تعرَّف على كيفية مساعدة تطبيق MishiPay في تحسين نشاطه التجاري من خلال التبديل إلى تطبيق متوافق مع الأجهزة الجوّالة.
تتيح منصة MishiPay للمتسوّقين مسح منتجات التسوّق ضوئيًا والدفع مقابلها باستخدام هواتفهم الذكية، بدلاً من تضييع الوقت في الانتظار في طابور الدفع. باستخدام تكنولوجيا Scan & Go من MishiPay، يمكن للمتسوّقين استخدام هواتفهم لمسح الرمز الشريطي على السلع ضوئيًا والدفع ثم مغادرة المتجر بسهولة. تُظهر الدراسات أنّه نتيجةً للانتظار في الطوابير داخل المتاجر، يُكلّف قطاع البيع بالتجزئة العالمي حوالي 200 مليار دولار أمريكي سنويًا.
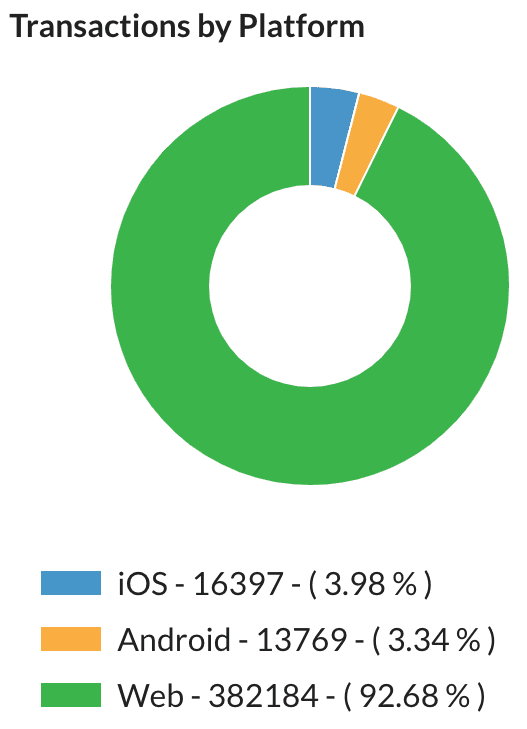
تعتمد التكنولوجيا التي نستخدمها على إمكانات أجهزة الأجهزة، مثل أدوات استشعار نظام تحديد المواقع العالمي (GPS) والكاميرات التي تتيح للمستخدمين تحديد موقع المتاجر المزوّدة بخدمة MishiPay، ومسح الرموز الشريطية للمنتجات داخل المتجر، ثم الدفع باستخدام طريقة الدفع الرقمية التي يختارونها. كانت الإصدارات الأولية من تكنولوجيا "البحث والشراء" تتوفّر على تطبيقات iOS وAndroid المخصّصة للمنصة، وقد أعجبت هذه التكنولوجيا المستخدمين الأوائل. اطّلِع على قراءة مفصّلة لمعرفة كيف أدّى التبديل إلى تطبيق متوافق مع الأجهزة الجوّالة إلى زيادة عدد المعاملات بمقدار 10 مرّات وتوفير 2.5 عام من الانتظار في قائمة الانتظار.
10×
زيادة المعاملات
سنتان ونصف
تم حفظ المحتوى في "قائمة المحتوى التالي"
التحدي
يجد المستخدمون أنّ التكنولوجيا التي نقدّمها مفيدة للغاية عند الانتظار في طابور أو في صف الدفع، لأنّها تسمح لهم بالتخطّي والحصول على تجربة سلسة في المتجر. ولكنّ صعوبة تنزيل تطبيق Android أو iOS جعلت المستخدمين لا يختارون التكنولوجيا التي نقدّمها على الرغم من قيمتها. كان هذا الأمر يشكّل تحدّيًا متزايدًا لشركة MishiPay، وكنا بحاجة إلى زيادة معدّل استخدام الخدمة من خلال تقليل متطلبات استخدامها.
الحل
ساعدتنا جهودنا في إنشاء تطبيق الويب التقدّمي وإطلاقه على إزالة متاعب التثبيت و شجّعت المستخدمين الجدد على تجربة التكنولوجيا داخل متجر فعلي وتخطّي الانتظار والحصول على تجربة تسوّق سلسة. منذ الإطلاق، شهدنا ارتفاعًا كبيرًا في استخدام تطبيقات الويب التقدّمية مقارنةً بتطبيقاتنا المخصّصة للمنصة.

التفاصيل الفنية
تحديد المتاجر التي تتيح استخدام MishiPay
لتفعيل هذه الميزة، نعتمد على واجهة برمجة التطبيقات
getCurrentPosition()
بالإضافة إلى حل احتياطي يستند إلى عنوان IP.
const geoOptions = {
timeout: 10 * 1000,
enableHighAccuracy: true,
maximumAge: 0,
};
window.navigator.geolocation.getCurrentPosition(
(position) => {
const cords = position.coords;
console.log(`Latitude : ${cords.latitude}`);
console.log(`Longitude : ${cords.longitude}`);
},
(error) => {
console.debug(`Error: ${error.code}:${error.message}`);
/**
* Invoke the IP based location services
* to fetch the latitude and longitude of the user.
*/
},
geoOptions,
);
كان هذا الأسلوب يعمل بشكل جيد في الإصدارات السابقة من التطبيق، ولكن تبيّن لاحقًا أنّه يشكّل مصدر إزعاجٍ كبيرٍ لمستخدمي MishiPay للأسباب التالية:
- عدم دقة المواقع الجغرافية في الحلول الاحتياطية المستندة إلى عنوان IP
- إنّ القائمة المتزايدة للمتاجر المزوّدة بخدمة MishiPay في كل منطقة تتطلّب من المستخدمين الانتقال إلى أسفل القائمة وتحديد المتجر الصحيح.
- يختار المستخدمون أحيانًا المتجر الخطأ عن طريق الخطأ، ما يؤدي إلى تسجيل عمليات الشراء بشكل غير صحيح.
لحلّ هذه المشاكل، أدرجنا رموز استجابة سريعة فريدة مستندة إلى الموقع الجغرافي على شاشات كل
متجر. وقد مهدّ الطريق لتجربة إعداد أسرع. ما على المستخدمين سوى مسح رموز الاستجابة السريعة
المحدَّدة جغرافيًا والمُطبَّوعة على المواد التسويقية المتوفّرة في المتاجر للوصول إلى تطبيق الويب "المسح والشراء".
بهذه الطريقة، يمكنهم تجنُّب كتابة عنوان الويب mishipay.shop للوصول إلى الخدمة.
مسح المنتجات ضوئيًا
من الميزات الأساسية في تطبيق MishiPay هي ميزة مسح الرمز الشريطي ضوئيًا، لأنّها تتيح للمستخدمين مسح purchases الخاصة بهم ضوئيًا والاطّلاع على الإجمالي الجاري حتى قبل وصولهم إلى caisse.
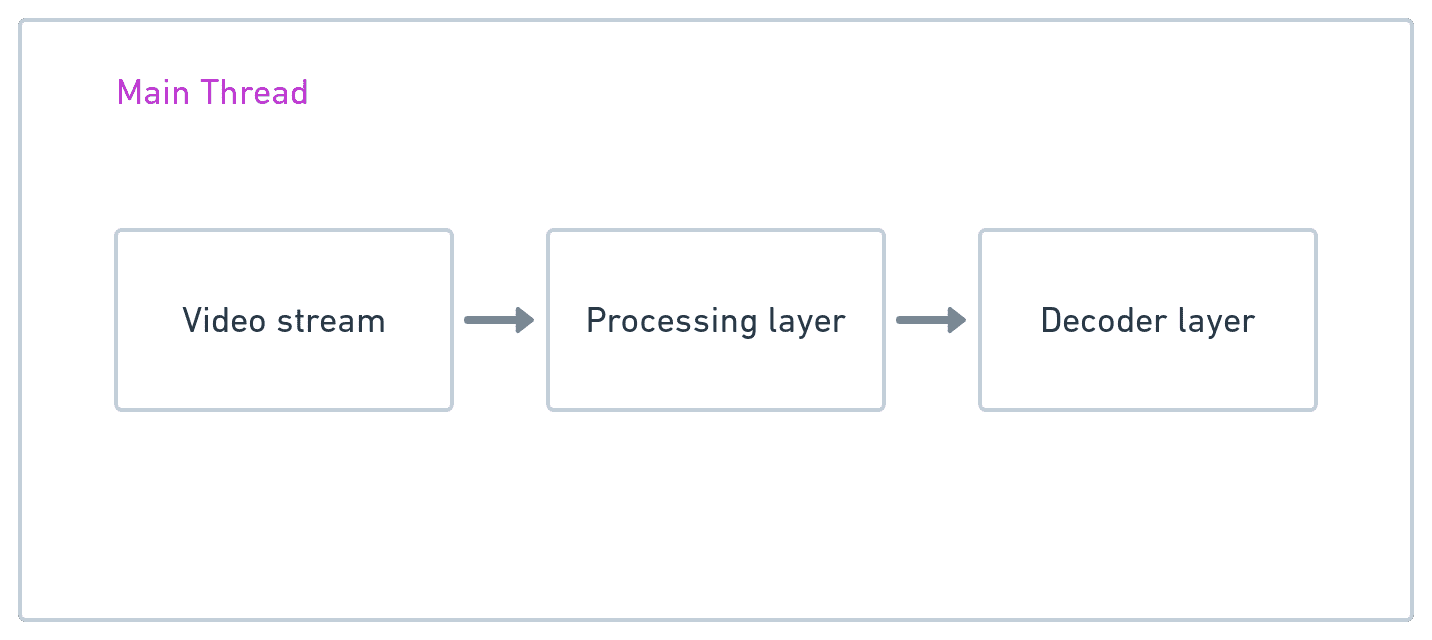
لإنشاء تجربة مسح ضوئي على الويب، حدّدنا ثلاث طبقات أساسية.

بث الفيديو
بمساعدة getUserMedia()، يمكننا الوصول إلى كاميرا الرؤية الخلفية للمستخدم مع القيود الواردة أدناه. يؤدي استدعاء الطريقة
تلقائيًا إلى ظهور طلب للمستخدمين لقبول الوصول إلى الكاميرا أو رفضه. بعد أن نحصل على
إذن الوصول إلى بث الفيديو، يمكننا إعادة توجيهه إلى عنصر فيديو كما هو موضّح أدناه:
/**
* Video Stream Layer
* https://developer.mozilla.org/docs/Web/API/MediaDevices/getUserMedia
*/
const canvasEle = document.getElementById('canvas');
const videoEle = document.getElementById('videoElement');
const canvasCtx = canvasEle.getContext('2d');
fetchVideoStream();
function fetchVideoStream() {
let constraints = { video: { facingMode: 'environment' } };
if (navigator.mediaDevices !== undefined) {
navigator.mediaDevices
.getUserMedia(constraints)
.then((stream) => {
videoEle.srcObject = stream;
videoStream = stream;
videoEle.play();
// Initiate frame capture - Processing Layer.
})
.catch((error) => {
console.debug(error);
console.warn(`Failed to access the stream:${error.name}`);
});
} else {
console.warn(`getUserMedia API not supported!!`);
}
}
طبقة المعالجة
لرصد رمز شريطي في بث فيديو معيّن، نحتاج إلى التقاط اللقطات بشكل دوري ونقلها
إلى طبقة وحدة فك التشفير. لالتقاط إطار، ما عليك سوى رسم مصادر البيانات من VideoElement على
HTMLCanvasElement باستخدام الأسلوب
drawImage()
في Canvas API.
/**
* Processing Layer - Frame Capture
* https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Manipulating_video_using_canvas
*/
async function captureFrames() {
if (videoEle.readyState === videoEle.HAVE_ENOUGH_DATA) {
const canvasHeight = (canvasEle.height = videoEle.videoHeight);
const canvasWidth = (canvasEle.width = videoEle.videoWidth);
canvasCtx.drawImage(videoEle, 0, 0, canvasWidth, canvasHeight);
// Transfer the `canvasEle` to the decoder for barcode detection.
