Tìm hiểu ý kiến của chúng tôi về cách đo lường khả năng phản hồi và cho chúng tôi biết ý kiến phản hồi.
Trong nhóm Chỉ số tốc độ của Chrome, chúng tôi đang nỗ lực để hiểu sâu hơn về tốc độ các trang phản hồi với hoạt động đầu vào của người dùng. Chúng tôi muốn chia sẻ một số ý tưởng để cải thiện các chỉ số về khả năng phản hồi và lắng nghe ý kiến phản hồi của bạn.
Bài đăng này sẽ bao gồm hai chủ đề chính:
- Xem xét chỉ số phản hồi hiện tại của chúng tôi, Độ trễ đầu vào đầu tiên (FID), và giải thích lý do chúng tôi chọn FID thay vì một số giải pháp thay thế.
- Trình bày một số điểm cải tiến mà chúng tôi đang cân nhắc để nắm bắt tốt hơn độ trễ của từng sự kiện. Những cải tiến này cũng nhằm mục đích nắm bắt bức tranh toàn diện về khả năng phản hồi tổng thể của một trang trong suốt thời gian hoạt động của trang.
Độ trễ đầu vào đầu tiên là gì?
Chỉ số Độ trễ đầu vào lần đầu (FID) đo thời gian trình duyệt cần để bắt đầu xử lý lượt tương tác đầu tiên của người dùng trên một trang. Cụ thể, công cụ này đo lường sự khác biệt giữa thời điểm khi người dùng tương tác với thiết bị và thời điểm trình duyệt thực sự có thể bắt đầu xử lý trình xử lý sự kiện. FID chỉ được đo đối với thao tác nhấn và nhấn phím, tức là nó chỉ xem xét lần xuất hiện đầu tiên của các sự kiện sau:
clickkeydownmousedownpointerdown(chỉ khi cópointeruptheo sau)
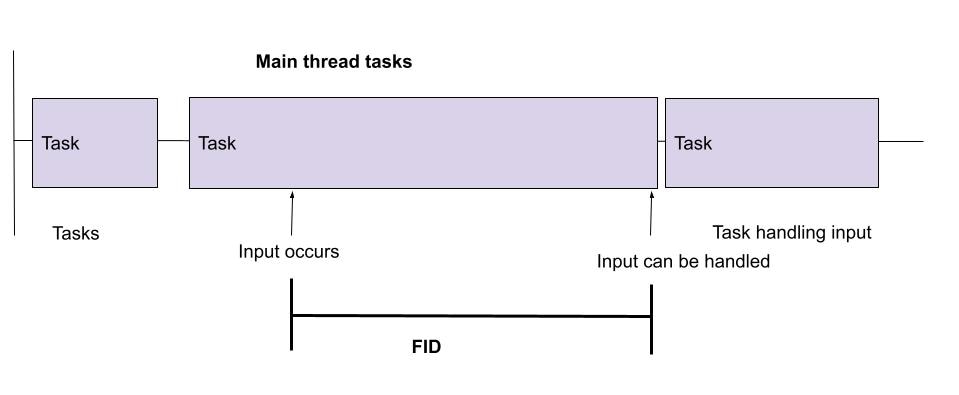
Sơ đồ dưới đây minh hoạ FID:

FID không bao gồm thời gian chạy các trình xử lý sự kiện đó cũng như thời gian thực hiện bất kỳ công việc nào do trình duyệt thực hiện sau đó để cập nhật màn hình. Chỉ số này đo lường thời lượng luồng chính bận trước đó có cơ hội xử lý đầu vào. Thời gian chặn này thường là do các tác vụ JavaScript dài, vì các tính năng này không thể dừng lại bất kỳ lúc nào, vì vậy tác vụ hiện tại phải hoàn tất trước khi trình duyệt có thể bắt đầu xử lý đầu vào.
Tại sao chúng tôi chọn FID?
Chúng tôi tin rằng điều quan trọng là phải đo lường trải nghiệm thực tế của người dùng để đảm bảo rằng những cải thiện về chỉ số đó mang lại lợi ích thực sự cho người dùng. Chúng tôi đã chọn đo lường FID vì chỉ số này thể hiện trong trải nghiệm người dùng khi người dùng quyết định tương tác với một trang web vừa được tải. FID ghi lại khoảng thời gian mà người dùng phải đợi để xem phản hồi từ tương tác với trang web. Nói cách khác, FID là giới hạn dưới về khoảng thời gian mà người dùng phải chờ sau khi tương tác.
Các chỉ số khác như Tổng thời gian chặn (TBT) và Thời gian tương tác (TTI) được dựa trên đối với các nhiệm vụ dài và tương tự như FID đo lường thời gian chặn luồng chính trong khi tải. Vì có thể đo lường các chỉ số này ở cả trường và phòng thí nghiệm, nhiều nhà phát triển đã hỏi tại sao chúng tôi không thích một trong những cách này hơn FID.
Có một vài lý do cho việc này. Có lẽ lý do quan trọng nhất là các chỉ số này không đo lường trực tiếp trải nghiệm người dùng. Tất cả các chỉ số này đo lường lượng JavaScript chạy trên . Mặc dù JavaScript chạy lâu có xu hướng gây ra sự cố cho trang web, nhưng những tác vụ này không nhất thiết sẽ ảnh hưởng đến trải nghiệm người dùng nếu người dùng không tương tác với trang khi điều đó xảy ra. Một trang có thể đạt điểm số cao trên TBT và TTI nhưng cảm thấy chậm hoặc trang có thể có điểm kém khi cảm thấy nhanh chóng cho người dùng. Theo kinh nghiệm của chúng tôi, những phép đo lường gián tiếp này mang lại các chỉ số phù hợp với một số trang web nhưng không áp dụng với hầu hết các trang web. Tóm lại, trên thực tế, các tác vụ dài và TTI không tập trung vào người dùng sẽ trở thành những ứng cử viên yếu hơn.
Mặc dù đo lường trong phòng thí nghiệm là điều chắc chắn quan trọng và công cụ vô cùng hữu ích để chẩn đoán, điều thực sự quan trọng là cách người dùng trải nghiệm các trang web. Bằng cách có một chỉ số tập trung vào người dùng phản ánh điều kiện thực tế của người dùng, bạn chắc chắn nắm bắt được điều gì đó có ý nghĩa về trải nghiệm. Chúng tôi quyết định bắt đầu với một phần nhỏ trải nghiệm đó, thậm chí mặc dù chúng tôi biết phần này không thể hiện được toàn bộ trải nghiệm. Đây là lý do chúng tôi nỗ lực về việc ghi lại khoảng thời gian lớn hơn mà người dùng chờ xử lý dữ liệu đầu vào của họ.
Việc đo lường TTI trên người dùng thực trong trường này là không phù hợp vì xảy ra rất muộn trong trang tải. Cần phải thiết lập khoảng thời gian yên tĩnh của mạng trong 5 giây trước khi có thể tính toán TTI. Trong phòng thí nghiệm, bạn có thể chọn tải trang bất cứ khi nào bạn có tất cả dữ liệu mình cần, nhưng không phải vậy với sự giám sát của người dùng thực tại hiện trường. Người dùng có thể chọn rời khỏi trang hoặc tương tác với trang tại bất cứ lúc nào. Cụ thể, người dùng có thể chọn rời khỏi các trang mất nhiều thời gian tải và TTI chính xác sẽ không được ghi lại trong những trường hợp đó. Khi đo lường TTI cho người dùng thực trong Chrome, chúng tôi nhận thấy rằng chỉ có khoảng một nửa số lần tải trang đạt tới TTI.
Chúng tôi đang cân nhắc những điểm cải tiến nào?
Chúng tôi muốn phát triển một chỉ số mới giúp mở rộng phạm vi đo lường hiện tại của FID mà vẫn giữ nguyên kết nối mạnh mẽ với trải nghiệm người dùng.
Chúng tôi muốn chỉ số mới này:
- Xem xét khả năng phản hồi của tất cả hoạt động đầu vào của người dùng (không chỉ đầu vào)
- Ghi lại toàn bộ thời lượng của từng sự kiện (chứ không chỉ độ trễ).
- Nhóm các sự kiện lại với nhau xảy ra trong cùng một hoạt động tương tác logic của người dùng và xác định rằng thời lượng tương tác là thời lượng tối đa của tất cả sự kiện tương tác đó.
- Tạo điểm số tổng hợp cho tất cả các tương tác xảy ra trên một trang trong toàn bộ vòng đời.
Để thành công, chúng ta có thể tự tin nói rằng nếu một trang web đạt điểm kém chỉ số mới, nó không phản hồi nhanh chóng với tương tác của người dùng.
Ghi lại toàn bộ thời lượng sự kiện
Cải tiến rõ ràng đầu tiên là cố gắng nắm bắt độ trễ từ đầu đến cuối rộng hơn của một sự kiện. Như đề cập ở trên, FID chỉ ghi lại phần độ trễ của sự kiện đầu vào. Báo cáo này không tính đến thời gian cần thiết để trình duyệt thực sự xử lý các trình xử lý sự kiện.
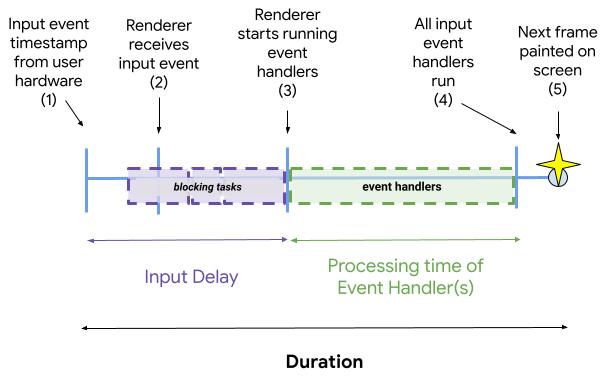
Có nhiều giai đoạn trong vòng đời của một sự kiện, như được minh hoạ trong sơ đồ dưới đây:

Sau đây là các bước mà Chrome thực hiện để xử lý dữ liệu đầu vào:
- Hoạt động đầu vào từ người dùng sẽ diễn ra. Thời điểm sự kiện này xảy ra là
timeStampcủa sự kiện. - Trình duyệt thực hiện thử nghiệm lượt truy cập để quyết định khung HTML nào (khung chính hay một số iframe) là sự kiện thuộc về. Sau đó, trình duyệt gửi sự kiện này tới quy trình kết xuất đồ hoạ thích hợp chịu trách nhiệm khung HTML đó.
- Trình kết xuất nhận được sự kiện và đưa sự kiện đó vào hàng đợi để có thể xử lý khi có sự kiện làm như vậy.
- Trình kết xuất xử lý sự kiện bằng cách chạy các trình xử lý của sự kiện đó. Những trình xử lý này có thể xếp hàng đợi thêm
tác vụ không đồng bộ (chẳng hạn như
setTimeout) và tìm nạp trong quá trình xử lý đầu vào. Nhưng lúc đến điểm này thì công việc đồng bộ đã hoàn tất. - Một khung được vẽ lên màn hình phản ánh kết quả của trình xử lý sự kiện đang chạy. Lưu ý rằng mọi tác vụ không đồng bộ do trình xử lý sự kiện đưa vào hàng đợi vẫn có thể chưa hoàn tất.
Thời gian giữa các bước (1) và (3) ở trên là độ trễ của một sự kiện, đây là chỉ số FID đo lường được.
Thời gian giữa các bước (1) và (5) ở trên là thời lượng của một sự kiện. Đây là chỉ số mới của chúng tôi sẽ đo lường.
Thời lượng của sự kiện bao gồm cả độ trễ, nhưng cũng bao gồm cả công việc xảy ra trong các trình xử lý sự kiện và công việc mà trình duyệt cần thực hiện để vẽ khung tiếp theo sau khi các trình xử lý đó chạy. Chiến lược phát hành đĩa đơn thời lượng của một sự kiện hiện có sẵn trong Event Timing API thông qua thời lượng của mục nhập .
Lý tưởng nhất là chúng ta cũng muốn ghi lại công việc không đồng bộ do sự kiện kích hoạt. Nhưng vấn đề là
rằng việc định nghĩa công việc không đồng bộ được sự kiện kích hoạt là vô cùng khó khăn. Như
Ví dụ: nhà phát triển có thể chọn bắt đầu một số ảnh động trên trình xử lý sự kiện và sử dụng setTimeout
để bắt đầu tạo một ảnh động. Nếu chúng ta ghi lại tất cả các tác vụ được đăng trên trình xử lý, thì ảnh động sẽ trì hoãn
thời gian hoàn thành miễn là ảnh động chạy. Chúng tôi cho rằng việc điều tra sẽ giúp ích cho bạn
các tuỳ chọn về cách sử dụng phương pháp phỏng đoán để ghi lại công việc không đồng bộ và công việc cần hoàn tất
Càng sớm càng tốt. Tuy nhiên, chúng tôi muốn thực sự cẩn thận khi làm như vậy vì chúng tôi không muốn phạt những công việc
tức là mất nhiều thời gian để hoàn thành. Do đó, nỗ lực ban đầu của chúng ta sẽ xem bước 5 là
điểm cuối: nó sẽ chỉ xem xét công việc đồng bộ và khoảng thời gian cần để vẽ sau
công việc đó được hoàn tất. Điều đó có nghĩa là chúng tôi sẽ không áp dụng phương pháp suy nghiệm để đoán công việc
khởi động không đồng bộ ở bước 4 trong nỗ lực ban đầu.
Lưu ý: trong nhiều trường hợp, công việc phải được thực thi đồng bộ. Trên thực tế, đây có thể là
không thể tránh khỏi vì các sự kiện đôi khi được gửi lần lượt và các trình xử lý sự kiện cần
để được thực thi theo thứ tự. Dù vậy, chúng tôi vẫn sẽ bỏ lỡ một số công việc quan trọng, chẳng hạn như những sự kiện kích hoạt
tìm nạp hoặc cần thực hiện công việc quan trọng cần thực hiện trong lệnh gọi lại requestAnimationFrame tiếp theo,
ví dụ:
Nhóm các sự kiện thành lượt tương tác
Việc mở rộng hoạt động đo lường chỉ số từ độ trễ thành thời lượng là bước đầu tiên hợp lý, nhưng vẫn chỉ số này có một lỗ hổng nghiêm trọng: chỉ số này tập trung vào từng sự kiện riêng lẻ chứ không tập trung vào trải nghiệm người dùng tương tác với trang.
Nhiều sự kiện khác nhau có thể kích hoạt do một lượt tương tác của người dùng và các sự kiện đo lường riêng biệt nhưng không cung cấp được bức tranh rõ ràng về trải nghiệm người dùng. Chúng tôi muốn đảm bảo rằng chỉ số của mình ghi lại toàn bộ thời gian người dùng phải chờ phản hồi khi nhấn, nhấn phím, cuộn và kéo chính xác nhất có thể. Vì vậy, chúng tôi sẽ giới thiệu khái niệm lượt tương tác để đo lường độ trễ của mỗi lượt tương tác.
Loại tương tác
Bảng sau đây liệt kê bốn tương tác mà chúng tôi muốn xác định cùng với các sự kiện DOM liên kết với chúng. Lưu ý rằng tập hợp này không giống như tập hợp tất cả sự kiện được gửi đi khi người dùng tương tác. Ví dụ: khi người dùng cuộn, một sự kiện cuộn là nhưng sẽ xảy ra sau khi màn hình được cập nhật để phản ánh việc cuộn, vì vậy chúng ta không hãy coi đó là một phần của độ trễ tương tác.
| Tương tác | Bắt đầu / kết thúc | Sự kiện trên máy tính | Sự kiện trên thiết bị di động |
|---|---|---|---|
| Bàn phím | Đã nhấn phím | keydown |
keydown |
keypress |
keypress |
||
| Đã huỷ bỏ phím | keyup |
keyup |
|
| Nhấn hoặc kéo | Nhấn vào bắt đầu hoặc kéo vào đầu | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Nhấn vào hoặc kéo lên | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Cuộn | Không áp dụng | ||
Ba tương tác đầu tiên được liệt kê ở trên (bàn phím, nhấn và kéo) hiện được bao phủ bởi FID. Đối với chỉ số về khả năng phản hồi mới, chúng ta cũng muốn bao gồm cả thao tác cuộn, vì tính năng cuộn là cực kỳ phổ biến trên web và là một khía cạnh quan trọng về mức độ phản hồi của trang đối với người dùng.
Lưu ý rằng mỗi hoạt động tương tác này có hai phần: khi người dùng nhấn chuột, ngón tay hoặc phím xuống và khi nâng lên. Chúng ta cần đảm bảo chỉ số của chúng ta không tính thời gian người dùng bỏ ra giữ ngón tay giữa hai hành động này do độ trễ của trang!
Bàn phím
Hoạt động tương tác với bàn phím bao gồm hai phần: khi người dùng nhấn phím và khi thả phím.
Có 3 sự kiện được liên kết với hoạt động tương tác này của người dùng: keydown, keyup và keypress.
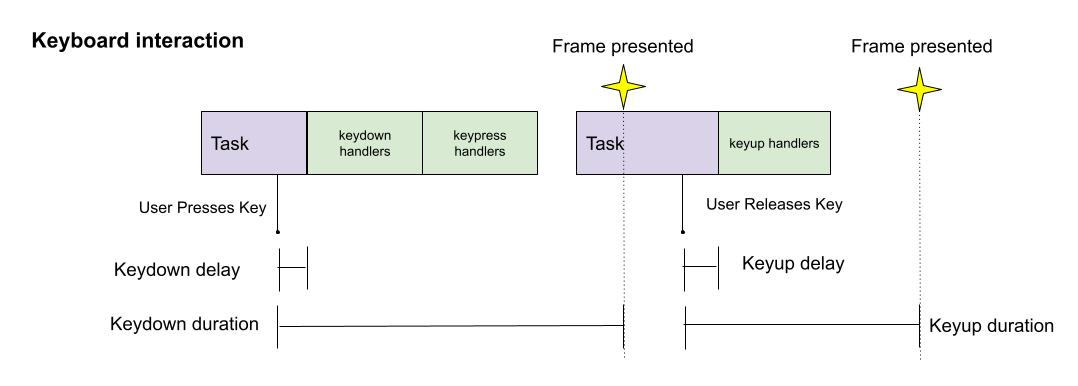
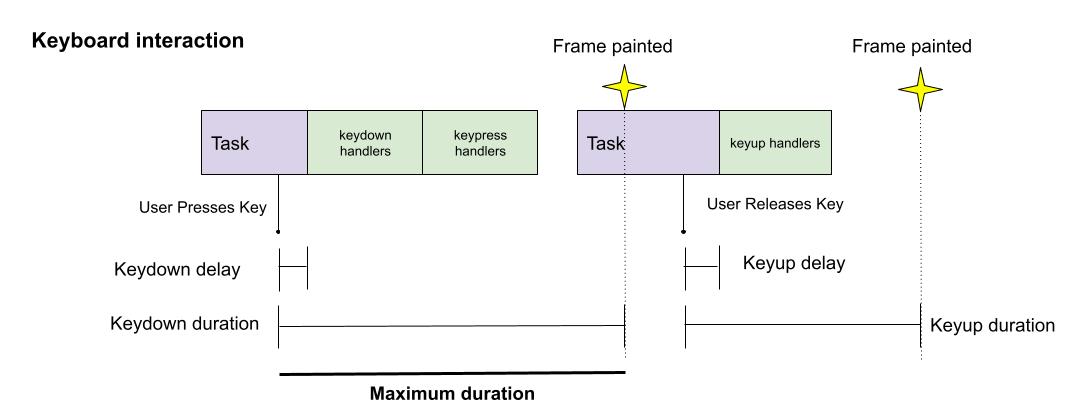
Sơ đồ dưới đây minh hoạ độ trễ cũng như thời lượng của keydown và keyup cho bàn phím
tương tác:

Trong biểu đồ trên, các khoảng thời gian rời rạc vì khung hình từ các bản cập nhật keydown là
được trình bày trước khi keyup xảy ra, nhưng điều này không phải lúc nào cũng đúng. Ngoài ra, hãy lưu ý
thấy một khung có thể xuất hiện ở giữa một tác vụ trong quá trình kết xuất kể từ các bước cuối cùng
được thực hiện bên ngoài quy trình kết xuất đồ hoạ.
keydown và keypress xảy ra khi người dùng nhấn phím, còn keyup xảy ra khi
người dùng thả khoá. Thông thường, quá trình cập nhật nội dung chính sẽ diễn ra khi người dùng nhấn phím: văn bản
xuất hiện trên màn hình hoặc hiệu ứng đối tượng sửa đổi được áp dụng. Tuy nhiên, chúng tôi muốn nắm bắt
trong một số ít trường hợp khi keyup cũng trình bày những bản cập nhật giao diện người dùng thú vị. Vì vậy, chúng ta nên xem xét
tổng thời gian thực hiện.
Để ghi lại tổng thời gian do hoạt động tương tác với bàn phím thực hiện, chúng ta có thể tính toán thời gian tối đa
thời lượng của sự kiện keydown và keyup.
Có một trường hợp hiếm gặp ở đây: có thể có trường hợp người dùng nhấn một phím và
phải mất một lúc để phát hành ứng dụng. Trong trường hợp này, chuỗi sự kiện được gửi đi có thể
khác nhau. Ngang bằng
những trường hợp này, chúng tôi sẽ xem xét có một lượt tương tác cho mỗi keydown, có thể có hoặc không
keyup tương ứng.
Nhấn
Một hoạt động tương tác quan trọng khác của người dùng là khi người dùng nhấn hoặc nhấp vào một trang web. Tương tự với
keypress, một số sự kiện được kích hoạt khi người dùng nhấn xuống và một số sự kiện khác khi thả ra, như minh hoạ trong
sơ đồ ở trên. Xin lưu ý rằng các sự kiện được liên kết với một lần nhấn hơi khác trên máy tính so với
thiết bị di động.
Đối với một thao tác nhấn hoặc nhấp, bản phát hành thường là yếu tố kích hoạt phần lớn các lượt thể hiện cảm xúc, nhưng giống như tương tác bàn phím, chúng ta muốn ghi lại toàn bộ tương tác. Và trong trường hợp này, điều quan trọng hơn điều đó là rất quan trọng vì việc cập nhật một số giao diện người dùng khi nhấn không phải là điều bất thường.
Chúng tôi muốn bao gồm thời lượng sự kiện cho tất cả những sự kiện này, nhưng vì nhiều sự kiện trùng lặp
thì chúng ta chỉ cần đo lường pointerdown, pointerup và click để tính toàn bộ
tương tác.
pointerdown và pointerup không?Một ý tưởng ban đầu sẽ là sử dụng các sự kiện pointerdown và pointerup và giả định rằng chúng
bao gồm tất cả thời lượng mà chúng tôi quan tâm. Tiếc là không đúng như vậy, vì cạnh tranh này
case. Hãy thử mở trang web này trên thiết bị di động hoặc bằng thiết bị di động
mô phỏng rồi nhấn vào nơi có dòng chữ "Nhấp vào tôi". Trang web này kích hoạt thao tác nhấn trên trình duyệt
trễ. Có thể nhìn thấy
pointerdown, pointerup và touchend được gửi đi nhanh chóng, trong khi mousedown,
mouseup và click sẽ chờ độ trễ trước khi gửi đi. Điều này có nghĩa là nếu chúng ta chỉ xem
vào pointerdown và pointerup thì chúng tôi sẽ bỏ lỡ thời lượng của các sự kiện tổng hợp, tức là
lớn do độ trễ nhấn của trình duyệt và cần được đưa vào. Vì vậy, chúng ta nên đo lường pointerdown,
pointerup và click để bao gồm toàn bộ hoạt động tương tác.
Phương trình lực cản
Chúng tôi cũng quyết định thêm tính năng kéo vì chế độ này có các sự kiện liên quan tương tự và vì tính năng này thường
khiến các bản cập nhật giao diện người dùng
quan trọng đối với các trang web. Nhưng đối với chỉ số này, chúng tôi dự định chỉ xem xét thời điểm bắt đầu kéo
và điểm kết thúc của lực kéo – phần đầu và cuối của thao tác kéo. Điều này giúp bạn dễ hiểu
cũng như làm cho độ trễ tương đương với các tương tác khác được xem xét. Đây là
nhất quán với quyết định của chúng tôi về việc loại trừ các sự kiện liên tục như mouseover.
Chúng tôi cũng không xem xét các thao tác kéo được triển khai thông qua tính năng Kéo và thả API vì chúng chỉ hoạt động trên máy tính.
Thao tác cuộn
Một trong những hình thức phổ biến nhất để tương tác với một trang web là cuộn. Đối với chỉ số mới, chúng tôi đo lường độ trễ cho tương tác cuộn ban đầu của người dùng. Cụ thể, chúng tôi quan tâm đến phản ứng ban đầu của trình duyệt đối với thực tế là người dùng yêu cầu cuộn. Chúng tôi sẽ không bao gồm toàn bộ trải nghiệm cuộn. Tức là thao tác cuộn tạo ra nhiều khung hình và chúng ta sẽ tập trung sự chú ý của chúng ta vào khung hình ban đầu được tạo ra như phản ứng với thao tác cuộn.
Tại sao chỉ là mục đầu tiên? Một là, các khung hình tiếp theo có thể được chụp bởi một độ mượt riêng biệt đề xuất. Tức là khi người dùng nhìn thấy kết quả đầu tiên của thao tác cuộn, thời gian còn lại sẽ được đo lường theo về mức độ mượt mà của trải nghiệm cuộn. Do đó, chúng tôi cho rằng nỗ lực về độ mượt có thể nắm bắt tốt hơn. Vì vậy, cũng như với FID, chúng tôi chọn gắn bó với trải nghiệm người dùng rời rạc: người dùng những trải nghiệm có liên quan rõ ràng về thời gian và chúng tôi có thể dễ dàng tính toán độ trễ của họ. Cuộn toàn bộ là một trải nghiệm liên tục, vì vậy chúng tôi không có ý định đo lường tất cả của nó trong chỉ số này.
