同样,在 2023 年,所有主要浏览器供应商和其他利益相关方将通力合作,共同解决最常见的浏览器兼容性问题。
2023 年,所有主要浏览器供应商和其他利益相关方将再次携手合作,共同解决最常见的浏览器兼容性问题。这项工作始于 Interop 2022 的这种规模,您可以在年终博文中了解我们共同取得的成就。所有参与者都相信,这有助于提升全球 Web 开发者的体验。今年,我们首次公开宣布了提案流程,并收到了世界各地的框架、大公司、浏览器供应商和开发者提供的许多精彩建议。
Interop 2023 重点领域
这次,我们至少安排了 26 个重点领域。有关详细信息,请参阅我们的项目文档。它们按字母顺序排列:
- CSS 中的边框图片
- CSS 中的颜色空间和颜色函数
- CSS 中的容器查询
- CSS 中的包含机制
- CSS 伪类
- CSS 中的自定义属性
- Flexbox
- 字体功能检测和调色板
- 表单
- 网格
- :has()
- Inert
- 在 CSS 中遮盖
- CSS 中的数学函数
- 媒体查询
- Web Worker 中的模块
- CSS 动画中的动画路径
- 屏幕外画布
- 指针和鼠标事件
- 网址
- Web Compat 2023:集中关注会导致已知网站兼容性问题的小错误
- Web 编解码器(视频)
- Web 组件
您可以在基于 MDN Web 文档的 Web 平台测试中找到所有重点领域的完整详细信息,但我们认为您可能对以下几项感兴趣。
容器查询
