Hizmet çalışanlarının en önemli avantajlarından biri (en azından performans açısından) öğelerin önbelleğe alınmasını proaktif olarak kontrol edebilmeleridir. Gerekli tüm kaynaklarını önbelleğe alabilen bir web uygulaması, geri gelen ziyaretçiler için önemli ölçüde daha hızlı yüklenir. Peki bu kazanımlar gerçek kullanıcılar için nasıl görünüyor? Bunu nasıl ölçersiniz?
Google I/O web uygulaması (kısaltması IOWA), kullanıcılarına zengin, uygulama benzeri bir deneyim sunmak için hizmet işçileri tarafından sunulan yeni özelliklerin çoğundan yararlanan bir progresif web uygulamasıdır. Ayrıca, geniş ve çeşitli kullanıcı kitlesinden önemli performans verilerini ve kullanım kalıplarını yakalamak için Google Analytics'i kullandı.
Bu örnek olayda, IOWA'nın önemli performans sorularını yanıtlamak ve hizmet işçilerinin gerçek dünyadaki etkisini bildirmek için Google Analytics'i nasıl kullandığı incelenmektedir.
Sorularla başlama
Bir web sitesine veya uygulamaya analiz uygularken, toplayacağınız verilerden yanıtlamaya çalıştığınız soruları belirlemekle başlamanız önemlidir.
Cevaplamak istediğimiz birkaç soru olsa da bu örnek olayda daha ilgi çekici olan iki soruya odaklanalım.
1. Hizmet çalışanı önbelleğe alma, tüm tarayıcılarda mevcut olan mevcut HTTP önbelleğe alma mekanizmalarından daha mı performanslıdır?
Tarayıcılar istekleri önbelleğe alıp tekrarlanan ziyaretlerde anında sunabildiğinden, sayfaların geri gelen ziyaretçiler için yeni ziyaretçilere kıyasla daha hızlı yüklenmesini zaten bekliyoruz.
Hizmet çalışanları, geliştiricilere tam olarak neyin ve nasıl önbelleğe alınacağı konusunda ayrıntılı kontrol sağlayan alternatif önbelleğe alma özellikleri sunar. IOWA'da, hizmet çalışanı uygulamamızı her öğenin önbelleğe alınması için optimize ettik. Böylece, geri gelen ziyaretçiler uygulamayı tamamen çevrimdışı kullanabilir.
Ancak bu çaba, tarayıcının varsayılan olarak yaptığından daha iyi olur mu? Yanıtınız evet ise ne kadar daha iyi? 1
2. Hizmet çalışanı, sitenin yüklenme deneyimini nasıl etkiler?
Diğer bir deyişle, geleneksel sayfa yükleme metrikleriyle ölçülen gerçek yükleme sürelerinden bağımsız olarak, sitenin yüklenme hızı ne kadar hızlı algılanıyor?
Bir deneyimin nasıl hissettirdiğiyle ilgili soruları yanıtlamak kolay bir iş değildir ve hiçbir metrik bu tür öznel bir duyguyu mükemmel şekilde temsil edemez. Bununla birlikte, diğerlerinden daha iyi olan bazı metrikler vardır. Bu nedenle, doğru metrikleri seçmek önemlidir.
Doğru metriği seçme
Google Analytics, varsayılan olarak bir sitenin ziyaretçilerinin% 1'i için sayfa yükleme sürelerini (Navigation Timing API aracılığıyla) izler ve bu verileri Ortalama Sayfa Yükleme Süresi gibi metrikler aracılığıyla kullanılabilir hale getirir.
Ort. Sayfa Yükleme Süresi, ilk sorunumuzu yanıtlamak için iyi bir metriktir ancak ikinci sorunumuzu yanıtlamak için özellikle iyi bir metrik değildir. Örneğin, load etkinliği kullanıcının uygulamayla gerçekten etkileşime geçebileceği ana karşılık gelmeyebilir. Ayrıca, tam olarak aynı yükleme süresine sahip iki uygulamanın yükleme süresi biraz farklı olabilir. Örneğin, açılış ekranı veya yükleme göstergesi olan bir site, birkaç saniye boyunca yalnızca boş bir sayfa gösteren bir siteye kıyasla muhtemelen çok daha hızlı yüklenir.
IOWA'da, uygulamanın geri kalanı arka planda yüklenirken kullanıcıyı eğlendirmeyi çok başarılı bir şekilde sağlayan bir açılış ekranı geri sayım animasyonu gösterdik. Bu nedenle, algılanan yükleme performansını ölçmek için açılış ekranının görünmesinin ne kadar sürdüğünü izlemek çok daha mantıklı bir yöntemdir. Bu değeri elde etmek için ilk boyama süresi metriğini seçtik.
Yanıtlamak istediğimiz sorulara karar verip bunları yanıtlarken faydalı olacak metrikleri belirledikten sonra Google Analytics'i uygulama ve ölçüm yapmaya başlama zamanı gelmişti.
Analytics uygulaması
Google Analytics'i daha önce kullandıysanız önerilen JavaScript izleme snippet'ini muhtemelen biliyorsunuzdur. Bu uzantı aşağıdaki gibi görünür:
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src="https://www.google-analytics.com/analytics.js"></script>
Yukarıdaki koddaki ilk satır, global bir ga() işlevini (mevcut değilse) başlatır ve son satır, analytics.js kitaplığını eşzamansız olarak indirir.
Orta kısım şu iki satırı içerir:
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
Bu iki komut, sitenize gelen kullanıcıların hangi sayfaları ziyaret ettiğini izler ancak bunun dışında pek bir şey yapmaz. Başka kullanıcı etkileşimlerini izlemek istiyorsanız bunu kendiniz yapmanız gerekir.
IOWA için iki ek şeyi izlemek istedik:
- Sayfanın ilk kez yüklenmeye başlaması ile ekranda piksellerin görünmesi arasında geçen süre.
- Sayfayı bir hizmet çalışanının kontrol edip etmediği. Bu bilgilerle, raporlarımızı hizmet çalışanı olan ve olmayan sonuçları karşılaştıracak şekilde segmentlere ayırabiliriz.
İlk boyama süresini yakalama
Bazı tarayıcılar, ilk pikselin ekrana çizildiği tam zamanı kaydeder ve bu zamanı geliştiricilerin kullanımına sunar. Bu değer, Gezinme Zamanlaması API'si aracılığıyla sunulan navigationStart değeriyle karşılaştırıldığında, kullanıcının sayfayı ilk kez istediği andan ilk kez bir şey gördüğü ana kadar ne kadar süre geçtiğini çok doğru bir şekilde hesaplamamıza olanak tanır.
