Studi kasus ini menjelaskan alur kerja langkah demi langkah untuk men-debug dan meningkatkan INP
di React yang digunakan oleh Trendyol dengan memanfaatkan alat Google seperti PageSpeed
Insights (PSI), Chrome DevTools, dan scheduler.yield API.
Dua komponen penting situs e-commerce adalah Halaman Listingan Produk (PLP) dan Halaman Detail Produk (PDP). Traffic e-commerce sering kali berasal dari halaman listingan produk, baik melalui kampanye email, media sosial, maupun iklan. Oleh karena itu, penting untuk memastikan bahwa pengalaman PLP dirancang dengan cermat untuk mengurangi waktu yang diperlukan untuk melakukan pembelian. Memprioritaskan kualitas pengalaman pengguna sangatlah penting untuk meraih kesuksesan. Publikasi riset seperti Milliseconds Make Millions telah mengungkapkan dampak signifikan performa web terhadap kesediaan konsumen untuk membelanjakan uang dan berinteraksi dengan brand secara online.
Trendyol adalah platform e-commerce dengan sekitar 30 juta pelanggan dan 240.000 penjual, yang telah mendorong kami menjadi bisnis pertama di Turki dengan valuasi lebih dari $10 miliar, dan salah satu platform e-commerce teratas di dunia.
Untuk mencapai sasarannya dalam memberikan pengalaman pengguna terbaik dalam skala besar sekaligus mempertahankan fleksibilitas konten dan menggunakan React versi lama, Trendyol berfokus pada Interaction to Next Paint (INP) sebagai metrik utama untuk ditingkatkan. Studi kasus ini menjelaskan perjalanan Trendyol dalam meningkatkan INP di PLP-nya, yang menghasilkan pengurangan INP sebesar 50% dan peningkatan 1% pada metrik bisnis hasil penelusuran.
Proses investigasi INP Trendyol
INP mengukur responsivitas situs terhadap input pengguna. INP yang baik menunjukkan bahwa browser dapat merespons semua input pengguna dengan cepat dan andal serta mewarnai ulang halaman, yang merupakan komponen utama dari pengalaman pengguna yang baik.
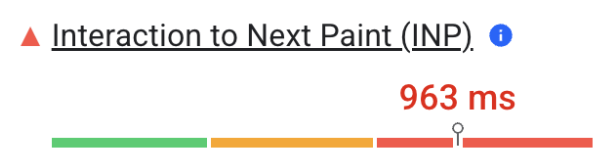
Perjalanan Trendyol untuk meningkatkan INP di PLP-nya dimulai dengan analisis pengalaman pengguna yang cermat sebelum peningkatan dilakukan. Berdasarkan laporan PSI, pengalaman pengguna sebenarnya dari PLP memiliki INP sebesar 963 milidetik di perangkat seluler, seperti yang ditunjukkan pada gambar berikutnya.

Untuk memastikan responsivitas yang baik, pemilik situs harus menargetkan INP di bawah atau pada 200 milidetik, yang berarti bahwa, pada saat itu, INP Trendyol berada dalam rentang "buruk".
