了解 Excalidraw 项目为何决定弃用 Electron 封装容器,取而代之的是网络 版本。
对于 Excalidraw 项目,我们决定 弃用了 Excalidraw Desktop 用于 Excalidraw 的 Electron 封装容器,现已支持网页版 excalidraw.com 上也可以找到,而且随时可以找到。经过仔细分析,我们 已经确定渐进式 Web 应用 (PWA) 是我们要打造的未来 。请阅读下文,了解具体原因。
Excalidraw Desktop 是如何诞生的
在 @vjeux 在 Google Play 上 2020 年 1 月并在博客中提到,他在 问题 561:
最好将 Excalidraw 放入 Electron(或等效项)中,然后作为 [平台专用]发布 将应用发布到各种应用商店
@voluntadpear 的立即反应是:
改用 PWA 怎么样?Android 目前支持通过以下方式将此类应用添加到 Play 商店: Trusted Web Activity,希望 iOS 很快也会这样做。在桌面设备上,Chrome 可让您 下载 PWA 的桌面快捷方式。
@vjeux 最终的决定很简单:
我们两个都应该做 :)
将 Excalidraw 版本转换为 PWA 的工作是由 @voluntadpear 及其他组织。 独立使用 @lipis 走过并创建了 用于 Excalidraw 桌面的单独的代码库。
时至今日,@vjeux 设置的初始目标就是 Excalidraw 但尚未推出。说实话,甚至还没有人开始 向任何商店提交但这是为什么呢?在回答之前 看看这个平台
什么是 Electron?
Electron 的独特卖点是它允许您“构建 “使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用”。使用 Electron 构建的应用 “与 Mac、Windows 和 Linux 兼容",即 平台”。根据首页的资料,Electron 的难点在于 自动更新、 系统级菜单和通知 崩溃报告 调试和性能分析,以及 Windows 安装程序。事实证明, 承诺的功能需要仔细查看这些小字体。
