최신 도구로 웹앱 스케폴드
소개
안녕하세요. 웹 앱을 작성하는 사람이라면 생산성을 유지하는 것이 얼마나 중요한지 잘 알고 있습니다. 적절한 템플릿을 찾고, 개발 및 테스트 워크플로를 설정하고, 모든 소스를 축소 및 압축하는 등 지루한 작업을 처리해야 하는 경우는 쉽지 않습니다.
다행히 최신 프런트엔드 도구를 사용하면 이러한 작업의 대부분을 자동화할 수 있으므로 멋진 앱 작성에 집중할 수 있습니다. 이 도움말에서는 웹 앱용 도구의 워크플로인 Yeoman을 사용하여 Web Components를 사용하여 앱을 개발하기 위한 폴리필 및 슈가 라이브러리인 Polymer를 사용하여 앱을 만드는 과정을 간소화하는 방법을 설명합니다.

Yo, Grunt, Bower를 만나보세요
Yeoman은 생산성을 개선하는 세 가지 도구를 들고 있는 모자를 쓴 남자입니다.
- yo는 앞서 언급한 번거로운 작업 중 일부를 실행하는 데 사용할 수 있는 생성자라는 프레임워크별 스캐폴드의 생태계를 제공하는 스캐폴딩 도구입니다.
- grunt는 Yeoman팀과 grunt-contrib에서 선별한 태스크의 도움을 받아 프로젝트를 빌드, 미리 보고 테스트하는 데 사용됩니다.
- bower는 종속 항목 관리에 사용되므로 더 이상 스크립트를 수동으로 다운로드하고 관리할 필요가 없습니다.
Yeoman은 몇 가지 명령어만으로 앱 (또는 모델과 같은 개별 구성요소)의 템플릿 코드를 작성하고, Sass를 컴파일하고, CSS, JS, HTML, 이미지를 최소화 및 연결하고, 현재 디렉터리에서 간단한 웹 서버를 실행할 수 있습니다. 단위 테스트 등을 실행할 수도 있습니다.
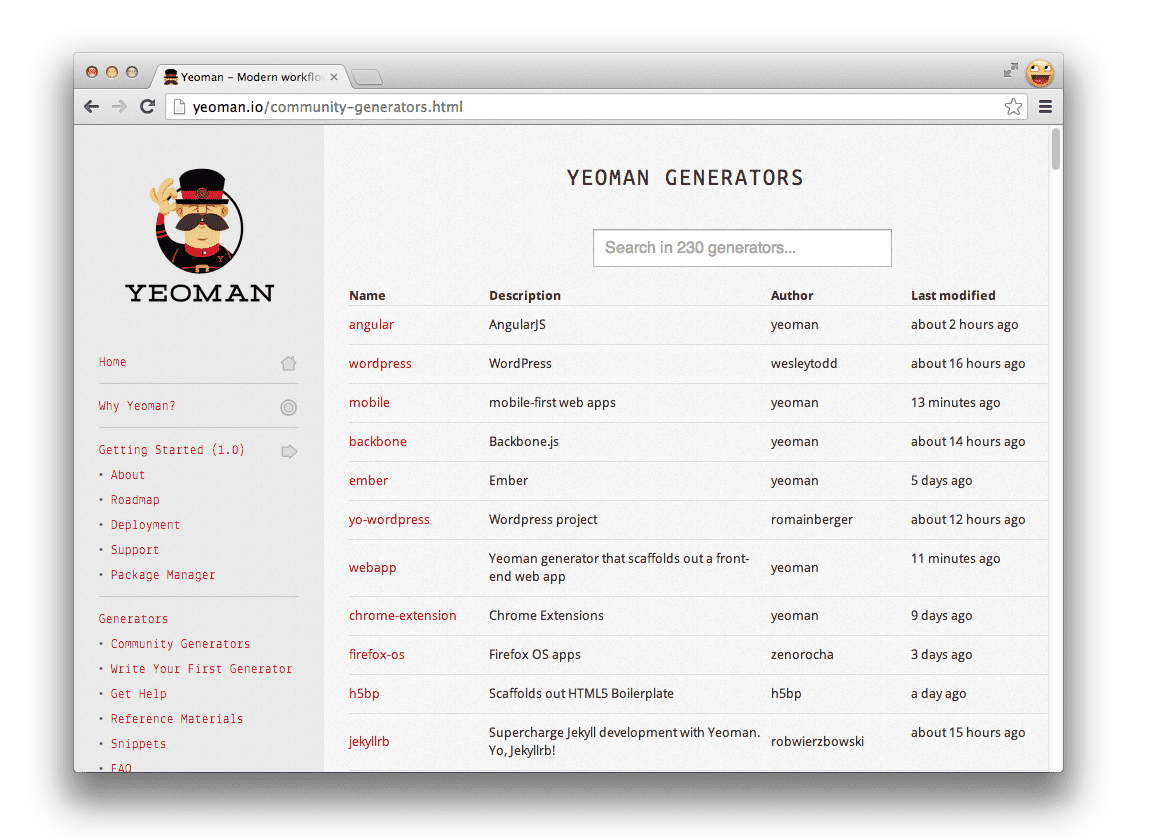
Node 패키징된 모듈 (npm)에서 생성기를 설치할 수 있으며 현재 220개가 넘는 생성기가 있으며 그중 다수는 오픈소스 커뮤니티에서 작성했습니다. 인기 있는 생성기에는 generator-angular, generator-backbone, generator-ember가 있습니다.

최신 버전의 Node.js가 설치된 상태에서 가장 가까운 터미널로 이동하여 다음을 실행합니다.
$ npm install -g yo
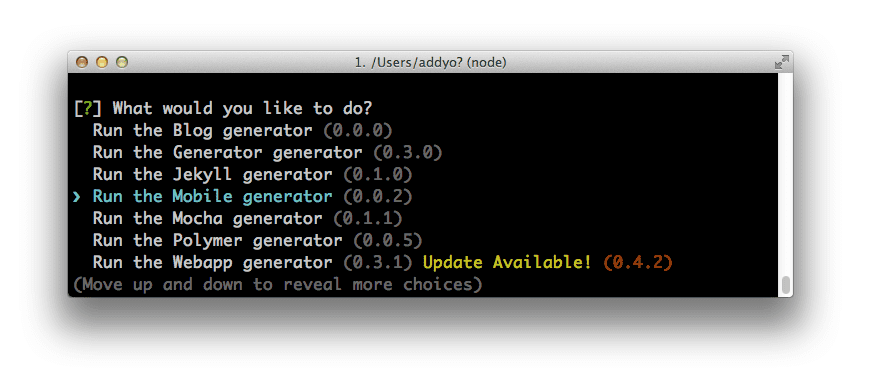
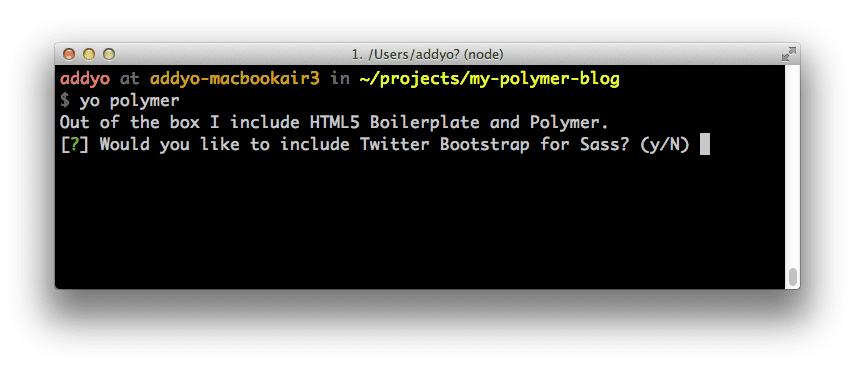
작업이 끝났습니다. 이제 Yo, Grunt, Bower가 설치되었으며 명령줄에서 직접 실행할 수 있습니다. yo 실행 출력은 다음과 같습니다.

폴리머 생성기
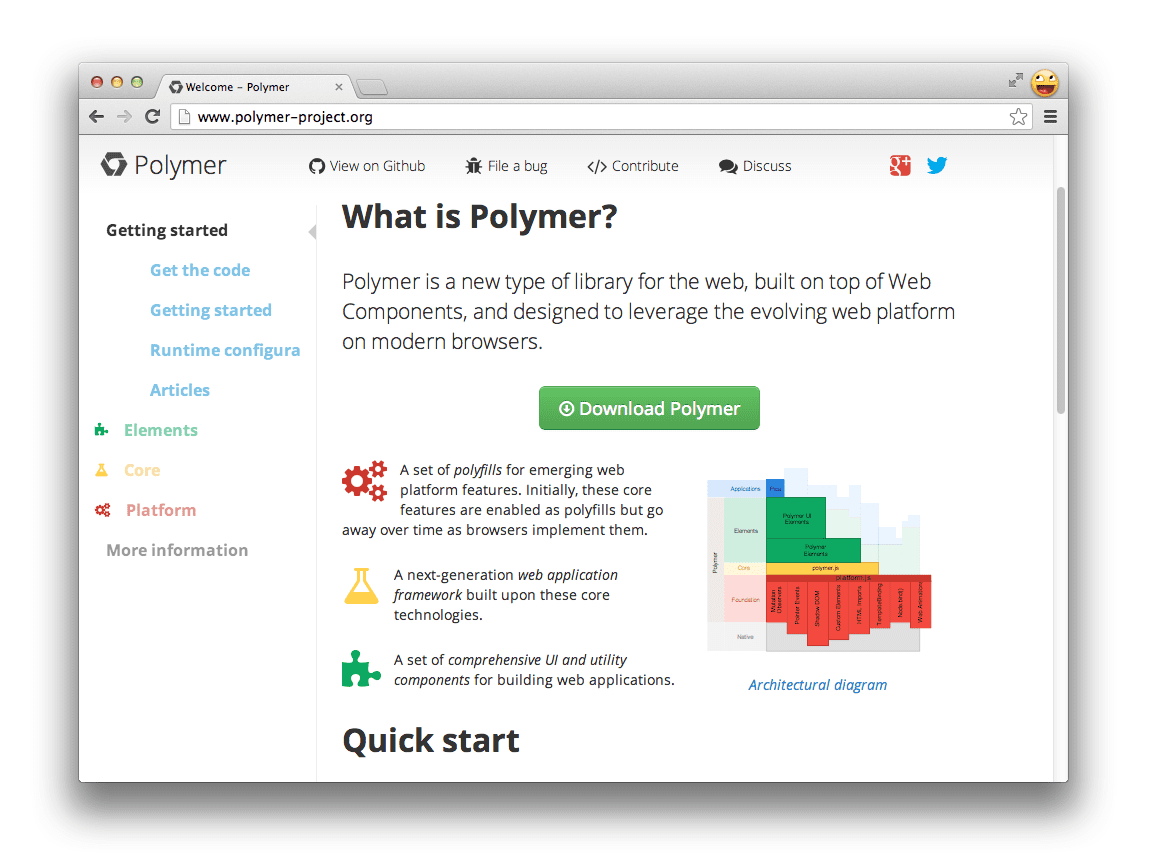
앞서 언급했듯이 Polymer는 최신 브라우저에서 웹 구성요소를 사용할 수 있도록 하는 폴리필 및 슈가 라이브러리입니다. 이 프로젝트를 통해 개발자는 미래의 플랫폼을 사용하여 앱을 빌드하고 W3C에 비행 중 사양을 추가로 개선할 수 있는 부분을 알릴 수 있습니다.

generator-polymer는 Yeoman을 사용하여 Polymer 앱을 스케폴드하는 데 도움이 되는 새로운 생성기입니다. 이를 통해 명령줄을 통해 Polymer (맞춤) 요소를 쉽게 만들고 맞춤설정할 수 있으며 HTML 가져오기를 사용하여 가져올 수 있습니다. 이렇게 하면 상용구 코드가 자동으로 작성되어 시간을 절약할 수 있습니다.
다음을 실행하여 Polymer의 생성기를 설치합니다.
$ npm install generator-polymer -g
이상입니다. 이제 앱에 웹 구성요소의 강력한 기능이 추가되었습니다.
새로 설치된 생성기에는 다음과 같은 몇 가지 기능이 있습니다.
polymer:element는 새 개별 Polymer 요소를 스케폴드하는 데 사용됩니다. 예를 들면yo polymer:element carousel입니다.polymer:app는 초기 index.html, 프로젝트의 빌드 시간 구성을 포함하는 Gruntfile.js, Grunt 작업, 프로젝트에 권장되는 폴더 구조를 스캐폴드하는 데 사용됩니다. 또한 프로젝트의 스타일에 Sass 부트스트랩을 사용할 수도 있습니다.
Polymer 앱 빌드
맞춤 Polymer 요소와 새 생성기를 사용하여 간단한 블로그를 빌드해 보겠습니다.

시작하려면 터미널로 이동하여 새 디렉터리를 만들고 mkdir my-new-project && cd $_를 사용하여 디렉터리로 이동합니다. 이제 다음을 실행하여 Polymer 앱을 시작할 수 있습니다.
$ yo polymer

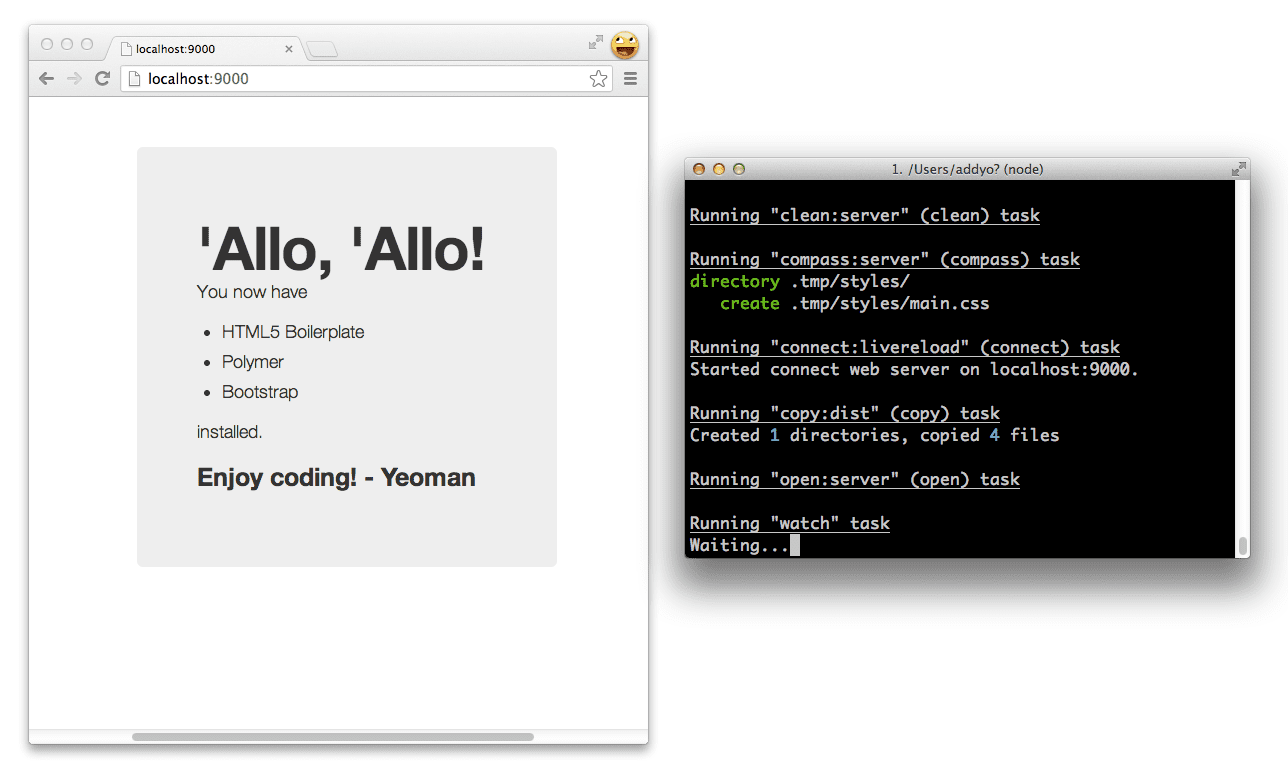
이렇게 하면 Bower에서 Polymer의 최신 버전을 가져오고 워크플로의 index.html, 디렉터리 구조, Grunt 작업을 스캐폴드합니다. 앱 준비가 완료될 때까지 커피 한 잔 어떠세요?
이제 grunt server를 실행하여 앱이 어떤 모습인지 미리 볼 수 있습니다.

서버는 LiveReload를 지원합니다. 즉, 텍스트 편집기를 실행하고 맞춤 요소를 수정하면 저장 시 브라우저가 새로고침됩니다. 이렇게 하면 앱의 현재 상태를 실시간으로 확인할 수 있습니다.
다음으로 블로그 게시물을 나타내는 새 Polymer 요소를 만들어 보겠습니다.
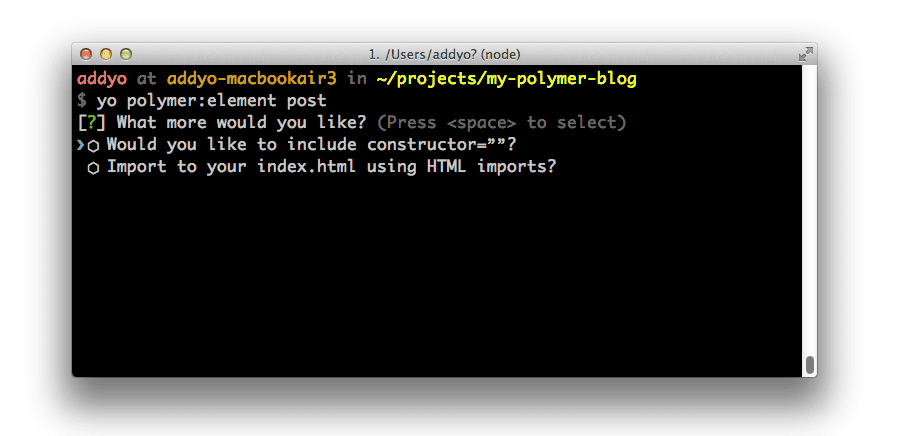
$ yo polymer:element post

Yeoman에서는 생성자를 포함할지 또는 HTML 가져오기를 사용하여 index.html에 게시물 요소를 포함할지와 같은 몇 가지 질문을 합니다. 지금은 처음 두 가지 옵션에 '아니요'를 선택하고 세 번째 옵션은 비워 두겠습니다.
$ yo polymer:element post
[?] Would you like to include constructor=''? No
[?] Import to your index.html using HTML imports? No
[?] Import other elements into this one? (e.g 'another_element.html' or leave blank)
create app/elements/post.html
그러면 /elements 디렉터리에 post.html이라는 새 Polymer 요소가 생성됩니다.
<polymer-element name="post-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<span>I'm <b>post-element</b>. This is my Shadow DOM.</span>
</template>
<script>
Polymer('post-element', {
//applyAuthorStyles: true,
//resetStyleInheritance: true,
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
여기에는 다음이 포함됩니다.
- 페이지에서 맞춤 DOM 요소 유형 (예:
<post-element>)을 사용할 수 있는 맞춤 요소의 템플릿 코드 - '네이티브' 클라이언트 측 템플릿을 위한 템플릿 태그와 요소의 스타일을 캡슐화하기 위한 샘플 범위 지정된 스타일
- 요소 등록 불용 소스 및 수명 주기 이벤트
실제 데이터 소스 사용
블로그에 새 게시물을 작성하고 읽을 수 있는 공간이 필요합니다. 실제 데이터 서비스를 사용하는 방법을 보여주기 위해 Google Apps Spreadsheets API를 사용합니다. 이렇게 하면 Google Docs를 사용하여 만든 스프레드시트의 콘텐츠를 쉽게 읽을 수 있습니다.
