ดูวิธีทำให้ภาพเคลื่อนไหวนุ่มนวลและเพิ่มน้ำหนัก
ไม่มีสิ่งใดในธรรมชาติที่เคลื่อนไหวเป็นเส้นตรงจากจุดหนึ่งไปยังอีกจุดหนึ่ง แต่ในชีวิตจริง วัตถุมีแนวโน้มที่จะเร่งหรือชะลอความเร็วขณะเคลื่อนที่ สมองของเรามีแนวโน้มที่จะคาดหวังการเคลื่อนไหวประเภทนี้ ดังนั้นเมื่อสร้างภาพเคลื่อนไหว คุณควรใช้สิ่งนี้ให้เป็นประโยชน์ การเคลื่อนไหวที่เป็นธรรมชาติทำให้ผู้ใช้รู้สึกสบายใจมากขึ้นเมื่อใช้แอป ซึ่งส่งผลให้ได้รับประสบการณ์โดยรวมที่ดียิ่งขึ้น
สรุป
- การใช้ easing จะทำให้ภาพเคลื่อนไหวดูเป็นธรรมชาติมากขึ้น
- เลือกภาพเคลื่อนไหวแบบค่อยๆ ช้าลงสำหรับองค์ประกอบ UI
- หลีกเลี่ยงภาพเคลื่อนไหวแบบค่อยๆ ปรากฏขึ้นหรือค่อยๆ ปรากฏขึ้นและค่อยๆ หายไป เว้นแต่ว่าคุณจะแสดงภาพเคลื่อนไหวได้สั้นๆ เพราะผู้ใช้ปลายทางมักจะรู้สึกว่าภาพเคลื่อนไหวช้า
ในภาพเคลื่อนไหวแบบคลาสสิก การเคลื่อนไหวที่เริ่มช้าๆ แล้วเร่งขึ้นเรียกว่า "ช้าขึ้น" ส่วนการเคลื่อนไหวที่เริ่มเร็วๆ แล้วค่อยๆ ช้าลงเรียกว่า "ช้าลง" คําศัพท์ที่ใช้กันมากที่สุดในเว็บสําหรับเอฟเฟกต์เหล่านี้คือ "ค่อยๆ เพิ่มระดับ" และ "ค่อยๆ ลดลง" ตามลําดับ บางครั้งก็ใช้ทั้ง 2 แบบร่วมกัน ซึ่งเรียกว่า "ค่อยๆ เพิ่มระดับเสียงแล้วค่อยๆ ลดระดับเสียง" การค่อยๆ เปลี่ยนจึงถือเป็นกระบวนการที่ทำให้ภาพเคลื่อนไหวดูไม่รุนแรงหรือชัดเจนมากนัก
คีย์เวิร์ดแบบผ่อนคลาย
ทั้งการเปลี่ยนและภาพเคลื่อนไหว CSS ให้คุณเลือกประเภทการเปลี่ยนที่คุณต้องการใช้กับภาพเคลื่อนไหวได้ คุณสามารถใช้คีย์เวิร์ดที่ส่งผลต่อการค่อยๆ เปลี่ยน (หรือ timing ตามที่บางครั้งเรียกกัน) ของภาพเคลื่อนไหวที่เป็นปัญหา นอกจากนี้ คุณยังปรับค่า easing เองได้ทั้งหมด ซึ่งจะช่วยให้คุณมีอิสระมากขึ้นในการแสดงลักษณะของแอป