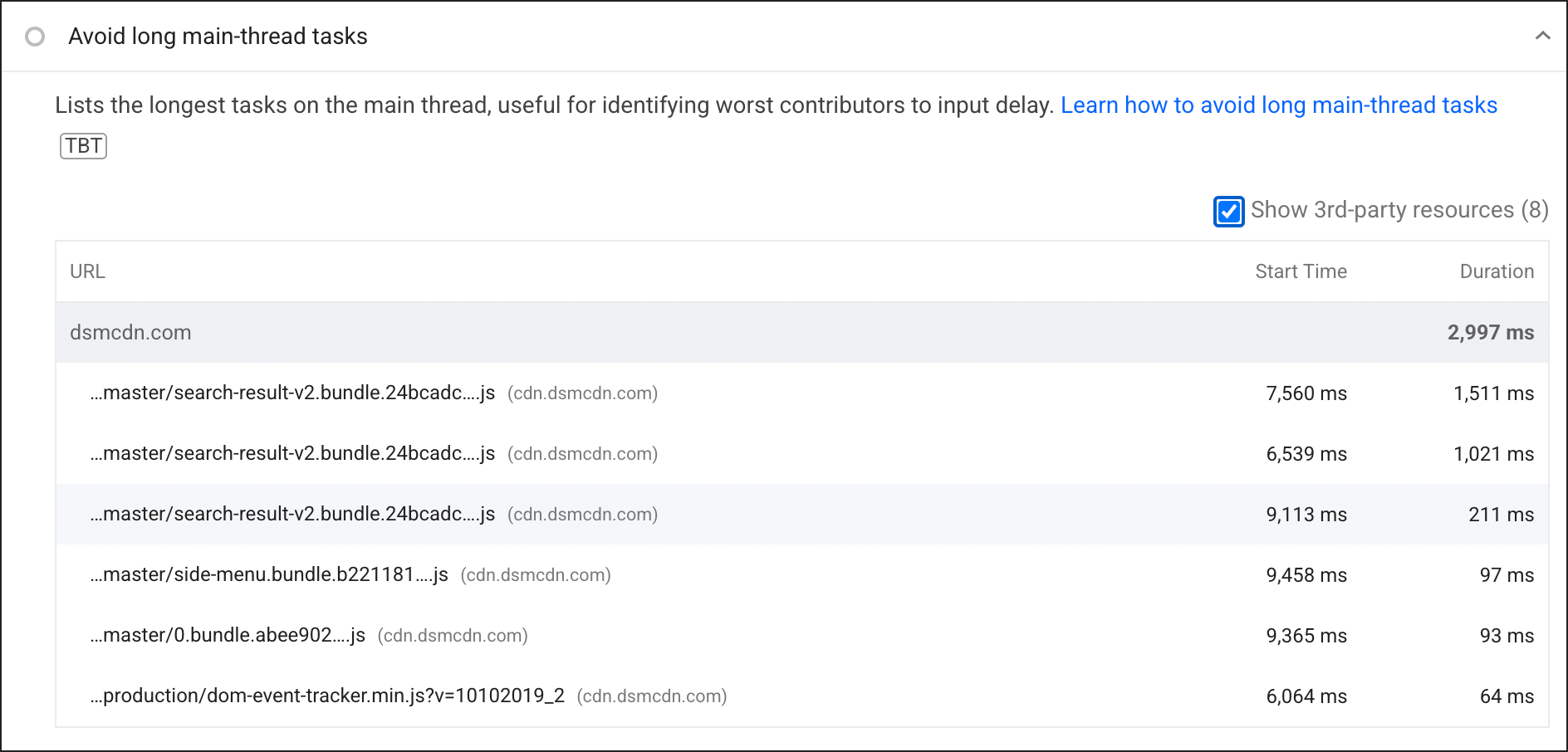
Untungnya, PSI menyediakan data kolom untuk halaman yang disertakan dalam Laporan Pengalaman Pengguna Chrome (CrUX) dan data diagnostik lab yang mendetail. Melihat data lab, audit waktu eksekusi JavaScript Lighthouse menunjukkan bahwa skrip search-result-v2 menempati thread utama lebih lama daripada skrip lain di halaman.