const result = await decodeBarcode(canvasEle);
} else {
console.log('Video feed not available yet');
}
}
في حالات الاستخدام المتقدّمة، تُنفِّذ هذه الطبقة أيضًا بعض مهام المعالجة المُسبَقة، مثل الاقتصاص
أو التدوير أو التحويل إلى درجات الرمادي. يمكن أن تستهلك هذه المهام وحدة المعالجة المركزية بشكل كبير وتؤدي إلى عدم استجابة التطبيق
نظرًا لأنّ مسح الرمز الشريطي هو عملية تستغرق وقتًا طويلاً. باستخدام واجهة برمجة التطبيقات
OffscreenCanvas، يمكننا تخفيف عبء
المهمة التي تستهلك موارد وحدة المعالجة المركزية على أحد عمال الويب. على الأجهزة التي تتيح تسريع الرسومات بالأجهزة، يمكن لواجهة برمجة التطبيقات WebGL API وWebGL2RenderingContext تحسين المكاسب في مهام المعالجة المُسبَقة التي تتطلّب معالجة مكثفة لوحدة المعالجة المركزية.
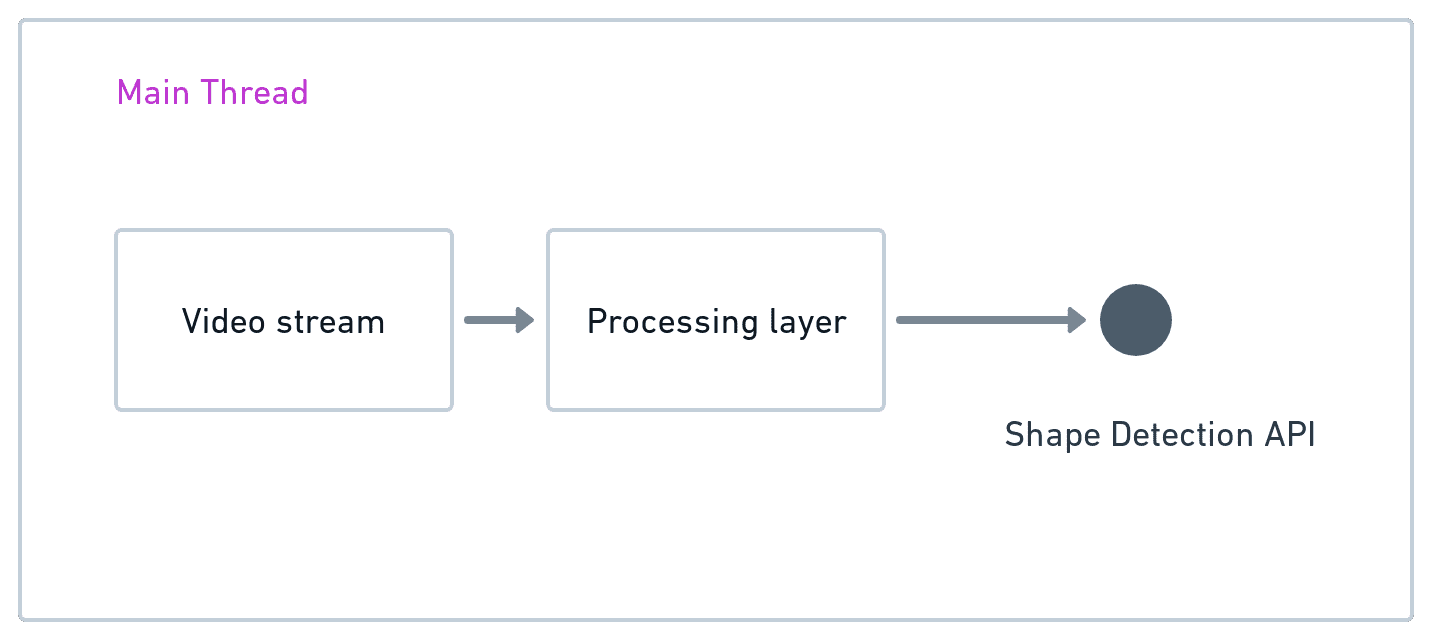
طبقة فك الترميز
الطبقة الأخيرة هي طبقة فك الترميز المسؤولة عن فك ترميز الرموز الشريطية من اللقطات التي تم التقاطها من خلال طبقة المعالجة. بفضل مكتبة برمجة التطبيقات
Shape Detection API (التي
لم تصبح متاحة بعد على جميع المتصفّحات)، يفكّ المتصفّح رمز الشريط التعريفي من ملف
ImageBitmapSource، والذي يمكن أن يكون عنصرًا img أو عنصرًا image بتنسيق SVG أو عنصرًا video أو canvas أو عنصرًا Blob أو ImageData أو ImageBitmap.

/**
* Barcode Decoder with Shape Detection API
* https://web.dev/shape-detection/
*/
async function decodeBarcode(canvas) {
const formats = [
'aztec',
'code_128',
'code_39',
'code_93',
'codabar',
'data_matrix',
'ean_13',
'ean_8',
'itf',
'pdf417',
'qr_code',
'upc_a',
'upc_e',
];
const barcodeDetector = new window.BarcodeDetector({
formats,
});
try {
const barcodes = await barcodeDetector.detect(canvas);
console.log(barcodes);
return barcodes.length > 0 ? barcodes[0]['rawValue'] : undefined;
} catch (e) {
throw e;
}
}
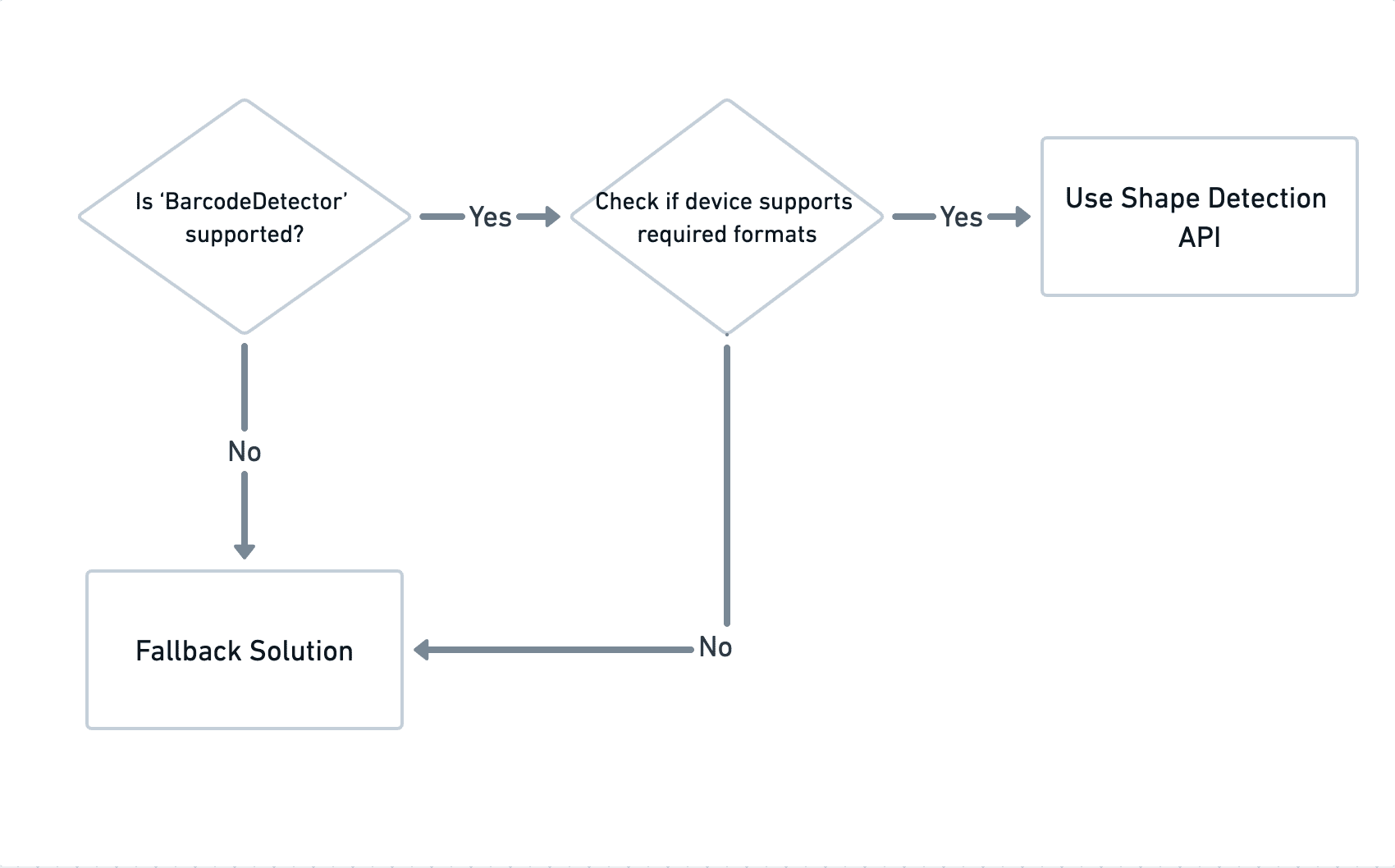
بالنسبة إلى الأجهزة التي لا تتيح استخدام واجهة برمجة التطبيقات Shape Detection API بعد، نحتاج إلى حل احتياطي لفك ترميز
الرموز الشريطية. تعرض Shape Detection API getSupportedFormats()
طريقة تساعد في التبديل بين Shape Detection API والحلّ الاحتياطي.
// Feature detection.
if (!('BarceodeDetector' in window)) {
return;
}
// Check supported barcode formats.
BarcodeDetector.getSupportedFormats()
.then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});

الحل الاحتياطي
تتوفّر العديد من مكتبات المسح الضوئي المفتوحة المصدر والمخصّصة للمؤسسات والتي يمكن دمجها بسهولة مع أي تطبيق ويب لتنفيذ عملية المسح الضوئي. في ما يلي بعض المكتبات التي ينصح بها فريق MishiPay.
جميع المكتبات المذكورة أعلاه هي حِزم تطوير برامج (SDK) كاملة تتألف من جميع الطبقات المذكورة أعلاه. كما أنها توفّر واجهات لدعم عمليات المسح المختلفة. استنادًا إلى تنسيقات الرموز الشريطية و سرعة رصدها المطلوبة لحالة النشاط التجاري، يمكن أن يكون القرار بين حلول Wasm والحلول غير المستندة إلى Wasm. على الرغم من الحاجة إلى مورد إضافي (Wasm) لفك ترميز الرمز الشريطي، تحقّق حلول Wasm أداءً أفضل من الحلول التي لا تستخدم Wasm من حيث الدقة.
كان Scandit هو خيارنا الأساسي. وهو متوافق مع جميع تنسيقات رمز الاستجابة السريعة المطلوبة لحالات استخدام نشاطنا التجاري، ويتفوق على جميع مكتبات المصادر المفتوحة المتاحة من حيث سرعة المسح الضوئي.
مستقبل المسح الضوئي
بعد أن تصبح واجهة برمجة التطبيقات Shape Detection API متوافقة بالكامل مع جميع المتصفحات الرئيسية، يمكن أن نحصل على
عنصر HTML جديد <scanner> يتضمّن الإمكانات المطلوبة لجهاز مسح الباركود. يعتقد فريق الهندسة
في MishiPay أنّ هناك حالة استخدام قوية لجعل وظائف مسح الرموز الشريطية عنصرًا جديدًا في
HTML بسبب العدد المتزايد من المكتبات المرخّصة والمفتوحة المصدر التي تتيح
تجارب مثل Scan & Go وغيرها الكثير.
الخاتمة
يواجه المطوّرون مشكلة "الإرهاق من التطبيقات" عند طرح منتجاتهم في السوق. غالبًا ما يريد المستخدمون معرفة القيمة التي يقدّمها لهم التطبيق قبل تنزيله. في المتجر، حيث توفّر منصّة MishiPay الوقت للمتسوّقين وتُحسِّن تجربتهم، من غير المنطقي انتظار اكتمال عملية التحميل قبل استخدام التطبيق. وهنا يأتي دور التطبيقات المتوافقة مع الأجهزة الجوّالة. من خلال إزالة العقبات أمام استخدام المنصة، زاد عدد معاملاتنا 10 مرات، ووفّرنا على المستخدمين 2.5 عام من الانتظار في قائمة الانتظار.
الشكر والتقدير
راجع جو ميديل هذه المقالة.



