O WordPress completo com PHP em execução somente no navegador com WebAssembly
Quando você vê o WordPress Playground pela primeira vez, ele parece um site comum, exceto pelo plano de fundo colorido. É tudo, menos. O que você está vendo é uma pilha de tecnologia do WordPress inteira, incluindo PHP e um banco de dados, sendo executada diretamente no navegador.
Neste post, Adam Zieliński (líder do WordPress Playground) e Thomas Nattestad (gerente de produtos do V8) abordam:
- Como o WordPress Playground pode ajudar você como desenvolvedor do WordPress.
- Como funciona por trás dos bastidores.
- O que isso significa para o futuro do WordPress.
Use o WordPress sem instalação, incorpore-o ao seu app e até mesmo controle-o com JavaScript
Você pode usar e personalizar o WordPress incorporado em playground.wordpress.net sem custos financeiros. Não há infraestrutura e suporte em nuvem para pagar, porque o site está totalmente no seu navegador. Ninguém mais pode acessá-lo. Isso também é temporário. Assim que você refrescar a página, ela vai desaparecer. Você pode acessar quantos sites quiser para criar protótipos, testar plug-ins e explorar ideias rapidamente.
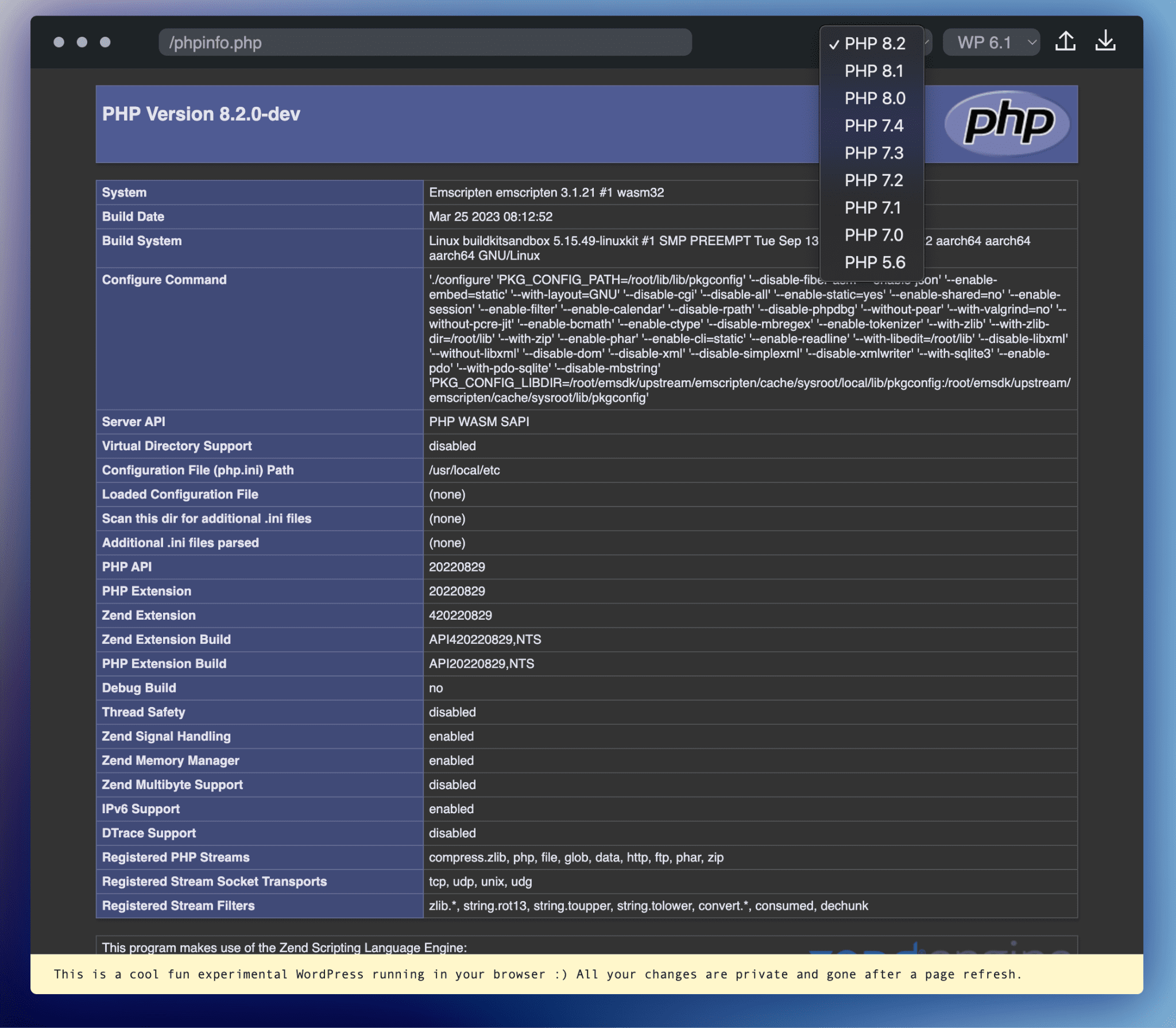
Você pode até usá-los para testar seu código em diferentes ambientes usando o comutador de versão PHP e WordPress integrado:

O WordPress Playground é uma maneira totalmente nova de usar o WordPress. No entanto, o poder total
só é liberado quando ele é incluído no app. A maneira mais fácil é incorporar
o WordPress Playground em um <iframe> e configurá-lo usando a
API de parâmetros de consulta.
