La peinture consiste à remplir les pixels qui seront finalement composés sur l'écran de l'utilisateur. Il s'agit souvent de la tâche la plus longue de toutes celles du pipeline, et celle qu'il faut éviter dans la mesure du possible.
Résumé
- La modification de toute propriété autre que les transformations ou l'opacité déclenche toujours la peinture.
- La peinture est souvent la partie la plus coûteuse du pipeline de pixels. Évitez-la autant que possible.
- Réduisez les zones de peinture grâce à la promotion des calques et à l'orchestration des animations.
- Utilisez le profileur de peinture des Outils pour les développeurs Chrome pour évaluer la complexité et le coût de la peinture, et réduisez-les si possible.
Comment la mise en page et la peinture sont-elles déclenchées ?
Si vous déclenchez la mise en page, vous déclenchez toujours la peinture, car modifier la géométrie d'un élément signifie que ses pixels doivent être corrigés.

Vous pouvez également déclencher la peinture si vous modifiez des propriétés non géométriques, comme les arrière-plans, la couleur du texte ou les ombres. Dans ce cas, la mise en page n'est pas nécessaire et le pipeline se présente comme suit:

Identifier rapidement les goulots d'étranglement de la peinture à l'aide des outils pour les développeurs Chrome
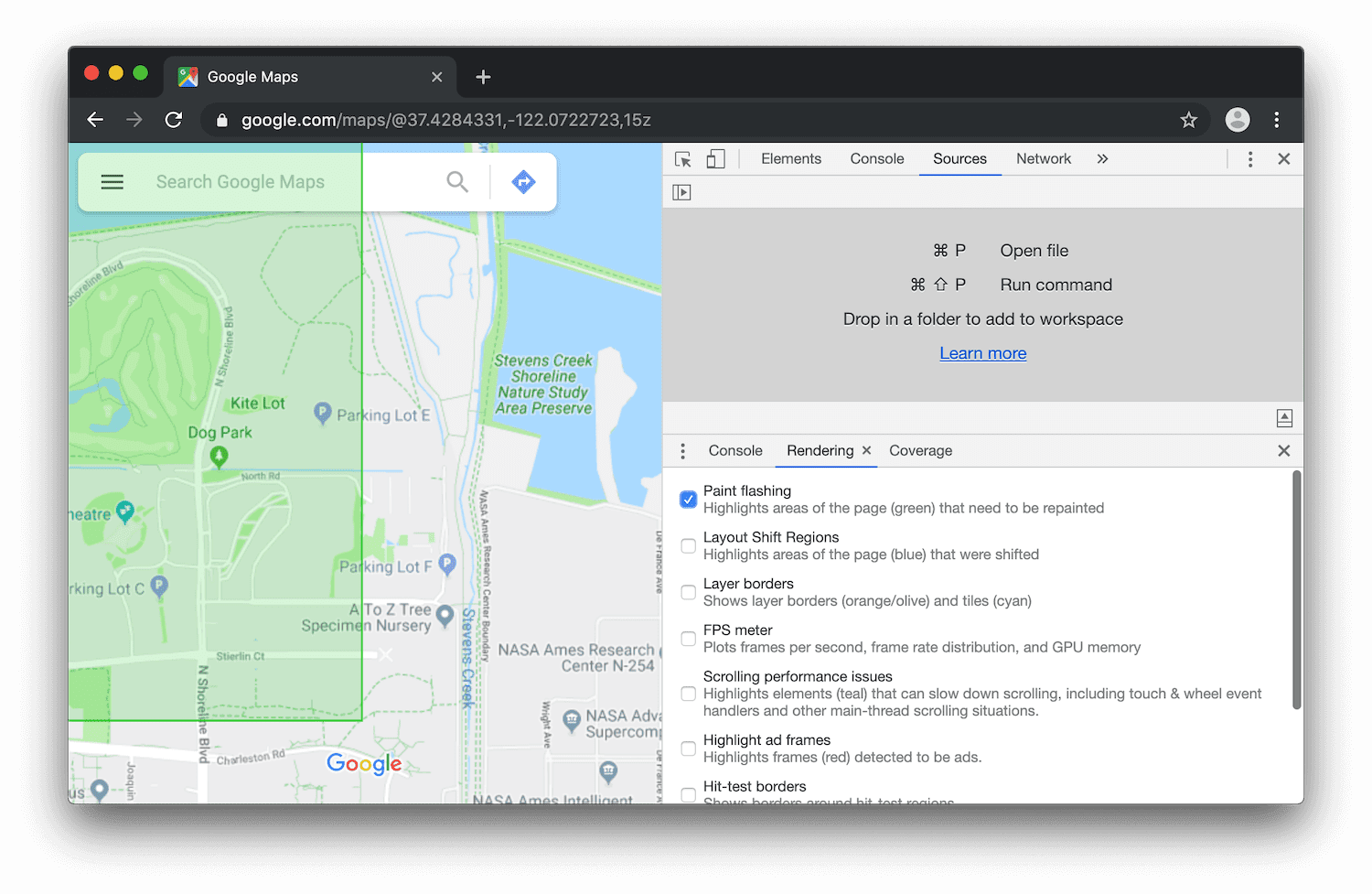
Vous pouvez utiliser les outils pour les développeurs Chrome pour identifier rapidement les zones qui sont peintes. Ouvrez l'onglet "Rendu", puis activez Flashing de la peinture.
Lorsque cette option est activée, Chrome fait clignoter l'écran en vert chaque fois qu'une peinture est effectuée. Si l'ensemble de l'écran clignote en vert ou si des zones de l'écran que vous pensiez ne pas devoir peindre sont peintes, vous devez examiner la situation plus en détail.

Mettre en avant des éléments qui bougent ou s'estompent
La peinture n'est pas toujours réalisée dans une seule image en mémoire. En fait, le navigateur peut peindre dans plusieurs images ou couches de composition, si nécessaire.

L'avantage de cette approche est que les éléments qui sont régulièrement repeints ou qui se déplacent à l'écran avec des transformations peuvent être gérés sans affecter les autres éléments. C'est la même chose que pour les packages d'illustration tels que Sketch, GIMP ou Photoshop, où des calques individuels peuvent être gérés et superposés pour créer l'image finale.
Le meilleur moyen de créer une couche est d'utiliser la propriété CSS will-change, disponible dans tous les principaux moteurs de navigateur modernes. Avec une valeur de transform, will-change crée un nouveau calque de composition:
.moving-element {
will-change: transform;
}
Toutefois, veillez à ne pas créer trop de calques, car chacun d'eux nécessite de la mémoire et de la gestion. Pour en savoir plus, consultez la section S'en tenir aux propriétés réservées au moteur de composition et gérer le nombre de calques.
Si vous avez promu un élément vers une nouvelle couche, utilisez DevTools pour vérifier que cela vous a apporté un avantage en termes de performances. Ne pas promouvoir d'éléments sans profilage
Réduire les zones de peinture
Cependant, il arrive parfois que des travaux de peinture soient nécessaires, même si des éléments sont mis en avant. Les problèmes de peinture sont difficiles à résoudre, car les navigateurs unissent deux zones à peindre, ce qui peut entraîner la repeinture de l'intégralité de l'écran. Par exemple, si vous avez un en-tête fixe en haut de la page et que quelque chose est peint en bas de l'écran, l'ensemble de l'écran peut être repeint.
Pour réduire les zones de peinture, vous devez souvent orchestrer vos animations et vos transitions pour qu'elles se chevauchent moins, ou trouver des moyens d'éviter d'animer certaines parties de la page.
Simplifier la complexité de la peinture

En matière de peinture, certains éléments sont plus coûteux que d'autres. Par exemple, tout ce qui implique un flou (comme une ombre, par exemple) prendra plus de temps à peindre que, disons, dessiner un cadre rouge. En termes de CSS, cependant, cela n'est pas toujours évident: background: red; et box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); ne semblent pas nécessairement avoir des caractéristiques de performances très différentes, mais c'est le cas.
Comme le montre la capture d'écran précédente, le profileur de peinture vous permet de déterminer si vous devez envisager d'autres moyens d'obtenir des effets. Demandez-vous s'il est possible d'utiliser un ensemble de styles moins coûteux ou d'autres moyens pour obtenir le résultat final.
Dans la mesure du possible, évitez toujours de peindre pendant les animations, car les 10 ms dont vous disposez par frame ne sont normalement pas suffisants pour effectuer le travail de peinture, en particulier sur les appareils mobiles.