Daha önce de belirttiğim gibi, ilk boyama süresi, kullanıcının sitenizin yükleme hızını deneyimlediği ilk nokta olduğu için ölçülmesi gereken önemli bir metriktir. Kullanıcıların uygulamayla ilgili ilk izlenimidir ve iyi bir ilk izlenim, kullanıcı deneyiminin geri kalanını olumlu yönde etkileyebilir.2
İlk boyama değerini, bunu gösteren tarayıcılarda almak için getTimeToFirstPaintIfSupported yardımcı işlevini oluşturduk:
function getTimeToFirstPaintIfSupported() {
// Ignores browsers that don't support the Performance Timing API.
if (window.performance && window.performance.timing) {
var navTiming = window.performance.timing;
var navStart = navTiming.navigationStart;
var fpTime;
// If chrome, get first paint time from `chrome.loadTimes`.
if (window.chrome && window.chrome.loadTimes) {
fpTime = window.chrome.loadTimes().firstPaintTime * 1000;
}
// If IE/Edge, use the prefixed `msFirstPaint` property.
// See http://msdn.microsoft.com/ff974719
else if (navTiming.msFirstPaint) {
fpTime = navTiming.msFirstPaint;
}
if (fpTime && navStart) {
return fpTime - navStart;
}
}
}
Bu sayede, ilk boyama süresini değeri olarak içeren bir etkileşim dışı etkinliği gönderen başka bir işlev yazabiliriz:3
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
});
}
}
Bu iki işlevi de yazdıktan sonra izleme kodumuz aşağıdaki gibi görünür:
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
Yukarıdaki kodun ne zaman çalıştırıldığına bağlı olarak, piksellerin ekrana çizilmiş olabileceğini veya çizilmemiş olabileceğini unutmayın. Bu kodu her zaman ilk boyama işleminden sonra çalıştırdığımızdan emin olmak için sendTimeToFirstPaint() çağrısını load etkinliğinden sonraya erteliyoruz. Aslında, bu isteklerin diğer kaynakların yüklenmesiyle rekabet etmemesi için tüm analiz verilerinin gönderilmesini sayfa yüklendikten sonraya ertelemeye karar verdik.
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
Yukarıdaki kod, Google Analytics'e firstpaint kez rapor gönderir ancak bu işin yalnızca yarısıdır. Yine de hizmet çalışanı durumunu izlememiz gerekiyordu. Aksi takdirde, hizmet çalışanı tarafından kontrol edilen bir sayfanın ve kontrol edilmeyen bir sayfanın ilk boyama sürelerini karşılaştıramazdık.
Hizmet çalışanı durumunu belirleme
Hizmet çalışanının mevcut durumunu belirlemek için üç değerden birini döndüren bir yardımcı program işlevi oluşturduk:
- controlled: Sayfayı bir hizmet çalışanı kontrol ediyor. IOWA'da bu, tüm öğelerin önbelleğe alındığı ve sayfanın çevrimdışı çalıştığı anlamına da gelir.
- desteklenen: Tarayıcı, hizmet çalışanını destekliyor ancak hizmet çalışanı henüz sayfayı kontrol etmiyor. Bu, ilk kez gelen ziyaretçiler için beklenen durumdur.
- unsupported: Kullanıcının tarayıcısı hizmet çalışanını desteklemiyor.
function getServiceWorkerStatus() {
if ('serviceWorker' in navigator) {
return navigator.serviceWorker.controller ? 'controlled' : 'supported';
} else {
return 'unsupported';
}
}
Bu işlev, hizmet çalışanı durumunu bizim için aldı. Sonraki adım, bu durumu Google Analytics'e gönderdiğimiz verilerle ilişkilendirmekti.
Özel boyutlarla özel verileri izleme
Google Analytics, varsayılan olarak toplam trafiğinizi kullanıcı, oturum veya etkileşimin özelliklerine göre gruplara ayırmanın birçok yolunu sunar. Bu özellikler boyutlar olarak bilinir. Web geliştiricilerinin önemsediği yaygın boyutlar arasında Tarayıcı, İşletim Sistemi veya Cihaz Kategorisi gibi boyutlar bulunur.
Hizmet çalışanının durumu, Google Analytics'in varsayılan olarak sağladığı bir boyut değildir. Ancak Google Analytics, kendi özel boyutlarınızı oluşturmanıza ve istediğiniz şekilde tanımlamanıza olanak tanır.
IOWA için Hizmet Çalışanı Durumu adlı bir özel boyut oluşturduk ve kapsamını istek (ör. etkileşim başına) olarak belirledik.4 Google Analytics'te oluşturduğunuz her özel boyuta, ilgili mülk içinde benzersiz bir dizin verilir ve izleme kodunuzda bu boyuta dizine göre referans verebilirsiniz. Örneğin, yeni oluşturduğumuz boyutun dizini 1 olsaydı mantığımızı, firstpaint etkinliğini hizmet çalışanı durumunu içerecek şekilde göndermek için aşağıdaki gibi güncelleyebiliriz:
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true,
// Sets the current service worker status as the value of
// `dimension1` for this event.
dimension1: getServiceWorkerStatus()
});
Bu yöntem işe yarar ancak yalnızca hizmet çalışanının durumunu bu etkinlikle ilişkilendirir. Hizmet Çalışanı Durumu, herhangi bir etkileşim için bilinmesi yararlı olabilecek bir bilgi olduğundan, Google Analytics'e gönderilen tüm verilere dahil edilmesi önerilir.
Bu bilgileri tüm isabetler (ör. tüm sayfa görüntülemeleri, etkinlikler vb.) için dahil etmek üzere, Google Analytics'e herhangi bir veri göndermeden önce özel boyut değerini izleyici nesnesinin kendisine ayarlıyoruz.
ga('set', 'dimension1', getServiceWorkerStatus());
Bu değer ayarlandıktan sonra, geçerli sayfa yüklemesi için sonraki tüm isabetlerle birlikte gönderilir. Kullanıcı sayfayı daha sonra tekrar yüklerse getServiceWorkerStatus() işlevinden büyük olasılıkla yeni bir değer döndürülür ve bu değer izleyici nesnesinde ayarlanır.
Kodun netliği ve okunabilirliği hakkında kısa bir not: Bu koda bakan diğer kullanıcılar dimension1'ün ne anlama geldiğini bilmeyebileceğinden, anlamlı boyut adlarını analytics.js'in kullanacağı değerlerle eşleyen bir değişken oluşturmak her zaman en iyi seçenektir.
// Creates a map between custom dimension names and their index.
// This is particularly useful if you define lots of custom dimensions.
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1'
};
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sets the service worker status on the tracker,
// so its value is included in all future hits.
ga('set', customDimensions.SERVICE_WORKER_STATUS, getServiceWorkerStatus());
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
Daha önce de belirttiğim gibi, Hizmet Çalışanı Durumu boyutunu her isabetle göndermek, bu boyutu herhangi bir metrik hakkında rapor oluştururken kullanmamıza olanak tanır.
Gördüğünüz gibi, IOWA için tüm sayfa görüntülemelerinin neredeyse% 85'i hizmet çalışanını destekleyen tarayıcılardan geldi.
Sonuçlar: Sorularımızı yanıtlama
Sorularımızı yanıtlamak için veri toplamaya başladıktan sonra, sonuçları görmek için bu verileri raporlayabiliriz. (Not: Burada gösterilen tüm Google Analytics verileri, 16-22 Mayıs 2016 tarihleri arasında IOWA sitesine gelen gerçek web trafiğini temsil eder).
İlk sorduğumuz soru şuydu: Hizmet çalışanı önbelleğe alma, tüm tarayıcılarda mevcut olan mevcut HTTP önbelleğe alma mekanizmalarından daha mı performanslıdır?
Bu soruyu yanıtlamak için çeşitli boyutlarda Ort. Sayfa Yükleme Süreleri metriğini inceleyen bir özel rapor oluşturduk. load etkinliği yalnızca tüm ilk kaynaklar indirildikten sonra tetiklendiği için bu metrik, bu soruyu yanıtlamak için idealdir. Bu nedenle, sitenin tüm kritik kaynaklarının toplam yükleme süresini doğrudan yansıtır.5
Seçilen boyutlar:
- Özel Hizmet Çalışanı Durumu boyutumuz.
- Kullanıcı Türü: Kullanıcının siteyi ilk kez mi yoksa tekrar mı ziyaret ettiğini belirtir. (Not: Yeni bir ziyaretçinin önbelleğe alınmış kaynağı olmaz. Dönen ziyaretçilerin önbelleğe alınmış kaynakları olabilir.)
- Cihaz Kategorisi: Mobil ve masaüstündeki sonuçları karşılaştırmamıza olanak tanır.
Yükleme süresi sonuçlarımızı hizmet işleyiciyle ilgili olmayan faktörlerin çarpıtması olasılığını kontrol etmek için sorgumuzu yalnızca hizmet işleyiciyi destekleyen tarayıcılarla sınırladık.
Gördüğünüz gibi, bir hizmet çalışanı tarafından kontrol edilen uygulamamıza yapılan ziyaretler, sayfanın kaynaklarının büyük bir kısmının önbelleğe alınmış olması muhtemel olan geri gelen kullanıcıların ziyaretleri de dahil olmak üzere, kontrol edilmeyen ziyaretlere kıyasla oldukça daha hızlı yüklendi. Ayrıca, mobil cihazlarda hizmet çalışanı olan ziyaretçilerin, yeni masaüstü ziyaretçilerine kıyasla ortalama olarak daha hızlı yükleme gördüğünü belirtmek de ilginçtir.
"…bir hizmet çalışanı tarafından kontrol edildiğinde uygulamamıza yapılan ziyaretler, kontrol edilmeyen ziyaretlere kıyasla oldukça daha hızlı yüklendi…"
Daha fazla bilgiyi aşağıdaki iki tabloda bulabilirsiniz:
| Ortalama Sayfa Yükleme Süresi (Masaüstü) | |||
|---|---|---|---|
| Hizmet Çalışanı Durumu | Kullanıcı Türü | Ort. Sayfa Yükleme Süresi (ms) | Örnek boyutu |
| Kontrol etti | Geri Gelen Ziyaretçi | 2568 | 30860 |
| Destekleniyor | Geri Gelen Ziyaretçi | 3612 | 1289 |
| Destekleniyor | Yeni Ziyaretçi | 4664 | 21991 |
| Ortalama Sayfa Yükleme Süresi (Mobil) | |||
|---|---|---|---|
| Hizmet Çalışanı Durumu | Kullanıcı Türü | Ort. Sayfa Yükleme Süresi (ms) | Örnek boyutu |
| Kontrol etti | Geri Gelen Ziyaretçi | 3760 | 8162 |
| Destekleniyor | Geri Gelen Ziyaretçi | 4843 | 676 |
| Destekleniyor | Yeni Ziyaretçi | 6158 | 5779 |
Tarayıcısı hizmet çalışanını destekleyen geri gelen bir ziyaretçinin kontrollü olmayan bir durumda nasıl olabileceğini merak ediyor olabilirsiniz. Bunun birkaç olası açıklaması vardır:
- Kullanıcı, ilk ziyarette hizmet çalışanının ilklendirmeyi tamamlamasına fırsat vermeden sayfadan ayrıldı.
- Kullanıcı, hizmet çalışanını geliştirici araçları aracılığıyla kaldırdı.
Bu durumların her ikisi de nispeten nadirdir. Dördüncü sütundaki Sayfa Yükleme Örneği değerlerine bakarak verilerde bunu görebiliriz. Ortadaki satırların diğer ikisine kıyasla çok daha küçük bir örnek içerdiğini fark edin.
İkinci sorunumuz: Hizmet çalışanı, sitenin yüklenme deneyimini nasıl etkiler?
Bu soruyu yanıtlamak için Ort. Etkinlik Değeri metriği için başka bir özel rapor oluşturduk ve sonuçları yalnızca firstpaint etkinliklerimizi içerecek şekilde filtreledik. Cihaz Kategorisi boyutunu ve özel Hizmet Çalışanı Durumu boyutumuzu kullandık.
Beklediğimizin aksine, mobil cihazlardaki hizmet çalışanı ilk boyama süresi üzerinde toplam sayfa yükleme süresine kıyasla çok daha az etki yarattı.
"…mobil cihazlardaki hizmet çalışanı, ilk boyama süresinde genel sayfa yükleme süresine kıyasla çok daha az etkiye sahipti."
Bunun nedenini anlamak için verileri daha ayrıntılı bir şekilde incelememiz gerekiyor. Ortalamalar genel bakışlar ve geniş kapsamlı analizler için iyi olabilir ancak bu sayıların bir dizi kullanıcıya göre nasıl dağıldığını gerçekten anlamak için firstpaint kezlik bir dağılıma bakmamız gerekir.
Google Analytics'te bir metriğin dağılımını alma
firstpaint kez dağılımını almak için her etkinliğin ayrı sonuçlarına erişmemiz gerekir. Maalesef Google Analytics bunu kolaylaştırmaz.
Google Analytics, bir raporu istediğimiz boyuta göre döküme almamıza olanak tanır ancak metriklere göre döküme almamıza izin vermez. Bu, imkansız olduğu anlamına gelmez. Yalnızca, istenen sonucu elde etmek için uygulamamızı biraz daha özelleştirmemiz gerektiği anlamına gelir.
Rapor sonuçları yalnızca boyutlara göre ayrılabildiğinden, metrik değerini (bu durumda firstpaint saat) etkinlikte özel boyut olarak ayarlamamız gerekiyordu. Bunu yapmak için Metrik Değeri adlı başka bir özel boyut oluşturduk ve firstpaint izleme mantığımızı aşağıdaki gibi güncelledik:
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1',
<strong>METRIC_VALUE: 'dimension2'</strong>
};
// ...
