Cập nhật một số tính năng thú vị trong CSS hiện đại.
Hiện có rất nhiều điều thú vị đang diễn ra trong CSS và nhiều trong số đó đã được hỗ trợ trong các trình duyệt hiện nay! Bạn có thể xem nội dung trò chuyện của chúng tôi tại CDS 2019 ở bên dưới. Nội dung này đề cập đến một số tính năng mới và sắp ra mắt mà chúng tôi cho là đáng chú ý.
Bài đăng này tập trung vào các tính năng mà bạn có thể sử dụng ngay hôm nay. Hãy nhớ xem buổi trò chuyện để thảo luận sâu hơn về các tính năng sắp ra mắt như Houdini. Bạn cũng có thể tìm thấy các bản minh hoạ cho tất cả các tính năng mà chúng tôi thảo luận trên trang CSS@CDS.
Nội dung
- Cuộn nhanh
:focus-within- Truy vấn nội dung nghe nhìn cấp 5
- Thuộc tính logic
position: stickybackdrop-filter:is()gap- CSS Houdini
- Vùng tràn
Cuộn nhanh
Tính năng Cuộn tự động căn chỉnh cho phép bạn xác định các điểm tự động căn chỉnh khi người dùng cuộn nội dung theo chiều dọc, chiều ngang hoặc cả hai. Thành phần này tích hợp sẵn độ trễ và giảm tốc khi cuộn, đồng thời hỗ trợ thao tác chạm.
Mã mẫu này thiết lập tính năng cuộn ngang trong phần tử <section> với các điểm chụp nhanh được căn chỉnh ở bên trái của phần tử <picture> con:
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
Cách hoạt động như sau:
- Trên phần tử
<section>mẹ,overflow-xđược đặt thànhautođể cho phép cuộn theo chiều ngang.overscroll-behavior-xđược đặt thànhcontainđể ngăn mọi phần tử mẹ cuộn khi người dùng đạt đến ranh giới của vùng cuộn của phần tử<section>. (Việc này không thực sự cần thiết để chụp nhanh, nhưng thường là một ý hay.)scroll-snap-typeđược đặt thànhx(để chụp nhanh theo chiều ngang) vàmandatory– để đảm bảo khung nhìn luôn chụp với điểm chụp nhanh gần nhất.
- Trên các phần tử
<picture>con,scroll-snap-alignđược đặt thành bắt đầu, giúp đặt các điểm chụp nhanh ở bên trái của mỗi bức ảnh (giả sửdirectionđược đặt thànhltr).
Sau đây là một bản minh hoạ trực tiếp:
Bạn cũng có thể xem các bản minh hoạ về tính năng cuộn dọc và tính năng cuộn theo ma trận.
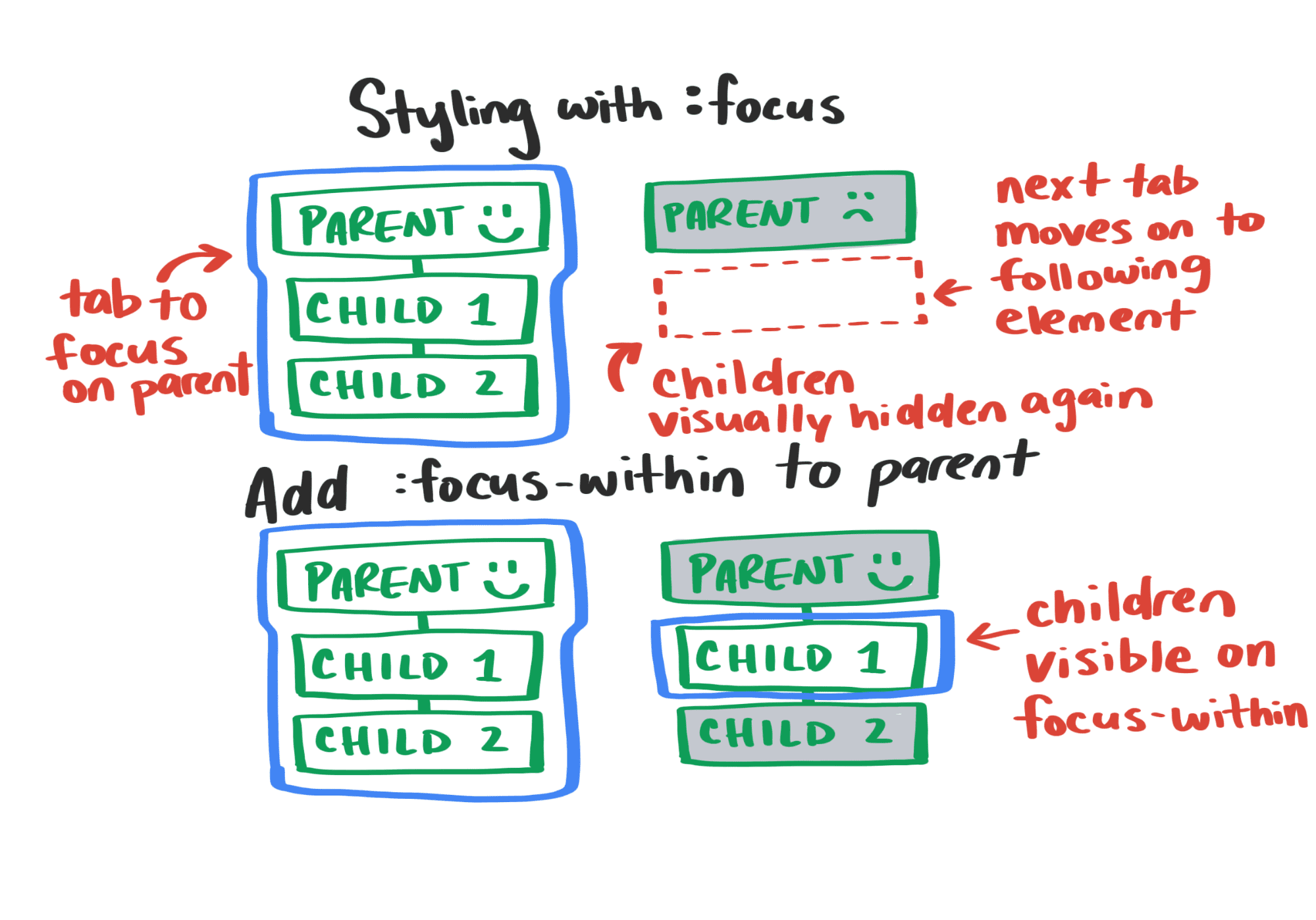
:focus-within
