Các tuỳ chọn thông báo được chia thành hai phần, một phần xử lý các khía cạnh hình ảnh (phần này) và một phần giải thích các khía cạnh hành vi của thông báo (phần tiếp theo).
Bạn có thể thử nghiệm nhiều lựa chọn thông báo trong nhiều trình duyệt trên nhiều nền tảng bằng cách sử dụng Trình tạo thông báo của Peter Beverloo.
Tuỳ chọn hình ảnh
API để hiển thị thông báo rất đơn giản:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Cả hai đối số title và options đều không bắt buộc.
Tiêu đề là một chuỗi và các tuỳ chọn có thể là bất kỳ nội dung nào sau đây:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
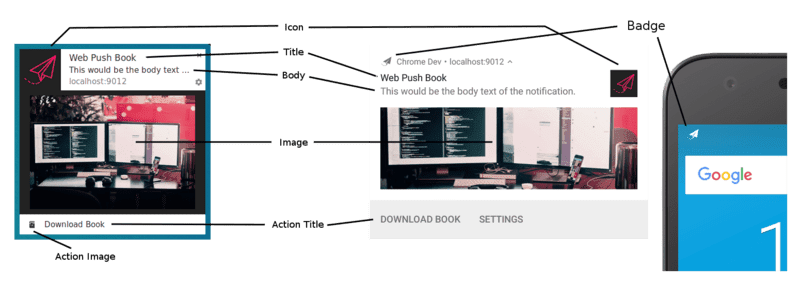
Hãy xem các tuỳ chọn hình ảnh:

Tuỳ chọn tiêu đề và nội dung
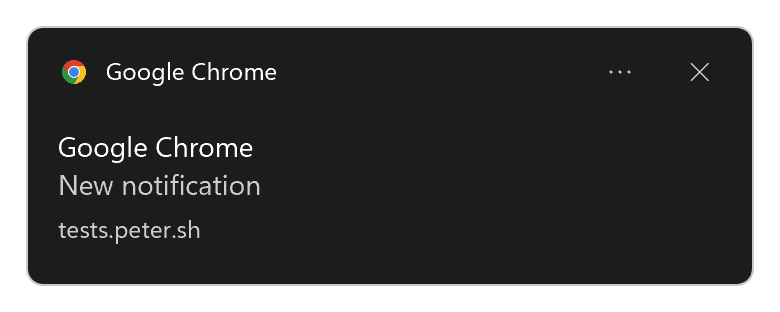
Dưới đây là hình ảnh thông báo không có tiêu đề và các tuỳ chọn trong Chrome trên Windows:

Như bạn có thể thấy, tên trình duyệt được dùng làm tiêu đề và phần giữ chỗ "Thông báo mới" được dùng làm nội dung thông báo.
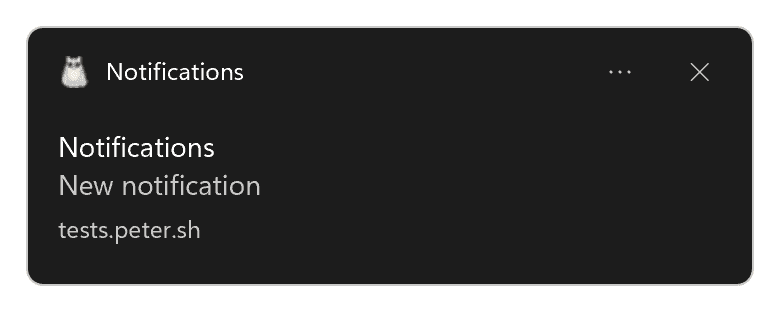
Nếu một ứng dụng web tiến bộ được cài đặt trên thiết bị, thì tên ứng dụng web sẽ được sử dụng thay vì tên trình duyệt:

Nếu chúng ta chạy mã sau:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
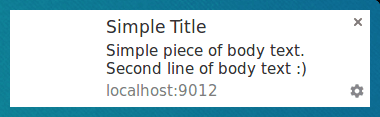
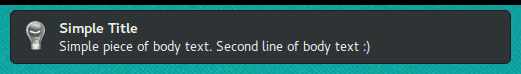
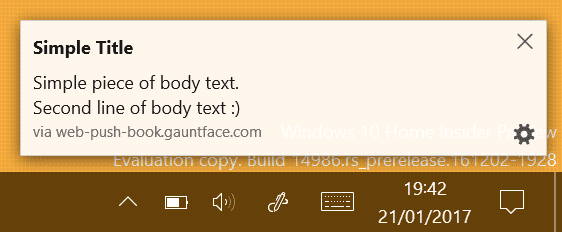
chúng ta sẽ nhận được thông báo này trong Chrome trên Linux:

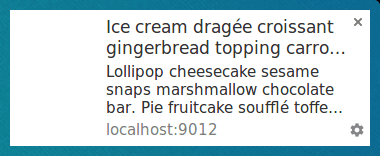
Trong Firefox trên Linux, mã sẽ có dạng như sau:

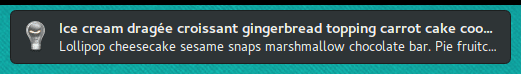
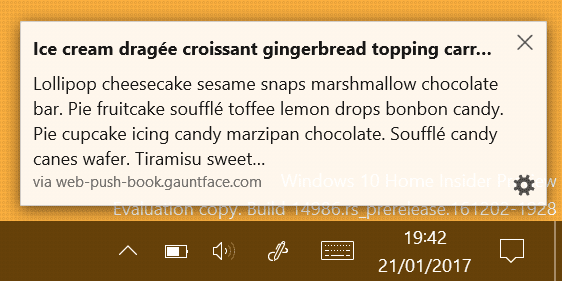
Dưới đây là giao diện của thông báo có nhiều văn bản trong tiêu đề và nội dung trong Chrome trên Linux:

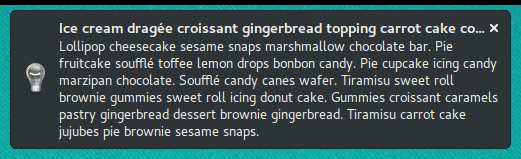
Firefox trên Linux thu gọn phần nội dung cho đến khi bạn di chuột qua thông báo, khiến thông báo mở rộng:


Cùng một thông báo trong Firefox trên Windows sẽ có dạng như sau:


Như bạn có thể thấy, cùng một thông báo có thể có giao diện khác nhau trên các trình duyệt. Cũng có thể giao diện này sẽ khác nhau trong cùng một trình duyệt trên các nền tảng khác nhau.
Chrome và Firefox sử dụng thông báo hệ thống và trung tâm thông báo trên các nền tảng có các tính năng này.
Ví dụ: thông báo hệ thống trên macOS không hỗ trợ hình ảnh và thao tác (nút và phản hồi cùng dòng).
Chrome cũng có thông báo tuỳ chỉnh cho tất cả nền tảng máy tính. Bạn có thể bật tính năng này bằng cách đặt cờ chrome://flags/#enable-system-notifications thành trạng thái Disabled.
Biểu tượng
Về cơ bản, tuỳ chọn icon là một hình ảnh nhỏ mà bạn có thể hiển thị bên cạnh tiêu đề và nội dung.
Trong mã, bạn cần cung cấp URL đến hình ảnh mà bạn muốn tải:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
Bạn sẽ nhận được thông báo này trong Chrome trên Linux:
![]()
và trong Firefox trên Linux:
![]()
Đáng tiếc là không có nguyên tắc nào rõ ràng về kích thước hình ảnh cần sử dụng cho biểu tượng.
Có vẻ như Android muốn có hình ảnh 64 dp (là bội số 64 px theo tỷ lệ pixel của thiết bị).
Giả sử tỷ lệ pixel cao nhất cho một thiết bị là 3, thì kích thước biểu tượng từ 192px trở lên là một lựa chọn an toàn.
Huy hiệu
badge là một biểu tượng đơn sắc nhỏ dùng để cung cấp thêm một chút thông tin cho người dùng về nguồn gốc của thông báo:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
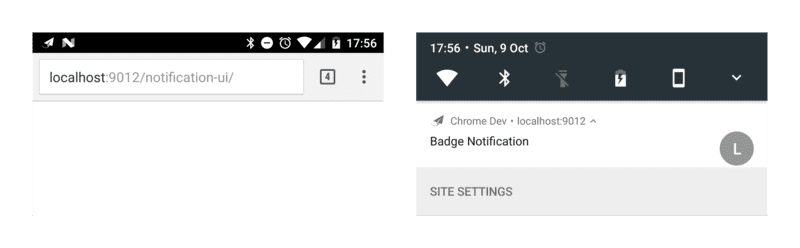
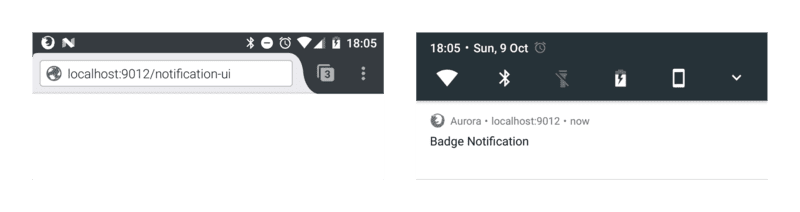
Tại thời điểm viết bài, huy hiệu này chỉ được dùng trong Chrome trên Android.

Trên các trình duyệt khác (hoặc Chrome không có huy hiệu), bạn sẽ thấy biểu tượng của trình duyệt.

Cũng như tuỳ chọn icon, không có nguyên tắc thực sự nào về kích thước cần sử dụng.
Theo nguyên tắc của Android, kích thước đề xuất là 24px nhân với tỷ lệ pixel của thiết bị.
Tức là hình ảnh có kích thước từ 72 px trở lên là tốt (giả sử tỷ lệ pixel tối đa của thiết bị là 3).
Hình ảnh
Bạn có thể dùng tuỳ chọn image để hiển thị hình ảnh lớn hơn cho người dùng. Điều này đặc biệt hữu ích khi hiển thị hình ảnh xem trước cho người dùng.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
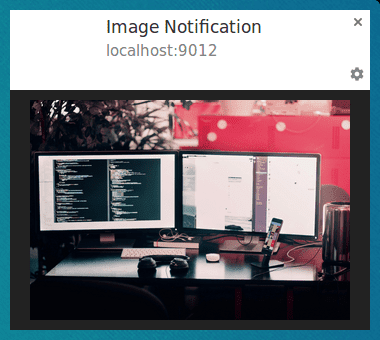
Trong Chrome trên Linux, thông báo sẽ có dạng như sau:

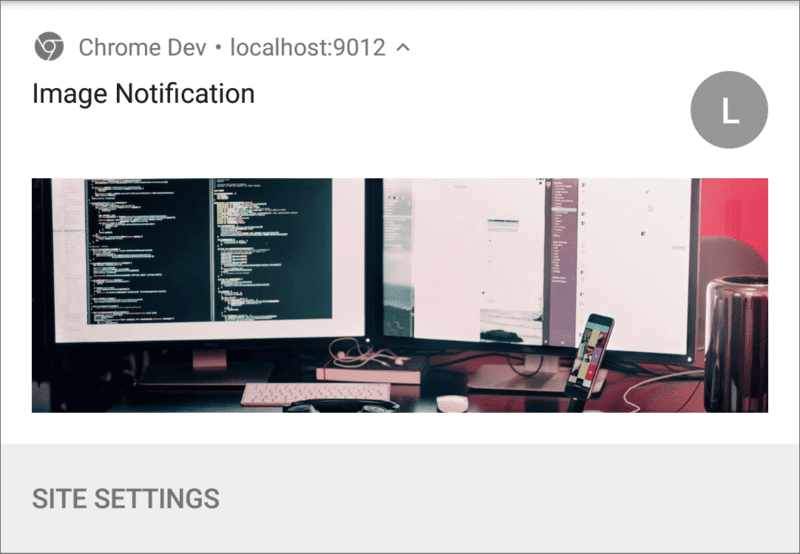
Trong Chrome trên Android, tỷ lệ và cách cắt khác nhau:

Do sự khác biệt về tỷ lệ giữa máy tính và thiết bị di động, rất khó để đề xuất các nguyên tắc.
Vì Chrome trên máy tính không lấp đầy không gian có sẵn và có tỷ lệ 4:3, nên có lẽ phương pháp tốt nhất là phân phát hình ảnh có tỷ lệ này và cho phép Android cắt hình ảnh. Tuy nhiên, tuỳ chọn image vẫn có thể thay đổi.
Trên Android, nguyên tắc duy nhất là chiều rộng 450 dp.
Theo nguyên tắc này, bạn nên sử dụng hình ảnh có chiều rộng từ 1350 px trở lên.
Hành động (Nút)
Bạn có thể xác định actions để hiển thị các nút có thông báo:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Đối với mỗi hành động, bạn có thể xác định một title, một action (về cơ bản là một mã nhận dạng), một icon và một type. Tiêu đề và biểu tượng là những gì bạn có thể thấy trong thông báo. Mã nhận dạng này được dùng khi phát hiện người dùng đã nhấp vào nút hành động (xem thêm về mã này trong phần tiếp theo). Bạn có thể bỏ qua loại này vì 'button' là giá trị mặc định.
Tại thời điểm viết bài, chỉ Chrome và Opera cho Android mới hỗ trợ các thao tác.
Trong ví dụ trên, có 4 hành động được xác định để minh hoạ rằng bạn có thể xác định nhiều hành động hơn số hành động sẽ hiển thị. Nếu muốn biết số lượng hành động mà trình duyệt sẽ hiển thị, bạn có thể kiểm tra window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
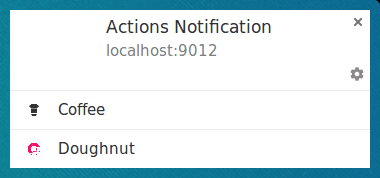
Trên máy tính, các biểu tượng nút hành động sẽ hiển thị màu sắc (xem bánh donut màu hồng):

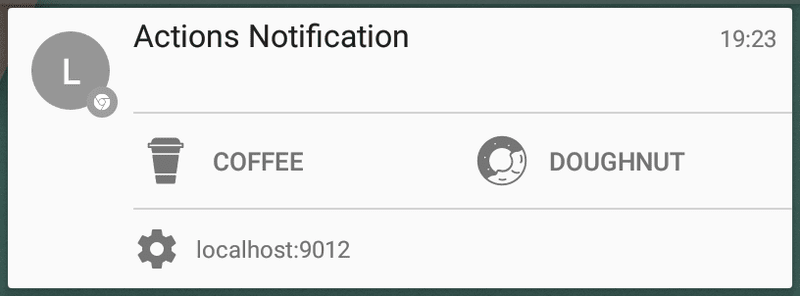
Trên Android 6 trở xuống, các biểu tượng được tô màu để khớp với bảng phối màu của hệ thống:

Trên Android 7 trở lên, các biểu tượng hành động sẽ không xuất hiện.
Hy vọng rằng Chrome sẽ thay đổi hành vi trên máy tính để phù hợp với Android (tức là áp dụng bảng phối màu thích hợp để biểu tượng phù hợp với giao diện hệ thống). Trong thời gian chờ đợi, bạn có thể khớp màu văn bản của Chrome bằng cách đặt màu cho biểu tượng là #333333.
Cũng cần lưu ý rằng các biểu tượng trông sắc nét trên Android nhưng không sắc nét trên máy tính.
Kích thước tốt nhất mà tôi có thể sử dụng trên Chrome dành cho máy tính là 24px x 24px. Thật đáng tiếc là điều này có vẻ không phù hợp trên Android.
Phương pháp hay nhất mà chúng ta có thể rút ra từ những điểm khác biệt này:
- Hãy sử dụng bảng phối màu nhất quán cho các biểu tượng để ít nhất tất cả biểu tượng đều được hiển thị nhất quán với người dùng.
- Hãy đảm bảo rằng các biểu tượng này hoạt động ở chế độ đơn sắc vì một số nền tảng có thể hiển thị các biểu tượng đó theo cách đó.
- Hãy thử nghiệm kích thước và xem kích thước nào phù hợp với bạn. 128px × 128px hoạt động tốt trên Android nhưng chất lượng kém trên máy tính.
- Có thể biểu tượng hành động của bạn sẽ không hiển thị.
Thông số kỹ thuật của Thông báo đang tìm hiểu cách xác định nhiều kích thước biểu tượng, nhưng có vẻ như sẽ mất một chút thời gian trước khi có bất kỳ điều gì được đồng ý.
Thao tác (Câu trả lời cùng dòng)
Bạn có thể thêm một câu trả lời cùng dòng vào thông báo bằng cách xác định một hành động có loại 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
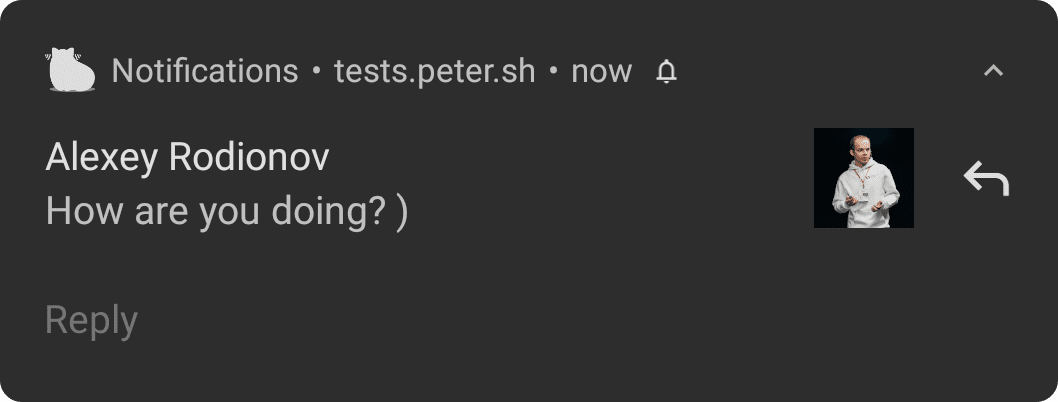
Giao diện này sẽ có dạng như sau trên Android:

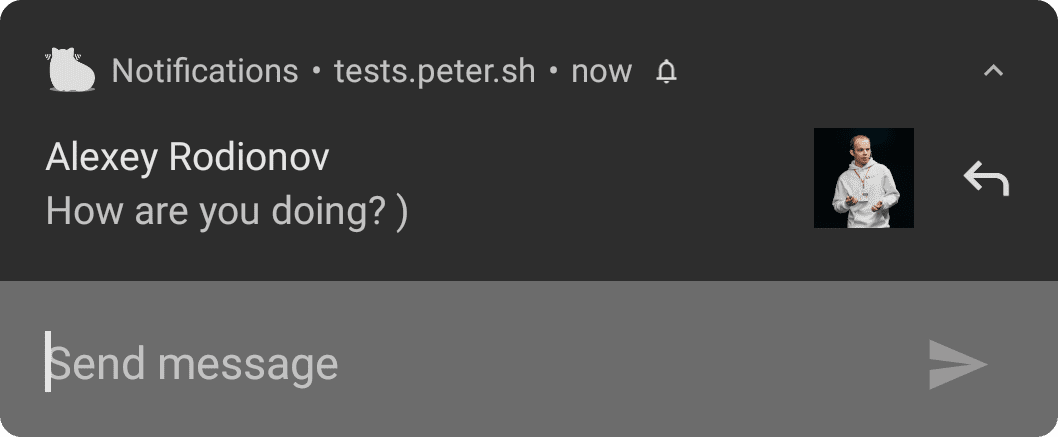
Khi nhấp vào nút hành động, một trường nhập văn bản sẽ mở ra:

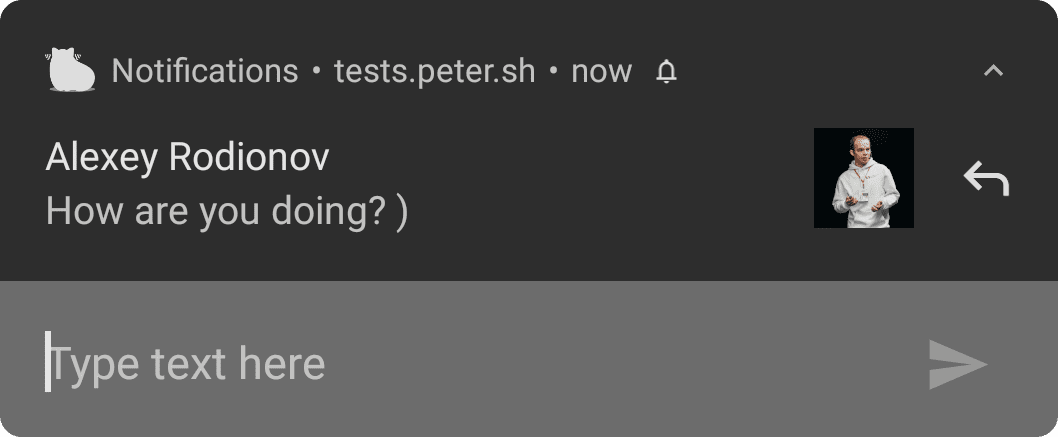
Bạn có thể tuỳ chỉnh phần giữ chỗ cho trường nhập văn bản:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

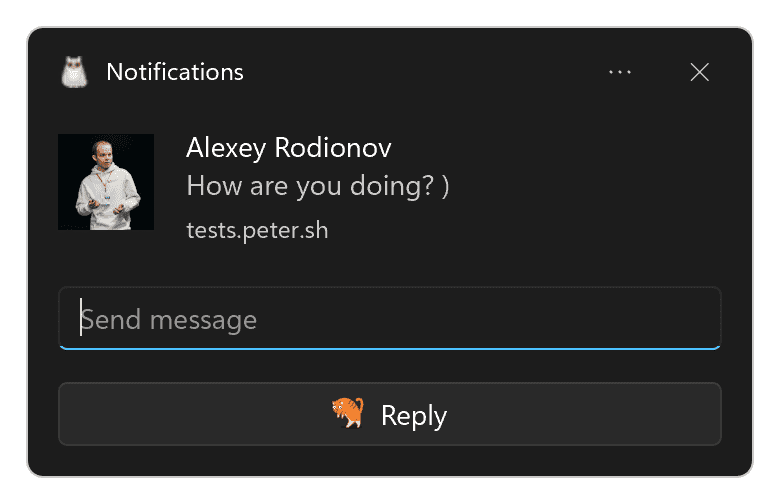
Trong Chrome trên Windows, trường nhập văn bản luôn hiển thị mà không cần phải nhấp vào nút hành động:

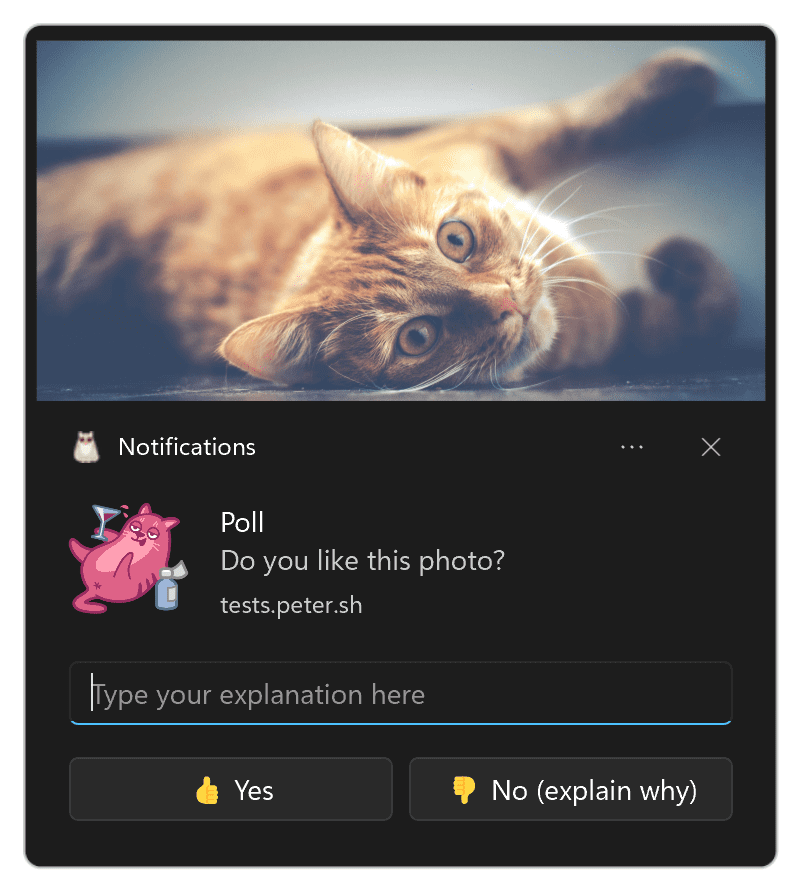
Bạn có thể thêm nhiều câu trả lời cùng dòng hoặc kết hợp các nút và câu trả lời cùng dòng:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Hướng
Tham số dir cho phép bạn xác định hướng hiển thị văn bản, từ phải sang trái hoặc từ trái sang phải.
Trong quá trình kiểm thử, có vẻ như hướng được xác định chủ yếu bởi văn bản thay vì tham số này. Theo thông số kỹ thuật, mục đích của việc này là đề xuất cho trình duyệt cách bố trí các tuỳ chọn như thao tác, nhưng tôi không thấy sự khác biệt nào.
Tốt nhất là bạn nên xác định nếu có thể, nếu không, trình duyệt sẽ thực hiện đúng theo văn bản được cung cấp.
Bạn nên đặt tham số này thành auto, ltr hoặc rtl.
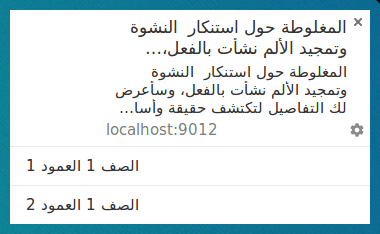
Ngôn ngữ viết từ phải sang trái dùng trên Chrome trên Linux có dạng như sau:

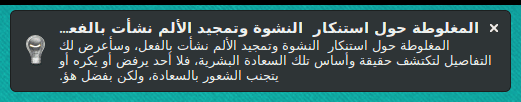
Trong Firefox (khi di chuột qua), bạn sẽ thấy:

Rung
Tuỳ chọn rung cho phép bạn xác định một mẫu rung sẽ chạy khi thông báo xuất hiện, giả sử chế độ cài đặt hiện tại của người dùng cho phép rung (tức là thiết bị không ở chế độ im lặng).
Định dạng của tuỳ chọn rung phải là một mảng số mô tả số mili giây thiết bị sẽ rung, theo sau là số mili giây thiết bị không rung.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Điều này chỉ ảnh hưởng đến các thiết bị hỗ trợ chế độ rung.
Âm thanh
Thông số âm thanh cho phép bạn xác định âm thanh để phát khi nhận được thông báo.
Tại thời điểm viết bài, không có trình duyệt nào hỗ trợ tuỳ chọn này.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Dấu thời gian
Dấu thời gian cho phép bạn cho nền tảng biết thời điểm xảy ra sự kiện dẫn đến việc gửi thông báo đẩy.
timestamp phải là số mili giây kể từ 00:00:00 UTC, tức là ngày 1 tháng 1 năm 1970 (thời gian bắt đầu của hệ thống UNIX).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Các phương pháp hay nhất về trải nghiệm người dùng
Lỗi trải nghiệm người dùng lớn nhất mà tôi từng thấy đối với thông báo là thông tin mà thông báo hiển thị thiếu tính cụ thể.
Trước tiên, bạn nên cân nhắc lý do gửi thông báo đẩy và đảm bảo tất cả các tuỳ chọn thông báo đều được sử dụng để giúp người dùng hiểu lý do họ đang đọc thông báo đó.
Thật lòng mà nói, bạn có thể dễ dàng xem các ví dụ và nghĩ rằng "Tôi sẽ không bao giờ mắc lỗi đó". Tuy nhiên, bạn dễ rơi vào cái bẫy đó hơn bạn nghĩ.
Một số sai lầm phổ biến cần tránh:
- Đừng đưa trang web của bạn vào tiêu đề hoặc nội dung. Trình duyệt sẽ đưa miền của bạn vào thông báo, vì vậy, đừng sao chép miền đó.
- Sử dụng tất cả thông tin bạn có. Nếu bạn gửi thông báo đẩy vì có người gửi thông báo cho người dùng, thay vì sử dụng tiêu đề "Thông báo mới" và nội dung "Nhấp vào đây để đọc thông báo", hãy sử dụng tiêu đề "John vừa gửi thông báo mới" và đặt nội dung của thông báo thành một phần của thông báo.
Trình duyệt và tính năng phát hiện
Tại thời điểm viết bài, có sự chênh lệch khá lớn giữa Chrome và Firefox về tính năng hỗ trợ thông báo.
May mắn là bạn có thể phát hiện tính năng hỗ trợ thông báo bằng cách xem nguyên mẫu window.Notification.
Giả sử chúng ta muốn biết liệu một thông báo có hỗ trợ nút hành động hay không, chúng ta sẽ làm như sau:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
Nhờ đó, chúng ta có thể thay đổi thông báo hiển thị cho người dùng.
Với các tuỳ chọn khác, bạn chỉ cần làm tương tự như trên, thay thế 'actions' bằng tên tham số mong muốn.
Bước tiếp theo
- Tổng quan về thông báo đẩy trên web
- Cách hoạt động của tính năng đẩy
- Đăng ký người dùng
- Trải nghiệm người dùng về quyền
- Gửi thông báo bằng Thư viện thông báo đẩy trên web
- Giao thức đẩy web
- Xử lý sự kiện đẩy
- Hiển thị thông báo
- Hành vi thông báo
- Các mẫu thông báo phổ biến
- Câu hỏi thường gặp về thông báo đẩy
- Các vấn đề thường gặp và cách báo cáo lỗi