例如,自动更新"目前仅 [支持] macOS 和 Windows。还有 未内置对 Linux 上的自动更新程序的支持,因此建议使用 软件包管理器来更新您的应用”。
开发者可以通过调用
Menu.setApplicationMenu(menu)创建系统级菜单。在 Windows 和 Linux 上,菜单将设置为每个窗口的顶部菜单,而在 macOS 上,该菜单有许多 系统定义的标准菜单,例如 服务 菜单。如需将菜单设为标准菜单,开发者应相应地设置其菜单的role, Electron 会识别它们,并使其成为标准菜单。这意味着很多 与菜单相关的代码将使用以下平台检查:const isMac = process.platform === 'darwin'。Windows 安装程序可以 windows-installer。项目的自述文件 突出显示“对于生产应用,您需要签署应用。Internet Explorer 的 SmartScreen 过滤器可阻止用户下载您的应用程序,而且许多防病毒软件供应商 [sic]。
只看这三个例子就很明显,Electron 的理念是只写一次、只写 “所有位置”。要在应用商店中分发应用,必须具备以下条件: 代码签名,这是一种针对 来证明应用所有权打包应用需要使用 electron-forge,并思考 用于应用更新的托管软件包。这个问题相对较快,尤其是在 真正重要的是跨平台支持我想指出的是,绝对有可能 足够努力和奉献的 Electron 应用。对于 Excalidraw Desktop,我们根本不存在。
Excalidraw Desktop 离开的地方
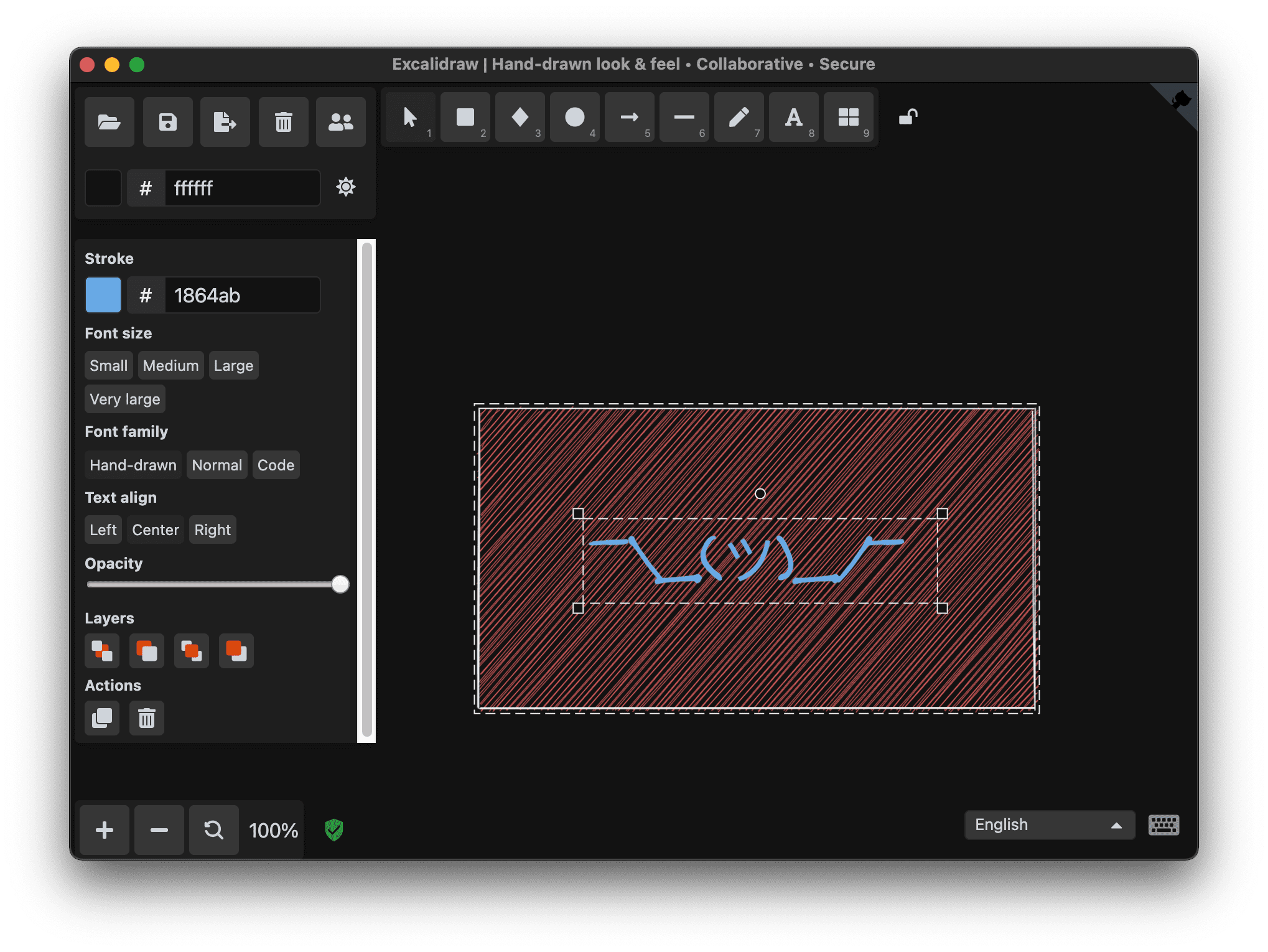
到目前为止,Excalidraw Desktop 基本上都是
.asar 文件,其中添加了 About Excalidraw 窗口。外观
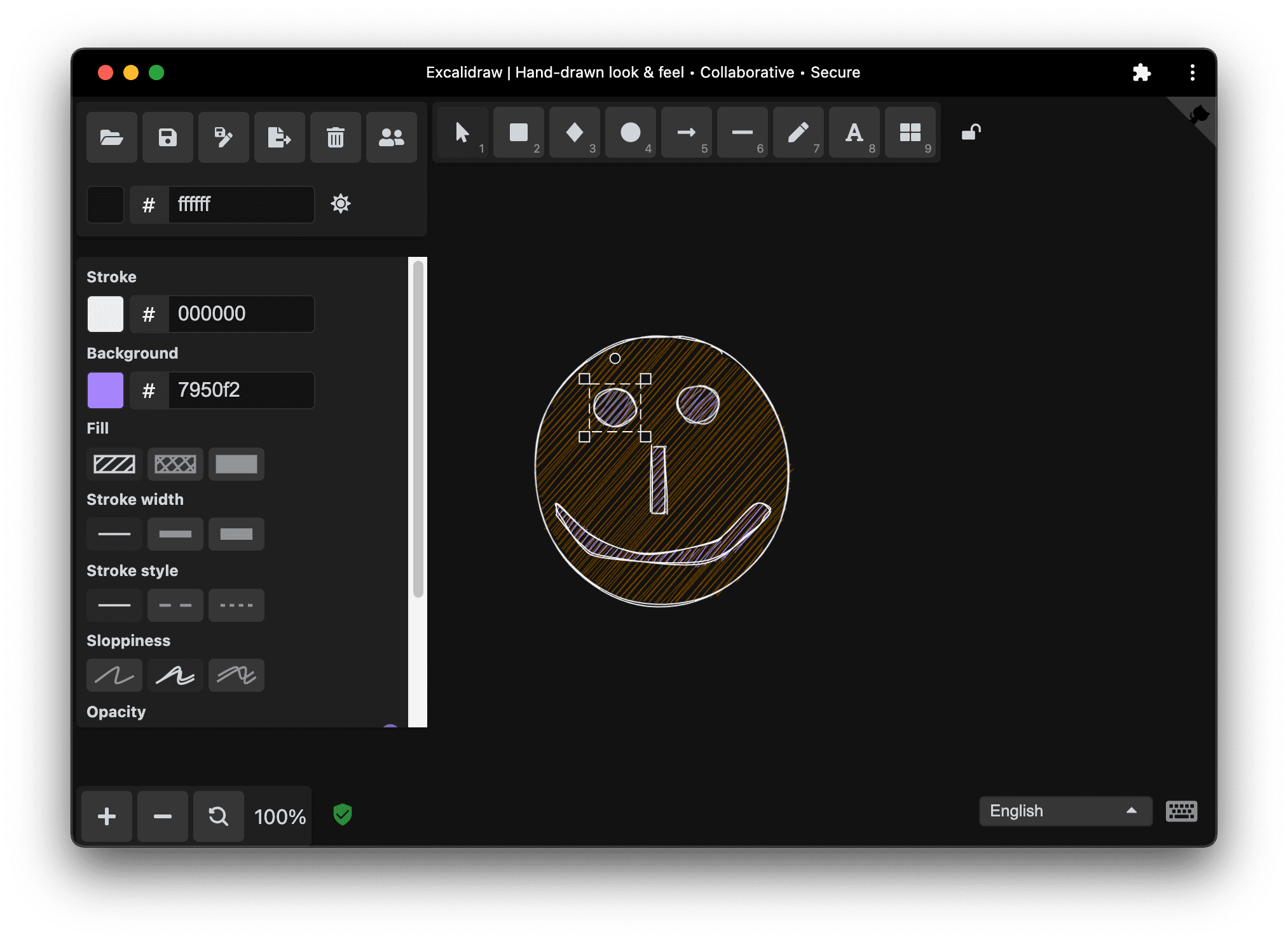
该应用在外观和风格上与 Web 版几乎完全相同。


在 macOS 上,现在应用顶部有一个系统级菜单,但由于没有菜单 除了关闭窗口和关于 Excalidraw 之外,其他操作会连接到任意内容, 在当前状态下根本没用当然,所有操作都可以通过 常规 Excalidraw 工具栏和上下文菜单。
<ph type="x-smartling-placeholder">
我们使用 electron-builder,它支持
文件类型关联。
理想情况下,双击 .excalidraw 文件即可打开 Excalidraw Desktop 应用。通过
electron-builder.json 文件的相关摘录如下:
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
遗憾的是,在实践中,这并不总是按预期工作,因为根据 安装类型(对于当前用户,针对所有用户),则 Windows 10 上的应用不会 将某个文件类型与自身关联的权限。
这些缺点以及这些缺点以及相关工作尚未完成,以使应用在所有平台上都能获得真正像应用一样的体验 (再次强调,经过充分的努力,完全有可能)成为重新考虑 投资了 Excalidraw Desktop。但对我们来说,最大的论点是,我们预见到了 对于我们的应用场景,我们并不需要 Electron 提供的所有功能。越来越多的人仍在不断壮大 网络功能同样可以为我们服务,甚至更好。
网络在当下和未来如何服务于我们
即使在 2020 年,jQuery 仍然 极其受欢迎。适用于很多 已经成为开发者的习惯 尽管如今 可能不需要 jQuery。有一个关于 Electron,简称您可能不需要 Electron。让我 概述我们为什么认为不需要 Electron。
