Chrome डेवलपर समिट 2019 के नए लाइटहाउस अपडेट और अहम जानकारी पाएं.
स्पीड टूलिंग एवोल्यूशन में, Chrome डेवलपर समिट (सीडीएस) में बात हुई. पॉल आइरिश और मैंने Google के नए प्रॉडक्ट और सुविधाओं के बारे में बात की. इन प्रॉडक्ट और सुविधाओं से, आपको सभी लोगों के लिए बेहतरीन अनुभव देने और उसे बनाए रखने में मदद मिल सकती है. उस कहानी के मुख्य हिस्से में, परफ़ॉर्मेंस मॉनिटरिंग टूल के Lighthouse फ़ैमिली जोड़े गए हैं.
लाइटहाउस CI की ऐल्फ़ा रिलीज़
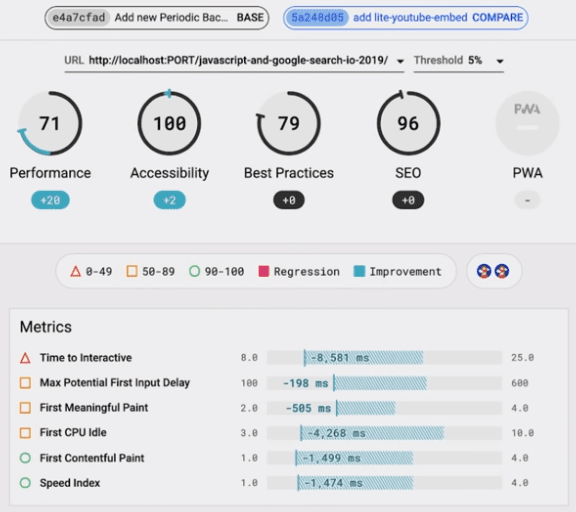
लाइटहाउस की टीम ने Lighthouse CI का ऐल्फ़ा वर्शन लॉन्च किया है. यह लगातार रहने वाला नया प्रॉडक्ट है. इसकी मदद से, प्रोडक्शन का ऐक्सेस शुरू करने से पहले, Lighthouse को हर बार चलने से पहले चलाया जा सकता है. Lighthouse CI, कई बार लाइटहाउस चलाता है और स्टैटिक ऑडिट या मेट्रिक थ्रेशोल्ड का दावा करता है. इसके बाद, वह लाइटहाउस रिपोर्ट को सर्वर पर अपलोड करता है, ताकि विज़ुअल डिफ़रेंस और बेसिक कैटगरी स्कोर का इतिहास देखा जा सके. मौजूदा budgets.json कॉन्फ़िगरेशन, नए बेहतर सिंटैक्स के साथ आसानी से काम करते हैं. इससे किसी भी लाइटहाउस ऑडिट या कैटगरी के नतीजे पाने में आसानी होती है.

Lighthouse CI, Travis CI, Circle CI, और GitHub कार्रवाइयां तक की नई सुविधाएं और कुछ कॉन्फ़िगरेशन के साथ, Ubuntu या कंटेनर पर आधारित सीआई सेवा के साथ काम करता है. आपके पास Lighthouse CI सर्वर की कंपनी की इमारत में ही इंस्टॉल करने या तुरंत सेटअप करने के लिए, डॉकर इमेज का इस्तेमाल करने का विकल्प होता है. अभी शुरू करने के लिए, आपके पास लाइटहाउस रिपोर्ट को मुफ़्त में, सार्वजनिक तौर पर और कुछ समय के लिए सेव करने की सुविधा है.
जल्द आ रहा है: परफ़ॉर्मेंस स्कोर के अपडेट
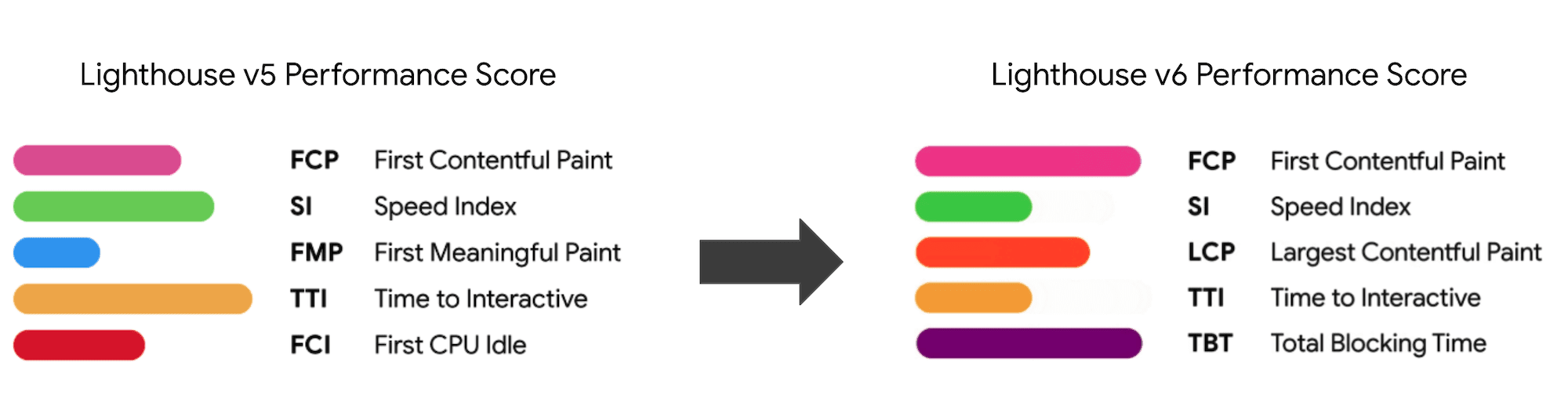
लाइटहाउस परफ़ॉर्मेंस स्कोर के वर्शन 6 में बदलाव होने जा रहे हैं! वर्शन 5 में (नवंबर 2019 तक), लाइटहाउस में पांच मेट्रिक हैं जिन्हें वेटेड और ब्लेंड किया गया है, ताकि 0 से 100 का परफ़ॉर्मेंस स्कोर बनाया जा सके: फ़र्स्ट कॉन्टेंटफ़ुल पेंट, स्पीड इंडेक्स, फ़र्स्ट मीनिंगफ़ुल पेंट, टाइम टू इंटरैक्टिव, और फ़र्स्ट सीपीयू आइडल.

ज़्यादा जानकारी के लिए, Lighthouse की परफ़ॉर्मेंस स्कोरिंग देखें.
लाइटहाउस वर्शन 6 में, नई मेट्रिक, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) और टोटल ब्लॉकिंग टाइम (टीबीटी), फ़र्स्ट सीपीयू आइडल (एफ़सीआई) और फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी) की जगह ले रही हैं. लोड के अलग-अलग फ़ेज़ और इंटरैक्टिविटी के तरीकों के बीच बेहतर संतुलन बनाने के लिए, पांच मेट्रिक के वेट में बदलाव किया जाएगा.
लाइटहाउस टीम अब भी यह पक्का करने के लिए काम कर रही है कि सभी स्कोरिंग कर्व तय हैं और मेट्रिक मैच्योर हैं और पूरी तरह से टेस्ट की गई हैं. उनका लक्ष्य जनवरी 2020 में Lighthouse v6 परफ़ॉर्मेंस स्कोर को शिप करना है.
लाइटहाउस स्टैक पैक
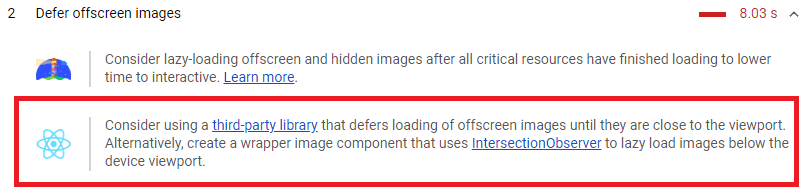
लाइटहाउस यह अपने-आप पता लगा सकता है कि साइटें किसी फ़्रेमवर्क या कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल करती हैं या नहीं. साथ ही, रिपोर्ट में स्टैक से जुड़ी सलाह भी शामिल की जाती है. स्टैक पैक में पसंद के मुताबिक सुझाव जोड़े जाते हैं. इन्हें कम्यूनिटी विशेषज्ञों (जैसे आप!) ने चुना है. इन्हें लाइटहाउस रिपोर्ट के मुख्य ऑडिट में सबसे ऊपर जोड़ा जाता है.

