PWA'ya geçişin MishiPay'in işine nasıl yardımcı olduğunu öğrenin.
MishiPay, alışveriş yapanların ödeme sırasında sırada beklemek yerine akıllı telefonlarıyla alışverişlerini taramasına ve ödeme yapmasına olanak tanır. MishiPay'in Tara ve Git teknolojisiyle müşteriler, kendi telefonlarını kullanarak ürünlerin barkodunu tarayabilir, ödeme yapabilir ve mağazadan ayrılabilir. Araştırmalar, mağazalarda sıra beklemenin dünya genelindeki perakende sektörüne yılda yaklaşık 200 milyar dolarlık maliyete yol açtığını gösteriyor.
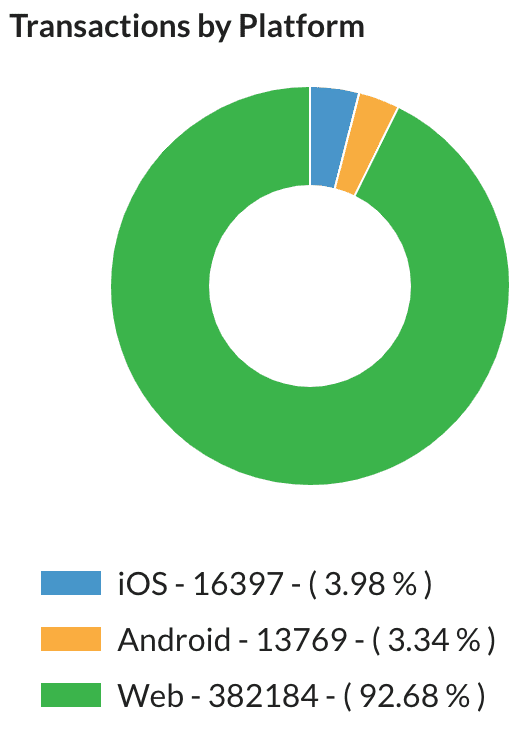
Teknolojimiz, kullanıcıların MishiPay özellikli mağazaları bulmasına, fiziksel mağazadaki ürün barkodlarını taramasına ve ardından istedikleri dijital ödeme yöntemini kullanarak ödeme yapmasına olanak tanıyan GPS sensörleri ve kameralar gibi cihaz donanım özelliklerinden yararlanır. Tara ve Git teknolojimizin ilk sürümleri platforma özel iOS ve Android uygulamalarıydı. Bu teknolojiyi ilk kullananlar teknolojiye bayıldı. Bir PWA'ya geçişin işlemleri 10 kat artırdığını ve 2,5 yıllık kuyruk bekleme süresini nasıl azalttığını öğrenmek için okumaya devam edin.
10×
İşlem sayısında artış
2,5 yıl
Sıraya ekleme işlemi kaydedildi
Zorluk
Kullanıcılar, kuyruğu atlamalarına ve sorunsuz bir mağaza içi deneyim yaşamalarına olanak tanıdığı için teknolojimizi kuyrukta veya ödeme sırasında beklerken son derece faydalı bulurlar. Ancak Android veya iOS uygulaması indirme zahmeti, kullanıcıların değere rağmen teknolojimizi seçmemesine neden oldu. Bu, MishiPay için giderek büyüyen bir sorundu ve daha düşük bir giriş barajıyla kullanıcıların uygulamayı benimsemesini artırmamız gerekiyordu.
Çözüm
PWA'yı oluşturma ve kullanıma sunma çalışmalarımız, yüklemeyle ilgili sorunları ortadan kaldırmamıza yardımcı oldu ve yeni kullanıcıların teknolojimizi fiziksel bir mağazada denemesini, kuyruğu atlamasını ve sorunsuz bir alışveriş deneyimi yaşamasını sağladı. Lansmandan bu yana, platforma özel uygulamalarımıza kıyasla PWA'mızın kullanıcı tarafından benimsenmesinde büyük bir artış gördük.