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
var fields = {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
}
<strong>// Sets the event value as a dimension to allow for breaking down the
// results by individual metric values at reporting time.
fields[customDimensions.METRIC_VALUE] = String(fields.eventValue);</strong>
ga('send', 'event', fields);
}
}
Google Analytics web arayüzü şu anda keyfi metrik değerlerinin dağılımını görselleştirmenin bir yolunu sunmuyor. Ancak Google Analytics Core Reporting API ve Google Grafikler kitaplığının yardımıyla ham sonuçları sorgulayabilir ve ardından bir histogram oluşturabiliriz.
Örneğin, kontrollü olmayan bir hizmet çalışanı ile masaüstünde firstpaint değerlerinin dağılımını almak için aşağıdaki API istek yapılandırması kullanıldı.
{
dateRanges: [{startDate: '2016-05-16', endDate: '2016-05-22'}],
metrics: [{expression: 'ga:totalEvents'}],
dimensions: [{name: 'ga:dimension2'}],
dimensionFilterClauses: [
{
operator: 'AND',
filters: [
{
dimensionName: 'ga:eventAction',
operator: 'EXACT',
expressions: ['firstpaint']
},
{
dimensionName: 'ga:dimension1',
operator: 'EXACT',
expressions: ['supported']
},
{
dimensionName: 'ga:deviceCategory',
operator: 'EXACT',
expressions: ['desktop']
}
],
}
],
orderBys: [
{
fieldName: 'ga:dimension2',
orderType: 'DIMENSION_AS_INTEGER'
}
]
}
Bu API isteği, aşağıdaki gibi görünen bir değer dizisi döndürür (Not: Bunlar yalnızca ilk beş sonuçtur). Sonuçlar en küçükten en büyüğe doğru sıralandığından bu satırlar en hızlı süreleri temsil eder.
| API Yanıtı Sonuçları (ilk beş satır) | |
|---|---|
| ga:dimension2 | ga:totalEvents |
| 4 | 3 |
| 5 | 2 |
| 6 | 10 |
| 7 | 8 |
| 8 | 10 |
Bu sonuçların ne anlama geldiği aşağıda açıklanmıştır:
firstpaintdeğerinin 4 ms olduğu 3 etkinlik vardıfirstpaintdeğerinin 5 ms olduğu 2 etkinlik vardıfirstpaintdeğerinin 6 ms olduğu 10 etkinlik vardıfirstpaintdeğerinin 7 ms olduğu 8 etkinlik vardıfirstpaintvaluedeğerinin 8 ms olduğu 10 etkinlik vardı- vb.
Bu sonuçlardan her bir etkinlik için firstpaint değerini tahmin edebilir ve dağılımın histogramini oluşturabiliriz. Bu işlemi, çalıştırdığımız sorguların her biri için yaptık.
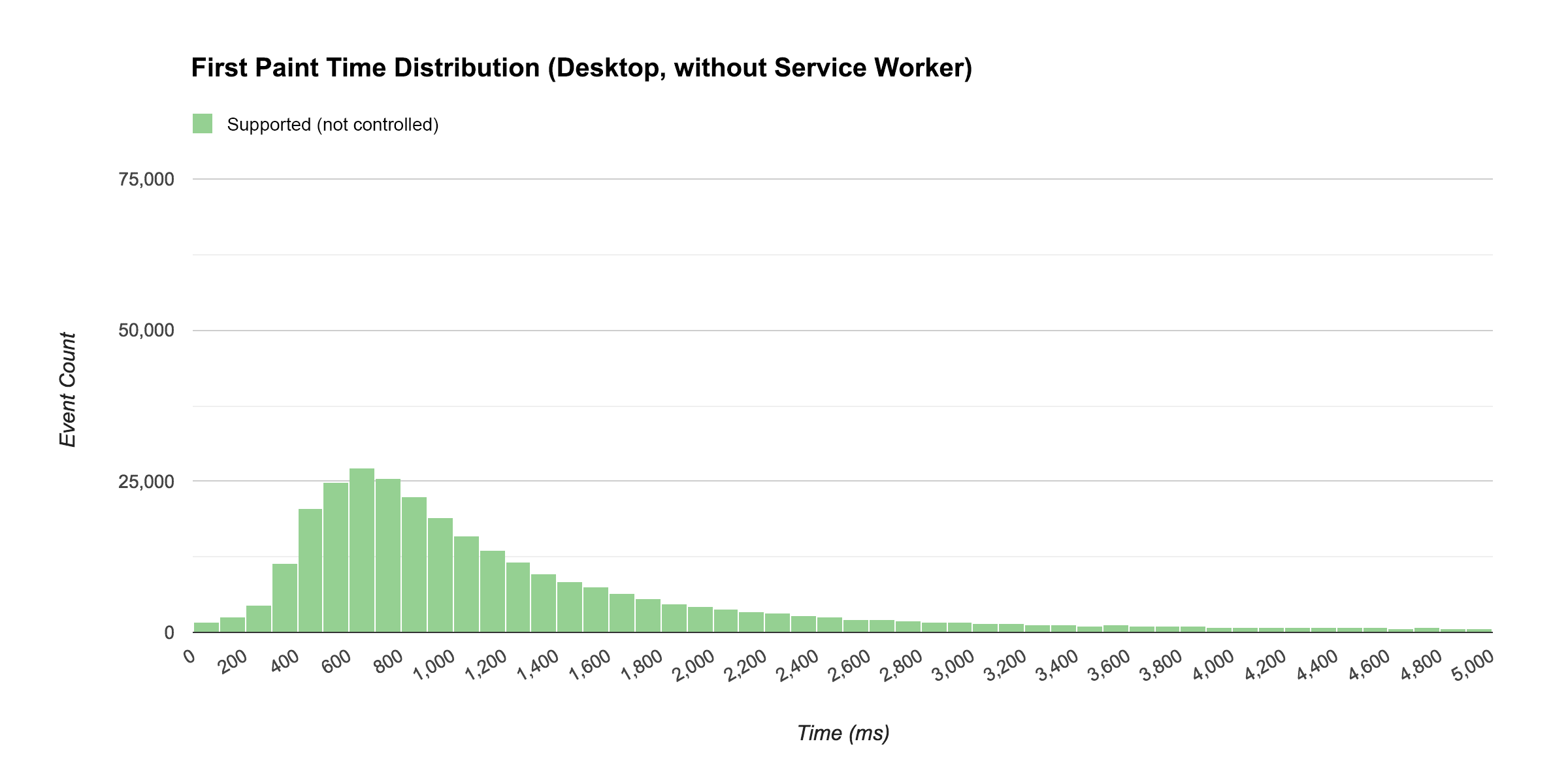
Kontrol edilmeyen (ancak desteklenen) bir hizmet çalışanı ile dağıtım masaüstünde aşağıdaki gibi görünüyordu:

Yukarıdaki dağıtımın ortanca firstpaint süresi 912 ms'dir.
