Conoce nuestras ideas sobre cómo medir la capacidad de respuesta y envíanos tus comentarios.
En el equipo de Métricas de velocidad de Chrome, estamos trabajando para profundizar nuestra comprensión de la rapidez con la que los sitios web las páginas responden a la entrada del usuario. Nos gustaría compartir algunas ideas para mejorar las métricas de capacidad de respuesta y escuchar tus comentarios.
Esta publicación abarcará dos temas principales:
- Revisa nuestra métrica actual de capacidad de respuesta, el retraso de primera entrada (FID) y explica por qué elegimos FID y no con algunas de las alternativas.
- Presenta algunas mejoras que consideramos que podrían captar mejor el impacto la latencia de eventos individuales. Estas mejoras también buscan captar un mayor visión integral de la capacidad de respuesta general de una página a lo largo de su vida útil.
¿Qué es el retraso de primera entrada?
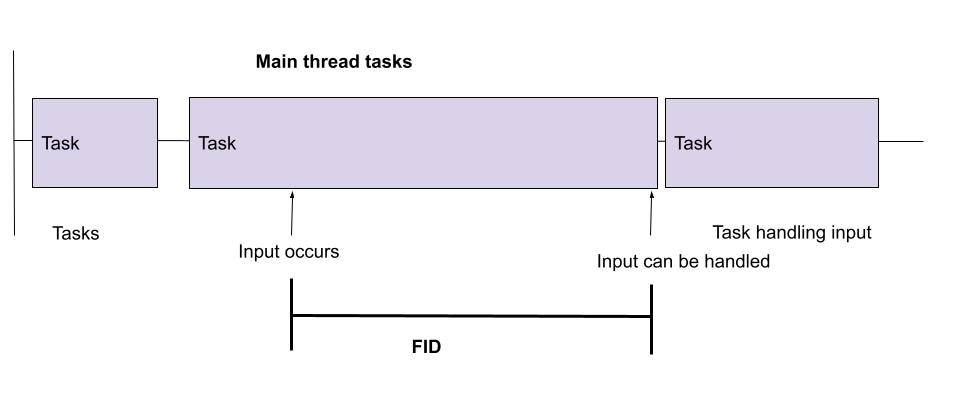
La métrica Retraso de primera entrada (FID) mide cuánto tarda el navegador en iniciarse. Procesamiento de la primera interacción del usuario en una página. En particular, mide la diferencia entre el momento en que el usuario interactúa con el dispositivo y el momento en que el navegador realmente puede empezar a procesar controladores de eventos. El FID solo se mide cuando se presiona y se presiona una tecla, lo que significa que solo considera el primer caso de los siguientes eventos:
clickkeydownmousedownpointerdown(solo si le siguepointerup)
En el siguiente diagrama, se ilustra el FID:

El FID no incluye el tiempo dedicado a ejecutar esos controladores de eventos ni el trabajo que realiza el navegador. luego para actualizar la pantalla. Mide la cantidad de tiempo que el subproceso principal estuvo ocupado antes tener la oportunidad de manejar una entrada. Este tiempo de bloqueo suele deberse a tareas largas de JavaScript. ya que no pueden detenerse en cualquier momento, por lo que la tarea actual debe completarse antes de que el navegador pueda empezar a procesar la entrada.
¿Por qué elegimos FID?
Creemos que es importante medir la experiencia real del usuario para garantizar que las mejoras en las métricas generan beneficios reales para el usuario. Elegimos medir el FID porque representa la parte de la experiencia del usuario cuando este decide interactuar con un sitio que se acaba de cargar. FID captura parte del tiempo que el usuario tiene que esperar para ver una respuesta de su interacción con un sitio. En otras palabras, FID es un límite inferior en la cantidad de tiempo que un usuario espera. después de interactuar.
Otras métricas, como Tiempo de bloqueo total (TBT) y Tiempo de interacción (TTI), se basan en tareas largas y, como FID, también medir el tiempo de bloqueo del subproceso principal durante la carga Dado que estas métricas se pueden medir en el campo y en el lab, muchos desarrolladores preguntaron por qué no preferimos uno de estos a FID.
Existen varios motivos para esto. Quizás el motivo más importante es que estas métricas medir directamente la experiencia del usuario. Todas estas métricas miden cuánto se ejecuta JavaScript en la . Si bien la ejecución prolongada de JavaScript tiende a causar problemas en los sitios, estas tareas no necesariamente afectan la experiencia del usuario si este no interactúa con la página cuando se produce. Una página puede tener una gran puntuación en TBT y TTI, pero puede parecer lenta o tener una puntuación baja a la vez que se siente rápido para los usuarios. Según nuestra experiencia, estas mediciones indirectas generan métricas que funcionan muy bien en algunos sitios, pero no en la mayoría de ellos. En resumen, el hecho de que las tareas largas y el TTI no se centran en el usuario hace que estos candidatos sean más débiles.
Si bien la medición de labs es ciertamente importante y un una herramienta invaluable para el diagnóstico, lo que realmente importa es la forma en que los usuarios experimentan los sitios. Al tener un métrica centrada en el usuario que refleje condiciones reales del usuario, se garantiza que captarás algo significativo acerca de la experiencia. Decidimos comenzar con una pequeña parte de esa experiencia, aunque sabemos que esta parte no representa la experiencia completa. Por eso estamos trabajando para capturar una mayor parte del tiempo que un usuario espera a que se procesen sus entradas.
Medir el TTI en usuarios reales en el campo es problemático porque ocurre muy tarde en la página de carga de trabajo. Se requiere una ventana silenciosa de 5 segundos de la red antes de que se pueda calcular el TTI. En el lab, puedes elegir descargar la página cuando tengas todos los datos que necesitas, pero ese no es el caso con supervisión de usuarios reales en el campo. Un usuario puede optar por abandonar la página o interactuar con ella en en cualquier momento. En particular, los usuarios pueden abandonar páginas que demoran mucho tiempo en cargarse, y una TTI precisos no se registrarán en esos casos. Cuando medimos el TTI de los usuarios reales en Chrome, reveló que solo cerca de la mitad de las cargas de la página alcanzaron TTI.
¿Qué mejoras estamos considerando?
Nos gustaría desarrollar una nueva métrica que amplíe las medidas actuales de FID y que, a la vez, conserve su una conexión sólida con la experiencia del usuario.
Queremos que la nueva métrica haga lo siguiente:
- Ten en cuenta la capacidad de respuesta de todas las entradas del usuario (no solo de la primera).
- Captura la duración completa de cada evento (no solo el retraso).
- Agrupa los eventos que ocurren como parte de la misma interacción lógica del usuario y define que la latencia de interacción como la duración máxima de todos sus eventos.
- Crear una puntuación total para todas las interacciones que ocurren en una página, en toda su en el ciclo de vida del AA.
Para tener éxito, deberíamos poder afirmar con un alto nivel de confianza que si un sitio obtiene una puntuación baja en esta métrica nueva, no responde rápidamente a las interacciones de los usuarios.
Captura la duración completa del evento
La primera mejora obvia es tratar de capturar la latencia más amplia de extremo a extremo de un evento. Como mencionado anteriormente, el FID solo captura la porción de retraso del evento de entrada. No tiene en cuenta el el tiempo que tarda el navegador en procesar los controladores de eventos.
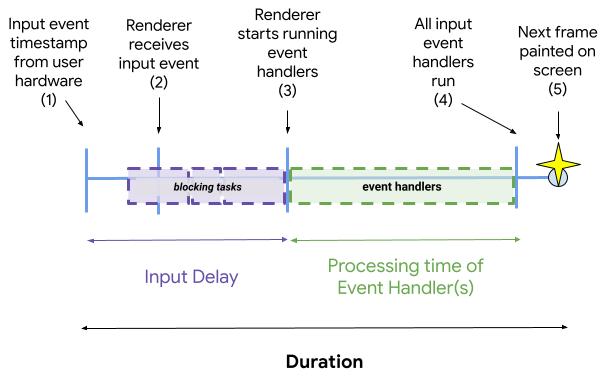
Existen varias etapas en el ciclo de vida de un evento, como se ilustra en este diagrama:

Los siguientes son los pasos que sigue Chrome para procesar una entrada:
- Se produce la entrada del usuario. La hora en la que esto ocurre es la
timeStampdel evento. - El navegador realiza pruebas de posicionamiento para decidir en qué marco HTML (marco principal o iframe) se debe ejecutar un evento le pertenece. Luego, el navegador envía el evento al proceso correspondiente del representador a cargo de ese marco HTML.
