응답성 측정에 대한 Google의 생각을 알아보고 의견을 보내 주세요.
<ph type="x-smartling-placeholder">
Chrome 속도 측정항목 팀은 웹 속도에 대한 이해를 심화하기 위해 노력하고 있습니다. 사용자 입력에 반응하는 페이지를 말합니다 응답성 측정항목을 개선하기 위한 몇 가지 아이디어를 공유하고자 합니다. 의견을 들으세요.
이 게시물에서는 두 가지 주요 주제를 다룹니다.
- 현재 응답성 측정항목인 최초 입력 지연 (FID)을 검토하고 FID를 선택한 이유를 설명합니다. 더 나은 선택이 될 수 있습니다
- 전반적인 사항을 보다 잘 반영할 수 있도록 Google에서 고려 중인 몇 가지 개선사항을 소개합니다. 개별 이벤트의 지연 시간을 줄일 수도 있습니다 이러한 개선은 또한 더 많은 잠재고객을 페이지의 전체 기간 동안 전반적인 반응성을 전체적으로 파악할 수 있습니다.
첫 입력 지연이란 무엇인가요?
첫 입력 지연 (FID) 측정항목은 브라우저가 시작하는 데 걸리는 시간을 측정합니다. 첫 번째 사용자 상호작용을 처리하는 데 사용됩니다 특히 이 모델은 사용자가 기기와 상호작용한 시간과 브라우저가 실제로 상호작용할 수 있는 시간 이벤트 핸들러 처리를 시작합니다 FID는 탭과 키 누름에 대해서만 측정되므로 다음 이벤트의 맨 처음 발생한 것만 고려합니다.
clickkeydownmousedownpointerdown(뒤에pointerup가 나오는 경우에만)
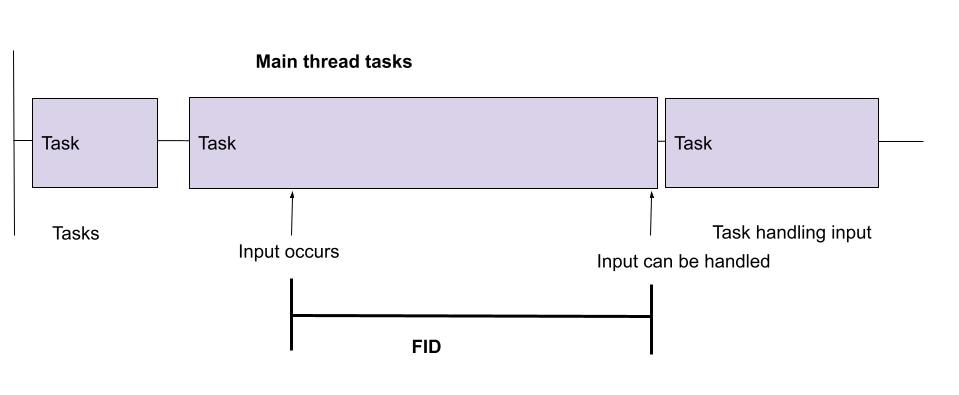
다음 다이어그램은 FID를 보여줍니다.

FID에는 이러한 이벤트 핸들러를 실행하는 데 소요된 시간이나 브라우저에서 수행한 작업이 포함되지 않습니다. 그 후에 화면을 업데이트합니다. 이전에 기본 스레드가 사용 중이었던 시간을 측정합니다. 매우 중요합니다. 이러한 차단 시간은 일반적으로 긴 JavaScript 작업 때문에 발생합니다. 언제든지 중지할 수 없기 때문에 현재 작업이 완료되어야 브라우저가 입력 처리를 시작합니다.
왜 FID를 선택했나요?
Google은 모바일 앱의 개선을 위해 실제 사용자 경험을 측정하는 것이 사용자에게 실질적인 혜택을 줄 수 있습니다. FID를 측정한 이유는 FID가 사용자 경험의 일부가 될 수 있습니다. FID는 사용자가 상호작용하지 않습니다. 즉, FID는 사용자가 기다리는 시간의 하한값입니다. 얻을 수 있습니다.
