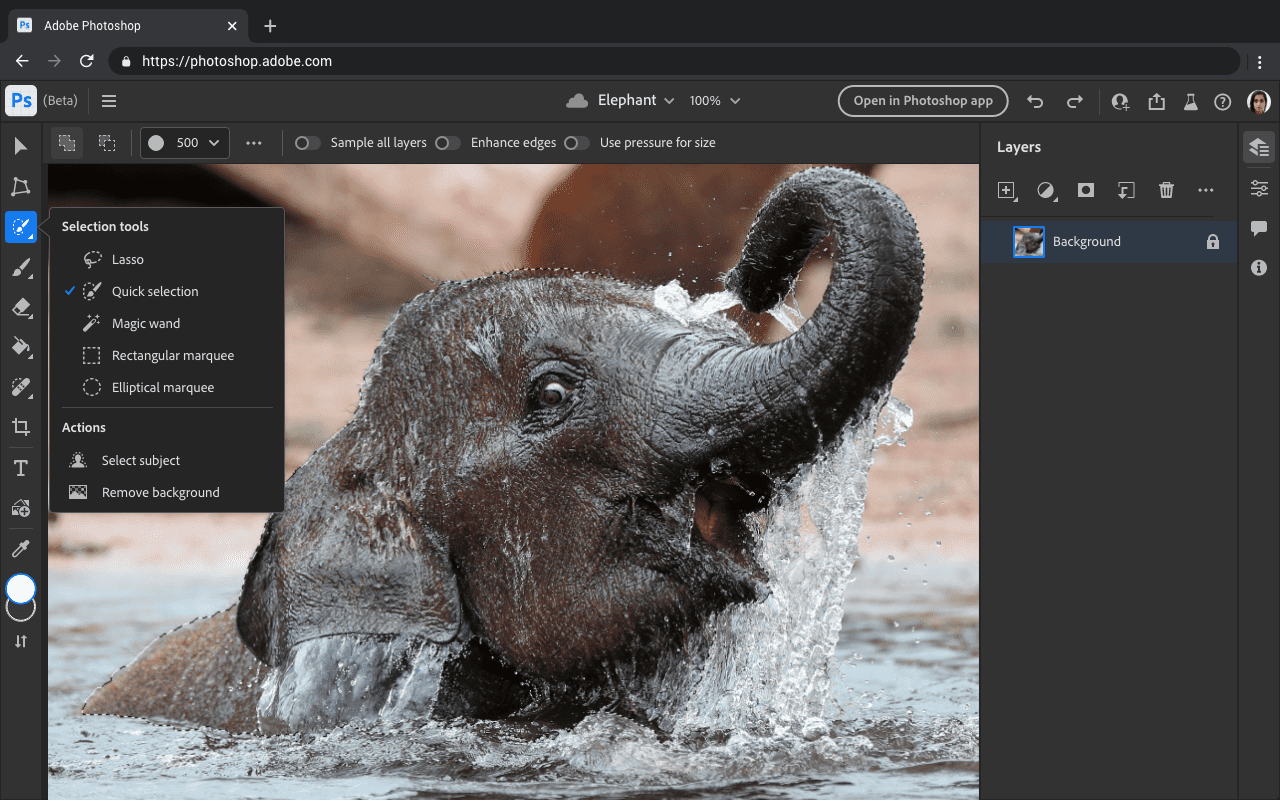
Ide untuk menjalankan software yang kompleks seperti Photoshop langsung di browser akan sulit dibayangkan beberapa tahun yang lalu. Namun, dengan menggunakan berbagai teknologi web baru, Adobe kini telah menghadirkan Photoshop versi beta publik ke web.
Selama tiga tahun terakhir, Chrome telah berupaya untuk mendukung aplikasi web yang ingin mendorong batas kemampuan di browser. Salah satu aplikasi web tersebut adalah Photoshop. Ide untuk menjalankan software yang kompleks seperti Photoshop langsung di browser akan sulit dibayangkan beberapa tahun yang lalu. Namun, dengan menggunakan berbagai teknologi web baru, Adobe kini telah menghadirkan Photoshop versi beta publik ke web.
(Jika Anda lebih suka menonton daripada membaca, artikel ini juga tersedia sebagai video.)

Dalam postingan ini, kami ingin membagikan untuk pertama kalinya detail tentang cara kolaborasi kami memperluas Photoshop ke web. Anda juga dapat menggunakan semua API yang digunakan Adobe dan lainnya di aplikasi Anda sendiri. Pastikan untuk membaca postingan blog terkait kemampuan web untuk mendapatkan inspirasi dan melihat pelacak API kami untuk mengetahui API terbaru dan terbaik yang sedang kami kerjakan.