可安装的渐进式 Web 应用
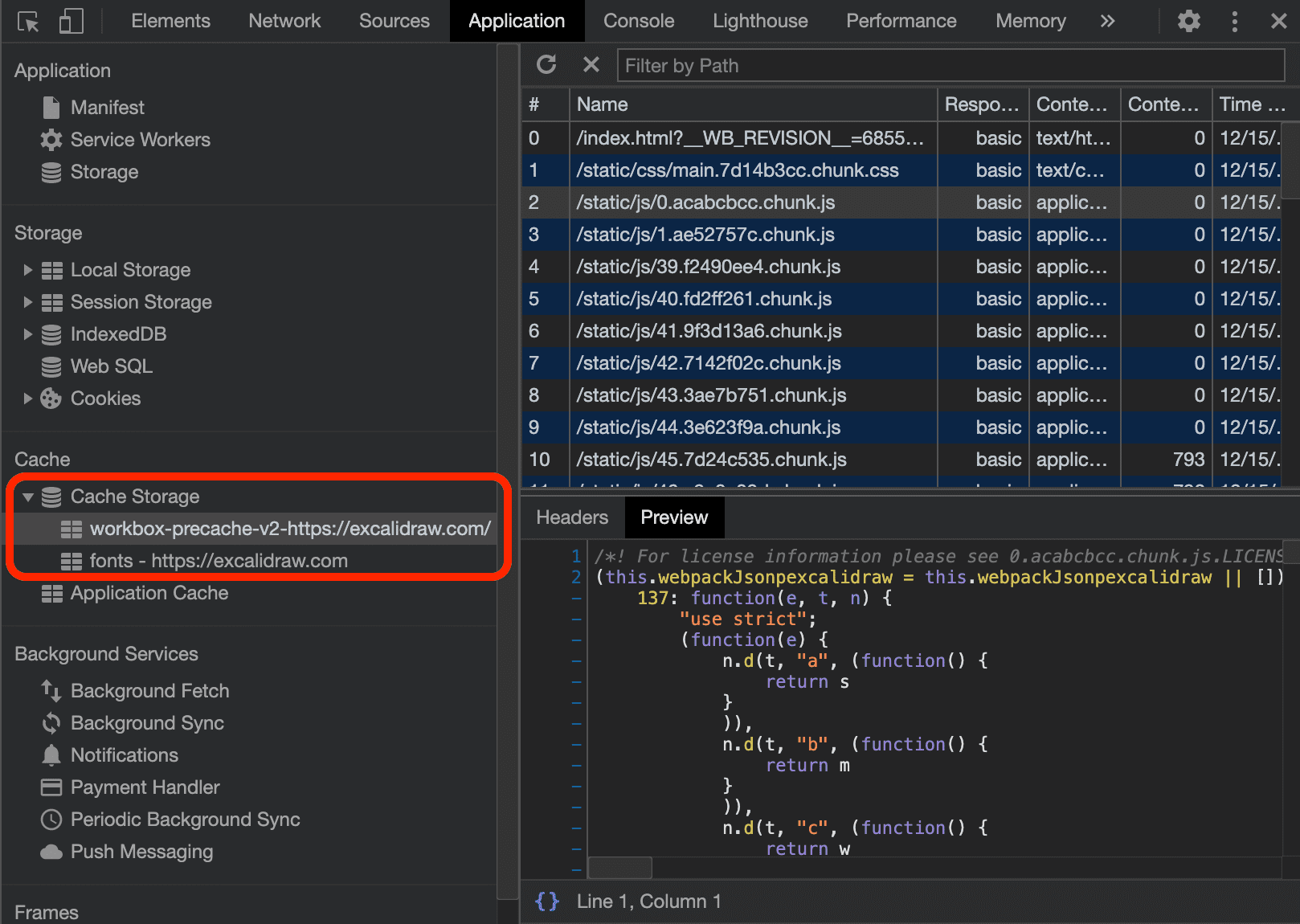
现在的 Excalidraw 是一款可安装的渐进式 Web 应用, Service Worker和 Web 应用清单。它将所有资源分别缓存在两个缓存中, 一个针对字体和与字体相关的 CSS,一个针对其他所有相关 CSS。
<ph type="x-smartling-placeholder">
这意味着应用完全支持离线操作,可在没有网络连接的情况下运行。 桌面设备和移动设备上基于 Chromium 的浏览器都会提示用户安装应用。 您可以在下面的屏幕截图中看到安装提示。
<ph type="x-smartling-placeholder">
Excalidraw 已被配置为作为独立应用运行,因此安装后您将获得一个应用 它在自己的窗口中运行它完全集成在操作系统的多任务界面中, 在主屏幕、基座或任务栏中显示自己的应用图标;具体取决于安装您应用的平台 。
<ph type="x-smartling-placeholder">

文件系统访问
Excalidraw 将 browser-fs-access 用于 访问操作系统的文件系统。在支持的浏览器上,这可以真正实现 打开→修改→保存工作流程、实际超额保存和“另存为”选项,并提供透明的后备选项, 其他浏览器。如需详细了解此功能,请参阅我的博文 使用 browser-fs-access 库读取和写入文件和目录。
拖放支持
文件可以拖放至 Excalidraw 窗口,就像在平台专用应用中一样。在 File System Access API 的网络浏览器, 文件可以立即编辑,且所做修改会保存到原始文件中。就是这样 直觉一下,您有时可能会忘记自己正在处理的是一个 Web 应用。
剪贴板访问权限
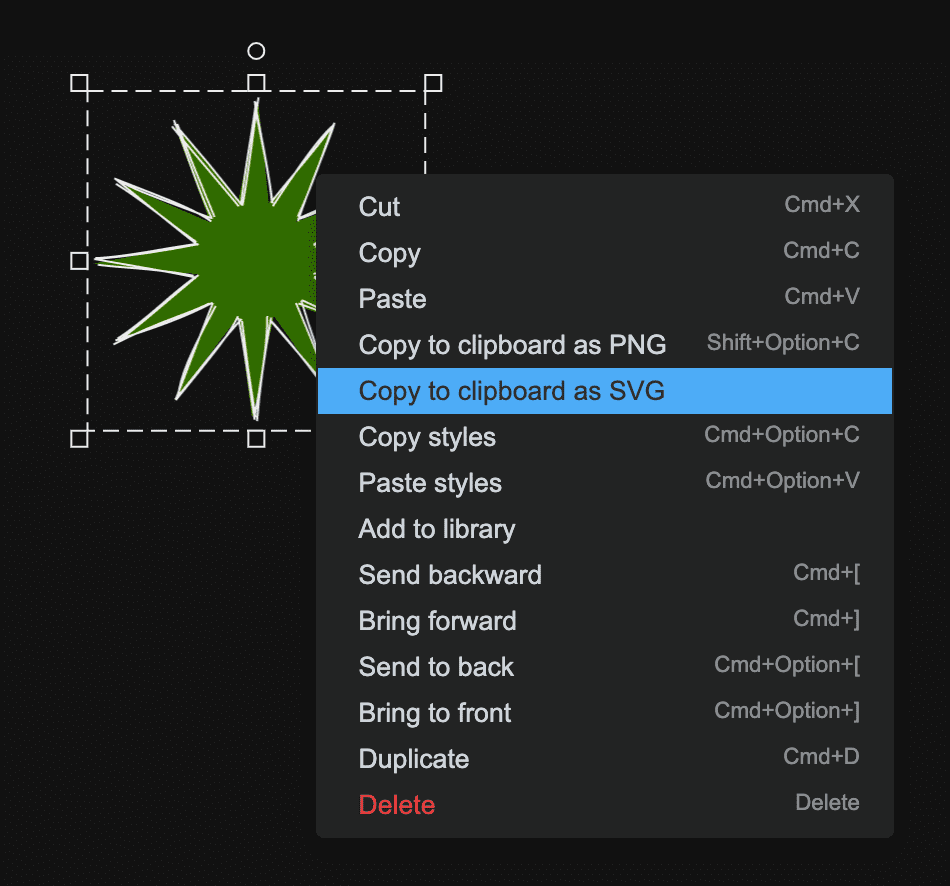