- El renderizador recibe el evento y lo pone en cola a fin de procesarlo cuando esté disponible para hazlo.
- El renderizador procesa el evento ejecutando sus controladores. Estos controladores pueden poner en cola
trabajo asíncrono, como
setTimeouty recuperaciones, que forman parte del control de entradas. Sin embargo, este punto, el trabajo síncrono está completo. - Se pinta un marco en la pantalla que refleja el resultado de la ejecución de los controladores de eventos. Ten en cuenta que Cualquier tarea asíncrona en cola por los controladores de eventos aún puede no haber finalizado.
El tiempo entre los pasos (1) y (3) anteriores es el retraso de un evento, que es lo que mide el FID.
El tiempo entre los pasos (1) y (5) anteriores es la duración de un evento. Así es como se traducirá nuestra nueva métrica medir.
La duración del evento incluye el retraso, pero también incluye el trabajo que ocurre en los controladores de eventos y el trabajo que debe hacer el navegador para pintar el siguiente fotograma después de que se hayan ejecutado esos controladores. El la duración de un evento está disponible actualmente en la API de Event Timing mediante la duración de la entrada .
Idealmente, nos gustaría también capturar el trabajo asíncrono que activa el evento. Pero el problema es
que la definición del trabajo asíncrono que desencadena el evento es extremadamente difícil de hacer bien. Como
Por ejemplo, un desarrollador puede optar por iniciar una animación en controladores de eventos y usar un setTimeout.
comenzar la animación. Si capturamos todas las tareas publicadas en los controladores, la animación se retrasaría
el tiempo de finalización mientras se ejecute la animación. Creemos que vale la pena investigar
opciones sobre cómo usar la heurística para capturar el trabajo que es asíncrono y que debe completarse
Lo antes posible. Sin embargo, debemos tener mucho cuidado al
hacerlo porque no queremos penalizar el trabajo
que tardan mucho tiempo en completarse. Por lo tanto, nuestro esfuerzo inicial analizará el paso 5 como
el destino: solo considerará el trabajo síncrono y la cantidad de tiempo que tarda en pintarse
se completa dicho trabajo. Es decir, no vamos a aplicar heurísticas para adivinar el trabajo que se llevaría a cabo
y comenzara de forma asíncrona en el paso 4 de nuestra iniciativa inicial.
Vale la pena señalar que, en muchos casos, el trabajo se debe ejecutar de forma síncrona. De hecho, esto puede ser
ya que a veces los eventos se envían uno tras otro y los controladores
que se ejecuten en orden. Sin embargo, aún nos perderemos trabajos importantes, como eventos que activan
o que dependen de un trabajo importante que se debe realizar en la próxima devolución de llamada requestAnimationFrame
por ejemplo.
Cómo agrupar eventos en interacciones
Extender la medición de la métrica de retraso a duración es un buen primer paso, pero igualmente deja una brecha crítica en la métrica: se centra en eventos individuales y no en la experiencia del usuario que estás interactuando con la página.
Pueden activarse muchos eventos diferentes como resultado de una sola interacción del usuario y medir por separado no construyen una imagen clara de lo que experimenta el usuario. Queremos asegurarnos de que nuestra métrica captura la cantidad total de tiempo que un usuario tiene que esperar una respuesta cuando presiona, presiona teclas desplazarse y arrastrar de la manera más precisa posible. Así que presentamos el concepto de interacciones para medir la latencia de cada una.
Tipos de interacción
La siguiente tabla muestra las cuatro interacciones que queremos definir junto con los eventos del DOM que con las que están asociadas. Ten en cuenta que esto no es exactamente el mismo que el conjunto de todos los eventos a los que y enviarse cuando se produce tal interacción del usuario. Por ejemplo, cuando un usuario se desplaza, un evento de desplazamiento se despachado, pero ocurre después de que la pantalla se actualiza para reflejar el desplazamiento, de manera que no es parte de la latencia de interacción.
| Interacción | Inicio / finalización | Eventos para computadoras de escritorio | Eventos para dispositivos móviles |
|---|---|---|---|
| Teclado | Se presionó la tecla | keydown |
keydown |
keypress |
keypress |
||
| Se liberó la clave | keyup |
keyup |
|
| Presionar o arrastrar | Presiona Iniciar o arrastrar para iniciar | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Presionar hacia arriba o arrastrar al final | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Desplazamiento | N/A | ||
Las primeras tres interacciones mencionadas anteriormente (teclado, presionar y arrastrar) están cubiertas por FID. Para nuestra nueva métrica de capacidad de respuesta, también queremos incluir el desplazamiento, ya que este es extremadamente comunes en la Web y es un aspecto fundamental de la capacidad de respuesta de una página para los usuarios.
Ten en cuenta que cada una de estas interacciones tiene dos partes: cuando el usuario presiona el mouse, el dedo o la tecla. y cuando lo suben. Debemos asegurarnos de que nuestra métrica no cuente el tiempo que pasa el usuario. manteniendo el dedo entre estas dos acciones como parte de la latencia de la página.
Teclado
Una interacción con el teclado tiene dos partes: cuando el usuario presiona la tecla y cuando la suelta.
Hay tres eventos asociados con esta interacción del usuario: keydown, keyup y keypress.
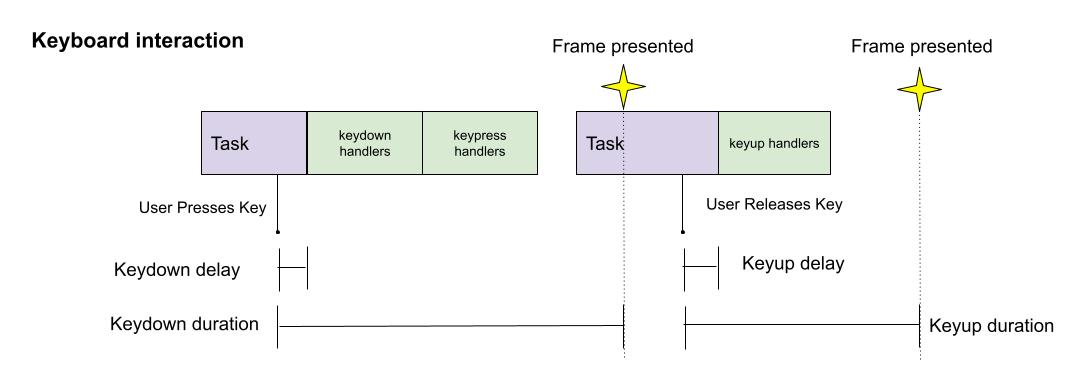
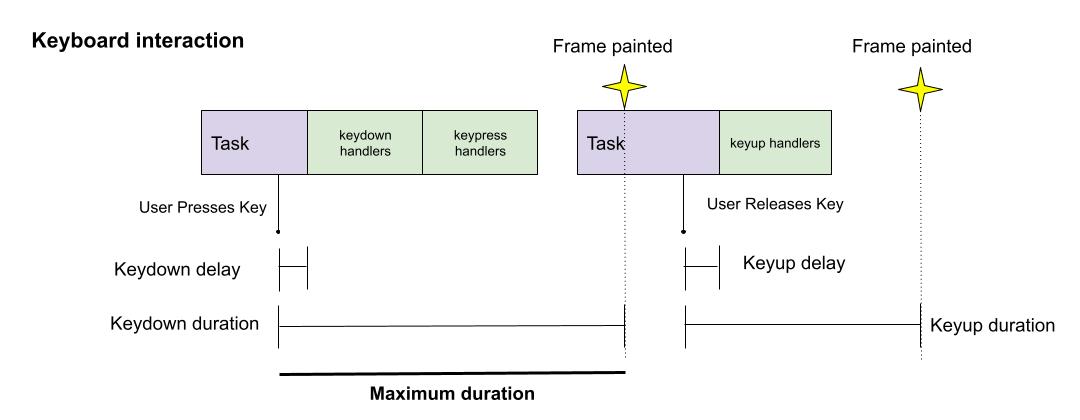
En el siguiente diagrama, se ilustran los retrasos y las duraciones de keydown y keyup de un teclado
interacción:

En el diagrama anterior, las duraciones son inconexas porque el fotograma de las actualizaciones de keydown es
presentarse antes de que ocurra la keyup, pero no siempre es así. Además, ten en cuenta
que se pueda presentar un fotograma en medio de una tarea en el proceso del renderizador desde los últimos pasos
necesarios para producir el fotograma se realizan fuera del proceso del renderizador.
keydown y keypress se producen cuando el usuario presiona la tecla, mientras que keyup se produce cuando
el usuario libera la clave. Por lo general, la actualización del contenido principal ocurre cuando se presiona la tecla: texto
en la pantalla, o se aplica el efecto modificador. Dicho esto, queremos capturar más
casos excepcionales en los que keyup también presentaba actualizaciones interesantes de la IU, por lo que queremos ver
tiempo total que se tomó.
Para captar el tiempo total que tomó la interacción con el teclado, podemos calcular la cantidad máxima
de la duración de los eventos keydown y keyup.
Vale la pena mencionar un caso límite: puede haber casos en los que el usuario presiona una tecla y
tarda un tiempo en liberarse. En este caso, la secuencia de eventos despachados puede
variar. En
en estos casos, se considerará que existe una interacción por cada keydown, que puede o no tener
un keyup correspondiente
Presionar
Otra interacción importante del usuario es cuando presiona un sitio web o hace clic en él. Similar a
keypress, algunos eventos se activan cuando el usuario presiona la tecla y otros cuando se sueltan, como se muestra en
como se ve en el diagrama anterior. Ten en cuenta que los eventos asociados con un toque son un poco diferentes en computadoras y en computadoras.
móvil.
Para un toque o un clic, la liberación generalmente es la que activa la mayoría de las reacciones, pero tal como con las interacciones con el teclado, queremos capturar la interacción completa. En este caso, es más porque, cuando se presiona, no es raro tener algunas actualizaciones de la IU.
Nos gustaría incluir las duraciones de los eventos para todos estos eventos, pero muchos de ellos se superponen.
por completo, necesitamos medir solo pointerdown, pointerup y click para cubrir toda
interacción.
pointerdown y pointerup?Una idea inicial sería usar los eventos pointerdown y pointerup, y suponer que
abarcan todas las duraciones que nos interesan. Por desgracia, este no es el caso, ya que esta función
caso. Intenta abrir este sitio en un dispositivo móvil o con un dispositivo móvil
y presionas donde dice "Haz clic". Este sitio activa el toque del navegador
demora. Se puede ver
que pointerdown, pointerup y touchend se despachan rápidamente, mientras que mousedown,
mouseup y click esperan la demora antes de que se despachen. Esto significa que si solo observamos
en pointerdown y pointerup, perderíamos la duración de los eventos sintéticos, que es
sea grande debido a la demora al presionar el navegador y debe incluirse. Así que debemos medir pointerdown,
pointerup y click para abarcar la interacción completa.
Arrastrar
También decidimos incluir el arrastre, ya que tiene eventos asociados similares y, ya que, por lo general,
genera actualizaciones importantes de la IU de los sitios. Sin embargo, para nuestra métrica, solo
consideramos el inicio de arrastre
y final de arrastre: las partes inicial y final del arrastre. Esto es para que sea más fácil razonar
así como comparar las latencias con las demás interacciones consideradas. Este es
sean coherentes con nuestra decisión de excluir eventos continuos, como mouseover.
Tampoco consideramos los arrastres implementados mediante la función Arrastrar y soltar API porque solo funcionan en computadoras.
Desplazamiento
Una de las formas más comunes de interactuar con un sitio es por medio del desplazamiento. Para nuestra nueva métrica, como medir la latencia de la interacción de desplazamiento inicial del usuario. En particular, les importa la reacción inicial del navegador ante el hecho de que el usuario solicitó un desplazamiento. Más tarde y no abarcar toda la experiencia de desplazamiento. Es decir, el desplazamiento produce muchos fotogramas, y nos enfocaremos nuestra atención en el fotograma inicial se produce como una reacción al manuscrito.
