O armazenamento em cache no tempo de execução refere-se à adição gradual de respostas a um cache conforme você avança. Embora o armazenamento em cache do ambiente de execução não ajude na confiabilidade do atual solicitação, isso torna as solicitações futuras para o mesmo URL mais confiáveis.
O cache HTTP do navegador é um exemplo de armazenamento em cache em tempo de execução. ele é preenchido apenas após a solicitação de um determinado URL. No entanto, os service workers permitem que você implemente armazenamento em cache em tempo de execução que vai além do que apenas o cache HTTP pode oferecer.
Ser estratégico
Ao contrário do armazenamento em cache, que sempre tenta para exibir um conjunto de arquivos predefinidos de um cache), esse recurso pode combinar à rede e ao cache de várias maneiras. Geralmente, cada combinação chamada de estratégia de armazenamento em cache. As principais estratégias de armazenamento em cache incluem:
- Priorização da rede
- Priorização do cache
- obsoleto durante a revalidação
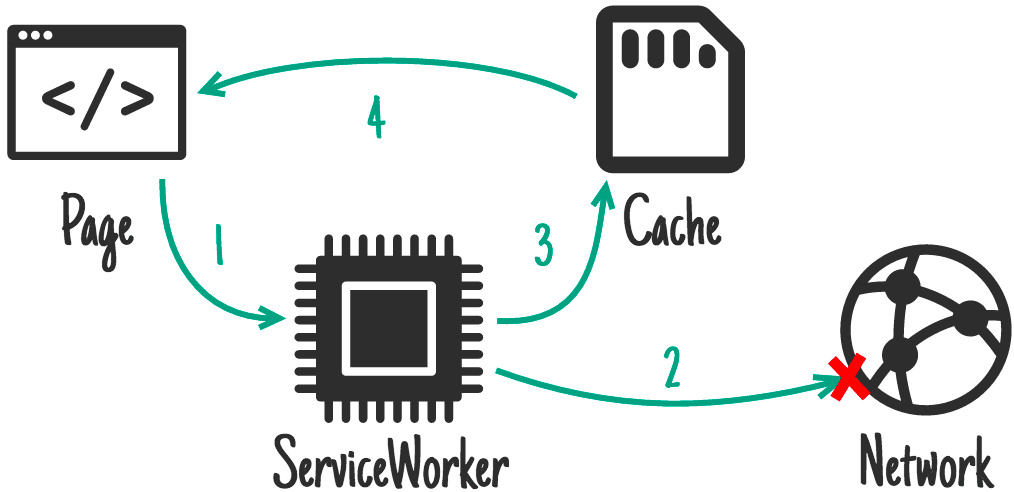
Priorização da rede
Nessa abordagem, o service worker primeiro tenta recuperar uma resposta do na rede. Se a solicitação de rede for bem-sucedida, ótimo! A resposta é retornada para seu app da Web, e uma cópia da resposta é armazenada usando o API: criando uma nova entrada ou atualizando uma entrada anterior para a mesma URL.

Se a solicitação de rede falhar completamente ou demora muito para retornar uma resposta, a resposta mais recente do cache será retornada como alternativa.
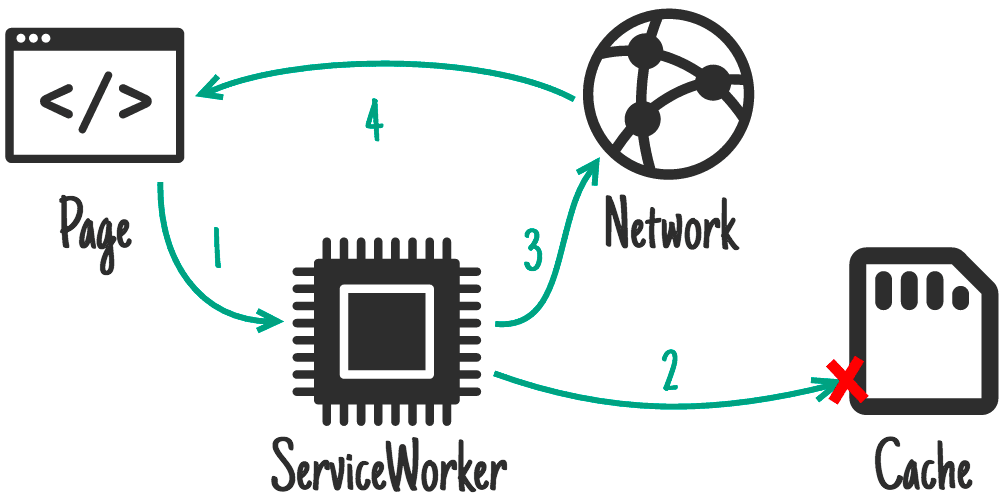
Priorização do cache
Uma estratégia que prioriza o cache é o oposto da priorização da rede. Neste abordagem, quando o service worker intercepta uma solicitação, ele primeiro usa o Storage para ver se há uma resposta armazenada em cache disponível. Se houver, essa resposta é retornada ao app da Web.
Se houver uma ausência de cache, o service worker irá para a rede e tentar recuperar uma resposta nele. Supondo que a solicitação de rede for bem-sucedido, ele será retornado ao aplicativo da Web e uma cópia será salva em um cache. Isso cópia em cache será usada para ignorar a rede na próxima vez que uma solicitação de é feita a mesma quantidade de URLs.

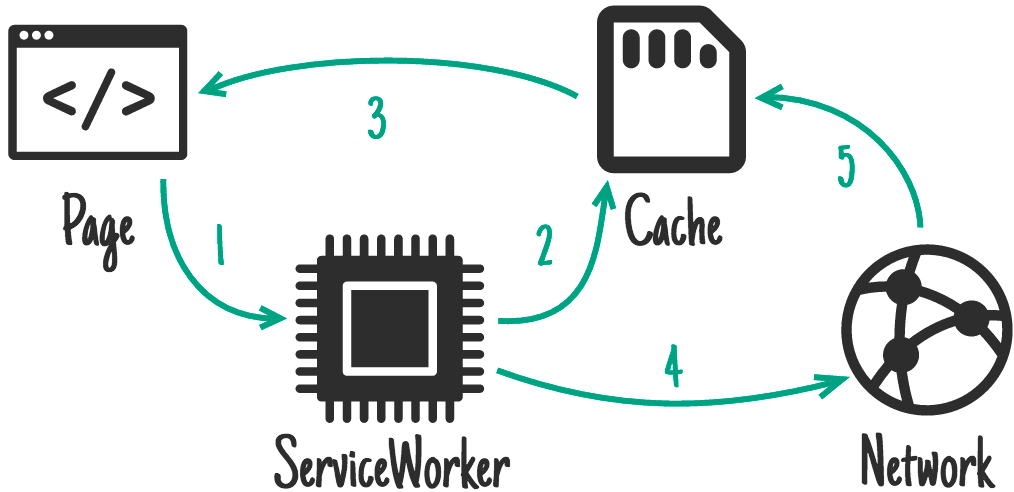
obsoleto durante a revalidação
O processo antigo de revalidação é uma espécie de híbrido. Ao usá-lo, o serviço um worker verifica imediatamente se há uma resposta armazenada em cache e, se ela for encontrada, transmite de volta ao seu app da Web.
Enquanto isso, independentemente de haver ou não uma correspondência de cache, seu serviço de rede também aciona uma solicitação de rede para receber resposta. Isso é usada para atualizar qualquer resposta armazenada anteriormente em cache. Se o cache inicial falha na verificação, uma cópia da resposta da rede também será enviada ao servidor app.

Por que usar o Workbox?
Essas estratégias de armazenamento em cache equivalem a roteiros que você normalmente teria que reescrita em seu próprio service worker, repetidamente. Em vez de recorrer que o Workbox oferece em pacotes como parte da biblioteca de estratégias, pronto para você usar o service worker.
O Workbox também permite o controle de versões, o que permite expirar entradas em cache, ou notificar seu aplicativo da Web quando Atualizações a uma entrada armazenada em cache.
Quais dos seus recursos devem ser armazenados em cache, com quais estratégias?
O armazenamento em cache no ambiente de execução pode ser visto como um complemento do pré-armazenamento em cache. Se todas as suas os recursos já estão sendo pré-armazenados em cache, e pronto. Não precisa armazenados em cache no ambiente de execução. Provavelmente, para qualquer aplicativo da Web relativamente complexo, você mas não vai armazenar tudo em cache.
Arquivos de mídia maiores, recursos veiculados por um host de terceiros, como um CDN, ou respostas de APIs, são apenas alguns exemplos dos tipos de recursos que não podem ser armazenados previamente em cache. Usar o painel Network no DevTools para identificar solicitações que se enquadram nessa categoria e, para cada um deles, pense nas vantagens e desvantagens atualização x confiabilidade é apropriado.
Use "desmaio durante a revalidação" para priorizar a confiabilidade em vez da atualização
Como uma estratégia obsoleta durante a revalidação retorna uma resposta em cache quase imediatamente, depois que o cache tiver sido preenchido por meio da primeira solicitação, você encerrará ver um desempenho rápido e confiável ao usar essa estratégia. Isso vem com a compensação de obter dados de resposta que podem ficar obsoletos em comparação com o que teria sido recuperado da rede. Usar essa estratégia funciona melhor para ativos como imagens de perfil de usuário ou as respostas iniciais da API usadas para preencher uma visualização quando você sabe que mostrar algo imediatamente é fundamental, mesmo se for um valor mais antigo.
Priorize a rede para priorizar a atualização em vez da confiabilidade
Em certo sentido, usar uma estratégia que prioriza a rede significa aceitar a derrota na batalha contra a rede. Ela recebe prioridade, mas isso traz incerteza sobre confiabilidade. Para determinados tipos de recursos, ver uma nova resposta é melhores do que recuperar informações desatualizadas. Você pode preferir a atualização fazer uma solicitação de API para o texto de um artigo que é atualizado com frequência, por instância.
Usando uma estratégia que prioriza a rede dentro de um service worker, em vez de apenas contra a rede diretamente, você tem o benefício de cair a algo, mesmo que seja uma resposta possivelmente desatualizada. Você não será rápido e confiável, mas pelo menos você será confiável enquanto estiver off-line.
Usar a priorização do cache para URLs com controle de versão
Em uma estratégia que prioriza o cache, quando uma entrada é armazenada em cache, ela nunca é atualizada. Para isso,
use apenas com recursos que provavelmente não vão
mudar. Em particular, ele funciona melhor para URLs que contêm controle de versões
informações do usuário, o mesmo tipo de URL que também deve ser exibido com uma tag
Cabeçalho de resposta Cache-Control: max-age=31536000.


