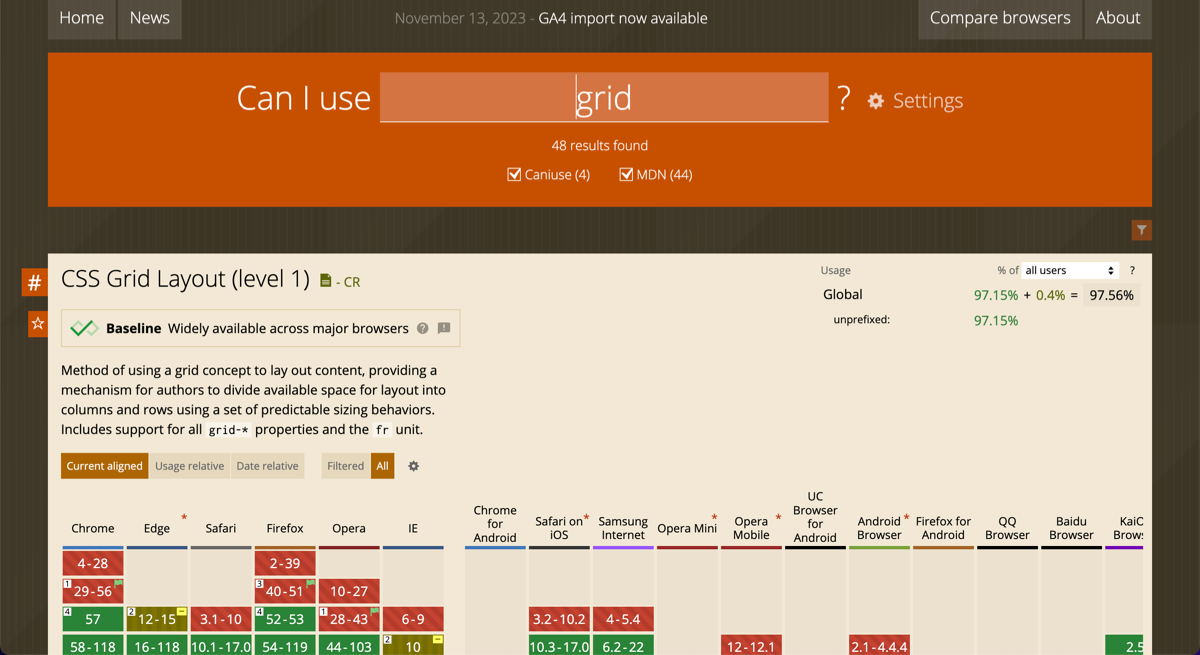
ベースラインが caniuse.com に登場します。この記事では、統合について説明し、2023 年にベースラインの一部となった機能の一部を紹介します。
ベースラインの新しい定義では、機能のライフサイクルには 2 つのステージがあります。新しく利用可能になったときと、30 か月後に幅広く利用可能になったときです。機能が次のブラウザで相互運用可能になると、Baseline の一部として新たに利用可能になります。
- Safari(macOS と iOS)
- Firefox(パソコンと Android)
- Chrome(パソコン、Android)
- Edge(パソコン)
ベースラインが [Can I Use] に表示される
機能の提供状況を明確にする次のステップとして、本日より、Can I Use にベースラインが表示されるようになります。Can I Use の一部ページにアクセスすると、ベースラインで機能が広く利用可能かどうかを示すバッジが表示されます。

ベースラインで新たに利用可能になった機能には、利用可能になった年とともにバッジも表示されます。今年のコア ブラウザセット間で相互運用可能になったものはすべて、ベースライン 2023 の一部です。

以降では、2023 年にこのマイルストーンを達成する機能について説明します。これらの機能はすべて、新たに利用可能になった ベースライン 2023 です。
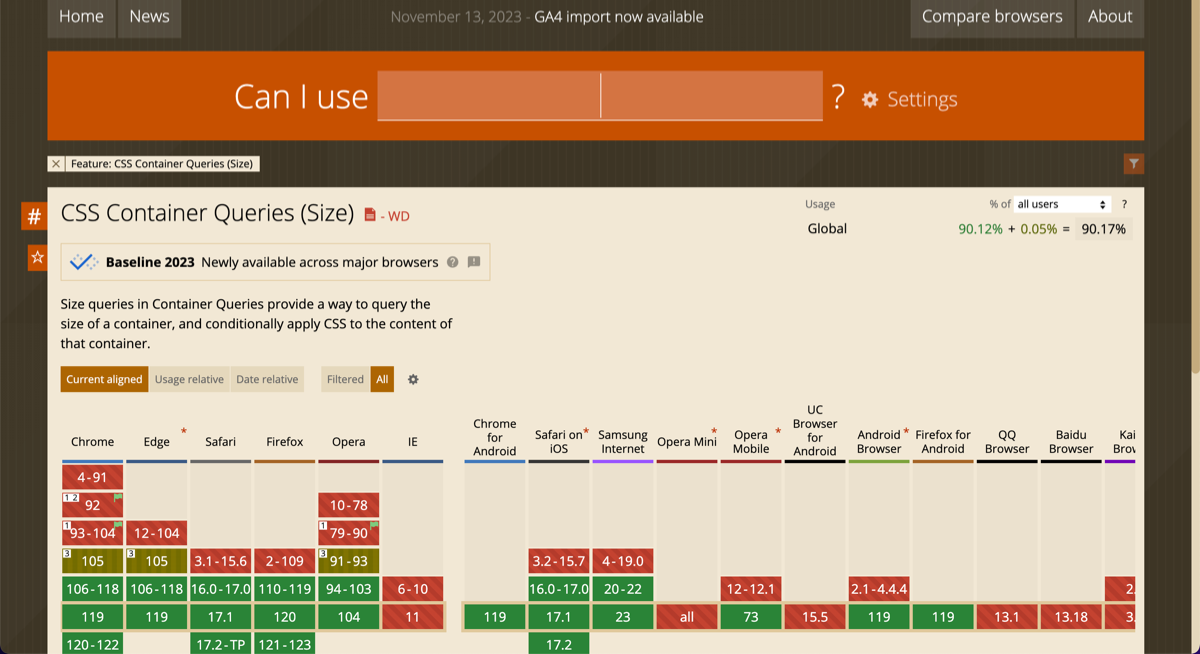
コンテナクエリとコンテナクエリ単位のサイズ
サイズのコンテナクエリを使用すると、メディアクエリでビューポートのサイズをクエリするのと同じように、要素のサイズをクエリできます。配置される領域のサイズに応答するコンポーネントを作成できるため、再利用可能なコンポーネントを簡単に作成できます。
次のカードのデザインは、コンポーネントの幅に応じて変わります。詳しくは、コンテナクエリが安定版ブラウザに導入をご覧ください。
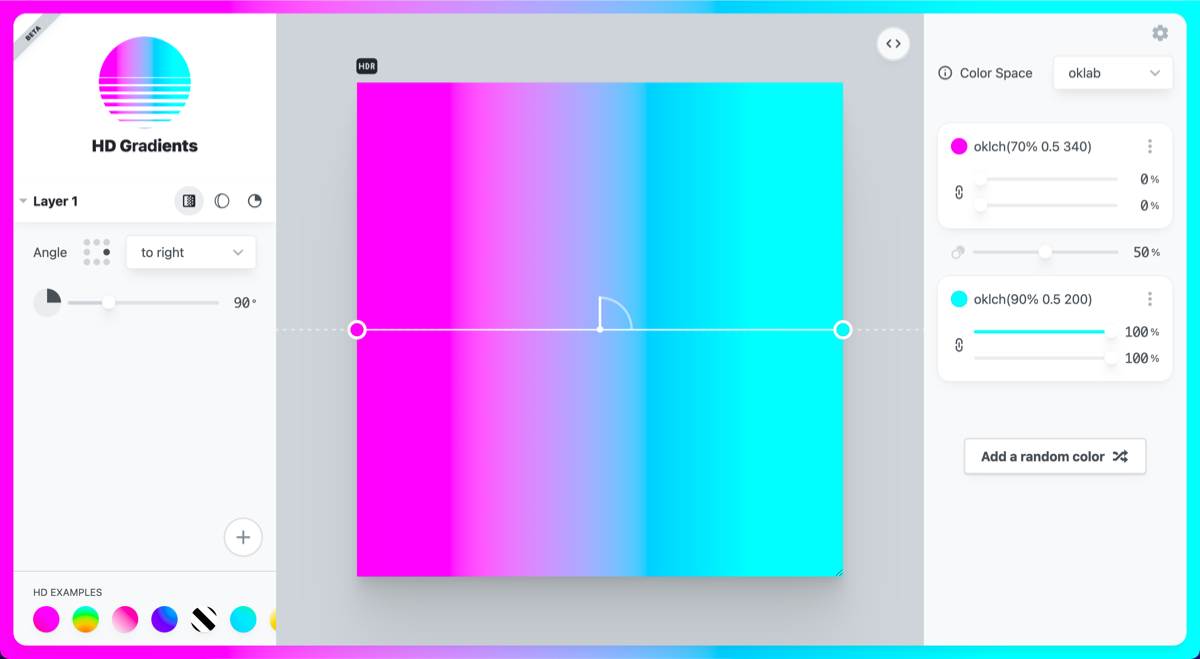
新しいカラースペースと関数
CSS で、sRGB 色域外の色にアクセスできる色空間がサポートされるようになりました。つまり、HD ガマット内の色を使用して HD(高精細)ディスプレイをサポートできます。
新しいカラーモデル
