পিডব্লিউএ-তে স্যুইচ করা MishiPay-এর ব্যবসায় কীভাবে সাহায্য করেছে তা জানুন।
MishiPay ক্রেতাদের তাদের স্মার্টফোন দিয়ে কেনাকাটার জন্য স্ক্যান করতে এবং অর্থপ্রদান করার ক্ষমতা দেয়, চেকআউটে লাইনে দাঁড়িয়ে সময় নষ্ট না করে। MishiPay-এর স্ক্যান অ্যান্ড গো প্রযুক্তির সাহায্যে, ক্রেতারা আইটেমগুলিতে বারকোড স্ক্যান করতে এবং তাদের জন্য অর্থ প্রদান করতে তাদের নিজস্ব ফোন ব্যবহার করতে পারেন, তারপর কেবল দোকানটি ছেড়ে যেতে পারেন। অধ্যয়নগুলি প্রকাশ করে যে দোকানে সারিবদ্ধভাবে বিশ্বব্যাপী খুচরা খাতে বছরে প্রায় 200 বিলিয়ন ডলার খরচ হয়।
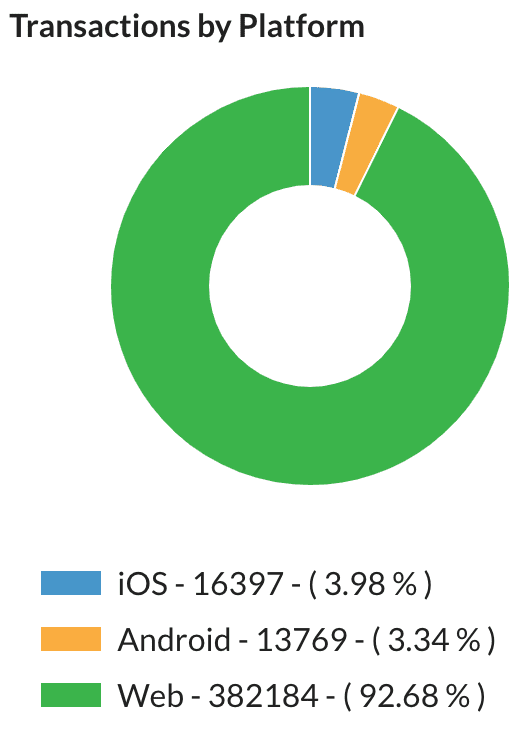
আমাদের প্রযুক্তি ডিভাইস হার্ডওয়্যার ক্ষমতার উপর নির্ভর করে যেমন GPS সেন্সর এবং ক্যামেরা যা ব্যবহারকারীদের MishiPay-সক্ষম স্টোরগুলি সনাক্ত করতে, ফিজিক্যাল স্টোরের মধ্যে আইটেম বারকোড স্ক্যান করতে এবং তারপর তাদের পছন্দের ডিজিটাল পেমেন্ট পদ্ধতি ব্যবহার করে অর্থ প্রদান করতে দেয়। আমাদের স্ক্যান এবং গো প্রযুক্তির প্রাথমিক সংস্করণগুলি ছিল প্ল্যাটফর্ম-নির্দিষ্ট iOS এবং অ্যান্ড্রয়েড অ্যাপ্লিকেশন, এবং প্রাথমিক গ্রহণকারীরা প্রযুক্তিটি পছন্দ করেছিল। কীভাবে PWA-তে স্যুইচ করলে লেনদেন 10 গুণ বেড়ে যায় এবং 2.5 বছর সারিবদ্ধ হওয়া থেকে বাঁচা যায় তা জানতে পড়ুন!
10 ×
লেনদেন বেড়েছে
2.5 বছর
সারি সংরক্ষণ করা হয়েছে৷
চ্যালেঞ্জ
সারি বা চেক-আউট লাইনে অপেক্ষা করার সময় ব্যবহারকারীরা আমাদের প্রযুক্তিকে অত্যন্ত সহায়ক বলে মনে করেন, কারণ এটি তাদের সারি এড়িয়ে যেতে এবং একটি মসৃণ ইন-স্টোর অভিজ্ঞতা লাভ করতে দেয়। কিন্তু একটি অ্যান্ড্রয়েড বা আইওএস অ্যাপ্লিকেশন ডাউনলোড করার ঝামেলা ব্যবহারকারীদের মান থাকা সত্ত্বেও আমাদের প্রযুক্তি বেছে নিতে পারেনি। এটি MishiPay-এর জন্য একটি ক্রমবর্ধমান চ্যালেঞ্জ ছিল, এবং আমাদের প্রবেশের কম বাধার সাথে ব্যবহারকারী গ্রহণ বাড়াতে হবে।
সমাধান
PWA তৈরি এবং চালু করার ক্ষেত্রে আমাদের প্রচেষ্টা আমাদের ইনস্টলেশনের ঝামেলা দূর করতে সাহায্য করেছে এবং নতুন ব্যবহারকারীদের একটি ফিজিক্যাল স্টোরের ভিতরে আমাদের প্রযুক্তি ব্যবহার করতে, সারিতে এড়িয়ে যেতে এবং একটি বিরামহীন কেনাকাটার অভিজ্ঞতা পেতে উৎসাহিত করেছে। লঞ্চের পর থেকে, আমরা আমাদের প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনগুলির তুলনায় আমাদের PWA-এর সাথে ব্যবহারকারী গ্রহণের একটি বিশাল স্পাইক দেখেছি।

প্রযুক্তিগত গভীর-ডাইভ
MishiPay সক্ষম দোকানগুলি সনাক্ত করা হচ্ছে৷
এই বৈশিষ্ট্যটি সক্ষম করতে, আমরা একটি IP-ভিত্তিক ফলব্যাক সমাধান সহ getCurrentPosition() API-এর উপর নির্ভর করি।
const geoOptions = {
timeout: 10 * 1000,
enableHighAccuracy: true,
maximumAge: 0,
};
window.navigator.geolocation.getCurrentPosition(
(position) => {
const cords = position.coords;
console.log(`Latitude : ${cords.latitude}`);
console.log(`Longitude : ${cords.longitude}`);
},
(error) => {
console.debug(`Error: ${error.code}:${error.message}`);
/**
* Invoke the IP based location services
* to fetch the latitude and longitude of the user.
*/
},
geoOptions,
);
এই পদ্ধতিটি অ্যাপের আগের সংস্করণগুলিতে ভাল কাজ করেছিল, কিন্তু পরবর্তীতে নিম্নলিখিত কারণে MishiPay এর ব্যবহারকারীদের জন্য এটি একটি বিশাল ব্যথার পয়েন্ট হিসাবে প্রমাণিত হয়েছিল:
- আইপি-ভিত্তিক ফলব্যাক সমাধানগুলিতে অবস্থানের ভুল।
- প্রতি অঞ্চলে MishiPay-সক্ষম স্টোরগুলির একটি ক্রমবর্ধমান তালিকার জন্য ব্যবহারকারীদের একটি তালিকা স্ক্রোল করতে এবং সঠিক স্টোর সনাক্ত করতে হবে।