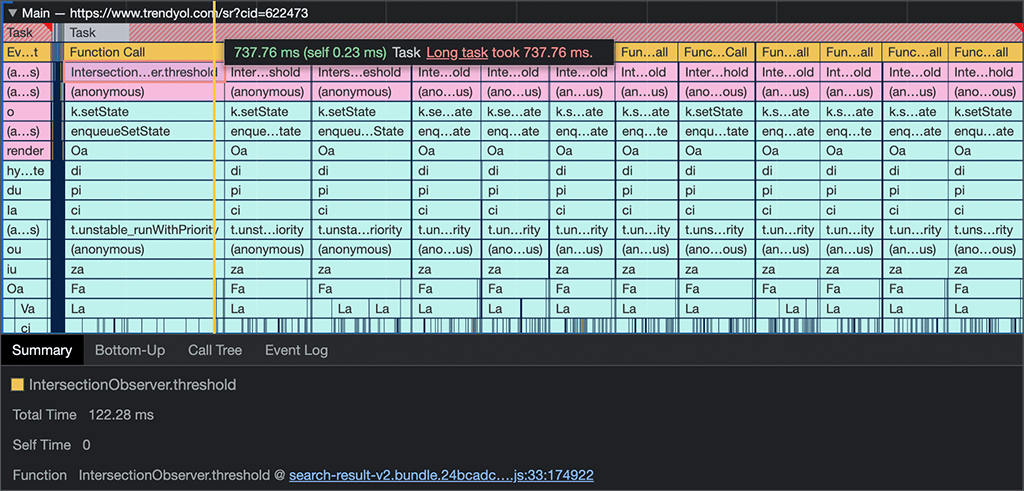
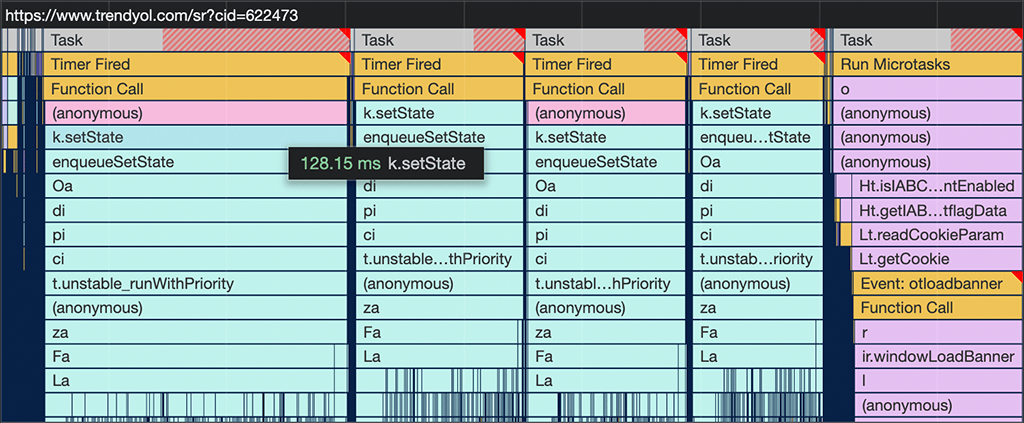
Untuk mengidentifikasi bottleneck di dunia nyata, kami menggunakan panel performa di Chrome DevTools untuk memecahkan masalah pengalaman PLP dan mengidentifikasi sumber masalah. Mengemulasikan performa seluler dengan perlambatan CPU 4X di Chrome DevTools menunjukkan tugas berdurasi 700-900 milidetik di thread utama. Jika thread utama disibukkan dengan tugas lain selama lebih dari 50 milidetik, thread tersebut mungkin tidak dapat merespons input pengguna secara tepat waktu, sehingga menghasilkan pengalaman pengguna yang buruk.

Tugas terlama disebabkan oleh callback Intersection Observer API pada skrip hasil penelusuran di dalam komponen React. Pada tahap ini, kita mulai membagi tugas panjang tersebut menjadi beberapa bagian kecil untuk memberi browser lebih banyak kesempatan untuk merespons pekerjaan dengan prioritas lebih tinggi—termasuk interaksi pengguna.
Ternyata menggunakan operasi setState yang memicu rendering ulang React
di dalam callback Intersection Observer memiliki biaya yang tinggi,
yang mungkin bermasalah untuk perangkat kelas bawah karena menempati thread utama
terlalu lama.
Salah satu metode yang digunakan developer untuk membagi tugas menjadi tugas yang lebih kecil
mencakup setTimeout. Kita menggunakan teknik ini untuk menunda eksekusi
panggilan setState menjadi tugas terpisah. Meskipun setTimeout memungkinkan penundaan
eksekusi JavaScript, setTimeout tidak memberikan kontrol apa pun atas prioritas. Hal ini membuat
kita bergabung dengan uji coba origin scheduler.yield dalam upaya untuk menjamin
lanjutan eksekusi skrip setelah menyerahkan ke thread utama:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Menambahkan metode penghasil ini ke kode PLP menghasilkan INP yang lebih baik, karena tugas panjang utama telah dibagi menjadi serangkaian tugas yang lebih kecil, yang memungkinkan pekerjaan dengan prioritas lebih tinggi—seperti interaksi pengguna dan pekerjaan rendering berikutnya— terjadi lebih cepat daripada yang seharusnya.

Perhatikan bahwa Trendyol menggunakan framework PuzzleJs untuk menerapkan arsitektur micro-frontend menggunakan React v16.9.0. Dengan React 18, performa yang sama dapat dicapai, tetapi karena sejumlah alasan, Trendyol tidak dapat mengupgrade pada saat ini.
Hasil bisnis
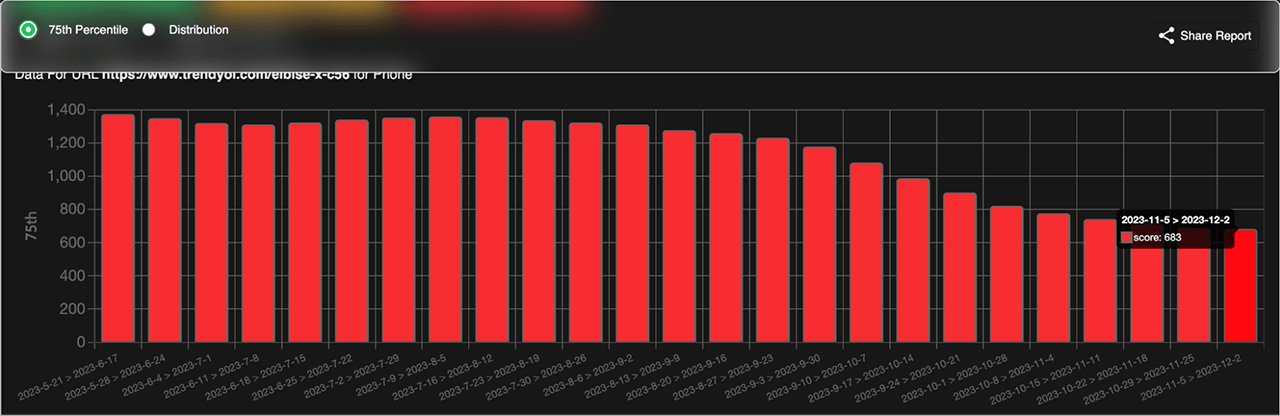
Untuk mengukur dampak peningkatan INP yang diterapkan, kami menjalankan pengujian A/B untuk melihat pengaruhnya terhadap metrik bisnis. Secara keseluruhan, perubahan kami pada PLP menghasilkan peningkatan yang signifikan, termasuk pengurangan INP sebesar 50% serta peningkatan rasio klik-tayang sebesar 1% dari halaman listingan ke halaman detail produk per sesi pengguna. Pada gambar berikut, Anda dapat melihat peningkatan INP pada PLP dari waktu ke waktu:

Kesimpulan
Mengoptimalkan INP adalah proses yang kompleks dan iteratif, tetapi dapat dipermudah dengan alur kerja yang jelas. Pendekatan sederhana untuk men-debug dan meningkatkan INP situs Anda bergantung pada apakah Anda mengumpulkan data kolom sendiri. Jika belum, PSI dan Lighthouse adalah titik awal yang baik. Setelah mengidentifikasi halaman yang mengalami masalah, Anda dapat menggunakan DevTools untuk menyelidiki lebih lanjut guna mencoba mereproduksi masalah.
Memberikan thread utama dari waktu ke waktu untuk memberi browser lebih banyak
kesempatan untuk melakukan pekerjaan yang mendesak akan membuat situs Anda lebih responsif, sehingga memastikan
bahwa pelanggan Anda mendapatkan pengalaman pengguna yang lebih baik. API penjadwalan yang lebih baru
seperti scheduler.yield() mempermudah tugas ini.
Terima kasih khusus kepada Jeremy Wagner, Barry Pollard, dan Houssein Djirdeh dari Google, serta Tim Engineering Trendyol atas kontribusi mereka dalam pekerjaan ini.