多年来,容器查询一直是开发者的迫切需求,2022 年,Chrome 和 Safari 实现了这一目标。Firefox 预计会在 Firefox 110 中支持容器查询,针对这一重点领域的测试有助于确保容器查询能够跨浏览器可靠地运行,并且符合相关规范。
:has(…)
长期以来,开发者一直要求在 CSS 中使用父级选择器。借助 :has() 伪类,父选择器的许多用例成为可能,以及相对于引用元素选择上一个同级元素。例如,这样就可以为有图片说明的人物采用与没有图片说明的人物不同的样式。详细了解 :has()、系列选择器中的 has() 的用例。
自定义属性
使用 CSS 自定义属性(也称为 CSS 变量),只需在样式表中定义一次值,即可在许多地方重复使用该值,从而减少重复。例如,您可以在样式表中定义一次通用的颜色或字体大小,然后跨组件使用。浏览器很早就开始支持自定义属性。Interop 2023 侧重于 @property at 规则。@property 表示样式表中的自定义属性注册,可用于检查属性类型、设置默认值以及属性是否应继承值。如需了解详情,请参阅 @property:为 CSS 变量赋予超能力。
CSS 遮盖
CSS 遮罩提供了使用 CSS 应用图片效果的方法,例如您可能会在图形应用中看到的效果。对各种遮盖属性的支持不尽相同,这使得遮盖的使用比应有的困难。这一重点将帮助开发者自信地跨浏览器使用创意效果。请参阅这篇介绍图片遮罩的文章,详细了解如何对图片应用特效。
OffscreenCanvas