- ব্যবহারকারীরা ঘটনাক্রমে মাঝে মাঝে ভুল স্টোর বেছে নেয়, যার ফলে ক্রয়গুলি ভুলভাবে রেকর্ড করা হয়।
এই সমস্যাগুলি সমাধান করার জন্য, আমরা প্রতিটি দোকানের জন্য ইন-স্টোর ডিসপ্লেতে অনন্য জিওলোকেটেড QR কোডগুলি এম্বেড করেছি৷ এটি একটি দ্রুত অনবোর্ডিং অভিজ্ঞতার জন্য পথ প্রশস্ত করেছে। ব্যবহারকারীরা কেবল স্ক্যান অ্যান্ড গো ওয়েব অ্যাপ্লিকেশন অ্যাক্সেস করতে দোকানে উপস্থিত বিপণন সামগ্রীতে মুদ্রিত জিওলোকেটেড QR কোডগুলি স্ক্যান করে৷ এইভাবে, তারা পরিষেবাটি অ্যাক্সেস করার জন্য ওয়েব ঠিকানা mishipay.shop টাইপ করা এড়াতে পারে।
স্ক্যানিং পণ্য
MishiPay অ্যাপের একটি মূল বৈশিষ্ট্য হল বারকোড স্ক্যানিং কারণ এটি আমাদের ব্যবহারকারীদের তাদের নিজস্ব কেনাকাটা স্ক্যান করতে এবং নগদ রেজিস্টারে পৌঁছানোর আগেই চলমান মোট দেখতে সক্ষম করে।
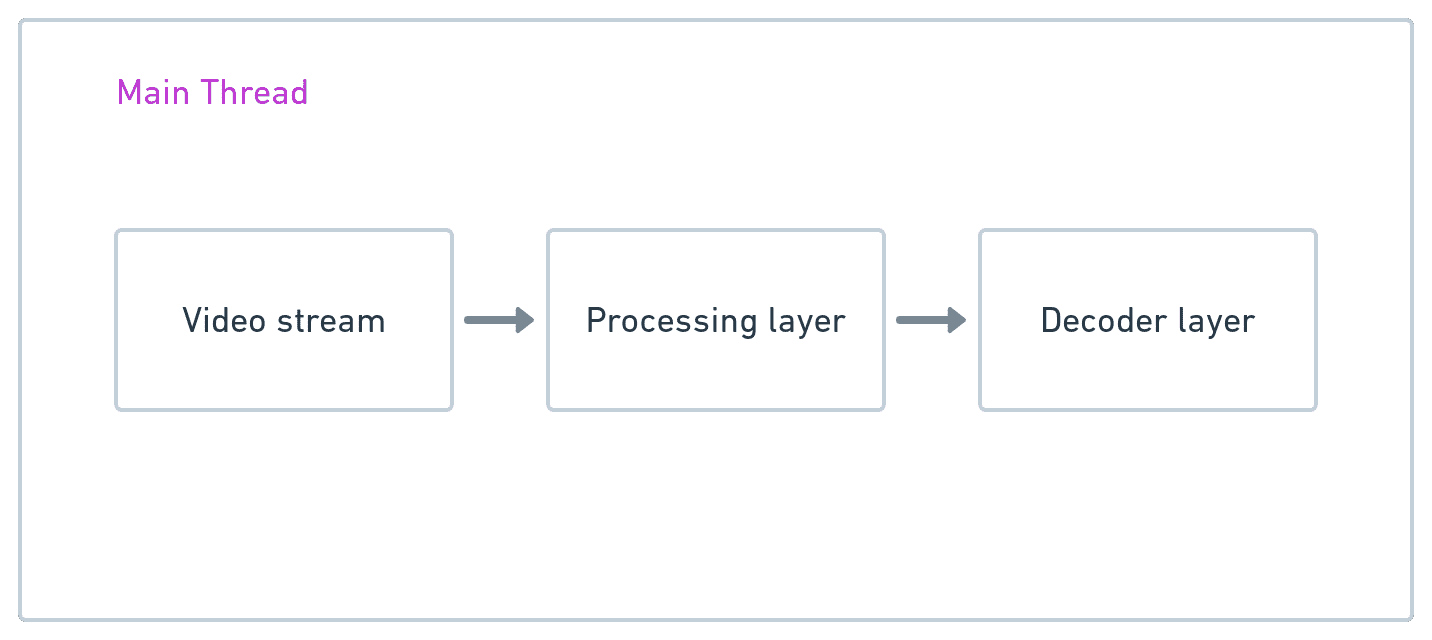
ওয়েবে একটি স্ক্যানিং অভিজ্ঞতা তৈরি করতে, আমরা তিনটি মূল স্তর চিহ্নিত করেছি।

ভিডিও স্ট্রিম
getUserMedia() পদ্ধতির সাহায্যে, আমরা নীচে তালিকাভুক্ত সীমাবদ্ধতা সহ ব্যবহারকারীর পিছনের ভিউ ক্যামেরা অ্যাক্সেস করতে পারি। পদ্ধতিটি চালু করা স্বয়ংক্রিয়ভাবে ব্যবহারকারীদের তাদের ক্যামেরায় অ্যাক্সেস গ্রহণ বা অস্বীকার করার জন্য একটি প্রম্পট ট্রিগার করে। একবার আমরা ভিডিও স্ট্রীমে অ্যাক্সেস পেয়ে গেলে, আমরা এটিকে নীচে দেখানো ভিডিও উপাদানে রিলে করতে পারি:
/**
* Video Stream Layer
* https://developer.mozilla.org/docs/Web/API/MediaDevices/getUserMedia
*/
const canvasEle = document.getElementById('canvas');
const videoEle = document.getElementById('videoElement');
const canvasCtx = canvasEle.getContext('2d');
fetchVideoStream();
function fetchVideoStream() {
let constraints = { video: { facingMode: 'environment' } };
if (navigator.mediaDevices !== undefined) {
navigator.mediaDevices
.getUserMedia(constraints)
.then((stream) => {
videoEle.srcObject = stream;
videoStream = stream;
videoEle.play();
// Initiate frame capture - Processing Layer.
})
.catch((error) => {
console.debug(error);
console.warn(`Failed to access the stream:${error.name}`);
});
} else {
console.warn(`getUserMedia API not supported!!`);
}
}
প্রসেসিং লেয়ার
একটি প্রদত্ত ভিডিও স্ট্রীমে একটি বারকোড সনাক্ত করার জন্য, আমাদের পর্যায়ক্রমে ফ্রেমগুলি ক্যাপচার করতে হবে এবং সেগুলিকে ডিকোডার স্তরে স্থানান্তর করতে হবে৷ একটি ফ্রেম ক্যাপচার করতে, আমরা ক্যানভাস API- এর drawImage() পদ্ধতি ব্যবহার করে VideoElement থেকে একটি HTMLCanvasElement এ স্ট্রীম আঁকতে পারি।
/**
* Processing Layer - Frame Capture
* https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Manipulating_video_using_canvas
*/
async function captureFrames() {
if (videoEle.readyState === videoEle.HAVE_ENOUGH_DATA) {
const canvasHeight = (canvasEle.height = videoEle.videoHeight);
const canvasWidth = (canvasEle.width = videoEle.videoWidth);
canvasCtx.drawImage(videoEle, 0, 0, canvasWidth, canvasHeight);
// Transfer the `canvasEle` to the decoder for barcode detection.
const result = await decodeBarcode(canvasEle);
} else {
console.log('Video feed not available yet');
}
}
উন্নত ব্যবহারের ক্ষেত্রে, এই স্তরটি কিছু প্রাক-প্রসেসিং কাজ যেমন ক্রপিং, ঘূর্ণন, বা গ্রেস্কেলে রূপান্তরিত করে। এই কাজগুলি সিপিইউ-নিবিড় হতে পারে এবং ফলস্বরূপ অ্যাপ্লিকেশনটি প্রতিক্রিয়াহীন হতে পারে কারণ বারকোড স্ক্যানিং একটি দীর্ঘস্থায়ী অপারেশন। OffscreenCanvas API এর সাহায্যে, আমরা একজন ওয়েব কর্মীকে CPU- নিবিড় টাস্ক অফলোড করতে পারি। হার্ডওয়্যার গ্রাফিক্স ত্বরণ সমর্থন করে এমন ডিভাইসগুলিতে, WebGL API এবং এর WebGL2RenderingContext সিপিইউ-নিবিড় প্রাক-প্রসেসিং কাজগুলিতে লাভ অপ্টিমাইজ করতে পারে।
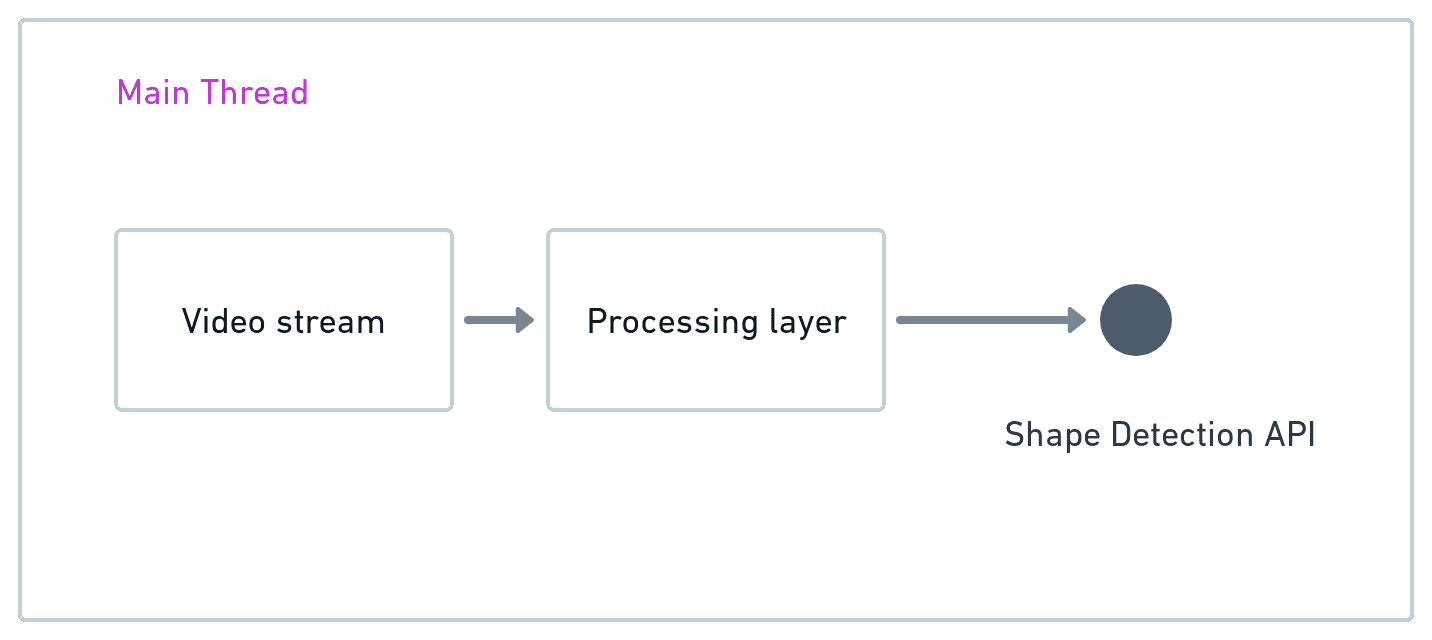
ডিকোডার স্তর
চূড়ান্ত স্তর হল ডিকোডার স্তর যা প্রক্রিয়াকরণ স্তর দ্বারা ক্যাপচার করা ফ্রেমগুলি থেকে বারকোডগুলি ডিকোড করার জন্য দায়ী৷ শেপ ডিটেকশন API (যা এখনও সব ব্রাউজারে উপলব্ধ নয়) ধন্যবাদ ব্রাউজার নিজেই একটি ImageBitmapSource থেকে বারকোড ডিকোড করে, যা একটি img উপাদান, একটি SVG image উপাদান, একটি video উপাদান, একটি canvas উপাদান, একটি Blob অবজেক্ট, একটি ImageData অবজেক্ট বা একটি ImageBitmap অবজেক্ট হতে পারে।

