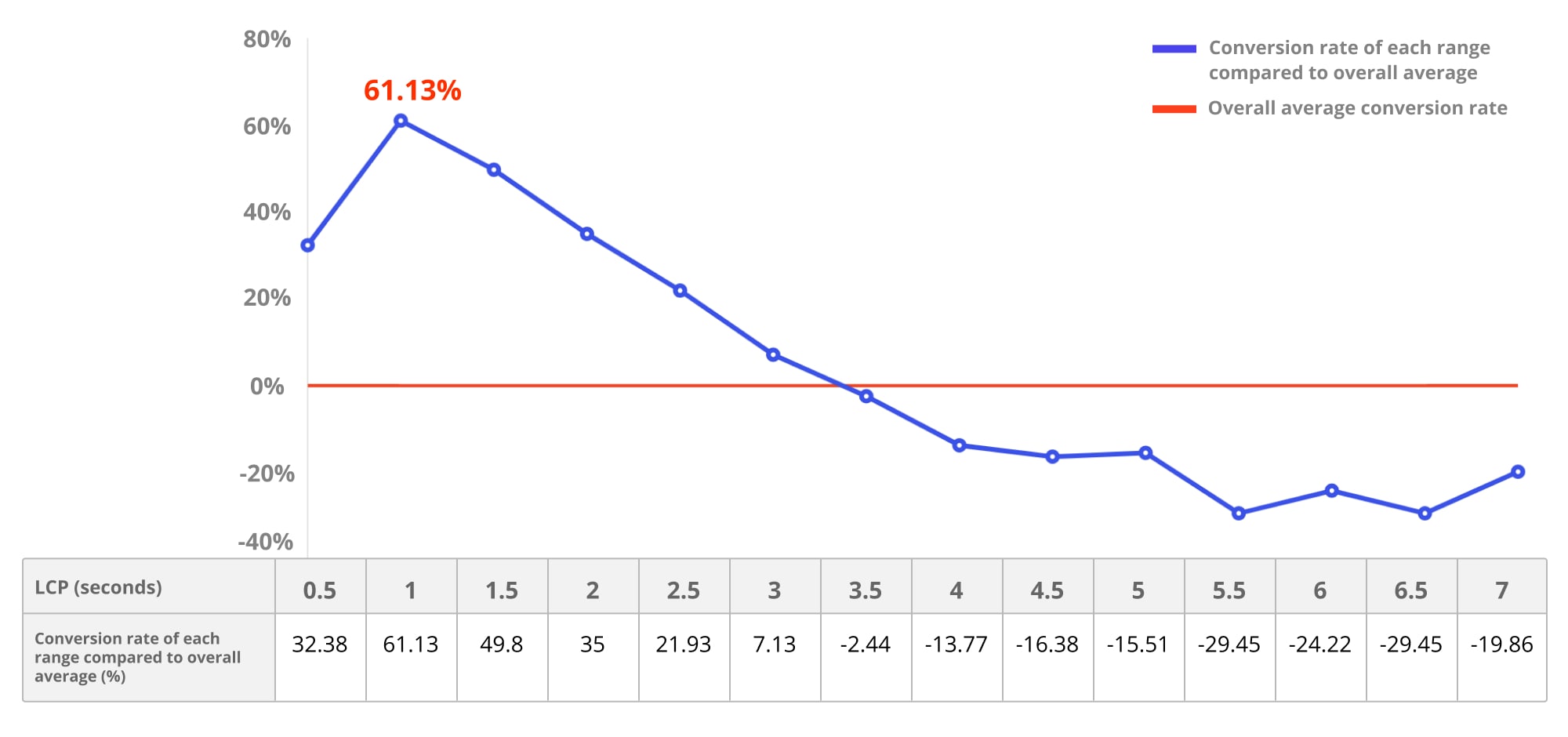
בעזרת מדידת מדדי Web Vitals של משתמשים אמיתיים, ב-Rakuten 24 גילו גם שזמן טעינה קצר של רכיב התוכן הכי גדול (LCP) יכול להוביל לעלייה של 61.13% בשיעור ההמרה.
Rakuten 24 הוא חנות אונליין שמשתפת פעולה עם יצרנים גדולים של מוצרי צריכה מקומיים ובינלאומיים, ומציעה מגוון רחב של מוצרים לשימוש יומיומי, כולל מוצרים לבריאות, משקאות, ציוד לחיות מחמד, מוצרי תינוקות ועוד. החנות הזו מנוהלת על ידי Rakuten Group, Inc. – חברה מובילה בעולם בתחום שירותי האינטרנט, שנמצאת בין החנויות שמניבות את הביצועים הטובים ביותר בפלטפורמת זירת המסחר הדיגיטלית שלה ביפן.
מתוך הבנה של ההשפעה של ביצועי האתר על חוויית המשתמש, צוות Rakuten 24 מודד באופן שוטף את המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) ומדדים אחרים, מבצע אופטימיזציה שלהם ומנטר אותם.
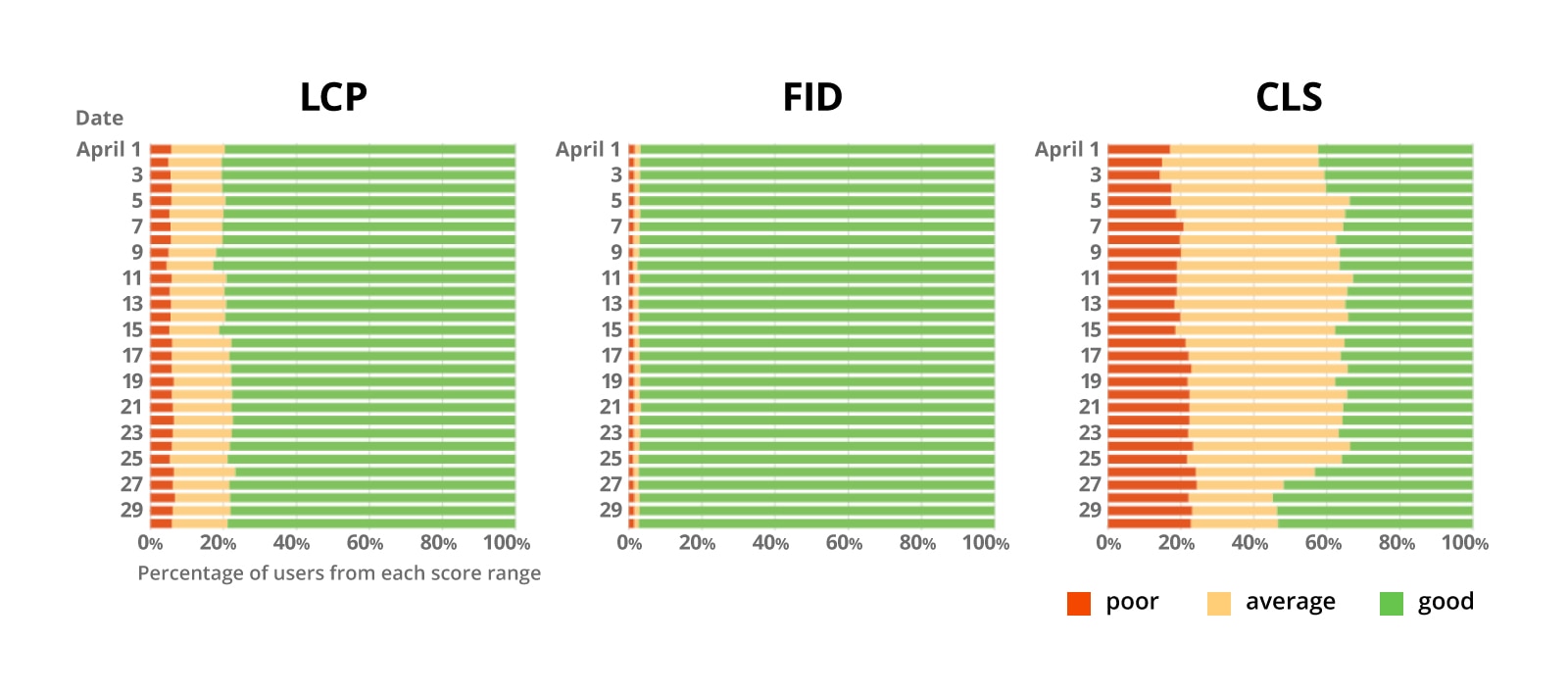
כתוצאה מכך, יותר מ-75% מהמשתמשים שלהם נהנים מזמנים טובים של 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP), 'השהיה לאחר קלט ראשוני' (FID) ו'הצגת תוכן ראשוני' (FCP). עם זאת, הם עדיין עובדים על שיפורים של מדד יציבות חזותית (CLS).
אחרי ניתוח הנתונים של דף הבית, ב-Rakuten 24 גילו שציון LCP טוב יכול להוביל ל:
- עלייה של עד 61.13% בשיעור ההמרה.
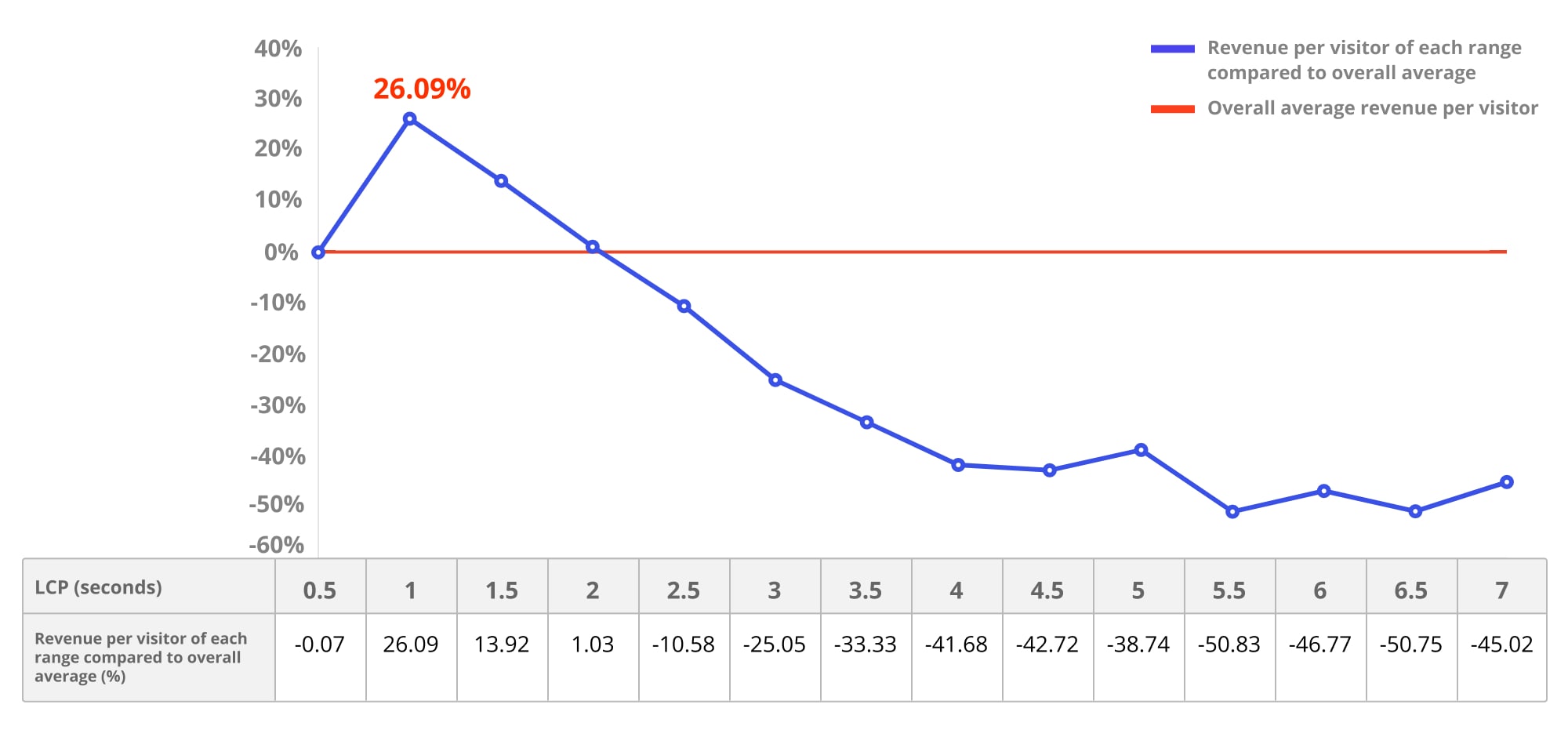
- 26.09% בהכנסה למבקר.
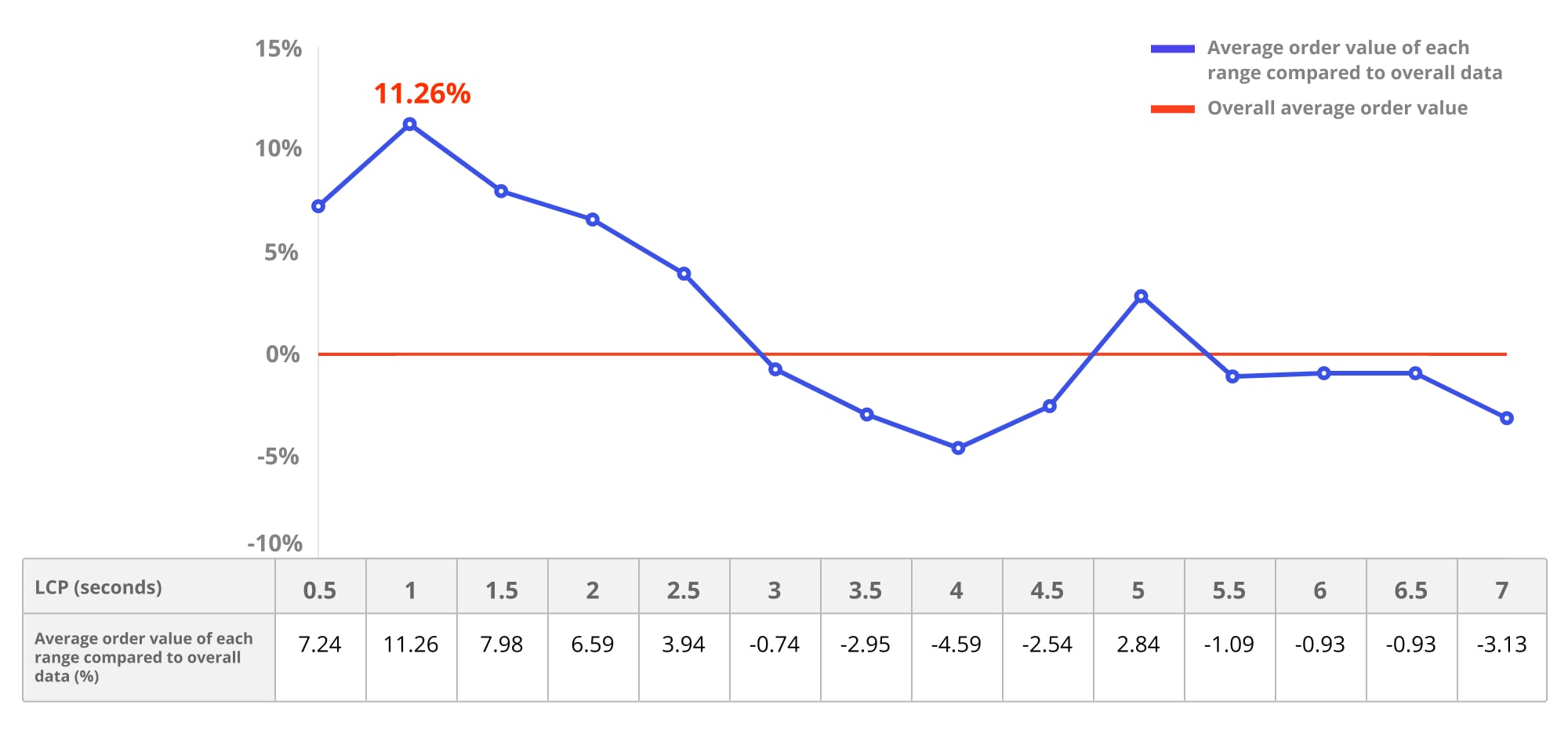
- 11.26% בערך ההזמנה הממוצע.
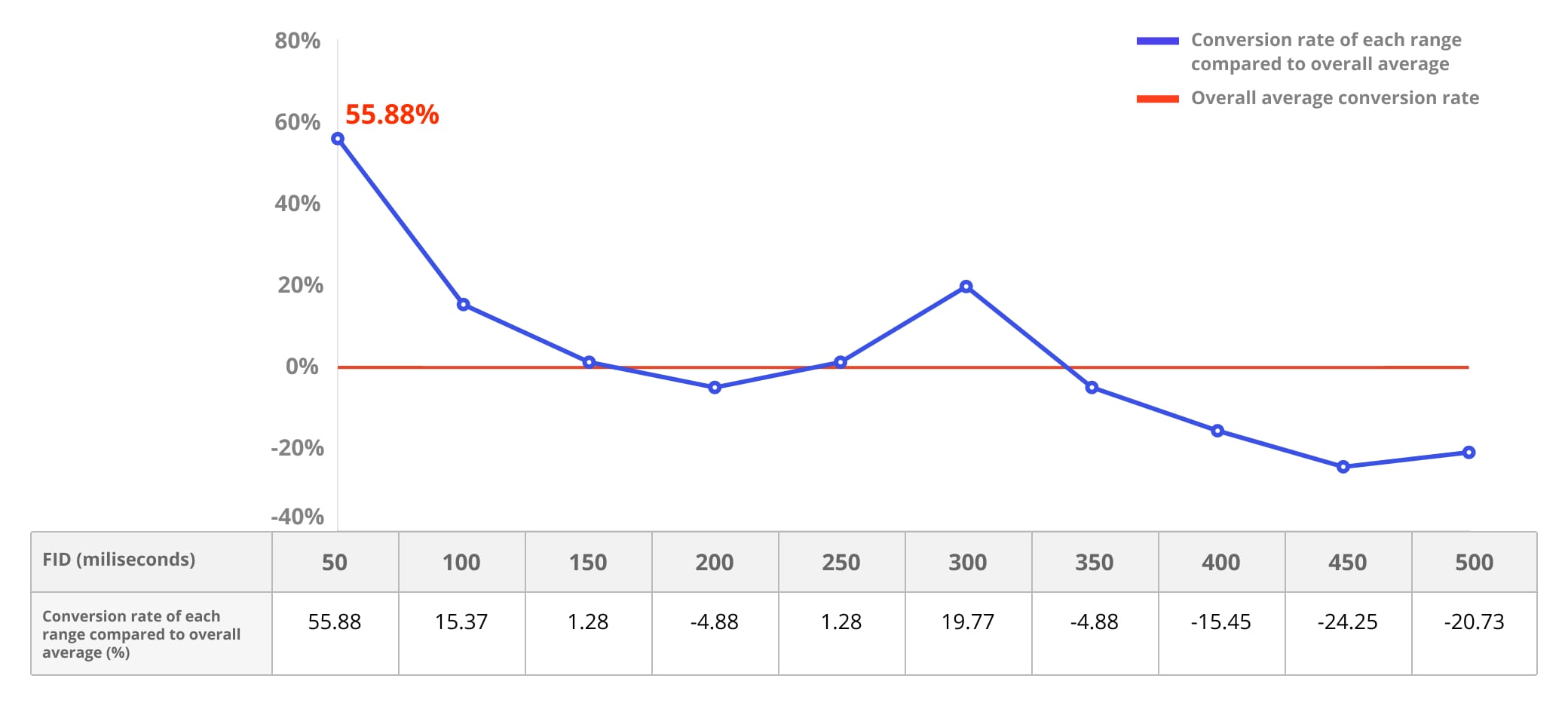
- ציון FID טוב יכול להוביל לעלייה של עד 55.88% בשיעור ההמרה.
כדי לבדוק את הקשר בין מדדי הליבה לבדיקת חוויית המשתמש באתר לבין המדדים העסקיים, ב-Rakuten 24 ערכו גם בדיקת A/B שמטרתה לבצע אופטימיזציה של מדדי הליבה לבדיקת חוויית המשתמש באתר ומדדים קשורים. בעקבות הבדיקה, נרשמו שיפורים בנתונים הבאים:
- 53.37% בהכנסה למבקר.
- 33.13% בשיעור ההמרה.
- 15.20% בערך ההזמנה הממוצע.
- 9.99% בעלייה במשך הביקור הממוצע.
- ירידה של 35.12% בשיעור היציאה.
הדגשת ההזדמנות
אופטימיזציה של ביצועי האתר היא השקעה חכמה לשיפור חוויית המשתמש והצמיחה העסקית, אבל לצוות Rakuten 24 ברור כמה קשה לשכנע בעלי עניין לאמץ את מדדי הליבה לבדיקת חוויית המשתמש באתר ולהתמקד בביצועי האתר. לדעתם, הדרך הטובה ביותר לגרום לגורמים הרלוונטיים להצטרף היא להראות להם בדיוק איזה החזר על ההשקעה (ROI) אפשר לקבל כתוצאה מאופטימיזציה של הביצועים.
Rakuten 24 הוא שירות חדש יחסית ועצמאי, והצוות שלו השתמש ביתרונות הגמישות שלו כדי להתמודד עם האתגר. לדעתם, התוצאה של ניתוח המקרה תעזור להם לקבל החלטות מבוססות-נתונים יותר בעתיד, וגם תעזור למפתחים אחרים למדוד את ההשפעה של העבודה שלהם ולהוכיח לבעלי העניין שלהם ששיפור הביצועים שווה את ההשקעה. בפוסט הזה מוסבר איך הם עשו זאת.

אופטימיזציה של JavaScript ומשאבים
- להסיר משאבים שחוסמים את העיבוד.
- לפצל את הקוד ולהשתמש ב-
import()דינמי. - כדאי לפצל את כל התוכן לחלקים נפרדים ולטעון קובצי HTML שמתחת לקצה המסך באיטרציות.
- הפעלה וטעינה של JavaScript על פי דרישה.