총 차단 시간 (TBT), 상호작용 시작 시간 (TTI)과 같은 다른 측정항목은 장기 작업 및 FID와 마찬가지로 로드 중 기본 스레드 차단 시간을 측정합니다. 이러한 측정항목은 실습을 진행하는 과정에서 많은 개발자들이 왜 Google에서 FID보다 둘 중 하나를 선호하지 않는지 묻는 질문을 해왔습니다.
원인은 다음과 같습니다. 아마도 가장 중요한 이유는 이러한 측정항목이 사용자 경험을 직접 측정할 수 있습니다. 이 모든 측정항목은 있습니다. 장기 실행 자바스크립트는 사이트에 문제를 일으키는 경향이 있지만, 이러한 작업은 사용자가 페이지와 상호작용하지 않는 경우 사용자 환경에 반드시 영향을 미치도록 해야 합니다. 페이지가 TBT 및 TTI에서 높은 점수를 받을 수 있지만 느리게 느껴지거나 낮은 점수를 받을 수 있습니다. 빠르게 제공할 수 있습니다. 경험에 의하면 이러한 간접 측정은 일부 사이트의 경우, 대부분의 사이트에서는 그렇지 않습니다. 간단히 말해, 장기 작업과 TTI가 사용자 중심이 아니라는 사실 이 둘은 더 약한 후보들입니다.
실험실 측정은 확실히 중요하고 매우 중요한 진단 도구인데, 정말 중요한 것은 사용자가 사이트를 어떻게 경험하느냐입니다. 사용자가 실제 사용자 환경을 반영하는 사용자 중심 측정항목으로, 어떤 것을 포착할 수 있습니다. 의미 있는 일이라고 믿습니다. 우리는 그 경험의 일부분부터 시작하기로 결정했습니다. 이 부분이 전체 경험을 반영하지 않는다는 것을 알고 있습니다. 그렇기 때문에 Google은 사용자가 입력이 처리될 때까지 기다리는 시간의 상당 부분을 캡처하는 데 중점을 두고 있습니다.
<ph type="x-smartling-placeholder">실제 사용자에 대한 TTI 측정은 페이지에서 매우 늦게 발생하므로 문제가 있습니다. 있습니다. TTI가 계산되려면 5초의 네트워크 무음 기간이 필요합니다. 실습에서는 필요한 모든 데이터가 있을 때마다 페이지를 언로드하도록 선택할 수 있지만, 그렇지 않습니다. 현장에서 실제 사용자 모니터링을 수행합니다. 사용자는 다음 위치에서 페이지를 나가거나 페이지와 상호작용할 수 있습니다. 해 주세요. 특히 사용자가 로드하는 데 시간이 오래 걸리는 페이지를 떠날 경우, 이러한 경우 정확한 TTI가 기록되지 않습니다. Chrome에서 실제 사용자의 TTI를 측정할 때 페이지 로드의 약 절반만이 TTI에 도달한 것으로 나타났습니다
어떤 개선사항을 고려하고 있나요?
현재의 FID 측정치를 확대하면서도 여전히 FID를 유지하는 새로운 측정항목을 개발하려고 합니다. 강력한 연결성을 제공합니다
새 측정항목의 목표는 다음과 같습니다.
- 첫 번째 입력뿐 아니라 모든 사용자 입력의 반응성을 고려합니다.
- 지연뿐만 아니라 각 이벤트의 전체 기간을 캡처합니다.
- 동일한 논리적 사용자 상호작용의 일부로 발생하는 이벤트를 그룹화하고 이를 정의합니다. 상호작용의 지연 시간을 모든 이벤트의 최대 기간으로 설정합니다.
- 페이지 전체에서 발생한 모든 상호작용에 대한 집계 점수를 만듭니다. 수명 주기 동안 사용됩니다
성공하기 위해서는 사이트의 점수가 낮은 경우 사용자 상호작용에 신속하게 반응하지 않는다는 것을 알 수 있습니다.