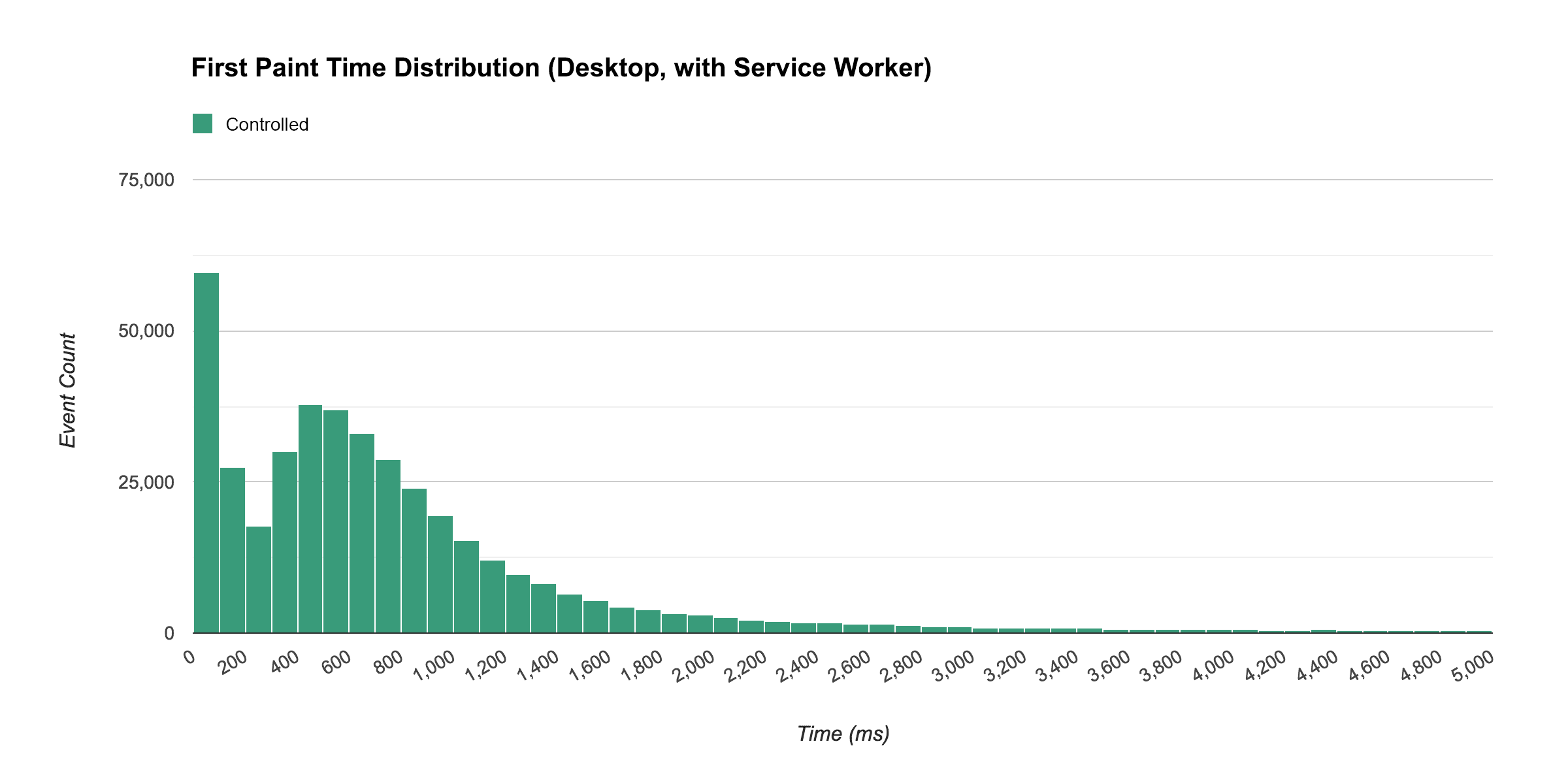
Bu eğrinin şekli, yükleme süresi dağılımları için oldukça tipiktir. Bu grafiği, bir hizmet çalışanının sayfayı kontrol ettiği ziyaretler için ilk boyama etkinliklerinin dağılımını gösteren aşağıdaki histogramla karşılaştırın.

Sayfayı bir hizmet çalışanı kontrol ederken birçok ziyaretçinin, 583 ms medyan değeriyle neredeyse anında ilk boyama deneyimi yaşadığını görebilirsiniz.
"…sayfayı bir hizmet çalışanı kontrol ederken birçok ziyaretçi neredeyse anında ilk boyamayı deneyimledi…"
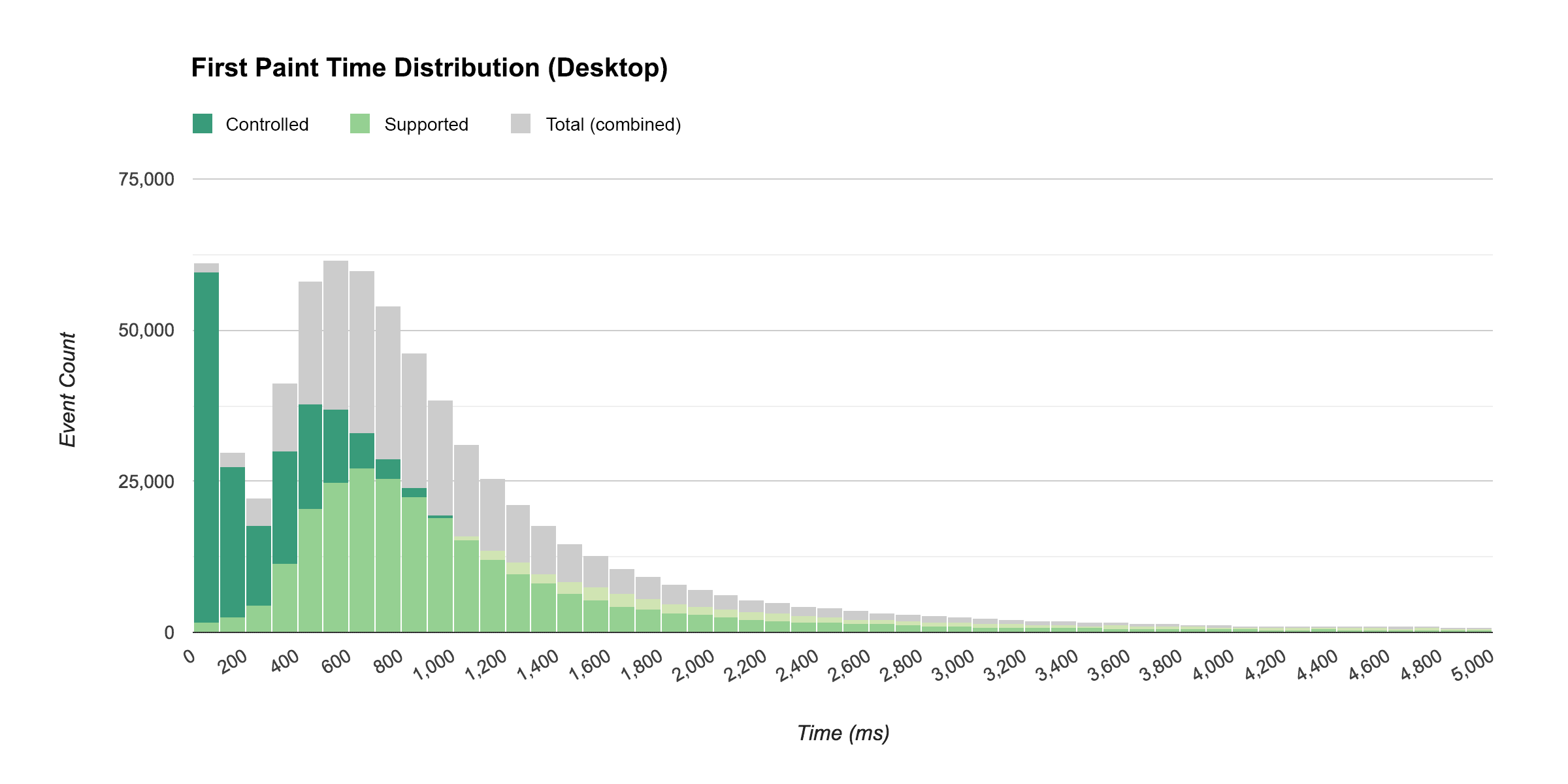
Bu iki dağıtımın birbirine kıyasla nasıl bir performans gösterdiğini daha iyi anlamak için aşağıdaki grafikte ikisinin birleştirilmiş görünümü gösterilmektedir. Kontrollü olmayan hizmet çalışanı ziyaretlerini gösteren histogram, kontrollü ziyaretleri gösteren histogramın üzerine yerleştirilir ve her ikisi de her ikisini birlikte gösteren bir histogramın üzerine yerleştirilir.

