Özellikle mobil cihazlarda akıcı bir kare hızına ulaşmak için boyalardan kaçınmak çok önemlidir. Ancak bazen boyalar en sıra dışı yerlerde karşımıza çıkabilir. Bu makalede, animasyonlu GIF'lerin neden gereksiz boyalara neden olabileceği ve uygulayabileceğiniz son derece basit düzeltme ele alınmaktadır.
Katmanların güzelliği
Muhtemelen bildiğiniz gibi, modern tarayıcılar DOM öğe gruplarını katman adı verilen ayrı "resimler" olarak boyayabilir. Bazen sayfanın tamamı için bir katman, bazen yüzlerce veya nadir durumlarda binlerce katman bulunur.
DOM öğeleri bir katmanda gruplandığında ve öğelerden biri görsel olarak değiştiğinde, yalnızca değişen öğeyi değil, katmandaki değişen öğeyle örtüşen diğer tüm öğeleri de boyamamız gerekir. Bir şeyin üzerine başka bir şey boyamak, üzerine yazılan piksellerin kalıcı olarak "kaybedilmesine" neden olur. Orijinal pikselleri geri almak istiyorsanız bunları yeniden boyamanız gerekir.
Bu nedenle, bazen bir öğeyi diğerlerinden ayırmak isteriz. Böylece, öğe boyandığında değişmeyen diğer öğeleri yeniden boyamamız gerekmez. Örneğin, sabit bir sayfa üstbilgisini kaydırılabilir içerikle birleştirdiğinizde, içerik her kaydırıldığında üstbilginin yanı sıra yeni görünen içeriği de yeniden boyamanız gerekir. Tarayıcı, başlığı ayrı bir katmana yerleştirerek kaydırma işlemini optimize edebilir. Kaydırırken tarayıcı, katmanları (muhtemelen GPU'nun yardımıyla) hareket ettirebilir ve katmanların yeniden boyanmasını önleyebilir.
Her ek katman, bellek tüketimini artırır ve performans yükü ekler. Bu nedenle, amaç, iyi performansı korurken sayfayı mümkün olduğunca az katmanda gruplandırmaktır.
Tüm bunların animasyonlu GIF'lerle ne ilgisi var?
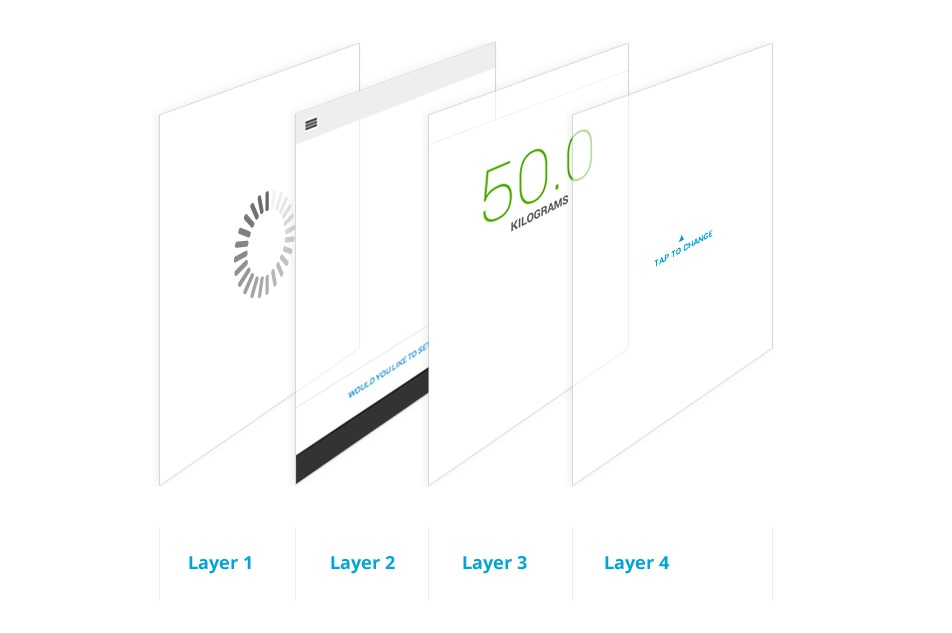
Bu resme bakalım:

Bu, basit bir uygulama için olası bir katman kurulumudur. Burada dört katman vardır: Bunlardan üçü (2. ila 4. katmanlar) arayüz öğeleridir; arka katman ise animasyonlu GIF olan bir yükleyicidir. Normal akışta, uygulamanız yüklenirken yükleyiciyi (1. katman) gösterirsiniz, ardından her şey tamamlandığında diğer katmanları gösterirsiniz. Ancak asıl önemli nokta şudur: Animasyonlu GIF'i gizlemeniz gerekir.
Ama neden gizlemem gerekiyor?
Güzel soru. İdeal şartlarda tarayıcı, GIF'in görünürlüğünü sizin için kontrol eder ve otomatik olarak boyamayı önler. Maalesef animasyonlu GIF'in ekranda gizlenmiş mi yoksa görünür mü olduğunu kontrol etmek, genellikle GIF'i boyamaktan daha pahalıdır. Bu nedenle GIF boyanır.
En iyi durumda GIF kendi katmanındadır ve tarayıcı yalnızca GIF'yi boyayıp GPU'ya yüklemelidir. Ancak en kötü durumda tüm öğeleriniz tek bir katmanda gruplandırılabilir ve tarayıcının her bir öğeyi yeniden boyaması gerekir. İşlem tamamlandığında, her şeyin GPU'ya yüklenmesi gerekir. Tüm bu işlemler, kullanıcı GIF'i görememesine rağmen her GIF karesi için gerçekleşir.
Masaüstü bilgisayarlarda CPU'lar ve GPU'lar daha güçlü olduğu ve ikisi arasında veri aktarmak için yeterli bant genişliği bulunduğundan bu tür bir boyama davranışını kullanabilirsiniz. Ancak mobil cihazlarda boyama işlemi son derece pahalı olduğundan çok dikkatli olmanız gerekir.
Bu durum hangi tarayıcıları etkiler?
Genellikle olduğu gibi, davranışlar tarayıcılar arasında farklılık gösterir. Günümüzde Chrome, Safari ve Opera, GIF gizlenmiş olsa bile yeniden boyama yapıyor. Öte yandan Firefox, GIF'in gizlendiğini ve yeniden boyanması gerekmediğini anlar. Internet Explorer hâlâ bir kara kutu gibidir ve F12 araçları hâlâ geliştirilmekte olduğundan IE11'de bile yeniden boyama yapılıp yapılmadığına dair bir gösterge yoktur.
Bu sorunun olup olmadığını nasıl anlayabilirim?
En kolay yol, Chrome Geliştirici Araçları'nda "Boya dikdörtgenlerini göster" seçeneğini kullanmaktır. DevTools'u yükleyin ve sağ alt köşedeki dişli simgesine (![]() ) basın, ardından Oluşturma bölümünün altında Boya dikdörtgenlerini göster'i seçin.
) basın, ardından Oluşturma bölümünün altında Boya dikdörtgenlerini göster'i seçin.

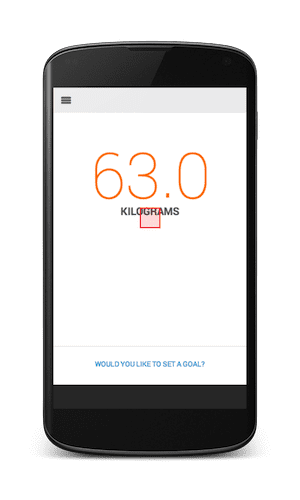
Artık tek yapmanız gereken aşağıdaki gibi kırmızı bir dikdörtgen aramak:

Ekrandaki küçük kırmızı kutu, Chrome'un bir şeyi yeniden boyadığını gösterir. Diğer öğelerin arkasında bir yükleyici GIF'i olduğunu biliyorsunuz. Bu nedenle, böyle bir kırmızı kutu gördüğünüzde görünür öğeleri gizlemeniz ve animasyonlu GIF'in dönmeye devam edip etmediğini kontrol etmeniz gerekir. Bu durumda, display: none veya visibility: hidden'yi kendisine ya da üst öğesine uygulamak için bazı CSS veya JavaScript kodları eklemeniz gerekir. Elbette, yalnızca arka plan resmiyse kaldırmanız gerekir.
Bu davranışın canlı bir sitedeki örneğini görmek istiyorsanız her ürünün resminde açıkça gizlenmek yerine örtülmüş bir yükleyici GIF'i bulunan Allegro'ya göz atın.
Sonuç
60 fps'ye ulaşmak, sayfayı oluşturmak için yalnızca gerekeni yapmak ve daha fazlasını yapmamak anlamına gelir. Fazla boyaları kaldırmak, bu hedefe ulaşmada kritik bir adımdır. Devamlı olarak çalışan animasyonlu GIF'ler gereksiz boya işlemlerini tetikleyebilir. Bu işlemleri DevTools'un Boya karelerini göster aracıyla kolayca bulabilir ve hata ayıklayabilirsiniz.
O animasyonlu yavru kedi yükleyici GIF'ini sonsuza kadar açık bırakmadınız, değil mi?