Alasan Photoshop hadir di web
Seiring dengan perkembangan web, satu hal yang tidak berubah adalah keunggulan inti yang ditawarkan situs dan aplikasi web dibandingkan aplikasi khusus platform. Keuntungan ini mencakup banyak kemampuan unik seperti dapat ditautkan, bersifat sementara, dan universal, tetapi pada dasarnya memungkinkan akses yang sederhana, berbagi yang mudah, dan kolaborasi yang luar biasa.
Kelebihan sederhana dari URL adalah siapa saja dapat mengkliknya dan langsung mengaksesnya. Yang Anda butuhkan hanyalah browser. Anda tidak perlu menginstal aplikasi atau khawatir tentang sistem operasi yang Anda gunakan. Untuk aplikasi web, artinya pengguna dapat memiliki akses ke aplikasi serta dokumen dan komentar mereka. Hal ini menjadikan web sebagai platform kolaborasi yang ideal, yang semakin penting bagi tim kreatif dan pemasaran.
Google Dokumen adalah pelopor akses yang disederhanakan ini. Sebagian besar dari kita tahu betapa mudahnya memulai dokumen, mengirim link kepada seseorang, dan langsung membuka aplikasi, serta dokumen atau komentar tertentu. Sejak itu, banyak aplikasi luar biasa, seperti yang telah kami tampilkan sebelumnya, telah mengadopsi model ini dan sekarang Photoshop juga akan mendapatkan manfaatnya.
Cara Photoshop hadir di web
Web awalnya merupakan platform yang hanya cocok untuk dokumen, tetapi telah berkembang secara dramatis sepanjang sejarahnya. Aplikasi awal seperti Gmail menunjukkan bahwa interaktivitas dan aplikasi yang lebih kompleks setidaknya dapat dilakukan. Sejak itu, kami telah melihat pengembangan bersama yang mengesankan, dengan aplikasi web mendorong batas-batas kemungkinan, dan vendor browser merespons dengan memperluas kemampuan web lebih lanjut. Iterasi terbaru dari loop virtuous ini adalah yang memungkinkan Photoshop di web.
Adobe sebelumnya menghadirkan Spark dan Lightroom ke web dan telah tertarik untuk menghadirkan Photoshop ke web selama bertahun-tahun. Namun, mereka terhalang oleh batasan performa JavaScript, tidak adanya target kompilasi yang baik untuk kode mereka, dan kurangnya kemampuan web. Baca terus untuk mempelajari apa yang dibuat Chrome di browser untuk mengatasi masalah ini.
Porting WebAssembly dengan Emscripten
WebAssembly dan toolchain C++-nya, Emscripten, telah menjadi kunci untuk membuka kemampuan Photoshop agar dapat hadir di web, karena Adobe tidak perlu memulai dari awal, tetapi dapat memanfaatkan codebase Photoshop yang ada. WebAssembly adalah set petunjuk biner portabel yang dikirim di semua browser yang dirancang sebagai target kompilasi untuk bahasa pemrograman. Artinya, aplikasi seperti Photoshop yang ditulis dalam C++ dapat di-porting langsung ke web tanpa perlu ditulis ulang dalam JavaScript. Untuk mulai melakukan porting sendiri, lihat dokumentasi Emscripten lengkap, atau ikuti contoh terpandu tentang cara melakukan porting library ini.
Emscripten adalah toolchain berfitur lengkap yang tidak hanya membantu Anda mengompilasi C++ ke Wasm, tetapi juga menyediakan lapisan terjemahan yang mengubah panggilan POSIX API menjadi panggilan API web dan bahkan mengonversi OpenGL menjadi WebGL. Misalnya, Anda dapat melakukan port aplikasi yang mereferensikan sistem file lokal dan Emscripten akan menyediakan sistem file yang diemulasi untuk mempertahankan fungsi.
Emscripten telah mampu menghadirkan sebagian besar bagian Photoshop ke web selama beberapa waktu, tetapi tidak selalu cukup cepat. Kami terus bekerja sama dengan Adobe untuk mencari tahu titik bottleneck dan meningkatkan Emscripten. Photoshop bergantung pada multithreading. Membawa multithreading dinamis ke WebAssembly adalah persyaratan penting.
Selain itu, penanganan error berbasis pengecualian sangat umum di C++, tetapi tidak didukung dengan baik di Emscripten dan WebAssembly. Kami telah bekerja sama dengan WebAssembly Community Group di W3C untuk meningkatkan standar WebAssembly dan alat di sekitarnya guna menghadirkan pengecualian C++ ke WebAssembly.
Emscripten tidak hanya berfungsi pada aplikasi besar, tetapi juga memungkinkan Anda melakukan port library atau project yang lebih kecil. Misalnya, Anda dapat melihat cara mengompilasi library OpenCV populer ke web melalui Emscripten.