Bu sonuçlarda ilginç bulduğum bir nokta, kontrollü bir hizmet çalışanı içeren dağıtımın ilk artıştan sonra hala çan şeklinde bir eğriye sahip olmasıydı. İlk başta büyük bir artış ve ardından kademeli bir düşüş bekliyordum. Eğride ikinci bir zirve beklemiyordum.
Bunun nedenine baktığımda, bir hizmet çalışanı bir sayfayı kontrol etse bile iş parçacığının etkin olmayabileceğini öğrendim. Tarayıcı bunu kaynak tasarrufu için yapar. Ziyaret ettiğiniz her sitenin hizmet çalışanlarının anında etkin ve hazır olması gerekmez. Bu, dağıtımın kuyruğunu açıklar. Bazı kullanıcılarda hizmet çalışanı iş parçacığı başlatılırken gecikme yaşandı.
Ancak dağıtımdan da görebileceğiniz gibi, bu ilk gecikmeyle birlikte bile hizmet çalışanı olan tarayıcılar, ağ üzerinden içerik yayınlayan tarayıcılardan daha hızlı içerik yayınladı.
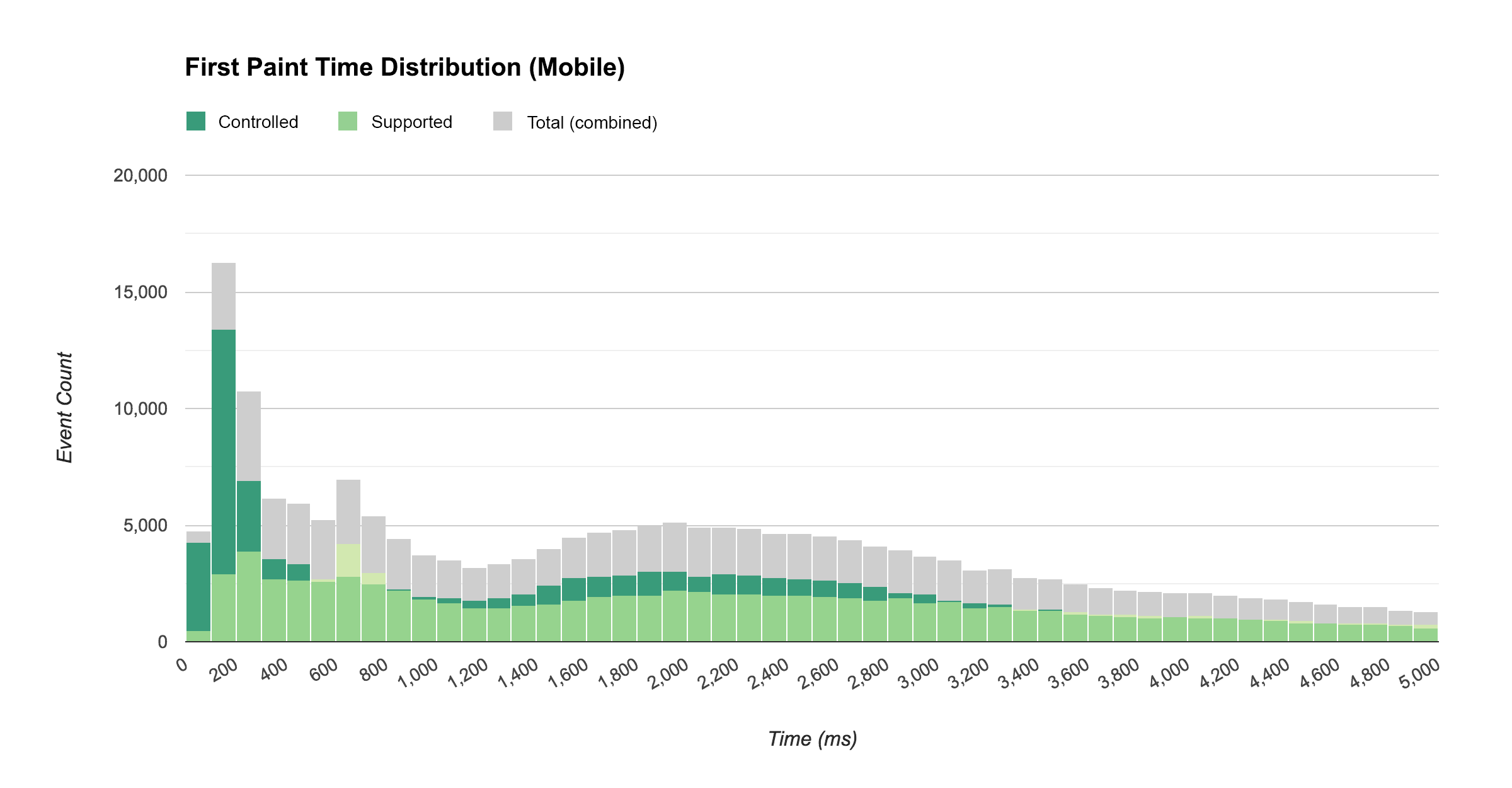
Mobil cihazlarda durum aşağıdaki gibiydi:

Hemen hemen anında ilk boyama sürelerinde önemli bir artış elde ettik ancak kuyruk oldukça daha büyük ve uzundu. Bunun nedeni, mobil cihazlarda boşta çalışan bir hizmet çalışanı mesaj dizisini başlatmanın masaüstünde olduğundan daha uzun sürmesidir. Ayrıca, ortalama firstpaint süresi arasındaki farkın beklediğim kadar büyük olmamasının nedenini de açıklar (yukarıda ele alınmıştır).
