PubConsent CMP가 브라우저의 Scheduler API를 사용하여 Chrome DevTools를 통해 식별된 응답성 문제를 해결하는 양보 전략을 사용하여 고객의 INP를 최대 64% 까지 줄인 방법
동의 관리 플랫폼 (CMP)은 웹사이트에서 쿠키 및 추적 기술 사용에 대한 사용자 동의를 얻음으로써 개인 정보 보호 규정을 준수하는 데 도움이 되는 도구입니다. CMP는 법규 준수를 위한 기본 목표 외에도 서드 파티 스크립트로서 실적과 사용자 환경에 미치는 영향을 최소화해야 합니다.
PubConsent CMP는 PubTech의 최신 제품입니다. 성능에 중점을 두고 설계된 PubConsent CMP는 가볍게 설계되어 최적의 사용자 환경을 보장하고 전체 웹사이트 성능에 미치는 영향을 최소화합니다.
다음 페인트에 대한 상호작용 (INP) 측정항목을 도입하여 PubTech에서 CMP의 응답성 문제를 발견할 수 있었습니다. 이 사례 연구에서 PubTech는 PubConsent CMP 플랫폼의 응답성 문제를 해결한 방법과 2024년 3월에 Core Web Vitals 중 하나가 되기 전에 INP를 개선한 방법을 보여주며 CMP 제품에서 최상의 성능을 제공하기 위한 확고한 노력을 보여줍니다.
PubTech에서 실적을 중시하는 이유는 무엇인가요?
PubConsent CMP는 대부분의 CMP와 마찬가지로 사이트 페이지에서 서드 파티 스크립트로 구현된 동의 관리 기능을 제공합니다. CMP 통합을 성공적으로 진행하려면 응답성 등 CMP 제품의 성능 영향을 완화하는 것이 중요합니다.
웹사이트 소유자는 성능을 우선시하고 PubConsent CMP 스크립트를 가볍게 유지하여 가치 있는 동의 관리 기능을 통합하는 동시에 사용자 환경의 품질을 유지하는 균형을 유지할 수 있습니다.
CMP가 제공하는 기능의 중요성과 실적에 미칠 수 있는 영향을 고려하여 PubTech는 다음과 같은 목표를 설정했습니다.
- PubConsent CMP 제품이 INP에 미치는 영향을 최소화합니다.
- CMP 제품으로 인한 긴 작업을 줄입니다.
- 페이지의 INP에 부정적인 영향을 줄 수 있는 총 차단 시간 (TBT)을 줄입니다.
INP 측정 방법
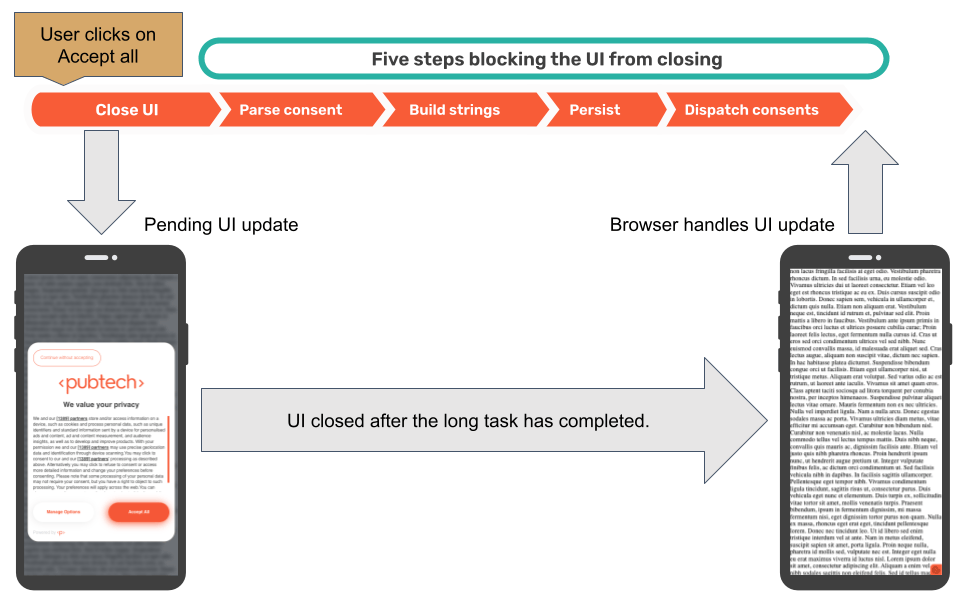
PubTech는 Chrome DevTools를 사용하여 초기 분석을 수행하고 느린 상호작용을 수동으로 진단했습니다. 이 워크플로를 통해 PubTech는 페이지 응답성에 영향을 미치는 특정 문제를 파악할 수 있었습니다. 예를 들어 CMP 제품 내에서 모든 쿠키를 수락하고 쿠키 동의 대화상자를 닫기 위한 클릭 상호작용으로 인해 긴 작업이 발생하여 사용자 인터페이스 렌더링 업데이트가 지연되었습니다. 다음 이미지에서 볼 수 있듯이 긴 작업이 완료될 때까지 대화상자가 닫혔음을 보여주도록 사용자 인터페이스가 업데이트되지 않았습니다.
모든 쿠키를 수락하는 버튼과 마찬가지로 모든 쿠키를 거부하거나 쿠키 환경설정을 맞춤설정하는 버튼은 모두 PubConsent CMP 아키텍처에서 동일한 워크플로를 따릅니다. 따라서 이 사례 연구에 설명된 개선사항은 CMP 제품의 일련의 사용자 상호작용에 영향을 미쳤습니다.

이 지연으로 인해 작업 중에 패널이 잠긴 상태로 시각적으로 인식되었습니다. 렌더링 업데이트를 눈에 띄게 오랜 시간 동안 차단했기 때문에 페이지의 INP에 부정적인 영향을 미쳤습니다.
PubTech에서 버튼 및 링크에 INP를 최적화한 방법
INP를 개선하기 위해 PubConsent CMP에서 다양한 수익 전략이 채택되었습니다.
우선순위가 높은 작업 양보
다음 코드 스니펫에 표시된 yieldToMainUiBlocking 메서드는 사용 가능한 경우 scheduler.yield로 생성하고 postTask가 사용 가능한 경우 user-blocking (높음) 우선순위로 postTask로 대체하고 마지막으로 아무것도 실행하지 않음으로써 우선순위가 높은 JavaScript 작업을 최적화하도록 설계되었습니다.
여기서는 setTimeout를 사용하지 않았습니다. yieldToMainUiBlocking 메서드는 내부 CMP 설정 작업과 실행 중에도 이러한 우선순위를 유지해야 하는 높은 우선순위 작업을 처리하도록 설계되었기 때문입니다. 즉, 이러한 예약 API를 구현하는 브라우저(현재는 작성 시점에 Chromium 기반 브라우저에서만 사용 가능)만 이 사례 연구에 자세히 설명된 개선사항의 이점을 누릴 수 있습니다. 그렇더라도 이러한 우선순위가 높은 작업에 허용되는 점진적 개선으로 간주되었습니다.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
중간 및 백그라운드 작업의 수익률
다음 코드 스니펫에 표시된 yieldToMainBackground 메서드는 user-visible (중간) 또는 background 우선순위가 있는 긴 작업을 분할하는 데 사용됩니다. 이 로직은 사용 가능한 경우 scheduler.yield()를 구현하지만, 중간 우선순위로 postTask를 사용하고 마지막으로 Chromium 이외의 브라우저에서는 setTimeout로 대체한다는 점에서 다릅니다.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

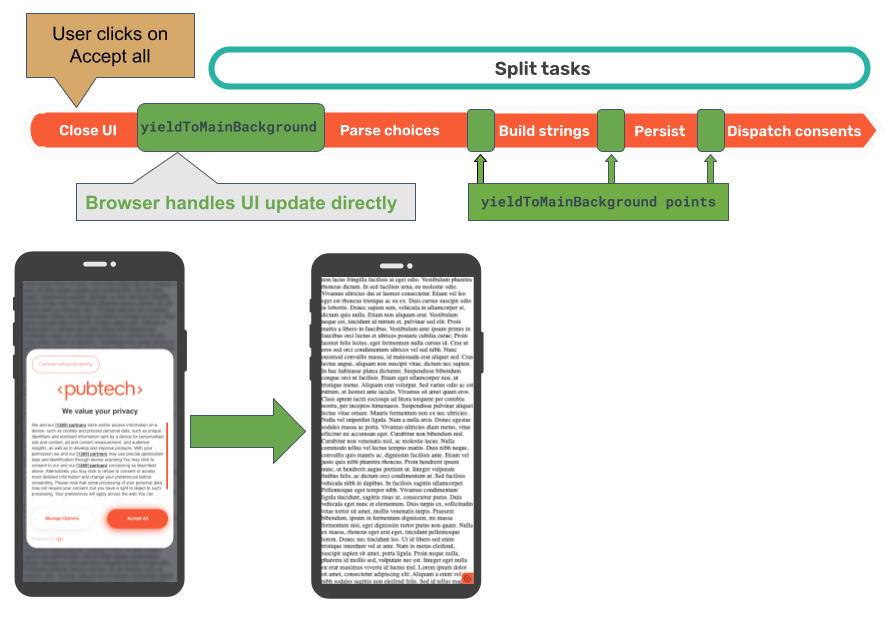
yieldToMainBackground를 사용하여 양보하면 브라우저가 다음 페인트를 더 빨리 렌더링 (이 경우 CMP UI 닫기)하는 방법을 시각적으로 나타냅니다.
PubTech에서 렌더링 레이아웃 최적화를 통해 TBT를 추가로 줄인 방법
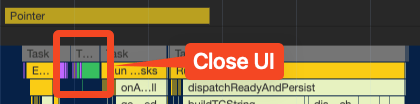
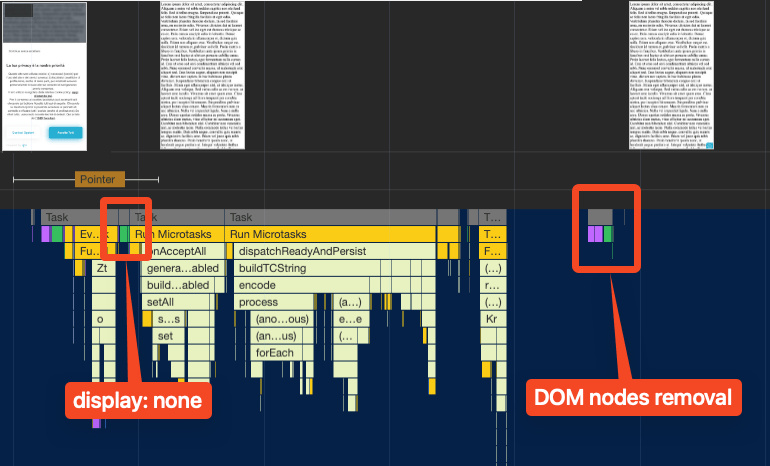
수익 전략을 적용한 후 CMP의 INP가 크게 개선된 것으로 확인되었습니다. 실제로 이벤트 핸들러의 처리 시간을 크게 줄인 후 UI 닫기 작업의 다음 페인트에서 렌더링을 추가로 개선할 수 있는 기회가 발견되었습니다. 이 작업은 원래 DOM에서 요소를 삭제하도록 설계되었습니다. 특히 DOM 노드가 많은 웹사이트에서 이러한 문제가 발생하여 렌더링 작업이 예기치 않게 증가했습니다.

DOM에서 요소를 삭제하는 데 필요한 렌더링 작업량이 증가함에 따라 팀에서 '지연된 렌더링 취소'라고 부르는 솔루션이 도입되었습니다. 이 접근 방식은 사용자가 CMP 동의 대화상자를 숨기도록 동의한 후에 먼저 display: none CSS 규칙을 CMP 동의 대화상자에 적용합니다. 그런 다음 requestIdleCallback를 사용하여 CMP 대화상자와 연결된 DOM 노드 삭제가 브라우저가 유휴 상태인 나중에로 이동합니다. 이 접근 방식은 사용자가 동의 대화상자를 닫는 순간 DOM 노드를 삭제하는 것보다 훨씬 빠른 것으로 나타났습니다.

PubTech가 IAB TCF 라이브러리를 개선하여 INP를 추가로 줄인 방법
CMP의 응답성 문제를 대부분 해결한 후 주요 종속 항목 중 하나인 IAB 투명성 및 동의 프레임워크 (TCF) 라이브러리에서 개선의 여지가 더 있음이 확인되었습니다.
이 라이브러리에서 계산 비용이 가장 많이 드는 구성요소는 '빌드 문자열'과 '동의 전달'이었습니다. 이러한 구성요소는 IAB TCF 라이브러리의 필수 부분입니다. 이러한 구성요소에 대한 다음 최적화는 PubTech의 요구사항을 위해 별도의 포크에 적용되었습니다.
