Tidak ada yang lebih buruk saat memasak dengan perangkat seluler daripada layarnya mati di tengah langkah-langkah resep. Pelajari cara situs memasak BettyCrocker.com menggunakan Wake Lock API untuk mencegah hal ini terjadi.
Selama hampir satu abad, Betty Crocker telah menjadi sumber Amerika untuk petunjuk memasak modern dan pengembangan resep tepercaya. Diluncurkan pada tahun 1997, situs mereka BettyCrocker.com saat ini menerima lebih dari 12 juta pengunjung per bulan. Setelah menerapkan Wake Lock API, indikator niat pembelian mereka meningkat sekitar 300% untuk pengguna wake lock dibandingkan dengan semua pengguna.
Aplikasi iOS dan Android yang tidak digunakan lagi
Dirilis dengan banyak sorotan pada tahun 2014, Betty Crocker baru-baru ini menghapus aplikasi mereka dari Apple App Store dan Google Play Store setelah aplikasi tersebut tidak diprioritaskan lagi. Selama ini, tim Betty Crocker lebih memilih menambahkan fitur baru ke situs seluler, bukan aplikasi iOS/Android. Platform teknis tempat aplikasi iOS/Android dibuat sudah usang, dan bisnis tersebut tidak memiliki resource untuk mendukung update dan pemeliharaan aplikasi ke depannya. Aplikasi web juga secara objektif memiliki traffic yang jauh lebih besar, lebih modern, dan lebih mudah ditingkatkan.
Namun, aplikasi iOS/Android memiliki satu fitur andalan yang disukai penggunanya:
Tips pro memasak milenial: aplikasi seluler @BettyCrocker tidak meredup atau terkunci saat Anda mengikuti resep. —@AvaBeilke
80% orang memasak dengan perangkat di dapur, tetapi peredupan dan penguncian layar menjadi masalah. Apa yang dilakukan @BettyCrocker? Memperbarui aplikasinya agar TIDAK meredup saat pengguna berada di resep. —@KatieTweedy
Menghadirkan fitur andalan ke web dengan Wake Lock API
Saat memasak dengan perangkat, tidak ada yang lebih menjengkelkan daripada harus menyentuh layar dengan tangan yang berantakan atau bahkan hidung Anda saat layar mati. Betty Crocker bertanya-tanya bagaimana mereka dapat memindahkan fitur andalan aplikasi iOS/Android mereka ke aplikasi web. Saat itulah mereka mempelajari Project Fugu dan Wake Lock API.

Wake Lock API menyediakan cara untuk mencegah perangkat meredupkan atau mengunci layar. Kemampuan ini memungkinkan pengalaman baru yang, hingga saat ini, memerlukan aplikasi iOS/Android. Wake Lock API mengurangi kebutuhan untuk melakukan solusi yang tidak aman dan berpotensi boros daya.
Meminta penguncian layar saat aktif
Untuk meminta kunci layar aktif, Anda harus memanggil metode navigator.wakeLock.request()
yang menampilkan objek WakeLockSentinel. Anda akan menggunakan objek ini sebagai
nilai sentinel.
Browser dapat menolak permintaan karena berbagai alasan
(misalnya, karena baterai terlalu rendah),
jadi sebaiknya gabungkan panggilan dalam pernyataan try…catch.
Melepaskan penguncian layar saat aktif
Anda juga memerlukan cara untuk melepaskan kunci layar aktif,
yang dicapai dengan memanggil metode release() dari objek WakeLockSentinel.
Jika ingin melepaskan kunci layar secara otomatis setelah jangka waktu tertentu berlalu,
Anda dapat menggunakan window.setTimeout() untuk memanggil release(), seperti yang ditunjukkan dalam contoh di bawah.
// The wake lock sentinel.
let wakeLock = null;
// Function that attempts to request a wake lock.
const requestWakeLock = async () => {
try {
wakeLock = await navigator.wakeLock.request('screen');
wakeLock.addEventListener('release', () => {
console.log('Wake Lock was released');
});
console.log('Wake Lock is active');
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a wake lock…
await requestWakeLock();
// …and release it again after 5s.
window.setTimeout(() => {
wakeLock.release();
wakeLock = null;
}, 5000);
Penerapan
Dengan aplikasi web baru, pengguna akan dapat dengan mudah menavigasi resep, menyelesaikan langkah-langkah, dan bahkan meninggalkan aplikasi tanpa layar terkunci. Untuk mencapai tujuan ini, tim pertama-tama membuat prototipe frontend cepat sebagai bukti konsep dan untuk mengumpulkan input UX.