¿Por qué solo el primero? Por un lado, los fotogramas posteriores pueden capturarse con un filtro de fluidez independiente propuesta. Es decir, una vez que se muestra al usuario el primer resultado del desplazamiento, el resto se debe medir en términos de cuán fluida se siente la experiencia de desplazamiento. Por lo tanto, creemos que el esfuerzo de suavidad capturarlo mejor. Así que, al igual que con FID, elegimos atenernos a experiencias del usuario discretas: experiencias que tienen momentos claros asociados con ellas y para los que podemos calcular con facilidad su latencia. El desplazamiento en su conjunto es una experiencia continua, por lo que no pretendemos medir todo en esta métrica.
Entonces, ¿por qué medir los desplazamientos? El rendimiento del desplazamiento que obtuvimos en Chrome por lo general, muy rápido. Dicho esto, queremos seguir incluyendo latencias iniciales de desplazamiento en nuestra nueva métrica por varias razones. En primer lugar, el desplazamiento es rápido solo porque se optimizó en gran medida, porque es muy importante. Pero todavía existen formas en que un sitio web puede omitir algunas de las mejoras de rendimiento que ofrece el navegador. La más común en Chrome es forzar el desplazamiento para que ocurra en la pantalla principal conversación. Por lo tanto, nuestra métrica debería poder indicar cuándo sucede esto y causa un rendimiento deficiente del desplazamiento. para los usuarios. En segundo lugar, el desplazamiento es demasiado importante como para ignorarlo. Nos preocupa que si excluimos el desplazamiento entonces tendremos un gran punto ciego, y el rendimiento del desplazamiento podría disminuir con el tiempo los desarrolladores noten adecuadamente.
Hay varios eventos que se envían cuando un usuario se desplaza, como touchstart, touchmove,
y scroll. Excepto por el evento de desplazamiento, esto depende en gran medida del dispositivo que se use para
desplazamiento: los eventos táctiles se envían cuando el usuario se desplaza con el dedo en dispositivos móviles, mientras que la rueda
ocurren cuando el usuario se desplaza con la rueda del mouse. Los eventos de desplazamiento se activan después del desplazamiento inicial
el proyecto. Y, en general, ningún evento del DOM bloquea el desplazamiento, a menos que el sitio web utilice elementos no pasivos
objetos de escucha de eventos. Por lo que pensamos en el desplazamiento como desacoplado del DOM
Todos los eventos. Lo que queremos medir es el tiempo que transcurre desde que el usuario se mueve lo suficiente para producir una
hasta que se muestre el primer fotograma que muestra ese desplazamiento.
¿Cómo definir la latencia de una interacción?
Como dijimos antes, las interacciones que tienen un estado y "hacia arriba" estos componentes deben considerarse por separado para evitar atribuir el tiempo que el usuario mantuvo presionado.
Para este tipo de interacciones, nos gustaría que la latencia involucrara la duración de todos los eventos
asociados con ellos. Dado que las duraciones de los eventos para cada "inactividad" y "hacia arriba" parte de la interacción puede
se superponen, la definición más simple de latencia de interacción que logra esto es la duración máxima
de cualquier evento asociado. Volviendo al diagrama del teclado que mencionamos antes, esta sería
la duración de keydown, ya que es más larga que keyup:

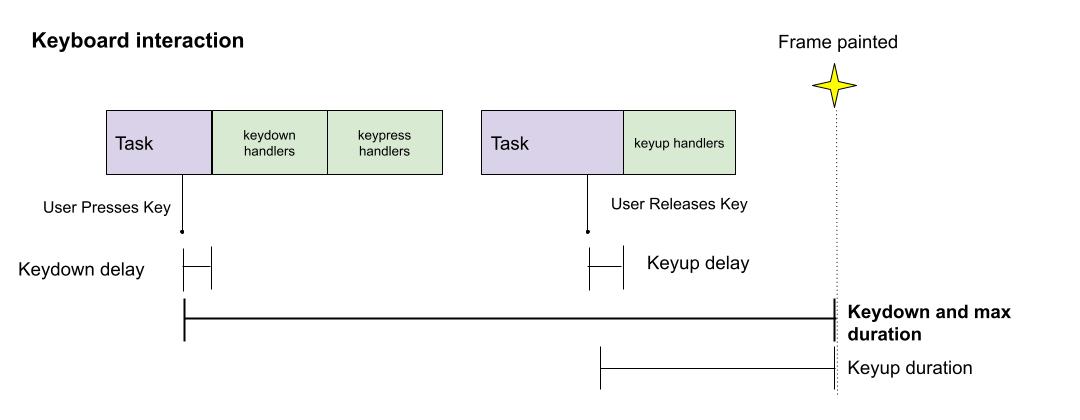
Las duraciones keydown y keyup también pueden superponerse. Esto puede ocurrir, por ejemplo, cuando la trama
que se presenta para ambos eventos es la misma, como en el siguiente diagrama:

Este enfoque de usar el máximo tiene ventajas y desventajas, y nos interesa escuchar comentarios:
- Pro: Se alinea con la forma en que pretendemos medir el desplazamiento en el sentido de que solo mide un único de duración.
