ব্যাক/ফরোয়ার্ড ক্যাশে (বা bfcache) হল একটি ব্রাউজার অপ্টিমাইজেশান যা তাত্ক্ষণিক ব্যাক এবং ফরওয়ার্ড নেভিগেশন সক্ষম করে। এটি ব্যবহারকারীদের জন্য ব্রাউজিং অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করে, বিশেষ করে এমন ওয়েবসাইটগুলির জন্য যেখানে অনেকগুলি সামনে এবং পিছনে নেভিগেশন জড়িত।
bfcache-এ web.dev নিবন্ধ
ইয়াহু! JAPAN News, জাপানের অন্যতম জনপ্রিয় সংবাদ প্ল্যাটফর্ম, তাদের bfcache হিট রেট উন্নত করার জন্য একটি সমন্বিত প্রচেষ্টা চালিয়েছে এবং এর ফলে উল্লেখযোগ্য ব্যবহারকারীর অভিজ্ঞতা এবং ব্যবসায়িক উন্নতি হয়েছে। বিশেষভাবে, তাদের পরিচালিত A/B পরীক্ষার ফলাফলে দেখা গেছে যে bfcache ব্যবহার করে এমন পৃষ্ঠাগুলির বিজ্ঞাপনের আয় 9% বৃদ্ধি পেয়েছে।
এই কেস স্টাডি ব্যাখ্যা করবে কিভাবে Yahoo! JAPAN News bfcache-এর জন্য ব্লকারগুলিকে সরিয়ে দিয়েছে এবং কীভাবে bfcache ব্যবহারকারীর অভিজ্ঞতাকে ব্যাপকভাবে উন্নত করেছে।
bfcache জন্য ব্লকার অপসারণ
bfcache Chrome 86 থেকে উপলব্ধ, এবং এটি সমস্ত আধুনিক ব্রাউজারেও উপলব্ধ। যাইহোক, bfcache এর সম্পূর্ণ সুবিধা নেওয়ার জন্য একজনের ওয়েবসাইটে সম্ভাব্য ব্লকারগুলিকে সরিয়ে ফেলা প্রয়োজন। কিছু প্রধান ব্লকার যে Yahoo! জাপানের সংবাদের মুখোমুখি হয়েছিল:
-
unloadহ্যান্ডলার ব্যবহার -
Cache-controlহেডারেno-storeনির্দেশিকা ব্যবহার
আপনি Chrome Dev Tools > Applications > Back/forward Cache ( আরো বিশদ বিবরণ ) এ গিয়ে অথবা ক্ষেত্রের প্রকৃত ব্যবহারের উপর ভিত্তি করে ব্লকারদের আরও ব্যাপক দৃষ্টিভঙ্গি পেতে notRestoredReasons API ব্যবহার করে আপনার ওয়েবসাইটের জন্য কোন প্রধান ব্লকার রয়েছে তা পরীক্ষা করতে পারেন। .