전체 이벤트 기간 캡처
첫 번째 명백한 개선점은 이벤트의 더 넓은 엔드 투 엔드 지연 시간을 캡처하려는 것입니다. 따라서 위에서 언급했듯이 FID는 입력 이벤트의 지연 부분만 캡처합니다. 인코더-디코더는 브라우저가 실제로 이벤트 핸들러를 처리하는 데 걸리는 시간
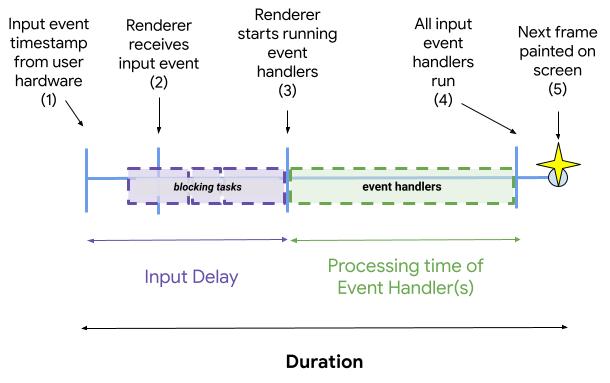
다음 다이어그램과 같이 이벤트의 수명 주기에는 다양한 단계가 있습니다.

Chrome에서 입력을 처리하기 위해 취하는 단계는 다음과 같습니다.
- 사용자의 입력이 발생합니다. 이벤트가 발생하는 시간은 이벤트의
timeStamp입니다. - 브라우저는 조회 테스트를 수행하여 이벤트가 어떤 HTML 프레임 (기본 프레임 또는 일부 iframe)인지 확인합니다. 확인할 수 있습니다 그런 다음 브라우저가 이벤트를 담당하는 적절한 렌더기 프로세스로 이벤트를 전송합니다. 확인할 수 있습니다.
- 렌더기는 이벤트를 수신하고 하세요.
- 렌더기는 해당 핸들러를 실행하여 이벤트를 처리합니다. 이러한 핸들러는 추가 리소스 요청을
setTimeout및 가져오기와 같은 비동기 작업을 처리합니다. 그러나 이 시점에서 동기 작업이 완료됩니다. - 이벤트 핸들러 실행 결과를 반영하는 프레임이 화면에 표시됩니다. 참고: 이벤트 핸들러에 의해 큐에 추가된 모든 비동기 태스크는 여전히 미완성일 수 있습니다.
위의 (1)단계와 (3)단계 사이의 시간은 이벤트의 지연으로, FID로 측정합니다.
위의 (1)단계와 (5)단계 사이의 시간은 이벤트의 기간입니다. 새로운 측정항목은 있습니다.
이벤트 기간에는 지연이 포함되지만 이벤트 핸들러에서 발생하는 작업도 포함됩니다. 이러한 핸들러가 실행된 후 브라우저가 다음 프레임을 페인팅하기 위해 수행해야 하는 작업을 처리합니다. 이 이벤트 시간은 현재 Event Timing API에서 항목의 duration 속성
이벤트에 의해 트리거되는 비동기 작업도 캡처하는 것이 좋습니다. 하지만 문제는
이벤트에 의해 트리거된 비동기 작업을 올바르게 정의하기가 매우 까다롭다는 점이 매우 중요합니다. 따라서
예를 들어 개발자는 이벤트 핸들러에서 일부 애니메이션을 시작하도록 선택하고 setTimeout
애니메이션을 시작할 수 있습니다. 핸들러에 게시된 모든 작업을 캡처하면 애니메이션이 지연되고
완료 시간을 나타냅니다. Google은 이러한 문제를 조사할 가치가 있다고 생각합니다.
휴리스틱을 사용하여 비동기식 작업 및 완료해야 하는 작업을 캡처하는 방법에 관한 옵션
최대한 빨리요. 하지만 작업 시 불이익을 주지 않도록 매우 신중해야 합니다.
그것을 완료하는 데 오랜 시간이 걸립니다. 따라서 초기 작업에서는 5단계를
종료점: 동기 작업과 페인트 후 페인트하는 데 걸리는 시간만 고려합니다.
완료됩니다. 즉, 휴리스틱을 사용해
첫 번째 작업의 4단계에서 비동기식으로 시작되었습니다.
대부분의 경우 작업은 동기식으로 실행되어야 합니다. 사실 이것은
불가피한 이유는 이벤트가 차례로 발송되고 이벤트 핸들러가
명령이 있어야 합니다 그렇긴 해도 다른 작업을 트리거하는 이벤트 같은 중요한 작업을 놓칠 수 있습니다.
다음 requestAnimationFrame 콜백에서 실행해야 하는 중요한 작업을 가져오는 작업
예로 들 수 있습니다.
이벤트를 상호작용으로 그룹화
측정항목 측정을 지연에서 기간으로 확장하는 것도 좋은 첫걸음이지만, 여전히 측정항목에 중대한 공백이 남습니다. 즉, 사용자 경험이 아닌 개별 이벤트에 집중하는 것입니다. 상호작용하게 됩니다.
단일 사용자 상호작용의 결과로 다양한 이벤트가 실행되고 사용자 경험을 명확하게 파악하지 못합니다. 우리가 사용하는 측정항목은 사용자가 키를 누르거나, 키를 누를 때 응답을 기다릴 수 있는 전체 시간을 캡처합니다. 스크롤 및 드래그 동작을 최소화하는 것이 중요합니다. 그래서 우리는 상호작용을 사용하여 각 상호작용의 지연 시간을 측정합니다.
상호작용 유형
<ph type="x-smartling-placeholder">다음 표에는 정의하려는 4가지 상호작용과 함께 정의된 DOM 이벤트가 나열되어 있습니다. 정보를 제공합니다. 이 함수는 이벤트로 교환되는 모든 이벤트와 완전히 동일하지는 않습니다. 이러한 사용자 상호작용이 발생하면 전달됩니다. 예를 들어 사용자가 스크롤하면 스크롤 이벤트는 전달되지만 스크롤을 반영하도록 화면이 업데이트된 후 발생하므로 상호작용 지연 시간의 일부로 간주할 수 있습니다
| 상호작용 | 시작 / 종료 | 데스크톱 이벤트 | 모바일 이벤트 |
|---|---|---|---|
| 키보드 | 키를 누름 | keydown |
keydown |
keypress |
keypress |
||
| 키를 릴리스했습니다. | keyup |
keyup |
|
| 탭하거나 드래그 | 시작을 탭하거나 시작을 드래그하세요. | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| 위로 탭하거나 끝을 드래그 | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| 스크롤 | 해당 사항 없음 | ||
위에 나열된 처음 세 가지 상호작용 (키보드, 탭, 드래그)은 현재 FID에 포함됩니다. 새 응답성 측정항목의 경우 스크롤도 포함하려고 합니다. 스크롤은 굉장히 일반적이며 페이지가 사용자에게 반응하는 느낌을 주는 중요한 측면입니다.
이러한 각 상호작용은 사용자가 마우스, 손가락 또는 키를 누를 때 두 부분으로 구성됩니다. 그것을 들어올 때. 측정항목이 사용자가 소비한 시간을 계산하지 않도록 해야 함 페이지 지연 시간의 일부로 이 두 작업 사이에 손가락을 대고 있으면 됩니다.
키보드
키보드 상호작용은 두 부분으로 구성됩니다. 사용자가 키를 눌렀을 때와 손을 떼는 경우입니다.
이 사용자 상호작용과 관련된 세 가지 이벤트(keydown, keyup, keypress)가 있습니다.
