如果您是技術主管或數位行銷分析師,且有意為 Adobe Experience Manager (AEM) 網頁應用程式提供現代化的網站體驗,並一直在尋找相關選項,那麼這篇文章正是您要找的。本課程將介紹漸進式網頁應用程式 (PWA) 的概念,以及如何透過設定運用 WorkBox 程式庫在 AEM 中建立 PWA,而無需進行編碼。
為什麼要使用 PWA?
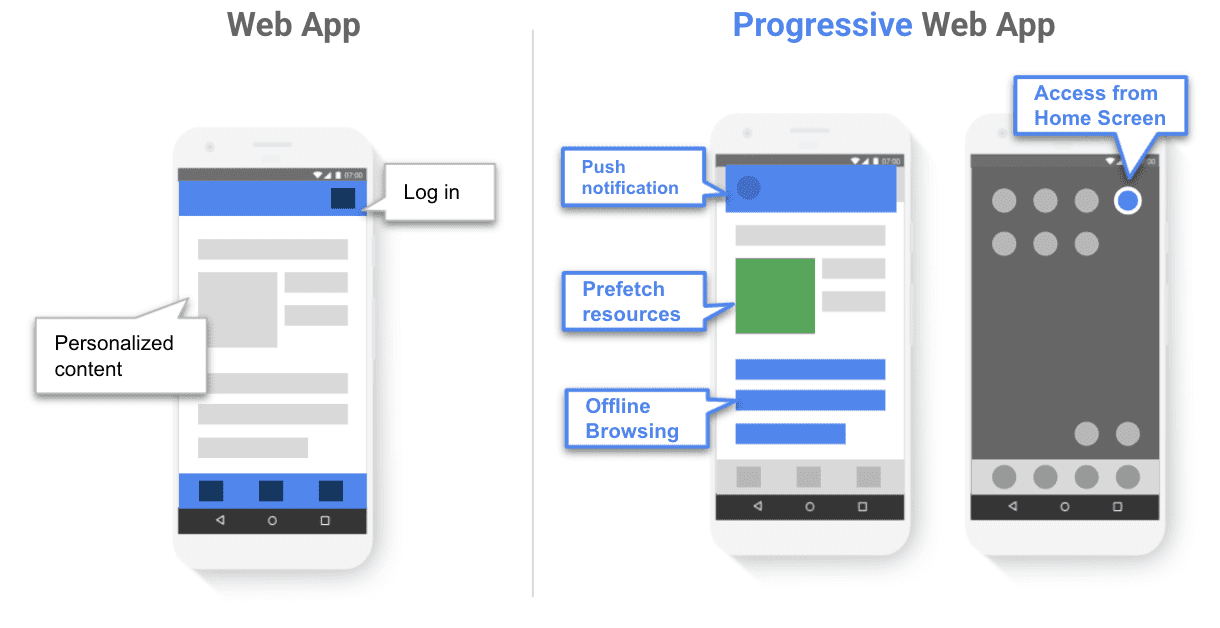
漸進式網頁應用程式可充分運用新式網頁的功能,可在裝置上安裝,載入速度快,後續造訪時也能立即載入。而且可快速回應輸入內容。在連線不穩定或離線時,這些方法都能正常運作。PWA 會使用新式 API,提供類似應用程式的體驗,包括可選的全螢幕 UI、背景更新功能,以及離線存取資料的功能。

如要將網頁應用程式升級為漸進式網頁應用程式,您必須新增兩個構件:
- 網頁應用程式資訊清單:JSON 設定檔,用於定義應用程式的進入點網址、用來代表 PWA 的圖示,以及描述應用程式外觀和行為的其他設定。
- 服務工作者:提供背景服務的程式碼,可定義 PWA 使用的資源和存取資源的策略,進而強化 PWA。
什麼是服務工作者?
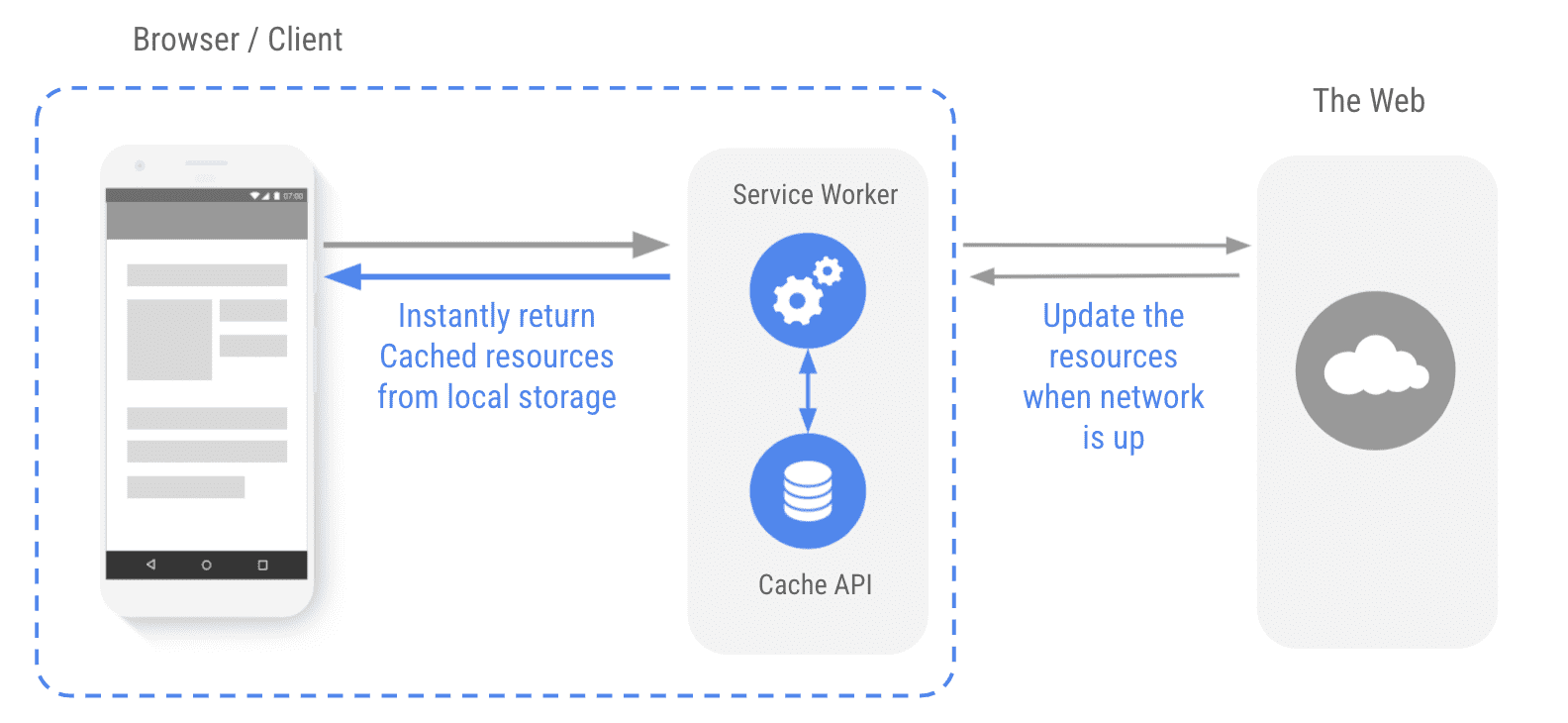
從本質上來說,服務工作站只是在您與網路應用程式互動時,瀏覽器獨立執行的腳本。啟用的服務工作站會提供服務,例如使用 Cache API 進行智慧快取、使用 Background Sync API 保持資料更新,以及整合推播通知。使用正確快取策略的服務工作者,可在各種情境下提供穩定可靠的使用者體驗,例如立即傳回預先快取的資源、在快取中儲存資料,以及在連線至網路時更新資源。

![]()
從頭開始編寫 Service Worker 可能很困難。因此,我們打造了 Workbox,讓這項工作變得更簡單。Workbox 是一組程式庫,可協助您編寫及管理服務工作者,並透過 Cache Storage API 進行快取。服務工作者和 Cache Storage API 搭配使用時,可控制如何從網路或快取記憶體要求資產 (HTML、CSS、JS、圖片等),甚至可讓您在離線時傳回快取的內容。有了 Workbox,您就能使用正式版程式碼快速設定及管理這兩項功能,以及更多功能。
將 AEM 網站升級為 PWA
Adobe Experience Manager (AEM) 是一項完整的內容管理解決方案,可用於建構網站、行動應用程式、表單和數位看板。方便管理行銷內容和素材資源。
雖然 AEM 提供豐富的程式庫,可用於建構網路應用程式,但目前要透過新增服務工作站和資訊清單來建構 PWA 並不容易。
Adobe Experience Manager Sites 是 Adobe Experience Manager 的 UI 建構工具。當 Adobe Experience Manager 用於雲端服務時,AEM Sites 可輕鬆將任何現有的 AEM 網站或單頁應用程式轉換為可安裝的離線 Progressive Web App,只需進行設定即可,無須編寫程式碼。它會使用 Workbox 提供漸進式網頁應用程式的最佳做法,並抽象化撰寫樣板資訊清單和服務工作者的複雜性。
AEM 支援內容本地化,也就是說,您可以為不同語言代碼提供不同的品牌,甚至是不同的離線內容。為此,請為每個語言主檔建立不同的 PWA 設定。
開始在 AEM 上設定 PWA
以雲端服務的身份登入 Adobe Experience Manager,選取任何 Adobe Experience Manager Sites 頁面或語言主控項,然後按一下屬性。您應該會看到名為「漸進式網頁應用程式」的索引標籤。 (注意:如果您沒有看到這個分頁,請與 Adobe 聯絡,啟用這項功能)。只要按幾下滑鼠,即可設定漸進式網頁應用程式的安裝方式和外觀。
如果您已完成 AEM Sites 教學課程,可能曾看過 WKND 網站。本文會以 WKND 示範為起點。完成後,您將使用 WorkBox 將 WKND 從網頁應用程式更新為 PWA。
設定資訊清單
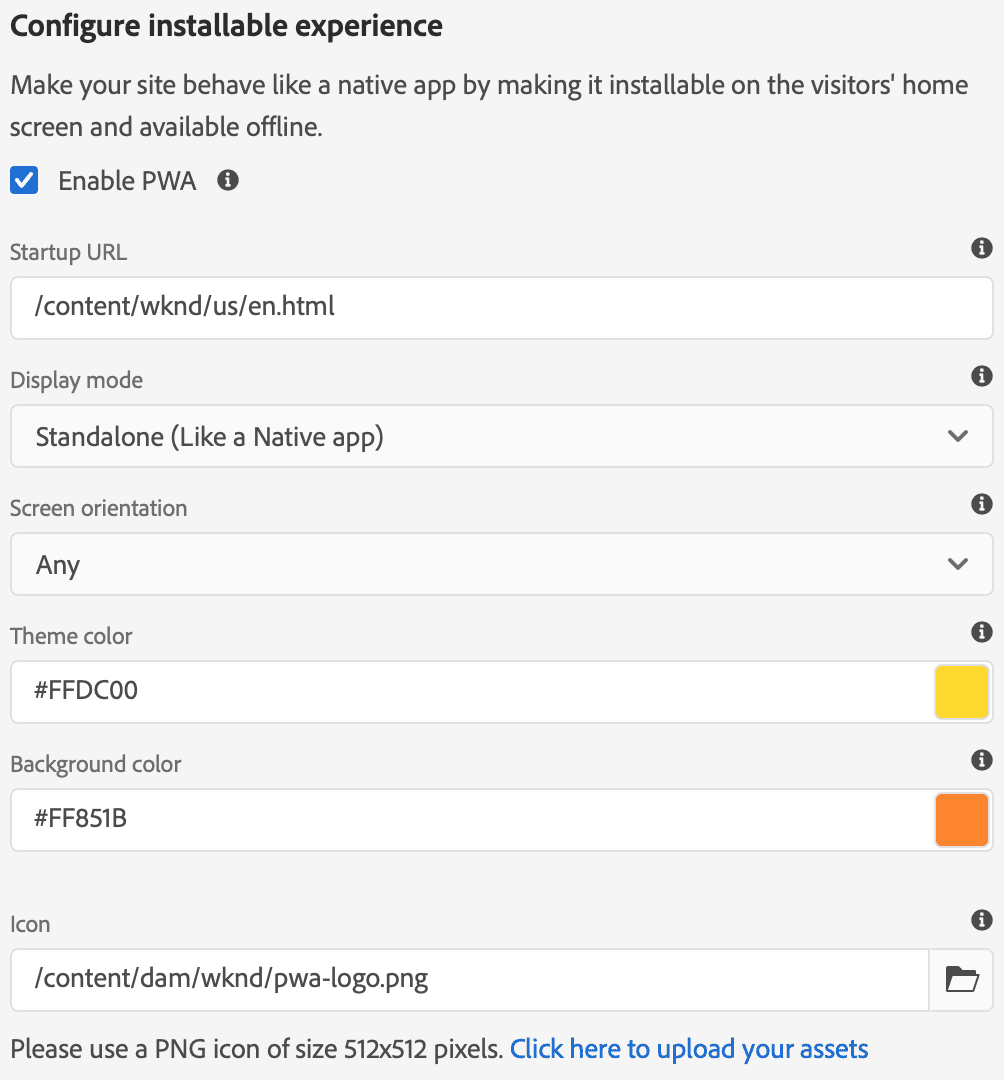
網頁應用程式資訊清單是 JSON 檔案,其中包含描述 PWA 外觀和行為的屬性。Adobe Experience Manager Sites 提供友善的使用者介面,可用於設定屬性。

起始網址是 PWA 的進入點。使用者輕觸手機上的 PWA 圖示後,就會存取啟動網址。顯示模式會設定應用程式是提供視窗模式或全螢幕體驗。您也可以指定應用程式的螢幕方向。主題顏色是視窗和工具列的顏色,而背景顏色則是應用程式啟動時的啟動畫面顏色。圖示是指在裝置上安裝應用程式後,會顯示在裝置主畫面或應用程式抽屜中的圖片。圖片中顯示的設定會產生下方的資訊清單 JSON。
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
起始網址可以與網域的預設到達網頁不同。只要變更 start_url 參數,即可將使用者直接帶往應用程式體驗,而非未經驗證或新使用者會看到的預設頁面。這可為 PWA 使用者提供更流暢、更類似應用程式的體驗。
AEM 瞭解不同語言代碼可能有不同的外觀和風格。您可以為不同的語言代碼或語言設定不同的屬性、顏色和圖示,然後將設定與已連結的網頁同步。
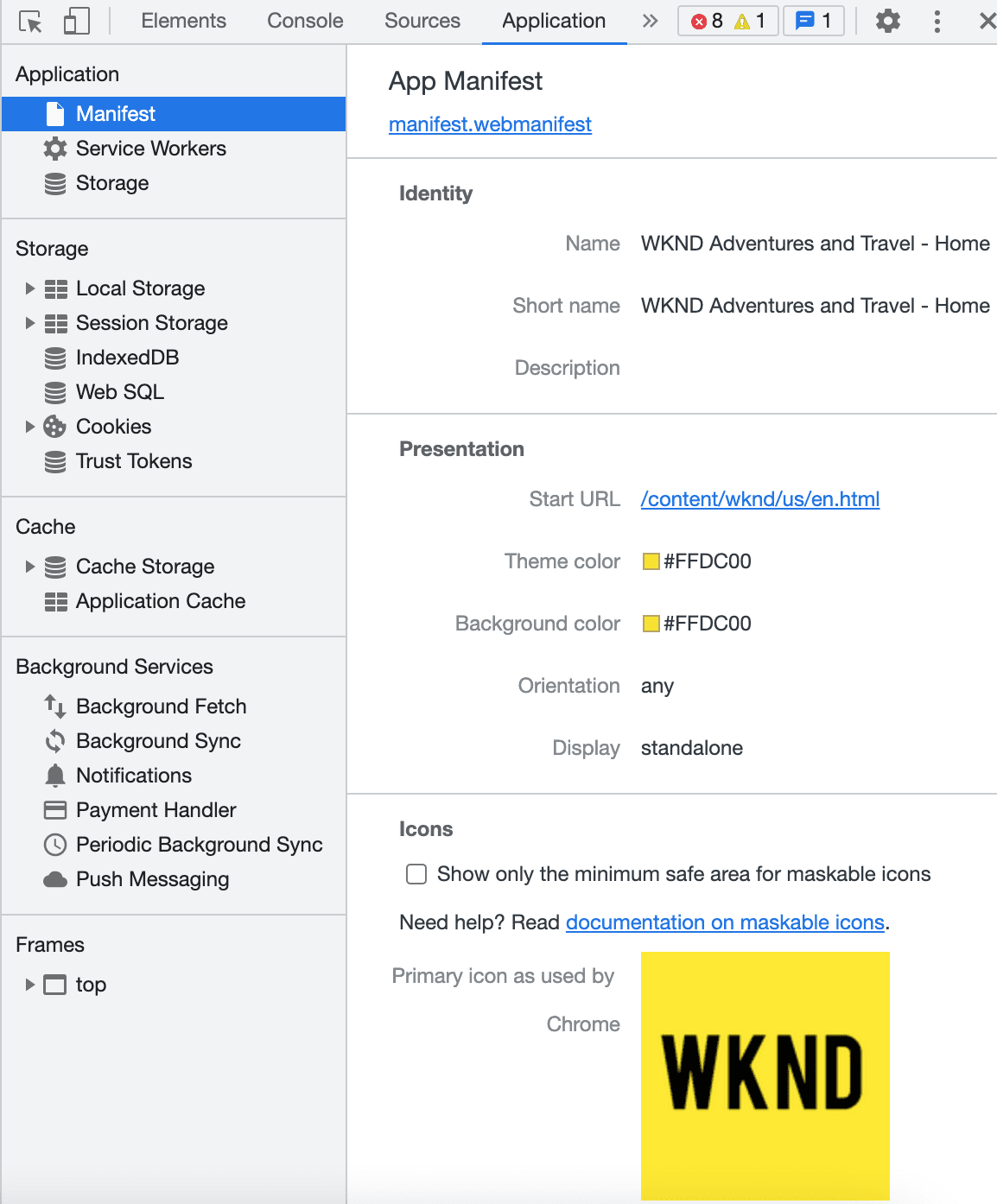
在瀏覽器中存取 PWA 後,您可以按一下滑鼠右鍵並檢查,以便開啟開發人員工具,並查看「應用程式」面板下方的資訊清單。

設定服務工作站
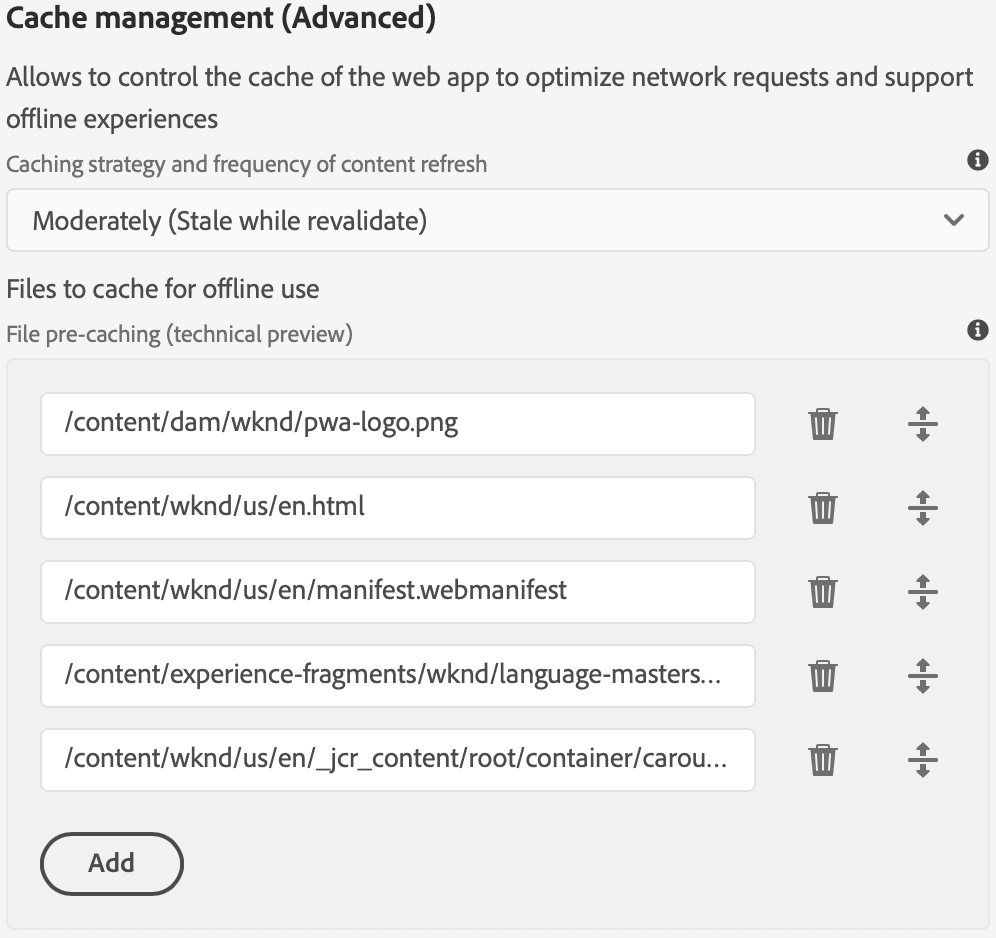
您可以設定要快取的內容,以及要使用的快取策略。
如果您已使用服務工作站,可能就熟悉快取策略。快取策略會指定要快取哪些資源,以及是否要先在快取中尋找這些資源,還是先在網路中尋找,或是在快取中尋找,並以網路做為備用機制。接著,您可以選擇在服務工作者安裝時預先快取的資源。AEM 應用程式服務 worker 會實作暖快取策略,也就是說,即使您指定缺少或不完整的路徑,使用者體驗也不會中斷。

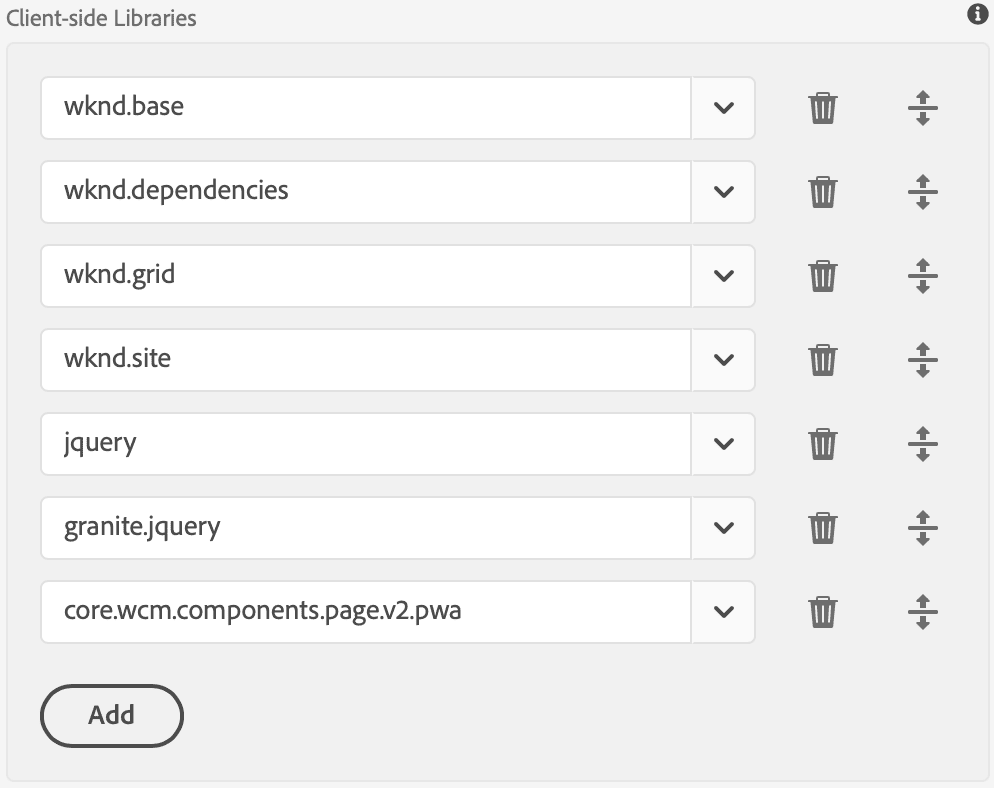
在 AEM 中,「clientlibs」一詞是指用戶端程式庫:已新增至專案的相關 JavaScript、CSS 和靜態資源組合,用戶端網路瀏覽器會提供及使用這些資源。您可以在使用者介面中指定用戶端程式庫,輕鬆設定用戶端程式庫的離線使用方式。

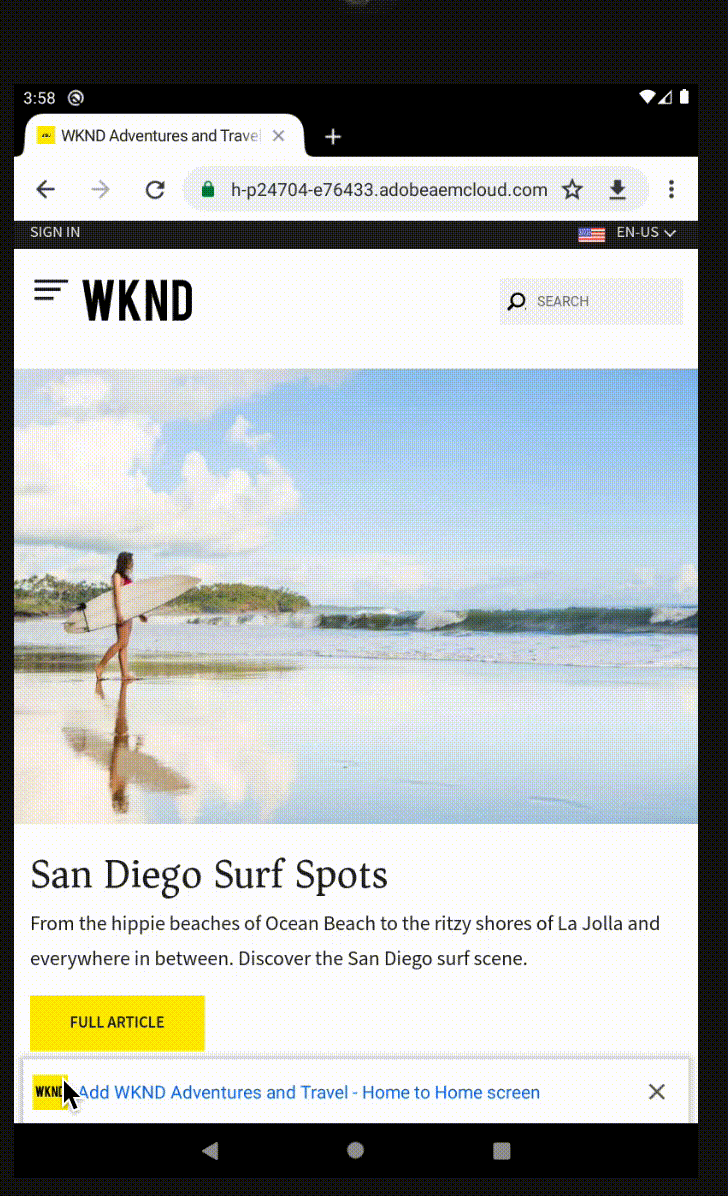
您也可以加入第三方資源,例如字型。這項離線快取設定會為服務工作站提供設定資訊,該工作站會為在內部使用 Workbox 的應用程式產生。這就是讓應用程式可安裝的所有步驟。安裝完成後,應用程式圖示就會顯示在行動裝置主畫面上,就像平台應用程式一樣。點選圖示即可存取 wknd 網站。
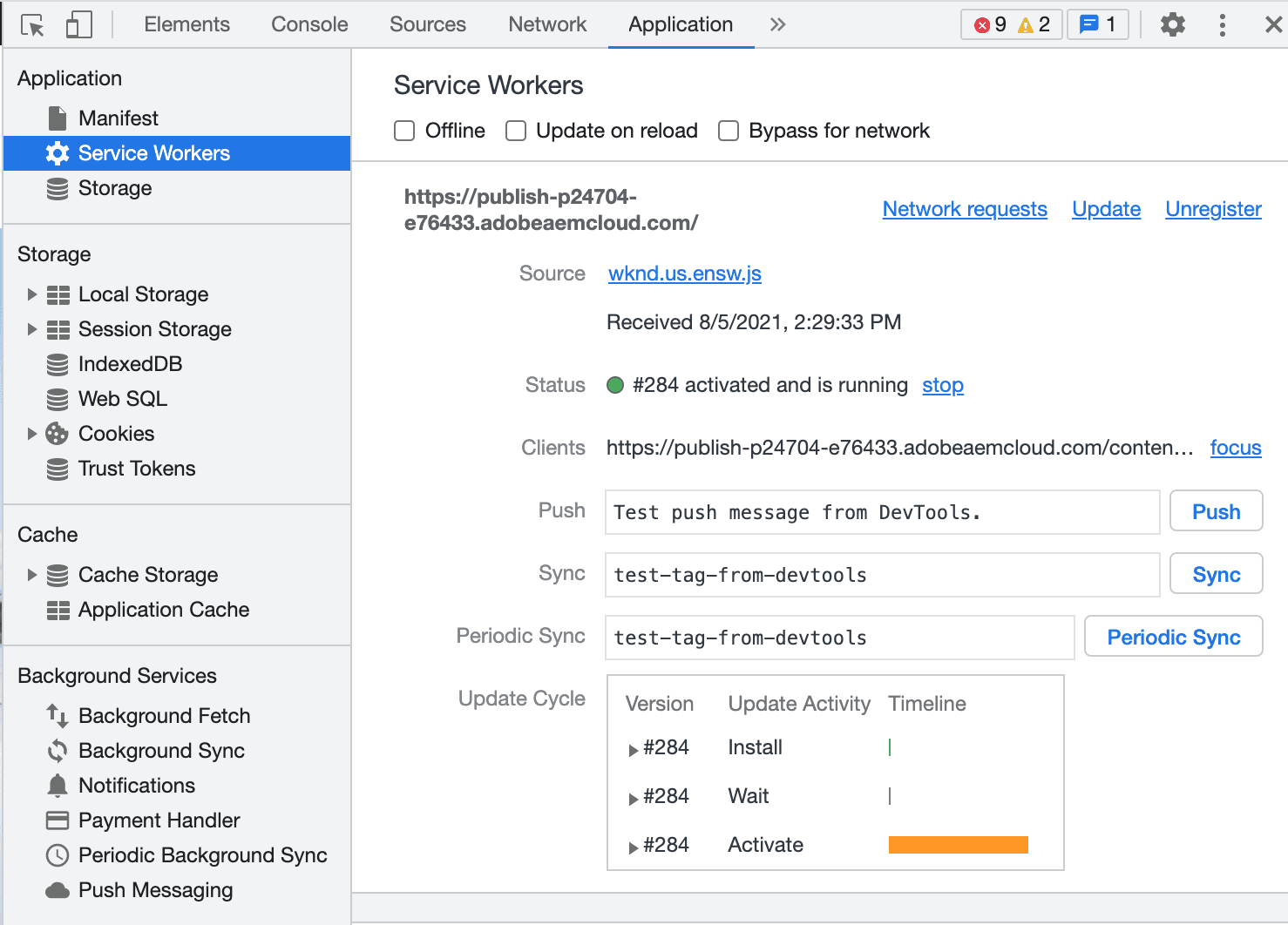
請注意,您隨時可以變更內容或這些設定。發布變更後,瀏覽器會在用戶端更新服務工作架構,並向使用者顯示新版 PWA 已可供使用的消息。使用者可以點選這則訊息,重新載入應用程式並取得最新更新。您可以開啟瀏覽器開發人員工具和應用程式面板,查看服務工作單元詳細資料。

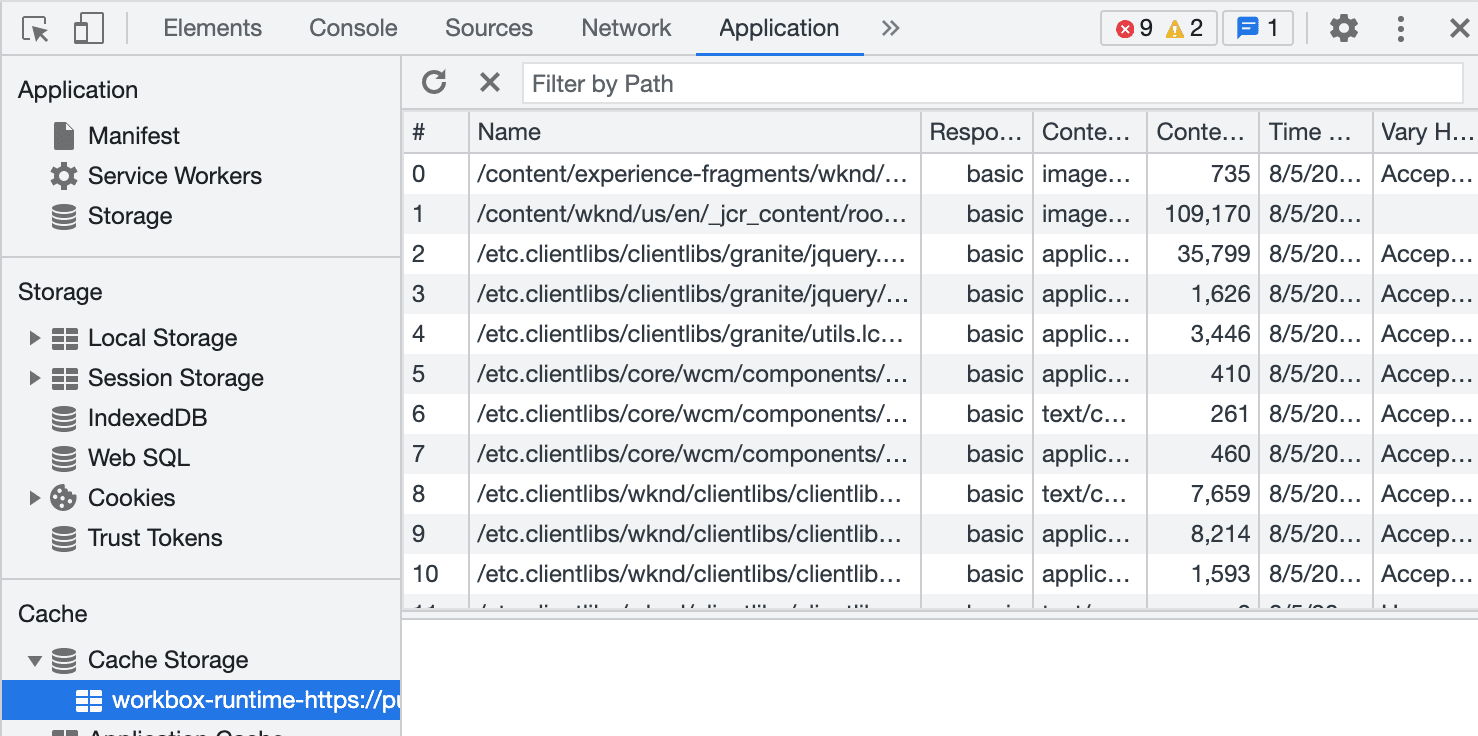
您可以擴充快取儲存空間,查看已在本機快取的內容:

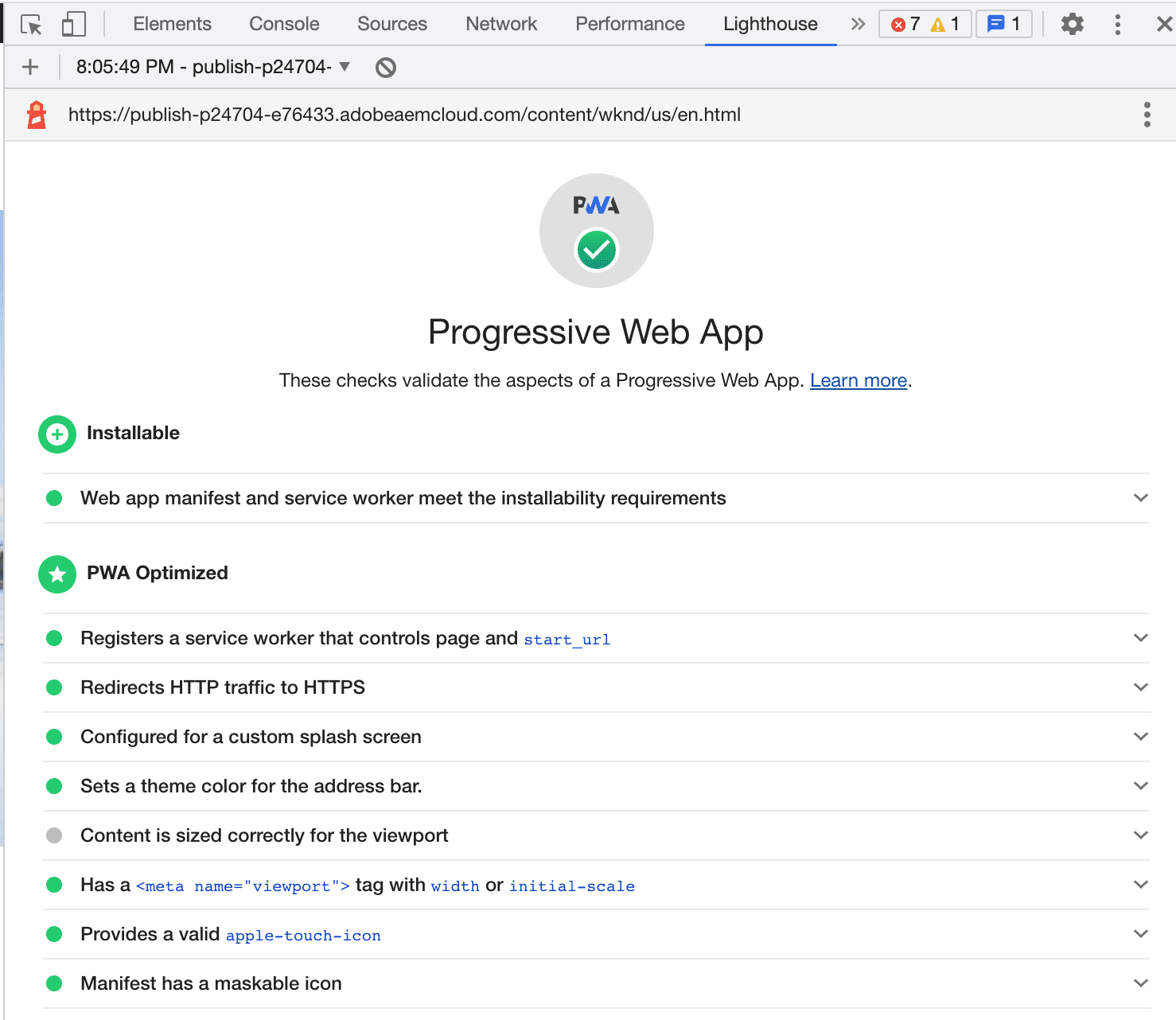
成果
您辛苦的成果,現在可以一睹芳容了。只要進行設定,無須撰寫程式碼,即可將 AEM 網站升級為漸進式網頁應用程式。

Chrome 開發人員工具提供 Lighthouse 稽核功能,可讓您檢查網頁應用程式和設定是否符合漸進式網頁應用程式標準。

結論
漸進式網頁應用程式可為您的網站提供類似應用程式的體驗,以較低的開發和維護成本,運用跨平台和網路的開放性,同時提供發布控制功能。這有助於提升參與度和留存率,最重要的是,還能提高轉換率。AEM 搭配 Workbox 可讓您輕鬆將現有網站升級為 PWA,只需進行設定即可,無須編寫程式碼。