Teknik ayrıntılı inceleme
MishiPay'in etkin olduğu mağazaları bulma
Bu özelliği etkinleştirmek için IP tabanlı bir yedek çözümün yanı sıra getCurrentPosition() API'yi kullanırız.
const geoOptions = {
timeout: 10 * 1000,
enableHighAccuracy: true,
maximumAge: 0,
};
window.navigator.geolocation.getCurrentPosition(
(position) => {
const cords = position.coords;
console.log(`Latitude : ${cords.latitude}`);
console.log(`Longitude : ${cords.longitude}`);
},
(error) => {
console.debug(`Error: ${error.code}:${error.message}`);
/**
* Invoke the IP based location services
* to fetch the latitude and longitude of the user.
*/
},
geoOptions,
);
Bu yaklaşım, uygulamanın önceki sürümlerinde iyi sonuç vermesine rağmen daha sonra aşağıdaki nedenlerle MishiPay kullanıcıları için büyük bir sorun haline geldi:
- IP tabanlı yedek çözümlerde konum hataları
- Bölgeye göre MishiPay özellikli mağazaların listesinin büyümesi, kullanıcıların bir listede kaydırarak doğru mağazayı belirlemelerini gerektiriyor.
- Kullanıcılar bazen yanlışlıkla yanlış mağazayı seçerek satın alma işlemlerinin yanlış kaydedilmesine neden olur.
Bu sorunları gidermek için her mağazanın mağaza içi ekranlarına coğrafi konuma dayalı benzersiz QR kodları yerleştirdik. Bu sayede daha hızlı bir ilk katılım deneyimi sunuldu. Kullanıcılar, Tara ve Al web uygulamasına erişmek için mağazalarda bulunan pazarlama materyallerine basılı coğrafi konumlu QR kodlarını taramalıdır.
Bu sayede, hizmete erişmek için mishipay.shop web adresini yazmak zorunda kalmaz.
Ürünleri tarama
MishiPay uygulamasının temel özelliklerinden biri barkod taramasıdır. Bu özellik, kullanıcılarımızın kendi satın alma işlemlerini taramasına ve kasaya ulaşmadan önce bile değişen toplam tutarı görmesine olanak tanır.
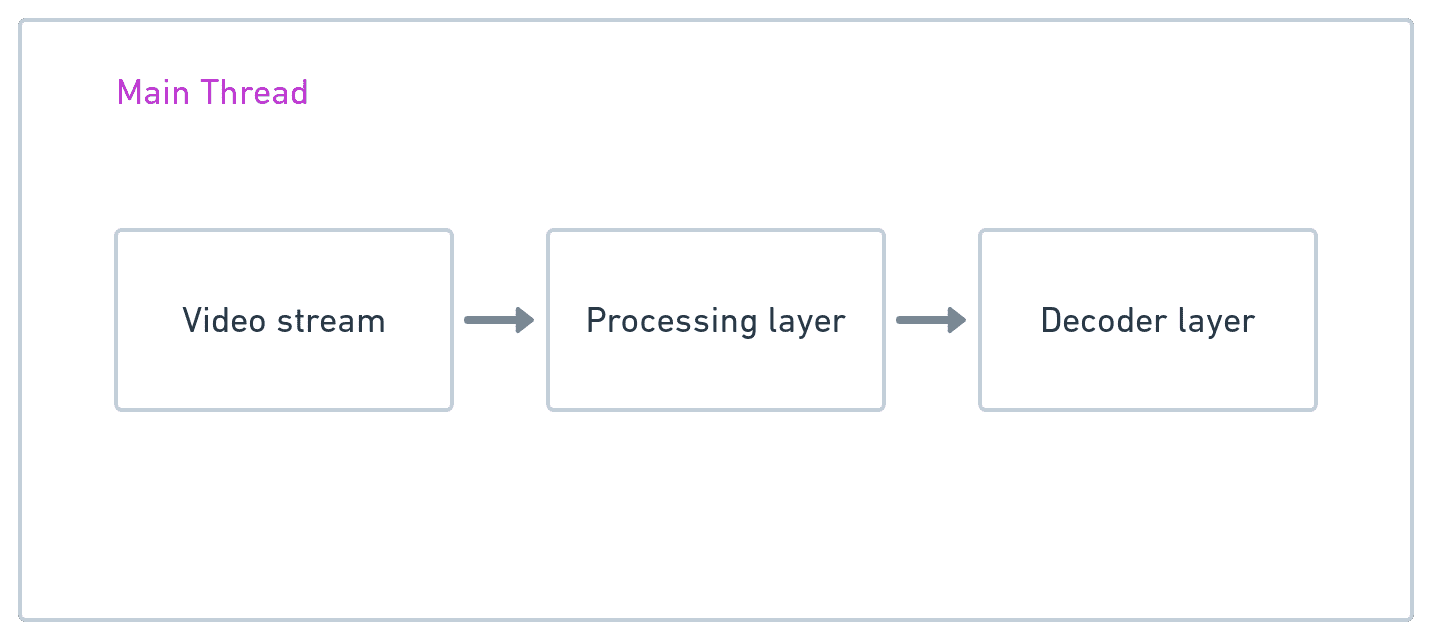
Web'de tarama deneyimi oluşturmak için üç temel katman belirledik.

Video akışı
getUserMedia() yöntemi sayesinde, aşağıda listelenen kısıtlamalarla kullanıcının arka görüş kamerasına erişebiliriz. Yöntemin çağrılması, kullanıcıların kameralarına erişimi kabul etmeleri veya reddetmeleri için otomatik olarak bir istem tetikler. Video akışına eriştikten sonra, aşağıdaki gibi bir video öğesine aktarabiliriz:
/**
* Video Stream Layer
* https://developer.mozilla.org/docs/Web/API/MediaDevices/getUserMedia
*/
const canvasEle = document.getElementById('canvas');
const videoEle = document.getElementById('videoElement');
const canvasCtx = canvasEle.getContext('2d');
fetchVideoStream();
function fetchVideoStream() {
let constraints = { video: { facingMode: 'environment' } };
if (navigator.mediaDevices !== undefined) {
navigator.mediaDevices
.getUserMedia(constraints)
.then((stream) => {
videoEle.srcObject = stream;
videoStream = stream;
videoEle.play();
// Initiate frame capture - Processing Layer.
})
.catch((error) => {
console.debug(error);
console.warn(`Failed to access the stream:${error.name}`);
});
} else {
console.warn(`getUserMedia API not supported!!`);
}
}
İşleme katmanı
Belirli bir video akışında barkod algılamak için kareleri düzenli aralıklarla yakalayıp kod çözücü katmanına aktarmamız gerekir. Bir kare yakalamak için Canvas API'nin drawImage() yöntemini kullanarak VideoElement'deki akışları bir HTMLCanvasElement üzerine çizeriz.
/**
* Processing Layer - Frame Capture
* https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Manipulating_video_using_canvas
*/
async function captureFrames() {
if (videoEle.readyState === videoEle.HAVE_ENOUGH_DATA) {
const canvasHeight = (canvasEle.height = videoEle.videoHeight);
const canvasWidth = (canvasEle.width = videoEle.videoWidth);
canvasCtx.drawImage(videoEle, 0, 0, canvasWidth, canvasHeight);
// Transfer the `canvasEle` to the decoder for barcode detection.
const result = await decodeBarcode(canvasEle);
} else {
console.log('Video feed not available yet');
}
}
Gelişmiş kullanım alanları için bu katman, kırpma, döndürme veya gri tonlamaya dönüştürme gibi bazı ön işleme görevlerini de gerçekleştirir. Bu görevler CPU'ya yoğun olabilir ve barkod taramanın uzun süren bir işlem olması nedeniyle uygulamanın yanıt vermemesine neden olabilir. OffscreenCanvas API'sinin yardımıyla, CPU yoğun görevin yükünü bir web işleyicisine aktarabiliriz. Donanım grafik hızlandırmayı destekleyen cihazlarda WebGL API ve WebGL2RenderingContext, CPU'ya yoğun ön işleme görevlerinde kazançları optimize edebilir.
