自動調整式 Favicon 的建構方式基礎概念。
在這篇文章中,我想分享如何使用 SVG 建構自適應網站圖示。試用示範模式。
如果比較喜歡看影片,可以觀看這篇貼文的 YouTube 版本:
總覽
自訂網站小圖示是完善網頁專案的絕佳方式。這項資訊會顯示在電腦瀏覽器分頁中,以及「稍後閱讀」讀者、連結至你網站的其他網誌文章等。傳統上,這類作業都是使用 .ico 檔案類型完成,但最近瀏覽器已允許使用向量格式的 SVG。使用漸進式強化,您可以提供支援良好的 .ico 網站圖示,並在適用時升級至 .svg。
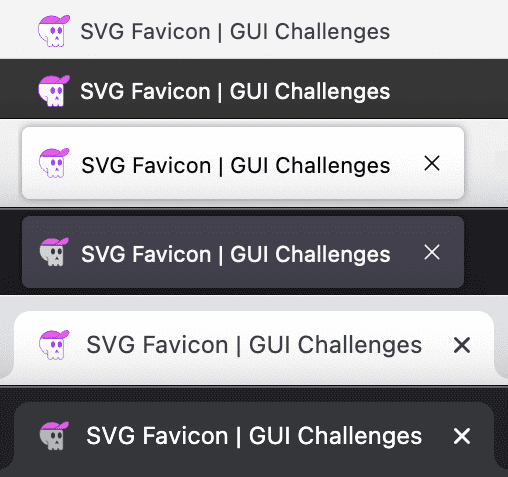
SVG 可放大和縮小,不會損失畫質,而且大小可能非常小,還可嵌入 CSS,甚至是嵌入媒體查詢。也就是說,如果讀取器應用程式或書籤列使用 SVG 網站圖示,使用者可能會因為 SVG 內提供的深色偏好樣式,取得相關主題 (淺色或深色) 的圖示。接著,SVG 會根據內嵌樣式,配合使用者偏好的淺色和深色模式調整。
![]()

標記
SVG 標記是使用 .svg 檔案類型副檔名的 XML,因此可容納更多動態類型的程式碼。
首先,請製作 favicon.svg
建立名為 favicon.svg 的新檔案,並加入下列內容:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
這是我的 SVG 檔案,我已根據作品調整 viewBox 的大小:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
新增形狀和路徑
接著,新增 SVG 路徑程式碼。這通常是指在程式碼編輯器中開啟 SVG,但該程式碼通常不適合人為操作。請參閱這份實用指南,瞭解如何從設計工具匯出及最佳化 SVG。
這個 GUI 挑戰的插圖來自設計師,他們使用 Adobe Illustrator 製作插圖。我大幅提升了效能,我透過 SVGOMG 執行這項作業,然後手動編輯,移除多餘部分。
以下是清理後的 skull 藝術作品路徑群組範例:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
請注意,使用者可解讀的 ID 選取器 (例如 #eyes-and-nose) 和類別 (例如 .favicon-stroke) 都是如此。這些是我的手動編輯內容,準備用於 CSS。
如要將 SVG 設為自適應網站圖示,不需要新增類別和 ID。
從 HTML 連結網站小圖示 SVG
在 HTML 的 <head> 標記中,於 .ico 網站圖示後方新增下列內容:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
由於新圖示可能與 .ico 版本相同,請確認系統是否使用新圖示。開啟開發人員工具的「網路」面板。依圖片篩選,並搜尋 Favicon:
![]()
樣式
與 HTML 類似,您可以在標記中加入 <style> 標記,以用於該文件範圍:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
淺色主題版本會是我的 Favicon SVG 的預設顏色。我為此撰寫的樣式大多是筆劃和填滿顏色:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
接下來,就是最有趣的部分,為 Favicon 的深色主題版本設定樣式。該樣式會進入樣式標記內的媒體查詢:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
我的結果如下:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
我選擇將亮紫色邊框換成清涼的深灰色 (#343a40),並將骷髏頭骨的顏色從白色改成清涼的淺灰色 (#adb5bd),但保留了粉紅色帽子。
![]()
結論
現在你已瞭解我的做法,你會怎麼做呢?🙂
讓我們多元化方法,學習在網路上建構內容的所有方式。 建立試聽版,然後在推特上傳送連結給我,我會將連結加到下方的社群混音區!