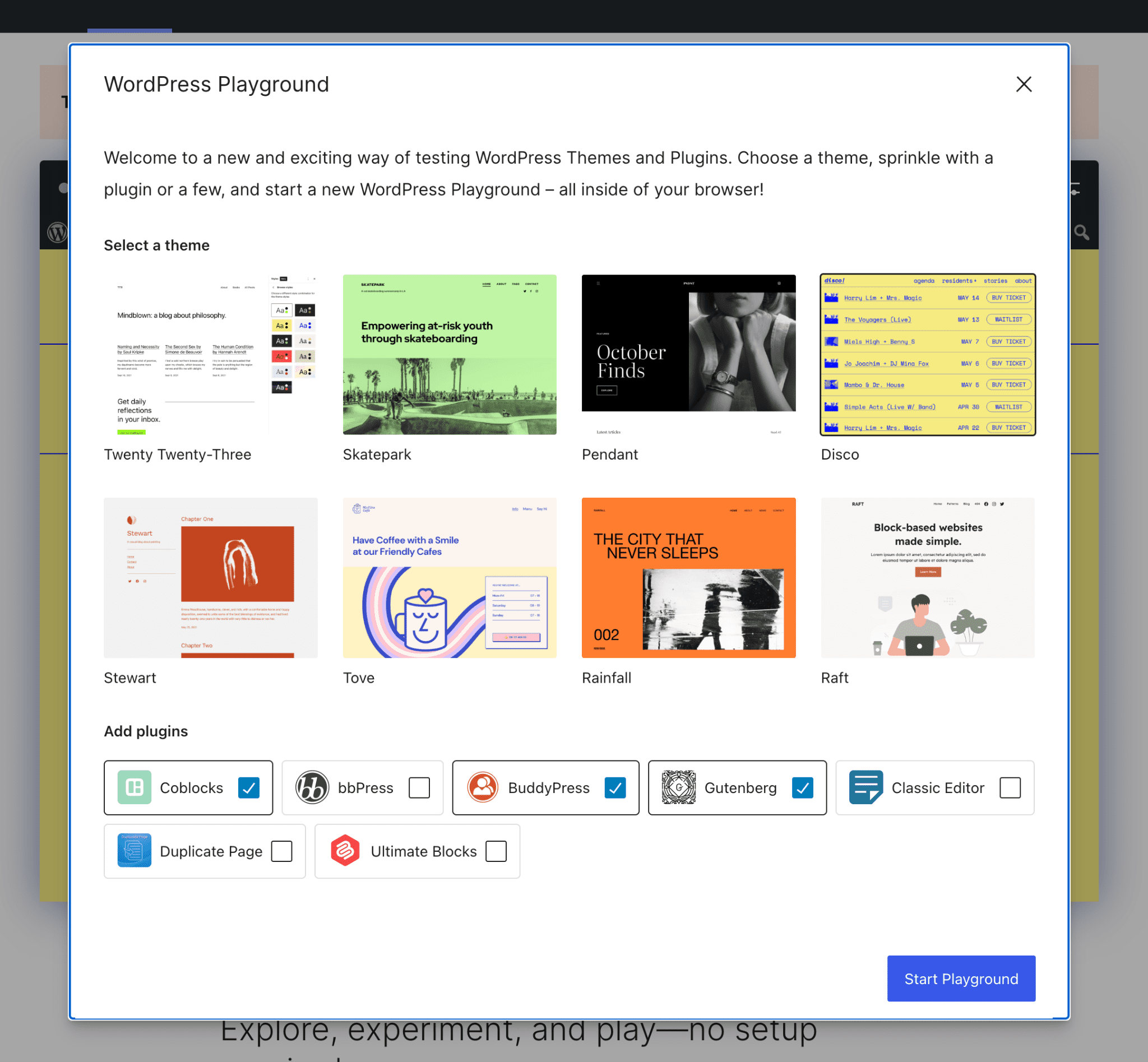
É isso que o showcase oficial
faz. Quando você seleciona, por exemplo, o
tema Pendant e o
plug-in Coblocks, o iframe incorporado
é atualizado para apontar para
https://playground.wordpress.net/?theme=pendant&plugin=coblocks.