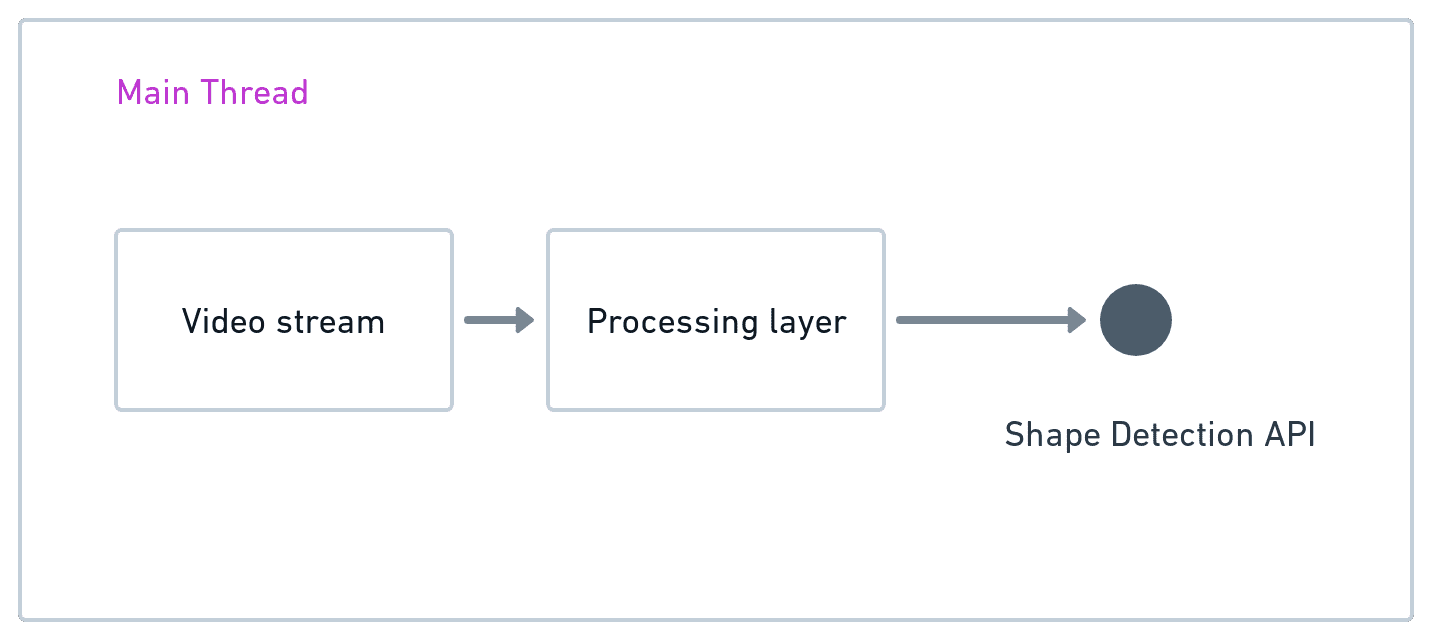
Kod çözücü katmanı
Son katman, işleme katmanı tarafından yakalanan karelerdeki barkodların kodunu çözmekten sorumlu olan kod çözücü katmandır. Shape Detection API (henüz tüm tarayıcılarda kullanılamamaktadır) sayesinde tarayıcı, img öğesi, SVG image öğesi, video öğesi, canvas öğesi, Blob nesnesi, ImageData nesnesi veya ImageBitmap nesnesi olabilecek bir ImageBitmapSource öğesinden barkodun kodunu çözer.

/**
* Barcode Decoder with Shape Detection API
* https://web.dev/shape-detection/
*/
async function decodeBarcode(canvas) {
const formats = [
'aztec',
'code_128',
'code_39',
'code_93',
'codabar',
'data_matrix',
'ean_13',
'ean_8',
'itf',
'pdf417',
'qr_code',
'upc_a',
'upc_e',
];
const barcodeDetector = new window.BarcodeDetector({
formats,
});
try {
const barcodes = await barcodeDetector.detect(canvas);
console.log(barcodes);
return barcodes.length > 0 ? barcodes[0]['rawValue'] : undefined;
} catch (e) {
throw e;
}
}
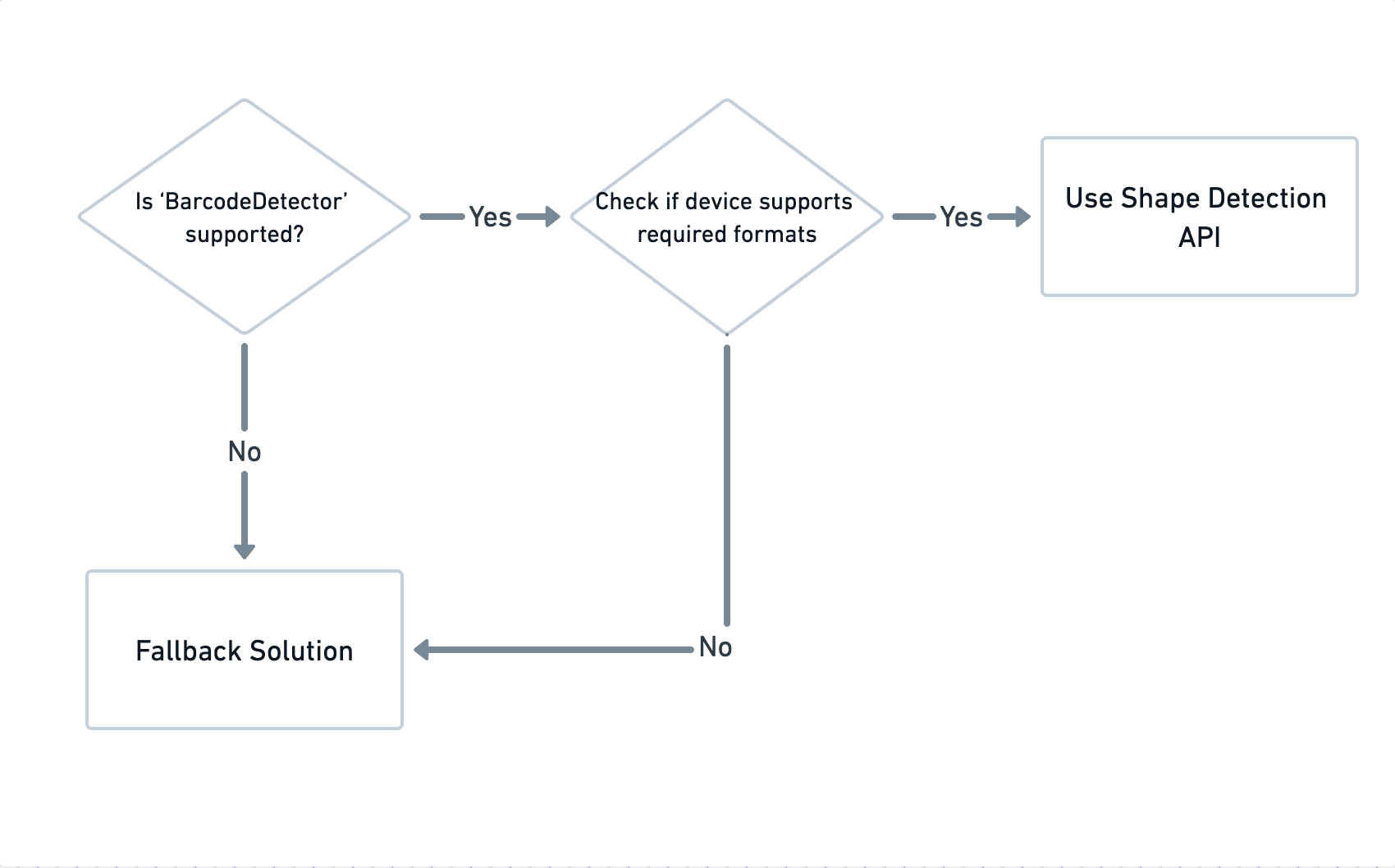
Henüz Şekil Algılama API'sini desteklemeyen cihazlarda, barkodların kodunu çözmek için yedek bir çözüme ihtiyacımız var. Shape Detection API, Shape Detection API ile yedek çözüm arasında geçiş yapmanıza yardımcı olan bir getSupportedFormats() yöntemi sağlar.