এখানে কিভাবে Yahoo! JAPAN News তাদের ব্লকারদের সরিয়ে দিয়েছে:
- আনলোড হ্যান্ডলার:
unloadইভেন্টের পরিবর্তেpagehideইভেন্ট ব্যবহার করুন, কারণunloadইভেন্ট খুবই অবিশ্বস্ত । এছাড়াও,Permissions-Policy: unload=()Chrome 115-এ চালু করা হয়েছিল যাতে ওয়েবসাইটগুলি নির্দিষ্ট উত্সের জন্যunloadহ্যান্ডলারগুলিকে নির্ভরযোগ্যভাবে সরাতে পারে৷ Chrome ধীরে ধীরেunloadহ্যান্ডলারগুলিকে অবমূল্যায়ন করার পরিকল্পনা করছে৷ -
Cache-control: no-store(বা সংক্ষেপে CCNS):Cache-controlশিরোনামটিকেno-storeথেকেno-cacheপরিবর্তন করা bfcache সক্ষম করতে পারে। ক্রোম কিছু নির্দিষ্ট পরিস্থিতিতেno-storeহেডার দিয়েও bfcache-এর জন্য ক্যাশিং শুরু করার পরিকল্পনা করছে৷
CCNS এমন পৃষ্ঠাগুলির জন্য উদ্দিষ্ট যেগুলি কখনই কোনও পরিস্থিতিতে ক্যাশে করা উচিত নয়৷ এটি সতর্কতার সাথে আসে যে CCNS সহ যেকোনো পৃষ্ঠা CDN প্রান্ত সার্ভার এবং স্থানীয় ক্যাশে সহ কোনো ক্যাশিং প্রযুক্তি থেকে উপকৃত হতে পারবে না।
আপনার যদি একটি CCNS হেডার থাকে, তাহলে আপনার ওয়েবসাইটের জন্য সঠিক Cache-control কৌশলগুলি কী তা আলোচনা করার এটি একটি দুর্দান্ত সুযোগ। এখানে no-store এবং no-cache মধ্যে প্রধান পার্থক্য রয়েছে।