फ़िलहाल, Angular, WordPress, Magento, React, और एएमपी के लिए स्टैक पैक उपलब्ध हैं. अपना खुद का स्टैक पैक बनाने के लिए, GitHub रेपो पर जाएं या लाइटहाउस टीम से संपर्क करें.
जल्द ही उपलब्ध होगा: Chrome एक्सटेंशन के तौर पर लाइटहाउस प्लगिन

Lighthouse Plugins इसके ज़रिए, Lighthouse की एक्सटेंशन का फ़ायदा लिया जा सकता है. ऐसी कई क्वालिटी की जांच है जो फ़िलहाल लाइटहाउस कोर ऑडिट में शामिल नहीं हैं. ऐसा इसलिए, क्योंकि या तो वे सिर्फ़ डेवलपर के किसी सबसेट पर लागू होते हैं या क्योंकि टीम के पास अभी तक ऑडिट बनाने के लिए बैंडविड्थ नहीं है.
लाइटहाउस प्लग इन समुदाय विशेषज्ञों की मदद से जांच का एक नया सेट लागू कर सकते हैं, जिसे Lighthouse चलाया जा सकता है और रिपोर्ट में एक नई कैटगरी के तौर पर जोड़ा जा सकता है. फ़िलहाल, प्लग इन सिर्फ़ Lighthouse सीएलआई में काम करते हैं, लेकिन हमारा मकसद इन्हें DevTools ऑडिट पैनल में भी चलाना है.

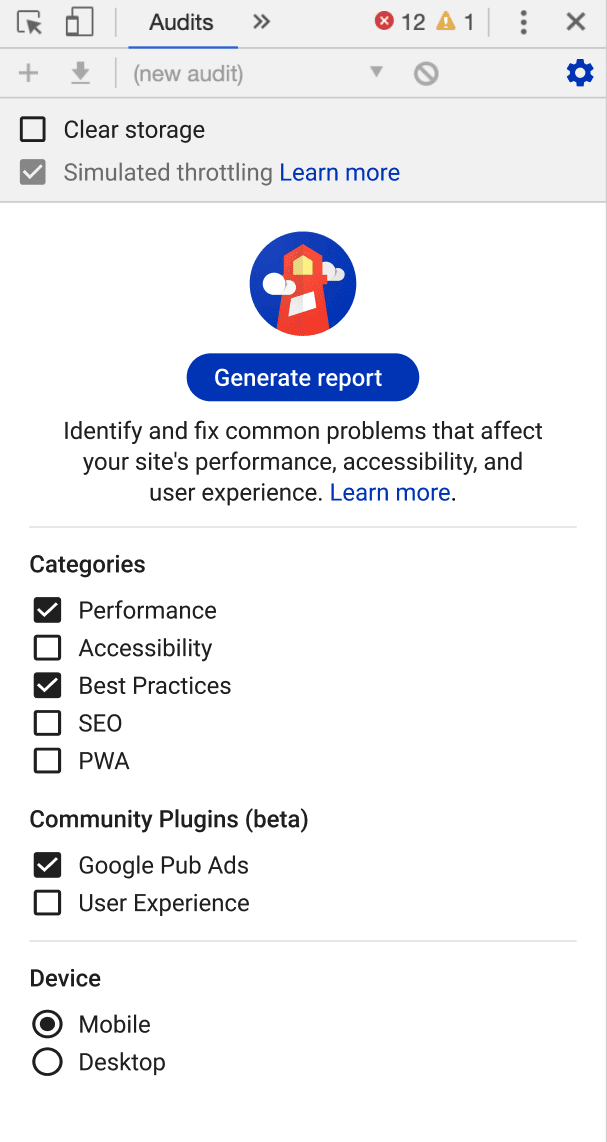
जब उपयोगकर्ता Chrome Web Store से Lighthouse प्लगिन एक्सटेंशन इंस्टॉल करते हैं, तो DevTools इंस्टॉल किए गए प्लगिन की पहचान करेगा और उन्हें ऑडिट पैनल में विकल्प के तौर पर दिखाएगा. लाइटहाउस टीम आने वाले महीनों में, प्लग इन के अप्रोच के लिए सहायता तैयार करेगी, इसलिए हमारे साथ बने रहें. इस बीच, आप आज ही एक नोड मॉड्यूल के तौर पर एक प्लगिन बना सकते हैं और सीएलआई के ज़रिए, उसे सभी लाइटहाउस उपयोगकर्ताओं के लिए ऐक्सेस कर सकते हैं!
ज़्यादा जानें
सीडीएस 2019 से लाइटहाउस और दूसरे परफ़ॉर्मेंस टूल अपडेट के बारे में ज़्यादा जानकारी के लिए स्पीड टूल में हुए बदलावों के बारे में बात करते हुए देखें:
Lighthouse को बेहतर बनाने में आपकी राय और राय बहुत ज़रूरी है. इसलिए, Lighthouse CI टूल आज़माएं, कोई स्टैक पैक लिखें या लाइटहाउस प्लगिन बनाएं और हमें अपनी राय दें.