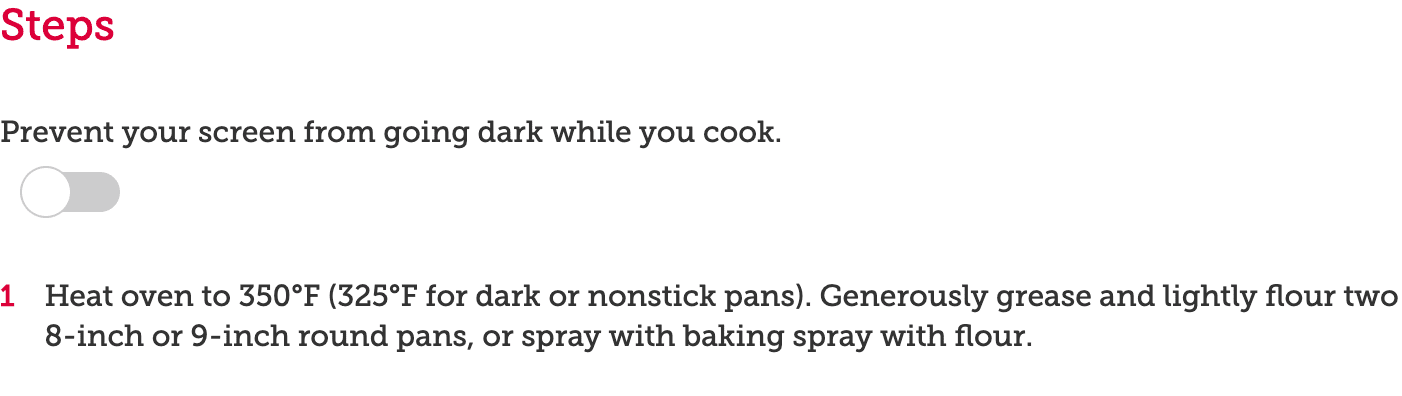
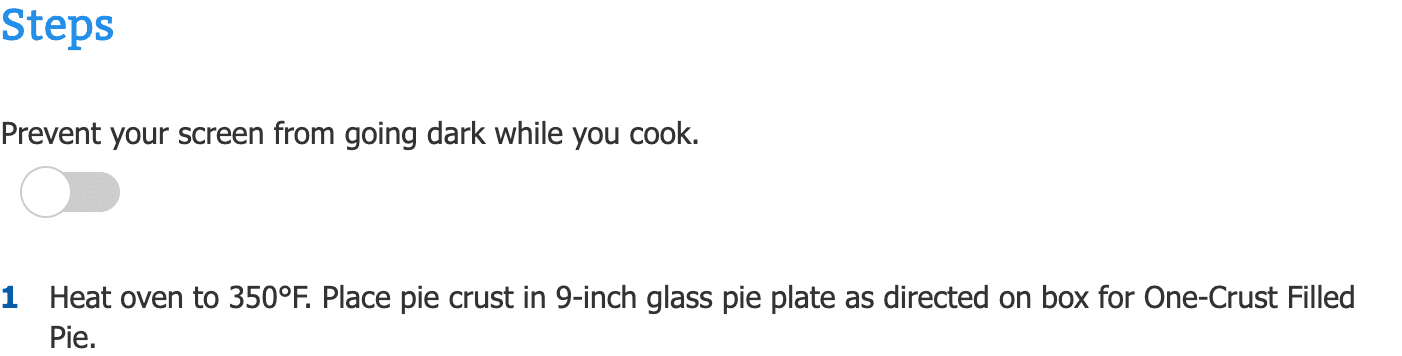
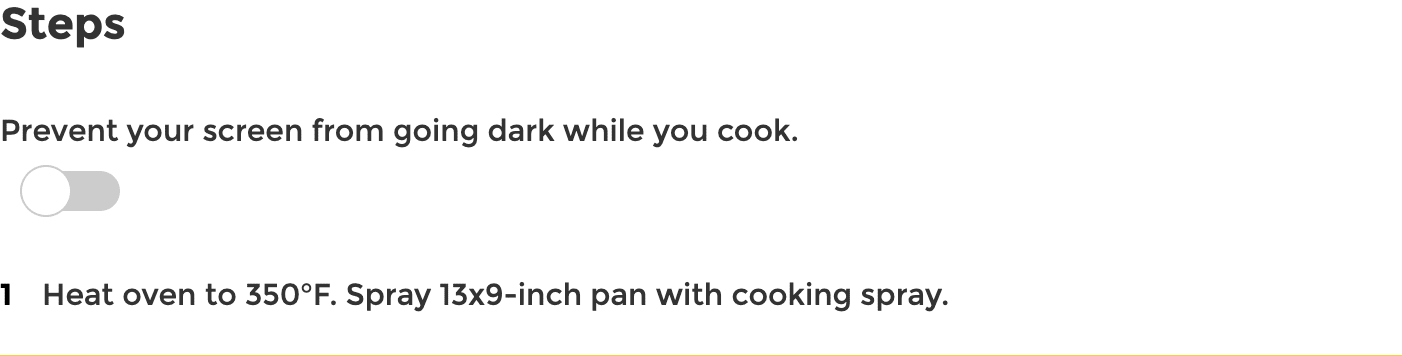
Setelah prototipe terbukti berguna, mereka mendesain komponen Vue.js yang dapat dibagikan di semua merek mereka (BettyCrocker, Pillsbury, dan Tablespoon). Meskipun hanya Betty Crocker yang memiliki aplikasi iOS dan Android, ketiga situs tersebut memiliki codebase bersama, sehingga mereka dapat menerapkan komponen sekali, dan men-deploy-nya di mana saja, seperti yang ditunjukkan pada screenshot di bawah.



Saat mengembangkan komponen berdasarkan framework modern situs baru,
ada fokus yang kuat pada
lapisan ViewModel dari pola MVVM.
Tim juga memprogram dengan mempertimbangkan interoperabilitas
untuk mengaktifkan fungsi pada framework lama dan baru situs.
Untuk melacak visibilitas dan kegunaan, Betty Crocker mengintegrasikan pelacakan analisis untuk peristiwa inti dalam siklus proses wake lock. Tim menggunakan pengelolaan fitur untuk men-deploy komponen wake lock ke satu situs untuk peluncuran produksi awal, lalu men-deploy fitur ke situs lainnya setelah memantau penggunaan dan kondisi halaman. Mereka terus memantau data analisis berdasarkan penggunaan komponen ini.
Sebagai failsafe bagi pengguna, tim membuat waktu tunggu paksa untuk menonaktifkan kunci layar aktif setelah satu jam tidak ada aktivitas. Penerapan akhir yang mereka pilih adalah tombol akses di semua halaman resep di seluruh situs mereka dalam jangka pendek. Dalam jangka panjang, mereka membayangkan tampilan halaman resep yang diubah.
