Cách CMP PubConsent giảm INP cho khách hàng của họ tới 64% bằng cách sử dụng chiến lược nhường quyền sử dụng các API Lịch biểu của trình duyệt để khắc phục các vấn đề về khả năng phản hồi được xác định bằng Công cụ của Chrome cho nhà phát triển.
Nền tảng quản lý sự đồng ý (CMP) là các công cụ giúp trang web tuân thủ các quy định về quyền riêng tư bằng cách lấy sự đồng ý của người dùng để sử dụng cookie và công nghệ theo dõi. Ngoài mục tiêu chính là đảm bảo tuân thủ pháp luật, CMP (với tư cách là tập lệnh của bên thứ ba) cũng phải đảm bảo tác động tối thiểu đến hiệu suất và trải nghiệm người dùng.
PubConsent CMP là sản phẩm mới nhất của PubTech. Được thiết kế với trọng tâm chính là hiệu suất, CMP PubConsent được thiết kế để có kích thước nhỏ gọn, đảm bảo trải nghiệm người dùng tối ưu và ít ảnh hưởng đến hiệu suất tổng thể của trang web.
Việc ra mắt chỉ số Lượt tương tác đến nội dung hiển thị tiếp theo (INP) đã giúp PubTech phát hiện các vấn đề về khả năng phản hồi của CMP. Trong nghiên cứu điển hình này, PubTech cho thấy cách họ giải quyết các vấn đề về khả năng phản hồi trong nền tảng CMP PubConsent và cách họ cải thiện INP trước khi chỉ số này trở thành một trong các chỉ số Core Web Vital vào tháng 3 năm 2024, thể hiện cam kết không ngừng nỗ lực để mang lại hiệu suất tốt nhất có thể trong một sản phẩm CMP.
Tại sao PubTech quan tâm đến hiệu suất?
CMP PubConsent (giống như hầu hết các CMP) cung cấp chức năng quản lý sự đồng ý được triển khai dưới dạng tập lệnh của bên thứ ba trên các trang trang web. Việc giảm thiểu tác động của giải pháp CMP của chúng tôi đối với hiệu suất (bao gồm cả khả năng phản hồi) là rất quan trọng để đảm bảo việc tích hợp CMP thành công.
Bằng cách ưu tiên hiệu suất và giữ cho tập lệnh CMP PubConsent có kích thước nhỏ gọn, chủ sở hữu trang web có thể cân bằng giữa việc tích hợp các chức năng có giá trị của công cụ Quản lý sự đồng ý, đồng thời vẫn duy trì chất lượng trải nghiệm người dùng.
Do tầm quan trọng của chức năng mà CMP cung cấp và tác động của chức năng đó đối với hiệu suất, nên PubTech đã đặt ra các mục tiêu sau:
- Giảm thiểu tác động của sản phẩm CMP PubConsent đối với INP.
- Giảm các tác vụ dài do sản phẩm CMP gây ra.
- Giảm Tổng thời gian chặn (TBT). Điều này có thể ảnh hưởng tiêu cực đến INP của trang.
