ขั้นตอนแรกคือการขอสิทธิ์จากผู้ใช้เพื่อส่งข้อความ Push จากนั้นเราจึงจะรับ PushSubscription ได้
JavaScript API ที่ใช้ทํางานนี้ค่อนข้างตรงไปตรงมา ดังนั้นเรามาทําตามขั้นตอนตรรกะกัน
การตรวจหาองค์ประกอบ
ก่อนอื่นเราต้องตรวจสอบว่าเบราว์เซอร์ปัจจุบันรองรับการรับส่งข้อความ Push หรือไม่ เราสามารถตรวจสอบได้ว่าระบบรองรับ Push หรือไม่ด้วยการตรวจสอบง่ายๆ 2 อย่าง
- ตรวจสอบ serviceWorker ใน navigator
- ตรวจสอบ PushManager ใน window
if (!('serviceWorker' in navigator)) {
// Service Worker isn't supported on this browser, disable or hide UI.
return;
}
if (!('PushManager' in window)) {
// Push isn't supported on this browser, disable or hide UI.
return;
}
แม้ว่าการรองรับเบราว์เซอร์สำหรับทั้ง Service Worker และการรับส่งข้อความ Push จะเพิ่มขึ้นอย่างรวดเร็ว แต่คุณก็ควรตรวจหาฟีเจอร์สำหรับทั้ง 2 อย่างและปรับปรุงอย่างต่อเนื่อง
ลงทะเบียน Service Worker
เมื่อใช้การตรวจหาฟีเจอร์ เราทราบว่าทั้ง Service Worker และ Push ได้รับการสนับสนุน ขั้นตอนถัดไปคือการ "ลงทะเบียน" Service Worker
เมื่อลงทะเบียน Service Worker หมายความว่าเรากําลังบอกเบราว์เซอร์ว่าไฟล์ Service Worker อยู่ที่ไหน ไฟล์ดังกล่าวจะยังคงเป็น JavaScript อยู่ แต่เบราว์เซอร์จะ "ให้สิทธิ์เข้าถึง" Service Worker API รวมถึง Push กล่าวอย่างละเอียดคือ เบราว์เซอร์จะเรียกใช้ไฟล์ในสภาพแวดล้อมของ Service Worker
หากต้องการลงทะเบียน Service Worker ให้เรียกใช้ navigator.serviceWorker.register() โดยส่งเส้นทางไปยังไฟล์ อย่างเช่นดังนี้
function registerServiceWorker() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
console.log('Service worker successfully registered.');
return registration;
})
.catch(function (err) {
console.error('Unable to register service worker.', err);
});
}
ฟังก์ชันนี้จะบอกเบราว์เซอร์ว่าเรามีไฟล์ Service Worker และตำแหน่งของไฟล์ ในกรณีนี้ ไฟล์ Service Worker จะอยู่ที่ /service-worker.js เบื้องหลังเบราว์เซอร์จะดำเนินการตามขั้นตอนต่อไปนี้หลังจากเรียก register()
ดาวน์โหลดไฟล์ Service Worker
เรียกใช้ JavaScript
หากทุกอย่างทํางานอย่างถูกต้องและไม่มีข้อผิดพลาด คำมั่นสัญญาที่
register()แสดงผลจะได้รับการแก้ไข หากมีข้อผิดพลาดใดๆ ระบบจะปฏิเสธการนับ
หาก
register()ปฏิเสธ ให้ตรวจสอบ JavaScript อีกครั้งเพื่อหาการพิมพ์ผิด / ข้อผิดพลาดในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เมื่อ register() แก้ปัญหาแล้ว ระบบจะแสดงผลเป็น ServiceWorkerRegistration เราจะใช้การลงทะเบียนนี้เพื่อเข้าถึง PushManager API
ความเข้ากันได้กับเบราว์เซอร์ของ PushManager API
การขอสิทธิ์
เราได้ลงทะเบียน Service Worker และพร้อมที่จะติดตามผู้ใช้แล้ว ขั้นตอนถัดไปคือการขอสิทธิ์จากผู้ใช้เพื่อส่งข้อความ Push
API สำหรับการขอสิทธิ์นั้นค่อนข้างง่าย แต่ข้อเสียคือ เมื่อเร็วๆ นี้ API ได้เปลี่ยนจากการใช้การเรียกกลับเป็นการแสดงผล Promise ปัญหาที่เกิดขึ้นคือเราไม่สามารถบอกได้ว่าเบราว์เซอร์ปัจจุบันใช้ API เวอร์ชันใด คุณจึงต้องใช้ทั้ง 2 เวอร์ชันและจัดการทั้ง 2 เวอร์ชัน
function askPermission() {
return new Promise(function (resolve, reject) {
const permissionResult = Notification.requestPermission(function (result) {
resolve(result);
});
if (permissionResult) {
permissionResult.then(resolve, reject);
}
}).then(function (permissionResult) {
if (permissionResult !== 'granted') {
throw new Error("We weren't granted permission.");
}
});
}
ในโค้ดด้านบน ข้อมูลโค้ดที่สําคัญคือการเรียกใช้
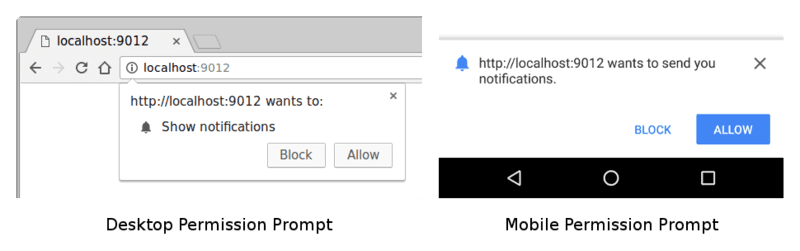
Notification.requestPermission() เมธอดนี้จะแสดงข้อความแจ้งต่อผู้ใช้

เมื่อผู้ใช้โต้ตอบกับข้อความแจ้งสิทธิ์โดยการกดอนุญาต บล็อก หรือเพียงแค่ปิดข้อความนั้น ระบบจะแสดงผลลัพธ์เป็นสตริง 'granted', 'default' หรือ 'denied'
ในโค้ดตัวอย่างด้านบน พรอมต์ที่ askPermission() แสดงผลจะแสดงผลหากได้รับสิทธิ์ มิเช่นนั้นเราจะแสดงข้อผิดพลาดที่ทำให้พรอมต์ปฏิเสธ
กรณีขอบเขตที่คุณต้องจัดการอย่างหนึ่งคือกรณีที่ผู้ใช้คลิกปุ่ม "บล็อก" หากกรณีนี้เกิดขึ้น เว็บแอปจะขอสิทธิ์จากผู้ใช้ไม่ได้อีก ผู้ใช้จะต้อง "เลิกบล็อก" แอปด้วยตนเองโดยเปลี่ยนสถานะสิทธิ์ของแอป ซึ่งอยู่ในแผงการตั้งค่า โปรดพิจารณาอย่างรอบคอบเกี่ยวกับวิธีและเวลาที่ขอสิทธิ์จากผู้ใช้ เนื่องจากหากผู้ใช้คลิก "บล็อก" คุณจะเปลี่ยนการตัดสินใจนั้นกลับคืนมาได้โดยยาก
ข่าวดีคือผู้ใช้ส่วนใหญ่ยินดีให้สิทธิ์ ตราบใดที่ทราบเหตุผลที่ขอสิทธิ์
เราจะมาดูวิธีที่เว็บไซต์ยอดนิยมบางแห่งขอสิทธิ์ในภายหลัง
สมัครใช้บริการให้ผู้ใช้ด้วย PushManager
เมื่อลงทะเบียน Service Worker และมีสิทธิ์แล้ว เราจะสมัครใช้บริการของผู้ใช้ได้โดยเรียกใช้ registration.pushManager.subscribe()
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
เมื่อเรียกใช้เมธอด subscribe() เราจะส่งผ่านออบเจ็กต์ options ซึ่งมีทั้งพารามิเตอร์ที่ต้องระบุและไม่บังคับ
มาดูตัวเลือกทั้งหมดที่เราส่งได้
ตัวเลือก userVisibleOnly
เมื่อเพิ่ม Push ลงในเบราว์เซอร์เป็นครั้งแรก ยังไม่มีความแน่ใจนักว่านักพัฒนาแอปควรส่งข้อความ Push โดยไม่แสดงการแจ้งเตือนได้หรือไม่ โดยทั่วไปเรียกว่า Push แบบเงียบ เนื่องจากผู้ใช้ไม่รู้ว่ามีบางอย่างเกิดขึ้นในเบื้องหลัง
ความกังวลคือนักพัฒนาแอปอาจทำสิ่งไม่ถูกต้อง เช่น ติดตามตำแหน่งของผู้ใช้อย่างต่อเนื่องโดยที่ผู้ใช้ไม่รู้
เราได้เพิ่มตัวเลือก userVisibleOnly และการส่งค่า true เป็นการตกลงเชิงสัญลักษณ์กับเบราว์เซอร์ว่าเว็บแอปจะแสดงการแจ้งเตือนทุกครั้งที่ได้รับ Push (นั่นคือไม่มีการ Push แบบเงียบ) เพื่อหลีกเลี่ยงสถานการณ์นี้และเพื่อให้ผู้เขียนข้อกำหนดมีเวลาพิจารณาวิธีที่ดีที่สุดในการสนับสนุนฟีเจอร์นี้
ขณะนี้คุณต้องส่งค่า true หากไม่ได้ใส่คีย์ userVisibleOnly หรือส่ง false คุณจะได้รับข้อผิดพลาดต่อไปนี้
ปัจจุบัน Chrome รองรับเฉพาะ Push API สําหรับการติดตามผลที่จะส่งผลให้มีข้อความที่ผู้ใช้มองเห็น คุณสามารถระบุได้โดยโทรไปที่ pushManager.subscribe({userVisibleOnly: true}) แทน ดูรายละเอียดเพิ่มเติมได้ที่ https://goo.gl/yqv4Q4
ปัจจุบันดูเหมือนว่าระบบจะไม่ใช้ Push แบบเงียบใน Chrome แต่ผู้เขียนข้อกำหนดกำลังสำรวจแนวคิดของ API งบประมาณ ซึ่งจะอนุญาตให้เว็บแอปส่งข้อความ Push แบบเงียบได้จำนวนหนึ่งตามการใช้งานของเว็บแอป
ตัวเลือก applicationServerKey
เราได้พูดถึง "คีย์เซิร์ฟเวอร์แอปพลิเคชัน" สั้นๆ ในส่วนก่อนหน้านี้ บริการ Push จะใช้ "คีย์เซิร์ฟเวอร์ของแอปพลิเคชัน" เพื่อระบุแอปพลิเคชันที่สมัครใช้บริการของผู้ใช้ และตรวจสอบว่าแอปพลิเคชันเดียวกันเป็นผู้ส่งข้อความถึงผู้ใช้รายนั้น
คีย์เซิร์ฟเวอร์แอปพลิเคชันคือคู่คีย์สาธารณะและคีย์ส่วนตัวที่ไม่ซ้ำกันสำหรับแอปพลิเคชันของคุณ คุณควรเก็บคีย์ส่วนตัวไว้เป็นความลับสำหรับแอปพลิเคชัน แต่แชร์คีย์สาธารณะได้
ตัวเลือก applicationServerKey ที่ส่งไปยังการเรียก subscribe() คือคีย์สาธารณะของแอปพลิเคชัน เบราว์เซอร์จะส่งข้อมูลนี้ไปยังบริการ Push เมื่อสมัครใช้บริการของผู้ใช้ ซึ่งหมายความว่าบริการ Push จะเชื่อมโยงคีย์สาธารณะของแอปพลิเคชันกับ PushSubscription ของผู้ใช้ได้
แผนภาพด้านล่างแสดงขั้นตอนเหล่านี้
- ระบบจะโหลดเว็บแอปในเบราว์เซอร์และคุณเรียกใช้
subscribe()โดยส่งคีย์เซิร์ฟเวอร์แอปพลิเคชันสาธารณะ - จากนั้นเบราว์เซอร์จะส่งคำขอเครือข่ายไปยังบริการ Push ซึ่งจะสร้างปลายทาง เชื่อมโยงปลายทางนี้กับคีย์สาธารณะของแอปพลิเคชัน และส่งปลายทางกลับไปยังเบราว์เซอร์
- เบราว์เซอร์จะเพิ่มปลายทางนี้ลงใน
PushSubscriptionซึ่งแสดงผลผ่านสัญญาsubscribe()