- זיהוי משאבי JavaScript איטיים ואופטימיזציה של תהליך הטעינה באמצעות השימוש במאפיין async בתגים
<script>ויצירת חיבורים מוקדמים למקורות חשובים (רמזים לגבי משאבים כמוdns-prefetch,preconnectו-preload). - הסרת קוד שלא בשימוש והקטנה ודחיסת קוד.
- שימוש ב-CDN
- שליטה במטמון באמצעות Service Worker באמצעות Workbox.
בצע אופטימיזציה לתמונות
- טעינה מדורגת של תמונות שמתחת לקצה המסך.
- ביצוע אופטימיזציה של תמונות באמצעות CDN, העברת תמונות בגודל המתאים, דחיסת תמונות ושימוש בפורמטים המתאימים של תמונות (WebP, SVG, Web Fonts).
אופטימיזציה של CLS
- משתמשים ב-CSS
aspect-ratioכדי להקצות את המרחב הנדרש לתמונות בזמן שהן נטענות. - כדאי להשתמש ב-CSS
min-heightכדי לצמצם את שינויי הפריסה בזמן הטעינה האיטית של הרכיבים.
מדידת ביצועים
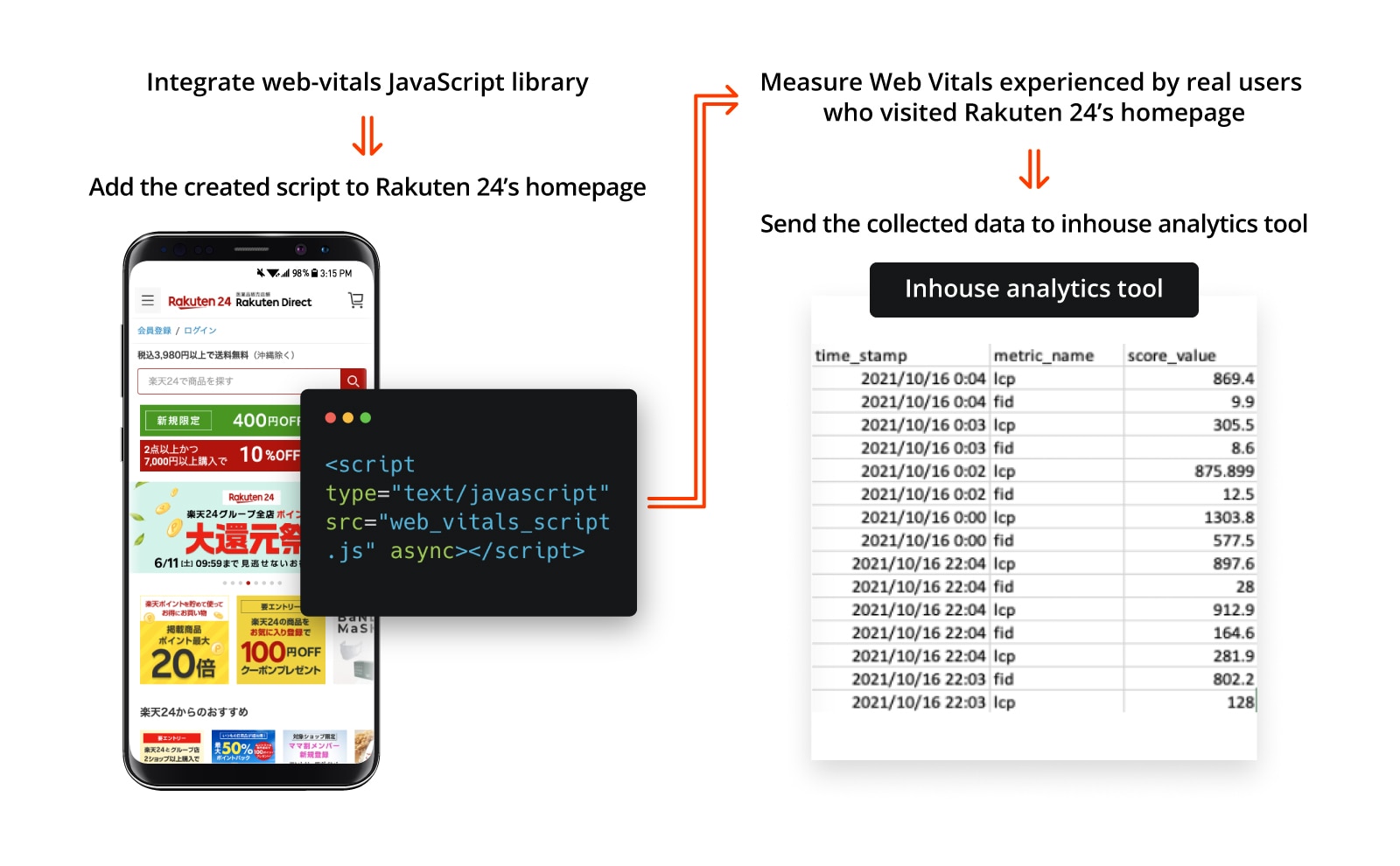
בנוסף לשימוש ב-PageSpeed Insights לבדיקת האתר, הצוות רצה למצוא דרך טובה יותר לדעת מה המשתמשים חווים בפועל בשטח. לכן, ב-Rakuten 24 החליטו להשתמש בספריית JavaScript של Web Vitals כדי למדוד את המדדים הבסיסיים של חוויית השימוש באינטרנט ומדדים אחרים בשטח, ולשלוח את הנתונים לכלי הניתוח הפנימי.