Cách đo lường INP
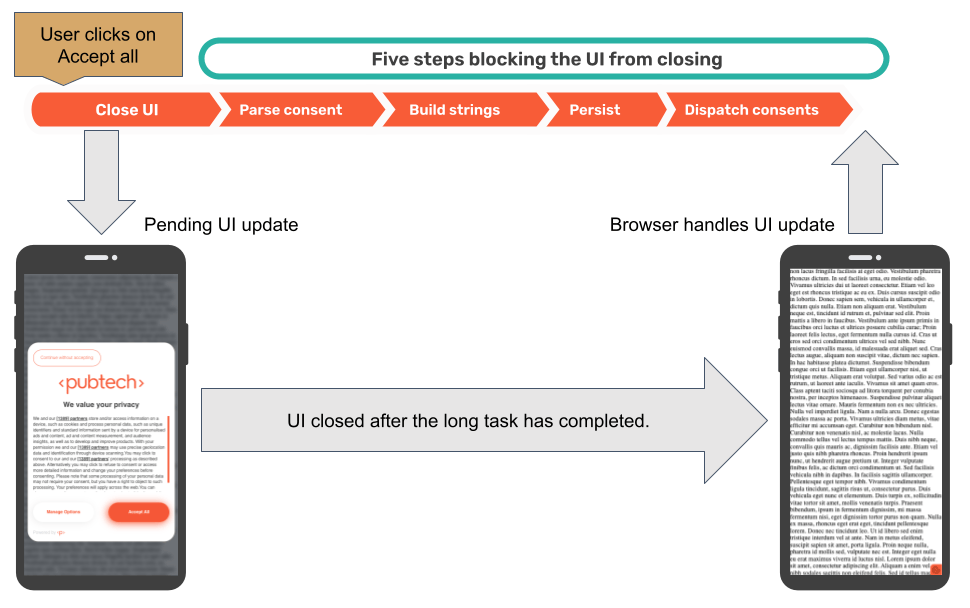
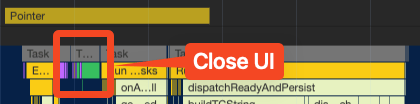
PubTech đã sử dụng Công cụ của Chrome cho nhà phát triển để tiến hành phân tích ban đầu và tự chẩn đoán các lượt tương tác bị chậm. Quy trình công việc này cho phép PubTech xác định chính xác các vấn đề cụ thể ảnh hưởng đến khả năng phản hồi của trang. Ví dụ: một lượt tương tác nhấp trong sản phẩm CMP để chấp nhận tất cả cookie và sau đó đóng hộp thoại đồng ý sử dụng cookie đã gây ra một tác vụ dài làm chậm quá trình cập nhật kết xuất cho giao diện người dùng. Như bạn có thể thấy trong hình ảnh sau, giao diện người dùng không được cập nhật để cho biết hộp thoại đã đóng cho đến khi tác vụ dài hoàn tất.
Giống như nút chấp nhận tất cả cookie, nút từ chối tất cả cookie hoặc tuỳ chỉnh lựa chọn ưu tiên về cookie đều tuân theo quy trình làm việc giống nhau trong cấu trúc CMP PubConsent. Do đó, các điểm cải tiến được nêu chi tiết trong nghiên cứu điển hình này đã ảnh hưởng đến một loạt lượt tương tác của người dùng trong sản phẩm CMP.

Sự chậm trễ này dẫn đến việc người dùng nhìn thấy bảng điều khiển ở trạng thái khoá trong khi thực hiện tác vụ. Vì chặn bản cập nhật kết xuất trong một khoảng thời gian dài, nên INP của trang bị ảnh hưởng tiêu cực.
Cách PubTech tối ưu hoá INP cho các nút và đường liên kết
Để cải thiện INP, nhiều chiến lược lợi nhuận đã được áp dụng trong CMP PubConsent.
Chuyển các tác vụ có mức độ ưu tiên cao
Phương thức yieldToMainUiBlocking hiển thị trong đoạn mã sau đây được thiết kế để tối ưu hoá các tác vụ JavaScript có mức độ ưu tiên cao bằng cách trả về scheduler.yield nếu có, nhưng quay lại postTask với mức độ ưu tiên user-blocking (cao) nếu có postTask, cuối cùng không trả về giá trị nào.
