Las ventajas y desventajas de usar una lógica de vencimiento coherente o diferente en las capas de la caché del service worker y de HTTP
Si bien los service worker y las AWP se están convirtiendo en los estándares de las aplicaciones web modernas, el almacenamiento en caché de recursos se volvió más complejo que nunca. En este artículo, se aborda el panorama general del almacenamiento en caché del navegador, incluidos los siguientes aspectos:
- Los casos de uso y las diferencias entre el almacenamiento en caché del service worker y el almacenamiento en caché HTTP.
- Las ventajas y desventajas de las diferentes estrategias de vencimiento del almacenamiento en caché de los service workers en comparación con las estrategias normales de almacenamiento en caché HTTP.
Descripción general del flujo de almacenamiento en caché
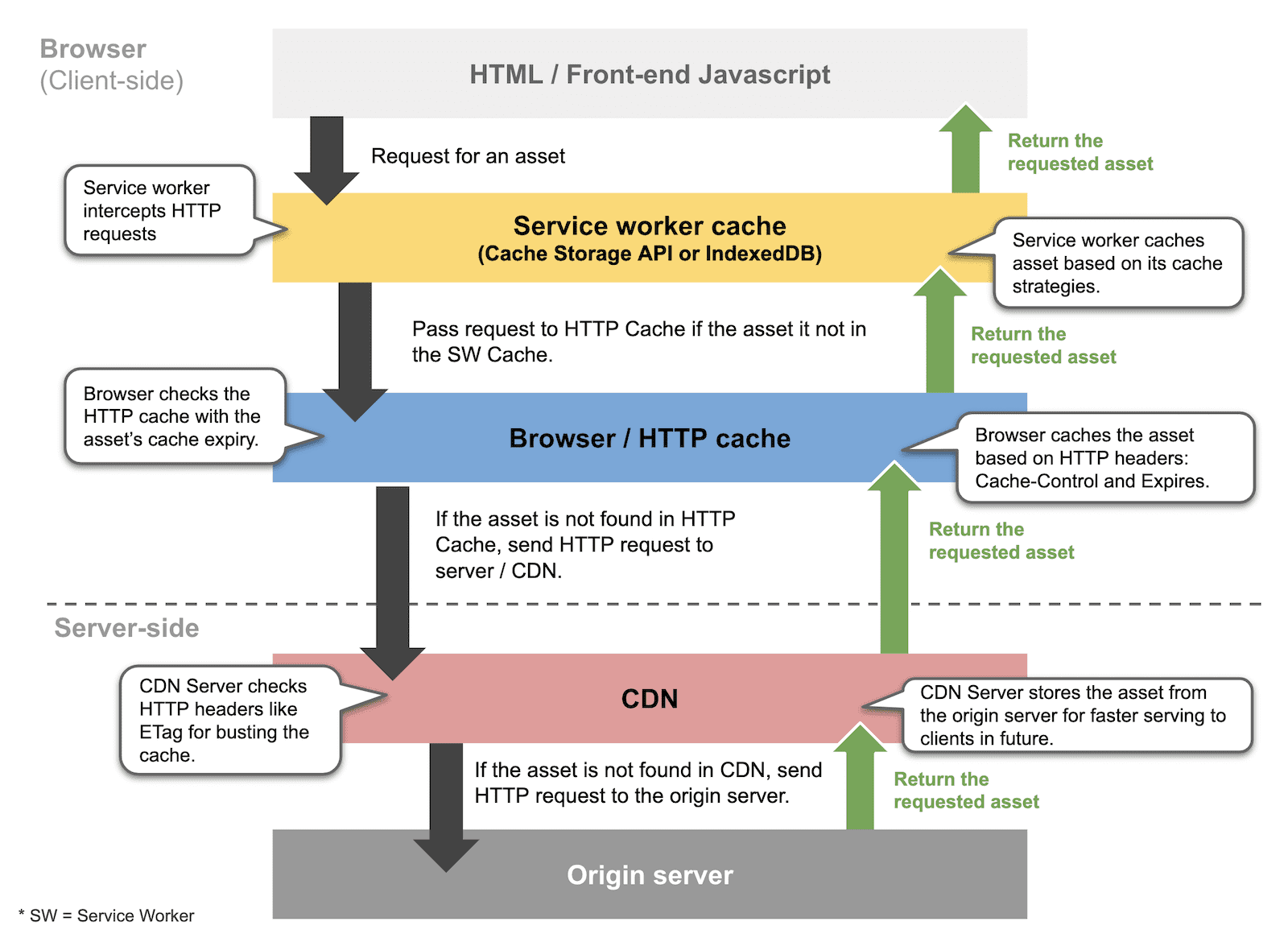
En un nivel alto, un navegador sigue el orden de almacenamiento en caché que se muestra a continuación cuando solicita un recurso:
- Caché del service worker: el service worker comprueba si el recurso está en la caché y decide si se lo mostrará en función de sus estrategias de almacenamiento en caché programadas. Ten en cuenta que esto no sucede automáticamente. Debes crear un controlador de eventos de recuperación en tu proceso de trabajo de servicio y, luego, interceptar solicitudes de red para que las solicitudes se entreguen desde la caché del service worker en lugar de la red.
- Caché HTTP (también conocida como caché del navegador): Si el recurso se encuentra en la Caché HTTP y aún no venció, el navegador usa de forma automática el recurso de la caché HTTP.
- Del servidor: Si no se encuentra nada en la caché del service worker o en la caché HTTP, el navegador se dirige a la red para solicitar el recurso. Si el recurso no está almacenado en caché en una CDN, la solicitud debe regresar al servidor de origen.

Capas de almacenamiento en caché
Almacenamiento en caché de service worker
Un service worker intercepta las solicitudes HTTP de tipo de red y usa una estrategia de almacenamiento en caché para determinar qué recursos se deben mostrar al navegador. La caché del service worker y la caché HTTP tienen el mismo uso general, pero la caché del service worker ofrece más capacidades de almacenamiento en caché, como un control detallado sobre exactamente qué se almacena en caché y cómo se realiza.
Controla la caché del service worker
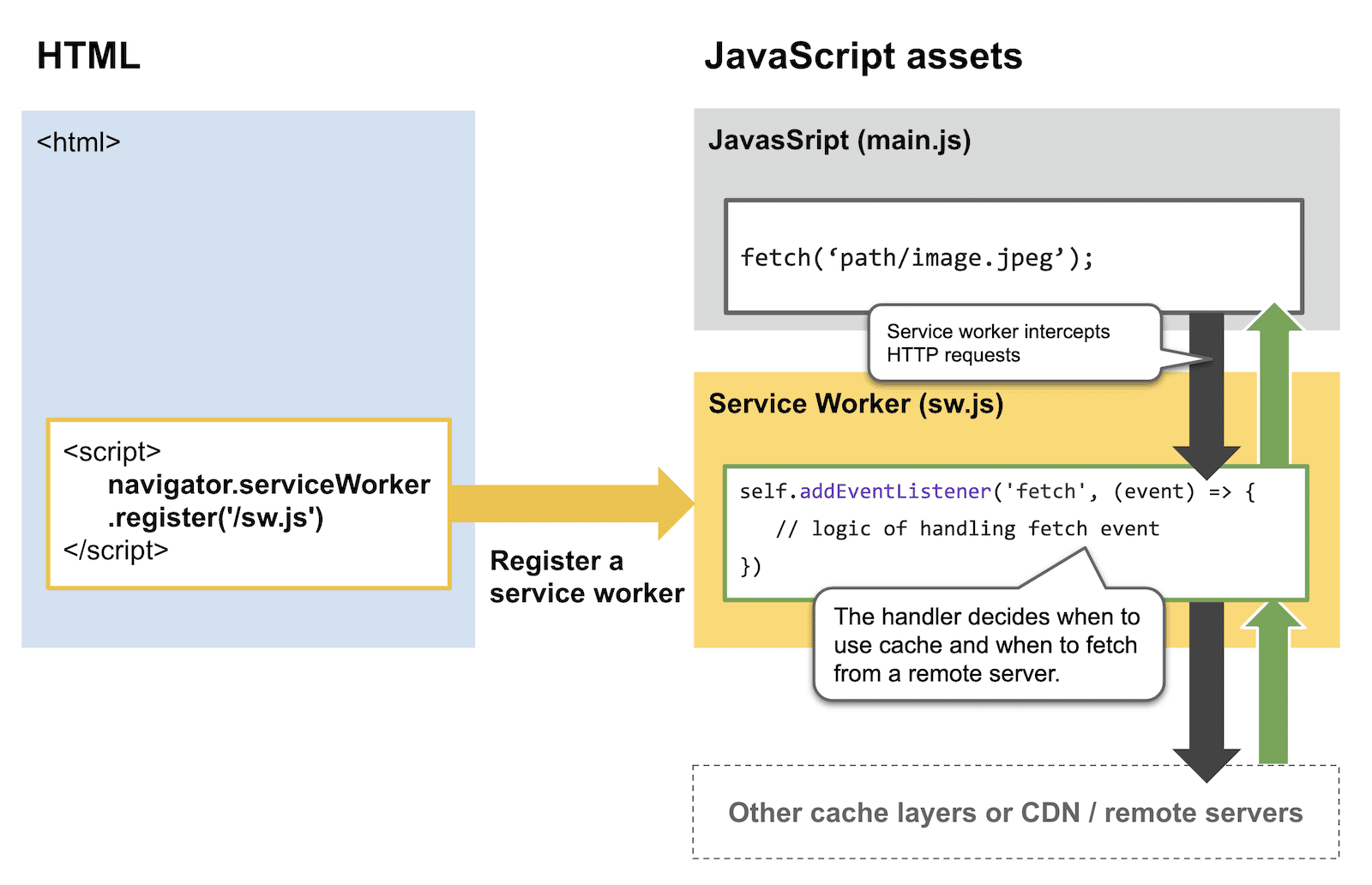
Un service worker intercepta las solicitudes HTTP con objetos de escucha de
eventos (por lo general, el evento fetch). En este fragmento de código, se muestra la lógica de una estrategia de almacenamiento en caché primero en caché.

Se recomienda usar Workbox para evitar reinventar la rueda. Por ejemplo, puedes registrar rutas de URL de recursos con una sola línea de código de regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Casos de uso y estrategias de almacenamiento en caché de service worker
En la siguiente tabla, se describen las estrategias comunes de almacenamiento en caché del service worker y cuándo es útil cada una.
| Estrategias | Razones de actualización | Casos de uso |
|---|---|---|
| Solo red | El contenido debe estar actualizado en todo momento. |
|
| Red para recurrir a la caché | Es preferible publicar el contenido actualizado. Sin embargo, si la red falla o es inestable, es aceptable entregar contenido un poco antiguo. |
|
| Revalidación o inactividad | Está bien entregar contenido almacenado en caché de inmediato, pero el contenido almacenado en caché actualizado debe usarse en el futuro. |
