ランタイム キャッシュとは、レスポンスを「随時」キャッシュに段階的に追加することです。 ランタイム キャッシュは、現在の 同じ URL に対する今後のリクエストの信頼性を高めるのに役立ちます。
ブラウザの HTTP キャッシュはランタイム キャッシュの一例です。データが入力されるのは 特定の URL に対するリクエストの後、ただし、Service Worker を使用すると、 HTTP キャッシュだけでは実現できないランタイム キャッシングを利用できます。
戦略を立てる
プレキャッシュ(常に キャッシュから事前定義されたファイルのセットを提供する場合)ランタイム キャッシュ保存では、 キャッシュ アクセスを複数の方法で実現できます。各組み合わせは通常 キャッシュ戦略と呼ばれます。主なキャッシュ戦略には、次のものがあります。
- ネットワーク ファースト
- キャッシュ ファースト
- Stale-while-revalidate
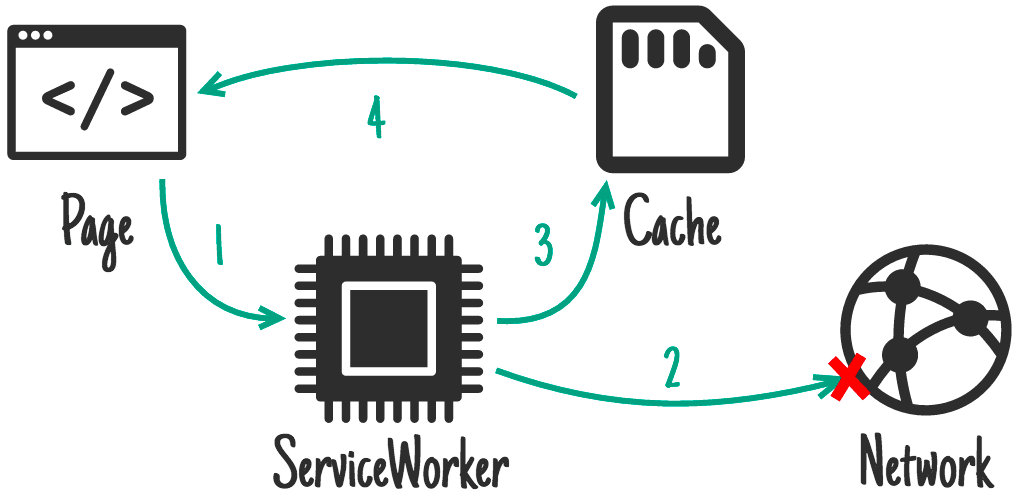
ネットワーク ファースト
この方法では、Service Worker はまず 通信できます。ネットワーク リクエストが成功したら、レスポンスは キャッシュ ストレージ ディスクを使用してレスポンスのコピーが - 新しいエントリを作成するか、同じエントリの以前のエントリを更新する URL。

ネットワーク リクエストが完全に失敗した場合、または 時間がかかりすぎる レスポンスを返すと、キャッシュから最新のレスポンスが返されます。 してください。
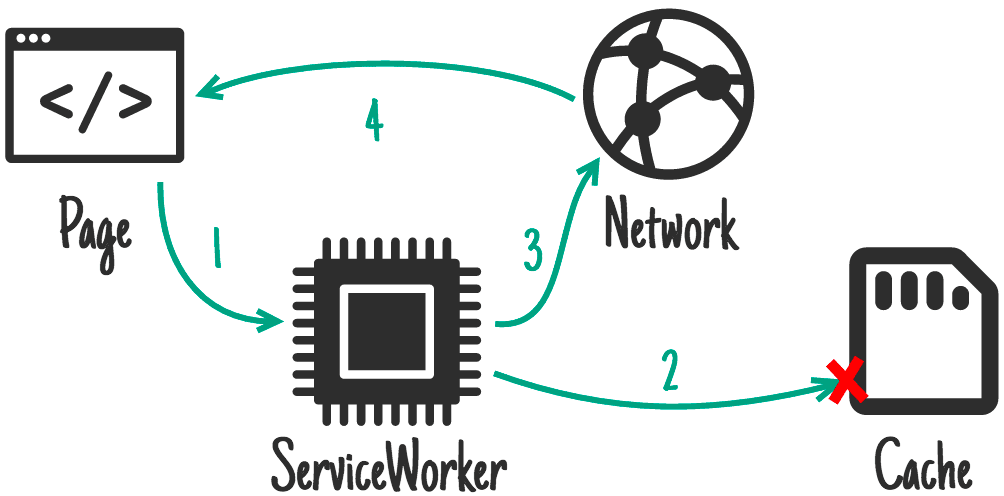
キャッシュ ファースト
キャッシュ優先の戦略は、実質的にネットワーク ファーストとは正反対です。この 方法では、Service Worker がリクエストをインターセプトするときに、まず Cache を使用して Storage API を使用して、キャッシュされたレスポンスが使用可能かどうかを確認します。存在する場合 そのレスポンスがウェブアプリに返されます。
ただし、キャッシュミスが発生した場合、Service Worker は そこでレスポンスの取得を試みます。ネットワーク リクエストが 成功するとウェブアプリに返され、コピーがキャッシュに保存されます。この キャッシュ内のコピーは、次回のリクエスト時にネットワークをバイパスするために 表示されます。