setTimeout đã được tránh ở đây vì phương thức yieldToMainUiBlocking được thiết kế để xử lý các thao tác cài đặt CMP nội bộ và công việc có mức độ ưu tiên cao cần giữ lại mức độ ưu tiên đó trong khi tạo ra kết quả. Điều này không có nghĩa là chỉ những trình duyệt triển khai các API lên lịch này (hiện chỉ có trong các trình duyệt dựa trên Chromium tại thời điểm viết bài) mới được hưởng lợi từ những điểm cải tiến được nêu chi tiết trong nghiên cứu điển hình này. Tuy nhiên, phương pháp này được coi là một điểm cải tiến tiến bộ chấp nhận được cho các tác vụ có mức độ ưu tiên cao này.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
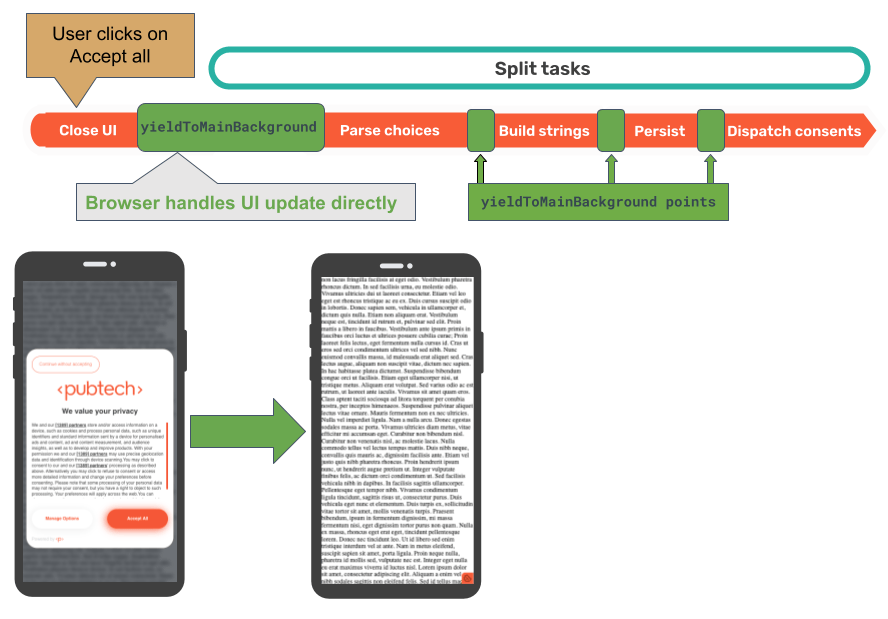
Năng suất trên tác vụ trung bình và tác vụ trong nền
Phương thức yieldToMainBackground trong đoạn mã sau đây được dùng để chia các tác vụ dài có mức độ ưu tiên user-visible (trung bình) hoặc background. Logic này triển khai scheduler.yield() nếu có, nhưng khác biệt ở chỗ sử dụng postTask có mức độ ưu tiên trung bình và cuối cùng quay lại setTimeout trên các trình duyệt không phải Chromium.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

yieldToMainBackground cho phép trình duyệt hiển thị lớp phủ tiếp theo (đóng giao diện người dùng CMP trong trường hợp này) sớm hơn.
Cách PubTech giảm thiểu thêm TBT bằng tính năng tối ưu hoá bố cục kết xuất
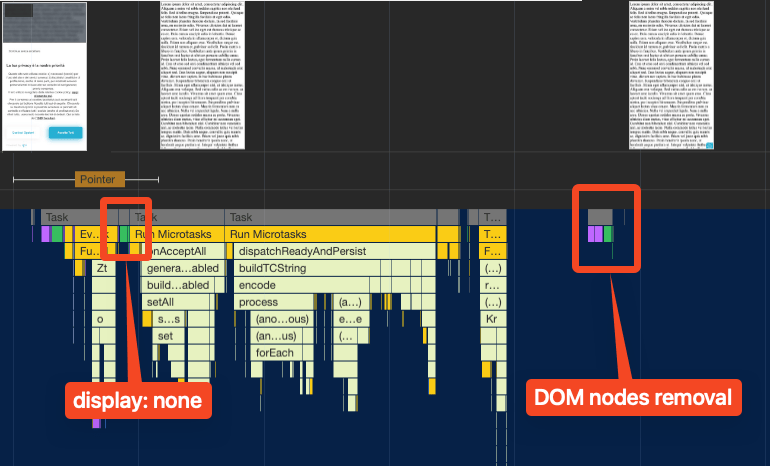
Sau khi áp dụng chiến lược lợi tức, chúng tôi nhận thấy INP đã cải thiện đáng kể cho CMP. Trên thực tế, sau khi giảm đáng kể thời lượng xử lý của trình xử lý sự kiện, chúng tôi đã phát hiện ra cơ hội cải thiện thêm khả năng kết xuất cho lần vẽ tiếp theo cho thao tác Đóng giao diện người dùng. Thao tác này ban đầu được thiết kế để xoá các phần tử khỏi DOM. Điều này đã gây ra những thách thức, đặc biệt là trên các trang web có số lượng lớn nút DOM, dẫn đến việc tăng cường công việc kết xuất ngoài dự kiến.