|
| Primero en caché, recurre a la red | El contenido no es crítico y se puede entregar desde la caché para obtener mejoras de rendimiento, pero el service worker ocasionalmente debe verificar si hay actualizaciones. |
|
| Solo caché | El contenido rara vez cambia. |
|
Beneficios adicionales del almacenamiento en caché de service worker
Además del control detallado de la lógica del almacenamiento en caché, el almacenamiento en caché del service worker también proporciona lo siguiente:
- Más memoria y espacio de almacenamiento para tu origen: El navegador asigna recursos de caché HTTP según el origen. En otras palabras, si tienes varios subdominios, todos comparten la misma caché HTTP. No hay garantía de que el contenido de tu origen o dominio permanezca en la caché HTTP durante mucho tiempo. Por ejemplo, un usuario puede borrar definitivamente la caché realizando una limpieza manual desde la IU de configuración de un navegador o activando una recarga forzada en una página. Con una caché de service worker, tienes una probabilidad mucho mayor de que el contenido almacenado en caché permanezca en caché. Consulta Almacenamiento persistente para obtener más información.
- Mayor flexibilidad con redes débiles o experiencias sin conexión: Con la caché HTTP, solo tienes una opción binaria: el recurso se almacena en caché o no. Con el almacenamiento en caché del service worker, puedes mitigar pequeños "problemas" mucho más fácil (con la estrategia "stale-while-revalidar"), ofrecer una experiencia sin conexión completa (con la estrategia "solo en caché") o incluso algo intermedio, como IU personalizadas con partes de la página que provienen de la caché del service worker y algunas partes excluidas (con la estrategia "Configurar controlador de captura" cuando corresponda).
Almacenamiento en caché de HTTP
La primera vez que un navegador carga una página web y recursos relacionados, los almacena en su caché HTTP. Por lo general, los navegadores habilitan automáticamente la caché HTTP, a menos que el usuario final la haya inhabilitado explícitamente.
Usar el almacenamiento en caché de HTTP implica confiar en el servidor para determinar cuándo almacenar en caché un recurso y durante cuánto tiempo.
Controla la caducidad de la caché HTTP con encabezados de respuesta HTTP
Cuando un servidor responde a una solicitud de navegador para un recurso, el servidor usa encabezados de respuesta HTTP para indicarle al navegador cuánto tiempo debe almacenar el recurso en caché. Consulta Encabezados de respuesta: configura tu servidor web para obtener más información.
Estrategias de almacenamiento en caché HTTP y casos de uso
El almacenamiento en caché de HTTP es mucho más simple que el almacenamiento en caché del service worker, ya que el almacenamiento en caché de HTTP solo se ocupa de la lógica de vencimiento de recursos basada en el tiempo (TTL). Consulta ¿Qué valores de encabezado de respuesta deberías usar? y Resumen para obtener más información sobre las estrategias de almacenamiento en caché HTTP.
Diseña la lógica de vencimiento de la caché
En esta sección, se explican las ventajas y desventajas de usar una lógica de vencimiento coherente en las capas de caché del service worker y de caché HTTP, así como las ventajas y desventajas de usar una lógica de vencimiento separada en estas capas.
La siguiente imagen Glitch demuestra cómo funcionan el almacenamiento en caché de service worker y de HTTP en acción en diferentes situaciones:
Lógica de vencimiento coherente para todas las capas de caché
Para demostrar las ventajas y desventajas, analizaremos 3 situaciones: a largo, a mediano y a corto plazo.
| Situaciones | Almacenamiento en caché a largo plazo | Almacenamiento en caché a mediano plazo | Almacenamiento en caché a corto plazo |
|---|---|---|---|
| Estrategia de almacenamiento en caché del service worker | Caché y recurrir a la red | Revalidación inactiva | Red y recurrir a la caché |
| TTL de caché del service worker | 30 días | 1 día | 10 min |
| Tiempo máximo de antigüedad de la caché HTTP | 30 días | 1 día | 10 min |
Situación: Almacenamiento en caché a largo plazo (caché, recurrir a la red)
- Cuando un recurso almacenado en caché es válido (menos de 30 días), el service worker muestra el recurso almacenado en caché de inmediato, sin ir a la red.
- Cuando un recurso almacenado en caché caduca (más de 30 días): el service worker se dirige a la red para recuperar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que se dirige al servidor para el recurso.
Desventaja: En este caso, el almacenamiento en caché de HTTP proporciona menos valor porque el navegador siempre pasará la solicitud al servidor cuando la caché caduque en el service worker.
Situación: Almacenamiento en caché a mediano plazo (tiempo inactivo durante la revalidación)
- Cuando un recurso almacenado en caché es válido (menos de 1 día), el service worker muestra el recurso almacenado en caché de inmediato y va a la red para recuperarlo. El navegador tiene una copia del recurso en su caché HTTP, por lo que le muestra esa copia al service worker.
- Cuando un recurso almacenado en caché caduca (más de 1 día): el service worker muestra el recurso almacenado en caché de inmediato y va a la red para recuperarlo. El navegador no tiene una copia del recurso en su caché HTTP, por lo que se traslada del servidor para recuperar el recurso.
Desventaja: El service worker requiere una prevención del almacenamiento en caché adicional para anular la caché HTTP a fin de aprovechar al máximo el paso “revalidar”.
Situación: Almacenamiento en caché a corto plazo (la red vuelve a la caché)
- Cuando un recurso almacenado en caché es válido (menos de 10 min), el service worker se dirige a la red para recuperar el recurso. El navegador tiene una copia del recurso en su caché HTTP, de modo que se la muestra al service worker sin pasar del lado del servidor.
- Cuando un recurso almacenado en caché caduca (más de 10 minutos): el service worker muestra el recurso almacenado en caché de inmediato y se dirige a la red para recuperarlo. El navegador no tiene una copia del recurso en su caché HTTP, por lo que se traslada del servidor para recuperar el recurso.
Desventaja: De manera similar a la situación de almacenamiento en caché a medio plazo, el service worker requiere una lógica de prevención de caché adicional para anular la caché HTTP y recuperar el recurso más reciente del servidor.