- Pro: Su objetivo es reducir el ruido en casos como las interacciones con el teclado, en los que, por lo general,
keyup. no hace nada, y el usuario puede presionar y soltar las teclas rápida o lentamente. - Con: No captura el tiempo de espera completo del usuario. Por ejemplo, capturará la al inicio o al final de un arrastre, pero no ambos.
Para el desplazamiento (que solo tiene un solo evento asociado), nos gustaría definir su latencia como el tiempo
que tarda el navegador en producir el primer fotograma como resultado del desplazamiento. Es decir, la latencia
es el delta entre el evento timeStamp del primer evento del DOM (como touchmove, si se usa un
dedo) que sea lo suficientemente grande como para activar un desplazamiento y la primera pintura que refleje el desplazamiento
lo que ocurre.
Agrega todas las interacciones por página.
Una vez que definamos cuál es la latencia de una interacción, tendremos que calcular un valor agregado. durante la carga de una página, que puede tener muchas interacciones del usuario. Tener un valor agregado nos permite lo siguiente:
- Crea correlaciones con métricas empresariales.
- Evaluar las correlaciones con otras métricas de rendimiento Idealmente, la nueva métrica será lo suficientemente independiente de que agregue valor a las métricas existentes.
- Expón fácilmente los valores en las herramientas de maneras fáciles de asimilar.
Para realizar esta agregación, tenemos que resolver dos preguntas:
- ¿Qué números intentamos sumar?
- ¿Cómo sumamos esas cifras?
Estamos explorando y evaluando varias opciones. Agradecemos tus comentarios sobre esta agregación.
Una opción es definir un presupuesto para la latencia de una interacción, que puede depender del tipo (desplazarse, usar el teclado, presionar o arrastrar) Por ejemplo, si el presupuesto para toques es de 100 ms y la latencia de un toque es de 150 ms; entonces, el excedente del presupuesto para esa interacción 50 ms. Entonces, podríamos calcular la cantidad máxima de latencia que excede el presupuesto para cualquier la interacción del usuario en la página.
Otra opción es calcular la latencia promedio o mediana de las interacciones a lo largo de la vida. de la página. Entonces, si tuviéramos latencias de 80 ms, 90 ms y 100 ms, el promedio la latencia de la página sería de 90 ms. También podríamos considerar el promedio o la mediana “por encima del presupuesto” para tener en cuenta las diferentes expectativas según el tipo de interacción.
¿Cómo se ve esto en las APIs de rendimiento web?
¿Qué le falta a la función Tiempo de eventos?
Lamentablemente, no todas las ideas que se presentan en esta publicación pueden capturarse con el Tiempo de eventos.
en la API de Cloud. En particular, no hay una manera sencilla de conocer los eventos asociados con un usuario determinado
interacción con la API. Para ello, propusimos agregar un elemento interactionID a la
API.
Otra deficiencia de la API de Event Timing es que no hay forma de medir el desplazamiento interacción, por lo que estamos trabajando para habilitar estas mediciones (mediante Event Timing o una API independiente).
¿Qué puedes probar ahora mismo?
En este momento, es posible calcular la latencia máxima para los toques y las arrastres del teclado interacciones. El siguiente fragmento de código produciría estas dos métricas.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Comentarios
Envíanos un correo electrónico a web-vitals-feedback@googlegroups.com para contarnos qué te parecen estas ideas.