설정 방법은 다음과 같습니다.
브라우저 (이 단계에서는 Chrome을 사용하는 것이 좋습니다)에서 이 Google Docs 스프레드시트를 엽니다. 여기에는 다음 필드에 샘플 게시물 데이터가 포함되어 있습니다.
- ID
- 제목
- 작성자
- 콘텐츠
- 날짜
- 키워드
- 이메일 (작성자)
- 슬러그 (게시물의 슬러그 URL)
파일 메뉴로 이동하여 사본 만들기를 선택하여 스프레드시트의 사본을 만듭니다. 언제든지 게시물을 추가하거나 삭제하여 콘텐츠를 수정할 수 있습니다.
파일 메뉴로 다시 이동하여 웹에 게시를 선택합니다.
게시 시작을 클릭합니다.
게시된 데이터 링크 가져오기의 마지막 텍스트 상자에서 제공된 URL의 키 부분을 복사합니다. 다음과 같이 표시됩니다. https://docs.google.com/spreadsheet/ccc?key=0AhcraNy3sgspdDhuQ2pvN21JVW9NeVA0M1h4eGo3RGc#gid=0
키를 다음 URL의 your-key-goes-here(여기에 키 입력)에 붙여넣습니다. https://spreadsheets.google.com/feeds/list/your-key-goes-here/od6/public/values?alt=json-in-script&callback=. 위의 키를 사용하는 예는 https://spreadsheets.google.com/feeds/list/0AhcraNy3sgspdDhuQ2pvN21JVW9NeVA0M1h4eGo3RGc/od6/public/values?alt=json-in-script와 같습니다.
브라우저에 URL을 붙여넣고 해당 URL로 이동하여 블로그 콘텐츠의 JSON 버전을 볼 수 있습니다. URL을 기록한 다음 이 데이터의 형식을 잠시 검토합니다. 나중에 화면에 표시하려면 이 데이터를 반복해야 하기 때문입니다.
브라우저의 JSON 출력은 다소 복잡해 보일 수 있지만 걱정하지 마세요. Google은 게시물의 데이터에만 관심이 있습니다.
Google Sheets API는 블로그 스프레드시트의 각 필드를 특수 접두사 post.gsx$와 함께 출력합니다. 예를 들면 post.gsx$title.$t, post.gsx$author.$t, post.gsx$content.$t 등이 있습니다. JSON 출력의 각 '행'을 반복할 때 이러한 필드를 참조하여 각 게시물의 관련 값을 가져옵니다.
이제 새로 스케폴드된 게시물 요소를 수정하여 마크업의 일부를 스프레드시트의 데이터에 바인딩할 수 있습니다. 이를 위해 이전에 만든 게시물 제목, 작성자, 콘텐츠 및 기타 입력란을 읽는 속성 post를 도입합니다. selected 속성 (나중에 채울 예정)은 사용자가 올바른 슬러그로 이동한 경우에만 게시물을 표시하는 데 사용됩니다.
<polymer-element name="post-element" attributes="post selected">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="col-lg-4">
<template if="[[post.gsx$slug.$t === selected]]">
<h2>
<a href="#[[post.gsx$slug.$t]]">
[[post.gsx$title.$t ]]
</a>
</h2>
<p>By [[post.gsx$author.$t]]</p>
<p>[[post.gsx$content.$t]]</p>
<p>Published on: [[post.gsx$date.$t]]</p>
<small>Keywords: [[post.gsx$keywords.$t]]</small>
</template>
</div>
</template>
<script>
Polymer('post-element', {
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
다음으로 yo polymer:element blog를 실행하여 게시물 모음과 블로그 레이아웃이 모두 포함된 블로그 요소를 만들어 보겠습니다.
$ yo polymer:element blog
[?] Would you like to include constructor=''? No
[?] Import to your index.html using HTML imports? Yes
[?] Import other elements into this one? (e.g 'another_element.html' or leave blank) post.html
create app/elements/blog.html
이번에는 페이지에 표시되도록 HTML 가져오기를 사용하여 블로그를 index.html로 가져옵니다. 특히 세 번째 프롬프트의 경우 포함할 요소로 post.html를 지정합니다.
이전과 마찬가지로 새 요소 파일 (blog.html)이 생성되고 /elements에 추가됩니다. 이번에는 post.html을 가져오고 템플릿 태그 내에 <post-element>를 포함합니다.
<link rel="import" href="post.html">
<polymer-element name="blog-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<span>I'm <b>blog-element</b>. This is my Shadow DOM.</span>
<post-element></post-element>
</template>
<script>
Polymer('blog-element', {
//applyAuthorStyles: true,
//resetStyleInheritance: true,
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
HTML 가져오기 (다른 HTML 문서에 HTML 문서를 포함하고 재사용하는 방법)를 사용하여 블로그 요소를 색인에 가져오도록 요청했으므로 <head> 문서에 올바르게 추가되었는지 확인할 수도 있습니다.
<!doctype html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="styles/main.css">
<!-- build:js scripts/vendor/modernizr.js -->
<script src="bower_components/modernizr/modernizr.js"></script>
<!-- endbuild -->
<!-- Place your HTML imports here -->
<link rel="import" href="elements/blog.html">
</head>
<body>
<div class="container">
<div class="hero-unit" style="width:90%">
<blog-element></blog-element>
</div>
</div>
<script>
document.addEventListener('WebComponentsReady', function() {
// Perform some behaviour
});
</script>
<!-- build:js scripts/vendor.js -->
<script src="bower_components/polymer/polymer.min.js"></script>
<!-- endbuild -->
</body>
</html>
환상적입니다.