// Feature detection.
if (!('BarceodeDetector' in window)) {
return;
}
// Check supported barcode formats.
BarcodeDetector.getSupportedFormats()
.then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});

Yedek çözüm
Taramayı uygulamak için herhangi bir web uygulamasıyla kolayca entegre edilebilen çeşitli açık kaynak ve kurumsal tarama kitaplıkları mevcuttur. MishiPay'in önerdiği bazı kitaplıklar aşağıda verilmiştir.
Yukarıdaki kitaplıkların tümü, yukarıda açıklanan tüm katmanları oluşturan tam teşekküllü SDK'lardır. Ayrıca çeşitli tarama işlemlerini desteklemek için arayüzler de sağlarlar. İş örneği için gereken barkod biçimlerine ve algılama hızına bağlı olarak Wasm ve Wasm olmayan çözümler arasında karar verilebilir. Barkodun kodunu çözmek için ek bir kaynak (Wasm) gerektiren ek maliyete rağmen Wasm çözümleri, Wasm olmayan çözümlere kıyasla doğruluk açısından daha iyi performans gösterir.
Birincil tercihimiz Scandit oldu. İşletme kullanım alanlarımız için gereken tüm barkod biçimlerini destekler ve tarama hızında mevcut tüm açık kaynak kitaplıklarını geride bırakır.
Taramanın geleceği
Şekil Algılama API'si tüm büyük tarayıcılar tarafından tam olarak desteklendikten sonra, barkod tarayıcı için gerekli özelliklere sahip yeni bir HTML öğesi <scanner>'e sahip olabiliriz. MishiPay'in mühendislik ekibi, Scan & Go gibi deneyimleri ve daha fazlasını sağlayan açık kaynak ve lisanslı kitaplıkların sayısındaki artış nedeniyle, barkod tarama işlevinin yeni bir HTML öğesi olarak kullanılmasının sağlam bir kullanım alanı olduğuna inanıyor.
Sonuç
Uygulama yorgunluğu, geliştiricilerin ürünleri pazara girdiğinde karşılaştıkları bir sorundur. Kullanıcılar genellikle bir uygulamayı indirmeden önce uygulamanın kendilerine sağlayacağı değeri anlamak ister. MishiPay'in müşterilerin zamanını kurtardığı ve deneyimlerini iyileştirdiği bir mağazada, uygulamayı kullanabilmek için indirme işleminin tamamlanmasını beklemek kullanıcıların mantığına aykırıdır. İşte bu noktada PWA'mız devreye girer. Giriş engelini ortadan kaldırarak işlemlerimizi 10 kat artırdık ve kullanıcılarımızın 2, 5 yıl boyunca kuyrukta beklemesini önledik.
Teşekkür ederiz
Bu makale Joe Medley tarafından incelendi.



