Cet article vous aidera à comprendre la corrélation entre les métriques Core Web Vitals et les métriques commerciales clés en explorant des exemples d'entreprises qui ont déjà constaté un impact positif sur leurs utilisateurs et leurs activités.

Avez-vous des difficultés à convaincre les personnes concernées d'adopter les Core Web Vitals ? Ou vous demandez-vous si elle est vraiment utile pour votre entreprise ? Cet article vous aidera à comprendre la corrélation entre les métriques Core Web Vitals et les métriques commerciales clés en explorant des exemples d'entreprises qui ont déjà constaté un impact positif sur leurs utilisateurs et leur activité.
Si vous préférez la vidéo, regardez cette vidéo de Google I/O:
Pourquoi les métriques Core Web Vitals sont-elles importantes pour vos utilisateurs et votre entreprise ?
Différents partenaires dans une organisation peuvent avoir des priorités différentes. Les Core Web Vitals peuvent toutes les regrouper sur la même longueur d'onde en se concentrant sur l'optimisation des métriques centrées sur l'utilisateur et de la croissance qui en résulte.

Le chemin vers de bonnes métriques Core Web Vitals peut varier d'un site à l'autre en fonction de l'étape des performances et de la complexité de la conception du site. Il peut s'agir, par exemple, de saisir les résultats les plus simples et d'obtenir des résultats significatifs, ou d'implémenter des solutions complexes qui résolvent des problèmes complexes. Quel que soit le temps passé, les décideurs doivent considérer cela comme un investissement à long terme pour la croissance de leur entreprise. Proposer une expérience de navigation rapide et fluide séduira les utilisateurs et les aide à les fidéliser et les fidéliser. Pour les responsables produit, les performances doivent être un critère important qui définit la qualité et le succès des nouvelles fonctionnalités du produit. De plus, l'excellence des produits et le fait de travailler sur des défis intéressants améliorent également la satisfaction des développeurs.
Si les Core Web Vitals en tant que signal de classement incitent davantage les utilisateurs à consacrer du temps aux performances, l'adoption des Core Web Vitals présente de nombreux autres avantages à court et long terme, en plus du classement. Explorons plusieurs études de cas portant sur des marques mondiales et locales qui ont adopté les Core Web Vitals (avant que cela n'ait un impact sur le classement) en raison de l'accent mis sur l'expérience utilisateur.
Études de cas
Vodafone
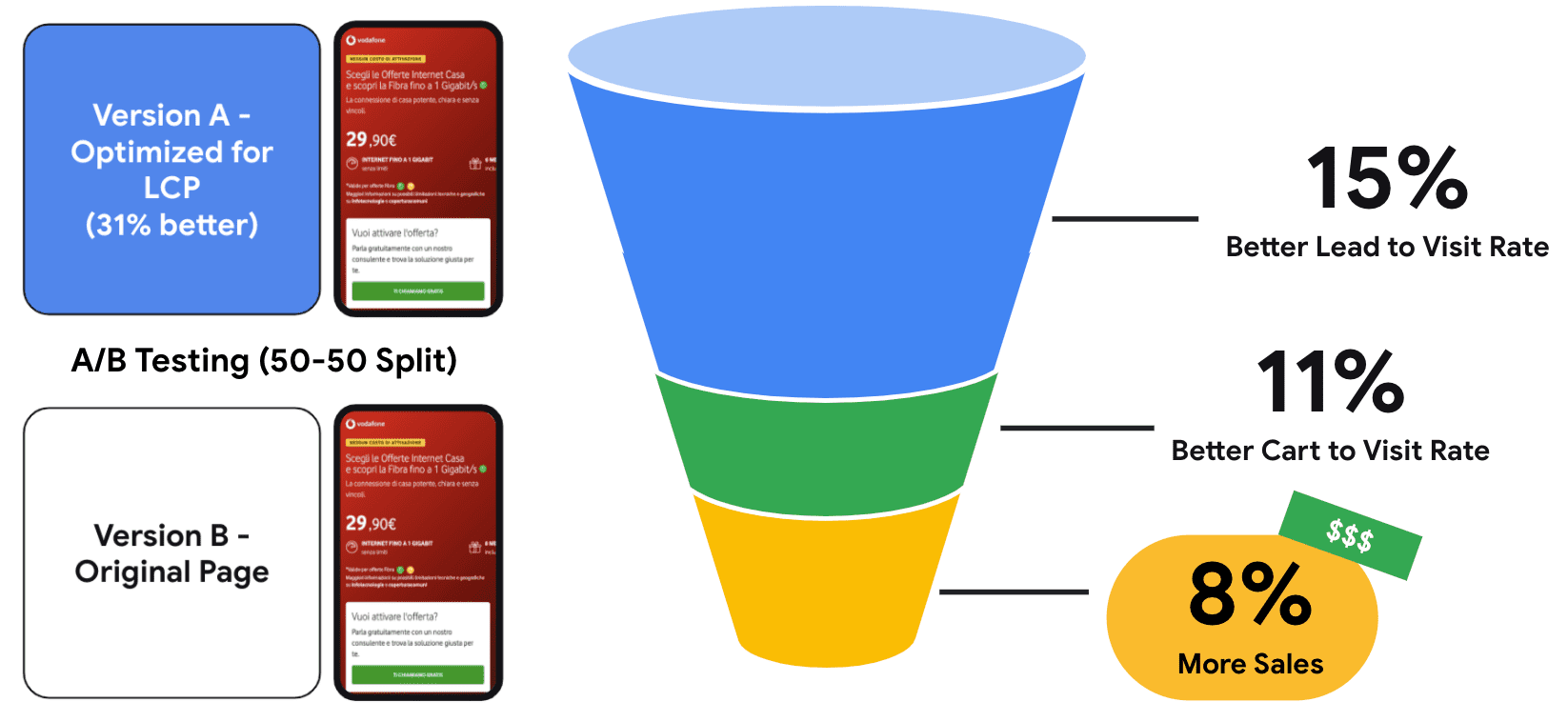
Vodafone (Italie) a amélioré son LCP de 31%, avec 8% de ventes supplémentaires.

Techniques
- Effectuez le rendu côté serveur du code HTML critique.
- Réduisez le nombre de JavaScript qui bloquent l'affichage.
- Techniques d'optimisation des images.
- Redimensionnez l'image héros, différez les ressources non critiques.
Points clés à retenir
- Les tests A/B sont le meilleur moyen de mesurer l'impact significatif des modifications.
- A/B doit être côté serveur.
iCook
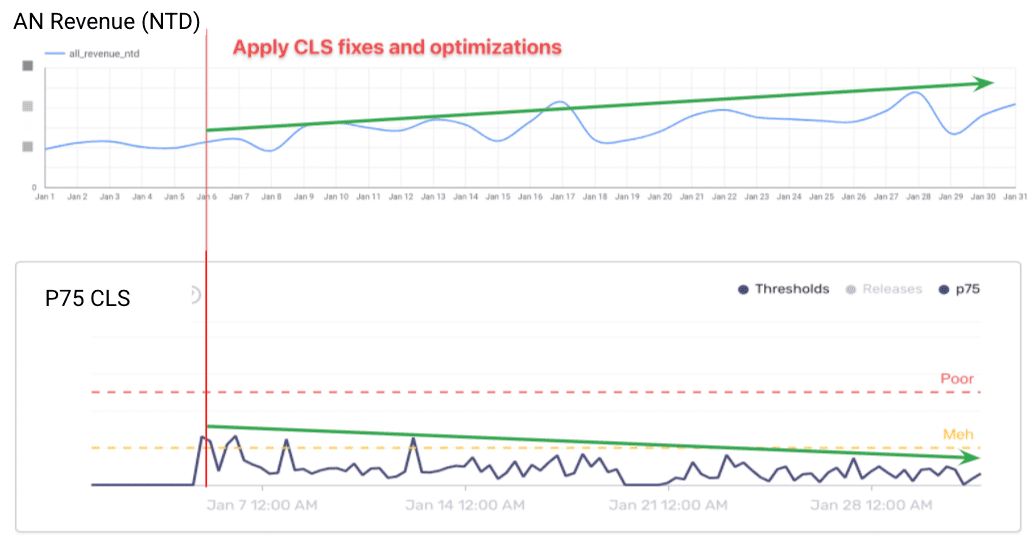
iCook a amélioré son CLS de 15% et augmenté ses revenus publicitaires de 10 %.

Techniques
- La taille des blocs d'annonces et les espaces publicitaires de taille fixe pré-alloués dans l'interface utilisateur sont moins variables.
- Optimisation de la logique de chargement du script d'annonce pour donner la priorité aux enchères d'en-tête et différer les fichiers JS non critiques.
Points clés à retenir
Le taux de remplissage peut être affecté, mais vos revenus finissent par augmenter grâce à l'amélioration de la visibilité des annonces.
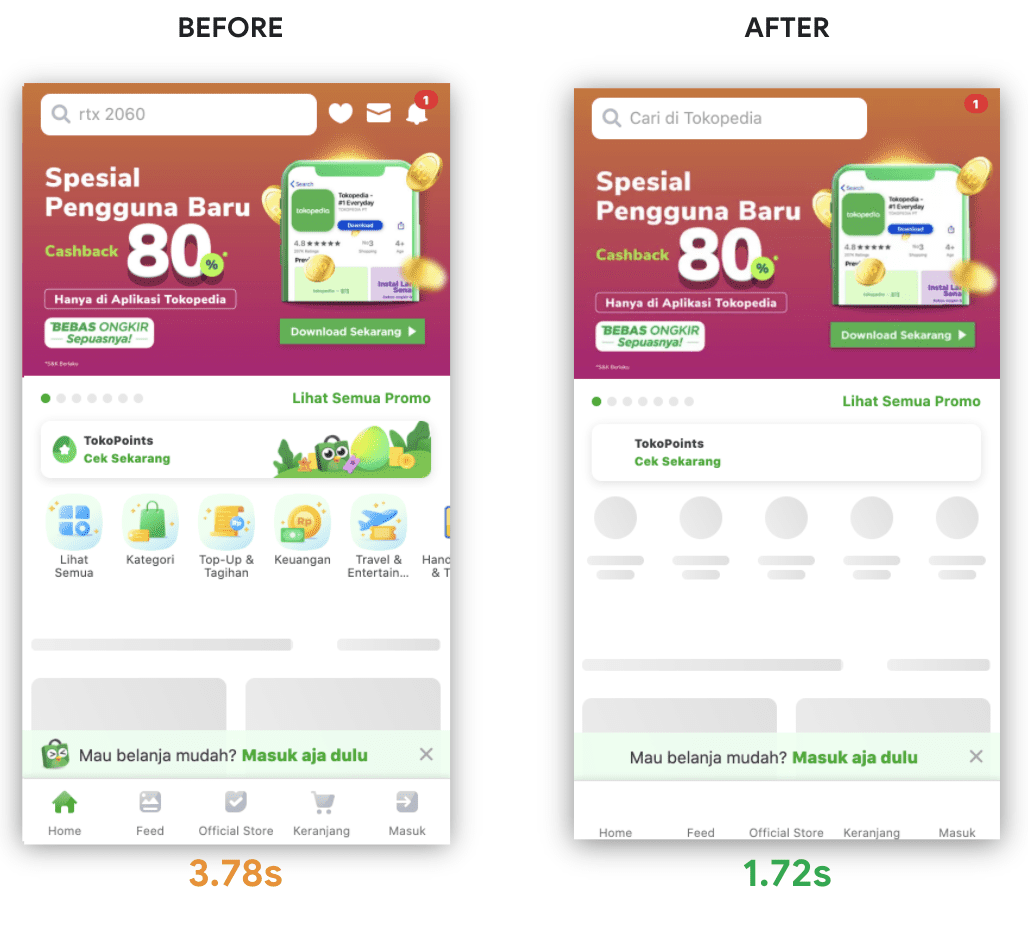
Tokopedia
Tokopedia a amélioré son LCP de 55% et amélioré de 23% la durée moyenne des sessions.

Techniques
- Élément LCP de rendu côté serveur (SSR)
- Élément de préchargement LCP.
- Optimisation des images (compression, WebP, chargement différé d'images non critiques)
Points clés à retenir
- Création d'un tableau de bord de surveillance des performances pour surveiller les progrès et l'impact des équipes.
- Test de différentes techniques de rendu (par exemple, élément LCP SSR, contenu au-dessus de la ligne de flottaison et rendu complet côté client).