- 사용자의 동의를 읽어야 하는 모든 서드 파티 콜백에 대해 실행되는 디코딩 프로세스에 계산된 결과를 재사용합니다.
- 사용자가 동의할 때 실행되는 게시자 제한 인코딩 프로세스에서 불필요한 루프를 방지하고 줄였습니다.
이러한 최적화 중 첫 번째는 IAB TCF 라이브러리에 연결된 각 서드 파티 콜백에 CMP가 소비하는 시간을 줄였습니다. 두 번째 최적화는 'build strings' 구성요소에서 발생하는 처리 시간을 줄였습니다. 실제로 이 최적화를 통해 사용자가 동의할 때마다 실행되는 루프의 최대 60%를 줄일 수 있었습니다.
결과
이전에 실적을 올린 전략과 새로운 렌더링 레이아웃 최적화를 적용한 결과 CMP의 INP가 최대 65%개선되었습니다. 그 결과 PubConsent CMP의 사용자 환경의 응답성이 크게 개선되었으며, 일부 광고의 경우 광고 요청 시기를 최적화하여 조회가능성이 1.5% 까지 개선되었습니다.
이러한 개선사항 외에도 IAB의 TCF 라이브러리에서 TCF로 인한 긴 작업이 최대 85% 감소하여 영향을 받는 고객의 모바일에서 INP가 최대 77% 개선된 것으로 확인되었습니다. 이를 통해 페이지의 전체 수명 주기 동안 실행되는 각 서드 파티 콜백의 오버헤드를 크게 줄일 수 있었습니다.