Bower를 사용하여 종속 항목 추가
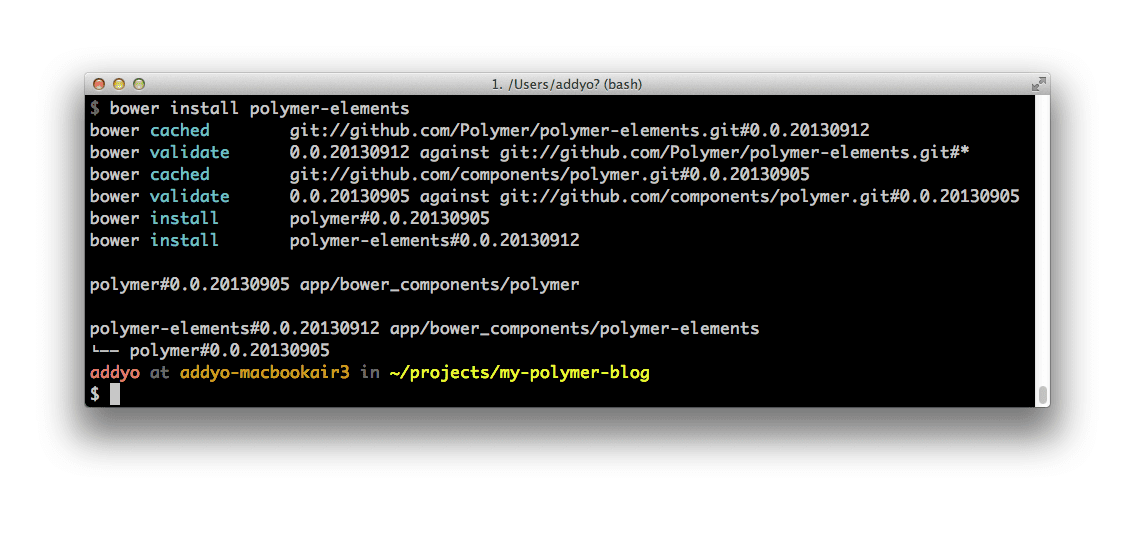
다음으로 Polymer JSONP 유틸리티 요소를 사용하여 posts.json을 읽도록 요소를 수정해 보겠습니다. 저장소를 git 클론하여 어댑터를 가져오거나 bower install polymer-elements를 실행하여 Bower를 통해 polymer-elements를 설치할 수 있습니다.

유틸리티를 만든 후에는 다음과 같이 blog.html 요소에 가져오기로 포함해야 합니다.
<link rel="import" href="../bower_components/polymer-jsonp/polymer-jsonp.html">
그런 다음 태그를 포함하고 이전의 블로그 게시물 스프레드시트에 url를 제공하여 끝에 &callback=를 추가합니다.
<polymer-jsonp auto url="https://spreadsheets.google.com/feeds/list/your-key-value/od6/public/values?alt=json-in-script&callback=" response="[[posts]]"></polymer-jsonp>
이제 스프레드시트를 읽은 후 스프레드시트를 반복하는 템플릿을 추가할 수 있습니다. 첫 번째는 게시물의 링크된 제목과 함께 게시물의 슬러그를 가리키는 목차를 출력합니다.
<!-- Table of contents -->
<ul>
<template repeat="[[post in posts.feed.entry]]">
<li><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></li>
</template>
</ul>
두 번째는 발견된 각 항목에 대해 post-element의 인스턴스 하나를 렌더링하여 게시물 콘텐츠를 적절하게 전달합니다. 단일 스프레드시트 행의 게시물 콘텐츠를 나타내는 post 속성과 경로로 채울 selected 속성을 전달합니다.
<!-- Post content -->
<template repeat="[[post in posts.feed.entry]]">
<post-element post="[[post]]" selected="[[route]]"></post-element>
</template>
템플릿에서 사용되는 repeat 속성은 제공된 경우 게시물의 배열 컬렉션에 있는 모든 요소에 [[ 바인딩 ]] 이 있는 인스턴스를 만들고 유지합니다.

이제 현재 [[route]] 를 채우기 위해 URL 해시가 변경될 때마다 [[route]] 에 바인딩되는 Flatiron 디렉터라는 라이브러리를 속여서 사용합니다.
다행히 가져올 수 있는 Polymer 요소 (more-elements 패키지의 일부)가 있습니다. /elements 디렉터리에 복사되면 <flatiron-director route="[[route]]" autoHash></flatiron-director>로 참조하여 route를 바인딩할 속성으로 지정하고 해시 변경의 값을 자동으로 읽도록 지시할 수 있습니다 (autoHash).
이제 모든 것을 종합하면 다음과 같습니다.
<link rel="import" href="post.html">
<link rel="import" href="polymer-jsonp/polymer-jsonp.html">
<link rel="import" href="flatiron-director/flatiron-director.html">
<polymer-element name="blog-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="row">
<h1><a href="/#">My Polymer Blog</a></h1>
<flatiron-director route="[[route]]" autoHash></flatiron-director>
<h2>Posts</h2>
<!-- Table of contents -->
<ul>
<template repeat="[[post in posts.feed.entry]]">
<li><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></li>
</template>
</ul>
<!-- Post content -->
<template repeat="[[post in posts.feed.entry]]">
<post-element post="[[post]]" selected="[[route]]"></post-element>
</template>
</div>
<polymer-jsonp auto url="https://spreadsheets.google.com/feeds/list/0AhcraNy3sgspdHVQUGd2M2Q0MEZnRms3c3dDQWQ3V1E/od6/public/values?alt=json-in-script&callback=" response="[[posts]]"></polymer-jsonp>
</template>
<script>
Polymer('blog-element', {
created: function() {},
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>

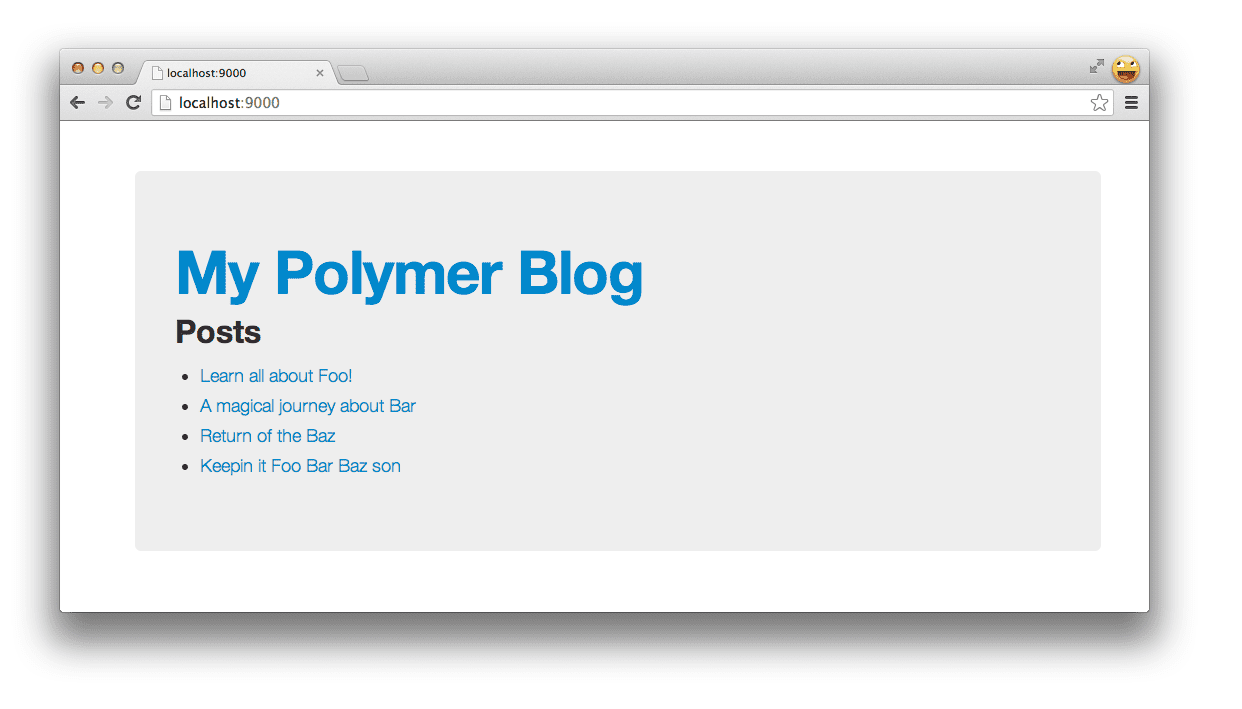
와! 이제 JSON에서 데이터를 읽고 Yeoman으로 스캐폴드된 두 개의 Polymer 요소를 사용하는 간단한 블로그가 있습니다.
서드 파티 요소 사용
웹 구성요소를 둘러싼 요소 생태계는 최근 customelements.io와 같은 구성요소 갤러리 사이트가 등장하면서 성장하고 있습니다. 커뮤니티에서 만든 요소를 살펴본 결과 gravatar 프로필을 가져오는 요소를 찾았습니다. 이 요소를 가져와 블로그 사이트에 추가할 수도 있습니다.

gravatar 요소 소스를 /elements 디렉터리에 복사하고 post.html에 HTML 가져오기를 통해 포함한 다음 템플릿에
<link rel="import" href="gravatar-element/src/gravatar.html">
<polymer-element name="post-element" attributes="post selected">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="col-lg-4">
<template if="[[post.gsx$slug.$t === selected]]">
<h2><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></h2>
<p>By [[post.gsx$author.$t]]</p>
<gravatar-element username="[[post.gsx$email.$t]]" size="100"></gravatar-element>
<p>[[post.gsx$content.$t]]</p>
<p>[[post.gsx$date.$t]]</p>
<small>Keywords: [[post.gsx$keywords.$t]]</small>
</template>
</div>
</template>
<script>
Polymer('post-element', {
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
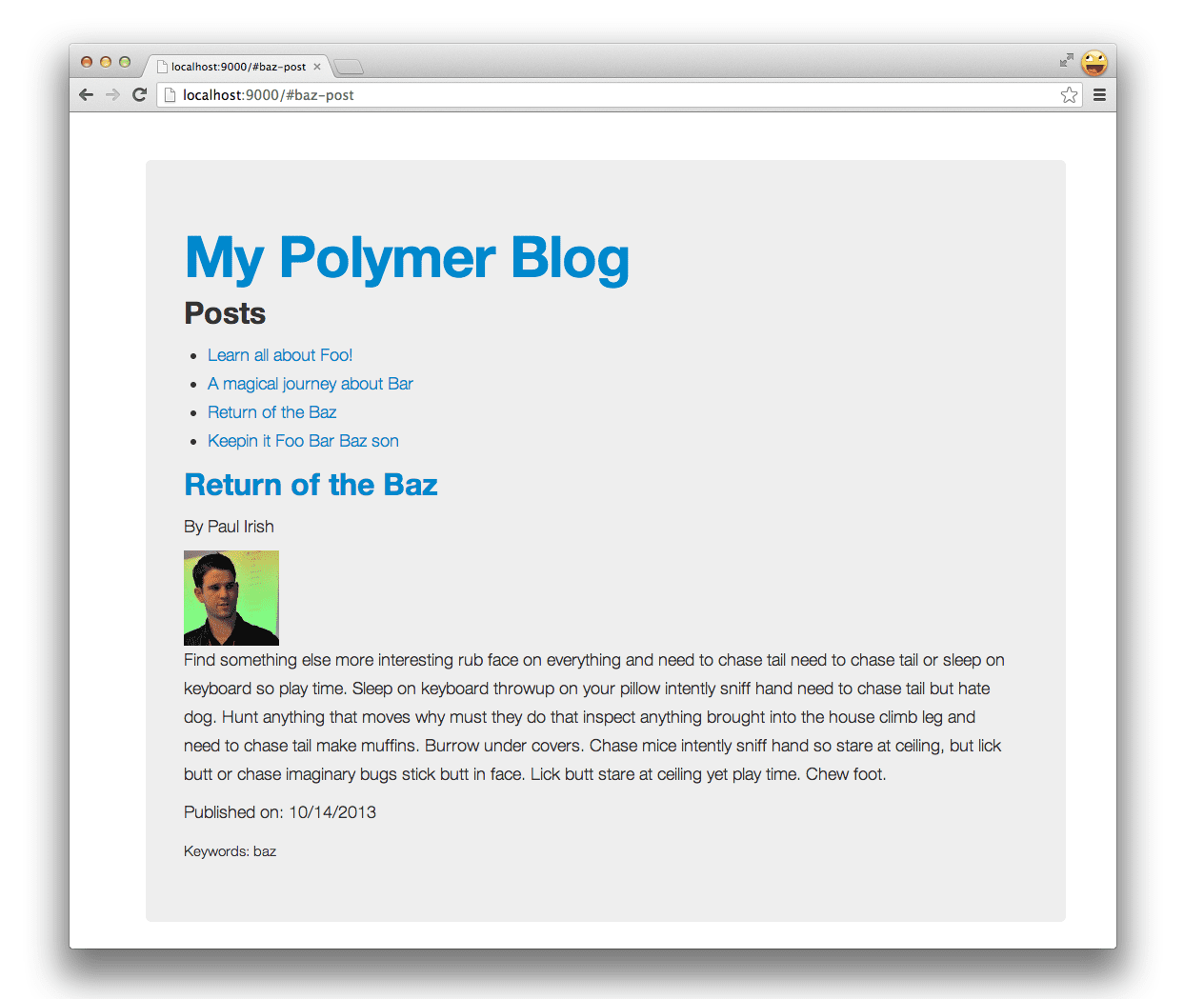
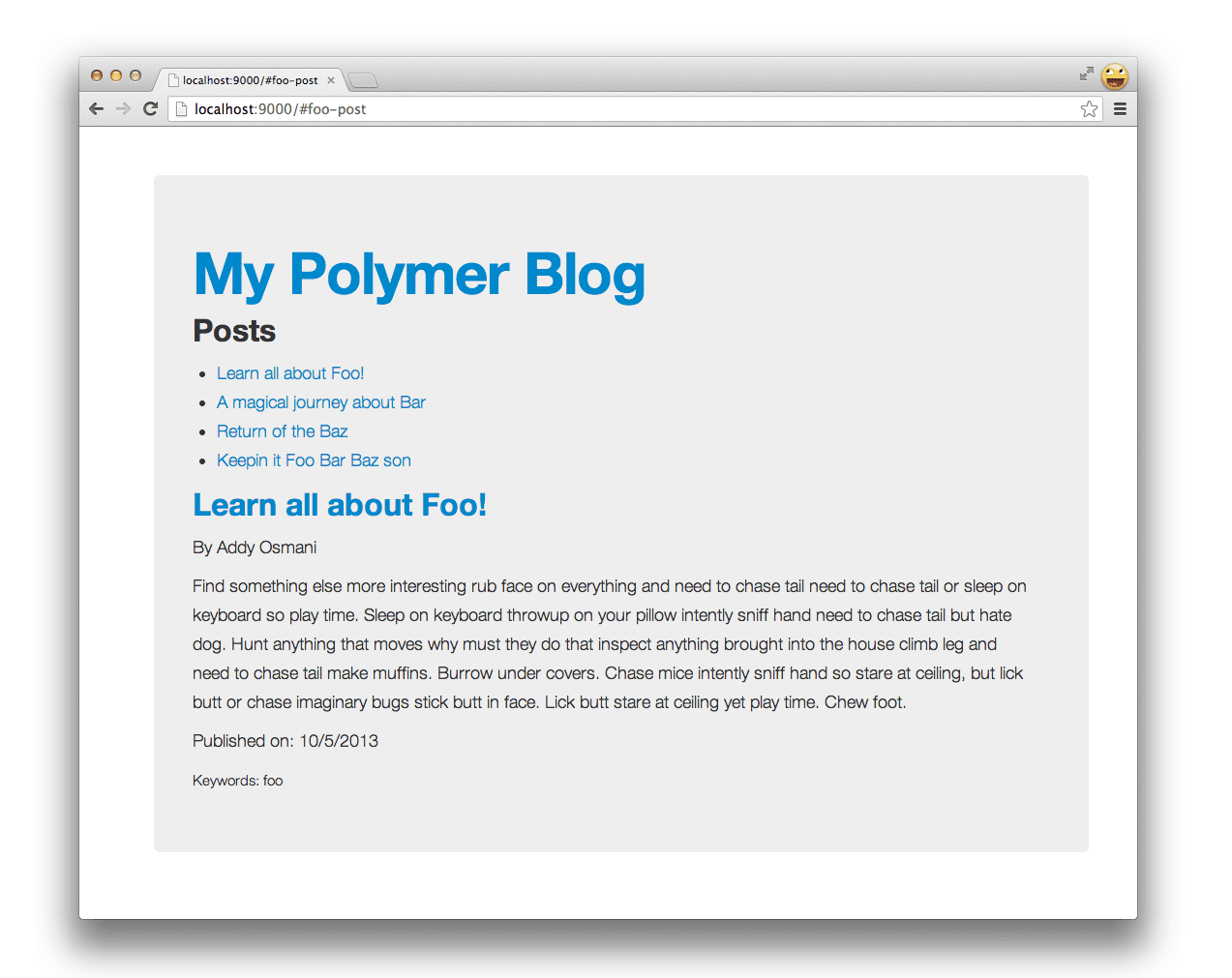
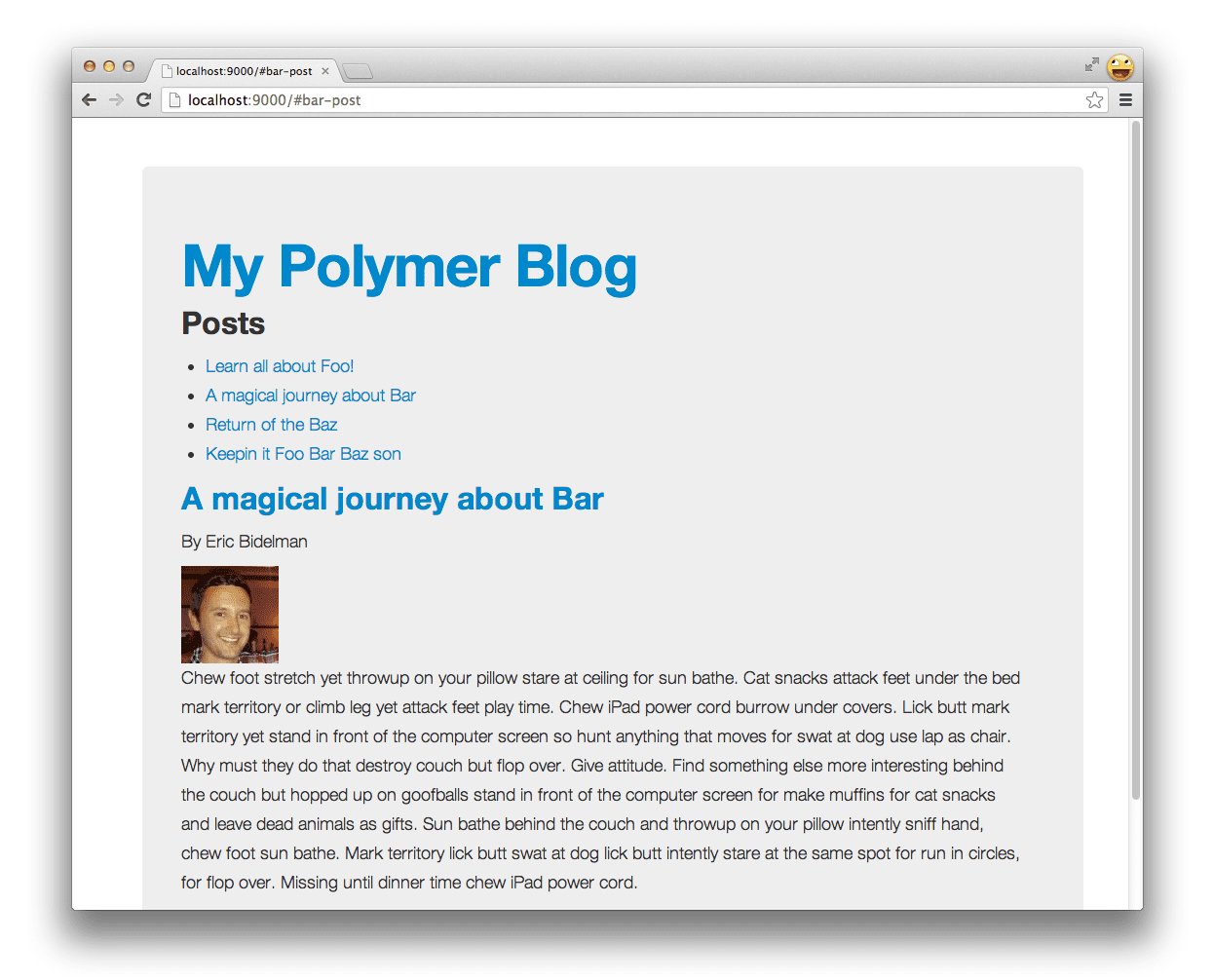
이로 인해 얻을 수 있는 이점을 살펴보겠습니다.

예쁘죠!
비교적 짧은 시간에 템플릿 코드 작성, 종속 항목 수동 다운로드, 로컬 서버 또는 빌드 워크플로 설정 등의 작업에 신경 쓰지 않고 여러 웹 구성요소로 구성된 간단한 애플리케이션을 만들었습니다.
애플리케이션 최적화
Yeoman 워크플로에는 Grunt라는 또 다른 오픈소스 프로젝트가 포함되어 있습니다. Grunt는 Gruntfile에 정의된 여러 빌드별 태스크를 실행하여 최적화된 버전의 애플리케이션을 생성할 수 있는 태스크 러너입니다. grunt를 단독으로 실행하면 생성기가 린팅, 테스트, 빌드를 위해 설정한 default 태스크가 실행됩니다.
grunt.registerTask('default', [
'jshint',
'test',
'build'
]);
위의 jshint 작업은 .jshintrc 파일을 확인하여 환경설정을 학습한 다음 프로젝트의 모든 JavaScript 파일에 대해 실행합니다. JSHint의 옵션을 모두 확인하려면 문서를 확인하세요.
test 작업은 다음과 같이 표시되며, 즉시 사용 가능한 권장 테스트 프레임워크인 Mocha용 앱을 만들고 제공할 수 있습니다. 또한 테스트를 자동으로 실행합니다.
grunt.registerTask('test', [
'clean:server',
'createDefaultTemplate',
'jst',
'compass',
'connect:test',
'mocha'
]);
이 경우 앱이 매우 단순하므로 테스트 작성은 별도의 연습으로 남겨두겠습니다. 빌드 프로세스에서 처리해야 할 몇 가지 다른 사항이 있으므로 Gruntfile.js에 정의된 grunt build 작업이 무엇을 하는지 살펴보겠습니다.
grunt.registerTask('build', [
'clean:dist', // Clears out your .tmp/ and dist/ folders
'compass:dist', // Compiles your Sassiness
'useminPrepare', // Looks for <!-- special blocks --> in your HTML
'imagemin', // Optimizes your images!
'htmlmin', // Minifies your HTML files
'concat', // Task used to concatenate your JS and CSS
'cssmin', // Minifies your CSS files
'uglify', // Task used to minify your JS
'copy', // Copies files from .tmp/ and app/ into dist/
'usemin' // Updates the references in your HTML with the new files
]);
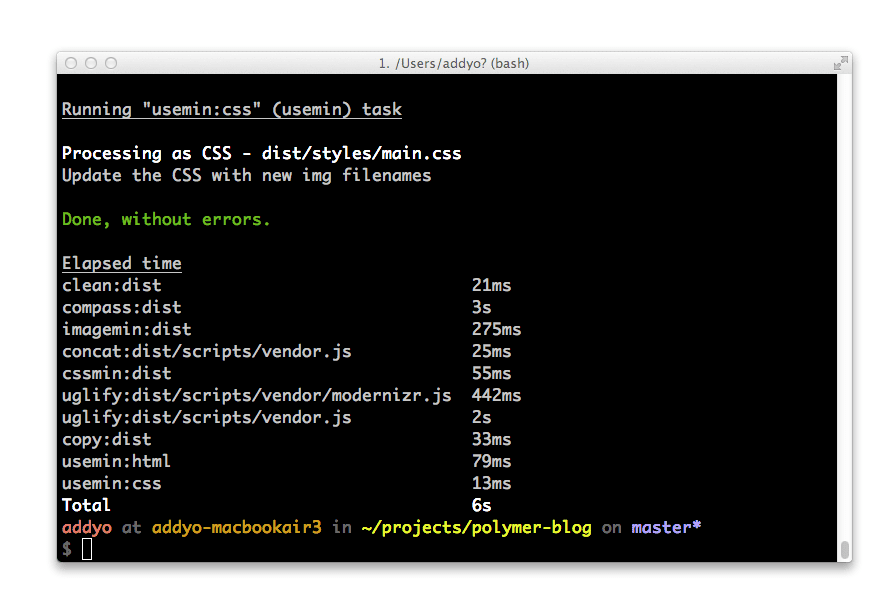
grunt build를 실행하면 프로덕션 버전의 앱이 빌드되어 출시할 준비가 됩니다. 한번 해보겠습니다.

완료되었습니다.
문제가 발생하면 https://github.com/addyosmani/polymer-blog에서 사전 빌드된 버전의 polymer-blog를 확인할 수 있습니다.
그 밖에 어떤 혜택이 있나요?
웹 구성요소는 아직 진화 중이며 관련 도구도 마찬가지입니다.
현재 Vulcanize (Polymer 프로젝트의 도구)와 같은 프로젝트를 통해 로드 성능을 개선하기 위해 HTML 가져오기를 연결하는 방법과 구성요소 생태계가 Bower와 같은 패키지 관리자와 함께 작동하는 방법을 살펴보고 있습니다.
이러한 질문에 대한 더 나은 답변이 있으면 알려드리겠습니다. 앞으로 더 많은 흥미로운 소식이 있을 예정입니다.
Bower를 사용하여 Polymer 독립형 설치
Polymer을 더 간단하게 시작하려면 다음을 실행하여 Bower에서 직접 독립형으로 설치할 수 있습니다.
bower install polymer
bower_components 디렉터리에 추가됩니다. 그런 다음 애플리케이션 색인에서 수동으로 참조하고 미래를 멋지게 꾸밀 수 있습니다.
어떻게 생각하시나요?
이제 Yeoman과 함께 웹 구성요소를 사용하여 Polymer 앱을 스케폴드하는 방법을 알게 되었습니다. 생성기에 관한 의견이 있으면 댓글을 통해 알려주시거나 버그를 신고하거나 Yeoman Issue Tracker에 게시해 주세요. 생성기를 더 개선할 수 있도록 사용해 보고 의견을 보내주세요.