:focus-within giải quyết một vấn đề lâu nay về khả năng hỗ trợ tiếp cận: có nhiều trường hợp khi lấy tiêu điểm một phần tử con sẽ ảnh hưởng đến cách trình bày một phần tử mẹ để người dùng công nghệ hỗ trợ có thể truy cập vào giao diện người dùng.
Ví dụ: nếu bạn có một trình đơn thả xuống có nhiều mục, thì trình đơn đó sẽ vẫn hiển thị khi bất kỳ mục nào được lấy tiêu điểm. Nếu không, trình đơn sẽ biến mất đối với người dùng bàn phím.
:focus-within yêu cầu trình duyệt áp dụng một kiểu khi tiêu điểm nằm trên bất kỳ phần tử con nào của một phần tử đã chỉ định. Quay lại ví dụ về trình đơn, bằng cách đặt :focus-within trên phần tử trình đơn, bạn có thể đảm bảo phần tử này luôn hiển thị khi một mục trong trình đơn có tiêu điểm:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

Hãy thử thay đổi thẻ cho các phần tử có thể làm tâm điểm trong bản minh hoạ bên dưới. Bạn sẽ thấy các trình đơn vẫn hiển thị khi bạn đặt tiêu điểm vào các mục trong trình đơn:
Truy vấn về nội dung đa phương tiện cấp 5
Truy vấn nội dung nghe nhìn mới cung cấp cho chúng ta những cách hiệu quả để điều chỉnh trải nghiệm người dùng của ứng dụng dựa trên lựa chọn ưu tiên của người dùng về thiết bị. Về cơ bản, trình duyệt đóng vai trò là một proxy cho các lựa chọn ưu tiên ở cấp hệ thống mà chúng ta có thể phản hồi trong CSS bằng cách sử dụng nhóm prefers-* truy vấn nội dung đa phương tiện:

Sau đây là những cụm từ tìm kiếm mới mà chúng tôi cho rằng các nhà phát triển sẽ quan tâm nhất:
- prefers-reduced-motion
- prefers-color-scheme
- ưu tiên-tương phản
- prefers-reduced-transparency
- màu bắt buộc
- inverted-colors
Những cụm từ tìm kiếm này là một lợi thế lớn cho khả năng hỗ trợ tiếp cận. Ví dụ: trước đây, chúng ta không có cách nào để biết được rằng một người dùng đã đặt hệ điều hành của họ ở chế độ tương phản cao. Nếu muốn cung cấp chế độ tương phản cao cho một ứng dụng web vẫn giữ nguyên bản sắc thương hiệu, bạn phải yêu cầu người dùng chọn chế độ đó trên giao diện người dùng trong ứng dụng. Giờ đây, bạn có thể phát hiện chế độ cài đặt tương phản cao từ hệ điều hành bằng prefers-contrast.