ניתוח ביצועים
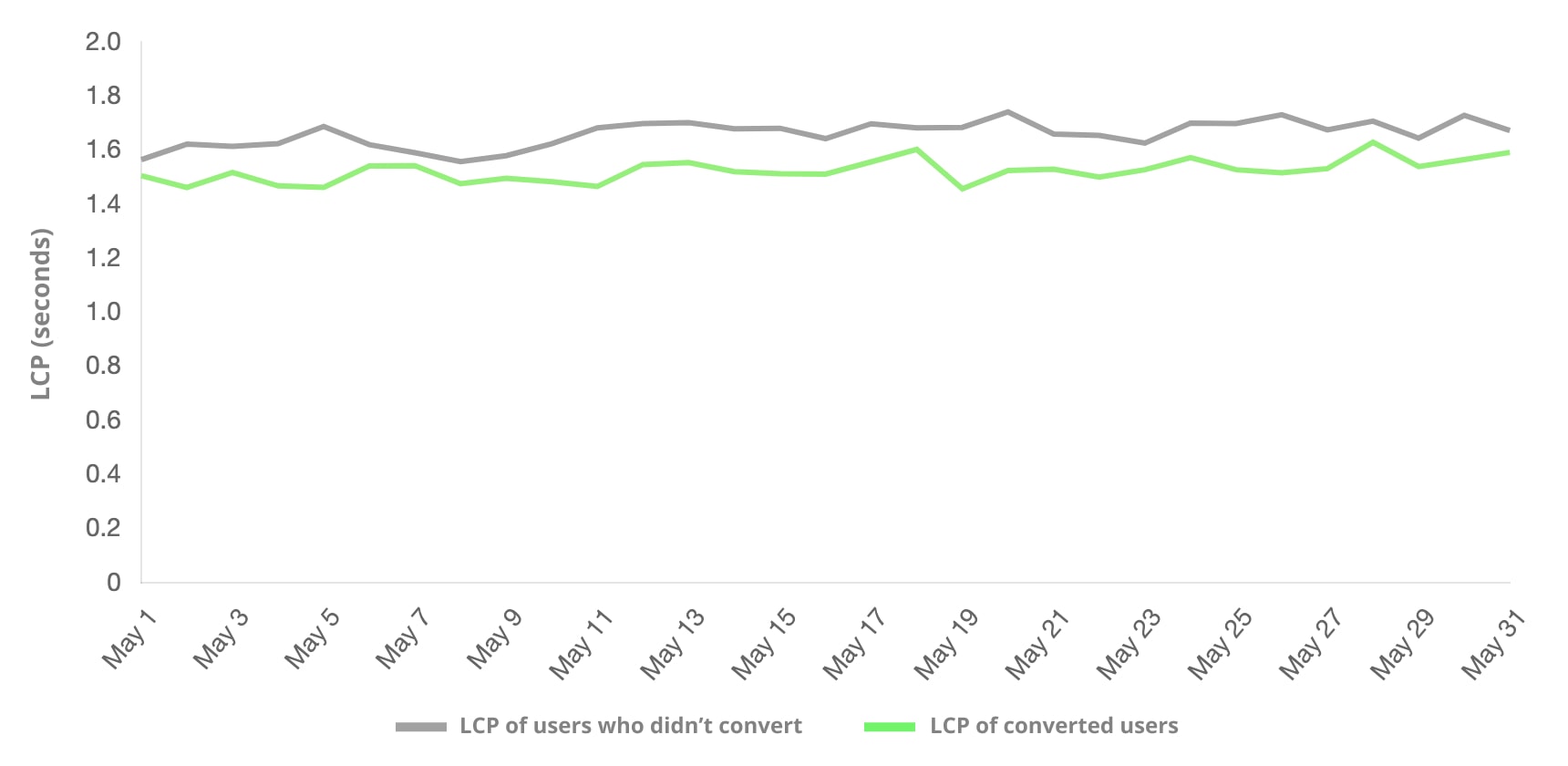
הצוות ניתח את נתוני השטח שנאספו כדי לקבוע אם יש מתאם בין מדדי הליבה לבדיקת חוויית המשתמש באתר לבין המדדים העסקיים העיקריים. הם גילו שהמשתמשים שהשלימו המרה נוטים ליהנות מזמן טעינה ראשוני קצר יותר בהשוואה למשתמשים שלא השלימו המרה.

הנתונים שנאספו חשפו גם את העובדות הבאות:
- זמן טעינה ראשוני קצר יכול להוביל לעלייה של עד 61.13% בשיעור ההמרה, של 26.09% בהכנסה למבקר ושל 11.26% בערך ההזמנה הממוצע.
- זמן אחזור ראשוני טוב יכול להוביל לעלייה של עד 55.88% בשיעור ההמרה בהשוואה לנתונים הממוצעים הכוללים.




מעקב ביצועים
הצוות יצר לוח בקרה למעקב אחר ביצועים באמצעות הנתונים שנאספו בשטח וכלי לניתוח נתונים עסקיים. זה חשוב למעקב אחר ההתקדמות ולמניעת נסיגות.