Để giải quyết lượng công việc kết xuất tăng lên cần thiết để xoá các phần tử khỏi DOM, nhóm đã đưa ra một giải pháp mà họ gọi là "giải phóng kết xuất từng phần". Trước tiên, phương pháp này áp dụng quy tắc CSS display: none cho hộp thoại đồng ý CMP sau khi người dùng đồng ý ẩn hộp thoại đó. Sau đó, việc xoá các nút DOM liên kết với hộp thoại CMP sẽ được chuyển sang một thời điểm sau đó khi trình duyệt ở trạng thái rảnh bằng cách sử dụng requestIdleCallback. Phương pháp này đã chứng minh là nhanh hơn nhiều so với việc xoá các nút DOM tại thời điểm người dùng đóng hộp thoại đồng ý.

Cách PubTech giảm thiểu thêm INP bằng cách cải thiện thư viện TCF của IAB
Sau khi giải quyết thành công hầu hết các vấn đề về khả năng phản hồi của CMP, chúng tôi đã xác định được thêm các cơ hội cải thiện trong một trong các phần phụ thuộc chính của CMP: thư viện Khuôn khổ về tính minh bạch và sự đồng ý (TCF) của IAB.
Các thành phần tốn nhiều tài nguyên tính toán nhất của thư viện này là "build strings" (chuỗi bản dựng) và "dispatch consent" (gửi sự đồng ý). Các thành phần này là phần không thể thiếu của thư viện IAB TCF. Các hoạt động tối ưu hoá sau đây cho các thành phần này đã được áp dụng trong một nhánh riêng dành riêng cho nhu cầu của PubTech:
- Sử dụng lại kết quả tính toán cho quá trình giải mã. Quá trình này được thực thi cho mọi lệnh gọi lại của bên thứ ba cần đọc sự đồng ý của người dùng.
- Tránh và giảm các vòng lặp không cần thiết trong quy trình mã hoá các quy định hạn chế của nhà xuất bản. Quy trình này được thực thi khi người dùng đồng ý.
Biện pháp tối ưu hoá đầu tiên trong số này đã giảm thời gian CMP dành cho mỗi lệnh gọi lại của bên thứ ba liên kết với thư viện IAB TCF. Phương thức tối ưu hoá thứ hai đã giảm thời gian xử lý do thành phần "chuỗi bản dựng" gây ra. Trên thực tế, việc tối ưu hoá này đã giúp giảm lên đến 60% số vòng lặp được thực thi mỗi khi người dùng bày tỏ sự đồng ý.
Kết quả
Với các chiến lược mang lại hiệu quả trước đây và các biện pháp tối ưu hoá bố cục kết xuất mới, INP của CMP đã cải thiện lên đến 65%. Nhờ đó, trải nghiệm người dùng của CMP PubConsent đã được cải thiện đáng kể về khả năng phản hồi.Đối với một số quảng cáo, khả năng xem thậm chí còn tăng 1, 5% nhờ tối ưu hoá thời điểm yêu cầu quảng cáo.