/**
* Barcode Decoder with Shape Detection API
* https://web.dev/shape-detection/
*/
async function decodeBarcode(canvas) {
const formats = [
'aztec',
'code_128',
'code_39',
'code_93',
'codabar',
'data_matrix',
'ean_13',
'ean_8',
'itf',
'pdf417',
'qr_code',
'upc_a',
'upc_e',
];
const barcodeDetector = new window.BarcodeDetector({
formats,
});
try {
const barcodes = await barcodeDetector.detect(canvas);
console.log(barcodes);
return barcodes.length > 0 ? barcodes[0]['rawValue'] : undefined;
} catch (e) {
throw e;
}
}
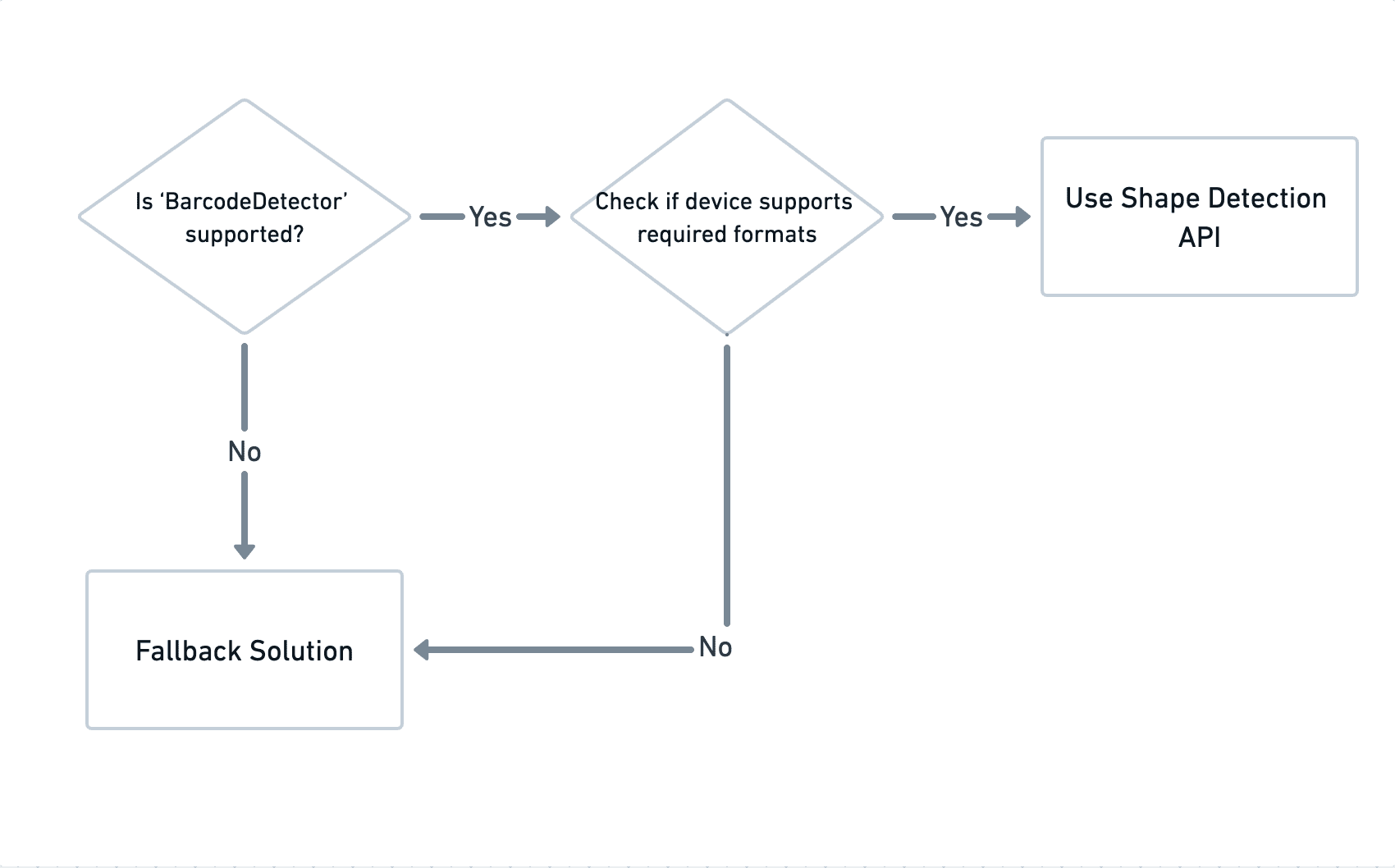
যে ডিভাইসগুলি এখনও আকৃতি সনাক্তকরণ API সমর্থন করে না, তাদের জন্য বারকোডগুলি ডিকোড করার জন্য আমাদের একটি ফলব্যাক সমাধান প্রয়োজন৷ আকৃতি সনাক্তকরণ API একটি getSupportedFormats() পদ্ধতি প্রকাশ করে যা আকৃতি সনাক্তকরণ API এবং ফলব্যাক সমাধানের মধ্যে স্যুইচ করতে সহায়তা করে।
// Feature detection.
if (!('BarceodeDetector' in window)) {
return;
}
// Check supported barcode formats.
