通过使用真实的用户监控工具并专注于通过重构应用来改进 Core Web Vitals,他们还将 CLS 提升了 72%,应用响应速度也提高了 72%。
Agrofy 是一个面向拉丁美洲农贸市场的在线购物平台。他们为农机、土地、设备和金融服务的买卖双方牵线搭桥。2020 年第 3 季度,Agrofy 的一个 4 人开发团队花了一个月时间来优化他们的网站,因为他们假设提高性能会降低跳出率。他们具体专注于改进 LCP(核心网页指标之一)。这些性能优化使 LCP 提高了 70%,而负载放弃率降低了 76%(从 3.8% 降至 0.9%)。
70%
LCP 较低
76%
降低负载放弃率
问题
在研究业务指标时,Agrofy 的开发团队发现他们的跳出率似乎高于行业基准。网站代码库中的技术债务也在增加。
解决方案
Agrofy 团队向高管进行了推介,并得到认可:
- 从已弃用的旧版框架迁移到受到积极支持的较新框架。
- 优化新代码库的加载性能。
迁移耗时 2 个月。除了前面提到的 4 人开发团队之外,此次迁移还涉及了产品和用户体验专家以及软件架构师。优化项目花费了 4 人开发团队 1 个月的时间。它们侧重于 LCP、CLS(另一个核心网页指标指标)和 FCP。具体优化措施包括:
- 使用 Intersection Observer API 延迟加载所有不可见元素。
- 使用内容分发网络更快地分发静态资源。
- 使用
loading="lazy"延迟加载图片。 - 关键渲染路径内容的服务器端渲染。
- 预加载和预加载关键资源,以最大限度地缩短握手时间。
- 使用真实用户监控 (RUM) 工具确定哪些商品详情页面发生了大量布局偏移,然后对代码库的架构进行调整。
如需了解更多技术详情,请查看 Agrofy 工程博客。
在基于 20% 的流量启用新代码库后,他们在 2020 年 9 月初向所有访问者推出了新网站。
成果
开发团队的优化使许多不同的指标实现了可观的改进:
- LCP 提高了 70%。
- CLS 提高了 72%。
- 阻止 JS 请求的比例减少了 100%,阻止 CSS 请求的比例减少了 80%。
- 耗时较长的任务减少了 72%。
- 首次 CPU 空闲时间提高了 25%。
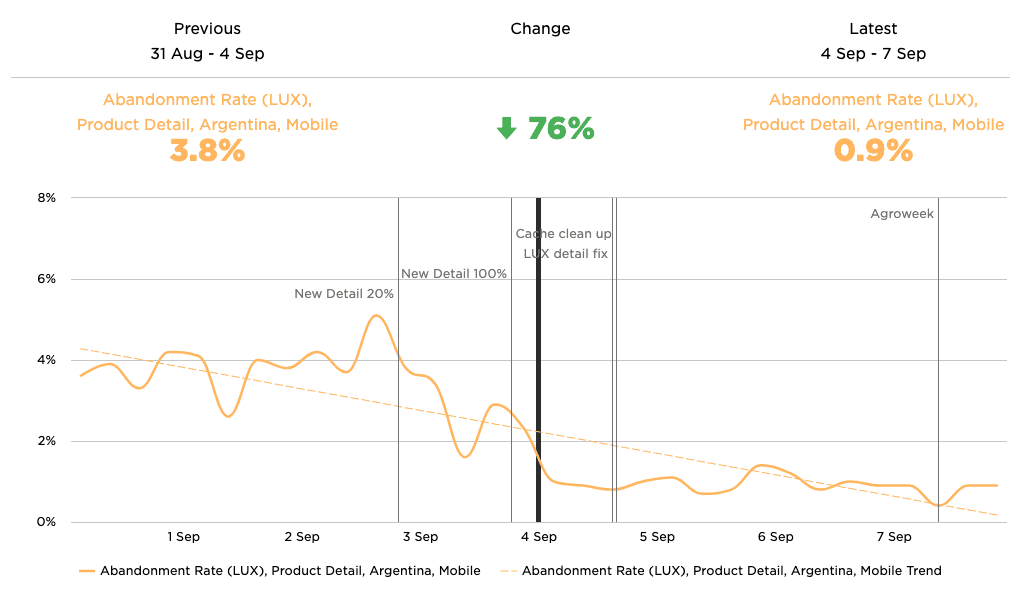
同时,真实用户监控数据(也称为“实测数据”)表明,商品详情页面上的加载放弃率下降了 76%,从 3.8% 下降到了 0.9%: