公開日: 2023 年 11 月 8 日
ユーザー入力は、どのユーザー インターフェースでも最もデリケートな懸念事項の一つです。使いやすいアプリでは、ユーザーが入力ミスを見つけて理解し、修正できるようにする必要があります。:user-valid と :user-invalid の疑似クラス セレクタは、ユーザーが入力を変更した後にのみエラーに関するフィードバックを提供することによって、入力検証のユーザー エクスペリエンスを向上させます。これらの新しいセレクタを使用すると、ユーザーが変更した入力をトラッキングするためのステートフル コードを記述する必要がなくなります。
ユーザー操作の疑似クラス セレクタ
:user-valid と :user-invalid の疑似クラス セレクタは、既存の :valid と :invalid の疑似クラスに似ています。どちらも、現在の値が検証制約を満たしているかどうかに基づいてフォーム コントロールと照合します。ただし、新しい :user-valid と :user-invalid の疑似クラスの利点は、ユーザーが入力を大幅に操作した後にのみフォーム コントロールと一致することです。
必須で空のフォーム コントロールは、ユーザーがページの操作を開始していなくても :invalid と一致します。ただし、ユーザーが入力を変更して無効な状態にしない限り、同じフォーム コントロールは :user-invalid と一致しません。
:user-valid 疑似クラスと :user-invalid 疑似クラスを使用する
次の例に示すように、これらの疑似クラスを使用して、input、select、textarea コントロールのスタイルを設定します。
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

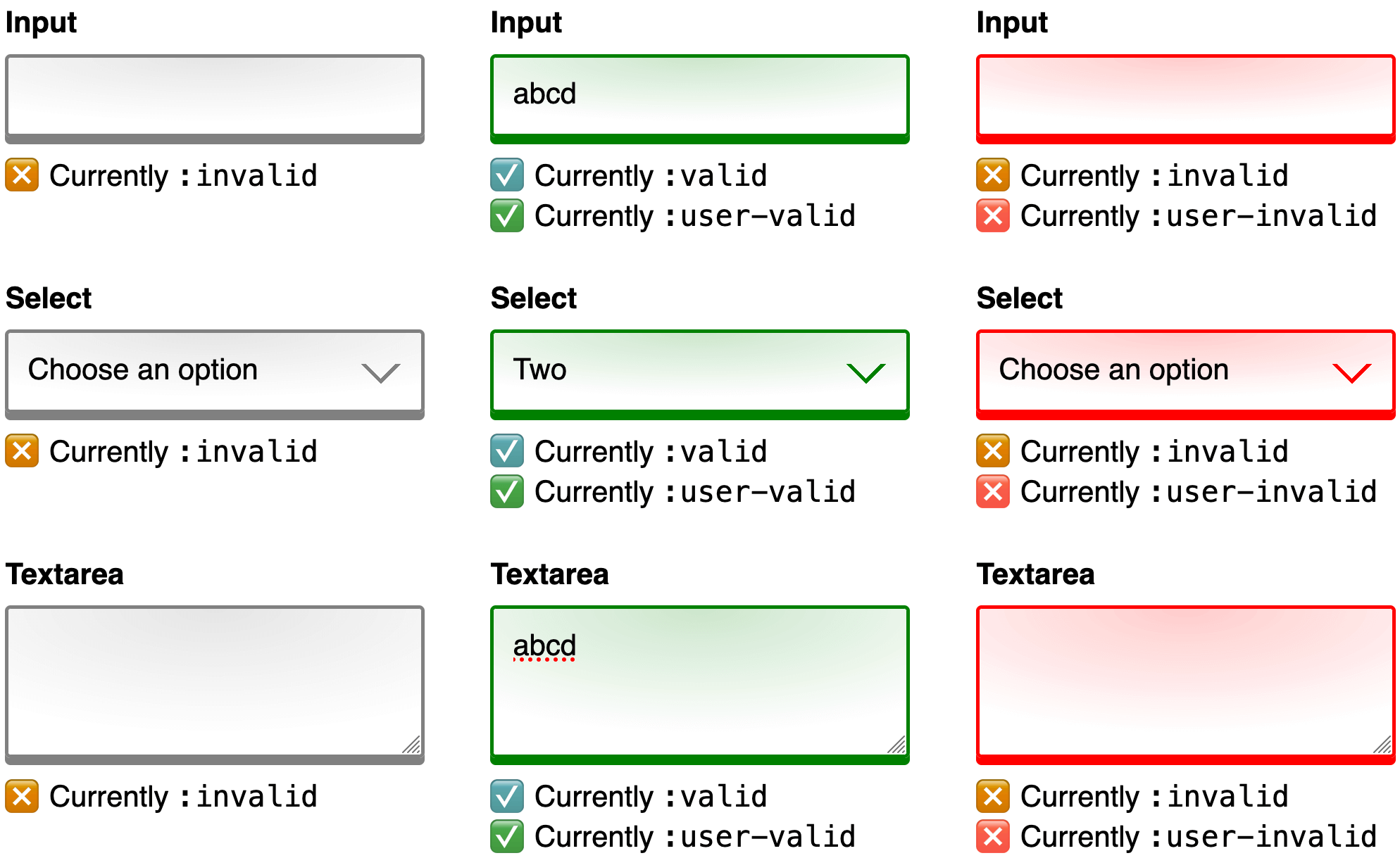
セレクタは、ユーザー操作と検証制約の組み合わせに基づいて照合されます。次のデモで、これらの機能の動作を確認できます。
コードを減らしてユーザー エクスペリエンスを向上
これらの疑似クラスがなければ、:user-valid と :user-invalid によって実現されるユーザー エクスペリエンスを実現するには、追加のステートフル コードを記述する必要がありました。このコードは、初期値、入力の現在のフォーカス状態、ユーザーが値を変更した範囲を記録し、追加の有効性チェックを実行し、最後にスタイル設定用に選択するクラスを追加する必要がありました。ブラウザがこれらすべてを自動的に処理するようになりました。
その他のリソース
- :user-valid - MDN ウェブドキュメント
- :user-invalid - MDN ウェブドキュメント
- ユーザー操作の疑似クラス - W3C エディタのドラフト
- フォームの制約検証 - MDN ウェブドキュメント
- フォームのユーザー補助機能のチュートリアル - ウェブ アクセシビリティ イニシアチブ
カバー写真: Unsplash の Behzad Ghaffarian によるものです。

