Menurunkan TBT sebanyak 30 kali dan bermigrasi ke Next.js membantu The Ecomonic Times mengurangi INP hampir empat kali lipat, yang menghasilkan penurunan rasio pantulan sebesar 50% dan peningkatan kunjungan halaman sebesar 43%.
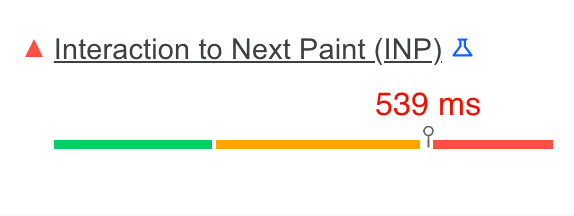
Interaction to Next Paint (INP) adalah metrik yang menilai responsivitas situs terhadap input pengguna. Responsivitas yang baik berarti halaman cepat merespons interaksi pengguna. Semakin rendah INP halaman, semakin baik kemampuannya dalam merespons interaksi pengguna.

Awal yang tidak jelas
Saat Google awalnya memperkenalkan INP sebagai metrik eksperimental dengan potensi untuk berkembang menjadi salah satu metrik Core Web Vitals, tim Economic Times mengambil tantangan untuk memperbaikinya sebelum lulus menjadi satu, karena memberikan pengalaman pengguna kelas dunia sangat penting bagi nilai bisnis inti kami.
INP telah menjadi salah satu metrik yang paling sulit untuk diselesaikan sejauh ini. Pada awalnya, kami tidak memahami cara mengukur INP secara efektif. Hal yang mempersulitnya adalah kurangnya dukungan komunitas—termasuk sebagian besar penyedia Pemantauan Pengguna Nyata (RUM) yang belum mendukungnya. Namun, kami memiliki alat Google RUM seperti Laporan Pengalaman Pengguna Chrome (CrUX), library JavaScript web-vitals, dan alat lainnya yang mendukungnya, yang memberi kami gambaran tentang posisi kami saat mengevaluasi jalur ke depan. INP kami mendekati 1.000 milidetik di tingkat origin saat kami memulai.
