Starting in Chrome 81, you no longer need to add event listeners to force resnapping.
CSS Scroll Snap allows web developers to create well-controlled scroll experiences by declaring scroll snapping positions. One shortcoming of the current implementation is that scroll snapping does not work well when the layout changes, such as when the viewport is resized or the device is rotated. This shortcoming is fixed in Chrome 81.
Interoperability
Many browsers have basic support for CSS Scroll Snap. See Can I use CSS Scroll Snap? for more information.
Chrome is currently the only browser to implement scroll snapping after layout
changes. Firefox has a
ticket open for
implementing this and Safari also has an open
ticket for re-snapping after a
scroller's content changes. For now, you can simulate this behaviour by adding
the following code to event listeners to force a snapping to execute:
javascript
scroller.scrollBy(0,0);
However, this will not guarantee that the scroller snaps back to the same
element.
Background
CSS Scroll Snap
The CSS Scroll Snap feature allows web developers to create well-controlled scroll experiences by declaring scroll snapping positions. These positions ensure that scrollable content is properly aligned with its container to overcome the issues of imprecise scrolling. In other words, scroll snapping:
- Prevents awkward scroll positions when scrolling.
- Creates the effect of paging through content.
Paginated articles and image carousels are two common use cases for scroll
snaps.

Shortcomings
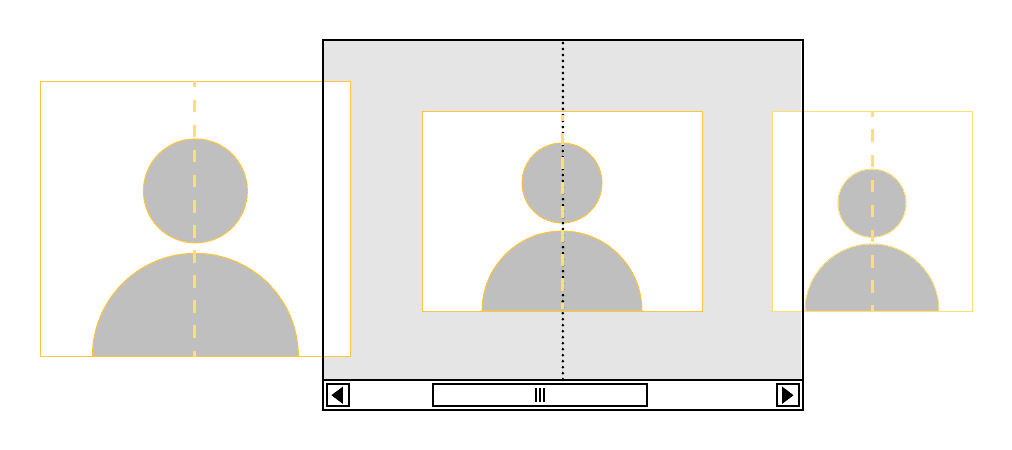
Scroll snapping allows users to effortlessly navigate through content, but its inability to adapt to changes in content and layout blocks some of its potential benefits. As shown in the example above, users have to re-adjust scroll positions whenever resizing a window to find the previously snapped element. Some common scenarios that cause layout change are:
- Resizing a window
- Rotating a device
- Opening DevTools
The first two scenarios make CSS Scroll Snap less appealing for users and the third one is a nightmare for developers when debugging. Developers also need to consider these shortcomings when trying to make a dynamic experience that supports actions such as adding, removing, or moving content.
A common fix for this is to add listeners that execute a programmatic scroll via JavaScript to force snapping to execute whenever any of these mentioned layout changes happen. This workaround can be ineffective when the user expects the scroller to snap back to the same content as before. Any further handling with JavaScript seems to almost defeat the purpose of this CSS feature.
Built-in support for re-snapping after layout changes in Chrome 81
The mentioned shortcomings no longer exist in Chrome 81: scrollers will remain snapped even after changing layout. They will re-evaluate scroll positions after changing their layout, and re-snap to the closest snap position if necessary. If the scroller was previously snapped to an element that still exists after the layout change, then the scroller will try to snap back to it. Pay attention to what happens when the layout changes in the following example.
NOPE and changing the device orientation
from portrait to landscape, a blank screen is shown, which indicates that the
scroll snap position was lost.
NOPE remains in view even though the device orientation changes multiple times.
See the Re-snapping after layout changes specification for more details.
Example: Sticky scrollbars
With "Snap after layout changes", developers can implement sticky scrollbars with a few lines of CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Want to learn more? See the following demo chat UI for visuals.
Future work
All re-snapping scroll effects are currently instant; a potential follow-up is to support re-snapping with smooth scrolling effects. See the specification issue for details.
Feedback
Your feedback is invaluable in making re-snapping after layout changes better, so go on and try it out and let the Chromium engineers know what you think.