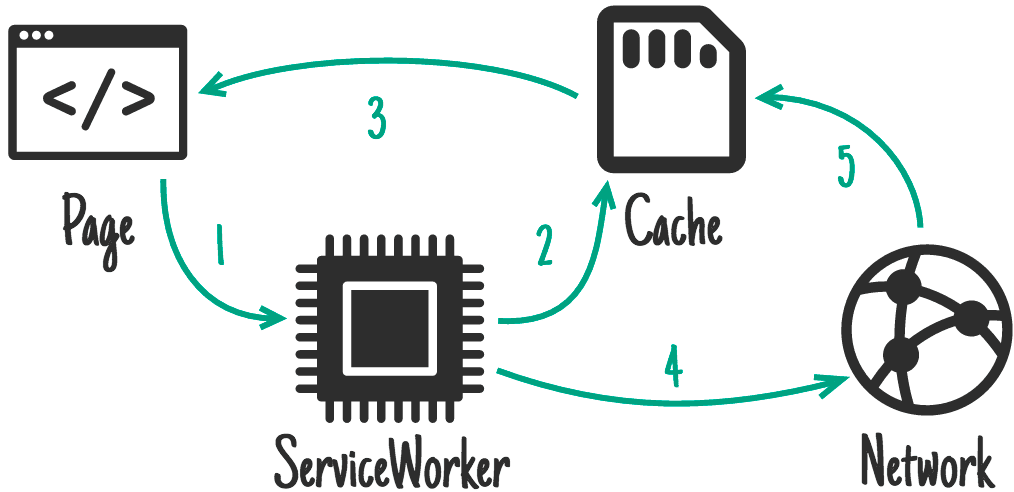
Stale-while-revalidate
Stale-while-revalidate はハイブリッドの一種です。これを使用する場合、サービスは ワーカーはキャッシュされたレスポンスを直ちにチェックし、見つかった場合は ウェブアプリに戻します
その間、キャッシュが一致したかどうかにかかわらず、 ワーカーはネットワーク リクエストを発行して、レスポンスが返されます。この レスポンスは、以前にキャッシュに保存されたレスポンスを更新するために使用されます。初期キャッシュが チェックが見逃された場合、ネットワーク応答のコピーもウェブに返されます。 。

Workbox を使うべき理由は何ですか。
このようなキャッシュ戦略により、通常は必要なレシピを手に入れ、 何度も書き換える必要がありますすべてのリソースを ワークフローの一部としてパッケージ化され 戦略ライブラリ Service Worker に移動する準備が整いました。
また、バージョニングもサポートしているため、 有効期限 ウェブアプリが アップデート キャッシュに保存されているエントリへの 再割り当てが発生します
どのアセットをどの戦略でキャッシュする必要がありますか。
ランタイム キャッシュは、プレキャッシュを補完するものと考えることができます。お客様のすべての 事前キャッシュ済みの場合は 完了です キャッシュに保存できます比較的複雑なウェブアプリの場合、 ただし、すべてを事前キャッシュするつもりはありません。
大容量のメディア ファイル、CDN などのサードパーティ ホストから提供されるアセット 使用が許可されないアセットのほんの一例に 効果的に事前キャッシュできますDevTools の [Network] パネルを使用してリクエストを特定する それぞれについて どのようなトレードオフになるかを考えます 新鮮さと信頼性のどちらが適しているかを示します。
stale-while-revalidate を使用して鮮度よりも信頼性を優先する
stale-while-revalidate 戦略を実行すると (最初のリクエストによってキャッシュにデータが入力された後)は、 パフォーマンスを確実に高めることができますこれには、 レスポンス データが返されるというトレードオフは、 本来はネットワークから取得されるべきでこの戦略が最適 ユーザーのプロフィール画像などのアセットや 最初の API レスポンスで ビューにデータを入力する。たとえデータがなくても、即時に何かを表示することが重要であるとわかっている場合は、 古い値を返します
ネットワーク ファーストを使用して信頼性よりも鮮度を優先する
ある意味、ネットワークファースト戦略を採用することで、戦いにおける負けを認めていると言える。 脅威となります。優先度はありますが、不確実性が伴います 信頼性についてですアセットのタイプによっては、 古い情報に戻す方が望ましいでしょう。更新頻度が推奨されるのは API リクエストを発行して、頻繁に更新される記事のテキスト、 作成します。
Service Worker 内でネットワーク ファーストの戦略を ファイアウォール ルールで通信が遮断された場合は、 情報に戻すことができます。お客様の 少なくともオフライン時でも信頼性は確保されます
バージョニングされた URL にキャッシュ ファーストを使用する
キャッシュ優先の戦略では、一度キャッシュされたエントリが更新されることはありません。そのため
その可能性が低いアセットでのみ使用するようにしてください。
あります。特に、バージョニングを含む URL に最適です。
といった URL が含まれます。
Cache-Control: max-age=31536000 レスポンス ヘッダー。


