Découvrez comment adoucir et donner du poids à vos animations.
Dans la nature, rien ne se déplace de façon linéaire d'un point à un autre. En réalité, les objets ont tendance à accélérer ou à ralentir lorsqu'ils se déplacent. Notre cerveau est préparé pour s'attendre à ce type de mouvement. Vous devez donc l'utiliser à votre avantage pour créer une animation. Les mouvements naturels permettent aux utilisateurs de se sentir plus à l'aise avec vos applications, ce qui améliore leur expérience globale.
Résumé
- L'atténuation rend vos animations plus naturelles.
- Choisissez des animations de sortie pour les éléments d'interface utilisateur.
- Évitez les animations de montée ou de descente en douceur, sauf si vous pouvez les raccourcir. Elles ont tendance à sembler lentes aux utilisateurs finaux.
Dans l'animation classique, le terme "slow in" (début lent) désigne un mouvement qui commence lentement et s'accélère, tandis que "slow out" (fin lente) désigne un mouvement qui commence rapidement et ralentit. La terminologie la plus couramment utilisée sur le Web pour ces éléments est "entrée en douceur" et "sortie en douceur", respectivement. Les deux sont parfois combinés, ce que l'on appelle la "facilité d'entrée". Le lissage de vitesse consiste donc à rendre l'animation moins prononcée.
Mots clés à utiliser
Les animations et les transitions CSS vous permettent de choisir le type de lissage de vitesse à utiliser pour vos animations. Vous pouvez utiliser des mots clés qui affectent le lissage de vitesse (ou timing, comme on l'appelle parfois) de l'animation en question. Vous pouvez également personnaliser le lissage de vitesse afin d'exprimer la personnalité de votre application avec beaucoup plus de liberté.
Voici quelques-uns des mots clés que vous pouvez utiliser dans CSS :
linearease-inease-outease-in-out
Source : Transitions CSS, W3C
Vous pouvez également utiliser le mot clé steps, qui vous permet de créer des transitions comportant des étapes distinctes, mais les mots clés listés ci-dessus sont les plus utiles pour créer des animations naturelles.
Animations linéaires

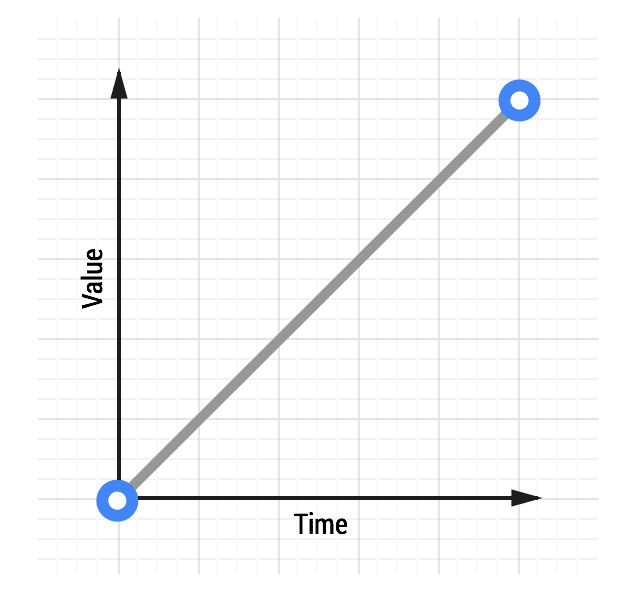
Les animations sans lissage de vitesse sont dites linéaires. Le graphique d'une transition linéaire se présente comme suit:
Au fil du temps, la valeur augmente de manière égale. Avec un mouvement linéaire, les éléments ont tendance à sembler robotiques et artificiels, ce qui est dérangeant pour les utilisateurs. En règle générale, évitez les mouvements linéaires.
Que vous codiez vos animations à l'aide de CSS ou de JavaScript, vous constaterez qu'il existe toujours une option pour le mouvement linéaire.
Pour obtenir l'effet ci-dessus avec CSS, le code se présente comme suit :
transition: transform 500ms linear;
Animations de sortie

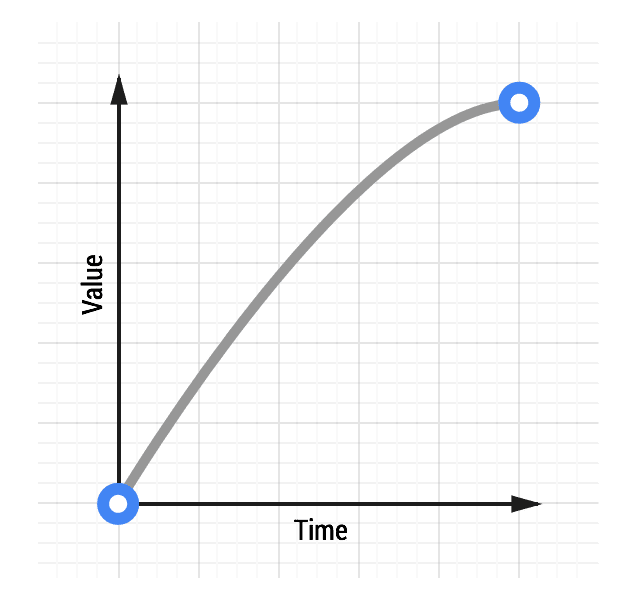
Le lissage de vitesse entraîne le démarrage de l'animation plus rapide que celui des animations linéaires. Il présente également un ralentissement à la fin.
L'atténuation est généralement la meilleure option pour les interfaces utilisateur, car le démarrage rapide donne à vos animations un sentiment de réactivité, tout en permettant un ralentissement naturel à la fin.
Il existe de nombreuses façons d'obtenir un effet de sortie, mais la plus simple consiste à utiliser le mot clé ease-out en CSS :
transition: transform 500ms ease-out;
Animations Ease-in

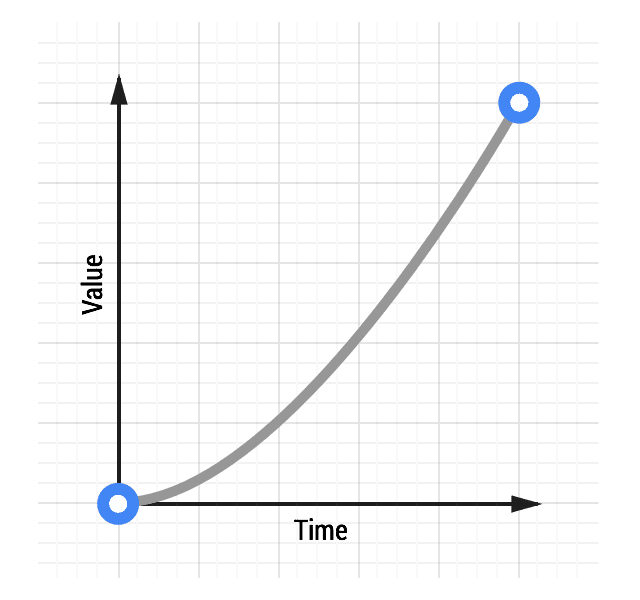
Les animations avec une accélération au début démarrent lentement et se terminent rapidement, à l'inverse des animations avec une accélération à la fin.
Ce genre d'animation s'apparente à une chute de pierre, qui commence lentement et tombe rapidement sur le sol avec un coup amorti.
Toutefois, du point de vue de l'interaction, les lissages de sommeil peuvent sembler un peu inhabituels en raison de leur fin brutale. Les choses qui bougent dans le monde réel ont tendance à ralentir au lieu de s'arrêter soudainement. Les lissages de vitesse au démarrage ont également un effet négatif sur la perception de la réactivité de votre site ou de votre application, car ils sont lents au démarrage.
Voir une animation avec lissage de vitesse
Pour utiliser une animation de lissage à l'approche, comme pour les animations de lissage et de lissage linéaire, vous pouvez utiliser son mot clé:
transition: transform 500ms ease-in;
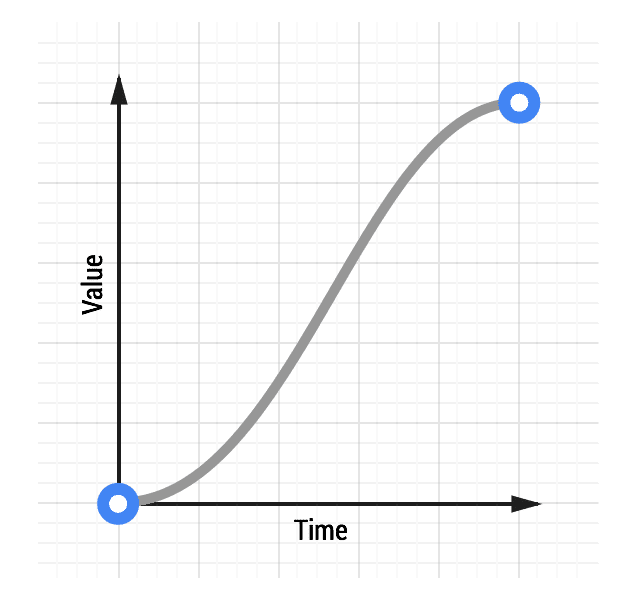
Animations Ease-in-out

Ce processus revient à ralentir et à ralentir la vitesse de la voiture. Utilisé à bon escient, il peut produire un effet plus spectaculaire qu'un simple relâchement.
N'utilisez pas de durée d'animation trop longue, en raison de la lenteur du lissage de vitesse au début de l'animation. Une valeur comprise entre 300 et 500 ms est généralement adaptée, mais le nombre exact dépend fortement de l'ambiance de votre projet. Cela dit, en raison du démarrage lent, du milieu rapide et de la fin lente, le contraste de l'animation est plus élevé, ce qui peut être très satisfaisant pour les utilisateurs.
Voir une animation avec lissage
Pour obtenir une animation de lissage à l'ouverture, vous pouvez utiliser le mot clé CSS ease-in-out:
transition: transform 500ms ease-in-out;