O iframe é uma maneira fácil de começar, mas também é limitado à opção de configuração básica. Se você precisar de mais, há outra API mais poderosa.
O cliente JavaScript do WordPress Playground permite o controle total sobre o site incorporado
É possível controlar todo o site do WordPress, incluindo o sistema de arquivos e o PHP, usando a API completa disponível no pacote npm @wp-playground/client. O exemplo a seguir mostra como usá-lo. Confira o tutorial interativo para conferir mais exemplos:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
Usar o WebAssembly PHP mesmo sem o WordPress
O WordPress Playground não é um monólito. O WebAssembly PHP é lançado independente do WordPress e também pode ser usado separadamente. Para a Web, use o pacote npm @php-wasm/web otimizado para um tamanho de pacote baixo. No Node.js, use @php-wasm/node, que oferece mais extensões do PHP. Adam usou o primeiro para adicionar snippets PHP interativos a este tutorial do WP_HTML_Tag_Processor. Confira como usá-lo:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
Neste ponto, você deve estar pensando: como isso funciona? Boa pergunta! Vamos nos aprofundar nas partes internas e descobrir. Apertem os cintos!
No funcionamento interno, há o PHP do WebAssembly, um tradutor de SQL e um servidor no navegador.
O PHP é executado como um binário do WebAssembly
O PHP não funciona apenas no navegador. O WordPress Playground desenvolveu um pipeline dedicado para criar o interpretador do PHP para WebAssembly usando Emscripten. Criar o PHP vanilla não é muito complexo. Basta ajustar uma assinatura de função aqui, forçar uma variável de configuração ali e aplicar alguns pequenos patches. Confira como criar:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
No entanto, os builds do PHP padrão não são muito úteis no navegador. Como um software
de servidor, o PHP não tem uma API JavaScript para transmitir o corpo da solicitação, fazer upload
de arquivos ou preencher o stream php://stdin. O WordPress Playground teve que criar
um do zero. O binário do WebAssembly vem com um
módulo dedicado da API PHP
escrito em C e uma
classe PHP do JavaScript que
expõe métodos como writeFile() ou run().
Como cada versão do PHP é apenas um arquivo .wasm estático, o seletor de versão
do PHP é bastante chato. Ele simplesmente informa ao navegador para fazer o download, por
exemplo, php_7_3.wasm em vez de php_8_2.wasm.
O banco de dados tem suporte a uma camada de tradução do SQL
O WordPress requer o MySQL. No entanto, não há uma versão do MySQL para WebAssembly que possa ser executada no navegador. Portanto, o WordPress Playground envia o PHP com o driver SQLite nativo e depende do SQLite.
Mas como o WordPress pode ser executado em um banco de dados diferente?