Một ý nghĩa thú vị của các truy vấn nội dung nghe nhìn này là chúng ta có thể thiết kế cho nhiều tổ hợp lựa chọn ưu tiên của người dùng ở cấp hệ thống để đáp ứng nhiều lựa chọn ưu tiên và nhu cầu hỗ trợ tiếp cận của người dùng. Nếu người dùng muốn chế độ tối có độ tương phản cao khi ở môi trường ánh sáng yếu, bạn có thể làm như vậy!
Adam cho rằng điều quan trọng là "prefers-reduced-motion" không được triển khai dưới dạng "no-motion". Người dùng cho biết họ thích chuyển động ít hơn, không phải là họ không muốn bất kỳ hoạt ảnh nào. Ông khẳng định rằng giảm chuyển động không phải là không có chuyển động. Dưới đây là ví dụ sử dụng ảnh động chuyển tiếp khi người dùng muốn giảm chuyển động:
Thuộc tính logic
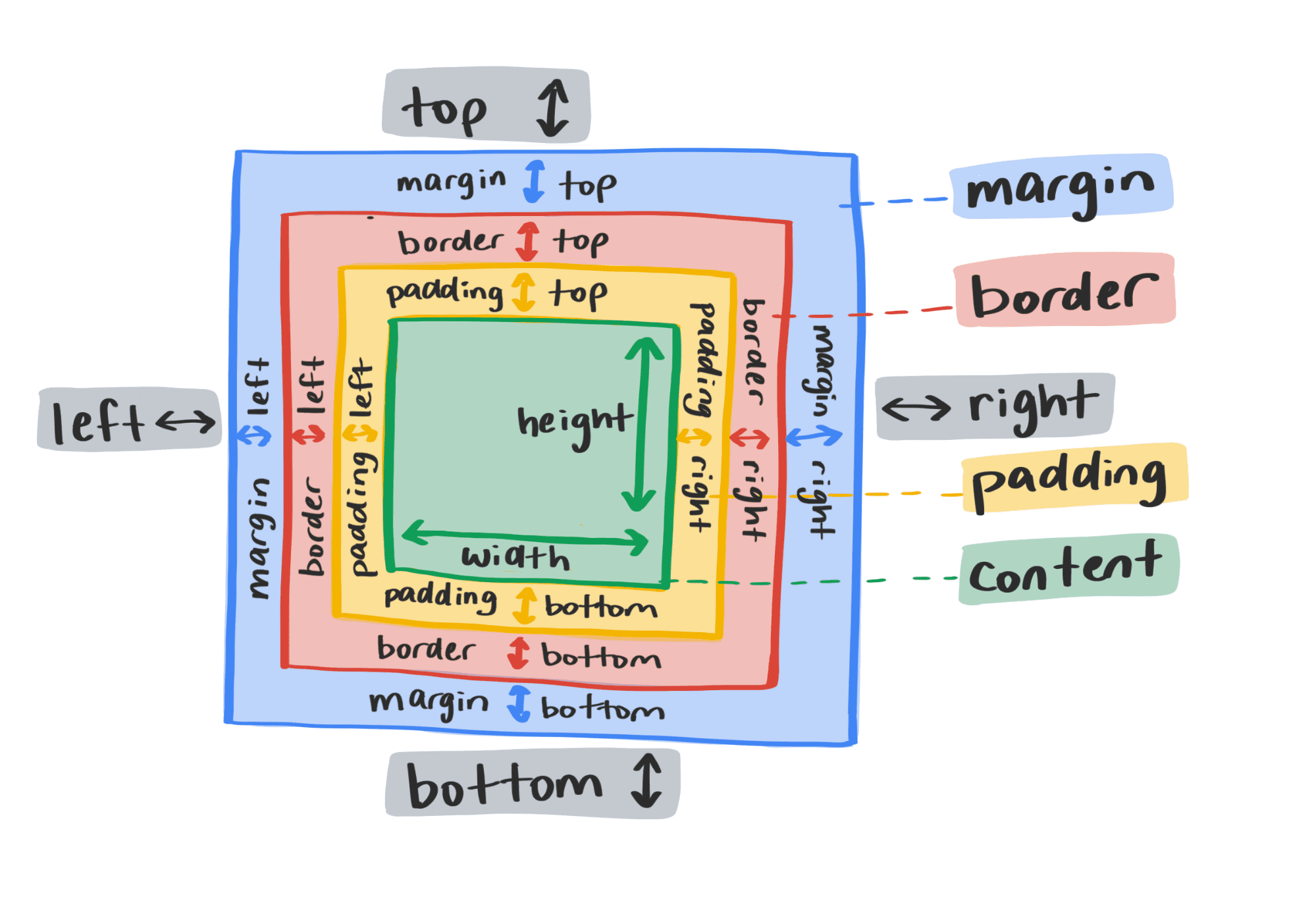
Thuộc tính logic giải quyết một vấn đề đã trở nên phổ biến khi ngày càng có nhiều nhà phát triển giải quyết việc quốc tế hoá. Nhiều thuộc tính bố cục như margin và padding giả định một ngôn ngữ được đọc từ trên xuống dưới và từ trái sang phải.

Khi thiết kế trang cho nhiều ngôn ngữ với nhiều chế độ viết, nhà phát triển phải điều chỉnh riêng từng thuộc tính đó trên nhiều phần tử, điều này nhanh chóng trở thành một cơn ác mộng về khả năng bảo trì.
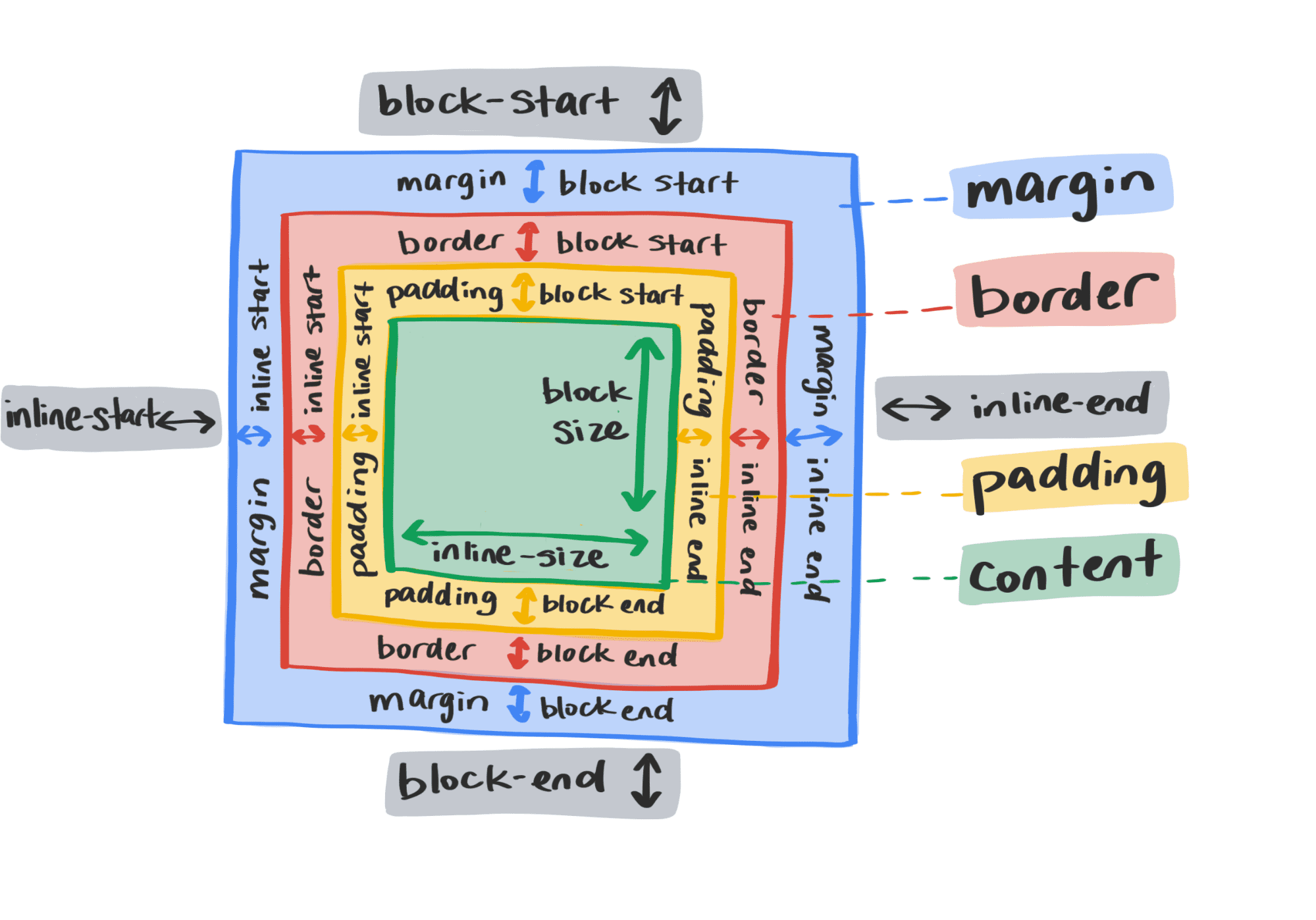
Các thuộc tính logic cho phép bạn duy trì tính toàn vẹn của bố cục trên các chế độ dịch và viết. Các thành phần này tự động cập nhật dựa trên thứ tự ngữ nghĩa của nội dung thay vì cách sắp xếp không gian của nội dung. Với các thuộc tính logic, mỗi phần tử có hai phương diện:
- Kích thước khối vuông với luồng văn bản trong một đường. (Trong tiếng Anh,
block-sizegiống vớiheight.) - Phương diện trong cùng dòng song song với dòng văn bản. (Trong tiếng Anh,
inline-sizegiống vớiwidth.)
Những tên phương diện này áp dụng cho tất cả các thuộc tính bố cục logic. Ví dụ: trong tiếng Anh, block-start giống với top và inline-end giống với right.

Với các thuộc tính logic, bạn có thể tự động cập nhật bố cục cho các ngôn ngữ khác chỉ bằng cách thay đổi các thuộc tính writing-mode và direction cho trang của mình thay vì cập nhật hàng chục thuộc tính bố cục trên từng phần tử.
Bạn có thể xem cách hoạt động của các thuộc tính logic trong bản minh hoạ bên dưới bằng cách đặt thuộc tính writing-mode trên phần tử <body> thành các giá trị khác nhau:
position: sticky
Một phần tử có position: sticky vẫn ở trong luồng khối cho đến khi bắt đầu ra khỏi màn hình, lúc đó phần tử này sẽ ngừng cuộn với phần còn lại của trang và bám vào vị trí do giá trị top của phần tử chỉ định.
Không gian được phân bổ cho phần tử đó vẫn nằm trong luồng và phần tử đó sẽ quay lại không gian đó khi người dùng cuộn lên.
Tính năng định vị cố định cho phép bạn tạo nhiều hiệu ứng hữu ích mà trước đây cần có JavaScript. Để cho thấy một số khả năng, chúng tôi đã tạo một số bản minh hoạ. Mỗi bản minh hoạ chủ yếu sử dụng cùng một CSS và chỉ điều chỉnh một chút mã đánh dấu HTML để tạo từng hiệu ứng.
Ngăn xếp cố định
Trong bản minh hoạ này, tất cả các phần tử cố định đều dùng chung một vùng chứa. Điều đó có nghĩa là mỗi phần tử cố định sẽ trượt qua phần tử trước đó khi người dùng cuộn xuống. Các phần tử cố định có cùng vị trí cố định.
Trang trình bày cố định
Ở đây, các phần tử cố định là anh em họ. (Tức là các thành phần mẹ của chúng là các thành phần đồng cấp.) Khi một phần tử cố định chạm đến ranh giới dưới của vùng chứa, phần tử đó sẽ di chuyển lên cùng với vùng chứa, tạo cảm giác rằng các phần tử cố định ở dưới đang đẩy các phần tử cố định ở trên lên. Nói cách khác, chúng có vẻ như là cạnh tranh cho vị trí mắc kẹt.
Sticky Desperado
Giống như Chuyển động dính, các phần tử dính trong bản minh hoạ này là các phần tử anh em. Tuy nhiên, các thành phần này đã được đặt trong các vùng chứa được đặt thành bố cục lưới hai cột.
backdrop-filter
Thuộc tính backdrop-filter cho phép bạn áp dụng hiệu ứng đồ hoạ cho vùng phía sau một phần tử thay vì chính phần tử đó. Điều này tạo ra nhiều hiệu ứng thú vị mà trước đây chỉ có thể thực hiện được bằng các thủ thuật CSS và JavaScript phức tạp, nhưng giờ đây bạn có thể thực hiện được bằng một dòng CSS.
Ví dụ: bản minh hoạ này sử dụng backdrop-filter để làm mờ theo kiểu hệ điều hành:
Chúng tôi đã có một bài đăng tuyệt vời về backdrop-filter, vì vậy, hãy truy cập vào đó để biết thêm thông tin.
:is()
Mặc dù lớp giả :is() đã có hơn 10 năm tuổi, nhưng lớp này vẫn chưa được sử dụng nhiều như chúng tôi nghĩ. Hàm này lấy danh sách bộ chọn được phân tách bằng dấu phẩy làm đối số và so khớp với bất kỳ bộ chọn nào trong danh sách đó. Tính linh hoạt đó giúp bạn sử dụng rất tiện lợi và có thể giảm đáng kể lượng CSS mà bạn gửi.
Dưới đây là một ví dụ nhanh:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
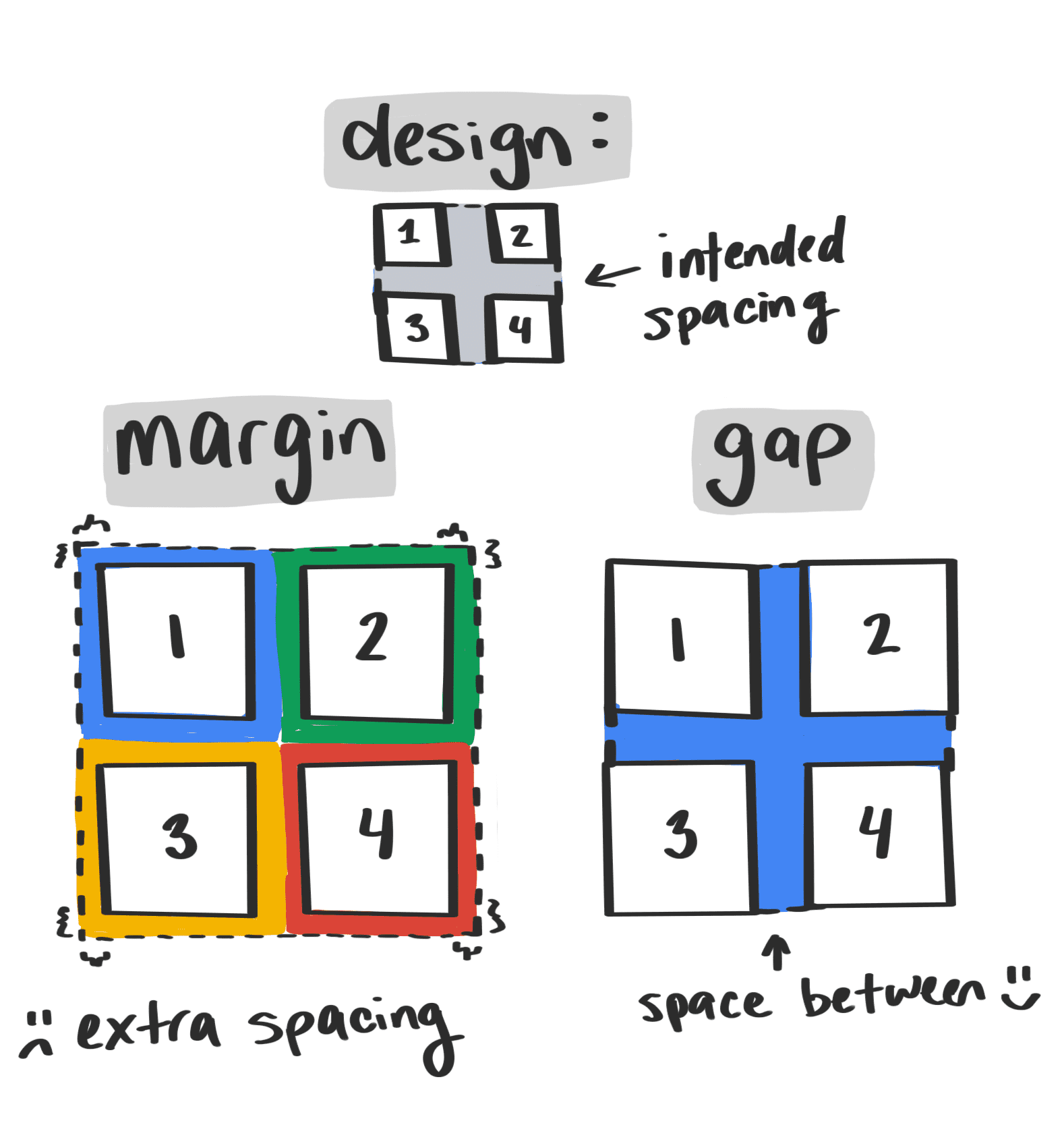
gap
Bố cục lưới CSS đã có gap (trước đây là grid-gap) trong một thời gian. Bằng cách chỉ định khoảng cách nội bộ của phần tử chứa thay vì khoảng cách xung quanh các phần tử con, gap giải quyết được nhiều vấn đề thường gặp về bố cục. Ví dụ: với khoảng cách, bạn không phải lo lắng về lề trên các phần tử con gây ra khoảng trắng không mong muốn xung quanh các cạnh của phần tử chứa:

Tin vui hơn nữa: gap sẽ ra mắt flexbox, mang đến tất cả các lợi ích về khoảng cách giống như lưới:
- Có một khai báo khoảng cách thay vì nhiều khai báo.
