Od wersji 81 Chrome nie musisz już dodawać odbiorników zdarzeń, aby wymusić ponowne przechwytywanie.
CSS Scroll Snap pozwala deweloperom tworzyć dobrze kontrolowane przewijanie przez deklarowanie pozycji przewijania. Jednym z mankamentów obecnego rozwiązania jest to, że przyciąganie przy przewijaniu nie działa prawidłowo, gdy zmienia się układ, np. gdy zmienia się rozmiar widocznego obszaru lub obraca urządzenie. Ten problem został rozwiązany w Chrome 81.
Interoperacyjność
Wiele przeglądarek obsługuje w podstawowym zakresie przewijanie przy użyciu CSS. Więcej informacji znajdziesz w artykule Czy mogę używać funkcji Scroll Snap w CSS?.
Chrome jest obecnie jedyną przeglądarką, która implementuje przewijanie z zatrzymaniem po zmianach układu. W przypadku Firefoksa jest otwarty problem dotyczący implementacji tej funkcji, a w Safari jest też otwarty problem dotyczący ponownego przyciągania po zmianie zawartości scrollera. Obecnie możesz symulować to zachowanie, dodając do funkcji reagujących na zdarzenia ten kod, aby wymusić wykonanie przyciągania:
javascript
scroller.scrollBy(0,0);
Nie gwarantuje to jednak, że suwak wróci do tego samego elementu.
Tło
CSS Scroll Snap
Funkcja CSS Scroll Snap umożliwia deweloperom tworzenie dobrze kontrolowanych efektów przewijania przez deklarowanie pozycji przewijania. Te pozycje zapewniają, że treści, które można przewijać, są prawidłowo wyrównane z kontenerem, co pozwala rozwiązać problemy z nieprecyzyjnym przewijaniem. Innymi słowy, przewijanie z przyciąganiem:
- Zapobiega niewygodnemu przewijaniu.
- Tworzy efekt przewijania treści.
Przewijane snapy są często używane w przypadku artykułów podzielonych na strony i karuzel obrazów.

Wady
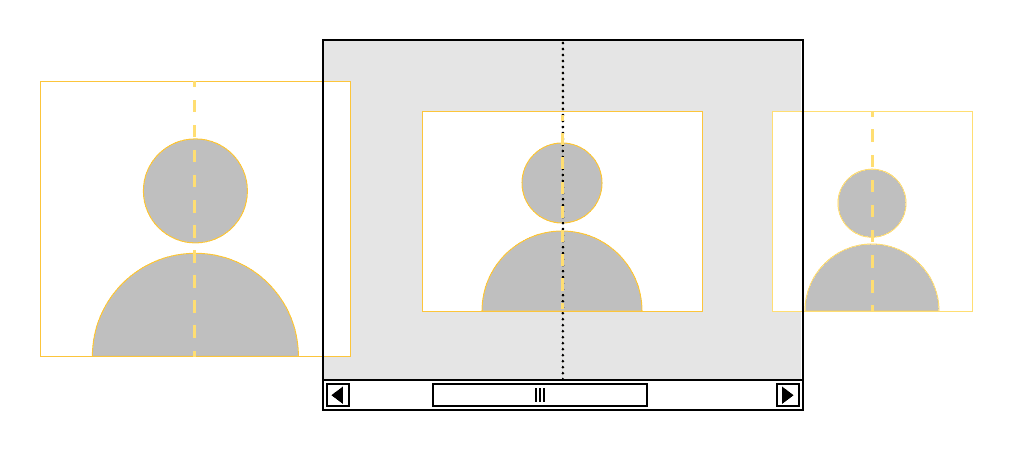
Przeskakiwanie podczas przewijania umożliwia użytkownikom bezproblemowe poruszanie się po treściach, ale nie można go dostosować do zmian w treści i układzie, co ogranicza jego potencjalne korzyści. Jak widać na tym przykładzie, użytkownicy muszą ponownie dostosować pozycje przewijania po zmianie rozmiaru okna, aby znaleźć wcześniej przypięty element. Oto kilka typowych scenariuszy, które powodują zmianę układu:
- Zmienianie rozmiaru okna
- obracanie urządzenia,
- Otwieranie Narzędzi deweloperskich
Pierwsze 2 sytuacje sprawiają, że CSS Scroll Snap jest mniej atrakcyjny dla użytkowników, a trzecia jest koszmarem dla programistów podczas debugowania. Deweloperzy muszą też wziąć pod uwagę te niedoskonałości, aby stworzyć dynamiczne działanie, które umożliwia wykonywanie takich czynności jak dodawanie, usuwanie i przenoszenie treści.
Typowym rozwiązaniem tego problemu jest dodanie odbiorników, które wykonują programowe przewijanie za pomocą JavaScriptu, aby wymusić działanie przyciągania, gdy tylko wystąpią jakiekolwiek z wymienionych zmian układu. To obejście może być nieskuteczne, gdy użytkownik oczekuje, że suwak wróci do tych samych treści. Dalsze przetwarzanie za pomocą JavaScriptu wydaje się nie mieć sensu w przypadku tej funkcji CSS.
Wbudowana obsługa ponownego przypinania po zmianie układu w Chrome 81
W Chrome 81 wymienione powyżej niedociągnięcia zostały usunięte: suwaki pozostaną zablokowane nawet po zmianie układu. Po zmianie układu ponownie ocenią pozycje przewijania i w razie potrzeby ponownie dopasują je do najbliższego punktu dopasowania. Jeśli suwak był wcześniej dopasowany do elementu, który nadal istnieje po zmianie układu, spróbuje do niego wrócić. Zwróć uwagę na to, co dzieje się, gdy zmienia się układ w tym przykładzie.
NOPE i zmianie orientacji urządzenia z pionowej na poziomą, wyświetla się pusty ekran, co oznacza, że pozycja przyciągania przy przewijaniu została utracona.
NOPE pozostaje widoczna, mimo że orientacja urządzenia zmienia się wielokrotnie.
Więcej informacji znajdziesz w specyfikacji Ponowna synchronizacja po zmianach układu.
Przykład: przyklejone suwaki
Dzięki funkcji „Dopasowanie po zmianie układu” deweloperzy mogą stosować przyklejone suwaki za pomocą kilku linii kodu CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Chcesz dowiedzieć się więcej? Aby zobaczyć wizualizacje, zapoznaj się z demonstracją interfejsu użytkownika czatu.
Przyszłe zadania
Wszystkie efekty ponownego przyciągania są obecnie natychmiastowe. Możliwe jest, że w przyszłości dodamy obsługę ponownego przyciągania z efektami płynnego przewijania. Szczegóły znajdziesz w problemie ze specyfikacją.
Prześlij opinię
Twoja opinia jest bezcenna, ponieważ pomoże nam ulepszać funkcję ponownego przyciągania elementów po zmianie układu. Wypróbuj tę funkcję i poinformuj inżynierów Chromium o swoich spostrzeżeniach.