"…mobil cihazlarda, boşta çalışan bir hizmet çalışanı iş parçacığı başlatmak masaüstünde olduğundan daha uzun sürer."
Mobil ve masaüstündeki ilk boyama süresinin medyan değerlerinin, hizmet çalışanı durumuna göre gruplandırılmış dökümünü aşağıda bulabilirsiniz:
| İlk Boyama Süresinin Ortanca Değeri (ms) | ||
|---|---|---|
| Hizmet Çalışanı Durumu | Masaüstü | Mobil |
| Kontrol etti | 583 | 1634 |
| Desteklenen (kontrol edilmez) | 912 | 1933 |
Bu dağılım görselleştirmelerini oluşturmak, Google Analytics'te özel rapor oluşturmaktan biraz daha fazla zaman ve çaba gerektirse de hizmet işçilerinin sitemizin performansını nasıl etkilediğine dair yalnızca ortalamalardan çok daha iyi bir fikir edinmemizi sağlıyor.
Hizmet çalışanlarının diğer etkileri
Hizmet çalışanları, performans etkisine ek olarak kullanıcı deneyimini Google Analytics ile ölçülebilir olan başka şekillerde de etkiler.
Çevrimdışı erişim
Hizmet çalışanları, kullanıcıların çevrimdışıyken sitenizle etkileşim kurmasına olanak tanır. Her tür ilerici web uygulaması için bir tür çevrimdışı desteğin muhtemelen kritik olmasıyla birlikte, sizin durumunuzda ne kadar kritik olduğunu belirlemek büyük ölçüde çevrimdışı kullanım oranına bağlıdır. Peki bunu nasıl ölçeriz?
Google Analytics'e veri göndermek için internet bağlantısı gerekir ancak verilerin tam olarak etkileşimin gerçekleştiği anda gönderilmesi gerekmez. Google Analytics, bir zaman kaydırma belirterek (qt parametresi aracılığıyla) etkileşim verilerinin daha sonra gönderilmesini destekler.
IOWA, son iki yıldır kullanıcı çevrimdışıyken Google Analytics'e yapılan başarısız isabetleri algılayan ve daha sonra qt parametresiyle yeniden oynatan bir hizmet çalışanı komut dosyası kullanıyor.
Kullanıcının çevrimiçi mi yoksa çevrimdışı mı olduğunu izlemek için Online adlı bir özel boyut oluşturduk ve bu boyutu navigator.onLine değerine ayarladık. Ardından online ve offline etkinliklerini dinledik ve boyutu buna göre güncelledik.
Ayrıca, kullanıcıların IOWA'yı kullanırken çevrimdışı olma durumunun ne kadar yaygın olduğunu anlamak için en az bir çevrimdışı etkileşimi olan kullanıcıları hedefleyen bir segment oluşturduk. Bu, kullanıcıların neredeyse% 5'i kadardı.
Push bildirimleri
Hizmet çalışanları, kullanıcıların push bildirimi almayı etkinleştirmelerine olanak tanır. IOWA'da, kullanıcılara programlarındaki bir oturum başlamak üzereyken bildirim gönderiliyordu.
Her bildirim türünde olduğu gibi, kullanıcıya değer sağlama ve kullanıcıyı rahatsız etme arasında dengeyi bulmak önemlidir. Hangi durumun geçerli olduğunu daha iyi anlamak için kullanıcıların bu bildirimleri almayı etkinleştirip etkinleştirmediğini, bildirimler geldiğinde onlarla etkileşime geçip geçmediğini ve daha önce etkinleştiren kullanıcıların tercihlerini değiştirip devre dışı bırakıp bırakmadığını izlemeniz önemlidir.
IOWA'da yalnızca kullanıcının kişiselleştirilmiş programıyla ilgili bildirimler gönderdik. Bu programları yalnızca oturum açmış kullanıcılar oluşturabilir. Bu durum, bildirim alabilen kullanıcı grubunu, tarayıcıları push bildirimleri destekleyen (Bildirim İzni adlı başka bir özel boyut aracılığıyla izlenir) ve oturum açmış kullanıcılarla (Oturum Açmış adlı özel bir boyut aracılığıyla izlenir) sınırladı.
Aşağıdaki rapor, Kullanıcılar metriğini ve bir noktada oturum açmış ve tarayıcıları push bildirimleri destekleyen kullanıcılara göre segmentlere ayrılmış bildirim izni özel boyutumuzu temel alır.
Oturum açmış kullanıcılarımızın yarısından fazlasının push bildirimi almayı tercih ettiğini görmek bizi çok mutlu etti.
Uygulama yükleme banner'ları
Bir progresif web uygulaması kriterleri karşılıyorsa ve bir kullanıcı tarafından sık kullanılıyorsa bu kullanıcıya uygulamayı ana ekranına eklemesini isteyen bir uygulama yükleme banner'ı gösterilebilir.
IOWA'da, aşağıdaki kodla bu istemlerin kullanıcıya ne sıklıkta gösterildiğini (ve kabul edilip edilmediğini) izledik:
window.addEventListener('beforeinstallprompt', function(event) {
// Tracks that the user saw a prompt.
ga('send', 'event', {
eventCategory: 'installprompt',
eventAction: 'fired'
});
event.userChoice.then(function(choiceResult) {
// Tracks the users choice.
ga('send', 'event', {
eventCategory: 'installprompt',
// `choiceResult.outcome` will be 'accepted' or 'dismissed'.
eventAction: choiceResult.outcome,
// `choiceResult.platform` will be 'web' or 'android' if the prompt was
// accepted, or '' if the prompt was dismissed.
eventLabel: choiceResult.platform
});
});
});
Uygulama yükleme banner'ını gören kullanıcıların yaklaşık% 10'u uygulamayı ana ekranlarına eklemeyi tercih etti.
Olası izleme iyileştirmeleri (sonraki sefer için)
Bu yıl IOWA'dan topladığımız analiz verileri paha biçilmezdi. Ancak geriye dönüp baktığımızda her zaman eksiklikleri ve bir sonraki seferde iyileştirme fırsatlarını görürüz. Bu yılki analizimizi tamamladıktan sonra, benzer bir strateji uygulamak isteyen okuyucuların dikkate alabileceği, farklı şekilde yapmayı arzuladığım iki şey var:
1. Yükleme deneyimiyle ilgili daha fazla etkinliği izleme
Teknik bir metriğe karşılık gelen çeşitli etkinlikleri (ör.HTMLImportsLoaded, WebComponentsReady vb.) izledik. Ancak yüklemenin büyük bir kısmı eşzamansız olarak yapıldığından, bu etkinliklerin tetiklendiği nokta genel yükleme deneyimindeki belirli bir anla eşleşmeyebilir.