Salah satu hal yang muncul saat memperbaiki INP di lapangan adalah salah satu metrik lab yang ditargetkan dapat berupa Total Blocking Time (TBT). TBT telah terdokumentasi dengan baik dan didukung oleh komunitas. Namun, meskipun sudah memenuhi nilai minimum untuk Core Web Vitals, kami tidak berperforma sebaik mungkin dalam hal TBT, karena kami sudah memulai lebih dari 3 detik.
Apa yang dimaksud dengan TBT, dan langkah apa yang kami lakukan untuk meningkatkannya?
TBT adalah metrik lab yang mengukur responsivitas halaman web terhadap input pengguna selama pemuatan halaman. Setiap tugas yang memerlukan waktu lebih dari 50 milidetik untuk dieksekusi dianggap sebagai tugas yang lama, dan waktu setelah nilai minimum 50 milidetik dikenal sebagai waktu pemblokiran.
TBT dihitung dengan mengambil jumlah waktu pemblokiran dari semua tugas yang lama selama pemuatan halaman. Misalnya, jika ada dua tugas panjang selama pemuatan, waktu pemblokiran ditentukan sebagai berikut:
- Tugas A memerlukan waktu 80 milidetik (30 milidetik lebih dari 50 milidetik).
- Tugas B memerlukan waktu 100 milidetik (50 milidetik lebih dari 50 milidetik).
TBT halaman akan menjadi: 80 milidetik (30 + 50). Makin rendah TBT, makin baik, dan TBT juga berkorelasi baik dengan INP.
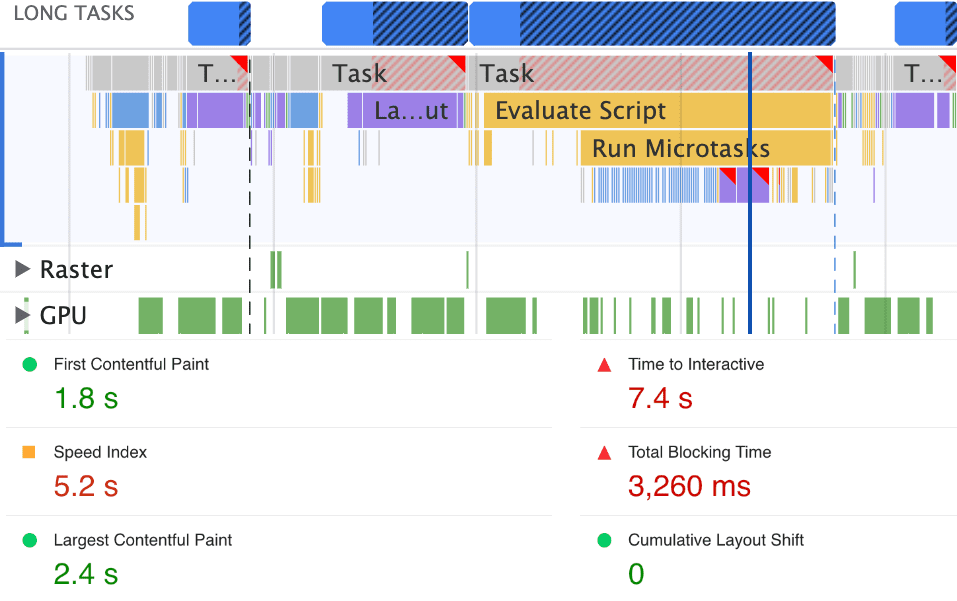
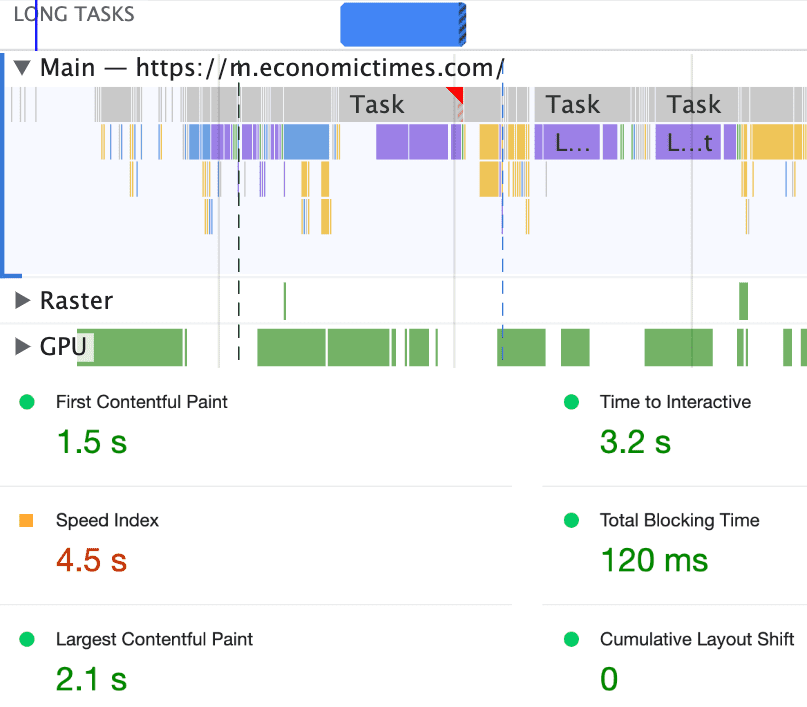
Berikut adalah perbandingan lab singkat TBT kami sebelum dan sesudah melakukan langkah-langkah untuk meningkatkannya:


Meminimalkan pekerjaan thread utama
Thread utama browser menangani semuanya, mulai dari mengurai HTML, mem-build DOM, hingga mengurai CSS dan menerapkan gaya, serta mengevaluasi dan mengeksekusi JavaScript. Thread utama juga menangani interaksi pengguna—yaitu, klik, ketuk, dan penekanan tombol. Jika thread utama sibuk melakukan pekerjaan lain, thread tersebut mungkin tidak merespons input pengguna secara efisien, dan dapat menyebabkan pengalaman pengguna yang tidak lancar.
Ini adalah tugas tersulit bagi kami, karena kami memiliki algoritma sendiri untuk mendeteksi identitas pengguna guna menayangkan iklan berdasarkan status langganan dan skrip pihak ketiga untuk pengujian A/B, analisis, dan lainnya.
Pada awalnya, kami melakukan langkah-langkah kecil, seperti menurunkan prioritas pemuatan aset bisnis yang kurang penting. Kedua, kami menggunakan requestIdleCallback untuk pekerjaan non-kritis, yang dapat membantu mengurangi TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
Menentukan waktu tunggu direkomendasikan saat menggunakan requestIdleCallback, karena memastikan bahwa jika waktu yang ditentukan telah berlalu dan callback belum dipanggil, callback akan segera dieksekusi setelah waktu tunggu habis.
Meminimalkan waktu evaluasi skrip
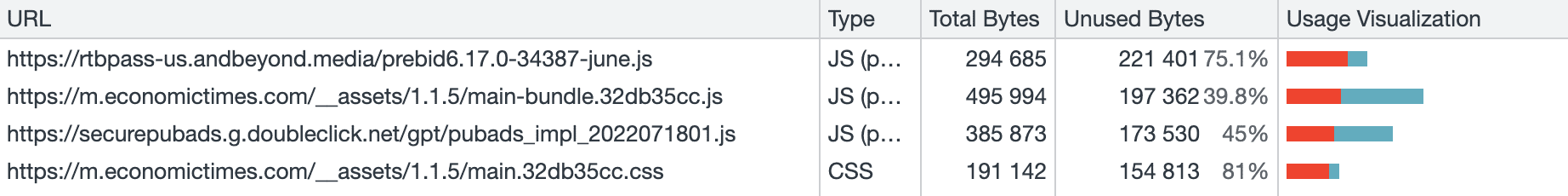
Kami juga memuat library pihak ketiga dengan lambat menggunakan komponen yang dapat dimuat. Kami juga menghapus JavaScript dan CSS yang tidak digunakan dengan membuat profil halaman menggunakan alat cakupan di Chrome DevTools. Hal ini membantu kami mengidentifikasi area tempat tree shaking diperlukan untuk mengirimkan lebih sedikit kode selama pemuatan halaman, sehingga mengurangi ukuran paket awal aplikasi.

Mengurangi ukuran DOM
Menurut Lighthouse, ukuran DOM yang besar meningkatkan penggunaan memori, menyebabkan penghitungan ulang gaya yang lebih lama, dan menghasilkan penyesuaian tata letak yang mahal.

Kami mengurangi jumlah node DOM dengan dua cara:
- Pertama, kami merender item menu atas permintaan pengguna (saat diklik). Tindakan ini mengurangi ukuran DOM sekitar 1.200 node.
- Kedua, kita memuat widget yang kurang penting dengan lambat.
Berkat semua upaya ini, kami mengurangi TBT secara signifikan, dan INP kami juga berkurang hampir sebesar 50%:

Pada tahap ini, kami hampir kehabisan solusi mudah untuk lebih mengurangi TBT (dan INP melalui proxy), tetapi kami tahu bahwa kami memiliki banyak peluang untuk peningkatan. Ini adalah saat kami memutuskan untuk mengupgrade boilerplate UI yang dibuat khusus ke React versi terbaru bersama dengan Next.js untuk mengoptimalkan penggunaan hook guna menghindari rendering ulang komponen yang tidak perlu.
Karena pembaruan yang lebih sering dan traffic yang relatif lebih sedikit dibandingkan dengan bagian lain situs, kami mulai memigrasikan halaman topik ke Next.js. Kami juga menggunakan PartyTown untuk memindahkan pekerjaan thread utama berat tambahan ke pekerja web, bersama dengan teknik seperti requestIdleCallBack untuk menunda tugas yang tidak penting.
Bagaimana peningkatan INP membantu The Economic Times?
TBT dan INP saat ini di origin
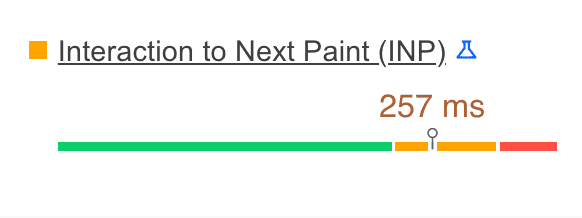
Pada saat memposting ini, TBT untuk origin kami adalah 120 milidetik, turun dari 3.260 milidetik saat kami memulai upaya pengoptimalan. Demikian pula, INP untuk origin kami adalah 257 milidetik setelah upaya pengoptimalan kami, turun dari lebih dari 1.000 milidetik.

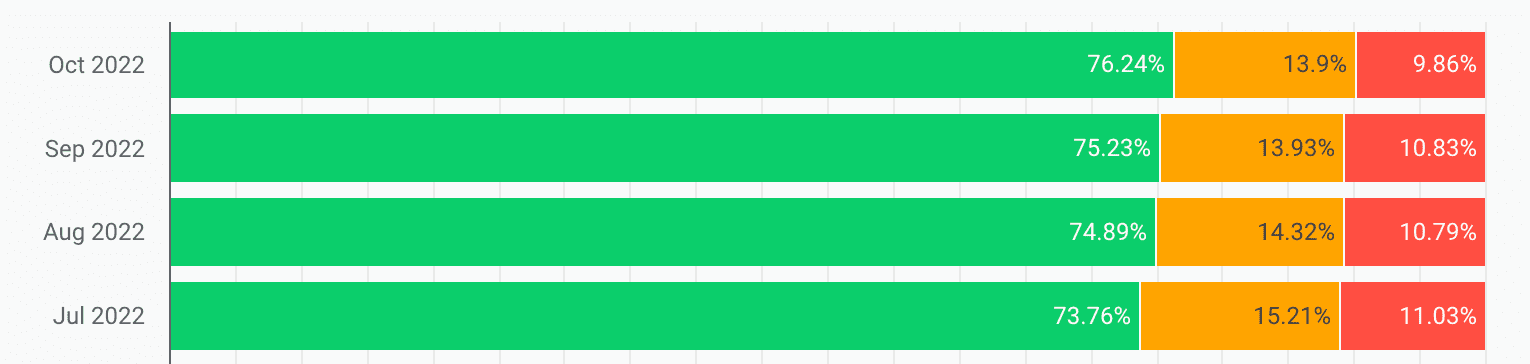
Tren CrUX INP
Traffic yang diterima di halaman topik mewakili sebagian kecil dari keseluruhan traffic. Oleh karena itu, tempat ini ideal untuk eksperimen. Hasil CrUX beserta hasil bisnisnya sangat menggembirakan, dan mendorong kami untuk memperluas upaya di seluruh situs guna memperoleh manfaat lebih lanjut.

