施した A/B テストの結果、bfcache を使用しているページでは広告収入が 9% 増加したことがわかりました。
このケーススタディでは、Yahoo!JAPAN News が bfcache のブロックを解除し、bfcache によってユーザー エクスペリエンスが大幅に改善されたこと。
bfcache の阻害要因を排除
bfcache は Chrome 86 以降で利用可能で、すべての最新ブラウザでも利用できます。ただし、bfcache を最大限に活用するには、ウェブサイト上の潜在的なブロックを削除する必要があります。Yahoo!JAPAN News が直面していた問題は次のとおりです。
unloadハンドラの使用Cache-controlヘッダーでのno-storeディレクティブの使用
ウェブサイトの主要なブロックをチェックするには、Chrome DevTools > アプリケーション > バック/フォワード キャッシュ に移動します(詳細)。または、notRestoredReasons API を使用して、現場での実際の使用状況に基づいてブロックをより包括的に把握することもできます。
Yahoo! JAPAN News はブロックを削除しました。
- ハンドラのアンロード:
unloadイベントは非常に信頼性が低いため、unloadイベントではなくpagehideイベントを使用してください。また、Chrome 115 でPermissions-Policy: unload=()がリリースされたため、ウェブサイトは特定のオリジンのunloadハンドラを信頼性を持って削除できるようになりました。また、Chrome ではunloadハンドラのサポートを段階的に終了する予定です。 Cache-control: no-store(略称 CCNS):Cache-controlヘッダーをno-storeからno-cacheに変更すると、bfcache を有効にできます。また、Chrome では、特定の状況でno-storeヘッダーがあっても bfcache のキャッシュに保存することも計画しています。
CCNS は、いかなる状況でもキャッシュに保存しないページを対象としています。ただし、CCNS を含むページは、CDN エッジサーバーやローカル キャッシュなど、キャッシュ テクノロジーのメリットを享受できません。
CCNS ヘッダーがある場合は、ウェブサイトに適した Cache-control 戦略について話し合う絶好の機会です。no-store と no-cache の主な違いは次のとおりです。
Cache-control のオプションについて詳しくは、こちらのフローチャートをご覧ください。
bfcache の影響(数値)
bfcache の影響を測定するため、Yahoo!JAPAN News は 2 週間にわたって A/B テストを実施し、1 つのグループには bfcache の修正が適用されたページのバージョンを、もう 1 つのグループには bfcache の対象外となるページのバージョンを配信しました。テストで有意な結果が得られるように、トラフィックの多い URL パスを選択しました。2 つのバージョンに、視覚的または機能的な違いはありませんでした。
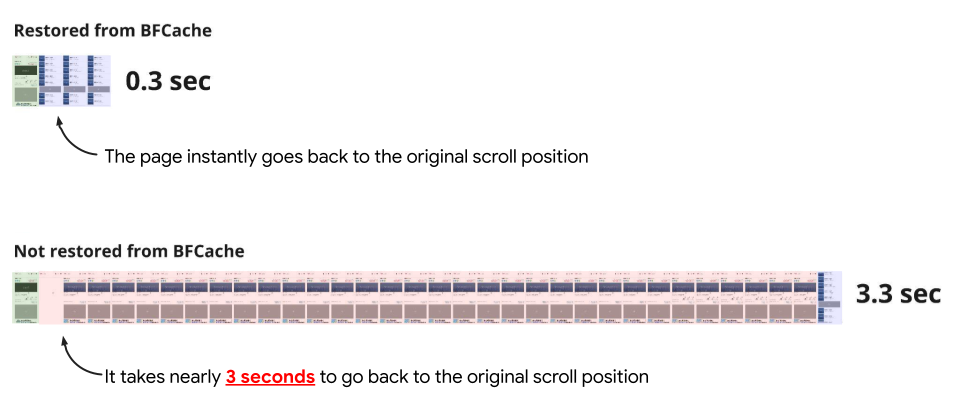
以下は、bfcache ありと bfcache なしのウェブサイトを比較した動画です。bfcache が有効になっているウェブサイトでは、前後に移動する際の読み込みが大幅に高速化されています。
特にモバイル デバイスで、bfcache を有効にしたグループではページビュー数と広告収入が大幅に増加しました。
