Como a CMP da PubConsent reduziu a INP para os clientes em até 64% usando uma estratégia de rendimento que utiliza as APIs do Programador do navegador para corrigir problemas de capacidade de resposta identificados usando o Chrome DevTools.
As plataformas de gestão de consentimento (CMPs) são ferramentas que ajudam os sites a cumprir regulamentações de privacidade ao receber o consentimento do usuário para o uso de cookies e tecnologias de rastreamento. Além da meta principal de garantir a conformidade legal, as CMPs, como scripts de terceiros, também precisam garantir o mínimo impacto no desempenho e na experiência do usuário.
A PubConsent CMP é o produto mais recente da PubTech. Projetada com foco principal na performance, a CMP do PubConsent é leve, garantindo a melhor experiência do usuário e o mínimo impacto na performance geral do site.
A introdução da métrica Interaction to Next Paint (INP) permitiu que a PubTech descobrisse problemas com a capacidade de resposta da nossa CMP. Neste estudo de caso, a PubTech mostra como resolveu os problemas de responsividade na plataforma de CMP da PubConsent e como melhorou a INP antes de ela se tornar uma das Core Web Vitals em março de 2024, demonstrando um compromisso inabalável em oferecer a melhor performance possível em um produto de CMP.
Por que a PubTech se preocupa com a performance?
A CMP PubConsent, como a maioria das CMPs, oferece a funcionalidade de gerenciamento de consentimento implementada como um script de terceiros nas páginas do site. Mitigar o impacto na performance da nossa oferta de CMP, incluindo a capacidade de resposta, é essencial para garantir uma integração bem-sucedida.
Ao priorizar o desempenho e manter o script da CMP do PubConsent leve, os proprietários de sites podem encontrar um equilíbrio delicado entre incorporar funcionalidades valiosas de gerenciamento de consentimento e preservar a qualidade da experiência do usuário.
Dada a importância da funcionalidade que uma CMP oferece e o impacto que ela pode ter na performance, a PubTech definiu as seguintes metas:
- Minimizar o impacto do produto PubConsent CMP no INP.
- Reduzir tarefas longas atribuíveis ao produto CMP.
- Reduza o tempo total de bloqueio (TBT, na sigla em inglês), que pode ter um efeito negativo no INP de uma página.
Como a INP foi medida
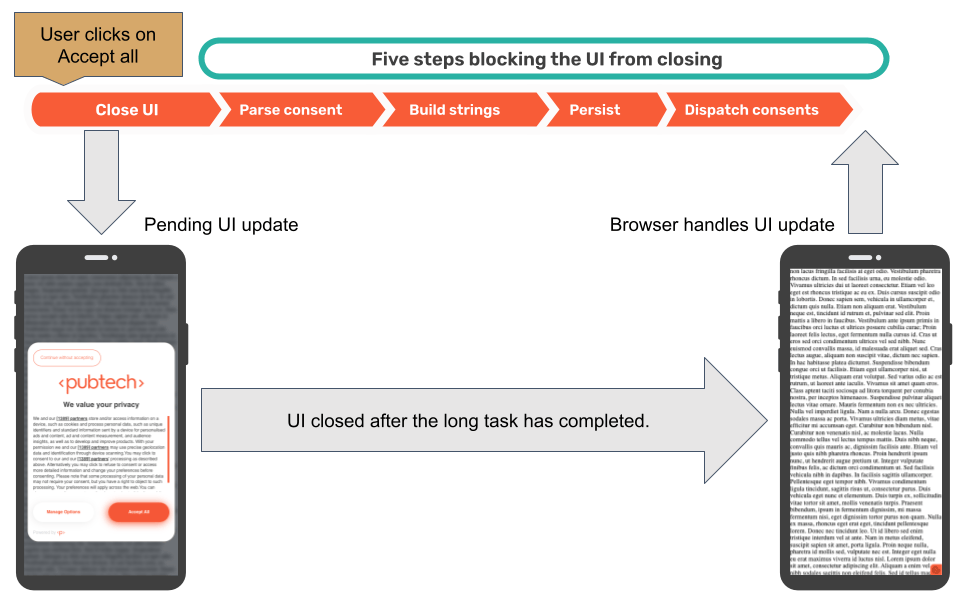
A PubTech usou o Chrome DevTools para realizar uma análise inicial e diagnosticar manualmente interações lentas. Esse fluxo de trabalho permitiu que a PubTech identificasse problemas específicos que afetam a capacidade de resposta da página. Por exemplo, uma interação de clique no produto da CMP para aceitar todos os cookies e, em seguida, dispensar a caixa de consentimento de cookies causou uma tarefa demorada que atrasou uma atualização de renderização na interface do usuário. Como você pode ver na imagem a seguir, a interface do usuário não foi atualizada para mostrar que a caixa de diálogo foi fechada até que a tarefa demorada fosse concluída.