בדיקת A/B
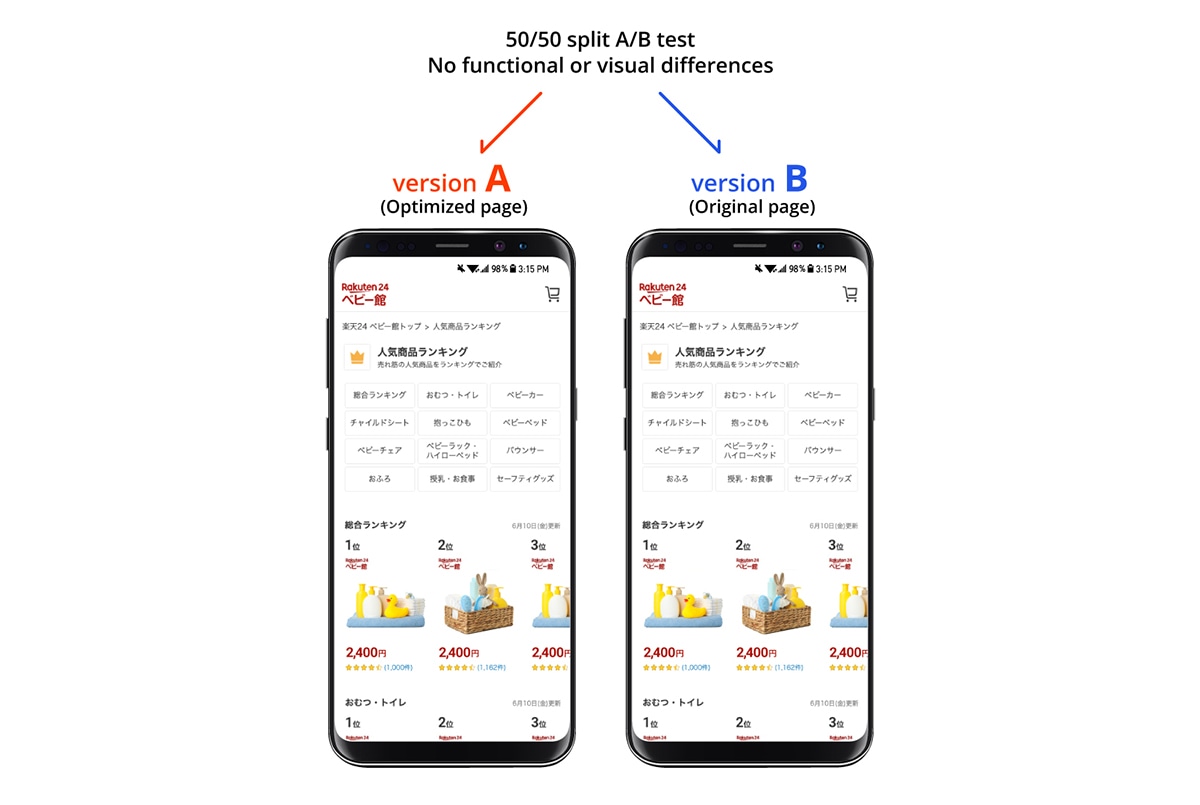
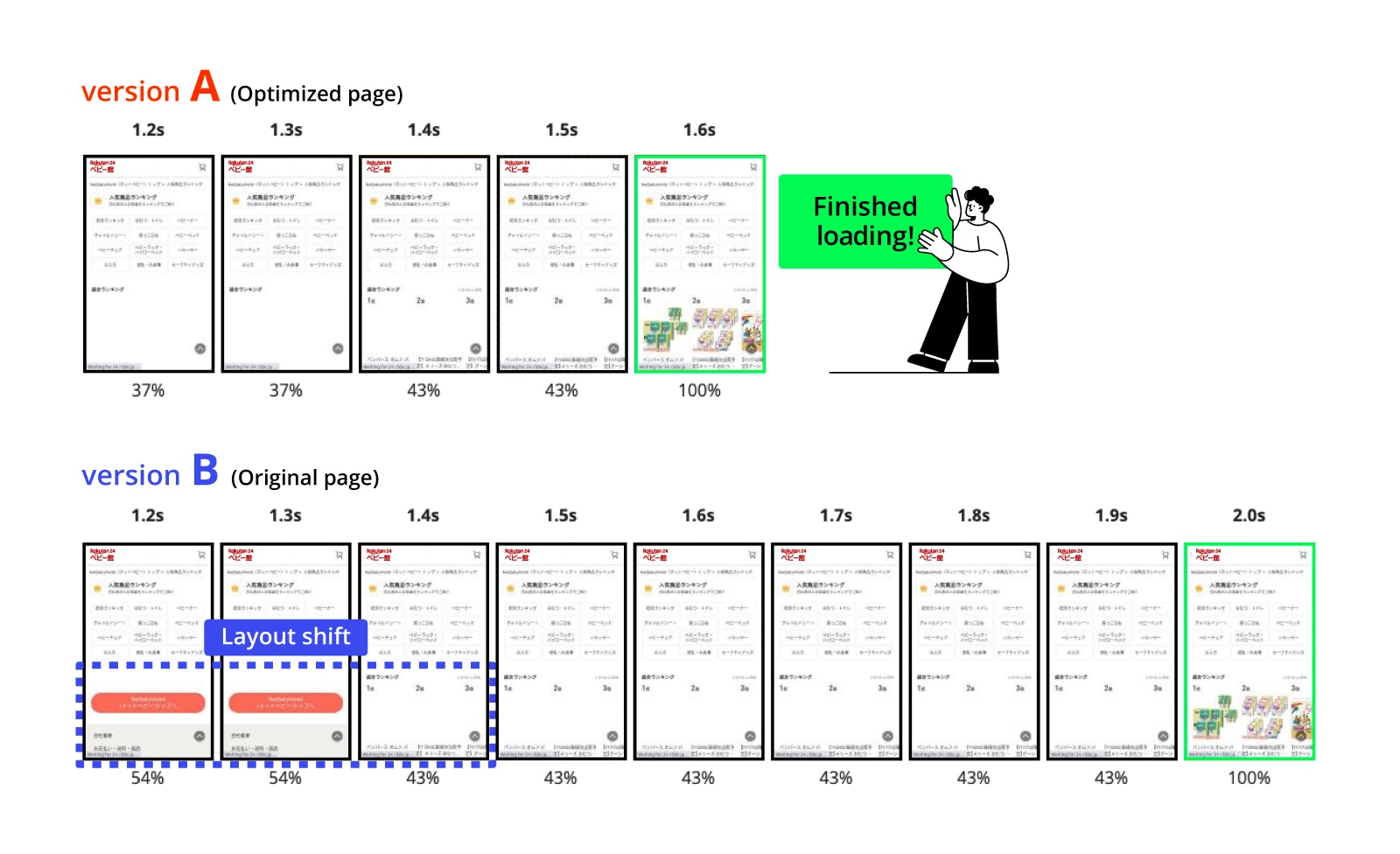
הצוות האמין שבדיקות A/B הן דרך טובה למדוד את ההשפעה העסקית של אופטימיזציות הביצועים, ולכן ביצע אופטימיזציה של אחד מדפי הנחיתה שלו בהתאם ל-Core Web Vitals, ולאחר מכן השווה בין הגרסה האופטימיזציה לדף המקורי באמצעות בדיקת A/B במשך חודש. הם בחרו דף נחיתה עם תנועה והמרות משמעותיות כדי שהניסוי יוכל להניב תוצאות משמעותיות. במהלך תקופת הבדיקה, 50% מתנועת הגולשים נשלחה לדף הנחיתה המותאם (גרסה א') ו-50% נשלחה לדף המקורי (גרסה ב'). ההבדל היחיד בין גרסה א' לגרסה ב' היה שגרסה א' אופטימיזציה ל-Core Web Vitals, ולא היו הבדלים פונקציונליים או חזותיים אחרים.