Nos bastidores, o plug-in oficial SQLite Database Integration intercepta todas as consultas do MySQL e as reescreve no dialeto SQLite. A versão 2.0 envia uma nova camada de tradução informada pelo WordPress Playground que permite que o WordPress no SQLite passe em 99% do pacote de testes de unidade do WordPress.
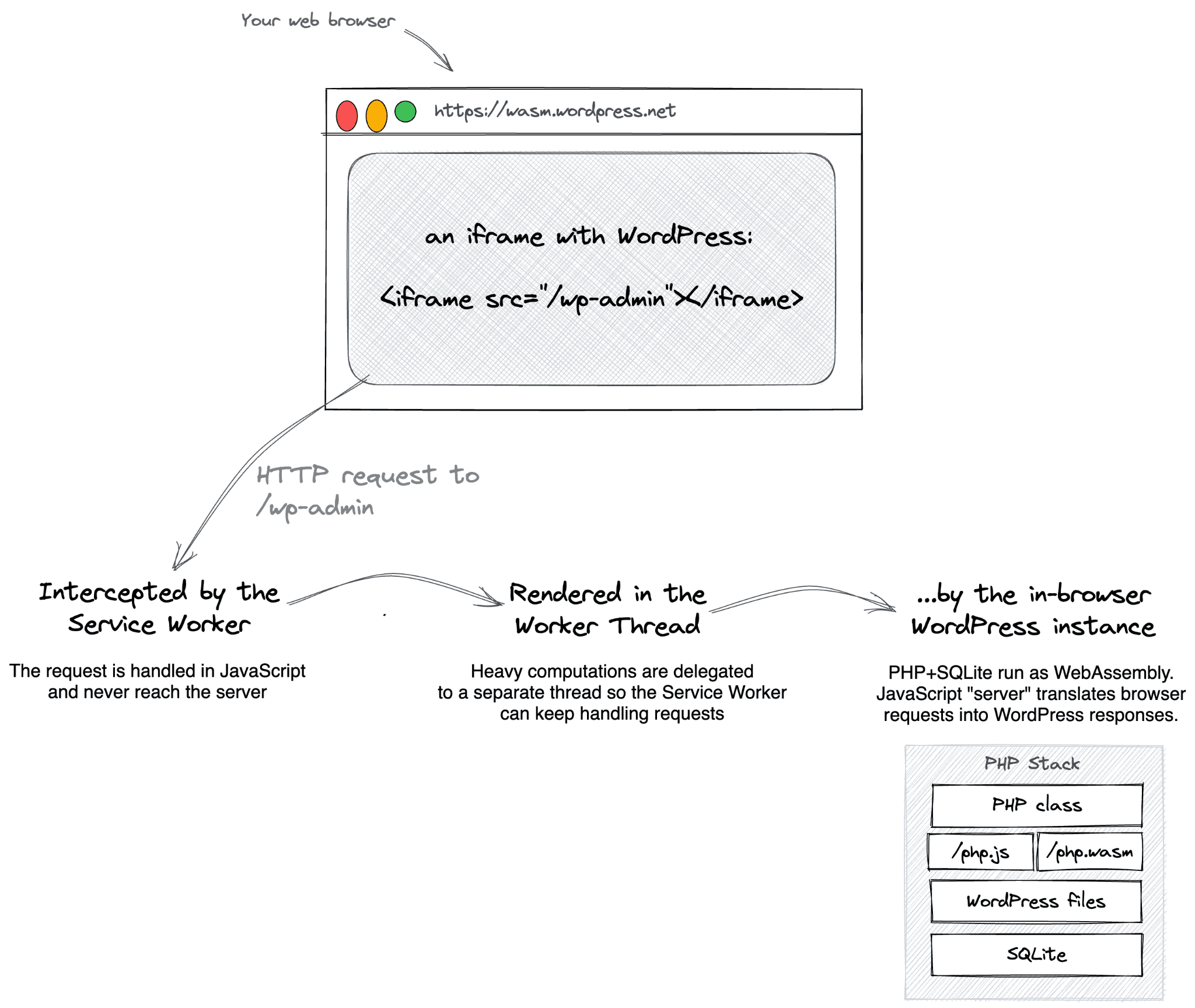
O servidor da Web fica dentro do navegador
Em um WordPress normal, clicar em um link, por exemplo, Blog, iniciaria uma solicitação HTTP
para o back-end remoto para buscar a página blog. No entanto, o WordPress
Playground não tem um back-end remoto. Ele tem um
Service Worker
que intercepta todas as solicitações de saída e as transmite para uma instância PHP
no navegador em execução em um
Web Worker separado.

A rede é compatível com WebSockets
Em termos de rede, os programas do WebAssembly são limitados a chamadas de APIs JavaScript. Ele é um recurso de segurança, mas também apresenta um desafio. Como você oferece suporte a um código de rede síncrono de baixo nível usado pelo PHP com as APIs assíncronas de alto nível disponíveis no JavaScript?
Para o WordPress Playground, a resposta envolve um proxy de soquete WebSocket para TCP,
Asyncify e a correção de problemas internos
do PHP, como php_select. É complexo, mas há uma recompensa. O
build PHP direcionado ao Node.js pode solicitar APIs da Web, instalar pacotes do Composer e
até se conectar a um servidor MySQL.
O WordPress pode ser usado em ainda mais lugares do que o navegador
Como o WordPress agora pode ser executado no WebAssembly, você também pode executá-lo em um servidor Node.js, que é o mesmo mecanismo V8. Com o StackBlitz, é possível executar o Node.js diretamente no navegador, ou seja, é possível executar o WordPress e o PHP compilados para WebAssembly, executando no Node.js, que também é compilado para WebAssembly em execução no navegador. O WebAssembly também está explodindo em popularidade no espaço sem servidor, e no futuro, ele também poderá ser executado nessa infraestrutura.
O futuro pode trazer apps do WordPress sem configuração, interativos e colaborativos
Imagine entrar diretamente em um editor de código em que você pode começar a criar imediatamente, com toda a configuração concluída. Você pode até compartilhar um link simples e iniciar uma sessão de edição para vários participantes, como nos Documentos Google. E quando você terminar, basta um clique para implantar suas criações em vários serviços de hospedagem, sem precisar instalar nada localmente.
Isso é só um pouquinho do que vocês podem fazer. Podemos ver tutoriais interativos, demonstrações de plug-ins ao vivo, sites de teste, WordPress descentralizado em servidores de borda e até mesmo a criação de plug-ins no seu smartphone.
O futuro é incrível, e você pode fazer parte dele. Suas ideias e contribuições são o oxigênio do WordPress Playground. Acesse o repositório do GitHub, diga olá no canal do Slack do WordPress.org #meta-playground e entre em contato com Adam em adam@adamziel.com.