Yahoo! で確認された影響の詳細は次のとおりです。JAPAN News の bfcache A/B テスト。(詳しくは、こちらの事例紹介記事をご覧ください)。
bfcache によってページ間の前後移動が瞬時に行われると、ユーザーはページに長く滞在する傾向があり、広告の視聴回数が増加して広告収入も増加します。
bfcache によりウェブサイトのシームレスなユーザー エクスペリエンスが向上
ページが瞬時に読み込まれると、ナビゲーションがよりシームレスに感じられます。
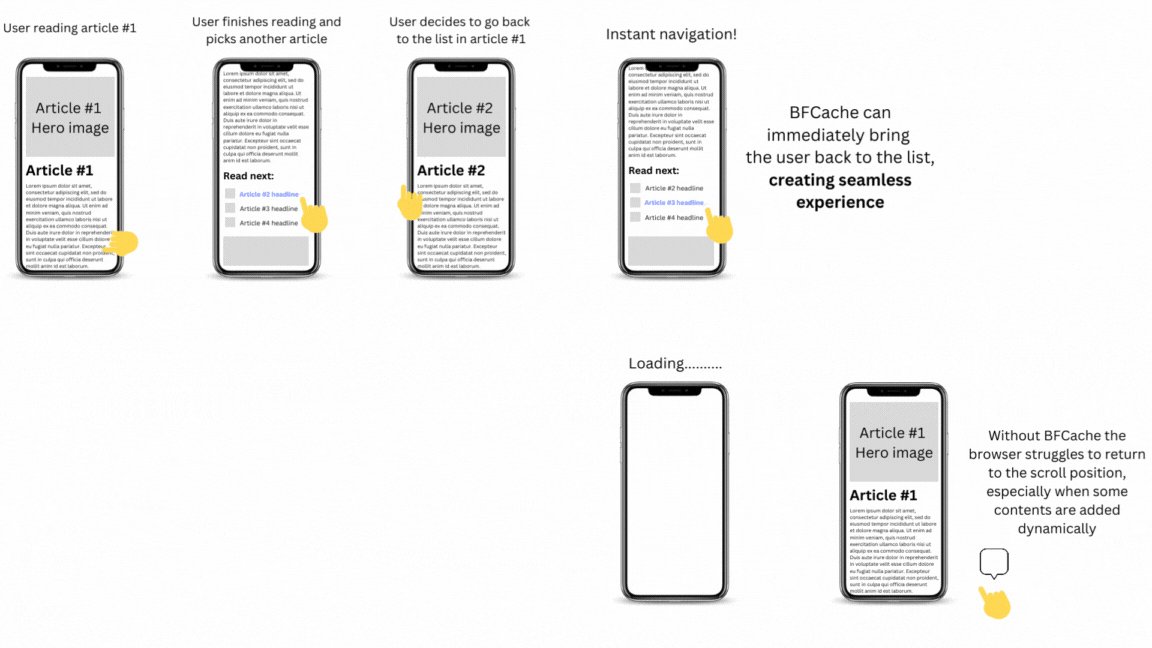
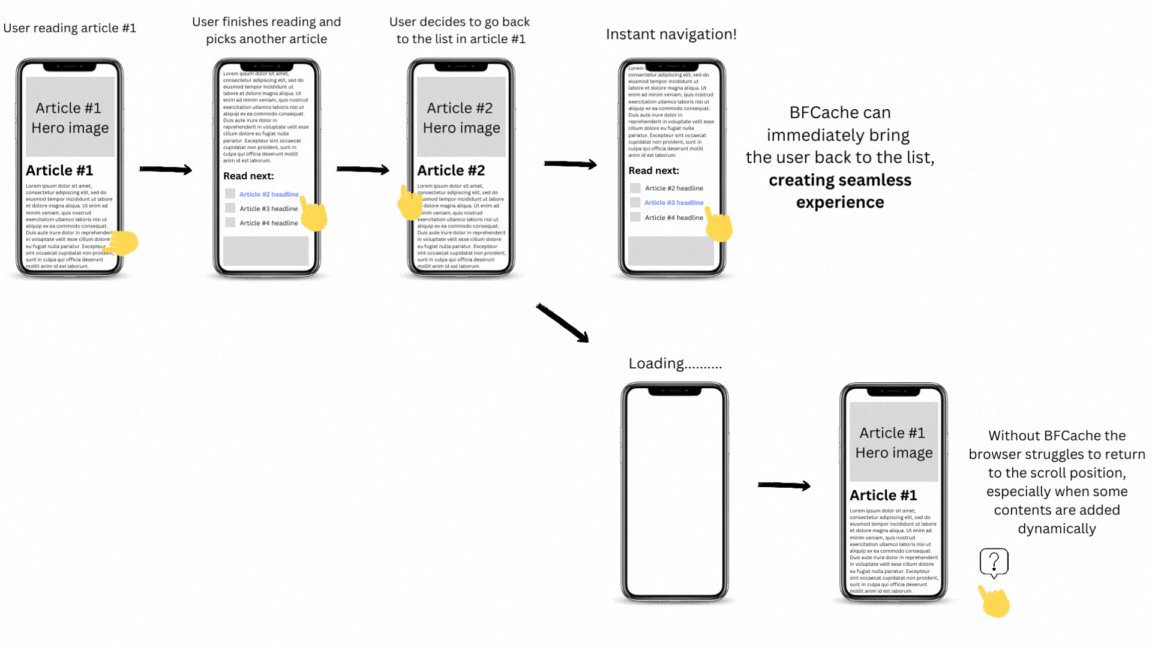
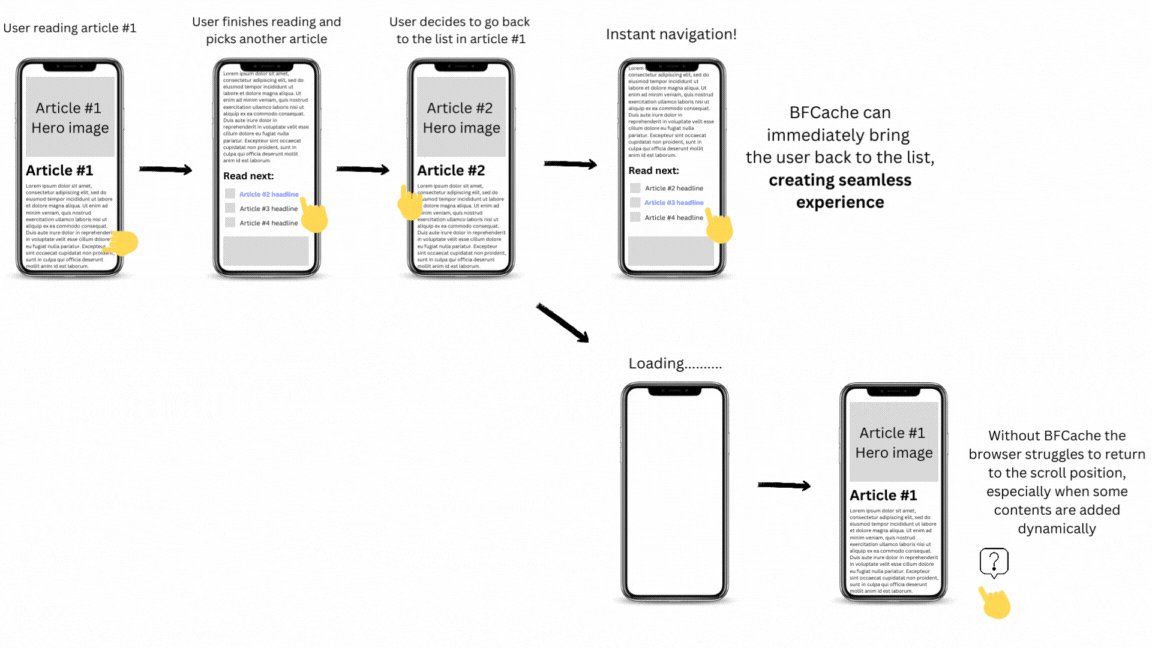
Yahoo! JAPAN News の主なユーザー ジャーニーは次のとおりです。
- 記事リストに移動
- 記事をクリックして読む
- 記事リストに戻る
- 別の記事を読んでみる
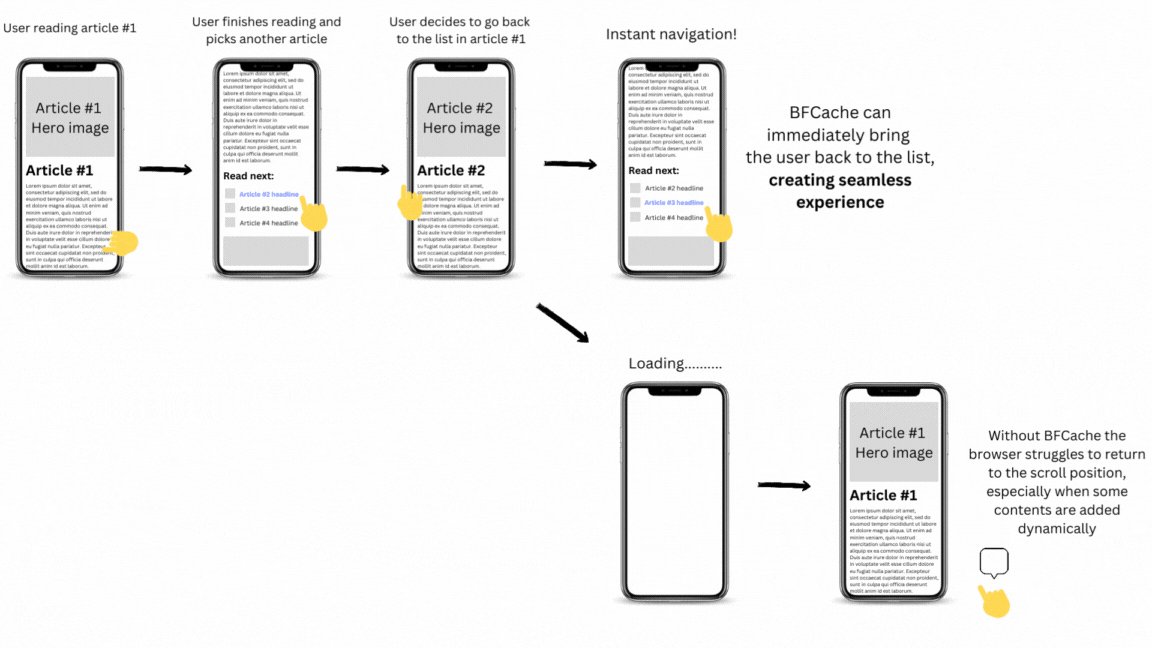
bfcache の導入前は、ユーザーが記事を読み終えた(ステップ 2)後、記事リスト ページが再読み込みされるまで待つ必要がありました。記事リストに戻って別の記事を読みたいだけの場合、これはユーザーにとって煩わしい要素になる可能性があります。
後方ナビゲーションの際のもう一つの障害は、スクロール位置でした。実際には、ブラウザは後方ナビゲーションが発生したときにスクロール位置を復元しようとします。しかし、動的に追加された広告やその他のレイアウト変更により、スクロール位置が正しく復元されず、ユーザーが迷子になったり、ページから離脱したりする可能性があります。前方ナビゲーションが bfcache によって提供されている場合、これは問題になりません。スクロール位置はすぐに正しく復元されます。

