L'outil Interop 2023 était terminé à la fin de l'année dernière. Cette initiative du navigateur les fournisseurs et autres parties, a pour but de créer un Web plus interopérable, avec moins de les différences entre les navigateurs. Ce post présente les résultats finaux, ainsi que certaines des fonctionnalités préférées de l'équipe Chrome.
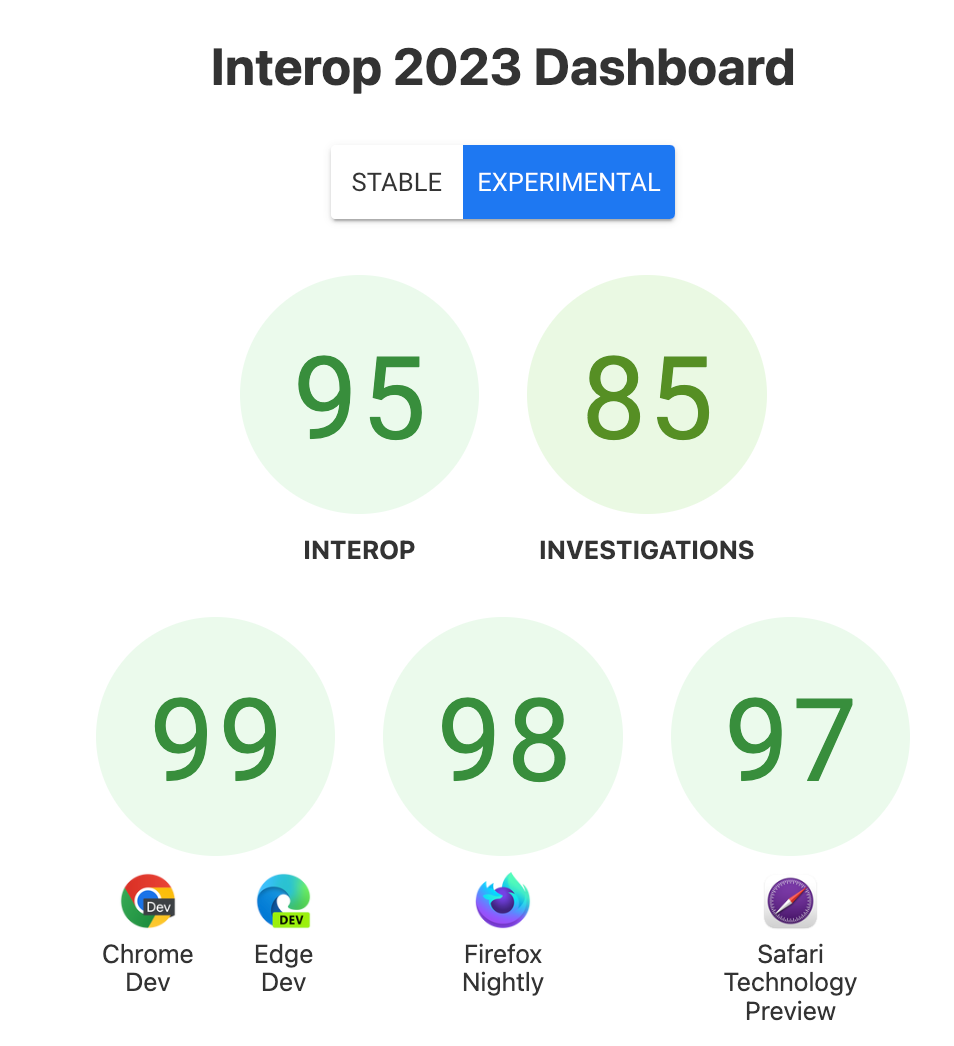
Les scores finaux

C'est super de voir autant de verts. Comparez ce résultat avec les scores obtenus de début 2023. Nous avons beaucoup progressé, avec tous navigateur et constaté une énorme augmentation du score.
Qu'est-ce qui nous enthousiasme ?
Vous trouverez la liste complète des axes d'action pour 2023 sur le tableau de bord d'Interop 2023. Certains domaines d'action, tels que :has(),
des requêtes de conteneur, et l'attribut inert, couvrait une fonctionnalité entière. Autres,
par exemple le travail sur Flexbox, a fait face à des échecs
de test subtils dans une
compatible avec plusieurs navigateurs.
:has()
"Enfin, un sélecteur de parent pour CSS ! Cette fonctionnalité a été demandée presque dès le premier jour. Son déploiement sur tous les navigateurs est une excellente solution, car les développeurs doivent exécuter moins de code JavaScript pour émuler ce sélecteur." – Thomas Steiner, Developer Relations Engineer sur Chrome.
La pseudo-classe fonctionnelle a suscité un intérêt considérable
:has(), car elle a apporté à la plate-forme une demande clé de la part des développeurs. Il
vous donne un sélecteur parent. Vous pouvez sélectionner un élément en fonction d'éléments
qu'il contient. Cependant, il peut être utilisé
pour beaucoup plus. Comme expliqué dans la section Enveloppé CSS, vous pouvez sélectionner
bien plus qu'un élément parent, et même
effectuer des sélections latérales.
