Utilizzando strumenti di monitoraggio reali degli utenti e concentrandosi sul miglioramento dei Segnali web essenziali nel refactoring dell'app, ha anche migliorato il CLS del 72% e la reattività delle applicazioni.
Agrofy è un marketplace online per il mercato agricolo dell'America Latina. Abbinano acquirenti e venditori di macchine agricole, terreni, attrezzature e servizi finanziari. Nel terzo trimestre del 2020, un team di sviluppo di Agrofy, composto da quattro persone, ha dedicato un mese all'ottimizzazione del sito web perché ipotizzava che un miglioramento del rendimento avrebbe comportato una riduzione della frequenza di rimbalzo. Si è in particolare concentrato sul miglioramento di LCP, che è uno dei Segnali web essenziali. Queste ottimizzazioni delle prestazioni hanno portato a un miglioramento del 70% della metrica LCP, correlato a una riduzione del 76% nell'abbandono del carico (dal 3,8% allo 0,9%).
Il 70%
LCP inferiore
Il 76%
Minore abbandono del carico
Problema
Mentre analizzava le metriche aziendali, il team di sviluppo di Agrofy ha notato che la frequenza di rimbalzo sembrava superiore a quella dei benchmark di settore. Il debito tecnico era aumentato anche nel codebase del sito web.
Soluzione
Il team di Agrofy ha formato i propri dirigenti e ha ottenuto il consenso per:
- Esegui la migrazione da un framework precedente deprecato a uno più recente, attivamente supportato.
- Ottimizza le prestazioni di caricamento del nuovo codebase.
La migrazione ha richiesto 2 mesi. Oltre al team di sviluppo di 4 persone menzionato in precedenza, questa migrazione ha coinvolto anche specialisti di prodotto e UX e un architetto software. Il progetto di ottimizzazione ha richiesto un mese al team di sviluppo di 4 persone. Si è concentrato su LCP, CLS (un'altra metrica di Segnali web essenziali) e FCP. Ottimizzazioni specifiche incluse:
- Caricamento lento di tutti gli elementi non visibili con l'API Intersection Observationr.
- Pubblicazione di risorse statiche più rapidamente con una rete CDN (Content Delivery Network).
- Caricamento lento delle immagini
con
loading="lazy". - Rendering lato server dei contenuti del percorso di rendering critico.
- Precaricamento e preconnessione delle risorse critiche per ridurre al minimo i tempi di handshake.
- Utilizzo di strumenti di monitoraggio degli utenti reali (RUM) per identificare le pagine dei dettagli dei prodotti che presentavano molte variazioni del layout e quindi apportare modifiche all'architettura del codebase.
Per ulteriori dettagli tecnici, consulta il post del blog di Agrofy Engineering.
Dopo aver attivato il nuovo codebase per il 20% del traffico, l'azienda ha lanciato il nuovo sito per tutti i visitatori all'inizio di settembre 2020.
Risultati
Le ottimizzazioni apportate dal team di sviluppo hanno portato a miglioramenti misurabili in molte metriche diverse:
- L'LCP è migliorato del 70%.
- Il CLS è migliorato del 72%.
- Il blocco delle richieste JS è stato ridotto del 100% e il blocco delle richieste CSS dell'80%.
- La riduzione delle attività lunghe è del 72%.
- Primo inattività della CPU è migliorato del 25%.
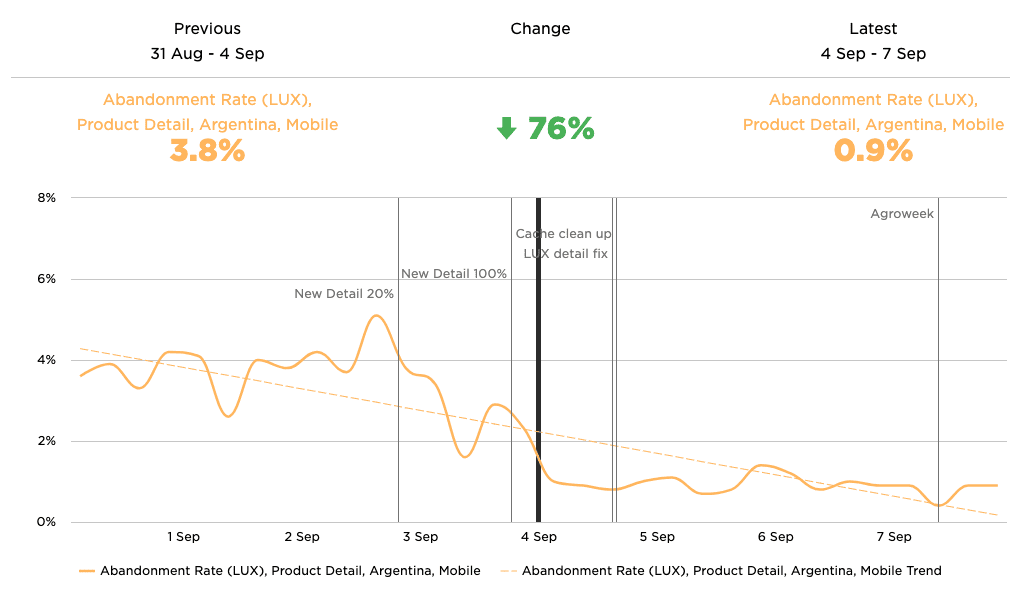
Nello stesso periodo di tempo, i dati di monitoraggio degli utenti reali (noti anche come dati di campo) hanno mostrato che il tasso di abbandono del caricamento sulle pagine dei dettagli del prodotto è diminuito del 76%, dal 3,8% allo 0,9%: