उपयोगकर्ताओं को मॉनिटर करने वाले टूल का इस्तेमाल करने और ऐप्लिकेशन की रीफ़ैक्टरिंग की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को बेहतर बनाने पर ध्यान देने से, सीएलएस में 72% की बढ़ोतरी हुई. साथ ही, ऐप्लिकेशन के रिस्पॉन्स में भी सुधार हुआ.
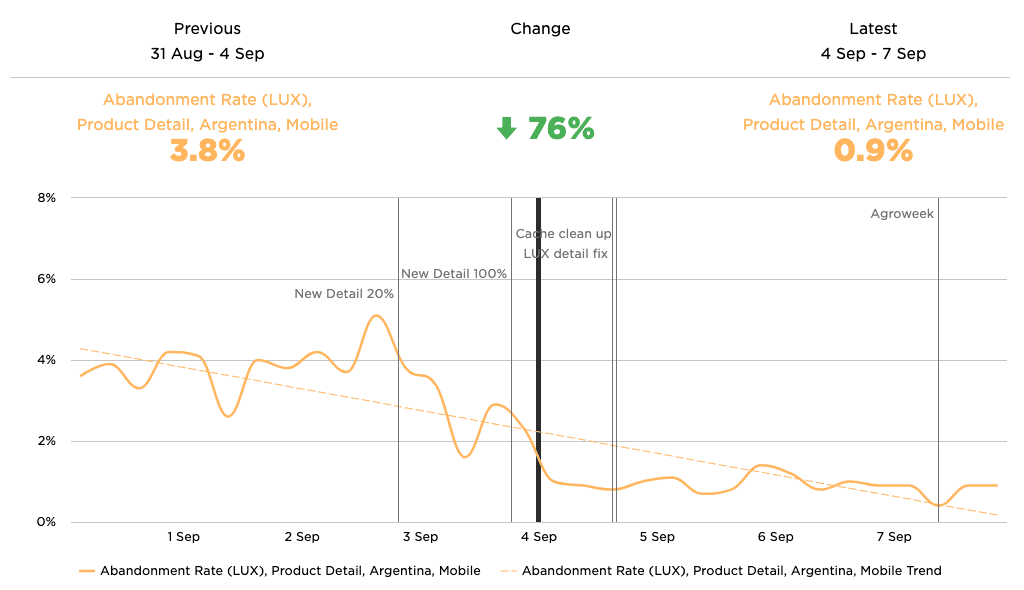
Agrofy, लैटिन अमेरिका के कृषि कारोबारों के बाज़ार के लिए एक ऑनलाइन मार्केटप्लेस है. ये फ़ॉर्म मशीन, ज़मीन, उपकरण, और वित्तीय सेवाओं के खरीदारों और विक्रेताओं से मेल खाते हैं. साल 2020 की तीसरी तिमाही में, Agrofy की चार लोगों की डेवलपमेंट टीम ने अपनी वेबसाइट को ऑप्टिमाइज़ करने में एक महीने का समय बिताया, क्योंकि उसे लगता था कि परफ़ॉर्मेंस बेहतर होने से बाउंस रेट में कमी आ सकती है. इसमें खास तौर पर, एलसीपी को बेहतर बनाने पर ध्यान दिया गया है. एलसीपी, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी में से एक है. परफ़ॉर्मेंस को ऑप्टिमाइज़ करने से, एलसीपी में 70% की बढ़ोतरी हुई. यह गिरावट, लोडिंग बीच में छोड़ने वाले उपयोगकर्ताओं की संख्या में 76% (3.8% से 0.9%) तक की कमी से जुड़ी थी.
70%
लोअर एलसीपी
76%
कम लोड वाले उपयोगकर्ता
समस्या
Agrofy की एक डेवलपमेंट टीम ने अपनी कारोबारी मेट्रिक का अध्ययन करते समय पाया कि उनकी बाउंस दर इंडस्ट्री के बेंचमार्क से ज़्यादा है. वेबसाइट कोड बेस पर भी तकनीकी क़र्ज़ बढ़ रहा था.
समस्या का हल
Agrofy की टीम ने अपने एक्ज़ीक्यूटिव को पिच किया और उन्हें इन चीज़ों के लिए खरीदने का मौका दिया:
- किसी पुराने और काम न करने वाले फ़्रेमवर्क से नए और बेहतर तरीके से काम करने वाले फ़्रेमवर्क पर माइग्रेट करें.
- नए कोड बेस की लोड परफ़ॉर्मेंस को ऑप्टिमाइज़ करें.
माइग्रेशन में 2 महीने का समय लगा. पहले बताई गई चार लोगों की डेवलपमेंट टीम के अलावा, इस माइग्रेशन में प्रॉडक्ट और UX विशेषज्ञ के साथ-साथ एक सॉफ़्टवेयर ऑर्किटेक्ट भी शामिल था. ऑप्टिमाइज़ेशन प्रोजेक्ट में चार लोगों वाली डेवलपमेंट टीम को एक महीना लगा. वे एलसीपी, सीएलएस (वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली एक और मेट्रिक), और एफ़सीपी पर फ़ोकस करते हैं. खास ऑप्टिमाइज़ेशन में शामिल हैं:
- इंटरसेक्शन ऑब्ज़र्वर एपीआई की मदद से, दिखाई न देने वाले सभी एलिमेंट को लेज़ी लोड करना.
- कॉन्टेंट डिलीवरी नेटवर्क की मदद से, स्टैटिक संसाधन तेज़ी से डिलीवर करना.
loading="lazy"के साथ इमेज को लेज़ी लोडिंग से लोड करें.- ज़रूरी रेंडरिंग पाथ कॉन्टेंट की सर्वर साइड रेंडरिंग.
- पहले से लोड करना और पहले से कनेक्ट करना अहम संसाधनों को, हैंडशेक करने में लगने वाले समय को कम करने के लिए इस्तेमाल किया जाता है.
- रीयल यूज़र मॉनिटरिंग (आरयूएम) टूल का इस्तेमाल करके, यह पता लगाना कि प्रॉडक्ट की जानकारी वाले किन पेजों के लेआउट में बहुत ज़्यादा बदलाव हो रहे हैं. इसके बाद, कोडबेस के आर्किटेक्चर में बदलाव किए जा सकते हैं.
ज़्यादा तकनीकी जानकारी के लिए, Agrofy इंजीनियरिंग ब्लॉग पोस्ट देखें.
नए कोडबेस को 20% ट्रैफ़िक पर चालू करने के बाद, उन्होंने सितंबर 2020 की शुरुआत में सभी विज़िटर के लिए नई साइट लॉन्च की.
नतीजे
डेवलपमेंट टीम के ऑप्टिमाइज़ेशन से कई अलग-अलग मेट्रिक में अच्छा-खासा सुधार हुआ है:
- एलसीपी में 70% की बढ़ोतरी हुई.
- सीएलएस में 72% की बढ़ोतरी हुई.
- JS अनुरोध ब्लॉक करने से 100% और सीएसएस अनुरोध 80% कम हो गए.
- लंबे टास्क में 72% की कमी आई.
- इस्तेमाल न किया जा रहा पहला सीपीयू 25% बेहतर हुआ.
उसी समयसीमा में, असली उपयोगकर्ता के मॉनिटरिंग डेटा (जिसे फ़ील्ड डेटा भी कहा जाता है) से पता चला कि प्रॉडक्ट की जानकारी वाले पेजों पर, पेज लोड न होने की दर 76% से 3.8% से 0.9% हो गई है: