获取 2019 年 Chrome 开发者峰会上的 Lighthouse 最新动态和数据分析。
在 Chrome 开发者峰会 (CDS) 的速度工具演进讲座中,我和 Paul Irish 介绍了 Google 的最新产品和功能,这些功能可帮助您为所有用户打造和维护极速的体验。其核心是 Lighthouse 性能监控工具系列的新增功能。
Lighthouse CI Alpha 版
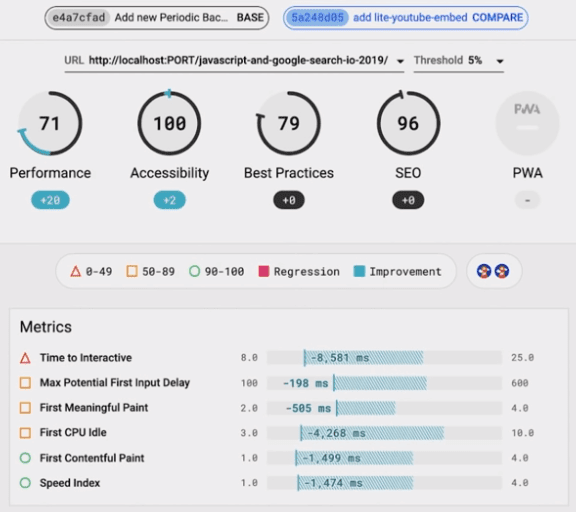
Lighthouse 团队发布了 Alpha 版 Lighthouse CI,这是一个新的持续集成产品。借助该产品,您可以对每项提交运行 Lighthouse,然后再推送到生产环境。Lighthouse CI 多次运行 Lighthouse,断言静态审核或指标阈值,然后将 Lighthouse 报告上传到服务器,以获取视觉差异和基本类别得分历史记录。现有的 budgets.json 配置可与用于断言任何 Lighthouse 审核或类别结果的新表达式语法无缝协作。

Lighthouse CI 支持开箱即用 Travis CI、Circle CI 和 GitHub Actions,以及具有某种配置的任何基于 Ubuntu 或容器的 CI 服务。您可以在本地安装 Lighthouse CI 服务器,也可以使用 Docker 映像进行即时设置。您可以改用免费的公共临时 Lighthouse 报告存储空间来立即开始使用。
即将推出:性能得分更新
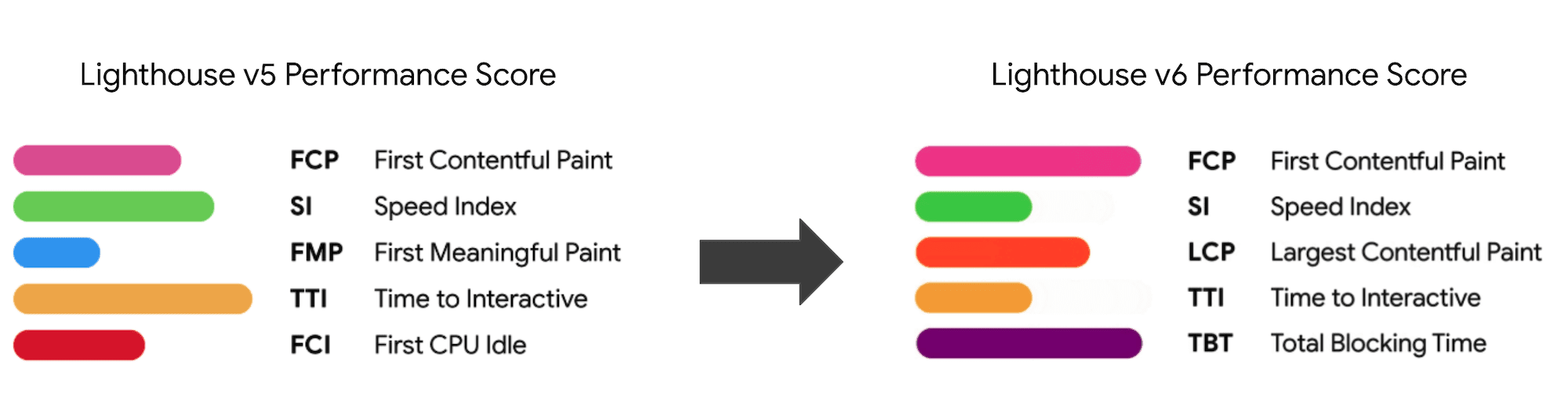
Lighthouse 性能得分版本 6 即将发生变化!在版本 5(自 2019 年 11 月起)中,Lighthouse 具有五个指标,这些指标经过加权和混合处理,得出 0-100 的性能得分:First Contentful Paint、Speed Index、First Meaningful Paint、Time to Interactive 和 First CPU 空闲。

如需了解详情,请参阅 Lighthouse 性能评分。
在 Lighthouse 版本 6 中,新的指标 Largest Contentful Paint (LCP) 和 Total Blocking Time (TBT) 将取代首次 CPU 闲置时间 (FCI) 和首次有效绘制 (FMP)。系统将调整这五个指标中每个指标的权重,以更好地平衡负载和互动指标的不同阶段。
Lighthouse 团队仍在努力确保所有评分曲线都经过细微调整,并且指标成熟且经过全面测试。他们计划于 2020 年 1 月发布 Lighthouse v6 性能得分。
Lighthouse 堆栈包
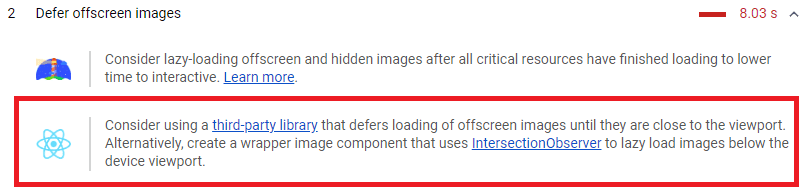
Lighthouse 可以自动检测网站使用的是框架还是内容管理系统 (CMS),并在报告中包含针对堆栈的建议。除了 Lighthouse 报告核心审核之外,Stack Pack 还提供由社区专家(比如您!)精选的定制建议。

目前有适用于 Angular、WordPress、Magento、React 和 AMP 的堆栈包。如需创建您自己的堆栈包,请访问 GitHub 代码库或与 Lighthouse 团队联系。
即将推出:作为 Chrome 扩展程序的 Lighthouse 插件

Lighthouse 插件是另一种利用 Lighthouse 可扩展性的方式。Lighthouse 核心审核目前未涵盖许多质量检查,因为这些检查仅适用于部分开发者,或者是因为团队没有足够的带宽创建审核。
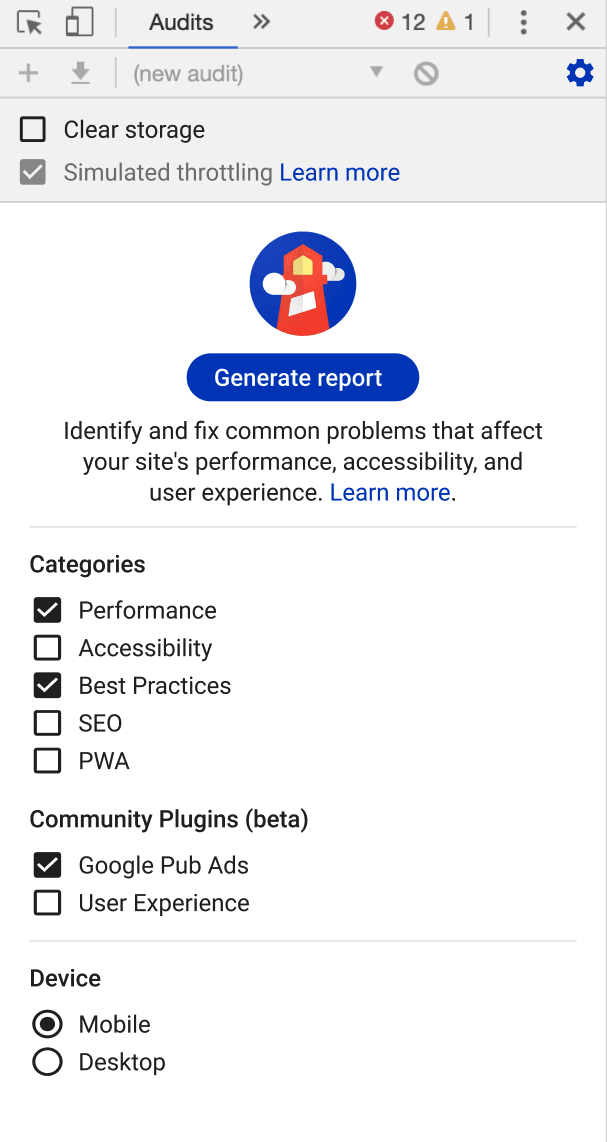
Lighthouse 插件允许社区专家实现一组新的检查,Lighthouse 可以运行这些检查并将其添加到报告中作为新类别。目前,插件只能在 Lighthouse CLI 中运行,但我们的目标是也要在开发者工具的 Audits 面板中启用它们。

当用户从 Chrome 应用商店安装 Lighthouse 插件扩展程序时,开发者工具会识别已安装的插件,并在审核面板中提供这些插件。Lighthouse 团队将在未来几个月内构建对插件方法的支持,敬请期待。与此同时,您现在可以创建一个节点作为节点模块,让所有 Lighthouse 用户都可以通过 CLI 访问该插件!
了解详情
如需详细了解 Lighthouse 以及在 CDS 2019 年发布的其他性能工具更新,请观看“速度工具发展报告”讲座:
您的反馈对于改进 Lighthouse 非常重要,因此请继续试用 Lighthouse CI,编写堆栈包,或创建 Lighthouse 插件并告诉我们您的想法。