- Bạn không cần thiết lập quy ước cho dự án về việc phần tử con nào sẽ sở hữu khoảng cách – thay vào đó, phần tử chứa sẽ sở hữu khoảng cách.
- Mã này dễ hiểu hơn so với các chiến lược cũ như cú bị cắt bỏ não.
Video sau đây cho thấy lợi ích của việc sử dụng một thuộc tính gap cho hai phần tử, một phần tử có bố cục lưới và một phần tử có bố cục flex:
Hiện tại, chỉ FireFox hỗ trợ gap trong bố cục flex, nhưng hãy thử nghiệm với bản minh hoạ này để xem cách hoạt động:
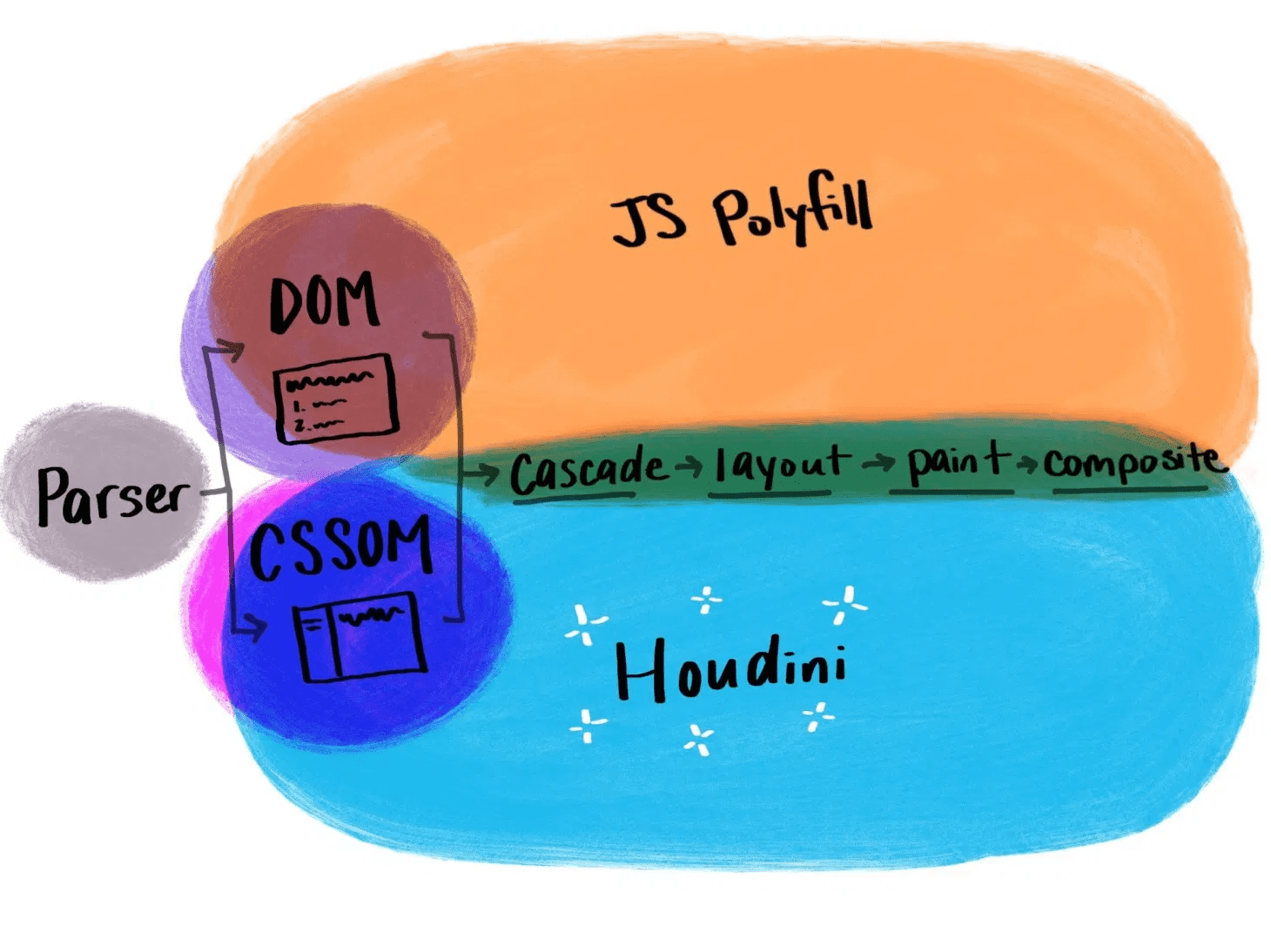
CSS Houdini
Houdini là một tập hợp các API cấp thấp cho công cụ hiển thị của trình duyệt, cho phép bạn cho trình duyệt biết cách diễn giải CSS tuỳ chỉnh. Nói cách khác, công cụ này cấp cho bạn quyền truy cập vào Mô hình đối tượng CSS, cho phép bạn extend CSS thông qua JavaScript. Việc này có một số lợi ích:
- Điều này giúp bạn có nhiều quyền lực hơn để tạo các tính năng CSS tuỳ chỉnh.
- Bạn có thể dễ dàng tách biệt các mối lo ngại về kết xuất khỏi logic ứng dụng.
- Phương thức này hiệu quả hơn so với phương thức polyfill CSS mà chúng ta hiện đang thực hiện bằng JavaScript vì trình duyệt sẽ không còn phải phân tích cú pháp tập lệnh và thực hiện chu kỳ kết xuất thứ hai; mã Houdini được phân tích cú pháp trong chu kỳ kết xuất đầu tiên.

Houdini là tên chung cho một số API. Nếu bạn muốn biết thêm thông tin về các tính năng này và trạng thái hiện tại của chúng, hãy xem bài viết Houdini đã sẵn sàng chưa? Trong bài nói chuyện, chúng tôi đã đề cập đến API thuộc tính và giá trị, API Paint và Worklet ảnh động vì đây là những API được hỗ trợ nhiều nhất hiện nay. Chúng tôi có thể dễ dàng dành một bài đăng đầy đủ cho từng API thú vị này, nhưng hiện tại, hãy xem bài nói chuyện của chúng tôi để biết thông tin tổng quan và một số bản minh hoạ thú vị giúp bạn bắt đầu hiểu được những gì bạn có thể làm với các API này.
Trình đơn mục bổ sung
Có một vài điều nữa mà chúng tôi muốn thảo luận nhưng không có thời gian để đi sâu, vì vậy chúng tôi đã thảo luận nhanh về chúng.⚡ Nếu bạn chưa nghe nói về một số tính năng này, hãy nhớ xem phần cuối của buổi trò chuyện!
size: một thuộc tính cho phép bạn đặt chiều cao và chiều rộng cùng một lúcaspect-ratio: một thuộc tính thiết lập tỷ lệ khung hình cho các phần tử không có tỷ lệ về bản chấtmin(),max()vàclamp(): các hàm cho phép bạn đặt các quy tắc ràng buộc số trên bất kỳ thuộc tính CSS nào, không chỉ chiều rộng và chiều caolist-style-typelà một thuộc tính hiện có, nhưng sẽ sớm hỗ trợ nhiều giá trị hơn, bao gồm cả biểu tượng cảm xúc và SVGdisplay: outer inner: Thuộc tínhdisplaysẽ sớm chấp nhận hai tham số, cho phép bạn chỉ định rõ ràng bố cục bên ngoài và bên trong thay vì sử dụng từ khoá phức hợp nhưinline-flex.- Vùng CSS: cho phép bạn lấp đầy một vùng không phải hình chữ nhật được chỉ định mà nội dung có thể chảy vào và ra khỏi vùng đó
- Mô-đun CSS: JavaScript sẽ có thể yêu cầu một mô-đun CSS và nhận lại một đối tượng đa dạng thức dễ dàng thực hiện các thao tác