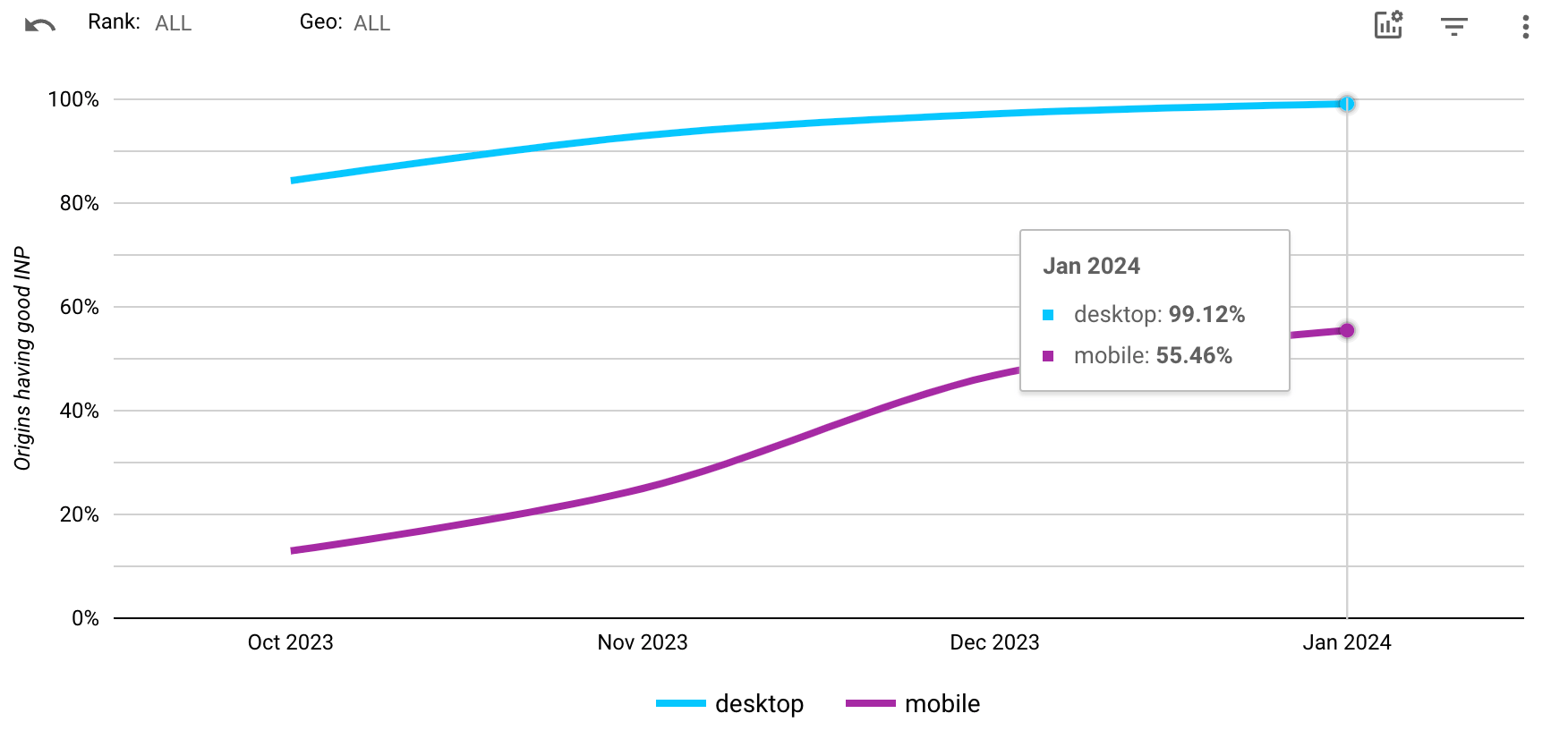
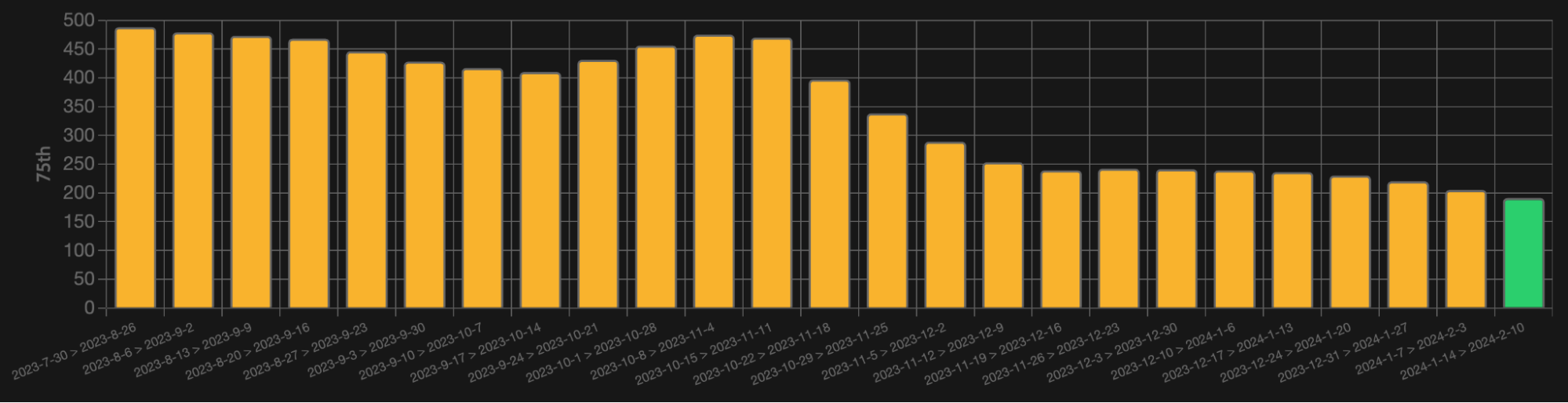
PubConsent CMP를 사용할 때 INP를 통과하는 출처 수가 모바일에서 13%에서 55% 로 400% 이상 개선되었습니다. 일부 고객의 경우 PubTech SDK 최적화로 인해 페이지 INP가 470밀리초에서 230밀리초로 절반 이상 감소했습니다.


결론
PubTech의 고객은 Google의 최적화 노력으로 얻은 긍정적인 INP 실적과 비즈니스 측정항목 결과를 빠르게 인식했으며, 고객의 소중한 RUM (실시간 사용자 모니터링) 데이터를 활용하여 PubConsent CMP의 실적을 더욱 개선하기 위한 방안을 모색하고 있습니다. 이 데이터는 회귀와 발전을 모두 밀접하게 추적하여 PubTech의 지속적인 개선 노력을 유도합니다.
서드 파티로서 PubTech는 비즈니스 KPI에 부정적인 영향을 미치지 않으면서 대규모로 웹 성능을 개선하고 응답성을 개선할 수 있는 기회가 있음을 깨달았습니다. 이러한 개선사항을 구현하는 데는 언제나 늦지 않습니다.
이 혁신 작업을 지원해 주신 PubTech CTO 루카 코폴라님과 Google의 제레미 와그너님, 미하엘 모니님, 릭 비스코미님께 감사의 인사를 전합니다.