เมื่อต้องการส่งข้อความ Push ในภายหลัง คุณจะต้องสร้างส่วนหัวการให้สิทธิ์ ซึ่งมีข้อมูลที่ลงนามด้วยคีย์ส่วนตัวของเซิร์ฟเวอร์แอปพลิเคชัน เมื่อบริการ Push ได้รับคําขอส่งข้อความ Push บริการจะตรวจสอบความถูกต้องของส่วนหัวการให้สิทธิ์ที่ลงนามแล้วนี้โดยค้นหาคีย์สาธารณะที่ลิงก์กับอุปกรณ์ปลายทางที่ได้รับคําขอ หากลายเซ็นถูกต้อง บริการ Push จะทราบว่าต้องมาจากเซิร์ฟเวอร์แอปพลิเคชันที่มีคีย์ส่วนตัวที่ตรงกัน โดยพื้นฐานแล้ว นี่เป็นมาตรการรักษาความปลอดภัยที่ป้องกันไม่ให้ผู้อื่นส่งข้อความถึงผู้ใช้แอปพลิเคชัน
ในทางเทคนิคแล้ว applicationServerKey เป็นค่าที่ไม่บังคับ อย่างไรก็ตาม การติดตั้งใช้งานที่ง่ายที่สุดใน Chrome จำเป็นต้องใช้ และเบราว์เซอร์อื่นๆ อาจต้องใช้ในอนาคต โดยคุณเลือกหรือไม่เลือกก็ได้ใน Firefox
ข้อกำหนดที่กําหนดลักษณะของคีย์เซิร์ฟเวอร์แอปพลิเคชันคือข้อกําหนดของ VAPID เมื่อใดก็ตามที่คุณอ่านสิ่งที่อ้างอิงถึง"คีย์เซิร์ฟเวอร์แอปพลิเคชัน" หรือ"คีย์ VAPID" โปรดทราบว่าคีย์เหล่านี้เป็นสิ่งเดียวกัน
วิธีสร้างคีย์เซิร์ฟเวอร์แอปพลิเคชัน
คุณสามารถสร้างชุดคีย์เซิร์ฟเวอร์แอปพลิเคชันสาธารณะและส่วนตัวได้โดยไปที่ web-push-codelab.glitch.me หรือจะใช้บรรทัดคำสั่ง web-push เพื่อสร้างคีย์ก็ได้ โดยทำดังนี้
$ npm install -g web-push
$ web-push generate-vapid-keys
คุณสร้างคีย์เหล่านี้เพียงครั้งเดียวสำหรับแอปพลิเคชัน เพียงอย่าลืมเก็บคีย์ส่วนตัวไว้ให้ปลอดภัย (ใช่ ฉันเพิ่งพูดไป)
สิทธิ์และ subscribe()
การเรียกใช้ subscribe() มีผลข้างเคียงอย่างหนึ่ง หากเว็บแอปไม่มีสิทธิ์แสดงการแจ้งเตือนเมื่อเรียกใช้ subscribe() เบราว์เซอร์จะขอสิทธิ์ให้คุณ ซึ่งจะมีประโยชน์หาก UI ของคุณทํางานกับขั้นตอนนี้ แต่หากต้องการการควบคุมมากขึ้น (ซึ่งเราคิดว่านักพัฒนาแอปส่วนใหญ่ต้องการ) ให้ใช้ Notification.requestPermission() API ที่กล่าวถึงก่อนหน้านี้
PushSubscription คืออะไร
เราเรียกใช้ subscribe() โดยส่งตัวเลือกบางอย่าง และได้รับสัญญาที่แปลงเป็น PushSubscription ซึ่งทำให้เกิดโค้ดบางส่วนดังนี้
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
ออบเจ็กต์ PushSubscription มีข้อมูลที่จําเป็นทั้งหมดที่จําเป็นสําหรับส่งข้อความ Push ไปยังผู้ใช้รายนั้น หากพิมพ์เนื้อหาโดยใช้ JSON.stringify() คุณจะเห็นข้อมูลต่อไปนี้
{
"endpoint": "https://some.pushservice.com/something-unique",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr2PRdAgXS3HGKiLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WAkAPIxr4gK0_dQds4yiI=",
"auth":"FPssNDTKnInHVndSTdbKFw=="
}
}
endpoint คือ URL ของบริการ Push หากต้องการทริกเกอร์ข้อความ Push ให้ส่งคําขอ POST ไปยัง URL นี้
ออบเจ็กต์ keys มีค่าที่ใช้เข้ารหัสข้อมูลข้อความที่ส่งด้วยข้อความ Push (ซึ่งเราจะพูดถึงในภายหลังในส่วนนี้)
การสมัครใช้บริการอีกครั้งเป็นประจำเพื่อป้องกันไม่ให้หมดอายุ
เมื่อสมัครรับข้อความ Push คุณมักจะได้รับ PushSubscription.expirationTime ของ null ในทางทฤษฎีแล้ว สถานะนี้หมายความว่าการสมัครใช้บริการจะไม่มีวันหมดอายุ (ต่างจากเมื่อคุณได้รับ DOMHighResTimeStamp ซึ่งจะบอกเวลาที่คุณสมัครใช้บริการจะหมดอายุ) อย่างไรก็ตาม ในทางปฏิบัติ เบราว์เซอร์มักจะปล่อยให้การสมัครใช้บริการหมดอายุ เช่น หากไม่มีการรับข้อความ Push เป็นระยะเวลานาน หรือหากเบราว์เซอร์ตรวจพบว่าผู้ใช้ไม่ได้ใช้แอปที่มีสิทธิ์รับข้อความ Push รูปแบบการป้องกันอย่างหนึ่งคือให้ผู้ใช้สมัครใช้บริการอีกครั้งเมื่อได้รับการแจ้งเตือนแต่ละครั้ง ดังที่แสดงในข้อมูลโค้ดต่อไปนี้ ซึ่งหมายความว่าคุณต้องส่งการแจ้งเตือนบ่อยพอที่เบราว์เซอร์จะไม่ทำให้การสมัครใช้บริการหมดอายุโดยอัตโนมัติ และคุณควรชั่งน้ำหนักข้อดีและข้อเสียของความต้องการการแจ้งเตือนที่ถูกต้องตามกฎหมายกับการสแปมผู้ใช้โดยไม่ตั้งใจเพื่อไม่ให้การสมัครใช้บริการหมดอายุ ท้ายที่สุดแล้ว คุณไม่ควรพยายามขัดขวางเบราว์เซอร์ในการปกป้องผู้ใช้จากการติดตามการแจ้งเตือนที่ลืมไปนานแล้ว
/* In the Service Worker. */
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
// Display notification or handle data
// Example: show a notification
const title = 'New Notification';
const body = 'You have new updates!';
const icon = '/images/icon.png';
const tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
// Attempt to resubscribe after receiving a notification
event.waitUntil(resubscribeToPush());
});
function resubscribeToPush() {
return self.registration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.then(function() {
return self.registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array('YOUR_PUBLIC_VAPID_KEY_HERE')
});
})
.then(function(subscription) {
console.log('Resubscribed to push notifications:', subscription);
// Optionally, send new subscription details to your server
})
.catch(function(error) {
console.error('Failed to resubscribe:', error);
});
}
ส่งการสมัครใช้บริการไปยังเซิร์ฟเวอร์
เมื่อมีการสมัครใช้บริการ Push แล้ว คุณจะต้องส่งการสมัครใช้บริการนั้นไปยังเซิร์ฟเวอร์ คุณเลือกวิธีดำเนินการได้ แต่เคล็ดลับเล็กๆ น้อยๆ คือให้ใช้ JSON.stringify() เพื่อดึงข้อมูลที่จำเป็นทั้งหมดออกจากออบเจ็กต์การสมัครใช้บริการ หรือจะรวบรวมผลลัพธ์เดียวกันด้วยตนเองก็ได้ ดังนี้