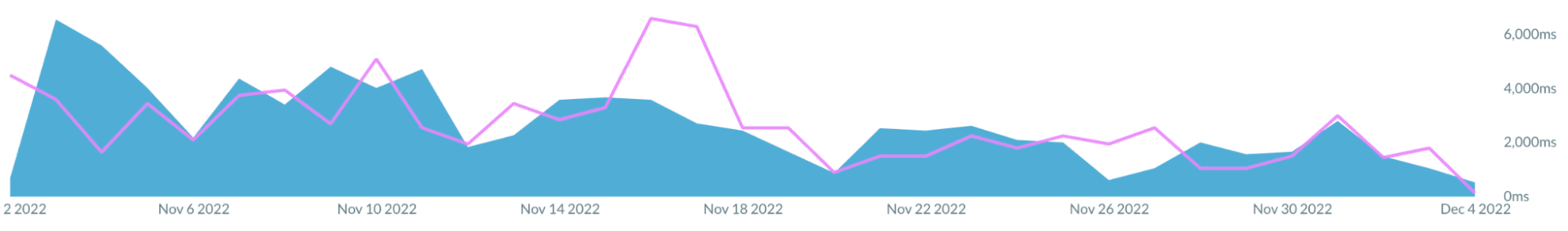
Analisis TBT Akamai mPulse
Kami menggunakan Akamai mPulse sebagai solusi RUM kami, yang mengukur TBT di lapangan. Kami mengamati penurunan TBT yang konsisten, yang jelas-jelas sesuai dengan hasil upaya kami untuk mengurangi INP. Seperti yang dapat dilihat pada screenshot di bawah, nilai TBT akhirnya turun dari sekitar 5 detik menjadi sekitar 200 milidetik di lapangan.

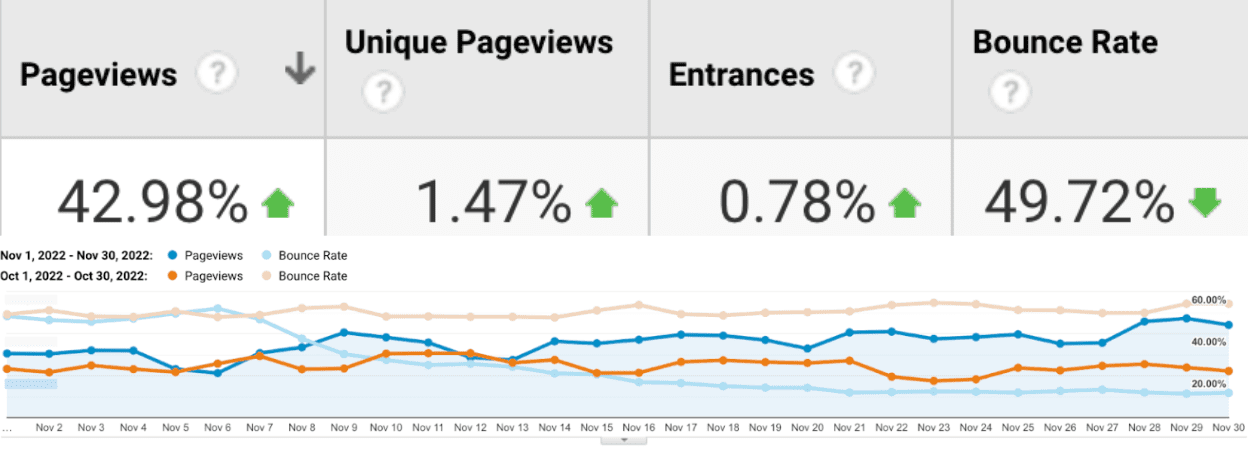
Hasil bisnis
Secara keseluruhan, upaya kami untuk mengurangi TBT sebanyak 30 kali, bersama dengan migrasi ke Next.js, membantu kami mengurangi INP hampir 4 kali lipat, yang pada akhirnya menghasilkan penurunan rasio pantulan sebesar 50% dan peningkatan kunjungan halaman sebesar 43% di halaman topik.

Kesimpulan
Singkatnya, INP secara ekstensif membantu menentukan masalah performa runtime di bagian situs Economic Times. Data tersebut telah terbukti menjadi salah satu metrik paling efektif untuk memberikan dampak positif terhadap hasil bisnis. Karena angka yang sangat menggembirakan yang kami amati sebagai hasil dari upaya ini, kami termotivasi untuk menskalakan upaya pengoptimalan ke area lain di situs kami dan memperoleh manfaat tambahan.




