Découvrez notre réflexion sur la mesure de la réactivité et faites-nous part de vos commentaires.
<ph type="x-smartling-placeholder">
L'équipe des métriques de vitesse de Chrome cherche à mieux comprendre la vitesse à laquelle les pages répondent à l'entrée utilisateur. Nous aimerions partager quelques idées pour améliorer les métriques de réactivité et écouter vos commentaires.
Cet article aborde deux thèmes principaux:
- Consultez notre métrique de réactivité actuelle, First Input Delay (FID), et expliquez pourquoi nous avons choisi FID plutôt que d'autres solutions.
- Présentez quelques améliorations que nous envisageons d'apporter afin de mieux appréhender l'expérience de bout en bout. la latence d'événements individuels. Ces améliorations visent également à obtenir une vue globale de la réactivité globale d'une page tout au long de sa durée de vie.
Qu'est-ce que le retard de première entrée ?
La métrique First Input Delay (FID) mesure le temps nécessaire au navigateur pour démarrer. qui traite la première interaction de l'utilisateur sur une page. Il mesure en particulier la différence L'heure à laquelle l'utilisateur interagit avec l'appareil et l'heure à laquelle le navigateur est en mesure commencer à traiter les gestionnaires d'événements. Le FID n'est mesuré que pour les appuis et les pressions sur les touches, ce qui signifie qu'il ne prend en compte que la toute première occurrence des événements suivants:
clickkeydownmousedownpointerdown(uniquement si elle est suivie depointerup)
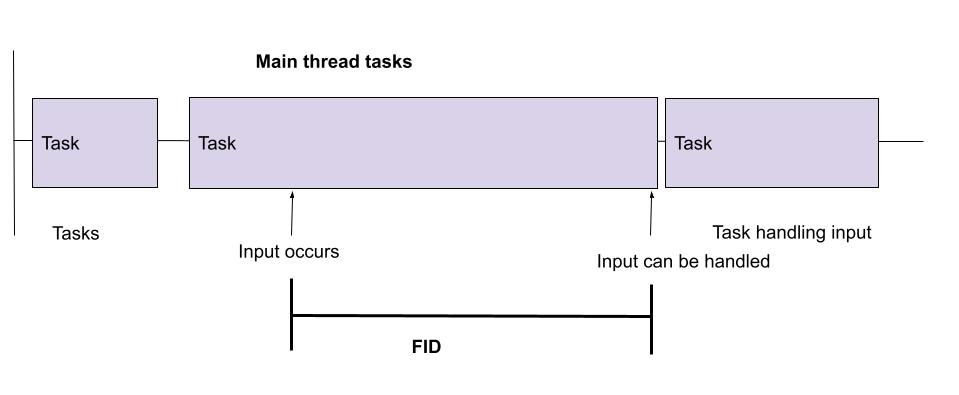
Le schéma suivant illustre le FID:

Le FID n'inclut pas le temps passé à exécuter ces gestionnaires d'événements, ni le travail effectué par le navigateur. ensuite pour mettre à jour l’écran. Elle mesure la durée pendant laquelle le thread principal était occupé avant avoir la possibilité de gérer une entrée. Ce temps de blocage est généralement dû à de longues tâches JavaScript, car celles-ci ne peuvent pas être arrêtées à tout moment. Par conséquent, la tâche en cours doit être terminée pour que le navigateur puisse commencer à traiter l'entrée.
Pourquoi avons-nous choisi FID ?
Nous pensons qu'il est important de mesurer l'expérience utilisateur réelle afin de nous assurer que les améliorations apportées à la métrique se traduira par des avantages réels pour l'utilisateur. Nous avons choisi de mesurer le FID, car il représente de l'expérience utilisateur lorsque celui-ci décide d'interagir avec un site qui vient d'être chargé. Le FID enregistre la durée pendant laquelle l'utilisateur doit attendre avant de voir une réponse de son les interactions avec un site. En d’autres termes, le FID est la limite inférieure de la durée d’attente d’un utilisateur après une interaction.
D'autres métriques telles que Total Blocking Time (TBT) et Time To Interactive (TTI) sont basées sur sur les longues tâches et, comme FID, mesurent le temps de blocage du thread principal pendant le chargement. Ces métriques pouvant être mesurées à la fois et l'atelier, de nombreux développeurs nous ont demandé pourquoi nous ne préférons pas l'une de ces méthodes plutôt que FID.
et ce pour différentes raisons. Le plus important, c'est que ces métriques mesurer directement l'expérience utilisateur. Toutes ces métriques mesurent la quantité de code JavaScript exécutée sur le . Même si une exécution de JavaScript longue durée a tendance à causer des problèmes pour les sites, ces tâches n'entraînent pas n'impactent pas nécessairement l'expérience utilisateur si celui-ci n'interagit pas avec la page lorsqu'ils se produisent. Une page peut avoir un score élevé pour le TLN et le TTI, mais elle peut sembler lente ou avoir un score faible pour les sentiments pour les utilisateurs. D'après notre expérience, ces mesures indirectes permettent d'obtenir des métriques très efficaces pour certains sites, mais pas pour la plupart des sites. En bref, le fait que les tâches longues et le TTI ne soient pas centrés sur l'utilisateur font de ces candidats plus faibles.
Même si les mesures en atelier sont certes importantes et qu'une est un outil inestimable de diagnostic. Ce qui compte vraiment, c'est l'expérience des utilisateurs sur les sites. En ayant un métrique axée sur l'utilisateur qui reflète les conditions réelles de l'utilisateur, vous êtes certain de capturer quelque chose significative à propos de l'expérience. Nous avons décidé de commencer par une petite partie de cette expérience, mais nous savons que cette partie n'est pas représentative de l'expérience complète. C'est pourquoi nous travaillons sur la capture d'une plus grande partie du temps qu'un utilisateur attend que ses entrées soient traitées.
<ph type="x-smartling-placeholder">Mesurer le TTI des utilisateurs réels sur le terrain est problématique, car il apparaît très tard dans la page de votre application. Une fenêtre silencieuse du réseau de 5 secondes est requise avant même que le TTI puisse être calculé. Dans l'atelier, vous allez : vous pouvez choisir de décharger la page chaque fois que vous disposez de toutes les données dont vous avez besoin, mais ce n'est pas le cas. grâce à une surveillance réelle des utilisateurs sur le terrain. Un utilisateur peut choisir de quitter la page ou d'interagir avec elle à tout moment. En particulier, les utilisateurs peuvent choisir de quitter les pages dont le chargement est long un TTI précis ne sera pas enregistré dans ces cas. Lorsque nous avons mesuré le TTI pour les utilisateurs réels dans Chrome, nous a constaté que seule la moitié des chargements de pages atteignait le TTI.
Quelles améliorations envisageons-nous d'apporter ?
Nous aimerions développer une nouvelle métrique qui étend les mesures FID actuelles tout en conservant ses une connexion solide à l'expérience utilisateur.
Nous voulons que la nouvelle métrique:
- Tenir compte de la réactivité de toutes les entrées utilisateur (pas seulement de la première)
- Enregistrez la durée totale de chaque événement (pas seulement le délai).
- Regroupez les événements qui se produisent dans le cadre d'une même interaction logique de l'utilisateur et définissez la latence de l'interaction comme la durée maximale de tous ses événements.
- Créer un score global pour toutes les interactions qui se produisent sur une page, tout au long de sa tout au long du cycle de vie.
Pour réussir, nous devrions être en mesure d'affirmer avec une grande certitude que si un site obtient de mauvaises notes sur ce ne répond pas rapidement aux interactions des utilisateurs.
Capturer toute la durée de l'événement
La première amélioration évidente consiste à essayer de capturer une latence de bout en bout plus large d'un événement. En tant que mentionné ci-dessus, le FID ne capture que la partie retard de l’événement d’entrée. Elle ne tient pas compte de la le temps nécessaire au navigateur pour traiter les gestionnaires d'événements.
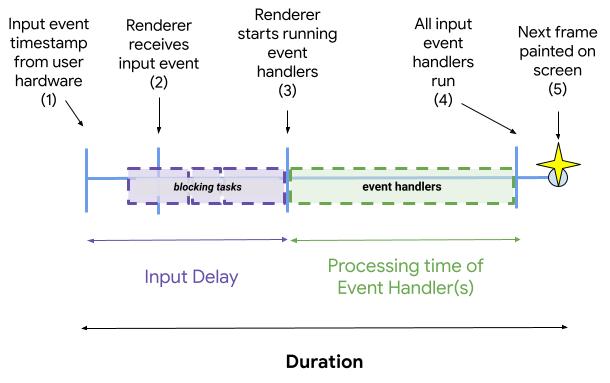
Le cycle de vie d'un événement comporte plusieurs étapes, comme illustré dans le schéma ci-dessous:

Voici les étapes à suivre par Chrome pour traiter une entrée:
- L'entrée de l'utilisateur est effectuée. L'heure à laquelle cela se produit est le
timeStampde l'événement. - Le navigateur effectue un test de positionnement pour déterminer le frame HTML (frame principal ou iFrame) correspondant à un événement. auquel appartient le projet. Le navigateur envoie ensuite l'événement au processus de moteur de rendu approprié ce cadre HTML.
- Le moteur de rendu reçoit l'événement et le met en file d'attente pour le traiter lorsqu'il devient disponible le faire.
- Le moteur de rendu traite l'événement en exécutant ses gestionnaires. Ces gestionnaires peuvent mettre en file d'attente
des tâches asynchrones, telles que
setTimeoutet des récupérations, qui font partie du traitement des entrées. Mais à À ce stade, le travail synchrone est terminé. - Un cadre est représenté sur l'écran pour refléter le résultat des gestionnaires d'événements en cours d'exécution. Notez que les tâches asynchrones mises en file d'attente par les gestionnaires d'événements risquent de ne pas être terminées.
Le temps entre les étapes (1) et (3) ci-dessus correspond au retard d'un événement, que le FID mesure.
Le temps écoulé entre les étapes (1) et (5) ci-dessus correspond à la durée d'un événement. C'est l'objectif de notre nouvelle métrique mesurer.
La durée de l'événement comprend le délai, mais aussi le travail effectué dans les gestionnaires d'événements. et le travail que le navigateur doit effectuer pour peindre le frame suivant après l'exécution de ces gestionnaires. La la durée d'un événement est actuellement disponible dans l'API Event Timing via la la durée de l'entrée .
Idéalement, nous aimerions également capturer également les tâches asynchrones déclenchées par l'événement. Mais le problème est
qu'il est extrêmement difficile d'obtenir la définition des tâches asynchrones déclenchées par l'événement. En tant que
Par exemple, un développeur peut choisir de lancer une animation sur des gestionnaires d'événements et d'utiliser un setTimeout.
pour lancer cette animation. Si nous capturons toutes les tâches publiées sur les gestionnaires, l'animation retarderait
l'heure d'achèvement tant que l'animation s'exécute. Nous pensons qu'il est intéressant d'enquêter
des options d'utilisation d'heuristiques pour capturer le travail asynchrone qui doit être réalisé
Dès que possible. Nous devons toutefois faire preuve d'une grande prudence, car nous ne voulons pas pénaliser le travail
dont la réalisation est censée prendre beaucoup de temps. Dans un premier temps, nous nous intéresserons
à l'étape 5
le point final: il ne tiendra compte que du travail synchrone et du temps qu'il faut pour peindre après
un tel travail est terminé. Autrement dit, nous n'appliquerons pas
d'heuristiques pour deviner le travail
lancées de manière asynchrone à l'étape 4 de notre effort initial.
Il convient de noter que, dans de nombreux cas, les tâches doivent être exécutées de manière synchrone. En fait, il peut s'agir
est inévitable, car les événements sont parfois déclenchés l'un après l'autre et les gestionnaires d'événements doivent
à exécuter dans l’ordre. Cela dit, nous manquerons tout de même des tâches importantes, comme des événements qui déclenchent
récupérer ou qui nécessitent des tâches importantes à effectuer lors du prochain rappel requestAnimationFrame ;
par exemple.
Regrouper des événements en interactions
Étendre la mesure des métriques de retard à duration est une première étape importante, mais elle reste laisse un écart critique dans la métrique: elle se concentre sur des événements individuels et non sur l'expérience utilisateur interagissant avec la page.
De nombreux événements différents peuvent être déclenchés à la suite d'une interaction unique de l'utilisateur. Les mesures chacune n’offre pas une image claire de ce que l’utilisateur expérimente. Nous voulons nous assurer que notre métrique capture la durée totale pendant laquelle un utilisateur doit attendre une réponse lorsqu'il appuie, appuie sur des touches, faites défiler et faites glisser aussi précisément que possible. Nous introduisons donc le concept interactions pour mesurer la latence de chacune d'entre elles.
Types d'interaction
<ph type="x-smartling-placeholder">Le tableau suivant répertorie les quatre interactions à définir, ainsi que les événements DOM qui auxquels ils sont associés. Notez qu'il ne s'agit pas tout à fait de l'ensemble des événements envoyé lorsque cette interaction utilisateur se produit. Par exemple, lorsqu'un utilisateur fait défiler l'écran, un événement de défilement est mais cela se produit après la mise à jour de l'écran afin de refléter le défilement. et le considérer comme faisant partie de la latence d'interaction.
| Interaction | Début / Fin | Événements sur ordinateur | Événements sur mobile |
|---|---|---|---|
| Clavier | Touche appuyée | keydown |
keydown |
keypress |
keypress |
||
| Touche libérée | keyup |
keyup |
|
| Appuyez ou faites glisser | Appuyez sur Démarrer ou faites glisser le début | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Appuyez sur la flèche vers le haut ou faites glisser la fin | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Faire défiler | N/A | ||
Les trois premières interactions énumérées ci-dessus (clavier, tapotement et déplacement) sont actuellement couvertes par FID. Pour notre nouvelle métrique de réactivité, nous voulons également inclure le défilement, car il est extrêmement courante sur le Web et constitue un aspect essentiel de la réactivité d'une page pour les utilisateurs.
Notez que chacune de ces interactions se compose de deux parties: lorsque l'utilisateur appuie sur la souris, le doigt ou une touche. et lorsqu'ils la soulevent. Nous devons nous assurer que notre métrique ne comptabilise pas le temps passé par l'utilisateur en maintenant le doigt appuyé entre ces deux actions dans le cadre de la latence de la page.
Clavier
Une interaction avec le clavier se fait en deux parties: lorsque l'utilisateur appuie sur la touche et quand il la relâche.
Trois événements sont associés à cette interaction utilisateur: keydown, keyup et keypress.
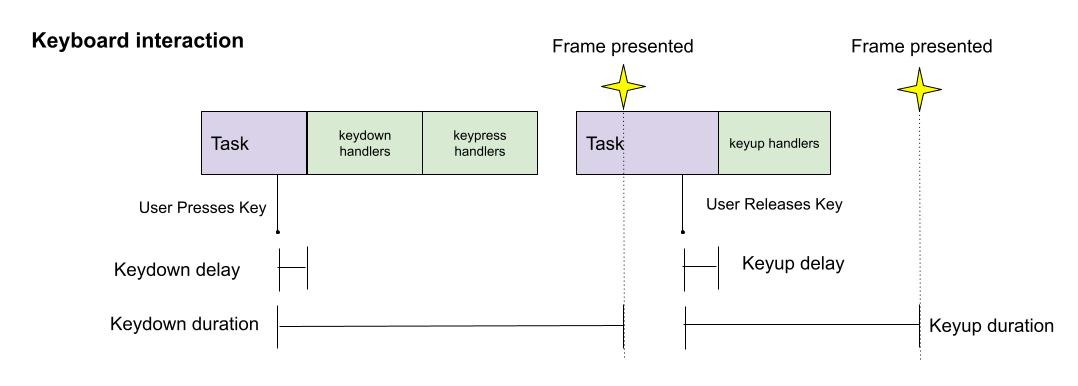
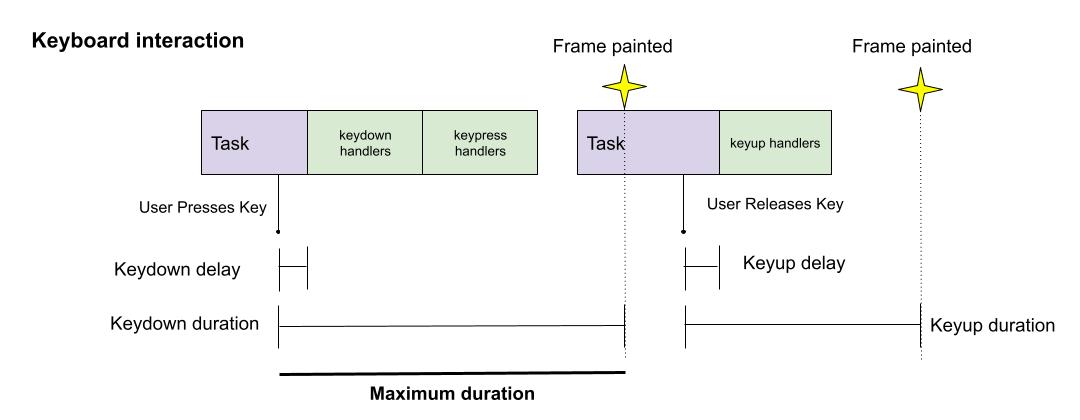
Le schéma suivant illustre les retards et les durées de keydown et keyup pour un clavier
interaction:

Dans le diagramme ci-dessus, les durées sont disjointes, car le frame des mises à jour de keydown est
présenté avant keyup, mais ce n'est pas toujours le cas. En outre, notez que
qu'un frame puisse être présenté au milieu d'une tâche dans le processus du moteur de rendu depuis les dernières étapes
nécessaires à la création de l'image sont effectuées en dehors du processus du moteur de rendu.
Les événements keydown et keypress se produisent lorsque l'utilisateur appuie sur la touche, tandis que keyup se produit lorsque le
l'utilisateur libère la clé. En général, la mise à jour du contenu principal se produit lorsque l'utilisateur appuie sur la touche: texte
ou que l'effet de modificateur est appliqué. Ceci étant dit, nous voulons capturer
dans les rares cas où keyup présenterait également des mises à jour intéressantes de l'interface utilisateur. Nous allons donc examiner
le temps total nécessaire.
Afin de capturer la durée totale d'interaction avec le clavier, nous pouvons calculer le temps
de la durée des événements keydown et keyup.
Il existe un cas limite à mentionner ici: il peut arriver que l'utilisateur appuie sur une touche et
prend un certain temps à la libérer. Dans ce cas, la séquence des événements déclenchés peut
varier. Dans
dans ce cas, nous considérons qu'il y a une interaction par keydown, ce qui peut
un keyup correspondant.
Appuyer
Une autre interaction importante de l’utilisateur est le moment où l’utilisateur appuie ou clique sur un site web. Semblable à
keypress, certains événements sont déclenchés lorsque l'utilisateur appuie sur le bouton, et d'autres lorsqu'ils sont relâchés, comme illustré dans
Dans le diagramme ci-dessus, notez que les événements associés à un geste sont légèrement différents sur ordinateur
mobile.
Pour un appui ou un clic, c'est généralement l'action qui déclenche la majorité des réactions, mais comme pour les interactions avec le clavier, nous voulons capturer l'interaction complète. Dans ce cas, il s'agit plus car il n'est pas si rare d'avoir des mises à jour de l'interface utilisateur lorsque l'utilisateur appuie sur le bouton.
Nous aimerions inclure la durée des événements pour tous ces événements, mais comme ils se chevauchent,
nous ne devons mesurer que pointerdown, pointerup et click pour couvrir l'intégralité
d'interaction.
pointerdown et pointerup ?Vous pourriez commencer par utiliser les événements pointerdown et pointerup, et supposer qu'ils
couvrent toutes les durées
qui nous intéressent. Malheureusement, ce n'est pas le cas, puisque cette arête
cas s'affiche. Essayez d'ouvrir ce site sur mobile ou avec un mobile
et en appuyant sur "Click me" (Cliquer sur moi). Ce site déclenche l'appui dans le navigateur
retard. On peut le voir
que les pointerdown, les pointerup et les touchend sont envoyées rapidement, alors que les mousedown,
mouseup et click attendent le délai avant d'être transmis. Cela signifie que si nous n'analysons
à pointerdown et pointerup, la durée des événements synthétiques risque d'être omise, soit
trop volumineux en raison du délai d'appui dans le navigateur et doit être inclus. Nous devons donc mesurer pointerdown,
pointerup et click pour couvrir l'interaction complète.
Traînée
Nous avons également décidé d'inclure le "glissement",
car il est associé à des événements similaires et
entraîne d'importantes mises à jour
de l'interface utilisateur sur les sites. Mais pour notre métrique, nous voulons
ne tenir compte que du début de la glisse
et la partie finale : les parties initiales et finales. Cela permet de raisonner plus facilement
et de rendre les latences comparables à celles des autres interactions prises en compte. C'est
conformément à notre décision d'exclure les événements continus tels que mouseover.
Nous n'acceptons pas non plus les glisser-déposer via la fonctionnalité Glisser-déposer Google Cloud, car elles ne fonctionnent sur ordinateur.
Défilement
Le défilement est l'une des formes les plus courantes d'interaction avec un site. Pour notre nouvelle métrique, comme mesurer la latence de l'interaction initiale de défilement de l'utilisateur. En particulier, nous se soucier de la première réaction du navigateur, Nous ne couvrent pas l'ensemble de l'expérience de défilement. Autrement dit, le défilement produit de nombreuses images, et nous allons nous concentrer notre attention sur l'image initiale produite en réaction au défilement.
Pourquoi seulement la première ? Dans le premier cas, les images suivantes peuvent être capturées par une opération de fluidité distincte proposition. Autrement dit, une fois que l'utilisateur a vu le premier résultat du défilement, le reste doit être mesuré en en termes de fluidité de l'expérience de défilement. Par conséquent, nous pensons que la fluidité nous pourrions mieux le saisir. Ainsi, comme pour le FID, nous choisissons de nous en tenir à des expériences utilisateur distinctes : expériences associées à des moments précis et pour lesquelles nous pouvons facilement calculer leur latence. Dans son ensemble, le défilement est une expérience continue, nous n'avons donc pas l'intention de mesurer toutes dans cette métrique.
Pourquoi mesurer les défilements ? Les performances de défilement que nous avons enregistrées dans Chrome est généralement très rapide. Cela dit, nous souhaitons toujours inclure les latences de défilement initiale dans notre nouvelle métrique. pour diverses raisons. Premièrement, le défilement n'est rapide que parce qu'il a été beaucoup optimisé, est si important. Mais un site Web peut tout de même contourner certains des gains de performances qu'offre le navigateur. La méthode la plus courante dans Chrome consiste à forcer le défilement sur la page thread. Notre métrique doit donc être en mesure de déterminer quand cela se produit et que cela entraîne de mauvaises performances de défilement. pour les utilisateurs. Deuxièmement, le défilement est tout simplement trop important pour être ignoré. Nous craignons que si nous excluons le défilement, vous aurez un gros angle d'ombre et les performances de défilement risquent de diminuer au fil du temps sans Web que les développeurs remarquent correctement.
Plusieurs événements sont envoyés lorsqu'un utilisateur fait défiler l'écran, par exemple touchstart, touchmove,
et scroll. À l'exception de l'événement de défilement, il dépend en grande partie de l'appareil utilisé pour
Défilement: des événements tactiles sont déclenchés lorsque l'utilisateur fait défiler l'écran avec le doigt sur les appareils mobiles ou lorsque l'utilisateur fait rouler la molette.
se produisent lors du défilement à l'aide de la molette de la souris. Les événements de défilement sont déclenchés après le défilement initial.
est terminée. En règle générale, aucun événement DOM ne bloque le défilement, sauf si le site Web utilise des
des écouteurs d'événements. Le défilement est découplé du DOM
Événements au total. Ce que nous voulons mesurer, c'est le temps écoulé entre le moment où l'utilisateur bouge suffisamment pour générer
geste de défilement jusqu'à la première image indiquant que le défilement a eu lieu.
Comment définir la latence d'une interaction ?
Comme nous l'avons vu précédemment, les interactions avec une "interruption de service" et « haut » composant doit être pris en compte séparément afin d'éviter d'attribuer le temps que l'utilisateur a passé à maintenir le doigt appuyé.
Pour ces types d'interactions, la latence doit inclure la durée de tous les événements
qui leur est associée. Étant donné que la durée des événements et « haut » une partie de l'interaction peut
se chevauchent, la définition la plus simple de la latence
d'interaction qui atteint cette valeur est la durée maximale
des événements qui lui sont associés. Si nous reprenons le schéma de clavier précédent, il s'agirait
la durée de keydown, car elle est plus longue que keyup:

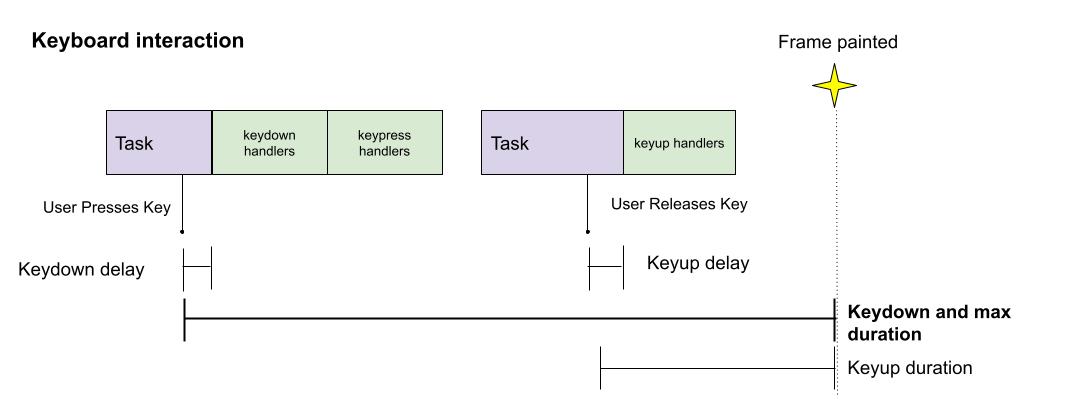
Les durées keydown et keyup peuvent également se chevaucher. Cela peut se produire, par exemple, lorsque le cadre
présenté pour les deux événements est identique, comme illustré dans le schéma suivant:

Utiliser le maximum présente des avantages et des inconvénients. vos commentaires:
- Pro: il correspond à la façon dont nous avons l'intention de mesurer le défilement, dans la mesure où il ne mesure qu'un seul la valeur de durée.
- Pro: cette fonctionnalité vise à réduire le bruit dans les cas tels que les interactions avec le clavier, où
keyupa généralement ne fait rien et où l'utilisateur peut exécuter la pression sur la touche et la relâcher rapidement ou lentement. - Con: elle ne reflète pas le temps d'attente total de l'utilisateur. Par exemple, il va capturer le début ou la fin d'un déplacement, mais pas les deux.
Pour le défilement (qui n'est associé qu'à un seul événement), nous souhaitons définir sa latence comme étant le temps
il faut au navigateur pour produire la première image
à la suite d'un défilement. Autrement dit, la latence
correspond au delta entre l'événement timeStamp du premier événement DOM (comme touchmove, si vous utilisez une
doigt) suffisamment grande pour déclencher un défilement et la première peinture qui reflète le défilement
en cours.
Agréger toutes les interactions par page
Après avoir défini la latence d'une interaction, nous devons calculer une valeur agrégée pour un chargement de page, qui peut impliquer de nombreuses interactions utilisateur. Avoir une valeur agrégée nous permet de:
- Établir des corrélations avec les métriques métier.
- Évaluez les corrélations avec d'autres métriques de performances. Dans l'idéal, notre nouvelle métrique devrait indépendamment de sa valeur ajoutée aux métriques existantes.
- Exposez facilement les valeurs dans les outils d'une manière facile à assimiler.
Pour effectuer cette agrégation, nous devons répondre à deux questions:
- Quels chiffres essayons-nous d'agréger ?
- Comment agrégeons-nous ces chiffres ?
Nous étudions et évaluons plusieurs options. N'hésitez pas à nous faire part de vos commentaires sur cette agrégation.
Une option consiste à définir un budget pour la latence d'une interaction, ce qui peut dépendre du type (défiler, utiliser le clavier, appuyer ou faire glisser). Par exemple, si le budget alloué aux paiements est de 100 ms et d'une interaction est de 150 ms, alors le budget pour cette interaction 50 ms. Ensuite, nous pourrions calculer la latence maximale qui dépasse le budget pour chaque l'interaction de l'utilisateur sur la page.
Une autre option consiste à calculer la latence moyenne ou médiane des interactions tout au long de la vie de la page. Avec des latences de 80, 90 et 100 ms, la moyenne la latence de la page est de 90 ms. Nous pourrions également prendre en compte le dépassement du budget moyen ou médian. pour tenir compte des différentes attentes selon le type d'interaction.
Comment cela se présente-t-il dans les API Web Performance ?
Quelles sont les informations manquantes concernant la durée des événements ?
Malheureusement, la durée des événements ne permet pas de capturer toutes les idées présentées dans cet article.
API. En particulier, il n'existe pas de moyen simple de connaître les événements associés à un utilisateur donné.
avec l'API. Pour ce faire, nous avons proposé l'ajout d'un interactionID au fichier
API.
Autre inconvénient de l'API Event Timing : elle ne permet pas de mesurer le défilement d'interagir. C'est pourquoi nous nous efforçons de permettre à ces utilisateurs mesures (via Event Timing ou API distincte).
Que pouvez-vous essayer maintenant ?
Pour le moment, il est toujours possible de calculer la latence maximale pour les appuis/déplacements et le clavier. des interactions. L'extrait de code suivant permet de générer ces deux métriques.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Commentaires
Dites-nous ce que vous pensez de ces idées en envoyant un e-mail à web-vitals-feedback@googlegroups.com.