Yüklemeyle ilgili olarak izlemediğimiz (ancak izlemeyi arzu ettiğimiz) birincil etkinlik, açılış ekranının kaybolduğu ve kullanıcının sayfa içeriğini görebildiği noktadır.
2. Analytics istemci kimliğini IndexedDB'de depolama
analytics.js, varsayılan olarak istemci kimliği alanını tarayıcının çerezlerinde depolar. Maalesef hizmet çalışanı komut dosyaları çerezlere erişemez.
Bildirim takibi özelliğini uygulamaya çalışırken bu durum bize sorun oluşturdu. Bir kullanıcıya bildirim gönderildiğinde hizmet çalışanından (Ölçüm Protokolü aracılığıyla) bir etkinlik göndermek ve ardından kullanıcı bildirimi tıklayıp uygulamaya geri dönerse bu bildirimin yeniden etkileşim başarısını izlemek istedik.
Bildirimlerin başarısını genel olarak utm_source kampanya parametresi aracılığıyla izleyebildik ancak belirli bir yeniden etkileşim oturumunu belirli bir kullanıcıya bağlayamadık.
Bu sınırlamayı aşmak için istemci kimliğini izleme kodumuzda IndexedDB aracılığıyla saklayabilirdik. Böylece, hizmet çalışanı komut dosyası bu değere erişebilirdi.
3. Hizmet çalışanının çevrimiçi/çevrimdışı durumunu bildirmesine izin verme
navigator.onLine değerini incelediğinizde tarayıcınızın yönlendiriciye veya yerel ağa bağlanıp bağlanamayacağını öğrenebilirsiniz ancak kullanıcının gerçek bir bağlantısı olup olmadığını her zaman öğrenemezsiniz. Ayrıca çevrimdışı analiz hizmet işçisi komut dosyamız, başarısız isabetleri yalnızca yeniden oynattığından (değiştirmeden veya başarısız olarak işaretlemeden) çevrimdışı kullanımımızı muhtemelen eksik raporluyorduk.
Gelecekte hem navigator.onLine durumunu hem de isabetin ilk ağ hatası nedeniyle hizmet çalışanı tarafından yeniden oynatılıp oynatılmadığını izlememiz gerekir. Bu sayede, gerçek çevrimdışı kullanımla ilgili daha doğru bir görünüm elde edebiliriz.
Özet
Bu örnek çalışma, hizmet çalışanının kullanılmasının Google I/O web uygulamasının yük performansını çok çeşitli tarayıcılar, ağlar ve cihazlarda gerçekten iyileştirdiğini gösterdi. Ayrıca, yükleme verilerinin çeşitli tarayıcılar, ağlar ve cihazlar arasındaki dağılımına baktığınızda bu teknolojinin gerçek dünya senaryolarını nasıl ele aldığı hakkında çok daha fazla bilgi edindiğinizi ve beklemediğiniz performans özelliklerini keşfettiğinizi de göstermiştir.
IOWA çalışmasının önemli bulgularından bazıları şunlardır:
- Sayfalar, hem yeni hem de geri gelen ziyaretçiler için bir hizmet çalışanı tarafından kontrol edildiğinde, hizmet çalışanı olmadan kontrol edildiğinden ortalama olarak oldukça daha hızlı yüklendi.
- Hizmet çalışanı tarafından kontrol edilen sayfalara yapılan ziyaretler, birçok kullanıcı için neredeyse anında yükleniyordu.
- Etkin olmayan hizmet çalışanlarının başlatılması biraz zaman alıyordu. Ancak etkin olmayan bir hizmet çalışanı, hizmet çalışanı olmayan bir siteye kıyasla daha iyi performans gösterdi.
- Devre dışı bir hizmet çalışanının başlatma süresi mobil cihazlarda masaüstüne kıyasla daha uzundu.
Belirli bir uygulamada gözlemlenen performans kazanımları genellikle daha geniş geliştirici topluluğuna raporlamak için yararlı olsa da bu sonuçların IOWA'nın site türüne (etkinlik sitesi) ve sahip olduğu kitle türüne (çoğunlukla geliştiriciler) özgü olduğunu unutmayın.
Uygulamanızda hizmet çalışanı uyguluyorsanız kendi performansınızı değerlendirip gelecekte gerileme olmasını önlemek için kendi ölçüm stratejinizi uygulamanız önemlidir. Bu durumda, herkesin yararlanabilmesi için lütfen sonuçlarınızı paylaşın.
Dipnotlar
- Hizmet çalışanı önbelleği uygulamamızın performansını, yalnızca HTTP önbelleği kullanılan sitemizin performansıyla karşılaştırmak tamamen adil değildir. IOWA'yı hizmet çalışanı için optimize ettiğimizden HTTP önbelleği için optimizasyona fazla zaman ayırmadık. Aksi takdirde sonuçlar muhtemelen farklı olurdu. Sitenizi HTTP önbelleği için optimize etme hakkında daha fazla bilgi edinmek istiyorsanız İçeriği Verimli Bir Şekilde Optimize Etme başlıklı makaleyi okuyun.
- Sitenizin stillerini ve içeriğini nasıl yüklediğine bağlı olarak, tarayıcı içeriğin veya stillerin kullanılabilir hale gelmesinden önce boyama işlemini gerçekleştirebilir. Bu gibi durumlarda
firstpaint, boş beyaz bir ekrana karşılık gelebilir.firstpaintkullanıyorsanız bu parametrenin, sitenizin kaynaklarının yüklenmesinde anlamlı bir noktaya karşılık geldiğinden emin olmanız önemlidir. - Teknik olarak, etkinlik yerine bu bilgileri yakalamak için bir zamanlama isabeti (varsayılan olarak etkileşim içermeyen) gönderebiliriz. Aslında zamanlama isabetleri, Google Analytics'e özellikle bu tür yükleme metriklerini izlemek için eklenmiştir. Ancak zamanlama isabetleri, işleme sırasında yoğun şekilde örneklenir ve değerleri segmentlerde kullanılamaz. Mevcut sınırlamalar göz önüne alındığında, etkileşim dışı etkinlikler daha uygundur.
- Google Analytics'te özel boyutlara hangi kapsamı vereceğinizi daha iyi anlamak için Analytics Yardım Merkezi'nin Özel Boyut bölümüne bakın. Kullanıcılar, oturumlar ve etkileşimlerden (isabetler) oluşan Google Analytics veri modelini de anlamak önemlidir. Daha fazla bilgi edinmek için Google Analytics Veri Modeli ile ilgili Analytics Academy dersini izleyin.
- Bu, yükleme etkinliğinden sonra yavaşça yüklenen kaynaklar için geçerli değildir.