คีย์เวิร์ดบางส่วนที่คุณใช้ใน CSS ได้มีดังนี้
linearease-inease-outease-in-out
แหล่งที่มา: การเปลี่ยน CSS, W3C
นอกจากนี้ คุณยังใช้คีย์เวิร์ด steps ได้ด้วย ซึ่งจะช่วยให้คุณสร้างทรานซิชันที่มีขั้นตอนแยกกันได้ แต่คีย์เวิร์ดข้างต้นมีประโยชน์มากที่สุดในการสร้างภาพเคลื่อนไหวที่ดูเป็นธรรมชาติ
ภาพเคลื่อนไหวแบบเส้นตรง

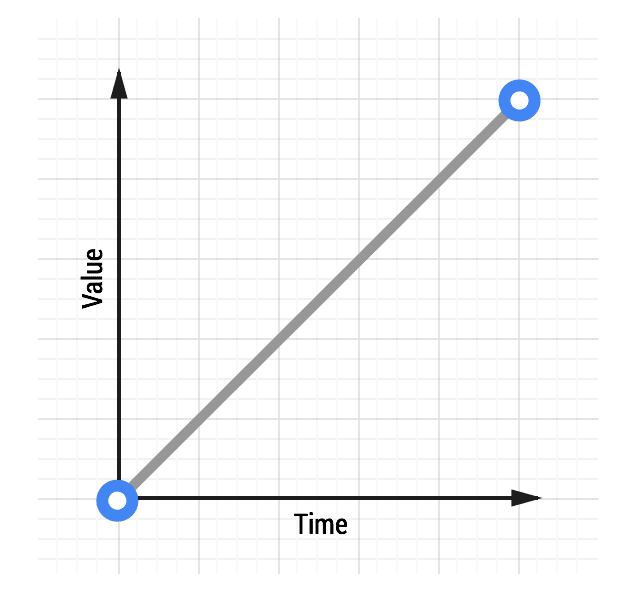
ภาพเคลื่อนไหวที่ไม่มีการค่อยๆ เปลี่ยนภาพเคลื่อนไหวจะเรียกว่าเชิงเส้น กราฟของการเปลี่ยนแบบเชิงเส้นมีลักษณะดังนี้
ค่าจะเพิ่มขึ้นเท่าๆ กันเมื่อเวลาผ่านไป การเคลื่อนไหวแบบเส้นตรงมักจะให้ความรู้สึกเหมือนหุ่นยนต์และไม่เป็นธรรมชาติ ซึ่งเป็นสิ่งที่ผู้ใช้ไม่ชอบ โดยทั่วไปแล้ว คุณควรหลีกเลี่ยงการเคลื่อนไหวแบบเส้นตรง
ไม่ว่าคุณจะเขียนโค้ดภาพเคลื่อนไหวโดยใช้ CSS หรือ JavaScript คุณก็จะพบว่ามีตัวเลือกการเคลื่อนไหวเชิงเส้นเสมอ
หากต้องการใช้ CSS ให้เกิดเอฟเฟกต์ข้างต้น โค้ดจะมีลักษณะดังนี้
transition: transform 500ms linear;
ภาพเคลื่อนไหวที่ค่อยๆ ออก

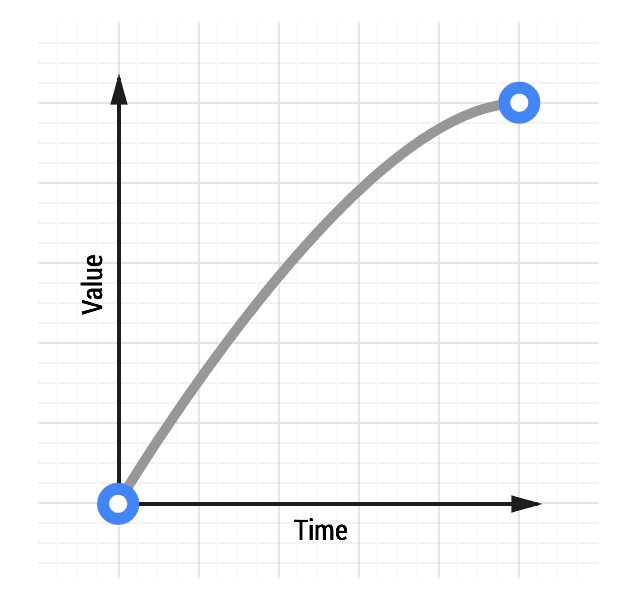
การค่อยๆ ออกจะทำให้ภาพเคลื่อนไหวเริ่มต้นเร็วกว่าแบบเชิงเส้น และจะมีการลดความเร็วในช่วงท้ายด้วย
โดยทั่วไปแล้ว Ease Out เหมาะสําหรับงานในอินเทอร์เฟซผู้ใช้มากที่สุด เนื่องจากการเริ่มต้นอย่างรวดเร็วทำให้ภาพเคลื่อนไหวดูตอบสนองได้เร็ว ในขณะที่ยังทําให้ภาพเคลื่อนไหวช้าลงอย่างเป็นธรรมชาติในช่วงท้าย
การสร้างเอฟเฟกต์การค่อยๆ ช้าลงทำได้หลายวิธี แต่วิธีที่ง่ายที่สุดคือการใช้คีย์เวิร์ด ease-out ใน CSS ดังนี้
transition: transform 500ms ease-out;
ภาพเคลื่อนไหวที่ค่อยๆ เข้า

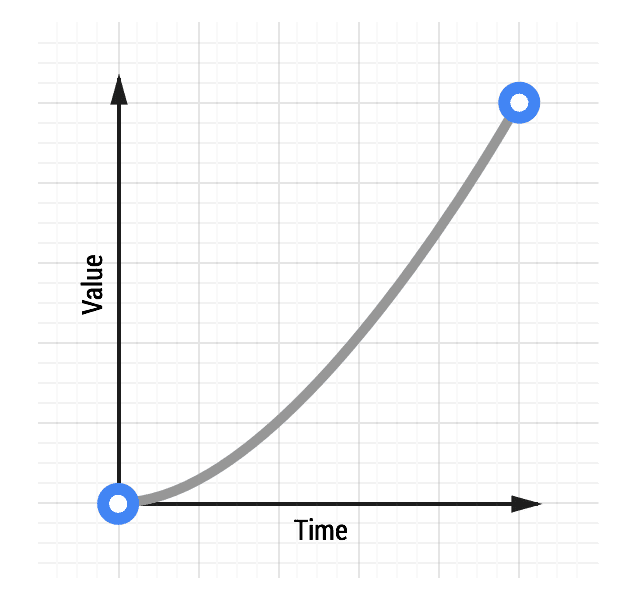
ภาพเคลื่อนไหวแบบค่อยๆ ช้าลงจะเริ่มต้นช้าๆ และจบอย่างรวดเร็ว ซึ่งตรงข้ามกับภาพเคลื่อนไหวแบบค่อยๆ เร็วขึ้น
ภาพเคลื่อนไหวประเภทนี้เหมือนกับก้อนหินหนักๆ ที่ตกลงมา โดยเริ่มจากช้าๆ แล้วตกลงสู่พื้นอย่างรวดเร็วพร้อมกับเสียงดัง
อย่างไรก็ตาม จากมุมมองของการโต้ตอบ Ease-in อาจดูผิดปกติเล็กน้อยเนื่องจากสิ้นสุดอย่างกะทันหัน สิ่งต่างๆ ที่เคลื่อนไหวในชีวิตจริงมักจะค่อยๆ ช้าลงแทนที่จะหยุดกะทันหัน นอกจากนี้ Ease-in ยังส่งผลเสียต่อความรู้สึกช้าเมื่อเริ่มต้น ซึ่งส่งผลเสียต่อการรับรู้การตอบสนองของเว็บไซต์หรือแอป
ดูภาพเคลื่อนไหวแบบค่อยๆ เพิ่มความเร็ว
หากต้องการใช้ภาพเคลื่อนไหวแบบช้าลงก่อนเร่งขึ้น ซึ่งคล้ายกับภาพเคลื่อนไหวแบบช้าลงก่อนช้าลงและแบบเส้นตรง คุณสามารถใช้คีย์เวิร์ดต่อไปนี้
transition: transform 500ms ease-in;
ภาพเคลื่อนไหวแบบค่อยๆ เข้า-ออก

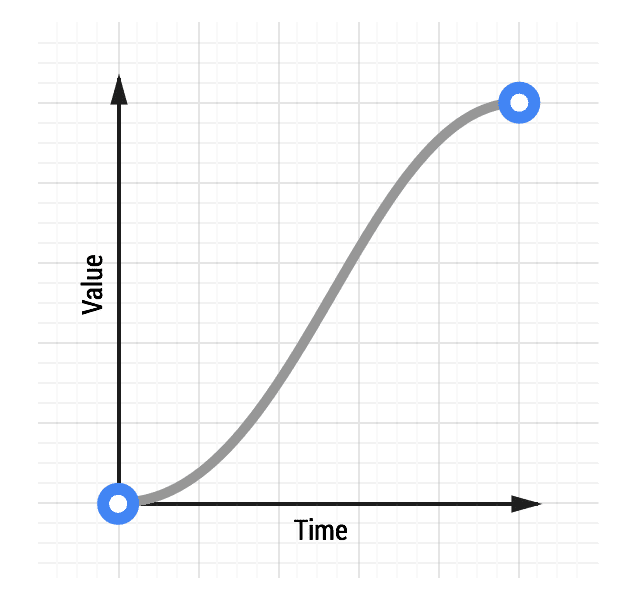
การใช้ทั้งการค่อยๆ เพิ่มและลดระดับเสียงนั้นคล้ายกับการที่รถเร่งและลดความเร็ว และหากใช้อย่างเหมาะสมก็สามารถสร้างเอฟเฟกต์ที่โดดเด่นกว่าการใช้เพียงการค่อยๆ เพิ่มระดับเสียง
อย่าใช้ระยะเวลาของภาพเคลื่อนไหวนานเกินไป เนื่องจากจะทำให้ภาพเคลื่อนไหวเริ่มทำงานช้า โดยทั่วไปแล้วค่าประมาณ 300-500 มิลลิวินาทีจะเหมาะสม แต่จำนวนที่แน่นอนจะขึ้นอยู่กับลักษณะของโปรเจ็กต์ อย่างไรก็ตาม เนื่องจากภาพเคลื่อนไหวเริ่มต้นช้า กลางเร็ว และจบช้า ภาพเคลื่อนไหวจึงมีความคมชัดมากขึ้น ซึ่งอาจสร้างความพึงพอใจให้กับผู้ใช้ได้
ดูภาพเคลื่อนไหวแบบค่อยๆ ช้าลงแล้วค่อยๆ เร็วขึ้น
หากต้องการภาพเคลื่อนไหวแบบค่อยๆ ช้าลงและเร็วขึ้น ให้ใช้คีย์เวิร์ด CSS ease-in-out ดังนี้
transition: transform 500ms ease-in-out;