Un service worker en todas las situaciones
En todos los casos, la caché del service worker puede mostrar recursos almacenados en caché cuando la red es inestable. Por otro lado, la caché HTTP no es confiable cuando la red es inestable o no funciona.
Diferente lógica de vencimiento de caché en las capas de HTTP y la caché del service worker
Para demostrar las ventajas y desventajas, volveremos a analizar las situaciones a largo, medio y corto plazo.
| Situaciones | Almacenamiento en caché a largo plazo | Almacenamiento en caché a mediano plazo | Almacenamiento en caché a corto plazo |
|---|---|---|---|
| Estrategia de almacenamiento en caché del service worker | Caché y recurrir a la red | Revalidación inactiva | Red y recurrir a la caché |
| TTL de caché del service worker | 90 días | 30 días | 1 día |
| Tiempo máximo de antigüedad de la caché HTTP | 30 días | 1 día | 10 min |
Situación: Almacenamiento en caché a largo plazo (caché, recurrir a la red)
- Cuando un recurso almacenado en caché es válido en la caché del service worker (menos de 90 días), el service worker muestra el recurso almacenado en caché de inmediato.
- Cuando un recurso almacenado en caché caduca en la caché del service worker (más de 90 días), el service worker se dirige a la red para recuperar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que se traslada del servidor.
Ventajas y desventajas:
- Ventaja: Los usuarios obtienen una respuesta instantánea, ya que el service worker muestra los recursos almacenados en caché de inmediato.
- Ventaja: El service worker tiene un control más preciso de cuándo usar la caché y cuándo solicitar nuevas versiones de los recursos.
- Desventaja: Se requiere una estrategia de almacenamiento en caché de service worker bien definida.
Situación: Almacenamiento en caché a mitad del plazo (inactivo durante la revalidación)
- Cuando un recurso almacenado en caché es válido en la caché del service worker (menos de 30 días), el service worker muestra el recurso almacenado en caché de inmediato.
- Cuando un recurso almacenado en caché caduca en la caché del service worker (más de 30 días), el service worker se dirige a la red en busca del recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que se traslada del servidor.
Ventajas y desventajas:
- Ventaja: Los usuarios obtienen una respuesta instantánea, ya que el service worker muestra los recursos almacenados en caché de inmediato.
- Ventaja: El service worker puede asegurarse de que la próxima solicitud para una URL determinada use una respuesta actualizada de la red, gracias a la revalidación que ocurre "en segundo plano".
- Desventaja: Se requiere una estrategia de almacenamiento en caché de service worker bien definida.
Situación: Almacenamiento en caché a corto plazo (la red vuelve a la caché)
- Cuando un recurso almacenado en caché es válido en la caché del service worker (<= 1 día), el service worker se dirige a la red en busca del recurso. El navegador muestra el recurso de la caché HTTP, si está allí. Si la red no funciona, el service worker muestra el recurso de la caché.
- Cuando un recurso almacenado en caché caduca en la caché del service worker (más de 1 día): el service worker se dirige a la red para recuperar el recurso. El navegador recupera los recursos de la red cuando vence la versión almacenada en caché en HTTP.
Ventajas y desventajas:
- Ventaja: Cuando la red es inestable o no está disponible, el service worker muestra los recursos almacenados en caché de inmediato.
- Desventaja: El service worker requiere una prevención del almacenamiento en caché adicional para anular la caché HTTP y realizar solicitudes de tipo “La red primero”.
Conclusión
Dada la complejidad de la combinación de situaciones de almacenamiento en caché, no es posible diseñar una regla que abarque todos los casos. Sin embargo, según los hallazgos de las secciones anteriores, hay algunas sugerencias que debes tener en cuenta cuando diseñes tus estrategias de caché:
- La lógica de almacenamiento en caché del service worker no tiene que ser coherente con la lógica de vencimiento del almacenamiento en caché de HTTP. Si es posible, usa una lógica de vencimiento más larga en el service worker para otorgarle más control.
- El almacenamiento en caché en HTTP sigue desempeñando una función importante, pero no es confiable cuando la red es inestable o no está disponible.
- Revisa tus estrategias de almacenamiento en caché para cada recurso y asegúrate de que la estrategia de almacenamiento en caché del service worker proporcione su valor sin entrar en conflicto con la caché HTTP.