הגרסה המאופטימיזציה א' סיימה את הטעינה 0.4 שניות מוקדם יותר בבדיקת הטעינה בנייד, ולא נראה בה שינוי משמעותי בפריסת האתר. למעשה, ה-CLS של גרסה א' השתפר ב-92.72% בהשוואה לגרסה ב'. גם ציונים אחרים של מדדי Web Vitals השתפרו: ה-FID השתפר ב-7.95%, ה-FCP השתפר ב-8.45% ו-TTFB השתפר ב-18.03%.

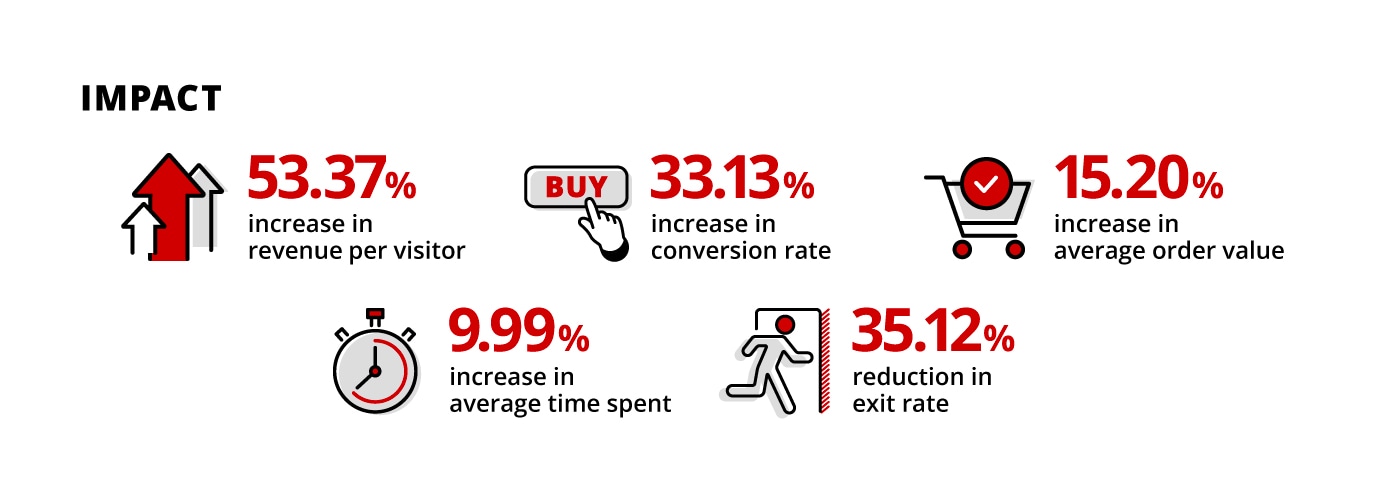
בהשוואה בין הגרסה האופטימיזציה (גרסה א') לבין הגרסה ללא אופטימיזציה (גרסה ב'), ב-Rakuten 24 מצאו שגרסה א' מניבה:
- עלייה של 53.37% בהכנסה לכל מבקר.
- עלייה של 33.13% בשיעור ההמרה.
- עלייה של 15.20% בערך ההזמנה הממוצע.
- עלייה של 9.99% במשך הביקור הממוצע.
- ירידה של 35.12% בשיעור היציאה.

סיכום
אופטימיזציה של ביצועי האתר היא אתגר, אבל התוצאות משתלמות. בעזרת גישה מבוססת-נתונים, Rakuten 24 הצליחה לשפר את חוויית המשתמש וגם למדוד את ההשפעה החיובית על העסק. הם מבינים שזה רק חלק מהמסע ולא היעד, ולכן הם ימשיכו לשפר את האתר כדי לספק לקונים אונליין חוויות טובות יותר.
האופטימיזציה דורשת מאמץ משותף, והמפתחים לא צריכים לעבור את התהליך הזה לבד. צוות Rakuten 24 רוצה לשתף את הקשיים וההישגים שלו כדי שעוד מפתחים יוכלו להשתמש בנתוני מדדי הליבה לבדיקת חוויית המשתמש באתר כדי לפתח הבנה הדדית עם בעלי עניין, ולאחר מכן לעבוד יחד כדי לשפר את חוויית המשתמש ולשפר את העסק.