Assim como o botão para aceitar todos os cookies, o botão para rejeitar todos os cookies ou personalizar as preferências de cookies segue o mesmo fluxo de trabalho na arquitetura da CMP do PubConsent. Por isso, as melhorias detalhadas neste estudo de caso afetaram uma série de interações do usuário no produto da CMP.

Esse atraso levou à percepção visual de que o painel estava bloqueado durante a tarefa. Como ele bloqueou a atualização de renderização por um período perceptivelmente longo, o INP da página foi afetado negativamente.
Como a PubTech otimiza o INP para botões e links
Para melhorar a INP, diferentes estratégias de rendimento foram adotadas na CMP do PubConsent.
Gerar tarefas de alta prioridade
O método yieldToMainUiBlocking mostrado no snippet de código a seguir foi projetado para otimizar tarefas JavaScript de alta prioridade, retornando com scheduler.yield se disponível, mas voltando para postTask com prioridade user-blocking (alta) se postTask estiver disponível, e, por fim, retornando para nada.
O setTimeout foi evitado aqui porque o método yieldToMainUiBlocking foi projetado para processar operações internas de configurações da CMP e trabalhos de alta prioridade que precisam manter essa prioridade ao gerar. Isso significa que apenas os navegadores que implementam essas APIs de programação, que atualmente estão disponíveis apenas em navegadores baseados no Chromium, se beneficiam das melhorias detalhadas neste estudo de caso. Mesmo assim, essa abordagem foi considerada um aprimoramento progressivo aceitável para essas tarefas de alta prioridade.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
Produtividade em tarefas médias e em segundo plano
O método yieldToMainBackground mostrado no snippet de código a seguir é usado para dividir tarefas longas com prioridade user-visible (média) ou background. A lógica implementa scheduler.yield() se ela estiver disponível, mas difere por usar postTask com prioridade média e, por fim, voltar para setTimeout em navegadores que não são do Chromium.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

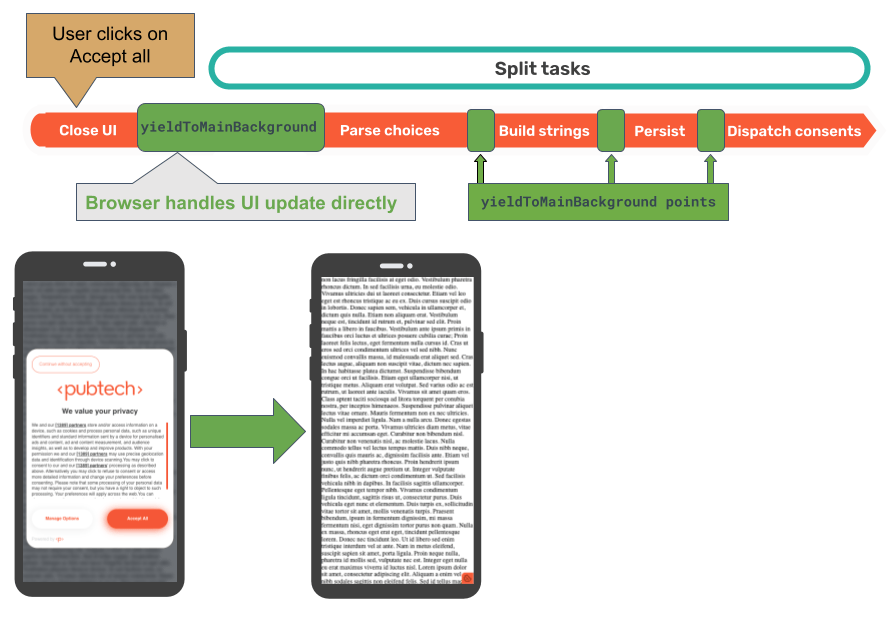
yieldToMainBackground permite que o navegador renderize a próxima pintura (fechando a interface da CMP, neste caso) mais rapidamente.