const subscriptionObject = {
endpoint: pushSubscription.endpoint,
keys: {
p256dh: pushSubscription.getKeys('p256dh'),
auth: pushSubscription.getKeys('auth'),
},
};
// The above is the same output as:
const subscriptionObjectToo = JSON.stringify(pushSubscription);
การส่งการสมัครใช้บริการทำได้ในหน้าเว็บดังนี้
function sendSubscriptionToBackEnd(subscription) {
return fetch('/api/save-subscription/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(subscription),
})
.then(function (response) {
if (!response.ok) {
throw new Error('Bad status code from server.');
}
return response.json();
})
.then(function (responseData) {
if (!(responseData.data && responseData.data.success)) {
throw new Error('Bad response from server.');
}
});
}
เซิร์ฟเวอร์โหนดจะรับคําขอนี้และบันทึกข้อมูลลงในฐานข้อมูลเพื่อใช้ในภายหลัง
app.post('/api/save-subscription/', function (req, res) {
if (!isValidSaveRequest(req, res)) {
return;
}
return saveSubscriptionToDatabase(req.body)
.then(function (subscriptionId) {
res.setHeader('Content-Type', 'application/json');
res.send(JSON.stringify({data: {success: true}}));
})
.catch(function (err) {
res.status(500);
res.setHeader('Content-Type', 'application/json');
res.send(
JSON.stringify({
error: {
id: 'unable-to-save-subscription',
message:
'The subscription was received but we were unable to save it to our database.',
},
}),
);
});
});
เมื่อเรามีรายละเอียด PushSubscription ในเซิร์ฟเวอร์แล้ว เราก็สามารถส่งข้อความถึงผู้ใช้ได้ทุกเมื่อที่ต้องการ
การสมัครใช้บริการอีกครั้งเป็นประจำเพื่อป้องกันไม่ให้หมดอายุ
เมื่อสมัครรับข้อความ Push คุณมักจะได้รับ PushSubscription.expirationTime ของ null ในทางทฤษฎีแล้ว สถานะนี้หมายความว่าการสมัครใช้บริการจะไม่มีวันหมดอายุ (ต่างจากเมื่อคุณได้รับ DOMHighResTimeStamp ซึ่งจะบอกเวลาที่คุณสมัครใช้บริการจะหมดอายุ) อย่างไรก็ตาม ในทางปฏิบัติ เบราว์เซอร์มักจะปล่อยให้การสมัครใช้บริการหมดอายุ เช่น หากไม่ได้รับข้อความ Push เป็นระยะเวลานาน หรือหากเบราว์เซอร์ตรวจพบว่าผู้ใช้ไม่ได้ใช้แอปที่มีสิทธิ์รับข้อความ Push รูปแบบการป้องกันอย่างหนึ่งคือให้ผู้ใช้สมัครใช้บริการอีกครั้งเมื่อได้รับการแจ้งเตือนแต่ละครั้ง ดังที่แสดงในข้อมูลโค้ดต่อไปนี้ ซึ่งหมายความว่าคุณต้องส่งการแจ้งเตือนบ่อยพอที่เบราว์เซอร์จะไม่ทำให้การสมัครใช้บริการหมดอายุโดยอัตโนมัติ และคุณควรชั่งน้ำหนักข้อดีและข้อเสียของความต้องการการแจ้งเตือนที่ถูกต้องตามกฎหมายกับการสแปมผู้ใช้เพียงเพื่อให้การสมัครใช้บริการไม่หมดอายุอย่างรอบคอบ ท้ายที่สุดแล้ว คุณไม่ควรพยายามขัดขวางเบราว์เซอร์ในการปกป้องผู้ใช้จากการติดตามการแจ้งเตือนที่ลืมไปนานแล้ว
