NDTV mejoró la experiencia del usuario y, por lo tanto, la retención gracias a la optimización en función de las Métricas web.
NDTV es uno de los principales sitios web y estaciones de noticias de la India. Con el programa Web vitals, mejoraron una de sus métricas del usuario más importantes, Largest Contentful Paint (LCP), en un 55% en solo un mes. Esto se correlacionó con una reducción del 50% en los porcentajes de rebote.
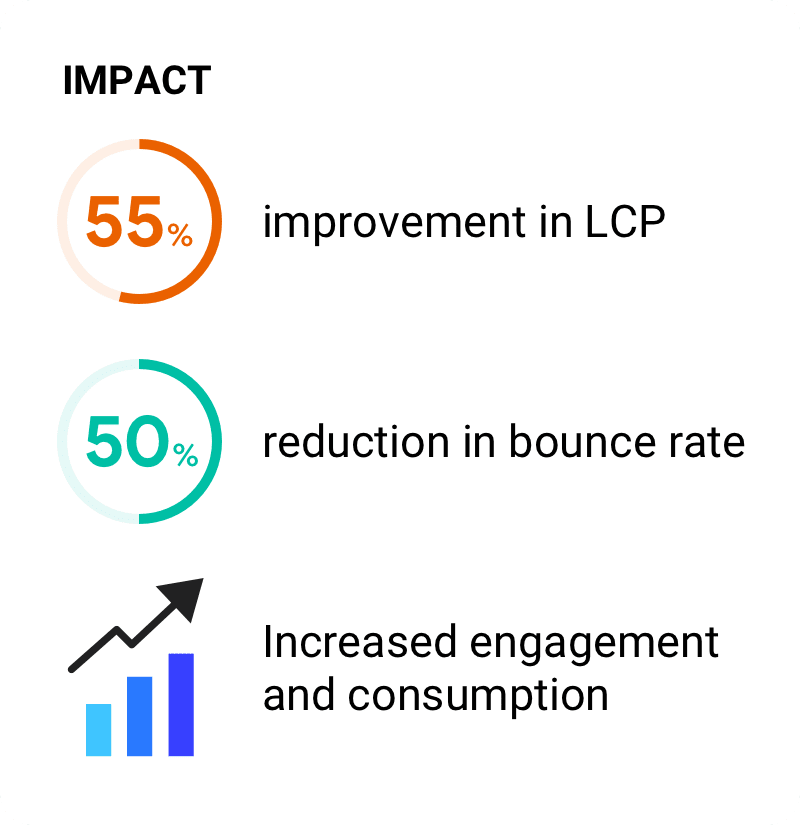
55%
Mejora en el LCP
El 50%
de reducción de los porcentajes de rebote
Destacar la oportunidad
Con cerca de 200 millones de usuarios únicos cada mes, era fundamental que NDTV optimizara la calidad de la experiencia del usuario. Si bien sus tasas de participación fueron muy superiores al promedio de la industria y las más altas entre sus pares, el equipo de NDTV observó aspectos para mejorar y decidió invertir en Web vitals junto con otros cambios de producto para mejorar aún más sus tasas de participación.
El enfoque que usaron
Con la ayuda de herramientas como PageSpeed Insights, web.dev/measure y WebPageTest, el equipo de NDTV analizó posibles áreas de mejora en el sitio. Estas ideas de optimización claramente definidas los ayudaron a volver a priorizar las tareas de alto impacto y lograr resultados inmediatos en la mejora de las Métricas web esenciales. Optimizaciones incluidas:
- Priorizar el bloque de contenido más grande. Para ello, retrasa las solicitudes de terceros, incluidas las llamadas de anuncios para los espacios publicitarios de la mitad inferior de la página y las incorporaciones en redes sociales, que también se encuentran en la mitad inferior de la página.
- Aumenta el almacenamiento en caché del contenido estático de unos minutos a 30 días.
-
Usa
font-displaypara mostrar texto antes mientras se descargan las fuentes. - Usar gráficos vectoriales para íconos en lugar de fuentes TrueType (TTF)
- Carga diferida de JavaScript y CSS: Carga la página con la menor cantidad posible de JS y CSS y, luego, carga diferida en el desplazamiento de la página.
- Preconexión con orígenes que entregan recursos críticos.

Impacto
Las Métricas web le proporcionaron al equipo indicadores basados en métricas para acelerar el proceso de mejora de la experiencia del usuario.
Antes de comenzar el proyecto de optimización, el equipo de NDTV comparó su puntuación de LCP en 3 segundos (para el percentil 75 de sus usuarios, según los datos de campo del Informe sobre la experiencia del usuario en Chrome). Después del proyecto de optimización, el tiempo se redujo a 1.6 segundos. También redujo su puntuación de Cambio de diseño acumulado (CLS) a 0.05. Otras métricas de WebPageTest, como “Primer byte” y “Uso eficaz de la CDN”, obtuvieron una calificación A.

Retorno de la inversión
A pesar de la complejidad y profundidad de ndtv.com, el sitio ya obtenía buenas puntuaciones de FID y CLS, gracias al tradicional enfoque del equipo en el rendimiento y las prácticas recomendadas de UX. Para mejorar aún más la experiencia del usuario, el equipo se enfocó en el LCP y logró alcanzar el umbral a las pocas semanas de comenzar el trabajo de optimización.
Resultados generales de la empresa
- El LCP mejoró un 55% gracias a la optimización de las Métricas web esenciales.
- Se redujo un 50% el porcentaje de rebote en el sitio web después de la optimización en función de las Métricas web esenciales, además de otros cambios en el producto.
- Aumentó la participación y el consumo de contenido de forma directa, así como los ingresos proporcionales para el sitio web.

Desde hace mucho tiempo, NDTV sigue las prácticas recomendadas para brindar una experiencia del usuario de alta calidad. Actualmente, consideramos que las Métricas web son una parte integral del desarrollo de nuestro producto, y el aumento del compromiso que observamos genera un buen ROI.
Kawaljit Singh Bedi, director de Tecnología y Productos, NDTV Group
Consulta la página Casos de éxito de Scale on Web para obtener más historias de éxito de India y el Sudeste Asiático.