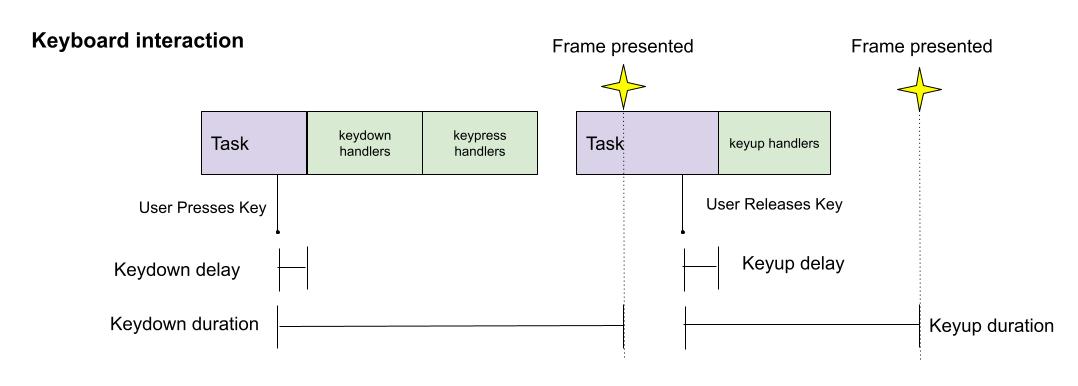
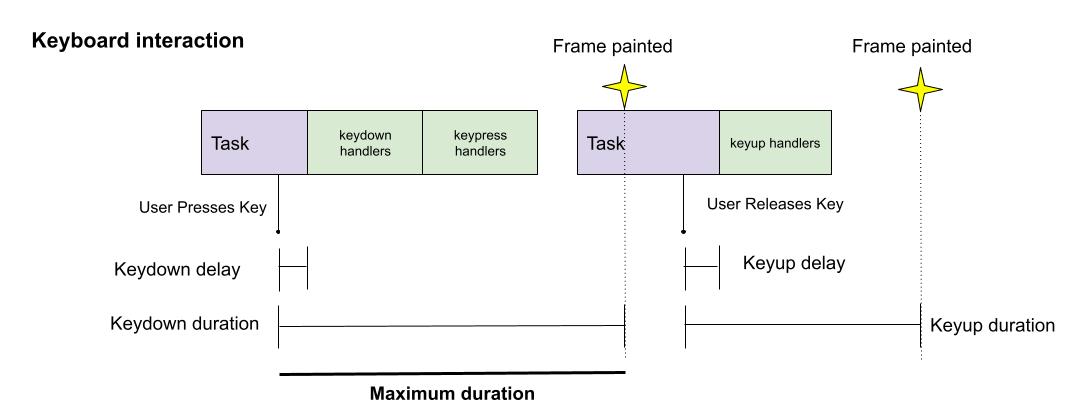
다음 다이어그램은 키보드의 keydown 및 keyup 지연과 기간을 보여줍니다.
상호작용:

위의 다이어그램에서는 keydown 업데이트의 프레임이
항상 그런 것은 아닙니다.keyup 또한 다음 사항에 유의하세요.
마지막 단계 이후로 렌더러 프로세스의 작업 중간에 프레임이 표시될 수 있음을 의미합니다.
이러한 작업은 렌더러 프로세스 외부에서 수행됩니다.
keydown 및 keypress은 사용자가 키를 누를 때 발생하고 keyup은
키를 누릅니다. 일반적으로 키를 누르면 주요 콘텐츠가 업데이트됩니다. text
특수키 효과가 적용됩니다. 그렇긴 하지만 더 많은 시간을 포착하여
드물지만 keyup가 흥미로운 UI 업데이트도 표시하는 경우가 있으므로
전체 소요 시간
키보드 상호작용에 소비된 전체 시간을 캡처하기 위해
keydown 및 keyup 이벤트 기간입니다.
여기서 언급할 만한 특이 사례가 있습니다. 사용자가 키를 누르고 사용자가 키를 누르고
해제하는 데 시간이 걸립니다 이 경우 전달된 이벤트의 시퀀스는
다릅니다. 포함
이 경우 keydown당 상호작용 1회로 간주되며,
상응하는 keyup입니다.
탭
또 다른 중요한 사용자 상호작용은 사용자가 웹사이트를 탭하거나 클릭하는 것입니다. 비슷한 아티스트:
keypress와 같이 일부 이벤트는 사용자가 눌렀을 때 실행되고, 어떤 이벤트는 손을 떼면 실행됩니다.
탭과 관련된 이벤트는 데스크톱과
있습니다.
탭이나 클릭의 경우 일반적으로 릴리즈가 대부분의 리액션을 트리거하지만, 키보드 상호작용과 마찬가지로 전체 상호작용을 캡처하려고 합니다. 이 경우에는 이렇게 하는 것이 중요합니다.