/* In the Service Worker. */
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
// Display notification or handle data
// Example: show a notification
const title = 'New Notification';
const body = 'You have new updates!';
const icon = '/images/icon.png';
const tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
// Attempt to resubscribe after receiving a notification
event.waitUntil(resubscribeToPush());
});
function resubscribeToPush() {
return self.registration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.then(function() {
return self.registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array('YOUR_PUBLIC_VAPID_KEY_HERE')
});
})
.then(function(subscription) {
console.log('Resubscribed to push notifications:', subscription);
// Optionally, send new subscription details to your server
})
.catch(function(error) {
console.error('Failed to resubscribe:', error);
});
}
คำถามที่พบบ่อย
คำถามที่พบบ่อย 2-3 ข้อที่ผู้คนถามในตอนนี้
ฉันเปลี่ยนบริการ Push ที่เบราว์เซอร์ใช้อยู่ได้ไหม
ไม่ บริการ Push จะเลือกโดยเบราว์เซอร์ และตามที่เราเห็นจากsubscribe()การเรียกใช้ เบราว์เซอร์จะส่งคำขอเครือข่ายไปยังบริการ Push เพื่อดึงรายละเอียดที่ประกอบกันเป็น PushSubscription
เบราว์เซอร์แต่ละรายการใช้บริการ Push ที่แตกต่างกัน เบราว์เซอร์เหล่านั้นจะมี API ที่แตกต่างกันไหม
บริการ Push ทั้งหมดจะใช้ API เดียวกัน
API ทั่วไปนี้เรียกว่าโปรโตคอล Web Push และอธิบายคำขอเครือข่ายที่แอปพลิเคชันของคุณจะต้องส่งเพื่อทริกเกอร์ข้อความ Push
หากฉันติดตามผู้ใช้บนเดสก์ท็อป ผู้ใช้จะติดตามบนโทรศัพท์ด้วยไหม
ไม่ได้ ผู้ใช้ต้องลงทะเบียนเพื่อรับข้อความ Push ในเบราว์เซอร์แต่ละรายการที่ต้องการ นอกจากนี้ โปรดทราบว่าผู้ใช้จะต้องให้สิทธิ์ในอุปกรณ์แต่ละเครื่อง
ขั้นตอนถัดไป
- ภาพรวมข้อความ Push บนเว็บ
- วิธีการทำงานของ Push
- การสมัครใช้บริการของผู้ใช้
- UX ของสิทธิ์
- การส่งข้อความด้วยไลบรารี Web Push
- Web Push Protocol
- การจัดการเหตุการณ์ Push
- การแสดงการแจ้งเตือน
- ลักษณะการทํางานของการแจ้งเตือน
- รูปแบบการแจ้งเตือนที่พบบ่อย
- คำถามที่พบบ่อยเกี่ยวกับข้อความ Push
- ปัญหาที่พบได้ทั่วไปและการรายงานข้อบกพร่อง