Terakhir, WebAssembly menawarkan primitif performa lanjutan seperti petunjuk SIMD yang secara dramatis meningkatkan performa aplikasi web Anda. Misalnya, Halide sangat penting untuk performa Adobe, dan di sini SIMD memberikan peningkatan kecepatan rata-rata 3–4× dan dalam beberapa kasus peningkatan kecepatan 80–160×.
Proses debug WebAssembly
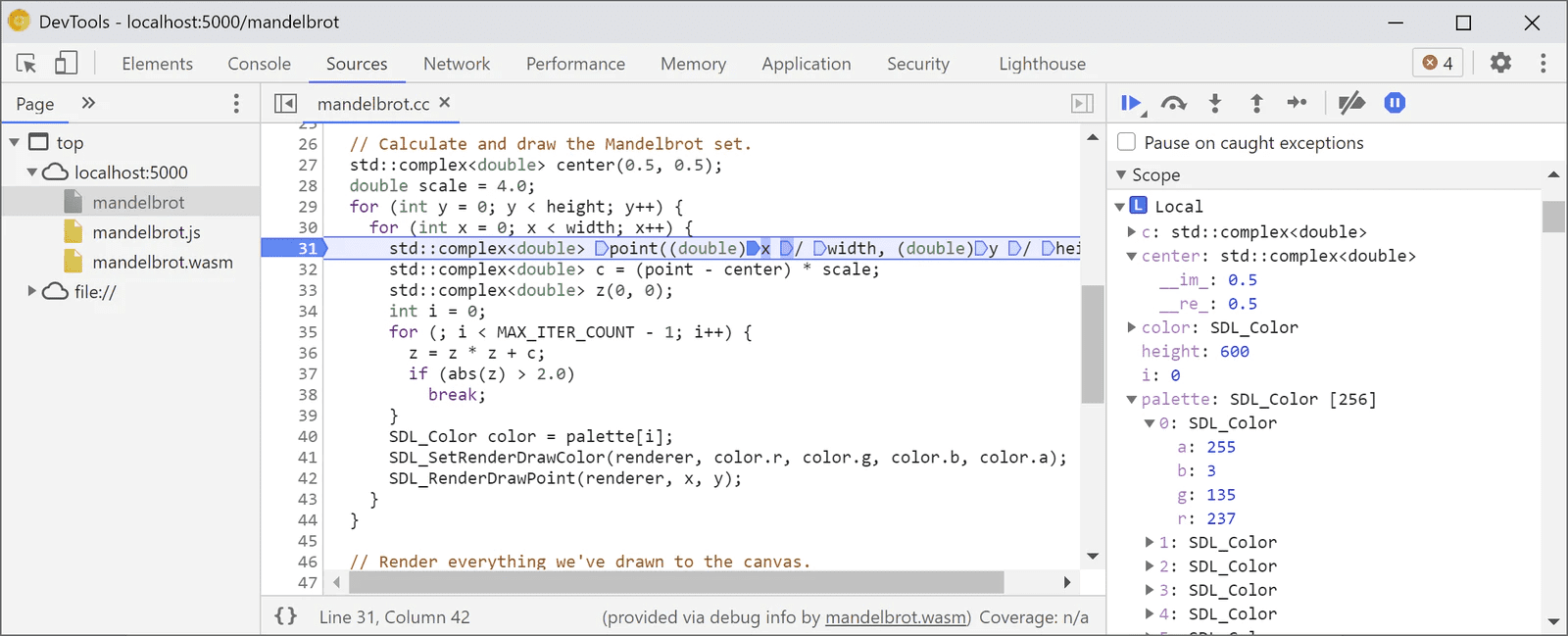
Tidak ada project besar yang dapat berhasil diselesaikan tanpa alat yang sesuai untuk tugas tersebut, dan karena alasan inilah tim Chrome mengembangkan dukungan proses debug WebAssembly berfitur lengkap. Alat ini memberikan dukungan untuk menelusuri kode sumber, menyetel titik henti sementara, dan menjeda pada pengecualian, inspeksi variabel dengan dukungan jenis yang kaya, dan bahkan dukungan dasar untuk evaluasi di konsol DevTools.

Pastikan untuk melihat panduan resmi tentang cara menggunakan Proses Debug WebAssembly.
Penyimpanan berperforma tinggi
Mengingat besarnya dokumen Photoshop, kebutuhan penting untuk Photoshop adalah kemampuan untuk memindahkan data secara dinamis dari disk ke dalam memori saat pengguna menggeser. Di platform lain, hal ini biasanya dilakukan melalui pemetaan memori melalui mmap, tetapi hal ini belum dapat dilakukan secara berperforma di web—yaitu hingga pengendali akses sistem file pribadi origin dikembangkan dan diterapkan sebagai uji coba origin. Anda dapat membaca cara memanfaatkan API baru ini dalam dokumentasi.
Ruang warna P3 untuk kanvas
Secara historis, warna di web telah ditentukan dalam ruang warna sRGB, yang merupakan standar dari pertengahan tahun sembilan puluhan, berdasarkan kemampuan monitor tabung sinar katode. Kamera dan monitor telah berkembang pesat dalam seperempat abad terakhir, dan banyak ruang warna yang lebih besar dan lebih canggih telah distandarisasi. Salah satu ruang warna modern yang paling populer adalah Display P3. Photoshop menggunakan Kanvas Display P3 untuk menampilkan gambar secara lebih akurat di browser. Secara khusus, gambar dengan warna putih cerah, warna cerah, dan detail dalam bayangan akan ditampilkan sebaik mungkin di layar modern yang mendukung data Display P3. Display P3 Canvas API sedang dikembangkan lebih lanjut untuk mengaktifkan tampilan rentang dinamis tinggi.
Web Components dan Lit
Photoshop adalah aplikasi yang terkenal besar dan kaya fitur, dengan ratusan elemen UI yang mendukung puluhan alur kerja. Aplikasi dibuat oleh beberapa tim menggunakan berbagai alat dan praktik pengembangan, tetapi bagian-bagiannya yang berbeda harus digabungkan menjadi satu kesatuan yang kohesif dan berperforma tinggi.
Untuk memenuhi tantangan ini, Adobe beralih ke Web Components dan library Lit. Elemen UI Photoshop berasal dari library Spectrum Web Components Adobe, implementasi sistem desain Adobe yang ringan dan berperforma tinggi yang berfungsi dengan framework apa pun, atau tanpa framework sama sekali.
Selain itu, seluruh aplikasi Photoshop dibuat menggunakan Komponen Web berbasis Lit. Dengan mengandalkan model komponen bawaan browser dan enkapsulasi Shadow DOM, tim merasa mudah untuk mengintegrasikan beberapa "pulau" kode React yang disediakan oleh tim Adobe lainnya dengan rapi.
Penyimpanan dalam cache pekerja layanan dengan Workbox
Pekerja layanan bertindak sebagai proxy lokal yang dapat diprogram, mencegat permintaan jaringan, dan merespons dengan data dari jaringan, cache yang berumur panjang, atau campuran keduanya.
Sebagai bagian dari upaya tim V8 untuk meningkatkan performa, saat pertama kali pekerja layanan merespons dengan respons WebAssembly yang di-cache, Chrome akan membuat dan menyimpan versi kode yang dioptimalkan—bahkan untuk skrip WebAssembly multi-megabyte, yang umum di codebase Photoshop. Prakompilasi serupa terjadi saat JavaScript di-cache oleh pekerja layanan selama langkah install. Dalam kedua kasus tersebut, Chrome dapat memuat dan menjalankan versi skrip yang dioptimalkan dan di-cache dengan overhead runtime minimal.
Photoshop di web memanfaatkan hal ini dengan men-deploy pekerja layanan yang melakukan pra-cache pada banyak skrip JavaScript dan WebAssembly-nya. Karena URL untuk skrip ini dibuat pada waktu build, dan karena logika untuk terus memperbarui cache dapat menjadi rumit, mereka beralih ke serangkaian library yang dikelola oleh Google yang disebut Workbox untuk membuat pekerja layanan sebagai bagian dari proses build mereka.
Service worker berbasis Workbox beserta caching skrip mesin V8 menghasilkan peningkatan performa yang dapat diukur. Angka spesifiknya bervariasi berdasarkan perangkat yang menjalankan kode, tetapi tim memperkirakan pengoptimalan ini mengurangi waktu yang dihabiskan untuk inisialisasi kode sebesar 75%.
Langkah selanjutnya untuk Adobe di web
Peluncuran Photoshop versi beta hanyalah awal, dan kami telah melakukan beberapa peningkatan performa dan fitur seiring Photoshop menuju peluncuran penuh setelah versi beta ini. Adobe tidak berhenti dengan Photoshop dan berencana untuk memperluas Creative Cloud ke web secara agresif, menjadikannya platform utama untuk pembuatan dan kolaborasi konten kreatif. Hal ini akan memungkinkan jutaan kreator pemula untuk menceritakan kisah mereka dan mendapatkan manfaat dari alur kerja inovatif di web.
Seiring Adobe terus mendorong batas-batas yang mungkin dilakukan, tim Chrome akan melanjutkan kolaborasi kami untuk mendorong web ke depan bagi Adobe dan ekosistem developer web yang dinamis secara umum. Karena browser lain juga mengejar kemampuan browser modern ini, kami senang melihat Adobe juga menyediakan produknya di sana. Nantikan info terbaru mendatang seiring kami terus mengembangkan web.
Anda dapat mempelajari lebih lanjut cara mengakses Photoshop di web (beta) di Pusat Bantuan Adobe.