Como a PubTech reduziu ainda mais o TBT com a otimização do layout de renderização
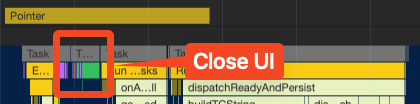
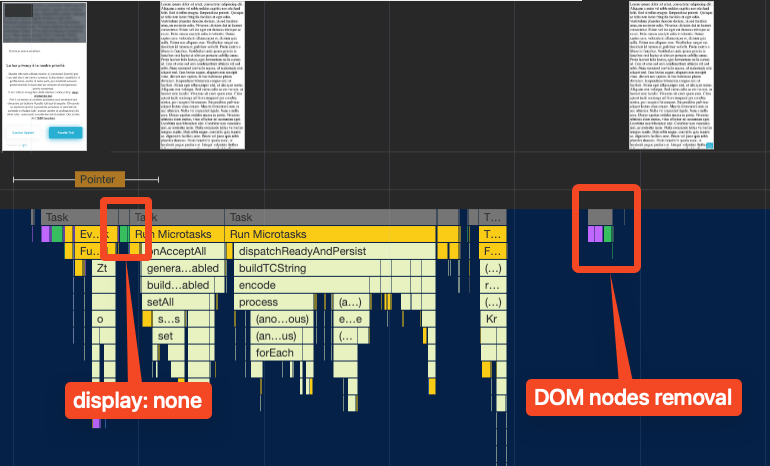
Depois de aplicar a estratégia de rendimento, foi descoberto que o INP melhorou significativamente para o CMP. Na verdade, depois de reduzir significativamente a duração do processamento do manipulador de eventos, foi possível fazer mais melhorias na renderização para a próxima pintura da ação Close UI. Essa ação foi originalmente projetada para remover elementos do DOM. Isso trouxe desafios, especialmente em sites com um número substancial de nós DOM, resultando em um aumento inesperado no trabalho de renderização.

Para resolver o aumento do trabalho de renderização necessário para remover elementos do DOM, foi introduzida uma solução que a equipe chamou de "renderização lenta". Essa abordagem primeiro aplica uma regra CSS display: none à caixa de diálogo de consentimento da CMP depois que o usuário dá consentimento para ocultá-la. Em seguida, a remoção de nós DOM associados à caixa de diálogo da CMP é transferida para um ponto posterior, quando o navegador está inativo, usando requestIdleCallback. Essa abordagem foi muito mais rápida do que remover nós DOM no momento em que o usuário fechou a caixa de diálogo de consentimento.

Como a PubTech melhorou a biblioteca TCF do IAB e reduziu ainda mais o INP
Depois de resolver a maioria dos problemas de responsividade da CMP, outras oportunidades de melhoria foram identificadas em uma das principais dependências: a biblioteca do Transparency and Consent Framework (TCF) do IAB.
Os componentes mais dispendiosos dessa biblioteca em termos computacionais foram "build strings" e "dispatch consent". Esses componentes são partes integrantes da biblioteca TCF do IAB. As otimizações a seguir foram aplicadas a esses componentes em uma bifurcação separada especificamente para as necessidades da PubTech:
- Reutilização de resultados calculados para o processo de decodificação, que é executado para cada callback de terceiros que precisa ler o consentimento do usuário.
- Evitamos e reduzimos loops desnecessários no processo de codificação de restrições do editor, que é executado quando o usuário dá consentimento.