:has(): station d'accueilUna Kravets, ingénieure DevRel dans l'équipe Chrome explique:
"Le sélecteur :has() est l'une des nouvelles fonctionnalités CSS les plus flexibles et les plus performantes. Avec lui, vous pouvez styliser n'importe quel parent en fonction de la présence, de l'état ou du nombre pair d'éléments enfants. De plus, vous pouvez le combiner à d'autres combinateurs pour appliquer un style à vos frères et sœurs et bénéficier d'un contrôle du style inégalé sur votre interface utilisateur. C'est une fonctionnalité vraiment flexible ! J'ai déjà vu de nombreuses démos sympas qui permettent de moins recourir à des scripts supplémentaires pour exploiter pleinement la fonction :has()."
Comme le rappelle Philip Jägenstedt, Software Engineer dans Chrome, :has() était
la fonctionnalité principale avec laquelle les développeurs ont eu du mal à cause d'un manque d'assistance lorsque les utilisateurs les demandaient
dans l'enquête "State of CSS" en 2023.
Nous ne sommes donc pas les seuls
enthousiastes à l'idée de proposer cette fonctionnalité.
Vous pouvez écouter Una, avec Adam Argyle, parler de has() dans The CSS Podcast, puis en apprendre davantage sur
:has() à partir de ces posts provenant de la communauté Web.
- Découvrir le sélecteur CSS
:has()à l'aide d'exemples - Verrouillage du défilement avec
:has() - Cas d'utilisation du CSS
:has()
Requêtes de conteneur
L'année 2023 s'est avérée être une excellente année pour des choses autrefois considérées comme impossibles. Dans
en plus de :has(), la plate-forme Web est enfin compatible avec plusieurs navigateurs
des requêtes de conteneur. Vous demandez des requêtes de conteneur (ou d'élément) depuis
en 2011, soit seulement un an après l'introduction du responsive design. Maintenant,
il est disponible sur tous les principaux moteurs de navigation.
Una et Adam ont parlé des requêtes de conteneur dans le podcast CSS, et Una les a présentés dans un épisode de Concevoir dans le navigateur. La communauté a également partagé de nombreux conseils et idées.
- Les requêtes de conteneur sont enfin arrivées
- Unités de requête des conteneurs et typographie fluide
Sous-grille
La sous-grille est ce que je préfère dans Interop 2023. Il vous permet de définir une grille sur un l'élément parent, puis d'utiliser les tailles de piste définies au niveau de ce parent, des grilles imbriquées à l'intérieur de cette grille principale. Grâce au travail de la solution Web de Microsoft Edge, ingénieurs de plate-forme, la sous-grille est disponible sur tous les principaux moteurs de navigation en 2023, pour améliorer le score de Chrome cette fonctionnalité passionnante pour tout le monde.
Adriana Jara, spécialisée en relations avec les développeurs Chrome, m'a expliqué a facilité la création d'une excellente interface utilisateur,
"Je ne suis pas du tout bon en termes d'éléments visuels, de mise en page, de cohérence avec l'aspect général et d'adaptation aux écrans. Mais avec la grille et la sous-grille, il est possible de créer une conception qui fonctionne sur plusieurs tailles d'écran et qui s'adapte automatiquement au contenu ! C'est ma application préférée, car elle répond à un besoin fondamental : créer un site Web qui offre aux utilisateurs une expérience décente sans une expertise particulière."
J'ai décrit quelques cas d'utilisation de la sous-grille dans un article consacré à 12 Days of Web et, comme pour les autres fonctionnalités, dans cet article, vous pouvez écouter un épisode de podcast CSS à son sujet. Il existe également de nombreuses ressources du Web.
- Sous-grille CSS
- Vidéo: Mises en page simples et plus cohérentes avec la sous-grille
- Mettre en page du contenu avec une grille et une sous-grille CSS
Espaces de couleur et fonctions
Sans surprise, Adam Argyle, développeur CSS pour Chrome, m'a dit que les espaces colorimétriques et les fonctions était sa fonctionnalité préférée,
« Goodbye goutteuses chaînes HSL channel value variable math ; Résumés en une ligne sur les variantes de couleur juste-à-temps. Les nouveaux espaces de couleur et fonctions ne permettent pas seulement de résoudre les problèmes liés au workflow des couleurs, ils donnent accès à des couleurs et des dégradés plus avancés, fiables et dynamiques. Pourquoi ne pas adorer débloquer certaines fonctionnalités tout en vous simplifiant la vie ? Ajoutez un arrosage à cet assaisonnement Interop : ce plat est délicieusement coloré."
Adam crée des contenus exceptionnels pour vous aider à comprendre ces nouvelles comme le High Definition CSS Color Guide. et gradient.style, et nous parlerons des fonctions de couleur dans le podcast CSS.
C'est passionnant d'avoir ces fonctionnalités disponibles dans tous les principaux moteurs de navigation. Pour en savoir plus, consultez ces articles.
- Mélanger les couleurs avec CSS
- Formats de couleurs en CSS
- Couleurs LCH en CSS: quoi, pourquoi et comment ?
Perspectives d'interopérabilité 2024
Une fois que les caractéristiques deviennent interopérables, elles font partie Référence : nouvelle version disponible. C'est passionnant de voir le nombre de nouveaux caractéristiques qui sont entrées dans ce groupe en 2023, en grande partie grâce au le travail de toutes les personnes impliquées dans Interop 2023. Nous allons très bientôt annoncer domaines d'action sélectionnés pour 2024. Nous avons tous hâte de voir la plate-forme Web pourrait bénéficier d'une meilleure évolution cette année.


