Используйте srcset для автоматического выбора правильного размера изображения.
По данным HTTP Archive , типичная мобильная веб-страница весит более 2,6 МБ, и более двух третей этого веса составляют изображения. Это отличная возможность для оптимизации!

Краткое содержание
- Не сохраняйте изображения размером больше, чем их размер на дисплее.
- Сохраните несколько размеров для каждого изображения и используйте атрибут
srcset, чтобы браузер мог выбрать наименьший размер. Значениеwсообщает браузеру ширину каждой версии:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
Сохраняйте изображения нужного размера
Вы можете сделать свой веб-сайт более быстрым и менее требовательным к данным, используя изображения, размеры которых соответствуют размеру дисплея. Другими словами, дайте изображениям правильную ширину и высоту при их сохранении.
Взгляните на изображения ниже.
Они кажутся почти идентичными, но размер файла одного более чем в 10 раз больше другого.


Размер файла первого изображения намного больше, поскольку его размеры сохраняются намного больше, чем размер дисплея. Оба изображения отображаются с фиксированной шириной 300 пикселей, поэтому имеет смысл использовать изображение, сохраненное в том же размере.
Для фиксированной ширины используйте изображения, сохраненные с теми же размерами, что и размер дисплея.
Но… что, если размер дисплея изменится?
В мире нескольких устройств изображения не всегда отображаются в одном фиксированном размере.
Элементы изображения могут иметь процентную ширину или быть частью адаптивных макетов, где размеры отображения изображения изменяются в соответствии с размером экрана.
…а как насчет устройств, требующих большого количества пикселей, таких как дисплеи Retina?
Помогите браузеру выбрать правильный размер изображения
Разве не было бы здорово, если бы вы могли сделать каждое изображение доступным в разных размерах, а затем позволить браузеру выбирать лучший размер для устройства и размера экрана? К сожалению, есть ловушка-22 , когда дело доходит до определения того, какое изображение лучше. Браузер должен использовать минимально возможное изображение, но он не может узнать ширину изображения, не загрузив его для проверки.
Вот тут-то и пригодится srcset . Вы сохраняете изображения разных размеров, а затем сообщаете браузеру ширину каждой версии:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
Значения w показывают ширину каждого изображения в пикселях. Например, small.jpg 500w сообщает браузеру, что small.jpg имеет ширину 500 пикселей. Это позволяет браузеру выбирать минимально возможное изображение в зависимости от типа экрана и размера области просмотра без необходимости загружать изображения для проверки их размера.
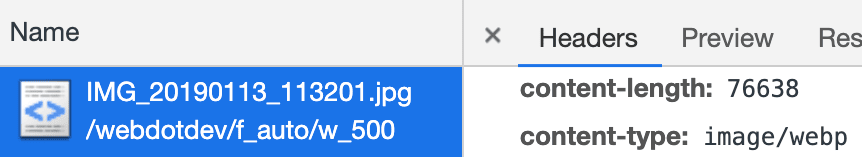
Вы можете увидеть srcset в действии на изображении ниже. Если вы используете ноутбук или настольный компьютер, измените размер окна браузера и снова откройте эту страницу. Затем используйте панель «Сеть» инструментов вашего браузера, чтобы проверить, какое изображение было использовано. (Вам нужно будет сделать это в режиме инкогнито или приватном окне, иначе исходный файл изображения будет кэширован.)

Как я могу создать изображения нескольких размеров?
Вам нужно будет сделать несколько размеров доступными для каждого изображения, которое вы хотите использовать с srcset .
Для одноразовых изображений, таких как изображения героев, вы можете вручную сохранить разные размеры. Если у вас много изображений, например фотографий продуктов, вам необходимо автоматизировать. Для этого есть два подхода.
Включите обработку изображений в процесс сборки.
В рамках процесса сборки вы можете добавить шаги для создания версий изображений разного размера. Дополнительную информацию см. в разделе «Использование Imagemin для сжатия изображений» .
Используйте сервис изображений
Создание и доставку изображений можно автоматизировать с помощью коммерческого сервиса, такого как Cloudinary , или эквивалента с открытым исходным кодом, такого как Thumbor , который вы устанавливаете и запускаете самостоятельно.
Вы загружаете изображения в высоком разрешении, и служба изображений автоматически создает и предоставляет изображения различных форматов и размеров в зависимости от параметров URL-адреса. Например, откройте этот образец изображения в Cloudinary и попробуйте изменить значение w или расширение файла в строке URL.
Службы изображений также имеют более продвинутые функции, такие как возможность автоматизировать «умную обрезку» для изображений разных размеров и автоматически доставлять изображения WebP в браузеры, поддерживающие этот формат, вместо JPEG — без изменения расширения файла.

Что делать, если изображение не выглядит правильно в разных размерах?
В этом случае вам нужно будет использовать элемент <picture> для «художественного направления»: предоставить другое изображение или кадрировать изображение разных размеров. Чтобы узнать больше, загляните в кодовую лабораторию «Художественное направление» .
А как насчет плотности пикселей?
У устройств высокого класса физические пиксели меньше (более плотные). Например, телефон высокого класса может иметь в два или три раза больше пикселей в каждом ряду, чем более дешевое устройство.
Это может повлиять на размер, необходимый для сохранения изображений. Мы не будем здесь вдаваться в кровавые подробности, но вы можете узнать больше из кодовой лаборатории «Использовать дескрипторы плотности» .
А как насчет размера отображаемого изображения?
Вы можете использовать sizes , чтобы srcset работал еще лучше.
Без него браузер использует всю ширину области просмотра при выборе изображения из srcset . Атрибут sizes сообщает браузеру ширину, на которой будет отображаться элемент изображения, поэтому браузер может выбрать наименьший возможный файл изображения — прежде чем он будет выполнять какие-либо расчеты макета.
В приведенном ниже примере sizes="50vw" сообщает браузеру, что это изображение будет отображаться на 50 % ширины области просмотра.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
Вы можете увидеть это в действии на странице simpl.info/sizes и в кодовой лаборатории «Указание ширины нескольких слотов» .
А как насчет поддержки браузера?
srcset и sizes поддерживаются более чем 90% браузеров по всему миру .
Если браузер не поддерживает srcset или sizes он вернется к использованию атрибута src .
Это делает srcset и sizes отличными прогрессивными улучшениями!
Узнать больше
Загляните в раздел «Оптимизация изображений» на сайте web.dev, чтобы более подробно изучить оптимизацию изображений. Для получения более подробной информации попробуйте бесплатный курс «Адаптивные изображения», предлагаемый Udacity.