A primeira dessas otimizações reduziu o tempo gasto pela CMP em cada callback de terceiros que se conecta à biblioteca TCF do IAB. A segunda otimização reduziu a duração do processamento incorrida pelo componente "build strings". Essa otimização permitiu uma redução de até 60% dos loops que eram executados toda vez que um usuário expressava consentimento.
Resultados
Com as estratégias de rendimento anteriores e as novas otimizações de layout de renderização, a INP da CMP melhorou até 65%. Como resultado, a capacidade de resposta da experiência do usuário da CMP do PubConsent foi bastante aprimorada.Para alguns anúncios, a visibilidade até melhorou 1, 5% ao otimizar o momento em que os anúncios são solicitados.
Além dessas melhorias, na biblioteca TCF do IAB, foi observado que a INP melhorou em até 77% em dispositivos móveis para os clientes afetados como resultado da redução de até 85% nas tarefas longas induzidas pelo TCF. Isso ajudou a reduzir significativamente a sobrecarga de cada callback de terceiros executado durante todo o ciclo de vida de uma página.
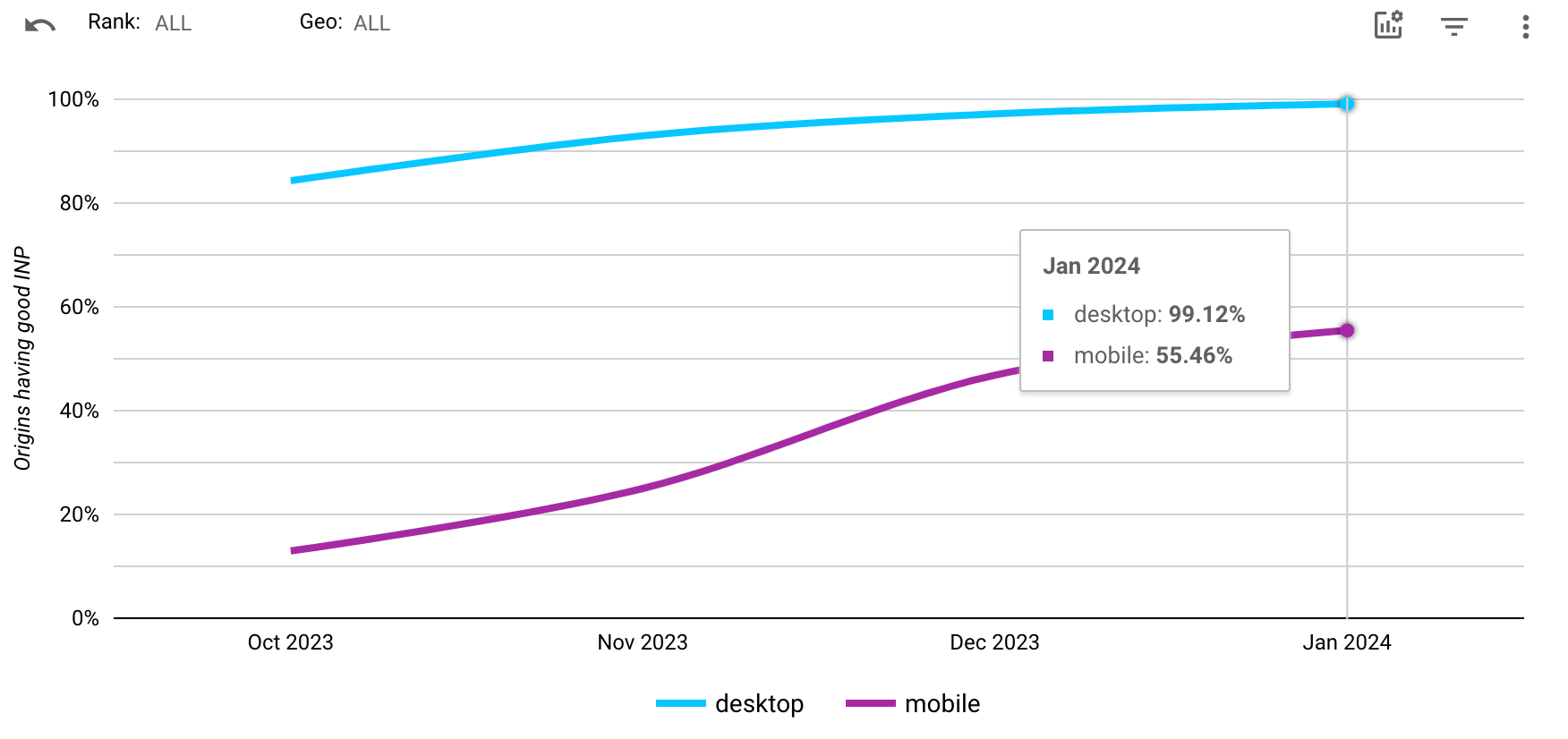
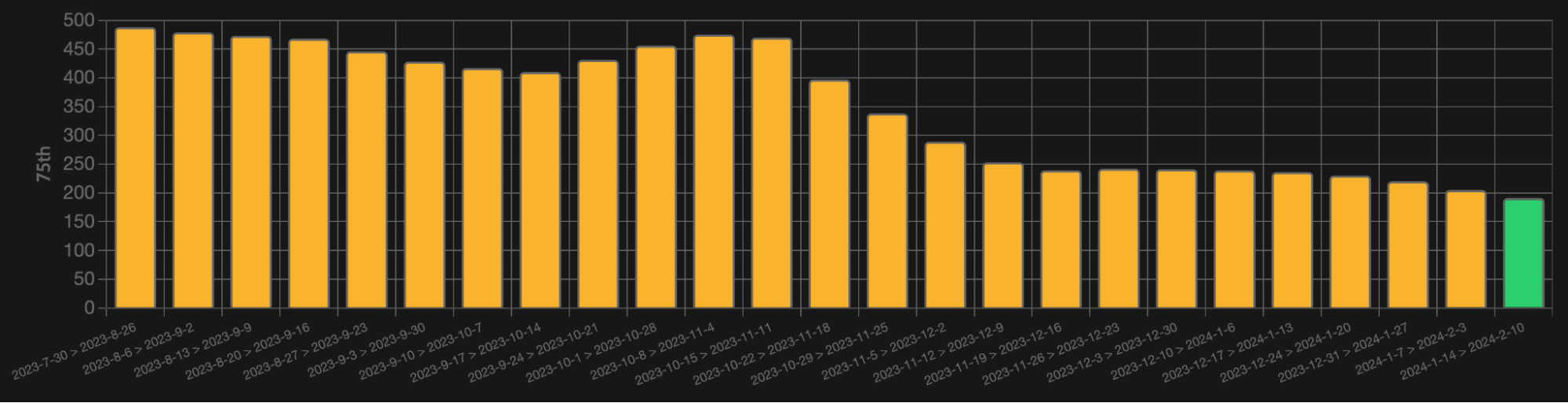
O número de origens que passaram a INP ao usar a CMP PubConsent melhorou mais de 400%, passando de 13% para 55% em dispositivos móveis. Para alguns clientes, o INP da página foi reduzido em mais da metade, de 470 para 230 milissegundos, devido às otimizações feitas no SDK da PubTech.


Conclusão
Os clientes da PubTech reconheceram rapidamente a performance positiva da INP e os resultados das métricas de negócios que resultaram dos nossos esforços de otimização. Outras melhorias de performance para a CMP do PubConsent estão sendo consideradas, aproveitando dados inestimáveis de monitoramento de usuários reais (RUM, na sigla em inglês) dos clientes. Esses dados monitoram de perto as regressões e os avanços, impulsionando os esforços de melhoria contínua da PubTech.
Como terceiros, a PubTech também percebeu que tinha a oportunidade de melhorar a performance da Web em grande escala e oferecer uma melhor capacidade de resposta, tudo isso evitando impactos negativos nos KPIs da empresa. Nunca é tarde para começar a implementar esse tipo de melhoria.
Agradecemos especialmente a Luca Coppola, CTO da PubTech, por apoiar este trabalho de inovação, e a Jeremy Wagner, Michal Mocny e Rick Viscomi, do Google.