আপনি যদি Cache-control বিকল্পগুলি সম্পর্কে আরও জানতে আগ্রহী হন তবে এই ফ্লোচার্টটি একটি দুর্দান্ত সাহায্য।
সংখ্যায় bfcache এর প্রভাব
bfcache এর প্রভাব পরিমাপ করতে, Yahoo! JAPAN News 2 সপ্তাহের জন্য একটি A/B পরীক্ষা করেছে, যেখানে তারা তাদের পৃষ্ঠাগুলির একটি সংস্করণ তাদের bfcache সংশোধন সহ একটি গ্রুপে পরিবেশন করেছে এবং অন্য একটি গ্রুপে bfcache এর জন্য অযোগ্য পৃষ্ঠাগুলির একটি সংস্করণ। তারা উল্লেখযোগ্য পরিমাণ ট্রাফিকের সাথে URL পাথ বেছে নিয়েছে যাতে পরীক্ষাটি অর্থপূর্ণ ফলাফল অর্জন করতে পারে। 2 সংস্করণের মধ্যে অন্য কোন চাক্ষুষ বা কার্যকরী পার্থক্য ছিল না।
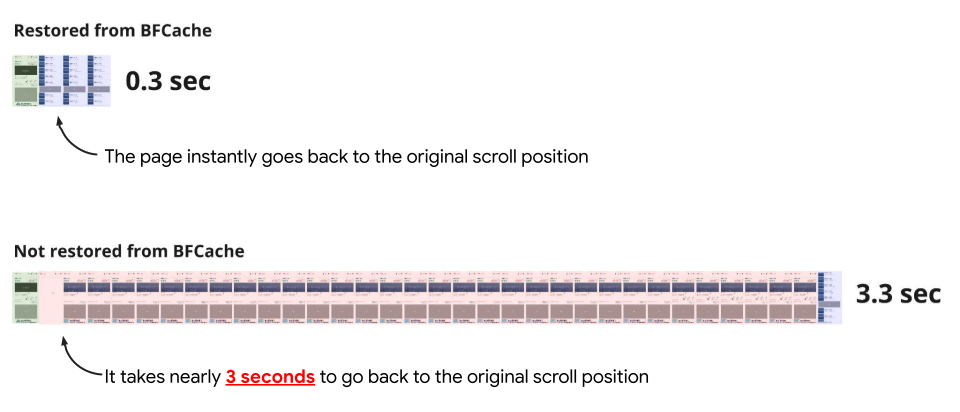
এখানে bfcache এবং bfcache ছাড়া ওয়েবসাইটটির তুলনা করার একটি ভিডিও রয়েছে৷ আপনি দেখতে পাচ্ছেন যে bfcache সক্ষম করা ওয়েবসাইটটি পিছনে বা ফরোয়ার্ড নেভিগেশনের সময় উল্লেখযোগ্যভাবে দ্রুত লোড হয়।
সত্যিই আশাব্যঞ্জক বিষয় হল যে গ্রুপটি bfcache সক্ষম করেছে, বিশেষ করে মোবাইল ডিভাইসে পৃষ্ঠা দর্শন এবং বিজ্ঞাপনের আয় উল্লেখযোগ্যভাবে বৃদ্ধি পেয়েছে৷
এখানে Yahoo! দ্বারা পর্যবেক্ষণ করা প্রভাব সম্পর্কে বিশদ বিবরণ রয়েছে। তাদের bfcache A/B পরীক্ষা সহ JAPAN News। (আরও তথ্য তাদের কেস স্টাডি নিবন্ধে পাওয়া যাবে)।
যখন bfcache এর সাথে পৃষ্ঠাগুলির মধ্যে পিছনে/ফরোয়ার্ড নেভিগেশন তাত্ক্ষণিক হয়ে যায়, ব্যবহারকারীরা পৃষ্ঠাগুলিতে বেশিক্ষণ থাকার প্রবণতা রাখে, এইভাবে বিজ্ঞাপনের ভিউ বৃদ্ধি পায়, ফলে বিজ্ঞাপনের আয় বৃদ্ধি পায়।
bfcache ওয়েবসাইটে বিরামহীন ব্যবহারকারীর অভিজ্ঞতা বাড়ায়
যখন পৃষ্ঠাগুলি তাত্ক্ষণিকভাবে লোড হয়, তখন নেভিগেশনগুলি আরও নির্বিঘ্ন বোধ করে৷
ইয়াহুতে! JAPAN News, ব্যবহারকারীদের অন্যতম প্রধান যাত্রা নিম্নরূপ:
- নিবন্ধের তালিকায় যান
- একটি নিবন্ধ পড়তে ক্লিক করুন
- নিবন্ধ তালিকায় ফিরে যান
- পড়তে অন্য নিবন্ধে ক্লিক করুন
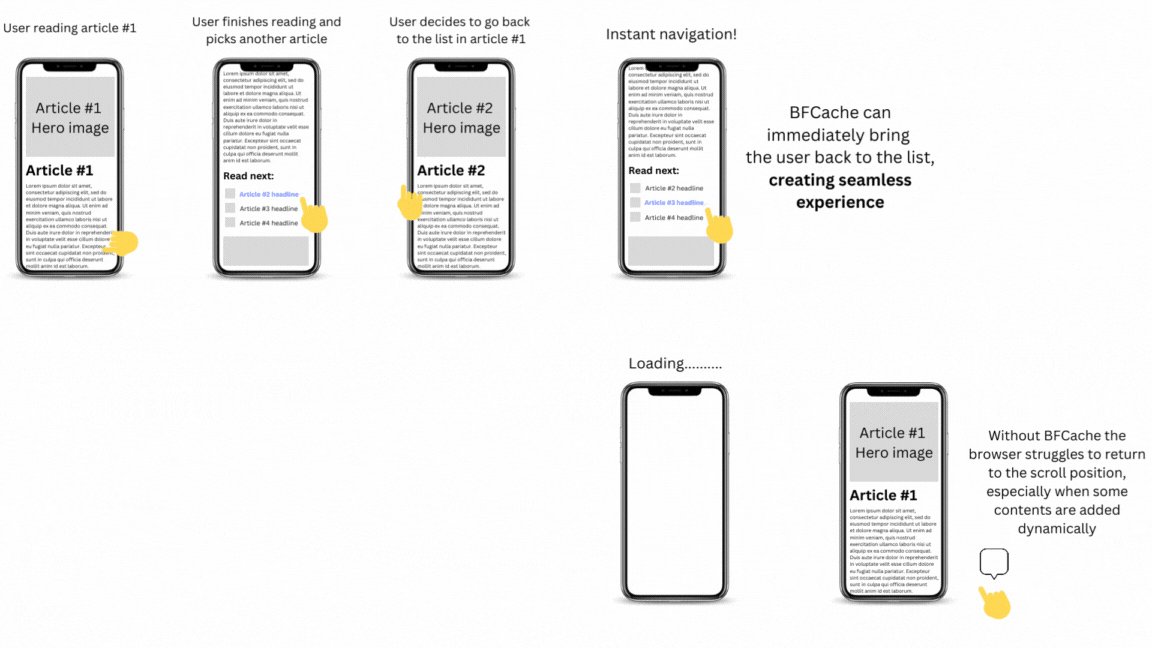
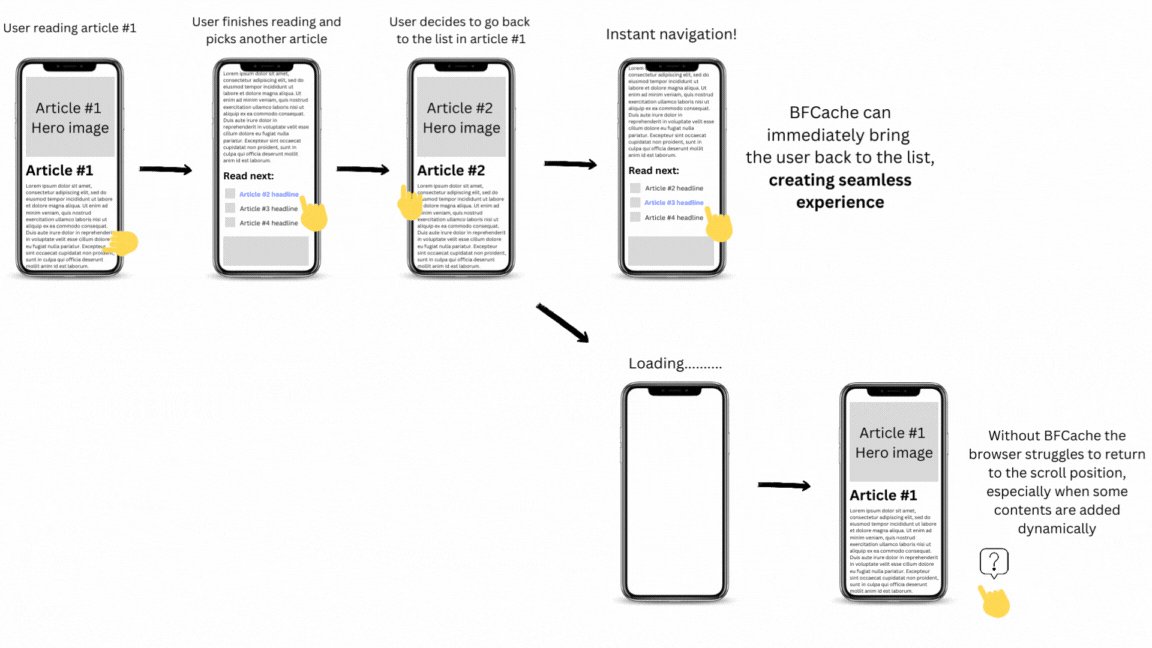
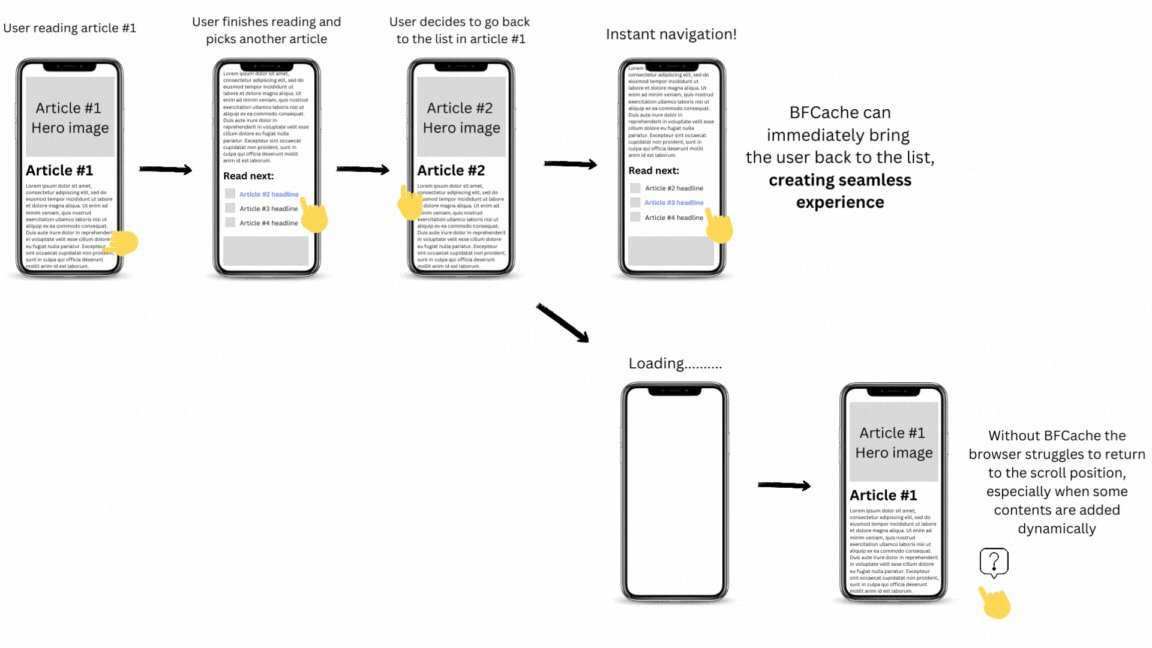
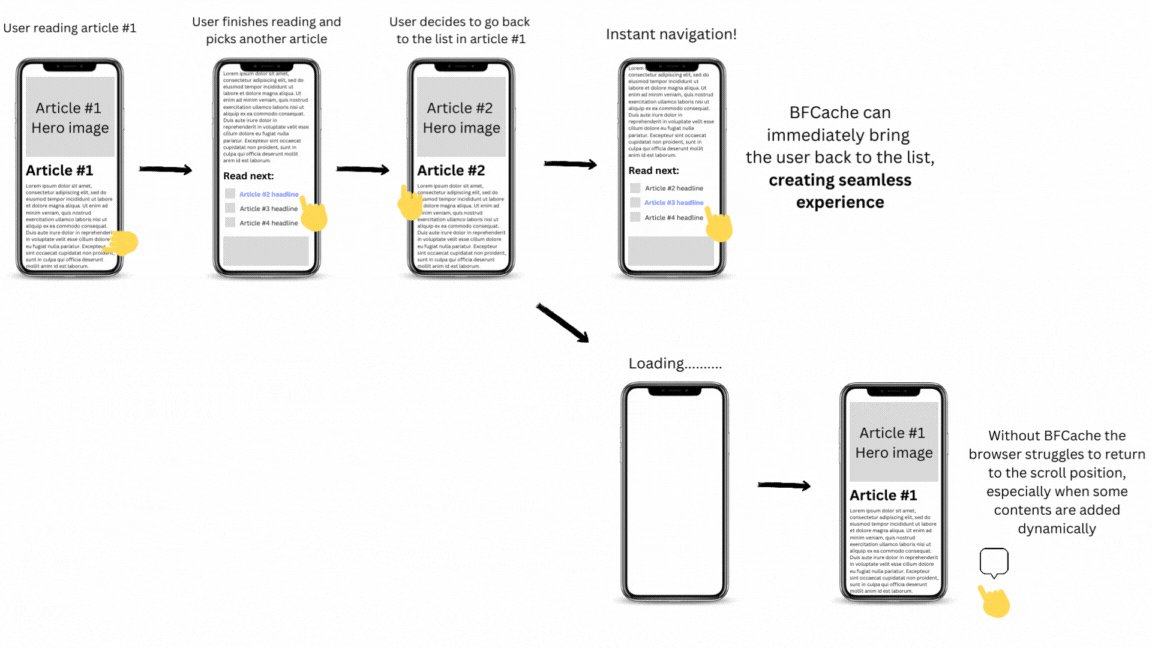
bfcache এর আগে, যখন ব্যবহারকারীরা একটি নিবন্ধ (ধাপ 2) পড়া শেষ করে, তখন তাদের নিবন্ধ তালিকার পৃষ্ঠাটি আবার লোড হওয়ার জন্য অপেক্ষা করতে হয়েছিল। এটি এমন ব্যবহারকারীদের জন্য একটি ঘর্ষণ কারণ হতে পারে যারা কেবল পড়ার জন্য অন্য নিবন্ধ বাছাই করতে নিবন্ধ তালিকায় ফিরে যেতে চান।
পশ্চাদগামী নেভিগেশনের সময় ঘর্ষণ আরেকটি উৎস ছিল স্ক্রল অবস্থান। অনুশীলনে, ব্রাউজার স্ক্রোল অবস্থান পুনরুদ্ধার করার চেষ্টা করে যখন একটি পশ্চাদগামী নেভিগেশন ঘটে। যাইহোক, গতিশীল-সংযোজিত বিজ্ঞাপন বা অন্যান্য লেআউট পরিবর্তনের কারণে, স্ক্রোল অবস্থান প্রায়ই ভুলভাবে পুনরুদ্ধার করা হয়, যার ফলে ব্যবহারকারীরা তাদের বিয়ারিং হারাতে পারে বা এমনকি পৃষ্ঠাটি ছেড়ে যেতে পারে। এটি কখনই একটি সমস্যা নয় যখন একটি পশ্চাদগামী নেভিগেশন bfcache দ্বারা চালিত হয়: স্ক্রোল অবস্থান অবিলম্বে এবং সঠিকভাবে পুনরুদ্ধার করা হয়।

এখন bfcache এর সাথে, ব্যবহারকারীর যাত্রায় ঘর্ষণ চলে গেছে—ব্যবহারকারীরা তাত্ক্ষণিকভাবে নিবন্ধের তালিকার পৃষ্ঠায় ফিরে যেতে পারেন এবং নিবন্ধ তালিকার পৃষ্ঠাটি লোড হওয়ার জন্য অপেক্ষা না করেই পড়ার জন্য অন্য নিবন্ধ বাছাই করতে পারেন৷
একই জিনিস ঘটে যখন ব্যবহারকারীরা সরাসরি একটি নিবন্ধ থেকে অন্য নিবন্ধে এবং পিছনে ব্রাউজ করেন:

সংক্ষেপে, ইয়াহুর জন্য bfcache ব্যবহার করার সুবিধা! JAPAN News অন্তর্ভুক্ত:
- বর্ধিত পৃষ্ঠাদর্শন: ব্যবহারকারীদের ওয়েবসাইটের মধ্যে নেভিগেট করার সম্ভাবনা বেশি ছিল যখন পৃষ্ঠাগুলি bfcache দিয়ে ক্যাশে করা হয়েছিল।
- বর্ধিত আয়: প্রতি সেশনে পেজভিউ বৃদ্ধির ফলে, বিজ্ঞাপনের ছাপ বেড়েছে, যার ফলে bfcache ছাড়া পরীক্ষার গ্রুপের তুলনায় মোবাইলে আয় 9% বৃদ্ধি পেয়েছে।
উপসংহার
সংক্ষেপে, bfcache শুধুমাত্র আপনার ওয়েবসাইটকে তাৎক্ষণিক করে তোলে না, বরং সামগ্রিক ব্যবহারকারীর অভিজ্ঞতায় ঘর্ষণ কমাতে পারে এবং আপনার ওয়েবসাইটের মধ্যে ব্যস্ততা বাড়াতে পারে।
ক্রোম টিম ক্রমাগত bfcache ব্লকারগুলির দিকে নজর দিচ্ছে—বিশেষ করে এই নিবন্ধে তালিকাভুক্ত দুটি কারণ কারণ সেগুলি bfcache ব্যবহার না করার সাধারণ কারণ৷ ভবিষ্যতে, এগুলি bfcache ব্যবহার রোধ করতে পারে না, তবে ততক্ষণ পর্যন্ত অপেক্ষা করার দরকার নেই। আপনি আপনার bfcache ব্লকারগুলি দেখে এবং এই সাধারণ, এবং অন্যান্য কম সাধারণ, নিদর্শনগুলি এড়িয়ে bfcache থেকে উপকৃত হতে পারেন।