이러한 모든 일정의 일정 기간을 포함하고 싶지만, 많은 일정이 중복될 수 있습니다.
pointerdown, pointerup, click만 측정하면 전체
상호작용하지 않습니다.
pointerdown 및 pointerup로 범위를 좁힐 수 있나요?처음에는 pointerdown 및 pointerup 이벤트를 사용하고
우리가 관심이 있는 모든
기간을 커버할 수 있습니다. 안타깝게도 이 가장자리는
표시됩니다. 모바일 또는 모바일에서 이 사이트를 열어보세요.
'클릭해 주세요'라고 표시된 부분을 탭하시면 됩니다 이 사이트는 브라우저 탭, 브라우저 탭,
지연입니다. 인코더-디코더 아키텍처를
pointerdown, pointerup, touchend는 빠르게 전달되는 반면 mousedown
mouseup, click는 전달되기 전에 지연을 기다립니다. 즉, 인코더-디코더 아키텍처를
pointerdown와 pointerup로 설정된 경우 합성 이벤트의 지속 시간이 누락됩니다.
브라우저 탭 지연으로 인해 큰 크기이며 이를 포함해야 합니다. pointerdown를 측정해야 합니다.
pointerup, click를 사용하여 전체 상호작용을 처리합니다.
드래그
드래그 기능도 포함하기로 결정했습니다. 드래그와 관련된 이벤트가 비슷하기 때문이며
사이트에 중요한 UI 업데이트를 발생시킵니다. 하지만 이 측정항목에서는 드래그 시작 부분만 고려하려고 합니다.
드래그 끝 - 드래그의 처음 부분과 마지막 부분입니다. 이렇게 하면 더 쉽게 추론할 수 있고
지연 시간을 고려한 다른 상호작용과 비교할 수 있습니다 이것은
mouseover와 같은 연속 이벤트를 제외하기로 한 Google의 결정에 따라
또한 드래그 앤 드롭 방식을 통해 구현된 드래그는 고려하지 않습니다. API와 호환되는 하세요.
스크롤
사이트와 상호작용하는 가장 일반적인 형태 중 하나는 스크롤입니다. 새로운 측정항목의 경우 사용자의 초기 스크롤 상호작용에 대한 지연 시간을 측정하는 것을 예로 들 수 있습니다 특히 사용자가 스크롤을 요청했다는 사실에 대한 브라우저의 초기 반응을 중요하게 생각합니다. YouTube에서는 전체 스크롤 환경을 커버하지 못할 수도 있습니다. 즉, 스크롤하면 많은 프레임이 생성되고 초기 프레임에 대한 우리의 관심을 집중시켰습니다.
왜 첫 번째 항목만? 우선, 후속 프레임이 별도의 부드러움으로 캡처될 수 있습니다. 제안을 참조하세요. 즉, 사용자에게 스크롤의 첫 번째 결과가 표시되면 나머지는 부드러운 스크롤 환경이 얼마나 부드러운지에 관한 것입니다. 따라서 매끄러움을 위한 노력은 더 잘 포착할 수 있습니다 따라서 FID와 마찬가지로, 개별적인 사용자 환경인 사용자 환경을 고수하기로 했습니다. 명확한 시점이 있고 이를 쉽게 계산할 수 있는 환경을 지연 시간을 최소화합니다 전체적으로 스크롤하는 것은 지속적인 경험이므로 모든 스크롤 동작을 측정하지는 않습니다. 확인할 수 있습니다
스크롤을 측정하는 이유는 무엇일까요? Chrome에서 수집한 스크롤 성능은 스크롤이 대체로 매우 빠릅니다. 하지만 새 측정항목에는 여전히 초기 스크롤 지연 시간을 포함하고자 합니다. 여러 이유가 있습니다. 첫째, 스크롤이 빠른 이유는 매우 많이 최적화되었기 때문입니다. 매우 중요합니다. 하지만 웹사이트가 성능 향상의 이점을 일부 우회할 수 있는 방법이 있습니다. 제공할 수 있습니다. Chrome에서 가장 일반적인 방법은 기본 브라우저에서 있습니다. 따라서 이러한 상황이 발생하면 측정항목을 통해 스크롤 성능이 저하될 때를 파악할 수 있어야 합니다. 사용자를 위해 설계되었습니다. 둘째, 스크롤은 무시하기에 너무 중요합니다. 스크롤을 제외할 경우 큰 사각지대를 갖게 되고, 웹을 사용하지 않으면 시간이 지남에 따라 스크롤 성능이 저하될 수 있습니다. 알게 될 수 있습니다.