Excalidraw 适用于操作系统的剪贴板。整个 Excalidraw 图画,或者只绘制
您可以采用 image/png 和 image/svg+xml 格式复制和粘贴各个对象,
轻松集成其他平台专用工具,例如 Inkscape 或基于网络的工具
SVGOMG 等工具。

文件处理
Excalidraw 现已支持实验性 File Handling API,
也就是说,可以在操作系统的文件管理器中双击 .excalidraw 个文件
直接在 Excalidraw 应用中打开,因为 Excalidraw 已注册为 .excalidraw 的文件处理程序
文件。
声明式链接捕获
可通过链接共享 Excalidraw 绘图。这里有一个 example。将来,如果 用户已经以 PWA 的形式安装了 Excalidraw,此类链接不会在浏览器标签页中打开,但会启动 打开新的独立窗口尚未实施,这要得益于 声明式链接捕获 一项针对全新网络平台功能的前沿提议(在撰写本文时)。
总结
网络已经取得了长足的进步,浏览器推出越来越多的功能, 多年前甚至几个月之前在网络上是不可思议的,而且都是针对具体平台的应用程序所独有的。 Excalidraw 是在浏览器中实现各种可能性的最前沿,同时认识到这一点 所有平台上的所有浏览器都支持我们使用的每项功能。通过对渐进式 增强策略,我们会尽可能享受最新、最出色的功能, 后面。在任何浏览器中查看效果最佳。
Electron 为我们提供了良机,但在 2020 年及以后,我们可以生活没有它。哦,这个 @vjeux 的目标:由于 Android Play 商店现在接受 PWA 名为Trusted Web Activity的容器格式 自 Microsoft Store 支持 PWA; Excalidraw 也很快会在这些商店中推出。在此期间,您可以 始终在浏览器中以及通过浏览器使用和安装 Excalidraw。
致谢
本文由 @lipis 审核, @dwelle 和 Joe Medley。