Penampung penguncian layar saat aktif
var wakeLockControl = () => {
return import(/* webpackChunkName: 'wakeLock' */ './wakeLock');
};
export default {
components: {
wakeLockControl: wakeLockControl,
},
data() {
return {
config: {},
wakeLockComponent: '',
};
},
methods: {
init: function(config) {
this.config = config || {};
if ('wakeLock' in navigator && 'request' in navigator.wakeLock) {
this.wakeLockComponent = 'wakeLockControl';
} else {
console.log('Browser not supported');
}
},
},
};
Komponen penguncian layar saat aktif
<template>
<div class="wakeLock">
<div class="textAbove"></div>
<label class="switch" :aria-label="settingsInternal.textAbove">
<input type="checkbox" @change="onChange()" v-model="isChecked">
<span class="slider round"></span>
</label>
</div>
</template>
<script type="text/javascript">
import debounce from 'lodash.debounce';
const scrollDebounceMs = 1000;
export default {
props: {
settings: { type: Object },
},
data() {
return {
settingsInternal: this.settings || {},
isChecked: false,
wakeLock: null,
timerId: 0,
};
},
created() {
this.$_raiseAnalyticsEvent('Wake Lock Toggle Available');
},
methods: {
onChange: function() {
if (this.isChecked) {
this.$_requestWakeLock();
} else {
this.$_releaseWakeLock();
}
},
$_requestWakeLock: async function() {
try {
this.wakeLock = await navigator.wakeLock.request('screen');
//Start new timer
this.$_handleAbortTimer();
//Only add event listeners after wake lock is successfully enabled
document.addEventListener(
'visibilitychange',
this.$_handleVisibilityChange,
);
window.addEventListener(
'scroll',
debounce(this.$_handleAbortTimer, scrollDebounceMs),
);
this.$_raiseAnalyticsEvent('Wake Lock Toggle Enabled');
} catch (e) {
this.isChecked = false;
}
},
$_releaseWakeLock: function() {
try {
this.wakeLock.release();
this.wakeLock = null;
//Clear timer
this.$_handleAbortTimer();
//Clean up event listeners
document.removeEventListener(
'visibilitychange',
this.$_handleVisibilityChange,
);
window.removeEventListener(
'scroll',
debounce(this.$_handleAbortTimer, scrollDebounceMs),
);
} catch (e) {
console.log(`Wake Lock Release Error: ${e.name}, ${e.message}`);
}
},
$_handleAbortTimer: function() {
//If there is an existing timer then clear it and set to zero
if (this.timerId !== 0) {
clearTimeout(this.timerId);
this.timerId = 0;
}
//Start new timer; Will be triggered from toggle enabled or scroll event
if (this.isChecked) {
this.timerId = setTimeout(
this.$_releaseWakeLock,
this.settingsInternal.timeoutDurationMs,
);
}
},
$_handleVisibilityChange: function() {
//Handle navigating away from page/tab
if (this.isChecked) {
this.$_releaseWakeLock();
this.isChecked = false;
}
},
$_raiseAnalyticsEvent: function(eventType) {
let eventParams = {
EventType: eventType,
Position: window.location.pathname || '',
};
Analytics.raiseEvent(eventParams);
},
},
};
</script>
Hasil
Komponen Vue.js telah di-deploy di ketiga situs tersebut dan memberikan hasil yang luar biasa. Selama periode 10 Desember 2019 hingga 10 Januari 2020, BettyCrocker.com melaporkan metrik berikut:
- Dari semua pengguna Betty Crocker dengan browser yang kompatibel dengan Wake Lock API, 3,5% di antaranya langsung mengaktifkan fitur tersebut, menjadikannya tindakan 5 teratas.
- Durasi sesi untuk pengguna yang mengaktifkan kunci layar aktif 3,1 kali lebih lama daripada pengguna yang tidak.
- Rasio pantulan untuk pengguna yang mengaktifkan wake lock 50% lebih rendah daripada pengguna yang tidak menggunakan fitur wake lock.
- Indikator niat pembelian sekitar 300% lebih tinggi untuk pengguna wake lock dibandingkan dengan semua pengguna.
3.1×
Durasi sesi yang lebih lama
50%
Rasio pantulan lebih rendah
300%
Indikator niat membeli yang lebih tinggi
Kesimpulan
Betty Crocker telah memperoleh hasil yang fantastis menggunakan Wake Lock API. Anda dapat menguji fitur ini sendiri dengan menelusuri resep favorit di situs mereka (BettyCrocker, Pillsbury, atau Tablespoon) dan mengaktifkan tombol Cegah layar menjadi gelap saat Anda memasak.
Kasus penggunaan untuk wake lock tidak berhenti di situs resep. Contoh lainnya adalah aplikasi boarding pass atau tiket yang perlu menjaga layar tetap aktif hingga kode batang dipindai, aplikasi bergaya kios yang menjaga layar tetap aktif secara terus-menerus, atau aplikasi presentasi berbasis web yang mencegah layar tidur selama presentasi.
Kami telah mengumpulkan semua yang perlu Anda ketahui tentang Wake Lock API dalam artikel komprehensif di situs ini. Selamat membaca, dan selamat memasak.
Ucapan terima kasih
Foto orang yang sedang menguleni adonan milik Julian Hochgesang di Unsplash.