ベースラインでは、色関数 lch()、lab()、oklch()、oklab() を使用して LCH、Lab、OKLCH、OKLab の各色モデルにアクセスできるようになりました。

color-mix() 関数
また、新しいカラー関数がベースラインに追加されました。color-mix() 関数を使用すると、任意の色空間で 1 つの色を別の色に混ぜることができます。次の CSS では、srgb カラー空間で青色の 25% が白色に混合されています。
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
詳細: color-mix()
color() 関数
color() 関数は、R、G、B チャネルで色を指定する任意の色空間で使用できます。color() は、まずカラースペース パラメータを受け取り、次に RGB の一連のチャンネル値を受け取り、必要に応じてアルファ値を受け取ります。srgb、srgb-linear、display-p3、a98-rgb、prophoto-rgb、rec2020、xyz、xyz-d50、xyz-d65 のいずれかを使用できます。次に例を示します。
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
CSS の高解像度カラーガイドでは、新しいカラースペースと関数の例を多数紹介しています。また、どの色空間と関数をどの場合に使用すればよいかについても説明しています。
圧縮ストリーム
Compression Streams API は、データのストリームの圧縮と解凍を行う JavaScript API です。この組み込み圧縮を使用するアプリでは、圧縮ライブラリを含める必要がなくなりました。
詳しくは、圧縮ストリームがすべてのブラウザでサポートされるようになりましたをご覧ください。
画面外キャンバス
OffscreenCanvas の登場以前は、キャンバス描画機能は <canvas> 要素に関連付けられていました。つまり、DOM に直接依存していました。OffscreenCanvas は、キャンバスを画面外に移動することで、DOM と Canvas API を分離します。
この分離により、OffscreenCanvas のレンダリングは DOM から完全に分離されるため、2 つの間に同期がないため、通常のキャンバスよりも速度が向上します。また、DOM が使用できない場合でも、レンダリング作業を Web Worker に移動して、メインスレッドを解放し、アプリケーションの応答性を高めることもできます。
詳しくは、OffscreenCanvas - ウェブワーカーでキャンバス オペレーションを高速化するをご覧ください。
モジュールのプリロード
モジュールをプリロードすると、ダウンロードと処理の時間を短縮できます。JavaScript モジュールを参照するリンク要素に rel="modulepreload" を追加すると、ブラウザはモジュールを取得し、解析してコンパイルし、結果をモジュール マップに格納して実行できるようにします。
詳しくは、モジュールのプリロードをご覧ください。
CSS の三角関数
2023 年、CSS 値と単位のレベル 4 仕様の三角関数は相互運用可能になりました。つまり、関数 sin()、cos()、tan()、asin()、acos()、atan()、atan2() はベースライン 2023 の一部です。
これらの関数の使用方法とユースケースについては、CSS の三角関数をご覧ください。
inert 属性
DOM 要素に inert としてマークを付けると、その要素の移動や操作が削除されます。inert 属性を使用すると、ブラウザは要素を無視します。
- ユーザーが要素をクリックしても、
clickイベントは発生しません。 - 要素にフォーカスが当たらなくなる。
- 要素とそのコンテンツはユーザー補助ツリーから除外されます。
この属性は、画面外にある要素や、他の方法で非表示になっている要素に追加します。詳細については、inert 属性をご覧ください。
CSS グリッド レイアウトのサブグリッド
grid-template-columns と grid-template-rows の subgrid 値を使用すると、親グリッドで定義されたトラックをネストされたグリッドで使用できます。つまり、ネストされた個別のグリッド内の要素を互いに配置できます。
CSS サブグリッドでは、サブグリッドのユースケースを示す例と、他の多くの投稿や例へのリンクを確認できます。
NumberFormat V3
Intl.NumberFormat V3 は、Intl.NumberFormat の新機能のセットです。2023 年にベースラインの一部になりました。追加機能は次のとおりです。
- 数値範囲をフォーマットする 3 つの新関数(
formatRange、formatRangeToParts、selectRange) - グループ化の列挙型
- 新しい丸めと精度のオプション
- 丸め優先度
- 文字列を小数として解釈する
- 丸めモード
- 標識の表示がネガティブ
NumberFormat V3 の提案では、これらの新機能の詳細を確認できます。
Fullscreen API
Fullscreen API を使用すると、requestFullscreen() メソッドを呼び出して、<video> などの要素を全画面モードに配置できます。また、要素が全画面モードになっているかどうか、ドキュメントが全画面モードをリクエストできる状態かどうかを検出するメソッドも用意されています。
詳しくは、MDN の Fullscreen API ガイドをご覧ください。
CSS :has() セレクタ
ベースライン 2023 に追加されたのは :has() セレクタで、12 月 19 日に Firefox 121 にリリースされます。このセレクタは、親セレクタとして機能し、内部にあるものに基づいて要素を選択できます。たとえば、要素内に画像があるかどうかに応じて、異なる CSS を適用できます。
詳しくは、:has(): ファミリー セレクタをご覧ください。
今年ベースラインに追加されたその他の機能
今年、ベースラインに追加されたその他の機能には、次のようなものがあります。
- コンストラクタ スタイルシート
- CSS の複雑な nth-child セレクタ
- メディアクエリの範囲構文
- 地図をインポートする
- CSS 表示の複数の値
- @counter-style
counter-setCSS プロパティlinear()イージング関数- オリジン専用ファイル システム(OPFS)
- CSS のネスト。緩和解析を追加する変更など。
- CSS
:dir()疑似クラス セレクタ - CSS
cap長さ単位 - CSS マスキング
- HTML 動画
<source>要素のメディアクエリのサポート - HTML
<search>要素 <iframe>要素の遅延読み込み(12 月 19 日に Firefox 121 にリリース)lhとrlhの CSS 行の高さ単位
これらの機能の多くは、Interop 2023 での共同作業を通じて相互運用性を実現しました。新機能がこの過程を経て、ベースラインで新たに利用可能になり、一般提供までのタイマーが開始されるのは、非常に楽しみです。これにより、独自のプロジェクトで機能を採用するタイミングを明確に判断できるようになります。