Ngoài những điểm cải tiến này, trên thư viện TCF của IAB, chúng tôi nhận thấy INP cải thiện lên đến 77% trên thiết bị di động đối với những khách hàng chịu ảnh hưởng do giảm các tác vụ dài do TCF gây ra lên đến 85%. Điều này giúp giảm đáng kể mức hao tổn của mỗi lệnh gọi lại của bên thứ ba được thực thi trong toàn bộ vòng đời của một trang.
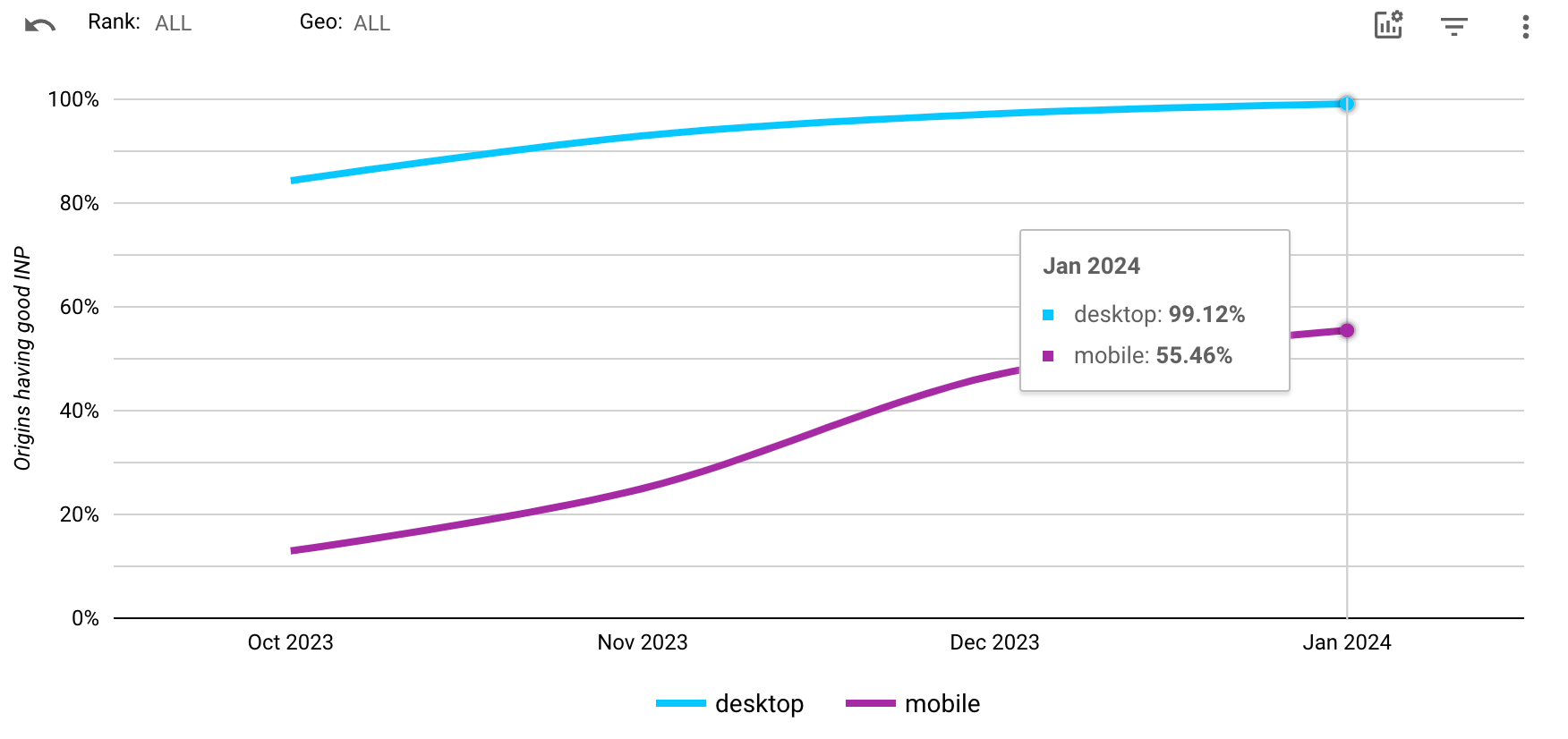
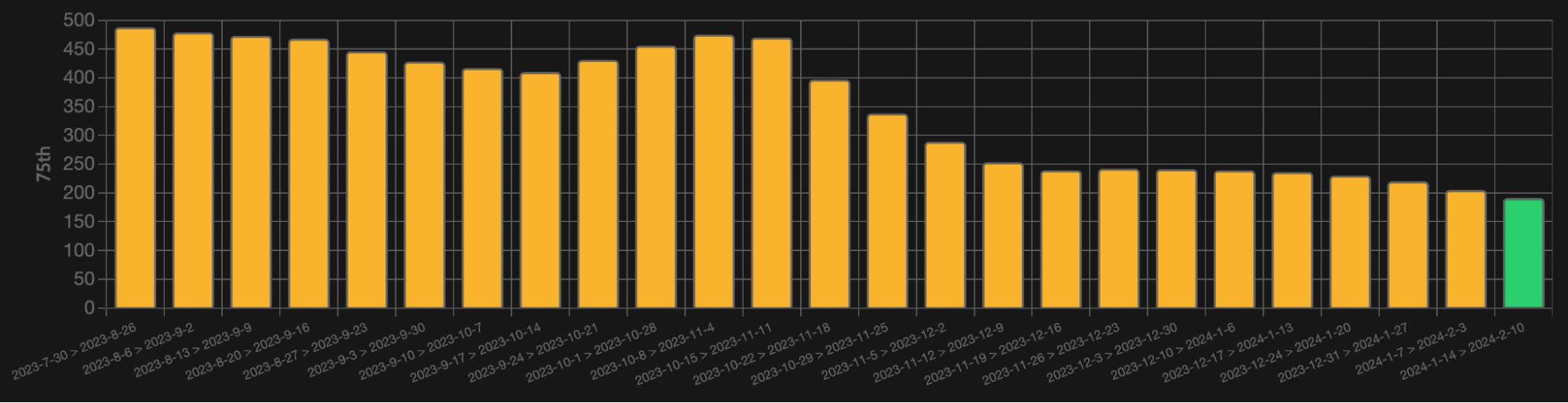
Số lượng nguồn gốc truyền INP khi sử dụng CMP PubConsent đã cải thiện hơn 400%, tăng từ 13% lên 55% trên thiết bị di động. Đối với một số khách hàng, INP của trang đã giảm hơn một nửa (từ 470 mili giây xuống còn 230 mili giây) nhờ các biện pháp tối ưu hoá SDK PubTech.


Kết luận
Khách hàng của PubTech đã nhanh chóng nhận thấy hiệu suất INP và kết quả chỉ số kinh doanh tích cực nhờ những nỗ lực tối ưu hoá của chúng tôi. Chúng tôi đang xem xét cải thiện hiệu suất hơn nữa cho CMP PubConsent bằng cách tận dụng dữ liệu theo dõi người dùng thực (RUM) vô giá từ khách hàng. Dữ liệu này theo dõi chặt chẽ cả các lần hồi quy và tiến bộ, thúc đẩy nỗ lực cải tiến liên tục của PubTech.
Là một bên thứ ba, PubTech cũng nhận thấy rằng họ có cơ hội cải thiện hiệu suất web trên quy mô lớn và mang lại khả năng phản hồi tốt hơn, đồng thời tránh được những tác động tiêu cực đến KPI của doanh nghiệp. Không bao giờ là quá muộn để bắt đầu triển khai những điểm cải tiến này!
Xin cảm ơn đặc biệt Luca Coppola, CTO của PubTech đã hỗ trợ công việc đổi mới này, cũng như Jeremy Wagner, Michal Mocny và Rick Viscomi của Google.