<canvas> 元素和 Canvas API 提供了一种可编写脚本的方式将图形绘制到屏幕上。不过,由于工作是在与用户互动的同一线程上完成的,因此这可能会导致性能问题。OffscreenCanvas 为开发者提供了与 DOM 和 Canvas API 分离的画布。开发者还可以在独立于主线程的 Web Worker 中运行渲染任务。详细了解 OffscreenCanvas 的性能优势。
指针和鼠标事件
使用鼠标、触控笔、触控笔或触摸屏与网页互动时会触发指针事件。使用鼠标时会触发鼠标事件,但触摸事件也会因历史原因触发。此重点区域涵盖了指针和鼠标与网页的交互行为,包括它们如何与点击测试和滚动区域进行交互。2023 年的重点领域不包括触摸和触控笔,因为这方面缺少 Web 平台测试。
WebCodecs
WebCodecs API 为开发者提供了访问各个视频帧和音频块的方法。它可让用户访问浏览器中已有的编解码器,以及与这些编解码器交互的各种接口。使用 WebCodecs 处理视频一文介绍了如何使用 API 将各个帧解码并渲染到画布。
Web 组件
Web 组件是许多用于创建可重用组件的技术的总称,例如自定义元素和 Shadow DOM。Interop 2023 将专注于改善这些基础技术的互操作性。
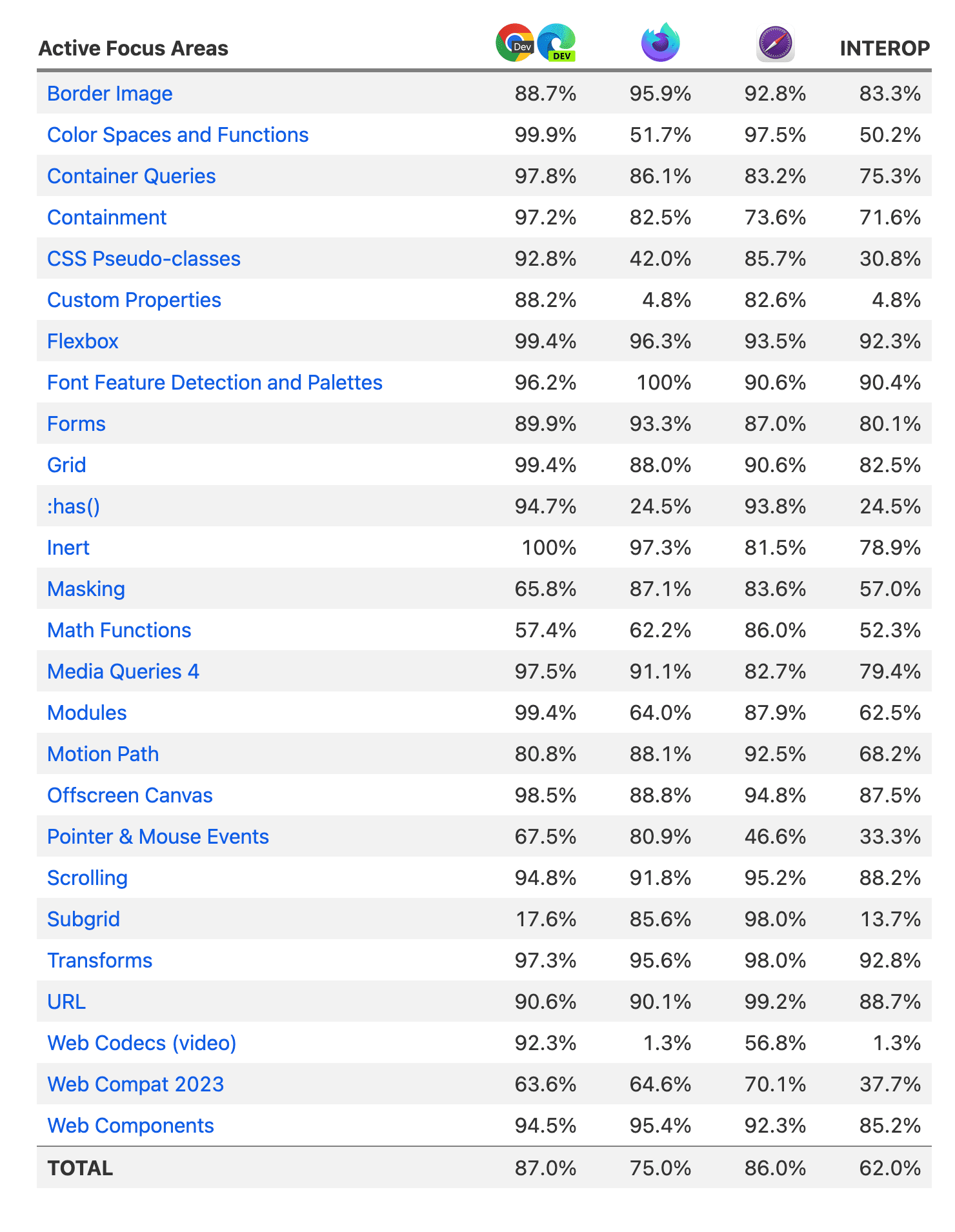
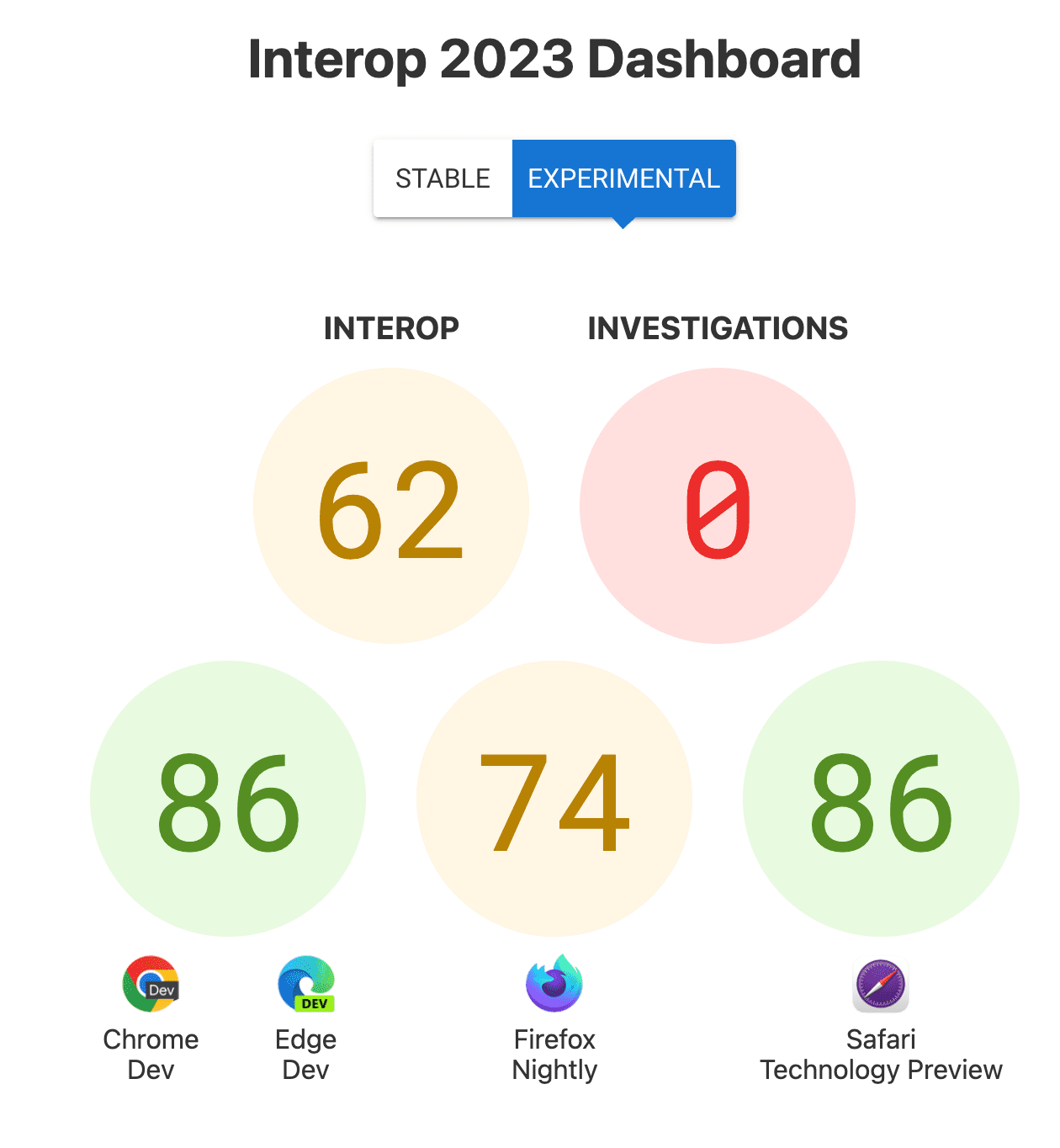
信息中心
在 Interop 2023 信息中心中跟踪全年进展,并可以在所有主流浏览器引擎上查看当前得分和解决这些重点领域的进展情况。

专注领域的分数是根据测试通过率计算得出的。如果您有反馈意见或想为 WPT 做出改进,请提交问题,请求更新用于评分的测试集。