사용자가 스크롤할 때 전달되는 touchstart, touchmove,
및 scroll 스크롤 이벤트를 제외하고 주로 다음과 같이 사용하는 기기에 따라 다릅니다.
스크롤: 휴대기기에서 손가락으로 스크롤하면 터치 이벤트가 전달되는 반면, 휠은
이벤트는 마우스 휠로 스크롤할 때 발생합니다. 초기 스크롤 후 스크롤 이벤트가 실행됩니다.
완료되었습니다. 또한 웹사이트에서 비수동적 요소를 사용하지 않는 한 일반적으로 DOM 이벤트는 스크롤을 차단하지 않습니다.
이벤트 리스너를 참조하세요. 따라서 스크롤은 DOM과 분리되어 있다고 생각합니다.
전체 이벤트. 우리가 측정하고자 하는 것은 사용자가 광고를 생성하기에 충분히 움직인 시점으로부터
스크롤 동작을 보여 주는 첫 번째 프레임까지 스크롤 동작을 취합니다.
상호작용의 지연 시간을 정의하는 방법
앞서 설명한 것처럼 '다운' 상태인 상호작용은 및 'up' 구성요소와 사용자가 손가락을 누르고 있던 데 걸린 시간에 귀속되는 것을 피할 수 있습니다.
이러한 유형의 상호작용의 경우 지연 시간에 모든 이벤트의 지속 시간을 포함하려고 합니다.
관련되어 있습니다. 각 '다운'의 이벤트 기간이 및 'up' 상호작용의 일부가
중복으로 정의되며, 이를 달성하는 상호작용 지연 시간을 가장 단순하게 정의하는 것은
모든 이벤트에 대한
이벤트를 확인할 수 있습니다. 이전 키보드 다이어그램으로 다시 돌아가면, 이렇게 하면
keydown 기간(keyup보다 길기 때문입니다.)

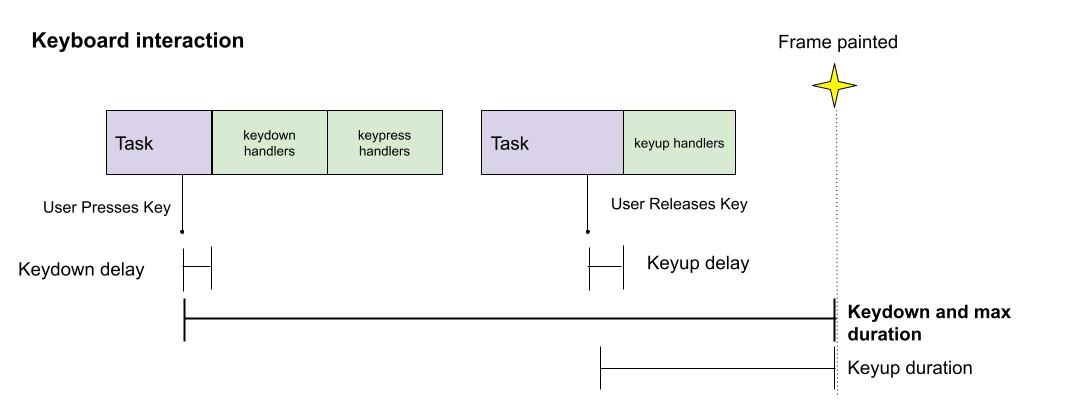
keydown 및 keyup 시간도 겹칠 수 있습니다. 예를 들어 프레임이
다음 다이어그램과 같이 동일합니다.

최대값을 사용하는 방법에는 장단점이 있으므로 Google은 의견:
- Pro: 단일 스크롤만 측정한다는 점에서 스크롤을 측정하는 방식과 일치합니다. 기간 값입니다.
- Pro: 키보드 상호작용과 같은 경우의 노이즈를 줄이는 것을 목표로 합니다. 키보드 상호작용은 일반적으로
keyup가 아무 것도 하지 않고, 사용자가 키를 눌렀다 떼는 동작을 빠르게 또는 느리게 실행할 수 있습니다. - Con: 사용자의 전체 대기 시간을 캡처하지 못합니다. 예를 들어 드래그의 시작 또는 끝 중 한 가지만 지정합니다.
연결된 이벤트가 하나만 있는 스크롤의 경우 지연 시간을
브라우저에서 스크롤의 결과로 첫 번째 프레임을 생성하는 데 시간이 걸립니다. 즉, 지연 시간이
는 첫 번째 DOM 이벤트의 timeStamp 이벤트 간의 델타입니다 (예:touchmove
손가락)이 있어야 합니다.
발생할 수 있습니다.
페이지당 모든 상호작용 집계
상호작용의 지연 시간을 정의했으면 집계 값을 계산해야 합니다. 페이지 로드 속도에 영향을 주며, 여기에는 많은 사용자 상호작용이 있을 수 있습니다. 집계된 값이 있으면 다음과 같은 이점이 있습니다.
- 비즈니스 측정항목과의 상관관계를 형성합니다.
- 다른 성능 측정항목과의 상관관계를 평가합니다. 새로운 측정항목은 기존 측정항목에 가치를 더하는 것과는 별개입니다.
- 이해하기 쉬운 방식으로 도구에서 값을 쉽게 노출합니다.
이 집계를 수행하려면 다음 두 가지 질문을 해결해야 합니다.
- 어떤 수치를 집계하려고 하나요?
- 이러한 수치를 집계하려면 어떻게 해야 할까요?
현재 여러 옵션을 검토 및 평가하고 있습니다. Google은 이번 집계에 대한 고객님의 의견을 환영합니다.
한 가지 옵션은 상호작용 지연 시간에 대한 예산을 정의하는 것으로, 이는 상호작용의 유형에 따라 달라질 수 있습니다. (스크롤, 키보드, 탭, 드래그) 예를 들어 탭 예산이 100ms이고 150ms인 경우 해당 상호작용에 대한 예산을 초과하는 금액은 50ms 그런 다음 모든 가상 머신의 예산을 초과하는 최대 지연 시간을 사용자 상호작용을 측정할 수 있습니다
또 다른 옵션은 수명 주기 동안 상호작용의 평균 또는 중앙값 지연 시간을 계산하는 것입니다. 입니다. 지연 시간이 80ms, 90ms, 100ms라면 90ms입니다 '예산 초과'의 평균 또는 중간값을 구할 수도 있습니다. 상호작용의 유형에 따라 다른 기대치를 반영하는 것이 중요합니다.
웹 성능 API에서는 어떻게 표시되나요?
이벤트 타이밍에서 누락된 것은 무엇인가요?
안타깝게도 이 게시물에 나와 있는 모든 아이디어를 이벤트 타이밍으로 확인할 수 있는 것은 아닙니다.
API에 액세스할 수 있습니다. 특히 특정 사용자와 관련된 이벤트를 알 수 있는 간단한 방법은 없습니다.
상호작용하지 않습니다. 이를 위해 interactionID를
API를 참조하세요.
Event Timing API의 또 다른 단점은 스크롤을 측정할 방법이 없다는 것입니다. Google은 이러한 사용자가 측정 (Event Timing 또는 별도의 API를 통해)
지금 무엇을 할 수 있을까요?
현재로서는 탭/드래그 및 키보드의 최대 지연 시간을 계산할 수 있습니다. 상호작용한다는 것입니다. 다음 코드 스니펫은 이 두 측정항목을 생성합니다.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
의견
web-vitals-feedback@googlegroups.com으로 이메일을 보내 아이디어에 대한 의견을 보내주세요.