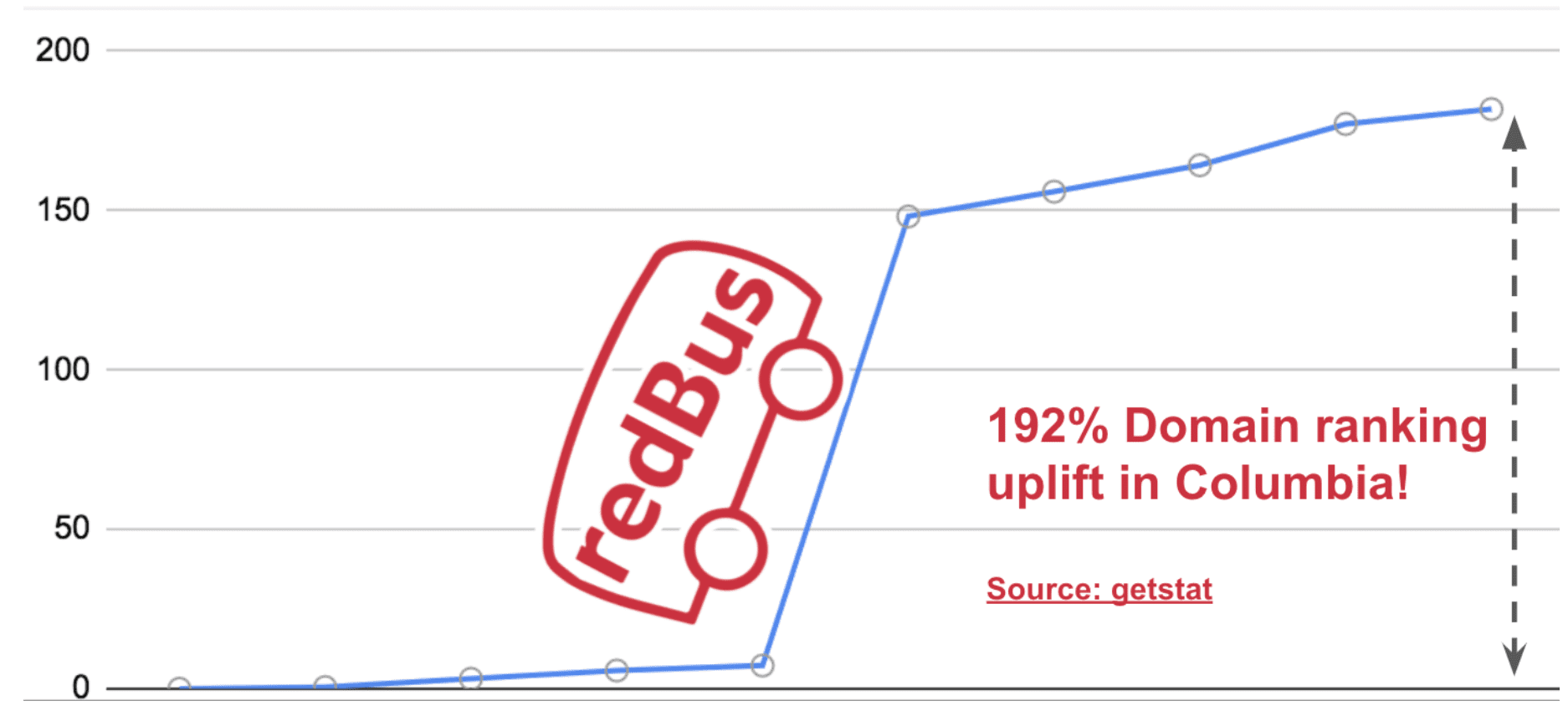
redBus
Les corrections des métriques Core Web Vitals ont contribué à une augmentation de 80 à 100% des taux de conversion sur mobile et à une amélioration significative du classement des domaines sur les propriétés de Redbus sur le marché mondial.

Techniques
- La correction des emplacements pour les composants de la page et la suppression des scripts d'insertion de balises non optimisés ont amélioré le CLS.
- L'optimisation des scripts tiers et la création de microservices selon le principe de responsabilité unique ont permis de réduire considérablement le taux d'impressions en temps réel et d'analyse des tendances.
Points clés à retenir
- En faisant passer le CLS de 1,65 à 0, son classement de domaine a considérablement amélioré son classement à l'échelle mondiale.
- La réduction du TTI d'environ 8 s à environ 4 s, et la perte de données de test de 1 200 ms à environ 700 ms ont contribué à une augmentation de 80 à 100% du taux de conversion sur mobile sur les propriétés mondiales.
- L'utilisation d'outils RUM a permis d'obtenir des métriques de performances réelles sur des marchés de niveau inférieur.
- L'adoption d'une culture de la performance est très importante pour éviter la régression. Cela améliore également la productivité des équipes grâce à un code optimisé, à des versions plus rapides et à la diminution des problèmes de production.
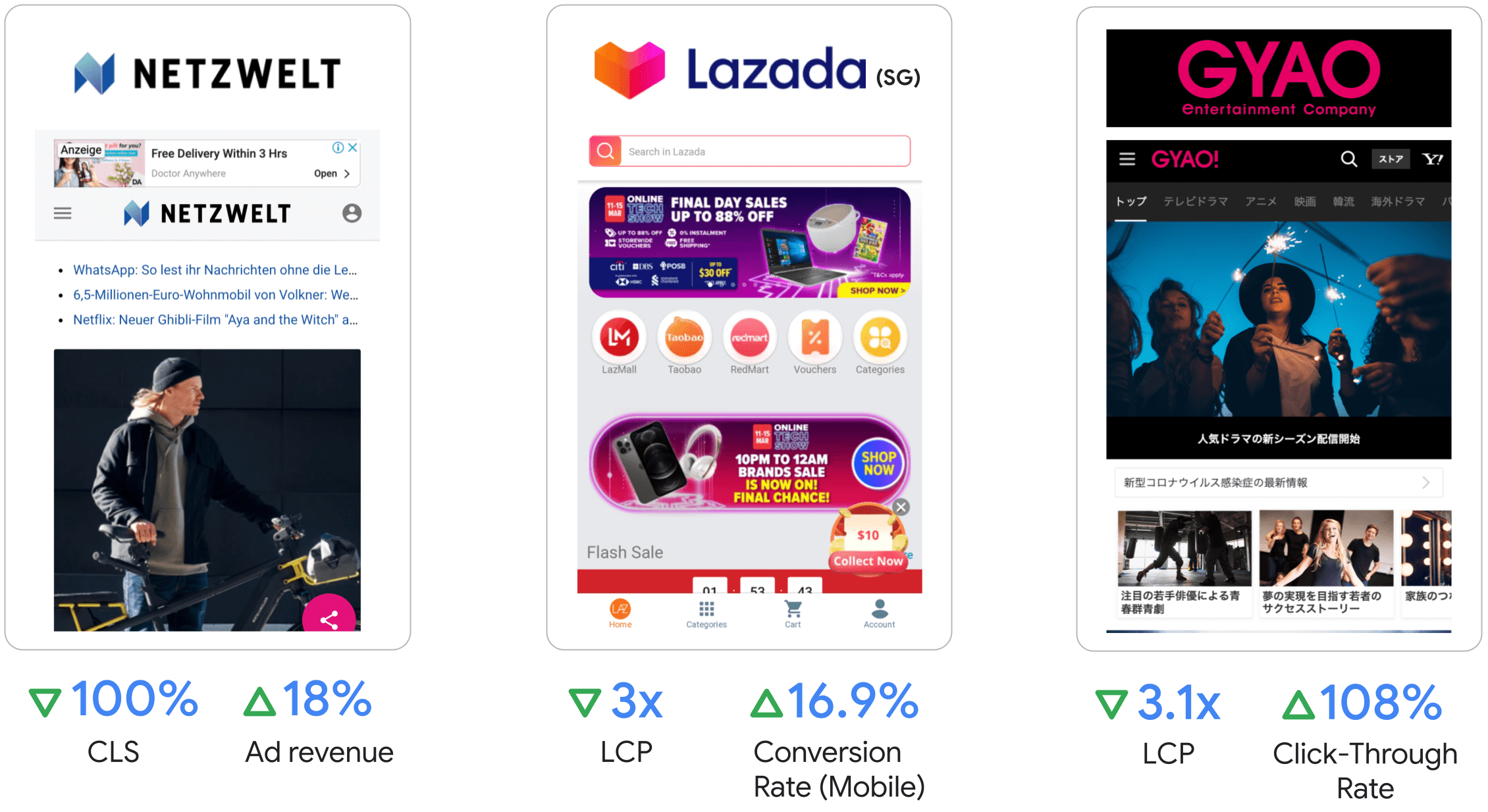
Les études de cas ci-dessus montrent que vous pouvez obtenir de nombreux résultats en adoptant les bonnes pratiques et en mettant en œuvre des solutions rapides. Voici d'autres exemples concrets illustrant ce point.

Les résultats ci-dessus ont été obtenus en récupérant des fruits faciles à saisir, tels que:
| Optimisation des images | Optimisation JavaScript | Annonces et contenu dynamique |
|---|---|---|
| Utiliser le format d'image WebP | Reporter le JavaScript tiers | Réserver de l'espace pour les annonces dans la partie au-dessus de la ligne de flottaison |
| Utiliser des CDN pour les images | Supprimer le code JavaScript inutilisé et qui bloque l'affichage | Définir la hauteur du contenu dynamique |
| Compression | JS non critique à chargement différé | |
| Reporter les images non critiques | Préchargement des fichiers JS critiques | |
| Préchargement des images héros | ||
| Spécifier le format |
Pour découvrir d'autres bonnes pratiques, consultez les conseils sur les métriques Web Vitals. Utilisez PageSpeed Insights pour réaliser un audit de votre site Web et obtenir des recommandations concrètes immédiatement.
Plusieurs autres marques internationales ont également tiré parti de leurs investissements dans les métriques Core Web Vitals.

- Tencent Video a enregistré une amélioration de 70% du CTR pour les vidéos après avoir réussi les Core Web Vitals.
- Cdiscount a amélioré ces trois métriques, ce qui a contribué à une augmentation de 6% de ses revenus lors du Black Friday.
- Wix a augmenté le nombre d'origines mobiles de qualité Core Web Vitals de plus de 250% d'une année sur l'autre.
- Nykaa a constaté qu'une amélioration de 40% du LCP entraînait une augmentation de 28% du trafic généré par les résultats naturels dans les villes de T2/T3.
- L'amélioration de 18% du LCP de NIKKEI STYLE a entraîné une augmentation de 9% du nombre de pages vues par session.
- La TV du jour a augmenté son taux de rebond de 50% après avoir diminué de moitié son LCP et apporté d'autres modifications au produit.
- Le LCP amélioré d'Agrofy Market est corrélé à une réduction de 76 % de l'abandon de chargement.
- Flipkart a réduit son taux de rebond de 2,6% en améliorant ses métriques Core Web Vitals.
- Ameba Manga a permis à l'équipe d'Ameba Manga de multiplier par deux ou trois le nombre de bandes dessinées lues en améliorant son score CLS par 10.
- Centre d'aide Yahoo! Japan a corrigé le CLS, ce qui a permis de réduire de 98% le nombre de pages de mauvaise qualité et d'augmenter de 15% le nombre de pages vues par session.
- AliExpress a multiplié son CLS par 10 et son LCP par deux, ce qui se traduit par une réduction de 15% des taux de rebond.
- Le GEDI a diminué de 77% le CLS et de 8% le taux de rebond.
Par où commencer ?
Étape 1: Commencer à mesurer
Commencez par mesurer les données réelles de votre site à l'aide des outils RUM (Real User Monitoring). Divers outils RUM Google et tiers sont déjà disponibles.

Outils Google RUM
- Search Console
- PageSpeed Insights
- Bibliothèque JavaScript web-vitals
- Rapport d'expérience utilisateur Chrome
Outils RUM tiers
- Cloudflare
- New Relic
- Akamai
- Calibre
- Triangle bleu
- Sentry
- SpeedCurve
- Raygun
Choisissez l'outil qui vous convient le mieux. Vous pouvez aller plus loin et effectuer l'intégration à Google Analytics 4 pour corréler les Core Web Vitals avec vos métriques d'entreprise.
Étape 2: Convaincre vos partenaires
- Sensibilisez les personnes concernées à l'importance des Core Web Vitals pour améliorer l'expérience utilisateur et sa corrélation avec les métriques commerciales de l'entreprise.
- Trouver un sponsor en interne pour démarrer une petite expérience.
- Créer un objectif commun entre les personnes concernées afin d'améliorer les métriques Core Web Vitals entre les équipes.
Étape 3: Assurez la réussite de la mise en œuvre en appliquant ces conseils
- Priorisez: choisissez une page enregistrant un trafic élevé et/ou un nombre élevé de conversions afin d'obtenir des résultats pertinents (page de destination des annonces, page de conversion ou pages populaires, par exemple).
- Test A/B: utilisez les tests côté serveur pour éviter les coûts d'affichage. Comparez les résultats entre les versions optimisées et non optimisées.
- Surveiller: utilisez la surveillance continue pour empêcher les régressions.
Enfin, nous pensons que la performance est un parcours, et non une destination. Par conséquent, nous prévoyons de tenir cet article à jour avec les derniers points clés de notre étude de cas. Si votre entreprise présente un réel atout et que vous souhaitez figurer dans cet article, envoyez une proposition de contenu.