bfcache により、ユーザー ジャーニーの煩わしさが解消されました。ユーザーは記事リスト ページの読み込みを待たずに、記事リスト ページにすぐに移動して別の記事を読み取ることができます。
ユーザーが 1 つの記事から別の記事を直接閲覧し、その記事をまた閲覧する場合も同様です。

簡単にまとめると、Yahoo! で bfcache を使用するメリットは次のとおりです。JAPAN News には次のものがあります。
- ページビューの増加: ページが bfcache でキャッシュに保存されている場合、ユーザーはウェブサイト内で移動する可能性が高くなります。
- 収益の増加: セッションあたりのページビューが増加した結果、広告インプレッションが増加し、bfcache を使用しないテスト群と比較してモバイルの収益が 9% 増加しました。
まとめ
つまり、bfcache を使用すると、ウェブサイトを即時表示できるだけでなく、全体的なユーザー エクスペリエンスの摩擦を軽減し、ウェブサイト内のエンゲージメントを高めることができます。
Chrome チームは、bfcache のブロック要因を継続的に調査しています。特に、bfcache が使用されない一般的な理由であるため、この記事に記載されている 2 つの理由に注目しています。将来、これらの対策で bfcache の使用を防ぐことができなくなる可能性がありますが、それまで待つ必要はありません。bfcache ブロッカーを確認し、このような一般的なパターンやそれほど一般的でないパターンを回避することで、bfcache のメリットを活用できます。