BarcodeDetector.getSupportedFormats()
.then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});

ফলব্যাক সমাধান
বেশ কিছু ওপেন-সোর্স এবং এন্টারপ্রাইজ স্ক্যানিং লাইব্রেরি পাওয়া যায় যেগুলো স্ক্যানিং বাস্তবায়নের জন্য যেকোনো ওয়েব অ্যাপ্লিকেশনের সাথে সহজেই একত্রিত করা যায়। MishiPay সুপারিশ করে এমন কিছু লাইব্রেরি এখানে রয়েছে।
উপরের সমস্ত লাইব্রেরিগুলি সম্পূর্ণ SDK যা উপরে আলোচনা করা সমস্ত স্তরগুলি রচনা করে৷ তারা বিভিন্ন স্ক্যানিং অপারেশনকে সমর্থন করার জন্য ইন্টারফেসগুলিও প্রকাশ করে। ব্যবসায়িক ক্ষেত্রে প্রয়োজনীয় বারকোড বিন্যাস এবং সনাক্তকরণের গতির উপর নির্ভর করে, ওয়াসম এবং নন-ওয়াসম সমাধানগুলির মধ্যে একটি সিদ্ধান্ত হতে পারে। বারকোড ডিকোড করার জন্য একটি অতিরিক্ত রিসোর্স (Wasm) প্রয়োজনের ওভারহেড সত্ত্বেও, Wasm সমাধানগুলি নির্ভুলতার পরিপ্রেক্ষিতে নন-ওয়াসম সমাধানকে ছাড়িয়ে যায়।
স্ক্যান্ডিট ছিল আমাদের প্রাথমিক পছন্দ। এটি আমাদের ব্যবসায়িক ব্যবহারের ক্ষেত্রে প্রয়োজনীয় সমস্ত বারকোড বিন্যাস সমর্থন করে; এটি স্ক্যানিং গতিতে সমস্ত উপলব্ধ ওপেন-সোর্স লাইব্রেরিগুলিকে বীট করে।
স্ক্যানিং এর ভবিষ্যত
একবার আকৃতি সনাক্তকরণ API সমস্ত প্রধান ব্রাউজার দ্বারা সম্পূর্ণরূপে সমর্থিত হলে, আমাদের সম্ভাব্য একটি নতুন HTML উপাদান <scanner> থাকতে পারে যা একটি বারকোড স্ক্যানারের জন্য প্রয়োজনীয় ক্ষমতা রয়েছে। MishiPay-এ ইঞ্জিনিয়ারিং বিশ্বাস করে যে বারকোড স্ক্যানিং কার্যকারিতা একটি নতুন এইচটিএমএল উপাদান হতে একটি দৃঢ় ব্যবহারের ক্ষেত্রে রয়েছে কারণ ওপেন সোর্স এবং লাইসেন্সপ্রাপ্ত লাইব্রেরির সংখ্যা বৃদ্ধি পাচ্ছে যা স্ক্যান অ্যান্ড গো এবং আরও অনেকের মতো অভিজ্ঞতাকে সক্ষম করছে৷
উপসংহার
অ্যাপ ক্লান্তি একটি সমস্যা যা ডেভেলপাররা তাদের পণ্য বাজারে প্রবেশ করার সময় সম্মুখীন হয়। ব্যবহারকারীরা প্রায়শই একটি অ্যাপ্লিকেশন ডাউনলোড করার আগে তাদের যে মূল্য দেয় তা বুঝতে চায়। একটি দোকানে, যেখানে MishiPay ক্রেতাদের সময় বাঁচায় এবং তাদের অভিজ্ঞতা উন্নত করে, তারা একটি অ্যাপ্লিকেশন ব্যবহার করার আগে ডাউনলোডের জন্য অপেক্ষা করা বিপরীত। এখানে আমাদের PWA সাহায্য করে। প্রবেশের বাধা দূর করে, আমরা আমাদের লেনদেন 10 গুণ বাড়িয়েছি এবং আমাদের ব্যবহারকারীদের 2.5 বছরের অপেক্ষার সারি বাঁচাতে সক্ষম করেছি।
স্বীকৃতি
এই নিবন্ধটি জো মেডলি দ্বারা পর্যালোচনা করা হয়েছে।