Vậy tại sao bạn nên đo lường lượt cuộn? Hiệu suất cuộn mà chúng tôi thu thập được trong Chrome cho thấy tính năng cuộn thường rất nhanh. Mặc dù vậy, chúng tôi vẫn muốn đưa độ trễ cuộn ban đầu vào chỉ số mới vì nhiều lý do. Thứ nhất, cuộn nhanh chỉ vì đã được tối ưu hoá rất nhiều, vì là rất quan trọng. Nhưng vẫn có nhiều cách để một trang web bỏ qua một số mức tăng hiệu suất mà mà trình duyệt cung cấp. Lý do phổ biến nhất trong Chrome là buộc cuộn phải diễn ra trên màn hình chính chuỗi. Vì vậy, chỉ số của chúng ta có thể cho biết thời điểm điều này xảy ra và gây ra hiệu suất cuộn kém cho người dùng. Thứ hai, thao tác cuộn là quá quan trọng nên không thể bỏ qua. Chúng tôi lo ngại rằng nếu chúng ta loại trừ tính năng cuộn thì chúng tôi sẽ có một điểm mù lớn và hiệu suất cuộn có thể giảm theo thời gian nếu không có web giúp nhà phát triển chú ý đúng cách.
Có một số sự kiện được gửi đi khi người dùng cuộn, chẳng hạn như touchstart, touchmove,
và scroll. Ngoại trừ sự kiện cuộn, điều này phụ thuộc phần lớn vào thiết bị được dùng để
cuộn: các sự kiện chạm được gửi đi khi cuộn bằng ngón tay trên thiết bị di động trong khi di chuyển con lăn chuột
các sự kiện xảy ra khi cuộn bằng con lăn chuột. Sự kiện cuộn được kích hoạt sau lần cuộn đầu tiên
đã hoàn tất. Và nhìn chung, không có sự kiện DOM nào chặn thao tác cuộn, trừ khi trang web sử dụng giao thức không thụ động
trình nghe sự kiện. Vì vậy, chúng tôi coi việc cuộn được tách riêng khỏi DOM
Tất cả sự kiện. Điều chúng ta muốn đo lường là thời gian kể từ khi người dùng di chuyển đủ để tạo ra
cho đến khung hình đầu tiên cho thấy thao tác cuộn đã xảy ra.
Cách xác định độ trễ của một lượt tương tác
Như chúng tôi đã lưu ý ở trên, số lượt tương tác có sự "giảm" và "lên" thành phần cần được xem xét để tránh phân bổ thời gian mà người dùng dành ra để nhấn ngón tay.
Đối với những loại tương tác này, chúng tôi muốn độ trễ liên quan đến thời gian của tất cả các sự kiện
liên kết với các tài khoản đó. Vì thời lượng sự kiện cho mỗi lần "giảm" và "lên" của tương tác đó có thể
trùng lặp, định nghĩa đơn giản nhất về độ trễ tương tác giúp đạt được điều này là khoảng thời gian tối đa
của bất kỳ sự kiện nào được liên kết với sự kiện đó. Xem lại sơ đồ bàn phím trước đó, đây sẽ là
thời lượng keydown, vì nó dài hơn keyup:

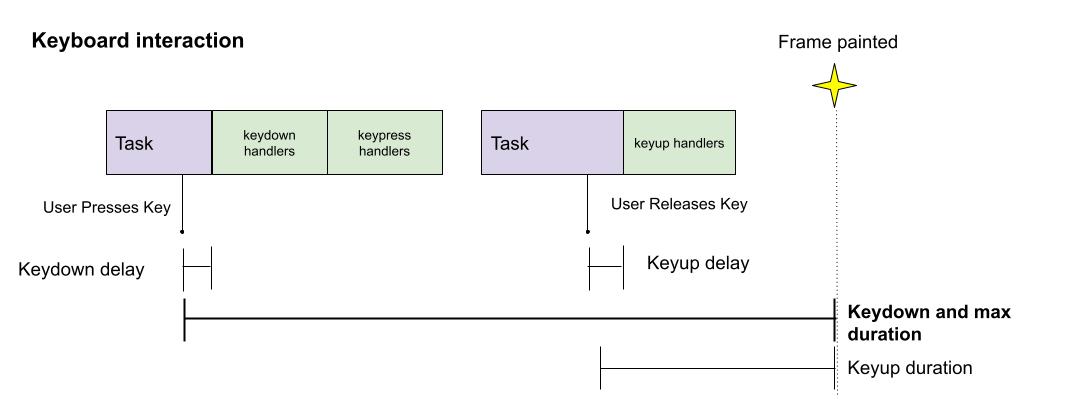
Thời lượng keydown và keyup cũng có thể trùng lặp. Điều này có thể xảy ra, chẳng hạn như khi khung hình
được trình bày cho cả hai sự kiện đều giống nhau, như trong sơ đồ sau:

Phương pháp này có cả ưu và nhược điểm của việc sử dụng tối đa phương pháp tối đa, và chúng tôi muốn lắng nghe ý kiến phản hồi của bạn:
- Pro: Phù hợp với cách chúng tôi dự định đo lường lượt cuộn, trong đó chỉ số này chỉ đo lường một thời lượng.
- Pro: Mục đích của giải pháp này là giảm độ nhiễu trong các trường hợp như hoạt động tương tác với bàn phím, trong đó
keyupthường không làm gì cả và người dùng có thể thực hiện thao tác nhấn và thả phím nhanh hoặc chậm. - Con: Không tính được toàn bộ thời gian chờ của người dùng. Ví dụ: quy trình này sẽ ghi lại bắt đầu hoặc kết thúc thao tác kéo, nhưng không phải cả hai.
Đối với thao tác cuộn (chỉ có một sự kiện được liên kết), chúng tôi muốn xác định độ trễ của nó là thời gian
trình duyệt cần để tạo khung đầu tiên do cuộn. Tức là độ trễ
là delta giữa sự kiện timeStamp của sự kiện DOM đầu tiên (như touchmove, nếu sử dụng
ngón tay) đủ lớn để kích hoạt thao tác cuộn và lớp vẽ đầu tiên phản ánh thao tác cuộn
đang diễn ra.
Tổng hợp tất cả lượt tương tác trên mỗi trang
Sau khi xác định được độ trễ của lượt tương tác, chúng tôi sẽ cần tính toán giá trị tổng hợp cho một lượt tải trang có thể có nhiều tương tác của người dùng. Khi có giá trị tổng hợp, chúng ta có thể:
- Mối tương quan của biểu mẫu với các chỉ số kinh doanh.
- Đánh giá mối tương quan với các chỉ số hiệu suất khác. Lý tưởng nhất là chỉ số mới của chúng tôi sẽ là đủ độc lập với nhau để tăng thêm giá trị cho các chỉ số hiện có.
- Dễ dàng hiển thị các giá trị trong công cụ theo những cách dễ hiểu.
Để thực hiện việc tổng hợp này, chúng ta cần giải quyết hai câu hỏi:
- Chúng tôi cố gắng tổng hợp những con số nào?
- Làm cách nào để chúng tôi tổng hợp các con số này?
Chúng tôi đang tìm hiểu và đánh giá một số phương án. Chúng tôi hoan nghênh ý kiến của bạn về dữ liệu tổng hợp này.
Bạn có thể xác định ngân sách cho độ trễ của một lượt tương tác (có thể tuỳ thuộc vào loại tương tác) (cuộn, bàn phím, nhấn hoặc kéo). Ví dụ: nếu ngân sách cho lượt nhấn là 100 mili giây và thời gian độ trễ của một lần nhấn là 150 mili giây thì số tiền vượt quá ngân sách cho tương tác đó sẽ là 50 mili giây. Sau đó, chúng tôi có thể tính toán độ trễ tối đa vượt quá ngân sách cho bất kỳ tương tác của người dùng trên trang.
Một lựa chọn khác là tính toán độ trễ trung bình hoặc trung vị của các tương tác trong suốt vòng đời của trang. Vì vậy, nếu chúng tôi có độ trễ 80 mili giây, 90 mili giây và 100 mili giây thì trung bình độ trễ cho trang sẽ là 90 mili giây. Chúng tôi cũng có thể xem xét mức "vượt ngân sách" trung bình hoặc trung vị để tính đến các kỳ vọng khác nhau tuỳ thuộc vào loại tương tác.
Điều này trông như thế nào trên các API hiệu suất web?
Tính năng Thời gian sự kiện còn thiếu gì?
Rất tiếc, không phải tất cả ý tưởng được trình bày trong bài đăng này đều có thể được nắm bắt bằng tính năng Thời gian sự kiện
API. Cụ thể, không có cách đơn giản nào để biết các sự kiện liên quan đến một người dùng cụ thể
tương tác với API. Để thực hiện điều này, chúng tôi đề xuất thêm interactionID vào
API.
Một thiếu sót khác của Event Timing API là không có cách nào để đo lường lượt cuộn tương tác, vì vậy, chúng tôi đang nỗ lực để cho phép đo lường (thông qua Thời gian sự kiện hoặc một API riêng).
Bạn có thể thử làm gì ngay bây giờ?
Hiện tại, vẫn có thể tính toán độ trễ tối đa cho thao tác nhấn/kéo và cho bàn phím tương tác. Đoạn mã sau đây sẽ tạo ra hai chỉ số này.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Phản hồi
Hãy cho chúng tôi biết suy nghĩ của bạn về những ý tưởng này bằng cách gửi email tới địa chỉ: web-vitals-feedback@googlegroups.com!